JavaEE学习笔记 2024-1-25 --VUE的入门使用
« 上一篇
个人整理非商业用途,欢迎探讨与指正!!
文章目录
- 14.VUE基础
- 14.1VUE的入门使用
- 14.2条件判断
- 14.3循环渲染
- 14.4v-bind绑定标签属性
- 14.5v-model表单标签的双向绑定
- 14.6事件处理
- 14.7axios
14.VUE基础
前端框架
UI框架:页面渲染Bootstrap,Layui...
JS框架:数据渲染JQuery,React,angular,node.js,vue...
14.1VUE的入门使用
引入方式:1.引入vue文件2.使用脚手架
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div id="app"><!-- 使用vue中的绑定的数据 -->{{hello}}{{emp}}---{{emp.employeeid}}--{{emp.age}}</div><!-- 引入vue.js --><script src="js/vue.js"></script><script>// 创建vue对象let vue = new Vue({// 将vue绑定在指定的盒子上el:'#app',// 使用vue绑定的数据data:{// 以键值对的形式存在hello:"hello vue",emp:{"employeeid":1,"employeename":"tom","age":19}}});</script></body>
</html>
14.2条件判断
<body><div id="app"><span v-if="gender == 0">男</span><span v-else>女</span></div><script src="js/vue.js"></script><script>new Vue({el:"#app",data:{gender:0}});</script>
</body>
14.3循环渲染
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div id="app">{{list}} <br>{{list[0]}} <br>{{list[1]}} <br>{{list[2]}} <br><h2>信息</h2><ul><!-- u是负责输出的对象 i是下标 --><li v-for="(u,i) in list">{{u}}--{{i}}--{{u.name}}--{{u.age}}</li></ul></div><script src="js/vue.js"></script><script>new Vue({el:"#app",data:{list:[{"id":1,"name":"zs","age":19},{"id":2,"name":"ls","age":19},{"id":3,"name":"ww","age":19},]}});</script></body>
</html>
14.4v-bind绑定标签属性
v-bind:属性 简写为:属性
<body><div id="app"><!-- 当前的input标签绑定hello的值 --><input type="text" v-bind:value="hello"><input type="text" :value="str"><img v-bind:src="img" alt=""><img :src="img" alt=""></div><!-- 引入vue.js --><script src="js/vue.js"></script><script>// 创建vue对象let vue = new Vue({// 将vue绑定在指定的盒子上el:'#app',// 使用vue绑定的数据data:{// 以键值对的形式存在hello:"hello vue",str:"你好",img:"img/3.jpg"}});</script>
</body>
14.5v-model表单标签的双向绑定
全写v-model:value
<body><div id="app">{{str}} <br><input type="text" v-model:value="str"><br><input type="text" v-model="str"><br><!-- 单向绑定 --><input type="text" :value="str"><br></div><!-- 引入vue.js --><script src="js/vue.js"></script><script>// 创建vue对象let vue = new Vue({// 将vue绑定在指定的盒子上el:'#app',// 使用vue绑定的数据data:{str:"大佐和大佑123"}});</script>
</body>
14.6事件处理
v-on:事件
简写为
@事件
<body><div id="app"><input type="button" value="添加" v-on:click="insert"><input type="button" value="添加" v-on:click="insert()"><input type="button" value="删除" @click="del"><input type="button" value="修改" @click="update(1,2)"><input type="text" @blur="check"></div><script src="js/vue.js"></script><script>new Vue({el:'#app',data:{},methods:{// 定义方法insert:function(){alert('添加');},// es6写法del(){alert('删除');},update(a,b){alert(a+b);},check(){alert("用户名不可用")}}});</script>
</body>
14.7axios
帮助VUE进行通讯的
VUE本身是不能通讯的,通常需要配合axios进行通讯(封装好的ajax)
getaxios.get(url).then(fn)axios.get(url,{参数}).then(fn)
post:目前不建议使用,post请求会将参数以json的形式发送,目前的技术手段处理起来很麻烦axios.get(url,{参数}).then(fn)
相关文章:

JavaEE学习笔记 2024-1-25 --VUE的入门使用
上一篇 个人整理非商业用途,欢迎探讨与指正!! 文章目录 14.VUE基础14.1VUE的入门使用14.2条件判断14.3循环渲染14.4v-bind绑定标签属性14.5v-model表单标签的双向绑定14.6事件处理14.7axios 14.VUE基础 前端框架 UI框架:页面渲染Bootstrap,L…...

php-fpm详细讲解
PHP-FPM(FastCGI Process Manager)是PHP的一种运行模式,用于处理动态HTTP请求。 它与传统的模块式PHP(如Apache模块)相比,将PHP解析和执行过程单独封装为一个独立的进程池,通过FastCGI协议与We…...

小白水平理解面试经典题目LeetCode 455 Assign Cookies【Java实现】
455 分配cookies 小白渣翻译: 假设你是一位很棒的父母,想给你的孩子一些饼干。但是,你最多应该给每个孩子一块饼干。 每个孩子 i 都有一个贪婪因子 g[i] ,这是孩子满意的 cookie 的最小大小;每个 cookie j 都有一个…...
)
uniapp 问题汇总-问题数(2)
ios scroll-view无法滚动 使用uview折叠面板嵌套scroll-view 嵌套之后安卓可以滚动,ios无法滚动 <u-collapse accordion opencollapseOpen changecollapseChange ref"uCollapse" :valueuCollapseValue><u-collapse-item :nameindex :title&quo…...

[AG32VF407]国产MCU+FPGA Verilog编写控制2路gpio输出不同频率方波实验
视频讲解 [AG32VF407]国产MCUFPGA Verilog编写控制2路gpio输出不同频率方波实验 实验过程 根据原理图,选择两个pin脚作为输出 修改VE文件,clk选择PIN_OSC,使用内部晶振8Mhz,gpio使用PIN_51和52,pinout是数组 添加pll…...

python coding with ChatGPT 打卡第15天| 二叉树:翻转二叉树、对称二叉树
相关推荐 python coding with ChatGPT 打卡第12天| 二叉树:理论基础 python coding with ChatGPT 打卡第13天| 二叉树的深度优先遍历 python coding with ChatGPT 打卡第14天| 二叉树的广度优先遍历 文章目录 翻转二叉树Key Points相关题目视频讲解重点分析递归遍历…...

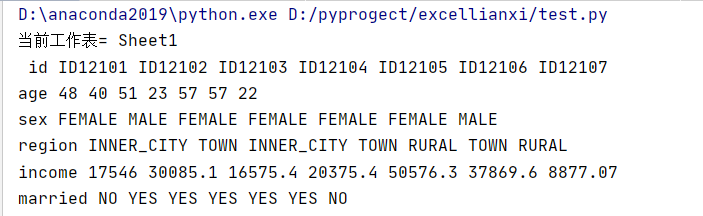
Python(19)Excel表格操作Ⅰ
目录 导包 读取EXCEL文件 1、获取worksheet名称 2、设定当前工作表 3、输出目标单元格数据 4、工作表.rows(行) 5、工作表.columns(列) 小结 导包 要想使用 python 操作 Excel 文件,应当导入 openpyxl 包。在…...
HiveSQL题——聚合函数(sum/count/max/min/avg)
目录 一、窗口函数的知识点 1.1 窗户函数的定义 1.2 窗户函数的语法 1.3 窗口函数分类 聚合函数 排序函数 前后函数 头尾函数 1.4 聚合函数 二、实际案例 2.1 每个用户累积访问次数 0 问题描述 1 数据准备 2 数据分析 3 小结 2.2 各直播间最大的同时在线人数 …...

计算机是什么做的
背景 虽然我是科班出身的,但是上大学时候,对这些内容并不感兴趣,只是简单的进行做题,考试而已。并没有思考,为啥学计算机组成原理,模电数电,微机原理,单片机,操作系统啥…...

C++多线程1(复习向笔记)
创建线程以及相关函数 当用thread类创建线程对象绑定函数后,该线程在主线程执行时就已经自动开始执行了,join起到阻塞主线程的作用 #include <iostream> #include <thread> #include <string> using namespace std; //测试函数 void printStrin…...

代理IP在游戏中的作用有哪些?
游戏代理IP的作用是什么?IP代理软件相当于连接客户端和虚拟服务器的软件“中转站”,在我们向远程服务器提出需求后,代理服务器首先获得用户的请求,然后将服务请求转移到远程服务器,然后将远程服务器反馈的结果转移到客…...

SVN Previous operation has not finished; run ‘cleanup‘ if it was interrupted
SVN cleanup出现下面的提示: svn: E155017: Can’t install ‘*’ from pristine store, because no checksum is recorded for this file svn报错:“Previous operation has not finished; run ‘cleanup’ if it was interrupted“ 解决办法 当遇到…...

MATLAB知识点:MATLAB的文件管理
讲解视频:可以在bilibili搜索《MATLAB教程新手入门篇——数学建模清风主讲》。 MATLAB教程新手入门篇(数学建模清风主讲,适合零基础同学观看)_哔哩哔哩_bilibili 节选自第2章 上一章我们说过,MATLAB是一款非常强…...

【深度学习】MNN ImageProcess处理图像顺序,逻辑,均值,方差
文章目录 介绍Opencv numpy等效的MNN处理 介绍 MNN ImageProcess处理图像是先reisze还是后resize,均值方差怎么处理,是什么通道顺序?这篇文章告诉你答案。 Opencv numpy 这段代码是一个图像预处理函数,用于对输入的图像进行一系…...

代码随想录算法训练营29期Day35|LeetCode 860,406,452
文档讲解:柠檬水找零 根据身高重建队列 用最小数量的箭引爆气球 860.柠檬水找零 题目链接:https://leetcode.cn/problems/lemonade-change/description/ 思路: 很简单,模拟即可。统计五美元、十美元和十五美元的个数。给五美元…...

20240130金融读报1分钟小得01
1、开放银行本质上是以用户需求为核心,以场景服务为切入点的共享平台金融模式,一定程度上加快了商业银行“隐形”和金融服务的无缝和泛在 2、利用自身优势进行差异化竞争,比如农信的客户面对面交流、全方位覆盖、政银紧密合作。针对劣势进行互…...

刷力扣题过程中发现的不熟的函数
C中不熟的函数 1.memset() 头文件:<string.h> void *memset(void *s,int c,unsigned long n); 为指针变量s所指的前n个字节的内存单元填充给定的int型数值c 如: int a[10]; memset(a,0,sizeof(a)); //将数组a中的数全部赋值为02.sort() &#…...

native2ascii命令详解
native2ascii命令详解 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我们将深入研究一个在Java开发中常用的命令——native2ascii,解析…...

什么是Vue Vue入门案例
一、什么是Vue 概念:Vue (读音 /vjuː/,类似于 view) 是一套 构建用户界面 的 渐进式 框架 Vue2官网:Vue.js 1.什么是构建用户界面 基于数据渲染出用户可以看到的界面 2.什么是渐进式 所谓渐进式就是循序渐进,不一定非得把V…...

【C/Python】GtkApplicationWindow
一、C语言 GtkApplicationWindow 是 GTK 库中用于创建应用程序主窗口的一个控件。 首先,需要确保环境安装了GTK开发库。然后,以下是一个简单的使用 GtkApplicationWindow 创建一个 GTK 应用程序的示例: #include <gtk/gtk.h>static …...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
