Next.js 学习笔记(七)——样式
样式
Next.js 支持不同的应用程序样式设计方法,包括:
- 全局 CSS:对于有传统 CSS 使用经验的人来说,使用简单且熟悉,但随着应用程序的增长,可能会导致 CSS 包过大,难以管理样式。
- CSS 模块:创建本地范围的 CSS 类,以避免命名冲突并提高可维护性。
- Tailwind CSS:实用工具优先的 CSS 框架,可通过组合实用工具类快速实现自定义设计。
- Sass:一种流行的 CSS 预处理器,可通过变量、嵌套规则和混合体等功能扩展 CSS。
- CSS-in-JS:直接在 JavaScript 组件中嵌入 CSS,实现动态和范围样式化。
CSS 模块
Next.js 内置支持使用 .module.css 扩展名的 CSS 模块。
CSS 模块通过自动创建唯一的类名来本地化 CSS 范围。这样,你就可以在不同的文件中使用相同的类名,而不必担心冲突。这种行为使 CSS 模块成为包含组件级 CSS 的理想方式。
示例
CSS 模块可以导入 app 目录下的任何文件:
// app/dashboard/layout.tsximport styles from './styles.module.css'export default function DashboardLayout({children,
}: {children: React.ReactNode
}) {return <section className={styles.dashboard}>{children}</section>
}
// app/dashboard/styles.module.css.dashboard {padding: 24px;
}
CSS 模块是一项可选功能,仅适用于扩展名为 .module.css 的文件。仍支持常规 <link> 样式表和全局 CSS 文件。
在生产过程中,所有 CSS 模块文件都将自动串联成许多经过精简和代码拆分的 .css 文件。这些 .css 文件代表应用程序中的热执行路径,可确保加载的 CSS 量最少,以便应用程序绘制。
全局样式
全局样式可导入 app 目录中的任何布局、页面或组件。
需要知道:这与
pages目录不同,后者只能在_app.js文件中导入全局样式。
例如,请看名为 app/global.css 的样式表:
body {padding: 20px 20px 60px;max-width: 680px;margin: 0 auto;
}
在根布局(app/layout.js)中,导入 global.css 样式表可将样式应用到应用程序中的每个路由:
// app/layout.tsx// 这些样式应用于应用程序中的每个路由
import './global.css'export default function RootLayout({children,
}: {children: React.ReactNode
}) {return (<html lang="en"><body>{children}</body></html>)
}
外部样式表
第三方包发布的样式表可以导入 app 目录中的任何位置,包括共用组件:
// app/layout.tsximport 'bootstrap/dist/css/bootstrap.css'export default function RootLayout({children,
}: {children: React.ReactNode
}) {return (<html lang="en"><body className="container">{children}</body></html>)
}
需要知道:外部样式表必须直接从 npm 包导入,或下载并与代码库放在一起。不能使用
<link rel="stylesheet" />。
附加功能
Next.js 包含一些附加功能,可提升添加样式的编写体验:
- 使用
next dev在本地运行时,本地样式表(全局或 CSS 模块)将利用快速刷新功能,在编辑保存时即时反映更改。 - 使用
next build为生产版本构建时,CSS 文件将被捆绑到更少的.css文件中,以减少检索样式所需的网络请求数量。 - 如果禁用 JavaScript,样式仍会在生产构建(
next start)中加载。不过,next dev仍需要 JavaScript 才能启用快速刷新。
Tailwind CSS
Tailwind CSS 是一个实用优先的 CSS 框架,与 Next.js 配合使用效果极佳。
安装 Tailwind
安装 Tailwind CSS 包,运行 init 命令生成 tailwind.config.js 和 postcss.config.js 文件:
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
配置 Tailwind
在 tailwind.config.js 中,为将使用 Tailwind CSS 类名的文件添加路径:
// tailwind.config.js/** @type {import('tailwindcss').Config} */
module.exports = {content: ['./app/**/*.{js,ts,jsx,tsx,mdx}', // Note the addition of the `app` directory.'./pages/**/*.{js,ts,jsx,tsx,mdx}','./components/**/*.{js,ts,jsx,tsx,mdx}',// Or if using `src` directory:'./src/**/*.{js,ts,jsx,tsx,mdx}',],theme: {extend: {},},plugins: [],
}
你无需修改 postcss.config.js。
导入样式
添加 Tailwind CSS 指令,Tailwind 会使用这些指令将生成的样式注入到应用程序中的全局样式表中,例如:
/* app/globals.css */@tailwind base;
@tailwind components;
@tailwind utilities;
在根布局(app/layout.tsx)中,导入 globals.css 样式表,以便将样式应用到应用程序中的每个路由。
// app/layout.tsximport type { Metadata } from 'next'// 这些样式适用于应用程序中的每个路由
import './globals.css'export const metadata: Metadata = {title: 'Create Next App',description: 'Generated by create next app',
}export default function RootLayout({children,
}: {children: React.ReactNode
}) {return (<html lang="en"><body>{children}</body></html>)
}
使用类
安装 Tailwind CSS 并添加全局样式后,你就可以在应用程序中使用 Tailwind 的实用类。
// app/page.tsxexport default function Page() {return <h1 className="text-3xl font-bold underline">Hello, Next.js!</h1>
}
使用 Turbopack
从 Next.js 13.1 开始,Turbopack 支持 Tailwind CSS 和 PostCSS。
CSS-in-JS
警告:服务器组件目前不支持需要运行时 JavaScript 的 CSS-in-JS 库。将 CSS-in-JS 与较新的 React 功能(例如:服务器组件和流式传输)一起使用,需要库作者支持最新版本的 React,包括并发渲染。
我们正与 React 团队合作开发上游 API,以处理 CSS 和 JavaScript 静态资源,并支持 React 服务器组件和流架构。
app 目录中的客户端组件支持以下库(按字母顺序排列):
chakra-uikuma-ui@mui/materialpandacssstyled-jsxstyled-componentsstyle9tamaguitss-reactvanilla-extract
目前正在为以下组件提供支持:
emotion
需要知道:我们正在测试不同的 CSS-in-JS 库,并将为支持 React 18 功能和(或)
app目录的库添加更多示例。
如果你想为服务器组件设计样式,我们建议你使用 CSS 模块或其他可输出 CSS 文件的解决方案,例如:PostCSS 或 Tailwind CSS。
在 app 中配置 CSS-in-JS
配置 CSS-in-JS 是一个三步选择过程,其中包括:
- 样式注册表,用于收集渲染中的所有 CSS 规则。
- 新的
useServerInsertedHTML钩子,用于在任何可能使用规则的内容之前注入规则。 - 客户端组件(Client Component),用于在初始服务器端渲染过程中使用样式注册表包装你的应用程序。
styled-jsx
在客户端组件中使用 styled-jsx,需要使用 v5.1.0。首先,创建一个新注册表:
// app/registry.tsx'use client'import React, { useState } from 'react'
import { useServerInsertedHTML } from 'next/navigation'
import { StyleRegistry, createStyleRegistry } from 'styled-jsx'export default function StyledJsxRegistry({children,
}: {children: React.ReactNode
}) {// 只创建一次具有懒惰初始状态的样式表// x-ref: https://reactjs.org/docs/hooks-reference.html#lazy-initial-stateconst [jsxStyleRegistry] = useState(() => createStyleRegistry())useServerInsertedHTML(() => {const styles = jsxStyleRegistry.styles()jsxStyleRegistry.flush()return <>{styles}</>})return <StyleRegistry registry={jsxStyleRegistry}>{children}</StyleRegistry>
}
然后,用注册表包裹根布局:
// app/layout.tsximport StyledJsxRegistry from './registry'export default function RootLayout({children,
}: {children: React.ReactNode
}) {return (<html><body><StyledJsxRegistry>{children}</StyledJsxRegistry></body></html>)
}
这里有一个例子。
样式化组件
下面举例说明如何配置 styled-components@6 或更新版本:
首先,在 next.config.js 中启用样式化组件。
// next.config.jsmodule.exports = {compiler: {styledComponents: true,},
}
然后,使用 styled-components API 创建一个全局注册表组件,用于收集渲染过程中生成的所有 CSS 样式规则,并创建一个函数来返回这些规则。然后使用 useServerInsertedHTML 钩子将注册表中收集的样式注入根布局中的 <head> HTML 标签。
// lib/registry.tsx'use client'import React, { useState } from 'react'
import { useServerInsertedHTML } from 'next/navigation'
import { ServerStyleSheet, StyleSheetManager } from 'styled-components'export default function StyledComponentsRegistry({children,
}: {children: React.ReactNode
}) {// 只创建一次具有懒惰初始状态的样式表// x-ref: https://reactjs.org/docs/hooks-reference.html#lazy-initial-stateconst [styledComponentsStyleSheet] = useState(() => new ServerStyleSheet())useServerInsertedHTML(() => {const styles = styledComponentsStyleSheet.getStyleElement()styledComponentsStyleSheet.instance.clearTag()return <>{styles}</>})if (typeof window !== 'undefined') return <>{children}</>return (<StyleSheetManager sheet={styledComponentsStyleSheet.instance}>{children}</StyleSheetManager>)
}
用样式注册表组件包裹根布局的 chidren:
// app/layout.tsximport StyledComponentsRegistry from './lib/registry'export default function RootLayout({children,
}: {children: React.ReactNode
}) {return (<html><body><StyledComponentsRegistry>{children}</StyledComponentsRegistry></body></html>)
}
这里有一个例子。
需要知道:
在服务器渲染过程中,样式将被提取到全局注册表中,并刷新到 HTML 的
<head>中。这将确保样式规则被放置在任何可能使用它们的内容之前。将来,我们可能会使用即将推出的 React 功能来确定注入样式的位置。在流式传输过程中,我们会收集每个分块的样式,并将其添加到现有样式中。在客户端水合完成后,
styled-components将像往常一样接管并注入任何进一步的动态样式。我们特别在样式注册表树的顶层使用了客户端组件,因为这样提取 CSS 规则的效率更高。它可以避免在后续服务器渲染时重新生成样式,并防止它们被发送到服务器组件有效载荷中。
对于需要配置样式化组件编译的个别属性的高级用例,可以阅读我们的 Next.js 样式化组件 API 参考资料了解更多。
Sass
在使用 .scss 和 .sass 扩展名安装包后,Next.js 内置了与 Sass 集成的支持。你可以通过 CSS 模块和 .module.scssor 或 .module.sass 扩展使用组件级 Sass。
首先,安装 sass:
npm install --save-dev sass
需要知道:
Sass 支持两种不同的语法,每种语法都有自己的扩展名。
.scss扩展名要求你使用 SCSS 语法,而.sass扩展名则要求使用缩进语法 (“Sass”)。如果你不确定该选择哪一种,请从
.scss扩展名开始,它是 CSS 的超集,不需要你学习缩进语法 (“Sass”)。
自定义 Sass 选项
如果要配置 Sass 编译器,请在 next.config.js 中使用 sassOptions。
// next.config.jsconst path = require('path')module.exports = {sassOptions: {includePaths: [path.join(__dirname, 'styles')],},
}
Sass 变量
Next.js 支持从 CSS 模块文件导出的 Sass 变量。
例如,使用导出的 primaryColor Sass 变量:
// app/variables.module.scss$primary-color: #64ff00;:export {primaryColor: $primary-color;
}
// app/page.js// 映射到根 `/` 路径import variables from './variables.module.scss'export default function Page() {return <h1 style={{ color: variables.primaryColor }}>Hello, Next.js!</h1>
}
相关文章:
——样式)
Next.js 学习笔记(七)——样式
样式 Next.js 支持不同的应用程序样式设计方法,包括: 全局 CSS:对于有传统 CSS 使用经验的人来说,使用简单且熟悉,但随着应用程序的增长,可能会导致 CSS 包过大,难以管理样式。CSS 模块&#…...

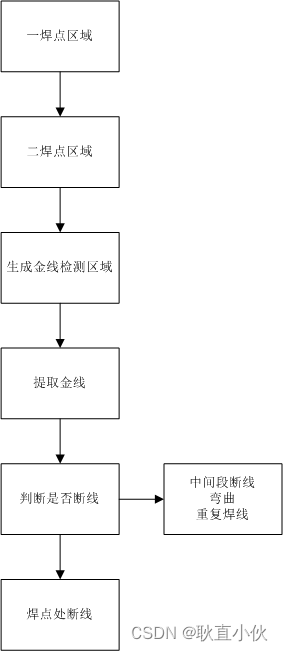
金线检测步骤
半导体行业,金线检测是必不可以少的一个检测项,除了焊点,die面,手指以外的必检项目. 重难点在于金线的提取,算法多种多样,找到适合才是关键,涉及到打光,图像处理,这里不做深入分析,软件和硬件配合好才能做的最好. 经典算法Block分析,结合图像检测. 高斯算法提取 边缘检测算法提…...

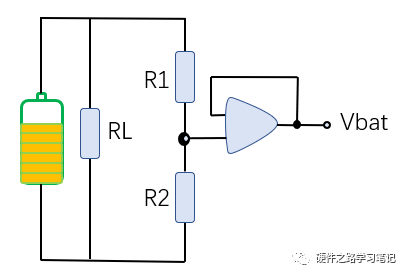
电池-电量监测基础知识
一、为何要进行电池电量监测 不知各位有没有想过为何现在手机电池和笔记本电脑电池不容易鼓包了?十年前还经常出现的电池鼓包最近像是消失了一样,其实是因为随着电量监测技术的发展,哪怕是最基本的电子设备也有电池侧和产品侧至少两级电量监测…...

西瓜书学习笔记——层次聚类(公式推导+举例应用)
文章目录 算法介绍实验分析 算法介绍 层次聚类是一种将数据集划分为层次结构的聚类方法。它主要有两种策略:自底向上和自顶向下。 其中AGNES算法是一种自底向上聚类算法,用于将数据集划分为层次结构的聚类。算法的基本思想是从每个数据点开始࿰…...

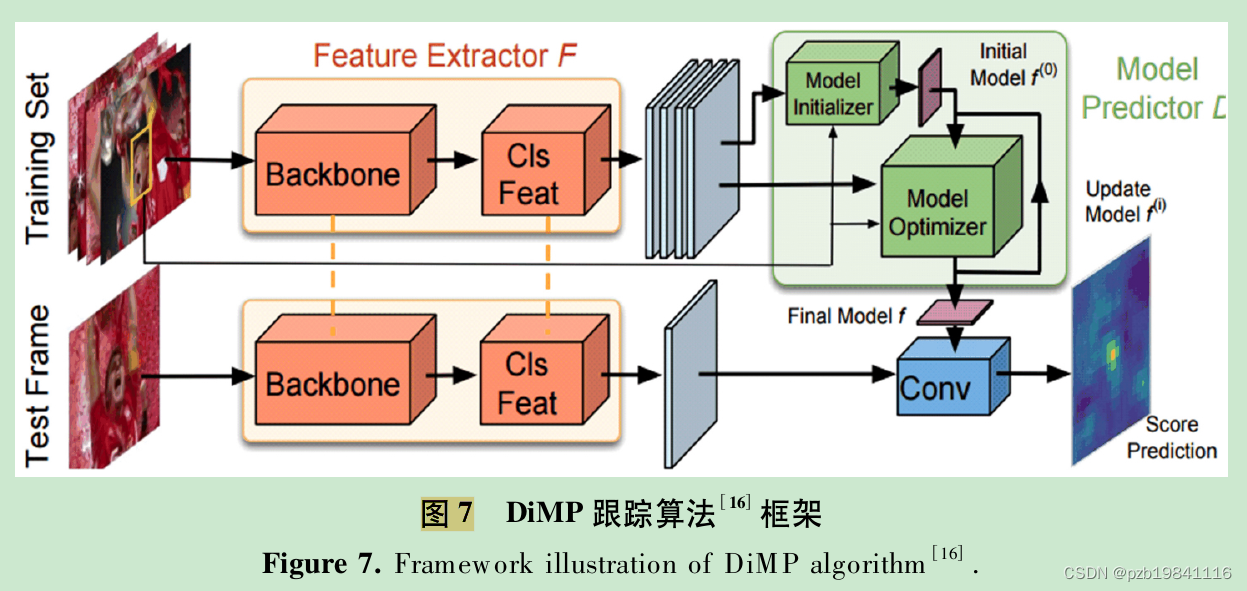
深度视觉目标跟踪进展综述-论文笔记
中科大学报上的一篇综述,总结得很详细,整理了相关笔记。 1 引言 目标跟踪旨在基于初始帧中指定的感兴趣目标( 一般用矩形框表示) ,在后续帧中对该目标进行持续的定位。 基于深度学习的跟踪算法,采用的框架包括相关滤波器、分类…...

【数据结构:顺序表】
文章目录 线性表顺序表1.1 顺序表结构的定义1.2 初始化顺序表1.3 检查顺序表空间1.4 打印1.5 尾插1.6 头插1.7 尾删1.8 头删1.9 查找1.10 指定位置插入1.11 删除指定位置数据1.12 销毁顺序表 数据结构(Data Structure)是计算机存储、组织数据的方式,指相互之间存在一…...

android tts播报破音解决方案汇总
导航app引导中经常遇到破音,这里也将之前经历过的方案收集以下,方便以后选择: 1 对于开始和结尾破音: 可以用升降音来处理 两种方式 一种是 直接对开始和结束的时间段进行音量直接渐进改变。这里配的是200ms的渐变。 VolumeSha…...

2024年新提出的算法:一种新的基于数学的优化算法——牛顿-拉夫森优化算法|Newton-Raphson-based optimizer,NRBO
1、简介 开发了一种新的元启发式算法——Newton-Raphson-Based优化器(NRBO)。NRBO受到Newton-Raphson方法的启发,它使用两个规则:Newton-Raphson搜索规则(NRSR)和Trap Avoidance算子(TAO&#…...

笔记 | Clickhouse 命令行连接及查询
在 ClickHouse 中,可以使用命令行客户端执行查询。默认情况下,ClickHouse 的命令行客户端称为 clickhouse-client。下面是一些基本的步骤和示例,用于使用 clickhouse-client 进行查询。 首先,需要确保已经安装了 ClickHouse 服务…...

设计模式—行为型模式之责任链模式
设计模式—行为型模式之责任链模式 责任链(Chain of Responsibility)模式:为了避免请求发送者与多个请求处理者耦合在一起,于是将所有请求的处理者通过前一对象记住其下一个对象的引用而连成一条链;当有请求发生时&am…...

如何使用Python+Flask搭建本地Web站点并结合内网穿透公网访问?
文章目录 前言1. 安装部署Flask并制作SayHello问答界面2. 安装Cpolar内网穿透3. 配置Flask的问答界面公网访问地址4. 公网远程访问Flask的问答界面 前言 Flask是一个Python编写的Web微框架,让我们可以使用Python语言快速实现一个网站或Web服务,本期教程…...

【C语言】【力扣】刷题小白的疑问
一、力扣做题时的答案,没有完整的框架 疑问: 在学习C语言的初始,就知道C语言程序离不开下面这个框架,为什么力扣题的解答往往没有这个框架? #include <stdio.h>int main() {return 0; } 解答: 力扣平…...

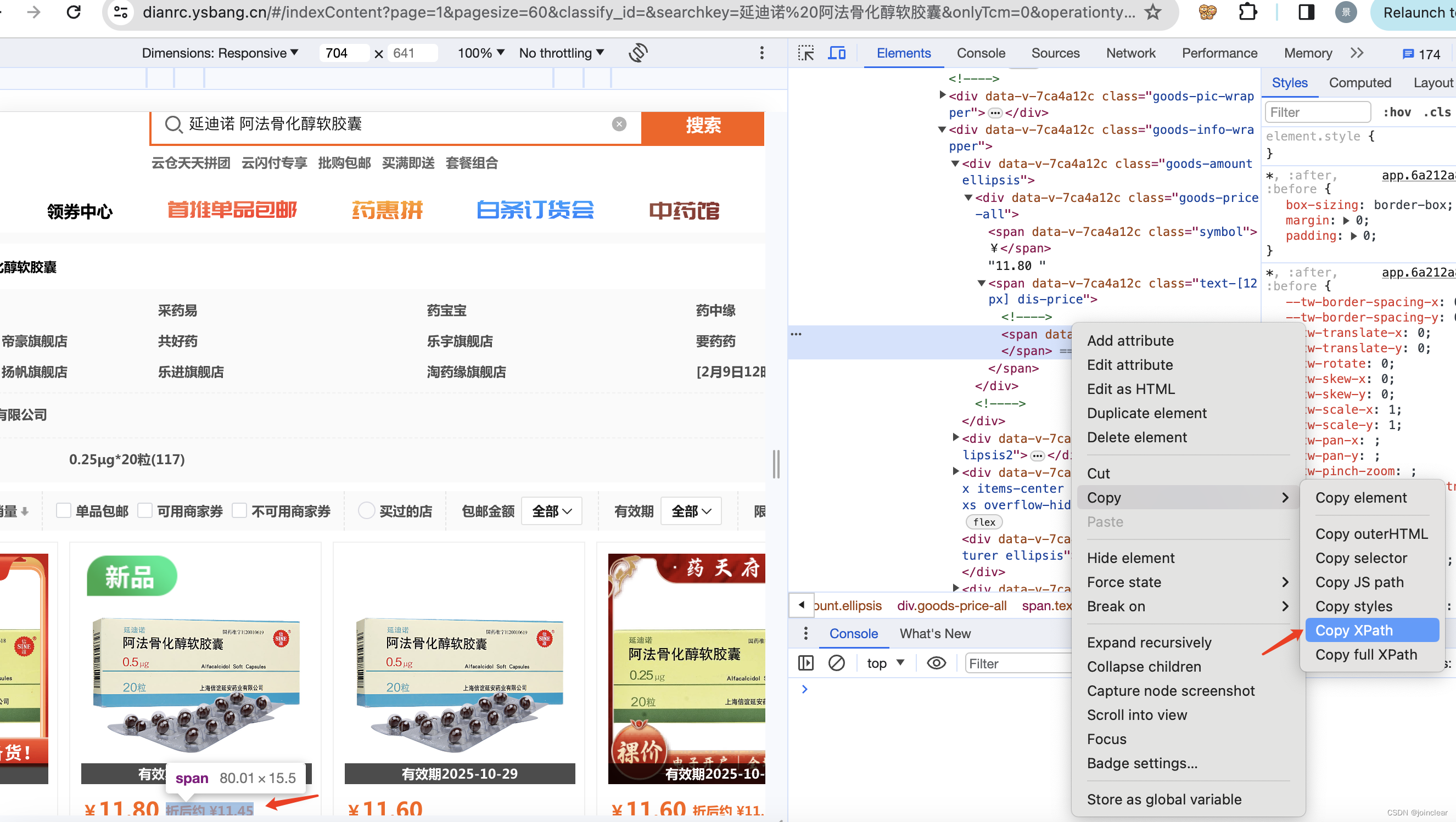
【Python】03快速上手爬虫案例三:搞定药师帮
文章目录 前言1、破解验证码2、获取数据 前言 提示:通过用户名、密码、搞定验证码,登录进药师帮网站,然后抓取想要的数据。 爬取数据,最终效果图: 1、破解验证码 使用药师帮测试系统:https://dianrc.ysb…...

C++异步编程
thread std::thread 类代表一个单独的执行线程。在创建与线程对象相关联时,线程会立即开始执行(在等待操作系统调度的延迟之后),从构造函数参数中提供的顶层函数开始执行。顶层函数的返回值被忽略,如果它通过抛出异常…...
P1141 01迷宫——洛谷(题解))
dfs专题(记忆化搜索)P1141 01迷宫——洛谷(题解)
题目描述 有一个仅由数字 00 与 11 组成的 ��nn 格迷宫。若你位于一格 00 上,那么你可以移动到相邻 44 格中的某一格 11 上,同样若你位于一格 11 上,那么你可以移动到相邻 44 格中的某一格 00 上。 你的任务是&#…...

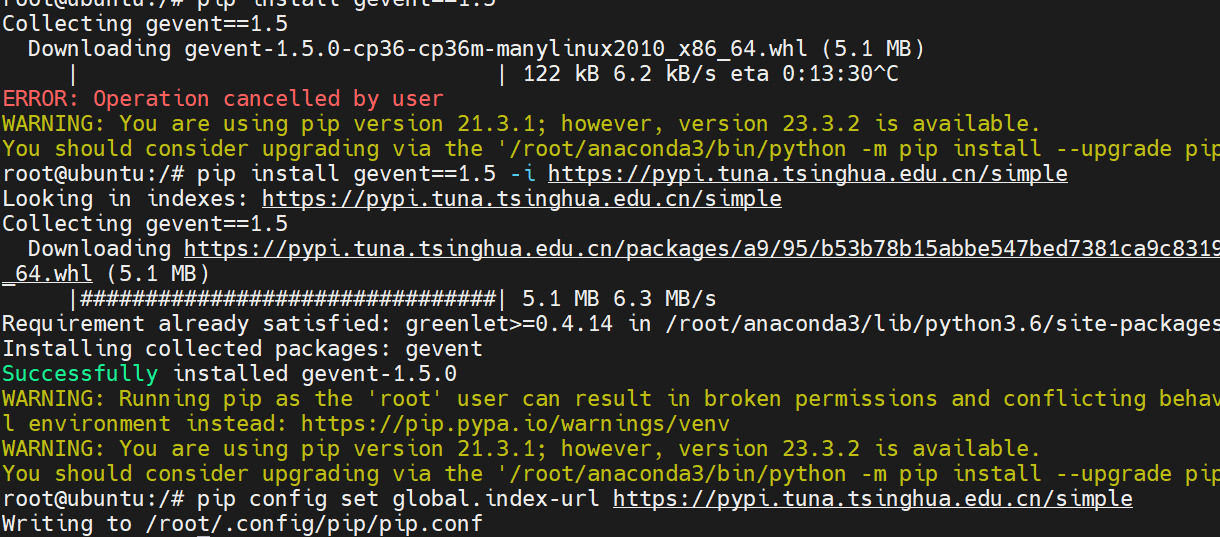
pip 安装出现报错 SSLError(SSLError(“bad handshake
即使设置了清华源: pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simplepip 安装包不能配置清华源,出现报错: Retrying (Retry(total2, connectNone, readNone, redirectNone, statusNone)) after connection broken by ‘SSLE…...
)
新概念英语第二册(46)
【New words and expressions】生词和短语(12) unload v. 卸(货) wooden adj. 木制的 extremely adv. 非常,极其 occur …...

动态规划入门题目
动态规划(记忆化搜索): 将给定问题划分成若干子问题,直到子问题可以被直接解决。然后把子问题的答保存下来以免重复计算,然后根据子问题反推出原问题解的方法 动态规划也称为递推(暴力深搜记忆中间状态结果…...

探索云性能测试的各项功能有哪些?
云性能测试作为现代软件开发和部署过程中不可或缺的一环,为确保系统在各种条件下的高效运行提供了关键支持。本文将介绍云性能测试的各项功能,帮助您更好地了解其在软件开发生命周期中的重要性。 1. 负载测试 云性能测试的首要功能之一是负载测试。通过模…...

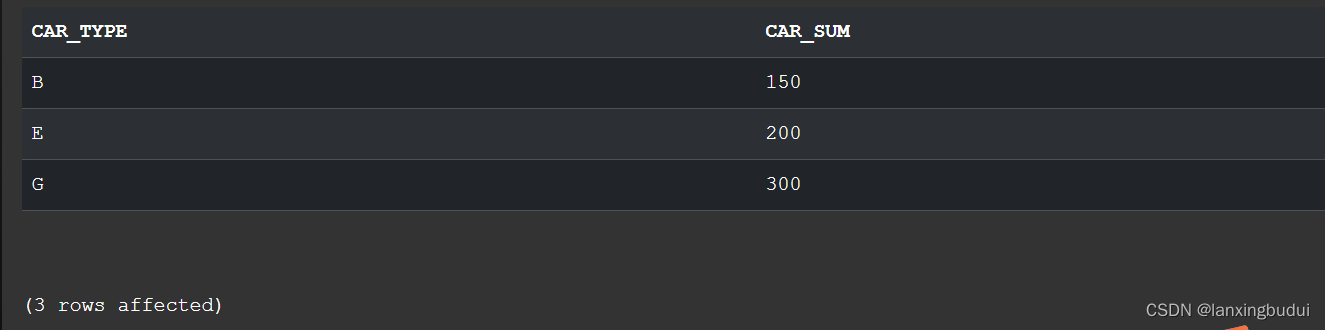
(大众金融)SQL server面试题(1)-总销售量最少的3个型号的车及其总销售量
今天,面试了一家公司,什么也不说先来三道面试题做做,第一题。 那么,我们就开始做题吧,谁叫我们是打工人呢。 题目是这样的: 统计除豪车外,销售最差的车 车辆按批销售,每次销售若干…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
