第九节HarmonyOS 常用基础组件14-DataPanel

1、描述
数据面板组件,用于将多个数据占比情况使用占比图进行展示。
2、接口
DataPanel(options:{values: number[], max?: numner, type?: DataPanelType})
3、参数
| 参数名 | 参数类型 | 必填 | 描述 |
| values | number[] | 是 | 数据值列表,最多含9条数据,大于9条数据则取前9条数据,若数据小于0则置为0。 |
| max | number | 否 | 表示数据最大值,max等于values的数据各项的和,按比例显示。默认值:100 |
| type | DataPanelType | 否 | 数据面板的类型。默认值DataPanelType.Circle |
4、DataPanelType说明
Line - 线型数据面板
Circle - 环形数据面板
5、属性
closeEffect - boolean - 关闭数据占比图表旋转动效。
6、示例
@Entry
@Component
struct DataPanelPage {@State message: string = '数据面板组件,用于将多个数据占比情况使用占比图进行展示。';@State valueArrs: number[] = [10, 10, 10, 10, 10, 10, 10, 10, 20];@State valueArrs2: number[] = [10, 10, 10, 10, 10, 10, 10, 10, 10];build() {Row() {Scroll() {Column() {Text(this.message).fontSize(20).fontWeight(FontWeight.Bold).width("96%")Blank(12)DataPanel({ values: this.valueArrs, max: 100 }).width(200).height(200)Blank(12)DataPanel({ values: this.valueArrs2, max: 100 }).width(200).height(200)Blank(12)DataPanel({ values: this.valueArrs, max: 100, type: DataPanelType.Line }).width("96%").height(20).closeEffect(true)Blank(12)DataPanel({ values: this.valueArrs2, max: 100, type: DataPanelType.Line }).width("96%").height(20).closeEffect(true)Blank(12)Button("DataPanel文本文档").fontSize(20).backgroundColor('#007DFF').width('96%').onClick(() => {// 处理点击事件逻辑router.pushUrl({url: "pages/baseComponent/dataPanel/DataPanelDesc",})})Blank(12)}.width('100%')}}.padding({ top: 12, bottom: 12 })}
}
7、效果图

相关文章:

第九节HarmonyOS 常用基础组件14-DataPanel
1、描述 数据面板组件,用于将多个数据占比情况使用占比图进行展示。 2、接口 DataPanel(options:{values: number[], max?: numner, type?: DataPanelType}) 3、参数 参数名 参数类型 必填 描述 values number[] 是 数据值列表,最多含9条数…...

Vue开发之proxy代理的配置(附带uniapp代理配置)
vue 1.在vue.config.js中添加 devServer 属性中配置 proxy 属性 module.exports {productionSourceMap: false,publicPath: /,devServer: {port: 8085,proxy: {/api/admin: {target: http://10.58.104.70:6111,changeOrigin: true,pathRewrite: {/api/: /}},/api: {target: …...

【数据分享】2023年我国省市县三级的公司企业数量(21类公司企业/Excel/Shp格式)
医药公司、建筑公司、电信公司等公司企业的数量是一个城市生命力的重要体现,一个城市的公司企业种类越丰富,数量越多,通常能表示这个城市的生命力越旺盛! 本次我们为大家带来的是我国各省份、各地级市、各区县三个层级的公司企业…...

6JS对象
6.1对象简介 对象是JavaScript的基本数据类型。对象是一种复合值:它将很多值(原始值或者其他对象)聚合在一起,可通过名字访问这些值。对象也可看做是属性的无序集合,每个属性都是一个名/值对。属性名是字符串…...

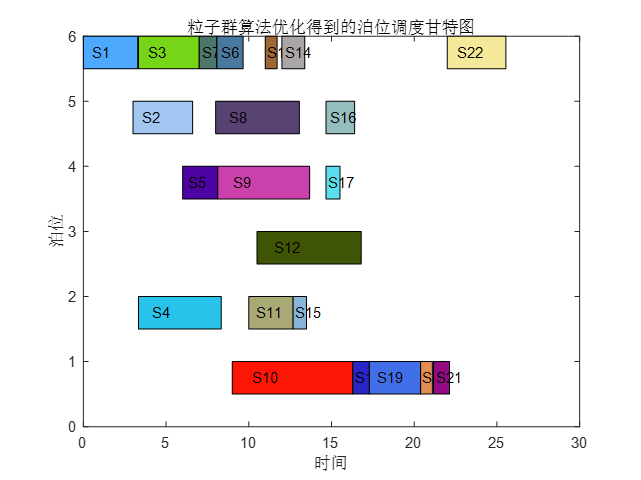
粒子群算法求解港口泊位调度问题(MATLAB代码)
粒子群算法(Particle Swarm Optimization,PSO)是一种基于群体智能的优化算法,它通过模拟鸟群或鱼群的行为来寻找最优解。在泊位调度问题中,目标是最小化所有船只在港时间的总和,而PSO算法可以帮助我们找到一…...

idea控制台出现乱码的解决方案
概述:有时候控制台的关键说明出现乱码,就很令人烦恼 在 IntelliJ IDEA 中出现控制台乱码通常是由于编码设置不正确或者字体显示问题导致的。以下是一些可能的解决方案: 1. 设置项目编码 确保你的项目编码设置正确: 在 Intelli…...
,show(),print():打印taxlist对象及其内容的概述)
R语言【taxlist】——summary(),show(),print():打印taxlist对象及其内容的概述
Package taxlist version 0.2.4 Description 一种方法,用于显示 taxlist 对象内容的概述或所选分类组的概述。 Usage ## S4 method for signature taxlist summary(object,ConceptID,units "Kb",check_validity TRUE,display "both",maxs…...

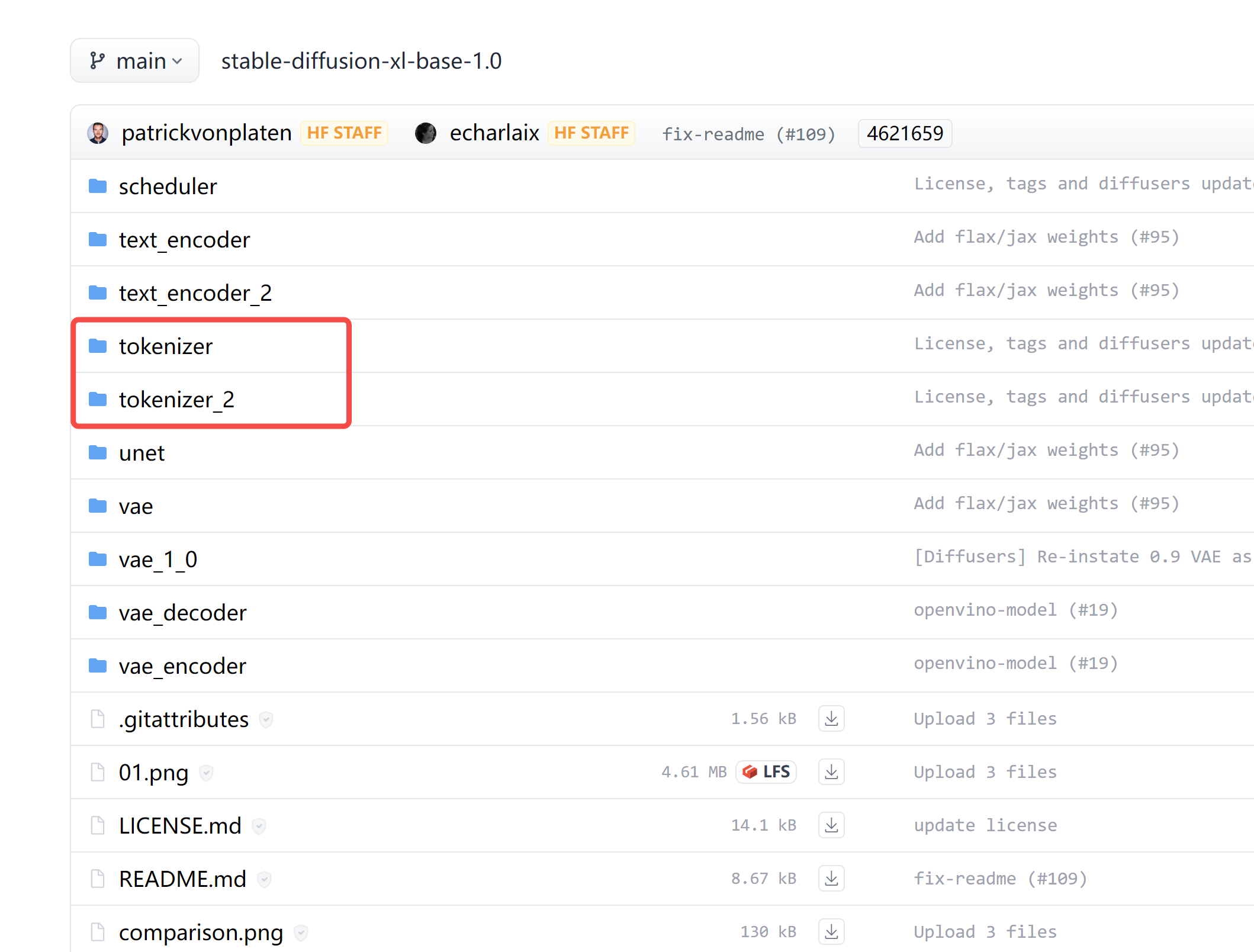
【深度学习】sdxl中的 text_encoder text_encoder_2 区别
镜像问题是:https://editor.csdn.net/md/?articleId135867689 代码仓库: https://huggingface.co/stabilityai/stable-diffusion-xl-base-1.0/tree/main 截图: 为什么有两个CLIP编码器 text_encoder 和 text_encoder_2 ? 在…...

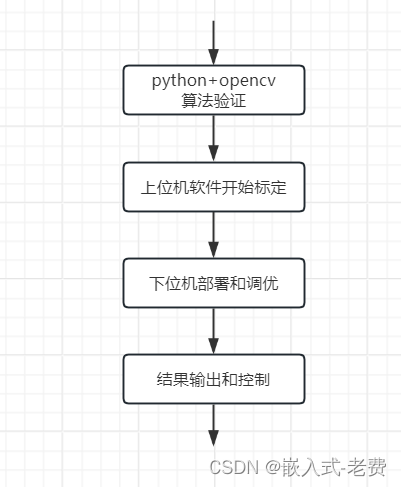
上位机图像处理和嵌入式模块部署(python opencv)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 前面我们谈到了qt,谈到了opencv,也谈到了嵌入式,但是没有说明python在这个过程当中应该扮演什么样的角色。open…...

父元素flex:1 高度却被子元素撑开的问题
问题 当父元素设置了flex: 1; 的情况下,想在其中子元素超出父元素高度的情况下,产生滚动条,在父元素区域滚动。由于子元素高度不固定,故父元素设置为display: flex; flex-direction: column; 子元素设置flex: 1; overflow: auto;…...

【LUA】mac状态栏添加天气
基于网络上的版本修改的,找不到出处了。第一个摸索的lua脚本,调了很久。 主要修改:如果风速不大,就默认不显示,以及调整为了一些格式 local urlApi http://.. --这个urlApi去申请个免费的就可以了 然后打开对应的json…...

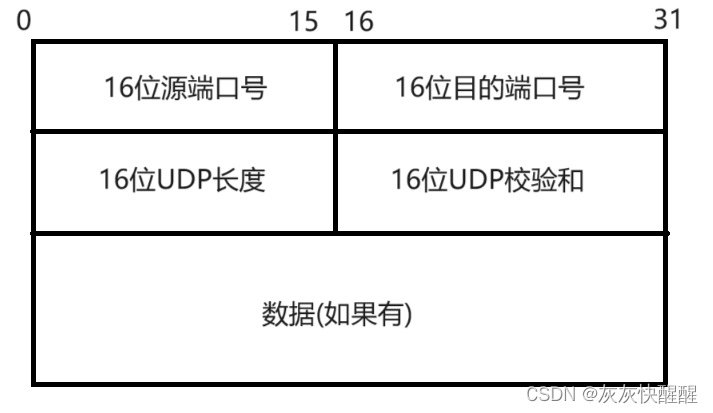
网络原理-TCP/IP(1)
应用层 我们之前编写完了基本的java socket, 要知道,我们之前所写的所有代码都在应用层中,都是为了完成某项业务,如翻译等.关于应用层,后面会有专门的讲解,在此处先讲一下基础知识. 应用层对应着应用程序,是程序员打交道最多的一层,调用系统提供的网络api写出的代码都是应用层…...

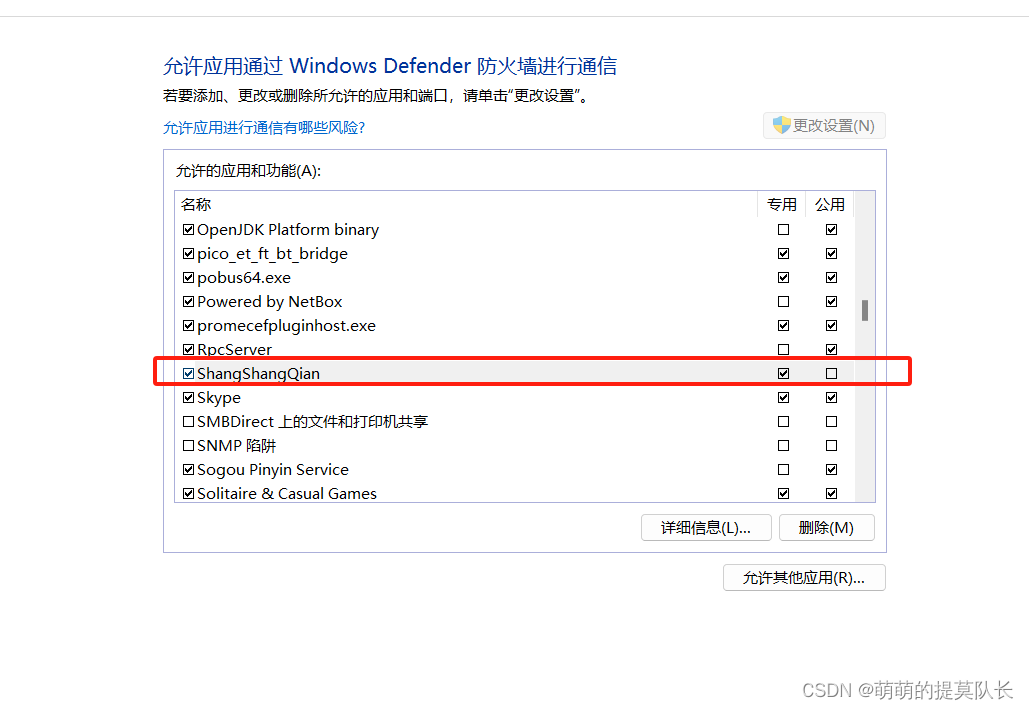
C# Socket 允许控制台应用通过防火墙
需求: 在代码中将exe添加到防火墙规则中,允许Socket通过 添加库引用 效果: 一键三联 若可用记得点赞评论收藏哦,你的支持就是写作的动力。 源地址: https://gist.github.com/cstrahan/513804 调用代码: private static void …...

Centos安装mysql/mariadb
1,yum install mysql-apt-config_0.8.12-1_all.deb 似乎后面会有冲突,不建议安装mysql了,直接mariadb吧 2, No such command: uninstall. Please use /usr/bin/yum --help It could be a YUM plugin command, try: "yum install dnf-command(uninstall)" It…...

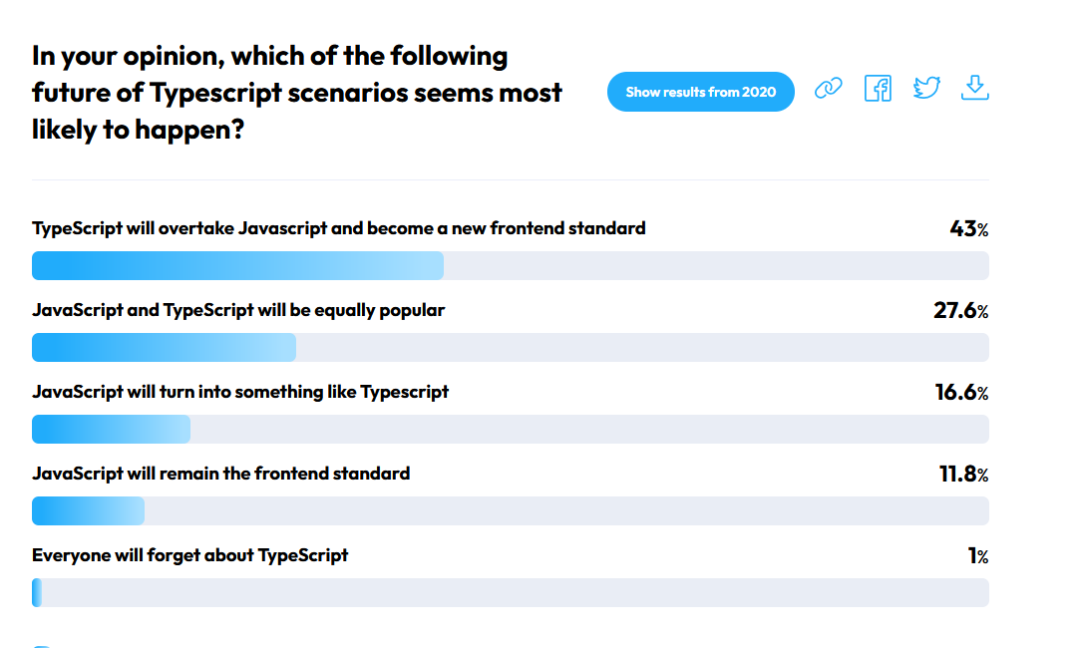
2024 年, Web 前端开发趋势
希腊哲学家赫拉克利特认为,变化是生命中唯一不变的东西。这句话适用于我们的个人生活、行业和职业领域。 尤其是前端开发领域,新技术、开发趋势、库和框架不断涌现,变化并不陌生。最近发生的一些事件正在改变开发人员构建网站和 Web 应用的方…...

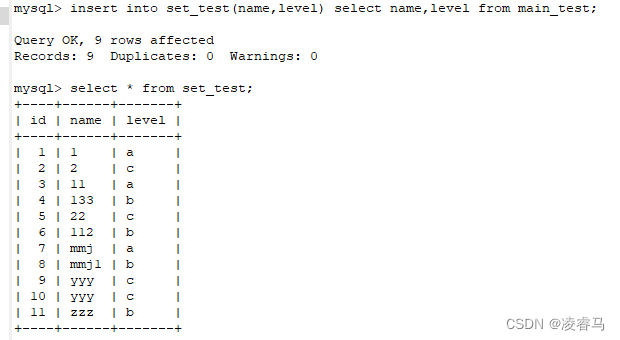
Mysql 插入数据
1 为表的所有字段插入数据 使用基本的INSERT语句插入数据要求指定表名称和插入到新记录中的值。基本语法格式为: INSERT INTO table_name (column_list) VALUES (value_list); 使用INSERT插入数据时,允许列名称列表column_list为空,此时&…...

【每日一题】YACS 473:栈的判断
这是上海计算机学会竞赛 P 473 P473 P473:栈的判断( 2021 2021 2021年 8 8 8月月赛 丙组 T 4 T4 T4)标签:栈题意:给定 n n n个数字,已知这些数字的入栈顺序为 1 , 2 , 3... , n 1,2,3...,n 1,2,3...,n&…...

Python - 整理 MySQL 慢查询日志
在实际的数据库管理和性能优化工作中,MySQL 慢查询日志(slow query log)是一个重要的工具。当系统中的 SQL 查询花费的时间超过阈值时,MySQL 会将这些查询记录在慢查询日志中,方便进行性能分析和调优。 本文将介绍如何…...

Python算法题集_无重复字符的最长子串
本文为Python算法题集之一的代码示例 题目3:无重复字符的最长子串 说明:给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度。 示例 1: 输入: s "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "a…...

12.Elasticsearch应用(十二)
Elasticsearch应用(十二) 1.单机ES面临的问题 海量数据存储问题单点故障问题 2.ES集群如何解决上面的问题 海量数据存储解决问题: 将索引库从逻辑上拆分为N个分片(Shard),存储到多个节点单点故障问题&a…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
