从 0 开始搭建 React 框架
webpack 配置
不再赘述,可参考前三个文章(wenpack5 基本使用 1 - 3)
使用 react
安装 react、react-dom、@babel/preset-react
yarn add react react-dom @babel/preset-react
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
<body><div id="root"></div>
</body>
</html>
// index.js
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';const container = document.getElementById('root'),root = createRoot(container);root.render(<React.StrictMode><App /></React.StrictMode>
);
// class 组件
import React, { PureComponent } from 'react';class App extends PureComponent {constructor(props) {super(props);this.state = {name: 'zhangsan',age: 20};this.changeToLisi = this.changeToLisi.bind(this);}changeToLisi() {this.setState({name: 'lisi'});}changeAge = () => {this.setState({age: 30});}render() {return <div><p>Tis is a class component.</p><p>姓名:{ this.state.name }</p><p>年龄:{ this.state.age }</p><button onClick={this.changeToLisi}>切换名字</button><button onClick={this.changeAge}>切换年龄</button></div>;}
}export default App;
// 函数组件
import React from 'react';const App = () => {return <p>This is react compoment</>;
};export default App;
// .babelrc
{"presets": ["@babel/preset-env", // 不配置这个 class 组件写箭头函数会报错"@babel/preset-react"],"plugins": ["@babel/plugin-transform-runtime"]
}
module.exports = {module: {rules: [// 处理 js,将 es6 转为 es5{test: /\.(js|jsx)$/, // 追加 jsxexclude: /node_modules/,use: ['babel-loader']}}}
};
配置 eslint 和 prettier
在webpack 基本配置中已安装 eslint、eslint-webpack-plugin、@babel/eslint-parser、eslint-plugin-import、stylelint-webpack-plugin。
安装 react 相关的 eslint:eslint-plugin-react、eslint-plugin-react-hooks
yarn add eslint-plugin-react、eslint-plugin-react-hooks
安装 prettier、eslint-config-prettier、eslint-plugin-prettier
yarn add prettier eslint-config-prettier eslint-plugin-prettier -D
// .prettierrc.js
module.exports = {// 行宽 default:80printWidth: 110,// tab 宽度 default:2tabWidth: 4,// 使用 tab 键 default:falseuseTabs: false,// 语句行末是否添加分号 default:truesemi: true,// 是否使用单引号 default:falsesingleQuote: true,// 对象需要引号在加 default:"as-needed"quoteProps: 'as-needed',// jsx单引号 default:falsejsxSingleQuote: true,// 最后一个对象元素加逗号 default:"es5"// trailingComma: 'es5',trailingComma: 'none',// 在对象字面量声明所使用的的花括号后({)和前(})输出空格 default:truebracketSpacing: true,// 将 > 多行 JSX 元素放在最后一行的末尾,而不是单独放在下一行(不适用于自闭元素)。default:falsejsxBracketSameLine: true,// (x) => {} 是否要有小括号 default:"always"arrowParens: 'avoid',// default:0rangeStart: 0,// default:InfinityrangeEnd: Infinity,// default:falseinsertPragma: false,// default:falserequirePragma: false,// 不包装 markdown text default:"preserve"proseWrap: 'never',// HTML空白敏感性 default:"css"htmlWhitespaceSensitivity: 'strict',// 在 *.vue 文件中 Script 和 Style 标签内的代码是否缩进 default:falsevueIndentScriptAndStyle: true,// 末尾换行符 default:"lf"endOfLine: 'auto',// default:"auto"embeddedLanguageFormatting: 'auto',overrides: [{files: '*.md',options: {tabWidth: 2}}]
};
module.exports = {root: true,env: {browser: true,node: true},globals: {},extends: ['eslint:recommended','plugin:prettier/recommended','plugin:react/recommended','plugin:react-hooks/recommended'],plugins: ['import', 'prettier'],parserOptions: {parser: '@babel/eslint-parser',sourceType: 'module',ecmaVersion: 2021,ecmaFeatures: {jsx: true,experimentalObjectRestSpread: true}},rules: [// ...]
};
配置 redux
官方已推荐使用 @reduxjs/toolkit(地址:https://cn.redux.js.org/introduction/why-rtk-is-redux-today)
使用传统 redux
安装 redux、react-redux、redux-thunk
yarn add redux react-redux redux-thunk
// src/store-redux/index.js
import {createStore, combineReducers, applyMiddleware, compose } from 'redux';
import { thunk } from 'redux-thunk';
import { reducer as page1Reducer } from '@pages/page1/reducer';const combinedReducerObj = {page1: combineReducers(page1Reducer)
};const store = createStore(combineReducers(combinedReducerObj),compose(applyMiddleware(thunk)
));export default store;
// src/App.js
import React from 'react';
import { Provider } from 'react-redux';
import store from './store-redux/index';
import Page1 from '@pages/page1/index.jsx';const App = () => {return <Provider store={store}><Page1 /></Provider>;
};export default App;
// src/pages/page1/reducer.js// 定义 actionType
const ADD_TODO = 'ADD_TODO';
const TODO_TOGGLED = 'TODO_TOGGLED';
const SET_DATA = 'SET_DATA';// 定义 reducer
const todos = (state = [{ id: 1, text: 'zhangsan', completed: false }], action) => {switch (action.type) {case ADD_TODO:return state.concat({id: action.payload.id,text: action.payload.text,completed: false});case TODO_TOGGLED:return state.map(todo => {if (todo.id !== action.payload.id) return todoreturn {...todo,completed: !todo.completed}});default:return state}
};const dataList = (state = [], action) => {if (action.type === SET_DATA) {return action.payload;}return state;
};export const reducer = {todos,dataList
};export const actionTypes = {ADD_TODO,TODO_TOGGLED,SET_DATA
};
// src/pages/page1/actions.js
import { actionTypes } from './reducer';
import { getDataService } from './service';// 同步 action
const addTodo = ({ text }) => {return {type: actionTypes.ADD_TODO,payload: {text,id: Math.random()}};
};const todoToggled = ({ id }) => {return {type: actionTypes.TODO_TOGGLED,payload: {id}};
};const setDataList = data => {return {type: actionTypes.SET_DATA,payload: data};
};// 异步 action
const thunkGetDataList = (data) => {return (dispatch, getState) => {// dispatch(addTodo({ text: 'lisi'}));const page1State = getState().page1;console.log(page1State);getDataService().then(res => {dispatch(setDataList(res.data))});};
};export default {// 同步 actionaddTodo,todoToggled,// 异步 actionsetDataList,thunkGetDataList
};
// src/pages/page1/service.js
// 模拟接口获取数据
export const getDataService = (params) => {console.log(params);return new Promise((resolve, reject) => {const res= {data: [{id: 1,name: 'zhangsan',age: 20},{id: 2,name: 'lisi',age: 30}]};setTimeout(() => {resolve(res);}, 3000)});
};
// src/pages/page1/index.jsx
import React, { useEffect } from 'react';
import { connect } from 'react-redux';
import actions from './actions';const Page1 = ({todos,dataList,addTodo,getData}) => {useEffect(() => {getData();}, []);return <div><p>This is App Component.</p>{dataList.map((item, index) => {return (<div key={item.id}><p>id: {item.id};姓名: {item.name};年龄:{item.age}</p></div>);})}<p>-------------------------------------------</p>{todos.map((item, index) => {return (<div key={item.id}><p>id: {item.id};text: {item.text};compoleted: {item.completed}</p></div>);})}<button onClick={addTodo}>添加</button></div>;
};const mapStateToProps = (state, props) => {// let stateCommon = state.common;const statePage1 = state.page1;return {todos: statePage1.todos,dataList: statePage1.dataList};},mapDispatchToProps = (dispatch, props) => {return {addTodo: () => {dispatch(actions.addTodo({ id: 4, text: 'zzz' }));},getData: () => {dispatch(actions.thunkGetDataList());}};};export default connect(mapStateToProps,mapDispatchToProps
)(React.memo(Page1));
使用 @reduxjs/toolkit
安装 @reduxjs/toolkit、react-redux
yarn add @reduxjs/toolkit react-redux
官方使用方案
创建 store
// src/store/index.js
import { configureStore } from '@reduxjs/toolkit';
import commonReducer from './common/reducer';
import HomeReducer from '@pages/home/reducer';export const store = configureStore({// 合并所有的 reducerreducer: {common: commonReducer,home: HomeReducer},// 解决 redux 无法序列化 数据时的报错middleware: getDefaultMiddleware => getDefaultMiddleware({ serializableCheck: false })
});export default store.dispatch;
创建 reducerSlice
configureStore创建store- 在根节点通过
Provider传入store createSlice创建reducer切片:传入name、初始状态、定义reducer,生成reducer和actions;- 页面上使用:通过
useSlector获取状态;useDispatch分发action
// src/page2/reducer.js
import { createSlice } from '@reduxjs/toolkit';const todosSlice = createSlice({name: 'page2', // 命名空间initialState: {counter: 0,todoList: []}, // 初始值reducers: {counterIncrement: state => {// Redux Toolkit 允许我们在 reducers 写 "可变" 逻辑。它// 并不是真正的改变状态值,因为它使用了 Immer 库// 可以检测到“草稿状态“ 的变化并且基于这些变化生产全新的// 不可变的状态state.counter += 1;},counterDecrement: state => {state.counter -= 1;},counterIncrementByAmount: (state, action) => {state.counter += action.payload;},todoListAdded(state, action) {state.todoList.push({id: action.payload.id,text: action.payload.text,completed: false});},todoListToggled(state, action) {const todoItem = state.todoList.find(todo => todo.id === action.payload);todoItem.completed = !todoItem.completed;}}
});// 普通 action
export const {counterDecrement,counterIncrement,counterIncrementByAmount,todoListAdded,todoListToggled
} = todosSlice.actions;export const actions = todosSlice.actions;// reducer
export default todosSlice.reducer;
// store/index.js
import { configureStore } from '@reduxjs/toolkit';
import page2Reducer from '@pages/page2/reducer';export const store = configureStore({// 传入所有的 reducer, configureStore 会帮我们自动合并 reducerreducer: {page2: page2Reducer}
});
// src/pages/page2/index.jsx
import React from 'react';
import { useSelector, useDispatch } from 'react-redux';
import { actions } from './reducer';const Page2 = () => {const { counter, todoList } = useSelector(state => state.page2), // 获取状态dispatch = useDispatch();return <div><p>This is App Component.</p><p>计数器:{ counter }</p>{todoList.map((item, index) => {return (<div key={item.id}><p>id: {item.id}</p><p>text: {item.text}</p><p>completed: {String(item.completed)}</p></div>);})}<button onClick={() => dispatch(actions.counterIncrement())}>计数器添加</button><button onClick={() => dispatch(actions.counterDecrement())}>计数器减少</button><button onClick={() => dispatch(actions.counterIncrementByAmount(5))}>计数器每次+5</button><button onClick={() => dispatch(actions.todoListAdded({ id: 1, text: 'zhangsan' }))}>添加</button><button onClick={() => dispatch(actions.todoListToggled(1))}>切换状态</button></div>;
};export default React.memo(Page2);
处理异步操作 createAsyncThunk
传统 redux 需要使用安装 redux-thunk。
redux toolkit 使用 createAsyncThunk API 简化异步调用。
// src/pages/page2/asyncActions.js
import { createAsyncThunk } from '@reduxjs/toolkit';
import { actions } from './reducer';// 模拟接口获取数据
const getDataService = (params) => {console.log(params);return new Promise((resolve, reject) => {const res= {data: [{id: 1,name: 'zhangsan',age: 20},{id: 2,name: 'lisi',age: 30}]};setTimeout(() => {resolve(res);}, 3000)});
};// 定义异步 action
export const asyncGetData = createAsyncThunk('page2/fetchPosts', async (payload, { dispatch, getState }) => {// 通过 payload 可以接收数据const { params } = payload;// 通过 getState 可以获取 storeconst { counter } = getState().page2;console.log(counter);// 通过 dispatch 可以分发 action// 在 createAsyncThunk 可以 dispatch 普通的 actiondispatch(actions.counterIncrement());// 在 createAsyncThunk 也可以 dispatch 异步 actiondispatch(asyncSetLocale({ locale: 'pl' }));const response = await getDataService(params);// 在这里 return 的数据,需要在 createSlice 的 extraReducers 里进行处理,更新 statereturn {dataList: response.data};
});export const asyncSetLocale = createAsyncThunk('page2/setLocael', async (payload, { dispatch, getState }) => {return {locale: payload.locale,menuList: [{id: 11,menuName: '电站'}]};});// 导出异步 actions
const asyncActions = {asyncGetData,asyncSetLocale
};export default asyncActions;
// src/pages/page2/reducer.js
import { createSlice } from '@reduxjs/toolkit';
import asyncActions from './asyncAtions';const todosSlice = createSlice({name: 'page2', // 命名空间initialState: {counter: 0,todoList: [],dataList: [], // 接口返回的数据locale: 'en',menuList: []}, // 初始值reducers: {counterIncrement: state => {// Redux Toolkit 允许我们在 reducers 写 "可变" 逻辑。它// 并不是真正的改变状态值,因为它使用了 Immer 库// 可以检测到“草稿状态“ 的变化并且基于这些变化生产全新的// 不可变的状态state.counter += 1;},counterDecrement: state => {state.counter -= 1;},},extraReducers: builder => {builder.addCase(asyncActions.asyncGetData.fulfilled, (state, action) => {// 接收 createAsyncThunk 中 return 的数据const { dataList } = action.payload;// 设置 statestate.dataList = dataList;});builder.addCase(asyncActions.asyncSetLocale.fulfilled, (state, action) => {const {locale,menuList} = action.payload;state.locale = locale;state.menuList = menuList;});}
});// 普通 action
export const {counterDecrement,counterIncrement,
} = todosSlice.actions;export const actions = todosSlice.actions;// reducer
export default todosSlice.reducer;
import React, { useEffect } from 'react';
import { useSelector, useDispatch } from 'react-redux';
import asyncActions from './asyncAtions';const Home = () => {const { counter, todoList, locale, menuList, dataList } = useSelector(state => state.page2), // 获取状态dispatch = useDispatch();useEffect(() => {// 调用异步 actiondispatch(asyncActions.asyncGetData({ query: '参数1' }));}, []);return <div><p>This is App Component.</p>{/* <p>计数器:{ counter }</p> */}<p>当前语言: { locale }</p>{dataList.map((item, index) => {return (<div key={item.id}><p>id: {item.id};姓名: {item.name};年龄:{item.age}</p></div>);})}<p>-------------------------------------------</p>{menuList.map((item, index) => {return (<div key={item.id}><p>id: {item.id};菜单: {item.menuName};</p></div>);})}</div>;
};export default React.memo(Home);
简化 reducerSlice 和 createAsyncThunk
简化 createAsyncThunk
由于 createAsyncThunk 内部就可以直接 dispatch 一个普通的 action,就可以直接在这里面通过 dispatch(actions.setXxx('zhangsan')) 的方式修改 state,不需要 return 数据,这样就不用在 createSlice 中编写 extraReducers 。
// src/pages/page2/asyncActions.js
import { createAsyncThunk } from '@reduxjs/toolkit';
import { actions } from './reducer';// 模拟接口获取数据
const getDataService = (params) => {console.log(params);return new Promise((resolve, reject) => {const res= {data: [{id: 1,name: 'zhangsan',age: 20},{id: 2,name: 'lisi',age: 30}]};setTimeout(() => {resolve(res);}, 3000)});
};// 定义异步 action
export const asyncGetData = createAsyncThunk('page2/fetchPosts', async (payload, { dispatch, getState }) => {// 通过 payload 可以接收数据const { params } = payload;// 通过 getState 可以获取 storeconst { counter } = getState().page2;console.log(counter);// 通过 dispatch 可以分发 action// 在 createAsyncThunk 可以 dispatch 普通的 actiondispatch(actions.counterIncrement());// 在 createAsyncThunk 也可以 dispatch 异步 actiondispatch(asyncSetLocale({ locale: 'pl' }));const response = await getDataService(params);// 在这里 return 的数据,需要在 createSlice 的 extraReducers 里进行处理,更新 state// return {// dataList: response.data// };// 直接在这里 setStatedispatch(actions.setDataList(response.data));
});export const asyncSetLocale = createAsyncThunk('page2/setLocael', async (payload, { dispatch, getState }) => {// return {// locale: payload.locale,// menuList: [{// id: 11,// menuName: '电站'// }]// };// 直接在这里 setStatedispatch(actions.setLocale(payload.locale));dispatch(actions.setMenuList([{ id: 11, menuName: '电站' }]));});// 导出异步 actions
const asyncActions = {asyncGetData,asyncSetLocale
};export default asyncActions;
// src/pages/page2/reducer.js
import { createSlice } from '@reduxjs/toolkit';
import asyncActions from './asyncAtions';const todosSlice = createSlice({name: 'page2', // 命名空间initialState: {counter: 0,todoList: [],dataList: [], // 接口返回的数据locale: 'en',menuList: []}, // 初始值reducers: {counterIncrement: state => {// Redux Toolkit 允许我们在 reducers 写 "可变" 逻辑。它// 并不是真正的改变状态值,因为它使用了 Immer 库// 可以检测到“草稿状态“ 的变化并且基于这些变化生产全新的// 不可变的状态state.counter += 1;},counterDecrement: state => {state.counter -= 1;},setDataList(state, action) {state.dataList = action.payload;},setLocale(state, action) {state.locale = action.payload;},setMenuList(state, action) {state.menuList = action.payload;}},// extraReducers: builder => {// builder.addCase(asyncActions.asyncGetData.fulfilled, (state, action) => {// // 接收 createAsyncThunk 中 return 的数据// const { dataList } = action.payload;//// // 设置 state// state.dataList = dataList;// });//// builder.addCase(asyncActions.asyncSetLocale.fulfilled, (state, action) => {// const {// locale,// menuList// } = action.payload;//// state.locale = locale;// state.menuList = menuList;// });// }
});export const actions = todosSlice.actions;// reducer
export default todosSlice.reducer;
// src/pages/page2/index.jsx
import React, { useEffect } from 'react';
import { useSelector, useDispatch } from 'react-redux';
import asyncActions from './asyncAtions';const Home = () => {const { counter, todoList, locale, menuList, dataList } = useSelector(state => state.page2), // 获取状态dispatch = useDispatch();useEffect(() => {dispatch(asyncActions.asyncGetData({ query: '参数1' }));}, []);return <div><p>This is App Component.</p>{/* <p>计数器:{ counter }</p> */}<p>当前语言: { locale }</p>{dataList.map((item, index) => {return (<div key={item.id}><p>id: {item.id};姓名: {item.name};年龄:{item.age}</p></div>);})}<p>-------------------------------------------</p>{menuList.map((item, index) => {return (<div key={item.id}><p>id: {item.id};菜单: {item.menuName};</p></div>);})}</div>;
};export default React.memo(Home);
如果你还是想在 cerateAsyncThunk 中通过 return 的形式返回状态。那么可以优化 extraReducers 的写法,前提是 return 一个对象。
// src/store/createExtraReducers.js
export const createExtraReducers = (actions = {}) => {const extraReducers = {};for (const action in actions) {if (actions.hasOwnProperty(action)) {// action 的异步任务执行完成才修改 stateextraReducers[actions[action].fulfilled] = (state, { payload }) => {for (const key in payload) {if (Object.hasOwnProperty.call(payload, key)) {if (key !== 'callback') {state[key] = payload[key];} else {payload.callback && payload.callback();}}}};}}return extraReducers;
};
// src/pages/page2/reducer.js
import { createSlice } from '@reduxjs/toolkit';
import asyncActions from './asyncAtions';
import { createExtraReducers } from '@store/createExtraReducers.js';const extraReducers = createExtraReducers(asyncActions);const todosSlice = createSlice({name: 'page2', // 命名空间initialState: {counter: 0,todoList: [],dataList: [], // 接口返回的数据locale: 'en',menuList: []}, // 初始值reducers: {counterIncrement: state => {// Redux Toolkit 允许我们在 reducers 写 "可变" 逻辑。它// 并不是真正的改变状态值,因为它使用了 Immer 库// 可以检测到“草稿状态“ 的变化并且基于这些变化生产全新的// 不可变的状态state.counter += 1;},counterDecrement: state => {state.counter -= 1;},setDataList(state, action) {state.dataList = action.payload;},setLocale(state, action) {state.locale = action.payload;},setMenuList(state, action) {state.menuList = action.payload;}},extraReducers: builder => {for (const actionCase in extraReducers) {if (extraReducers.hasOwnProperty(actionCase)) {builder.addCase(actionCase, (state, action) =>extraReducers[actionCase](state, action));}}}
});export const actions = todosSlice.actions;// reducer
export default todosSlice.reducer;
import { createAsyncThunk } from '@reduxjs/toolkit';
import { actions } from './reducer';// 模拟接口获取数据
const getDataService = (params) => {console.log(params);return new Promise((resolve, reject) => {const res= {data: [{id: 1,name: 'zhangsan',age: 20},{id: 2,name: 'lisi',age: 30}]};setTimeout(() => {resolve(res);}, 3000)});
};// 定义异步 action
export const asyncGetData = createAsyncThunk('page2/fetchPosts', async (payload, { dispatch, getState }) => {// 通过 payload 可以接收数据const { params } = payload;// 通过 getState 可以获取 storeconst { counter } = getState().page2;console.log(counter);// 通过 dispatch 可以分发 action// 在 createAsyncThunk 可以 dispatch 普通的 actiondispatch(actions.counterIncrement());// 在 createAsyncThunk 也可以 dispatch 异步 actiondispatch(asyncSetLocale({ locale: 'pl' }));const response = await getDataService(params);// 在这里 return 的数据,需要在 createSlice 的 extraReducers 里进行处理,更新 statereturn {dataList: response.data};
});export const asyncSetLocale = createAsyncThunk('page2/setLocael', async (payload, { dispatch, getState }) => {return {locale: payload.locale,menuList: [{id: 11,menuName: '电站'}]};});// 导出异步 actions
const asyncActions = {asyncGetData,asyncSetLocale
};export default asyncActions;
简化 createSlice
由于需要给每个 state 定义至少一个修改 state 的方法,为了简化这一步,其实每个 state 只需要定义一个 setState 方法就可以了,处理数据可以放在外部去处理,我们只要传递 newState 即可。
比如定一个 name,修改它直接通过 dispatch(actions.setName('zhangsan'))。
这样就可以封装一个统一的方法,来帮我们自动生成 state 对应的 setState,就不需要每个模块去单独写一遍,提升开发效率。
// src/store/createReducerSlice.js
// 工具方法
import { createSlice, createAction } from '@reduxjs/toolkit';// 为每个 state 创建一个对应的 setState 方法,
// 如果 state 是 name,那么修改 name 则通过 setName 进行修改
// dispatch(simpleActions.setName('zhangsan'))
const createSetState = initialState => {const reducers = {};for (const key in initialState) {if (initialState.hasOwnProperty(key)) {const keyName = 'set' + key.substring(0, 1).toUpperCase() + key.substring(1);reducers[keyName] = (state, { payload }) => {state[key] = payload;};}}return reducers;},createReducerSlice = ({pageIdentify, // 页面 idinitialState = {}, // 定义 state 初始值reducers = {}, // 可选项,自定义 reducer。其他更复杂的操作,比如对数组的添加/删除,如果不想在外部处理,那就在这里定义extraReducers = {} // 可选项,如果 createAsyncThunk 中 return 了需要修改的 state,那么需要传递 extraReducers,统一修改 state;}) => {const updateState = createAction('updateState'),reducerSlice = createSlice({name: pageIdentify,initialState: initialState,// 简单reducerreducers: {// 简单 reducer: 一次只能修改一个状态...createSetState(initialState),// 其他更复杂的操作,比如对数组的添加/删除,如果不想在外部处理,那就在这里定义...reducers},extraReducers: builder => {// 复杂 reducer 一次修改多个 statebuilder.addCase(updateState, (state, { payload }) => {for (const stateKey in payload) {if (payload.hasOwnProperty(stateKey)) {state[stateKey] = payload[stateKey];}}});for (const actionCase in extraReducers) {if (extraReducers.hasOwnProperty(actionCase)) {builder.addCase(actionCase, (state, action) =>extraReducers[actionCase](state, action));}}}});// 自定义 caseReducer:通过 dispatch(caseReducer.updateState({ name: 'zhangsan', age: 20 })) 可一次修改多个 statereducerSlice.caseReducer = {updateState};return reducerSlice;};export default createReducerSlice;
// src/pages/page2/asyncActions.js
import { createAsyncThunk } from '@reduxjs/toolkit';
import { actions } from './reducer';// 模拟接口获取数据
const getDataService = (params) => {console.log(params);return new Promise((resolve, reject) => {const res= {data: [{id: 1,name: 'zhangsan',age: 20},{id: 2,name: 'lisi',age: 30}]};setTimeout(() => {resolve(res);}, 3000)});
};// 定义异步 action
export const asyncGetData = createAsyncThunk('page2/fetchPosts', async (payload, { dispatch, getState }) => {// 通过 payload 可以接收数据const { params } = payload;dispatch(asyncSetLocale({ locale: 'pl' }));const response = await getDataService(params);dispatch(actions.setDataList(response.data));
});export const asyncSetLocale = createAsyncThunk('page2/setLocael', async (payload, { dispatch, getState }) => {dispatch(actions.setLocale(payload.locale));dispatch(actions.setMenuList([{ id: 11, menuName: '电站' }]));});// 导出异步 actions
const asyncActions = {asyncGetData,asyncSetLocale
};export default asyncActions;
// src/pages/page2/reducer.js
// import asyncActions from './asyncAtions';
// import { createExtraReducers } from '@store/createExtraReducers.js';
import createReducerSlice from '@store/createReducerSlice.js';// const extraReducers = createExtraReducers(asyncActions);// 使用二次封装的 createReducerSlice
const reducerSlice = createReducerSlice({pageIdentify: 'page2',initialState: {counter: 0,todoList: [],dataList: [], // 接口返回的数据locale: 'en',menuList: []}, // 初始值// extraReducers
});// 普通 actions
export const actions = reducerSlice.actions;
export const caseReducer = reducerSlice.caseReducer;// reducer
export default reducerSlice.reducer;
配置 react-router
安装 react-router-dom
yarn add react-router-dom
// src/App.js
import React from 'react';
import { Provider } from 'react-redux';
import { HashRouter, Navigate, Route, Routes } from 'react-router-dom';
import { store } from './store/index';
import Index from '@pages/index.jsx';
import Login from "./pages/login";
import Register from "./pages/register";
import Home from "./pages/home";
import Station from "./pages/station";
import Device from "./pages/device";const App = () => {return <HashRouter><Provider store={store}><Routes><Route path="/login" element={<Login />} /><Route path="/register" element={<Register />} />{/* 这里是嵌套路由 */}<Route path="/" element={<Index />}>{/* <Route path="/" element={<Navigate to="/home" />} /> 是为了告诉路由 访问 / 的时候跳转哪个组件 */}<Route path="/" element={<Navigate to="/home" />} /><Route path="/home" element={<Home />} /><Route path="/station" element={<Station />} /><Route path="/device" element={<Device />} /></Route></Routes></Provider></HashRouter>;
};export default App;
import React from 'react';
import Header from './components/header';
import Footer from './components/Footer';
import { Outlet } from "react-router-dom";const Index = () => {return (<div style={{ width: '100%', height: '100%', display: 'flex', flexDirection: 'column' }}><Header /><div style={{ width: '100%', flex: 1 }}>{/* 子路由占位 */}<Outlet /></div><Footer /></div>);
};export default React.memo(Index);
配置 Antd5
基本配置
安装 antd、babel-plugin-import
yarn add antd babel-plugin-import
babel-plugin-import 可以实现 antd 按需加载
{"presets": [["@babel/preset-env",{"useBuiltIns": "usage","corejs": {"version": 3}}],"@babel/preset-react"],"plugins": [// 配置 antd 按需加载// 如果要使用 antd 的 theme,需要去掉 babel-plugin-import// [// "import",// {// "libraryName": "antd",// "libraryDirectory": "es",// "style": true// }// ],"@babel/plugin-transform-runtime","@babel/plugin-transform-class-properties"]
}
自定义 antd 主题色
// src/index.js
import React from 'react';
import { Provider } from 'react-redux';
import { createRoot } from 'react-dom/client';
import App from './App.js';
import { store } from './store';
import './css/global.css';const container = document.getElementById('root'),root = createRoot(container);root.render(<React.StrictMode><Provider store={store}><App /></Provider></React.StrictMode>
);
// App.js
import React from 'react';
import { ConfigProvider } from 'antd';
import { HashRouter, Navigate, Route, Routes } from 'react-router-dom';
import Index from '@pages/index.jsx';
import useAntdTheme from '@utils/useAntdTheme';
import Login from './pages/login';
import Register from './pages/register';
import Home from './pages/home';
import Station from './pages/station';
import Device from './pages/device';const App = () => {const { antdThemeCustom } = useAntdTheme();return (<HashRouter><ConfigProvider theme={antdThemeCustom}><Routes><Route path='/login' element={<Login />} /><Route path='/register' element={<Register />} /><Route path='/' element={<Index />}><Route path='/' element={<Navigate to='/home' />} /><Route path='/home' element={<Home />} /><Route path='/station' element={<Station />} /><Route path='/device' element={<Device />} /></Route></Routes></ConfigProvider></HashRouter>);
};export default App;
// src/css/theme.js
export default {light: {customYellow1: '#f3cb60',customYellow2: '#332c0a'},night: {customYellow1: '#390d91',customYellow2: '#06046b'},pink: {customYellow1: '#d19dee',customYellow2: '#8d5baf'}
};
// src/common/utils/useAntdTheme.js
import themeMap from '../../css/theme.js';
import { useSelector } from 'react-redux';const useAntdTheme = () => {const { theme } = useSelector(state => state.common),themeColor = theme && themeMap[theme] ? themeMap[theme] : themeMap.light,antdThemeCustom = {token: {colorPrimary: themeColor.customYellow1},components: {// Button: {// colorPrimary: themeColor.customYellow1,// algorithm: true // 启用算法// }}};return {antdThemeCustom,themeColor};
};export default useAntdTheme;
// src/pages/home/index.jsx
import React from 'react';
import { Button } from 'antd';
import { useDispatch } from 'react-redux';
import { simpleActions as commonSimpleActions } from '@store/common/reducer';
import useAntdTheme from '../../common/utils/useAntdTheme';
import styles from './style.scss';const Home = () => {const dispatch = useDispatch(),{ themeColor } = useAntdTheme();console.log(themeColor);return (<div><p className={styles.text}>This is App Component.</p><p style={{ color: themeColor.customYellow1 }}>自定义主题色</p><Button type={'primary'}>antd 主题色按钮</Button><br /><button onClick={() => dispatch(commonSimpleActions.setTheme('night'))}>切换为深色</button><button onClick={() => dispatch(commonSimpleActions.setTheme('light'))}>切换为浅色</button><button onClick={() => dispatch(commonSimpleActions.setTheme('pink'))}>切换为粉色</button></div>);
};export default React.memo(Home);
相关文章:

从 0 开始搭建 React 框架
webpack 配置 不再赘述,可参考前三个文章(wenpack5 基本使用 1 - 3) 使用 react 安装 react、react-dom、babel/preset-react yarn add react react-dom babel/preset-react<!DOCTYPE html> <html lang"en"> <h…...

网站地址怎么改成HTTPS?
现在,所有类型的网站都需要通过 HTTPS 协议进行安全连接,而实现这一目标的唯一方法是使用 SSL 证书。如果您不将 HTTP 转换为 HTTPS,浏览器和应用程序会将您网站的连接标记为不安全。 但用户询问如何将我的网站从 HTTP 更改为 HTTPS。在此页…...

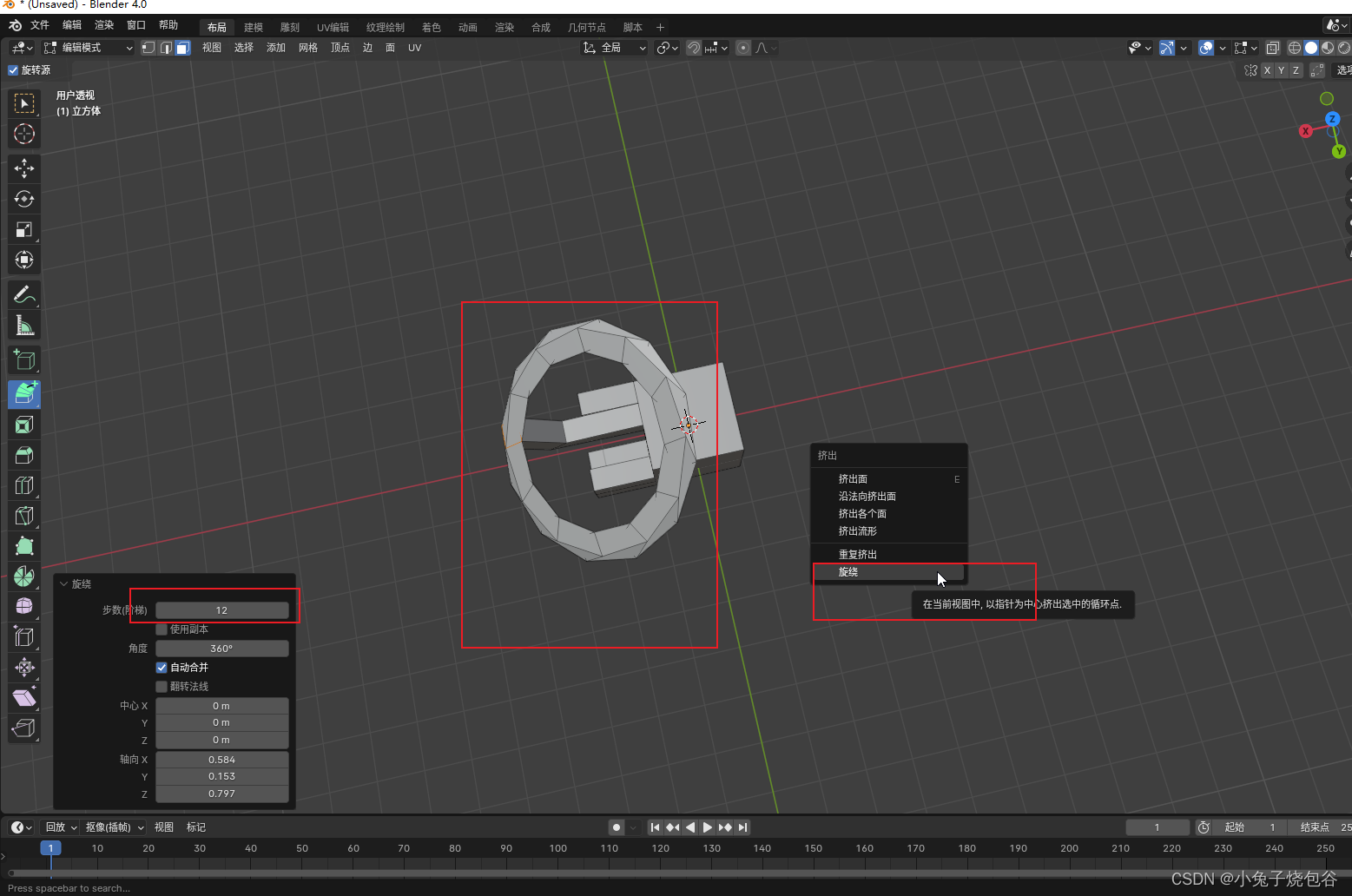
Blender教程(基础)-面的细分与删除、挤出选区-07
一、Blender之面的细分 新建一个立方体,在编辑模式下、选中一个面。 在选中的面上单击右键弹出细分选项,选择细分。 在选中细分后、会默认细分1次。修改细分次数在左下角 二、Blender之面的删除 选择中需要操作的面,在英文状态下按X键弹…...

QT自制软键盘 最完美、最简单、支持中文输入(二)
目录 一、前言 二、本自制虚拟键盘特点 三、中文输入原理 四、组合键输入 五、键盘事件模拟 六、界面 七、代码 7.1 frmKeyBoard 头文件代码 7.2 frmKeyBoard 源文件代码 八、使用示例 九、效果 十、结语 一、前言 由于系统自带虚拟键盘不一定好用,也不一…...

SpringCloud_学习笔记_1
SpringCloud01 1.认识微服务 随着互联网行业的发展,对服务的要求也越来越高,服务架构也从单体架构逐渐演变为现在流行的微服务架构。这些架构之间有怎样的差别呢? 1.0.学习目标 了解微服务架构的优缺点 1.1.单体架构 单体架构ÿ…...

容器算法迭代器初识
#include<iostream> using namespace std; #include<vector> //vetor容器存放内置数据类型 void test01() {//创建了一个vector容器,数组 vector<int> v;//向容器中插入数据v.push_back (10);//尾插 v.push_back (20);v.push_back (30);v.push_ba…...

瑞_力扣LeetCode_二叉搜索树相关题
文章目录 说明题目 450. 删除二叉搜索树中的节点题解递归实现 题目 701. 二叉搜索树中的插入操作题解递归实现 题目 700. 二叉搜索树中的搜索题解递归实现 题目 98. 验证二叉搜索树题解中序遍历非递归实现中序遍历递归实现上下限递归 题目 938. 二叉搜索树的范围和题解中序遍历…...

python爬虫爬取网站
流程: 1.指定url(获取网页的内容) 爬虫会向指定的URL发送HTTP请求,获取网页的HTML代码,然后解析HTML代码,提取出需要的信息,如文本、图片、链接等。爬虫请求URL的过程中,还可以设置请求头、请求参数、请求…...
c# Get方式调用WebAPI,WebService等接口
/// <summary> /// 利用WebRequest/WebResponse进行WebService调用的类 /// </summary> public class WebServiceHelper {//<webServices>// <protocols>// <add name"HttpGet"/>// <add name"HttpPost"/>// …...

银行数据仓库体系实践(11)--数据仓库开发管理系统及开发流程
数据仓库管理着整个银行或公司的数据,数据结构复杂,数据量庞大,任何一个数据字段的变化或错误都会引起数据错误,影响数据应用,同时业务的发展也带来系统不断升级,数据需求的不断增加,数据仓库需…...

微信小程序引导用户打开定位授权通用模版
在需要使用位置信息的页面(例如 onLoad 或 onShow 生命周期函数)中调用 wx.getSetting 方法检查用户是否已经授权地理位置权限: Page({onLoad: function() {wx.getSetting({success: res > {if (res.authSetting[scope.userLocation]) {/…...

JVM篇----第十篇
系列文章目录 文章目录 系列文章目录前言一、JAVA 强引用二、JAVA软引用三、JAVA弱引用四、JAVA虚引用五、分代收集算法前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,看懂了就去分享给你的码吧…...

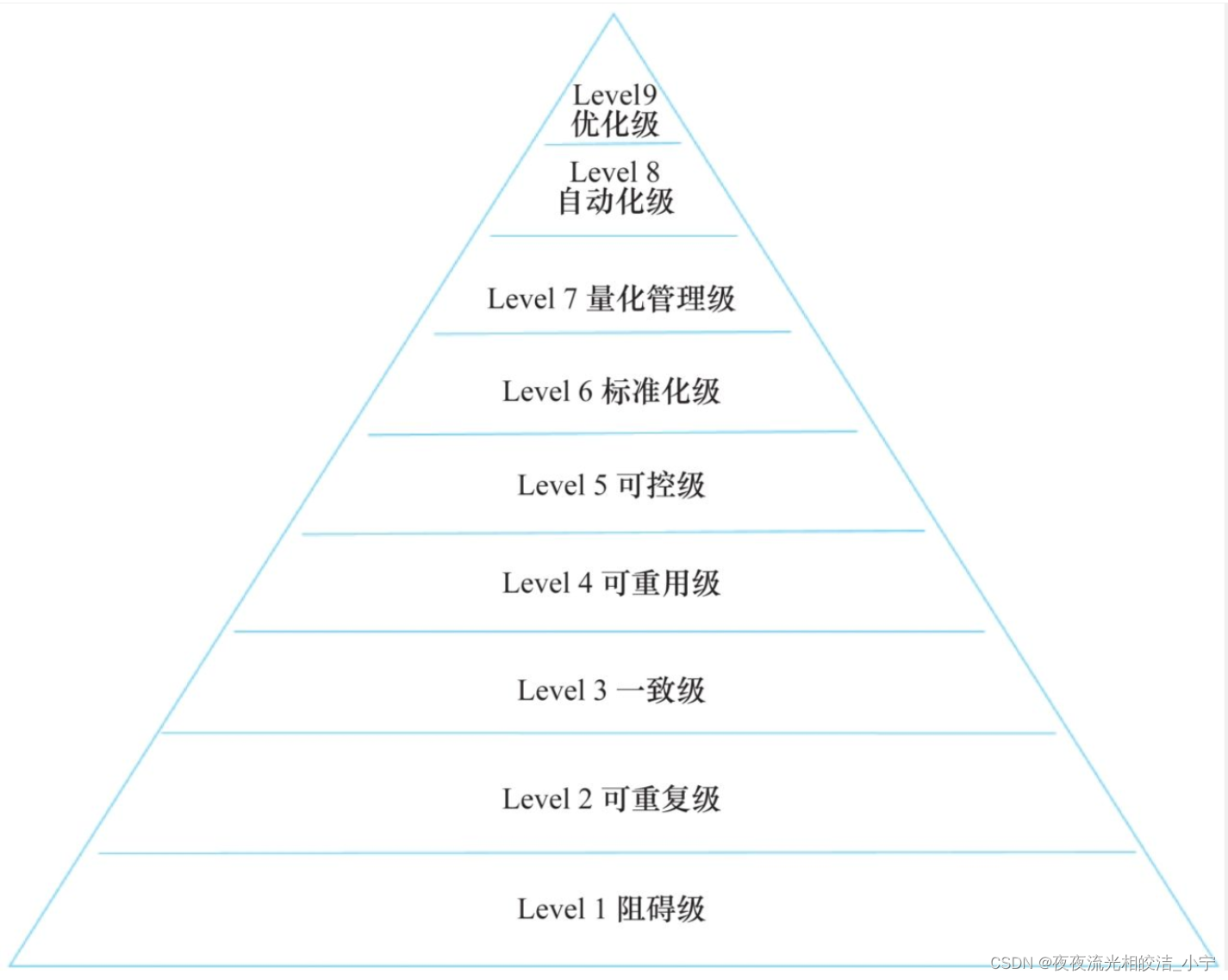
DevSecOps 参考模型介绍
目录 一、参考模型概述 1.1 概述 二、参考模型分类 2.1 DevOps 组织型模型 2.1.1 DevOps 关键特性 2.1.1.1 模型特性图 2.1.1.2 特性讲解 2.1.1.2.1 自动化 2.1.1.2.2 多边协作 2.1.1.2.3 持续集成 2.1.1.2.4 配置管理 2.1.2 DevOps 生命周期 2.1.2.1 研发过程划分…...

什么是okhttp?
OkHttp简介: OkHttp 是一个开源的、高效的 HTTP 客户端库,由 Square 公司开发和维护。它为 Android 和 Java 应用程序提供了简单、强大、灵活的 HTTP 请求和响应的处理方式。OkHttp 的设计目标是使网络请求变得更加简单、快速、高效,并且支持…...

R语言基础学习-02 (此语言用途小众 用于数学 生物领域 基因分析)
变量 R 语言的有效的变量名称由字母,数字以及点号 . 或下划线 _ 组成。 变量名称以字母或点开头。 变量名是否正确原因var_name2.正确字符开头,并由字母、数字、下划线和点号组成var_name%错误% 是非法字符2var_name错误不能数字开头 .var_name, var.…...

CTF-WEB的入门真题讲解
EzLogin 第一眼看到这个题目我想着用SQL注入 但是我们先看看具体的情况 我们随便输入admin和密码发现他提升密码不正确 我们查看源代码 发现有二个不一样的第一个是base64 意思I hava no sql 第二个可以看出来是16进制转化为weak通过发现是个弱口令 canyouaccess 如果…...

【C项目】顺序表
简介:本系列博客为C项目系列内容,通过代码来具体实现某个经典简单项目 适宜人群:已大体了解C语法同学 作者留言:本博客相关内容如需转载请注明出处,本人学疏才浅,难免存在些许错误,望留言指正 作…...

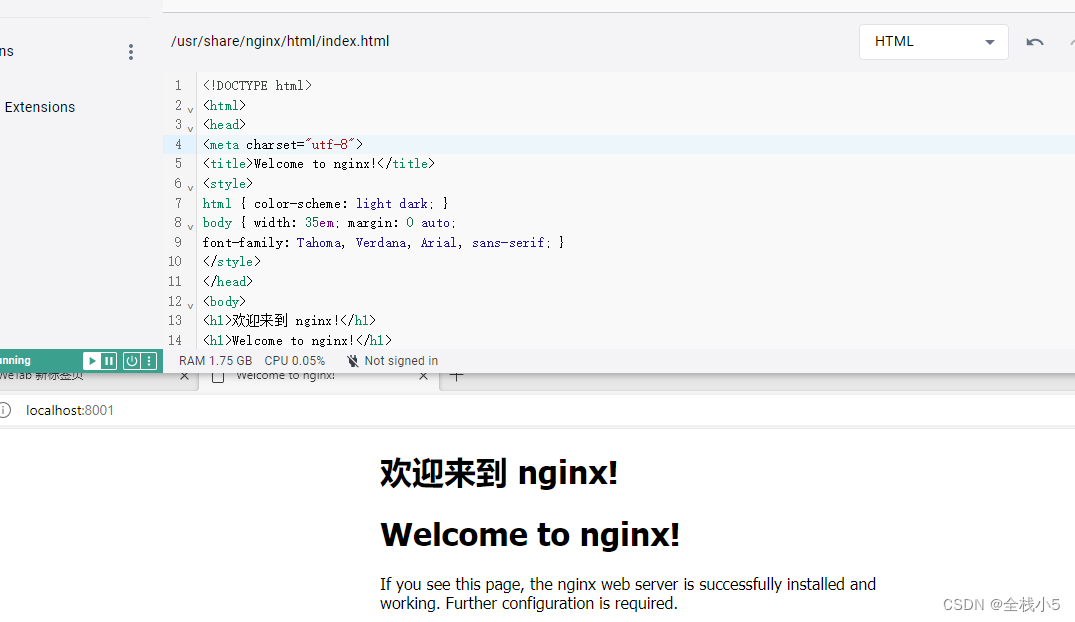
【Docker】在Windows下使用Docker Desktop创建nginx容器并访问默认网站
欢迎来到《小5讲堂》,大家好,我是全栈小5。 这是《Docker容器》序列文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对…...

详讲api网关之kong的基本概念及安装和使用(二)
consul的服务注册与发现 如果不知道consul的使用,可以点击上方链接,这是我写的关于consul的一篇文档。 upstreamconsul实现负载均衡 我们知道,配置upstream可以实现负载均衡,而consul实现了服务注册与发现,那么接下来…...

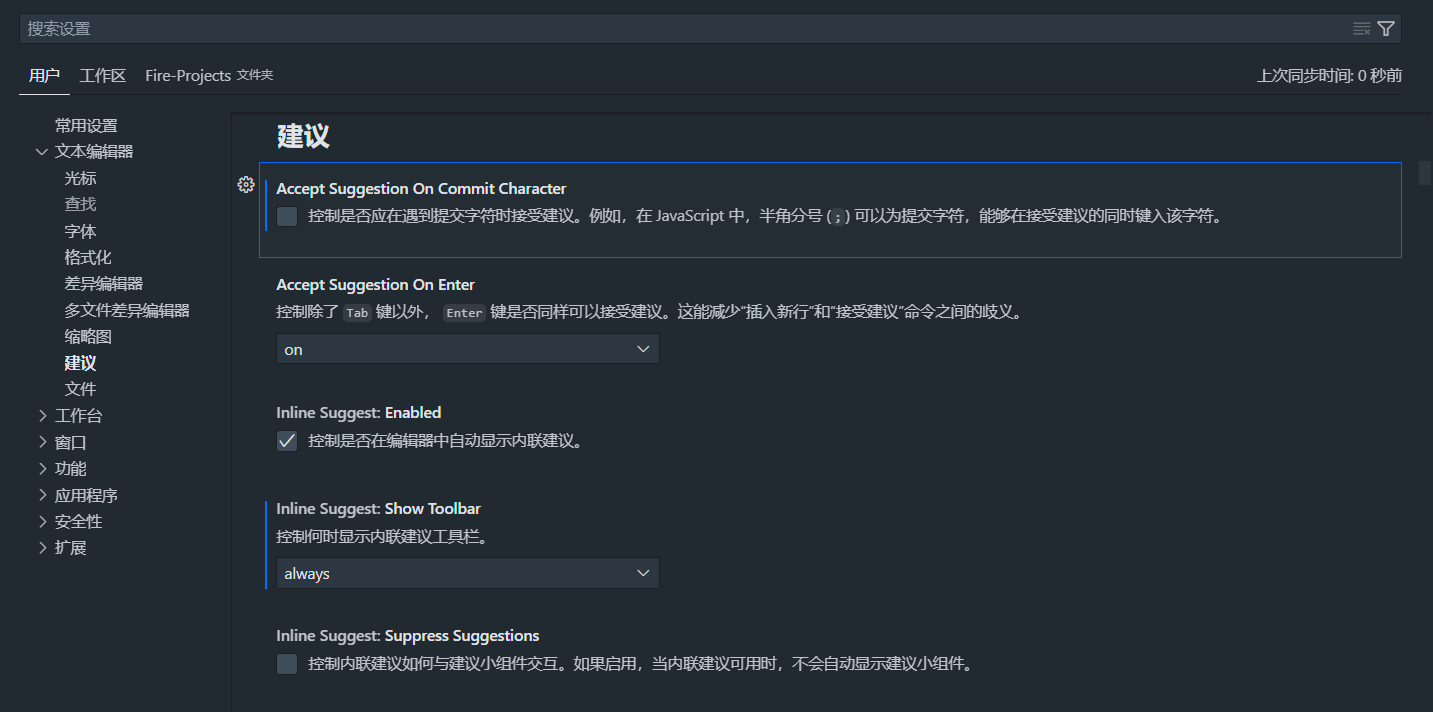
取消Vscode在输入符号时自动补全
取消Vscode在输入符号时自动补全 取消Vscode在输入符号时自动补全问题演示解决方法 取消Vscode在输入符号时自动补全 问题演示 在此状态下输入/会直接自动补全, 如下图 笔者想要达到的效果为可以正常输入/而不进行补全, 如下图 解决方法 在设置->文本编辑器->建议, 取消…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
