HarmonyOS NEXT 星河版项目案例
参考代码:HeimaHealthy: 鸿蒙项目案例练习 (gitee.com)
1.欢迎页面
@Entry
@Component
struct WelcomePage {@State message: string = 'Hello World'build() {Column({space: 10}) {Row() {// 1.中央slogonImage($r('app.media.home_slogan')).width(260)}.layoutWeight(1)// 2.logoImage($r('app.media.home_logo')).width(150)// 3.文字描述Row() {Text('黑马健康支持').opacityWhiteText(0.8, 12)Text('IPv6').opacityWhiteText(0.8, 10).border({style: BorderStyle.Solid, width: 1, color: Color.White, radius: 15}).padding({left: 5,right: 5})Text('网络').opacityWhiteText(0.8, 12)}Text(`'减更多'指黑马健康App希望通过软件工具的形式,帮助更多用户实现身材管理`).opacityWhiteText(0.6, 10)Text('浙ICP备013093829号-666').opacityWhiteText(0.6, 10).margin({bottom: 35})}.width('100%').height('100%').backgroundColor($r('app.color.welcome_page_background'))}
}/*** 抽取样式* @param opacity 透明度* @param fontSize 字体大小*/
@Extend(Text) function opacityWhiteText(opacity: number, fontSize: number = 10) {.fontSize(fontSize).opacity(opacity) // 透明度.fontColor(Color.White)
}2.欢迎页面业务

自定义弹框
/*** 自定义弹框*/
import { CommonConstants } from '../../common/constants/CommonConstants'@Preview // 可预览
@CustomDialog
export default struct UserPrivacyDialog {controller: CustomDialogControllerconfirm: () => voidcancel: () => voidbuild() {Column({ space: CommonConstants.SPACE_10 }) {// 1.标题Text($r('app.string.user_privacy_title')).fontSize(20).fontWeight(CommonConstants.FONT_WEIGHT_700)// 2.内容Text($r('app.string.user_privacy_content'))// 3.按钮Button($r('app.string.agree_label')).width(150).backgroundColor($r('app.color.primary_color')).onClick(() => {this.confirm()this.controller.close()})Button($r('app.string.refuse_label')).width(150).backgroundColor($r('app.color.lightest_primary_color')).fontColor($r('app.color.light_gray')).onClick(() => {this.cancel()this.controller.close()})}.width('100%').padding(10)}
}
使用上面的自定义弹框
在欢迎页里面添加代码如下:
import common from '@ohos.app.ability.common'
import router from '@ohos.router'
import PreferenceUtil from '../common/utils/PreferenceUtil'
import UserPrivacyDialog from '../view/welcome/UserPrivacyDialog'const pref_key = 'userPrivacyKey'
@Entry
@Component
struct WelcomePage {context = getContext(this) as common.UIAbilityContext// 使用自定义的对话框controller: CustomDialogController = new CustomDialogController({builder: UserPrivacyDialog({confirm: () => this.onConfirm(),cancel: () => this.exitApp()})})// 页面加载后出现弹窗async aboutToAppear() {// 1.加载首选项let isArgee = await PreferenceUtil.getPreferenceValue(pref_key, false)// 2.判断是否同意if (isArgee) {// 同意,跳转首页this.jumpToIndex()} else {// 不同意,弹框this.controller.open()}}jumpToIndex() {setTimeout(() => {router.replaceUrl({url: 'pages/Index'})}, 1000)}onConfirm() {// 1.保存首选项PreferenceUtil.putPreferenceValue(pref_key, true)// 2.跳转到首页this.jumpToIndex()}exitApp() {// 退出Appthis.context.terminateSelf()}build() {Column({space: 10}) {// ...略}.width('100%').height('100%').backgroundColor($r('app.color.welcome_page_background'))}
}//...略在EntryAbility.ts里添加代码:
onCreate(want, launchParam) {// 添加这段代码,1.加载用户首选项PreferenceUtil.loadPreference(this.context)//...略}// 在这个方法里面修改默认加载页面
onWindowStageCreate(windowStage: window.WindowStage) {// Main window is created, set main page for this abilityhilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');// 'pages/Index'默认在首页,修改为 WelcomePage.ets页面windowStage.loadContent('pages/WelcomePage', (err, data) => {if (err.code) {hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');return;}hilog.info(0x0000, 'testTag', 'Succeeded in loading the content. Data: %{public}s', JSON.stringify(data) ?? '');});}最终效果:

3.首页Tabs
import { CommonConstants } from '../common/constants/CommonConstants'@Entry
@Component
struct Index {@State currentIndex: number = 0@Builder TabBarBuilder(title: ResourceStr, image: ResourceStr, index: number) {Column({ space: CommonConstants.SPACE_8 }) {Image(image).width(22).fillColor(this.selectColor(index))Text(title).fontSize(14).fontColor(this.selectColor(index))}}selectColor(index: number) {return this.currentIndex === index ? $r('app.color.primary_color') : $r('app.color.gray')}build() {Tabs({barPosition: BarPosition.End // 在底下// barPosition: BarPosition.Start // 在上面 默认}) {TabContent() {Text('饮食记录')}.tabBar(this.TabBarBuilder($r('app.string.tab_record'), $r('app.media.ic_calendar'), 0))TabContent() {Text('发现页')}.tabBar(this.TabBarBuilder($r('app.string.tab_discover'), $r('app.media.discover'), 1))TabContent() {Text('我的')}.tabBar(this.TabBarBuilder($r('app.string.tab_user'), $r('app.media.ic_user_portrait'), 2))}.width('100%').height('100%').vertical(false) // true纵向,false横向.onChange(index => this.currentIndex = index)}
}展示效果:

相关文章:

HarmonyOS NEXT 星河版项目案例
参考代码:HeimaHealthy: 鸿蒙项目案例练习 (gitee.com) 1.欢迎页面 Entry Component struct WelcomePage {State message: string Hello Worldbuild() {Column({space: 10}) {Row() {// 1.中央slogonImage($r(app.media.home_slogan)).width(260)}.layoutWeight(…...

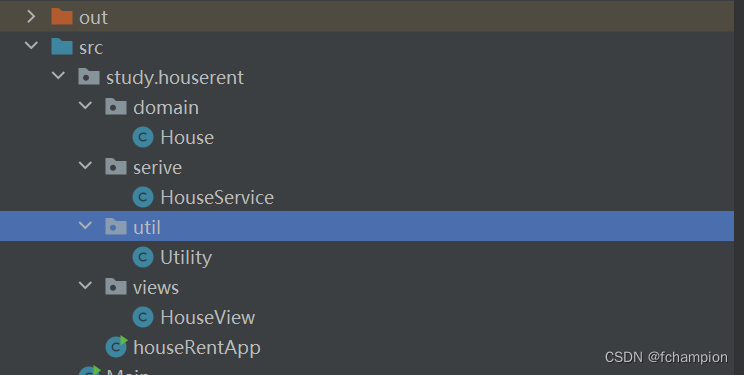
房屋租赁系统-java
思维导图:业务逻辑 类的存放: 工具类 Utility package study.houserent.util; import java.util.*; /***/ public class Utility {//静态属性。。。private static Scanner scanner new Scanner(System.in);/*** 功能:读取键盘输入的一个菜单…...
docker环境搭建及其安装常用软件
centos安装docker Install Docker Engine on CentOS | Docker Docs 下载docker sudo yum install -y yum-utils sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo yum install -y docker-ce docker-ce-cli containerd.io…...
----连接模式)
【Spring连载】使用Spring Data访问Redis(三)----连接模式
【Spring连载】使用Spring Data访问Redis(三)----连接模式Connection Modes 一、Redis Standalone二、向Master写入,从Replica读取三、Redis Sentinel四、Redis Cluster Redis可以在各种设置中运行。每种操作模式都需要特定的配置,…...
ppt背景图片怎么设置?让你的演示更加出彩!
PowerPoint是一款广泛应用于演示文稿制作的软件,而背景图片是演示文稿中不可或缺的一部分。一个好的背景图片能够提升演示文稿的整体效果,使观众更加关注你的演示内容。可是ppt背景图片怎么设置呢?本文将介绍ppt背景图片设置的三个方法&#…...
)
SQL 关键字参考手册(一)
目录 SQL 关键字 SQL ADD 关键字 ADD SQL ADD CONSTRAINT 关键字 ADD CONSTRAINT SQL ALTER 关键字 ALTER TABLE ALTER COLUMN SQL ALTER COLUMN 关键字 ALTER COLUMN SQL ALTER TABLE 关键字 ALTER TABLE SQL ALL 关键字 ALL SQL AND 关键字 AND SQL ANY 关键…...

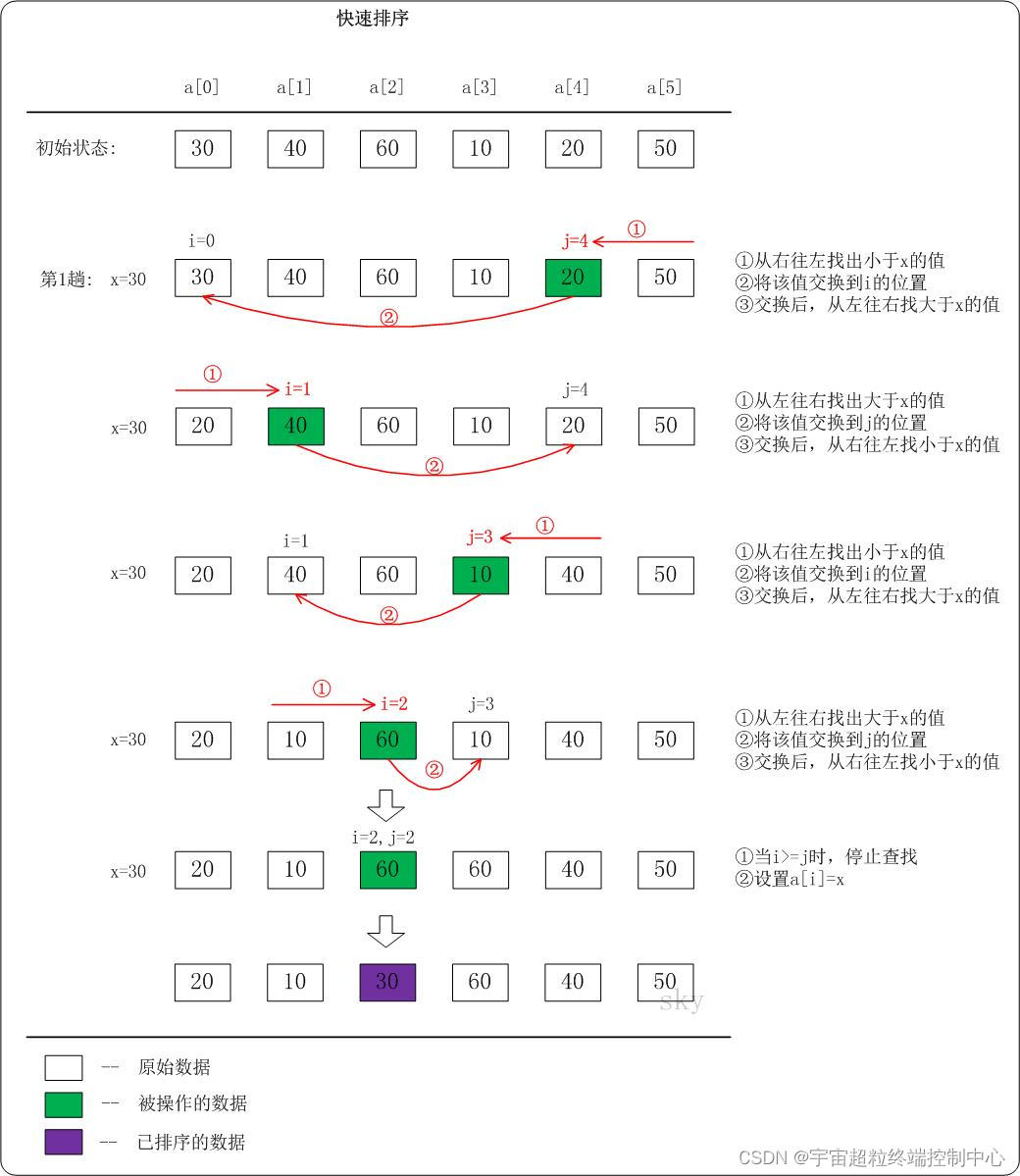
快速排序|超详细讲解|入门深入学习排序算法
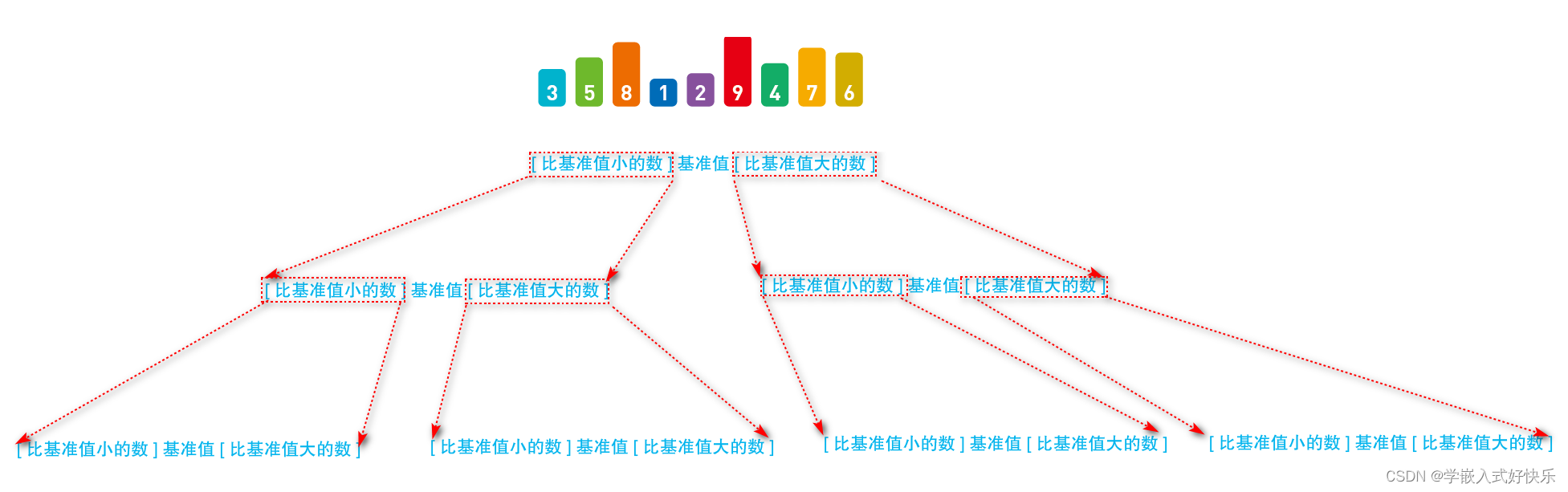
快速排序介绍 快速排序(Quick Sort)使用分治法策略。 它的基本思想是:选择一个基准数,通过一趟排序将要排序的数据分割成独立的两部分;其中一部分的所有数据都比另外一部分的所有数据都要小。然后,再按此方法对这两部分数据分别进…...

指针+一维整型数组的基本运用 和 指针+一维整型数组的初步学习
一,调式程序的技巧: 1.明确问题 2.定位问题 3.加打印(打印核心数据0) 二,指针的回顾 1.指针的概念:指针就是地址(内存单元的编号),是一个数据类型(指针类型…...

APP测试基本流程以及APP测试要点总结
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 APP测试实际上依然属于软件测试的范畴,是软件测试的一个真子集,所以经典软…...

GPT-4 Vision调试任何应用,即使缺少文本日志 升级Streamlit七
GPT-4 Vision 系列: 翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式一翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式二翻译: GPT-4 Vision静态图表转换为动态数据可视化 升级Streamlit 三翻译: GPT-4 Vision从图像转换为完全可编辑的表格 升级St…...

ppt形状导入draw.io
draw.io里面的形状还是有点少,我有时想找一个形状,发现PPT里有,但draw.io里有,比如 也就是这个形状 最简单的想法就是我直接把这个形状在PPT里存成图片(png),然后再导入到draw.io里,但是结果是…...

GoLang和GoLand的安装和配置
1. GoLang 1.1 特点介绍 Go 语言保证了既能达到静态编译语言的安全和性能,又达到了动态语言开发维护的高效率,使用一个表达式来形容 Go 语言:Go C Python , 说明 Go 语言既有 C 静态语言程序的运行速度,又能达到 Python 动态语…...

BGAD文章复现笔记-1
文章名:《Explicit Boundary Guided Semi-Push-Pull Contrastive Learning for Supervised Anomaly Detection》 原作者代码:https://github.com/xcyao00/BGAD 复现过程: 系统Ubuntu22.04, PyTorch1.12.1,python3.9 下载原作者…...

【EI会议推荐】第六届下一代数据驱动网络国际学术会议(NGDN 2024)
第六届下一代数据驱动网络国际学术会议(NGDN 2024) The Sixth International Conference on Next Generation Data-driven Networks 2024年4月26-28日 | 中国沈阳 *NGDN 2024已进入中国学术会议在线推荐列表:Click 基于前几届在英国埃克塞…...

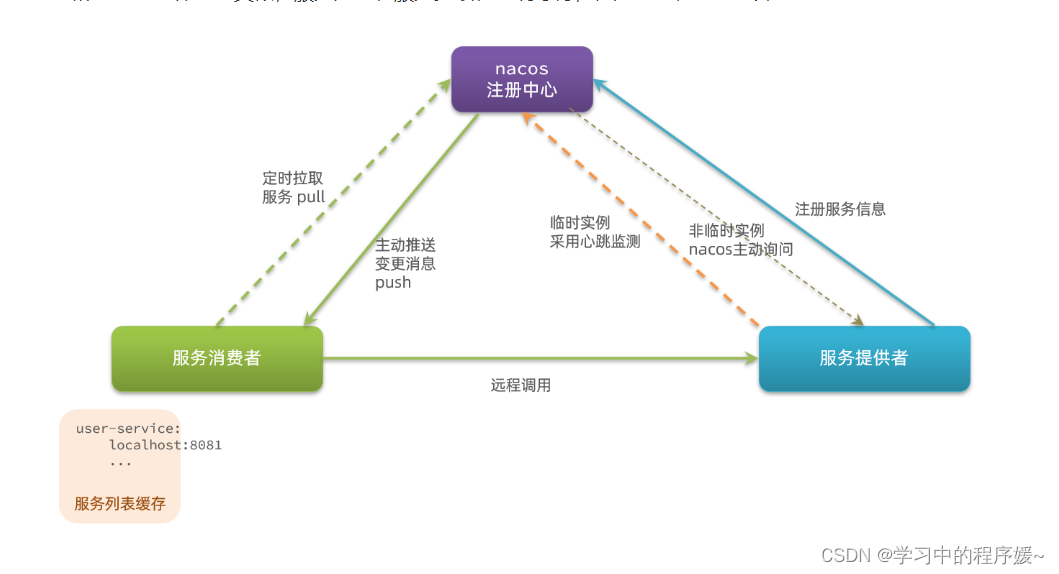
聊聊java中的Eureka和Nacos
本文主要来自于黑马课程中 1.提供者与消费者 在服务调用关系中,会有两个不同的角色: 服务提供者:一次业务中,被其它微服务调用的服务。(提供接口给其它微服务) 服务消费者:一次业务中࿰…...

系统架构设计师-21年-上午试题
系统架构设计师-21年-上午试题 更多软考资料 https://ruankao.blog.csdn.net/ 1 ~ 10 1 前趋图(Precedence Graph)是一个有向无环图,记为:→{(Pi,Pj)|Pi must complete before Pj may strat},假设系统中进程P{P1,P2,P3…...

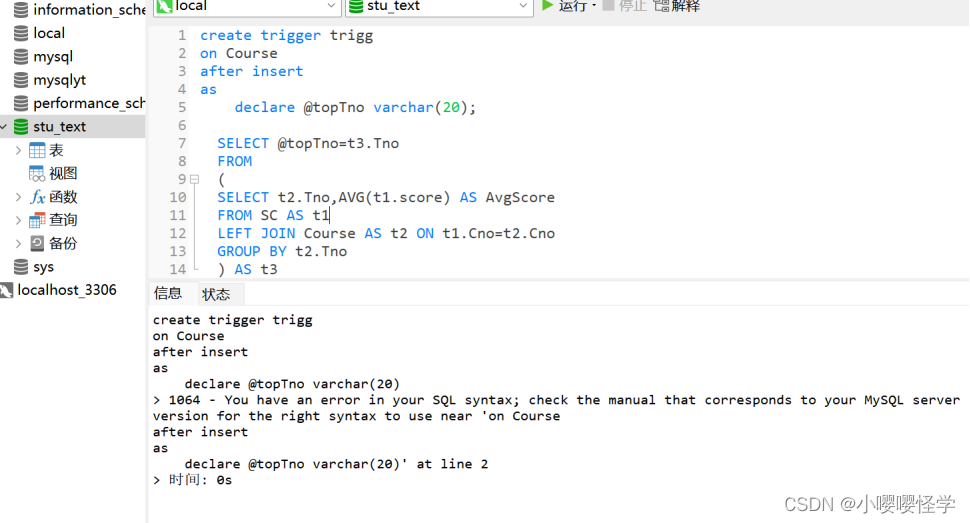
数据库MySQL查询设计||给定四个关联表,其定义和数据加载如下:-- 学生表 Student-- 选课表 SC
SQL查询设计 给定四个关联表,其定义和数据加载如下: -- 学生表 Student create table Student(Sno varchar(6), Sname varchar(10), Sdate datetime, Ssex varchar(10)); insert into Student values(01 , 赵雷 , 1999-01-01 , 男); insert into St…...

C#使用RabbitMQ-3_发布订阅模式(扇形交换机)
简介 发布订阅模式允许一个生产者向多个消费者发送消息。在RabbitMQ中实现发布订阅模式通常涉及以下几个关键组件: 生产者:负责生产并发送消息到RabbitMQ的Exchange(路由器)。Exchange:作为消息的中转站,…...

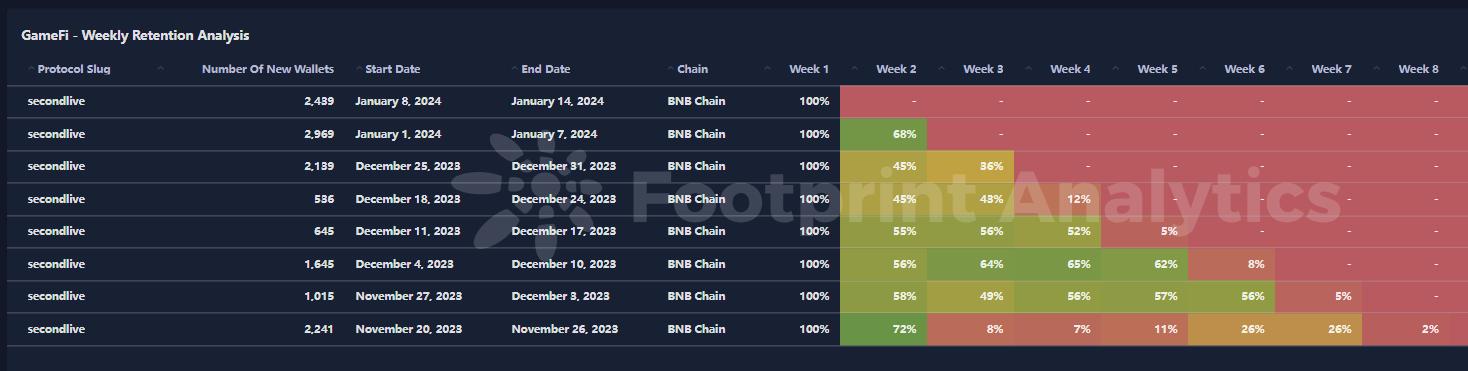
区块链游戏解说:什么是 SecondLive
数据源:SecondLive Dashboard 作者:lesleyfootprint.network 什么是 SecondLive SecondLive 是元宇宙居民的中心枢纽,拥有超过100 万用户的蓬勃社区。它的主要使命是促进自我表达,释放创造力,构建梦想中的平行宇宙…...

构建基于Flask的跑腿外卖小程序
跑腿外卖小程序作为现代生活中的重要组成部分,其技术实现涉及诸多方面,其中Web开发框架是至关重要的一环。在这篇文章中,我们将使用Python的Flask框架构建一个简单的跑腿外卖小程序的原型,展示其基本功能和实现原理。 首先&…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
