C#使用RabbitMQ-3_发布订阅模式(扇形交换机)
简介
发布订阅模式允许一个生产者向多个消费者发送消息。在RabbitMQ中实现发布订阅模式通常涉及以下几个关键组件:
- 生产者:负责生产并发送消息到RabbitMQ的Exchange(路由器)。
- Exchange:作为消息的中转站,根据不同的规则将消息路由到一个或多个队列。
- 队列:存储消息的缓冲区,每个消费者有自己的独立队列。
- 消费者:从自己的队列中接收并消费消息。
在这种模式下,生产者发送的消息不是直接发送到特定的队列,而是发送给Exchange。Exchange根据配置的规则决定如何处理这些消息。例如,它可以将消息路由到一个特定的队列,也可以将消息路由到多个队列,或者在某些情况下废弃消息。
在实际应用中,发布订阅模式常用于构建实时通信系统、通知服务、日志系统等场景,其中多个消费者需要接收来自同一生产者的消息。这种模式的优势在于能够实现一对多的通信,使得消息的分发更加灵活和高效。

生产者代码
在前面的模式中,我们使用了channel.QueueDeclare()来声明队列。这里不需要了
channel.QueueDeclare("hello", true, false, false, null);在发布订阅模式中,生产者只需要将消息发送到交换机上,然后由交换机根据绑定规则将消息路由到一个或多个队列中。消费者则可以从自己的队列中获取并处理这些消息。
因此,我们这里只声明一个扇形交换机,并将消息发布到该交换机上即可。而具体的队列声明和绑定操作可以在消费者端进行。
在前面的第一章和第二章中,我们都没有声明交换机,这是因为RabbitMQ中有一个默认的交换机,称为空字符串名称的默认交换机。当生产者发送消息但没有指定交换机时,消息会被发送到这个默认交换机。同样,当创建队列但没有指定队列与交换机的绑定关系时,队列会自动绑定到默认交换机上。RabbitMQ提供了几种内置的交换机类型,如直接交换(direct)、扇形交换(fanout)、主题交换(topic)和头交换(headers)等,以满足不同的业务场景需求。
class MyClass
{public static void Main(string[] args){var factory = new ConnectionFactory();factory.HostName = "localhost"; //RabbitMQ服务在本地运行factory.UserName = "guest"; //用户名factory.Password = "guest"; //密码//创建连接using (var connection = factory.CreateConnection()){//创建通道using (var channel = connection.CreateModel()){//声明了一个扇形交换机(fanout exchange),命名为"hello"channel.ExchangeDeclare("hello", "fanout");string msg;Console.WriteLine("请输入要发送的消息内容:");while (!string.IsNullOrEmpty(msg = Console.ReadLine())){var body = Encoding.UTF8.GetBytes(msg);channel.BasicPublish("hello", "", null, body); //开始传递Console.WriteLine("已发送: {0}", msg);}}}}
}消费者代码
我们通过channel.QueueDeclare().QueueName;声明一个新的队列,如果这个方法声明队列,RabbitMQ会自动为你生成一个独一无二的队列名称
var queueName = channel.QueueDeclare().QueueName;
channel.QueueBind(queueName, "hello", "");然后将队列的名称赋值给变量queueName。将该队列绑定到之前声明的扇形交换机hello上,使用空字符串作为路由键。每次运行这个项目时,都会创建一个新的队列并将其绑定到交换机上。这样,多个消费者可以同时连接到同一个交换机,并从不同的队列中接收消息。
class MyClass
{static void Main(string[] args){//创建连接工厂var factory = new ConnectionFactory();factory.HostName = "localhost";factory.UserName = "guest";factory.Password = "guest";//创建连接using (var connection = factory.CreateConnection()){//创建通道using (var channel = connection.CreateModel()){//声明了一个扇形交换机(fanout exchange),命名为"hello"channel.ExchangeDeclare("hello", "fanout");//声明一个新的队列,并将这个队列的名称赋值给变量 queueNamevar queueName = channel.QueueDeclare().QueueName;channel.QueueBind(queueName, "hello", "");//事件的基本消费者var consumer = new EventingBasicConsumer(channel);consumer.Received += (model, ea) =>{var body = ea.Body.ToArray();var message = Encoding.UTF8.GetString(body);Console.WriteLine("已接收: {0}", message);};channel.BasicConsume(queueName, true, consumer);Console.ReadKey();}}}
}代码演示
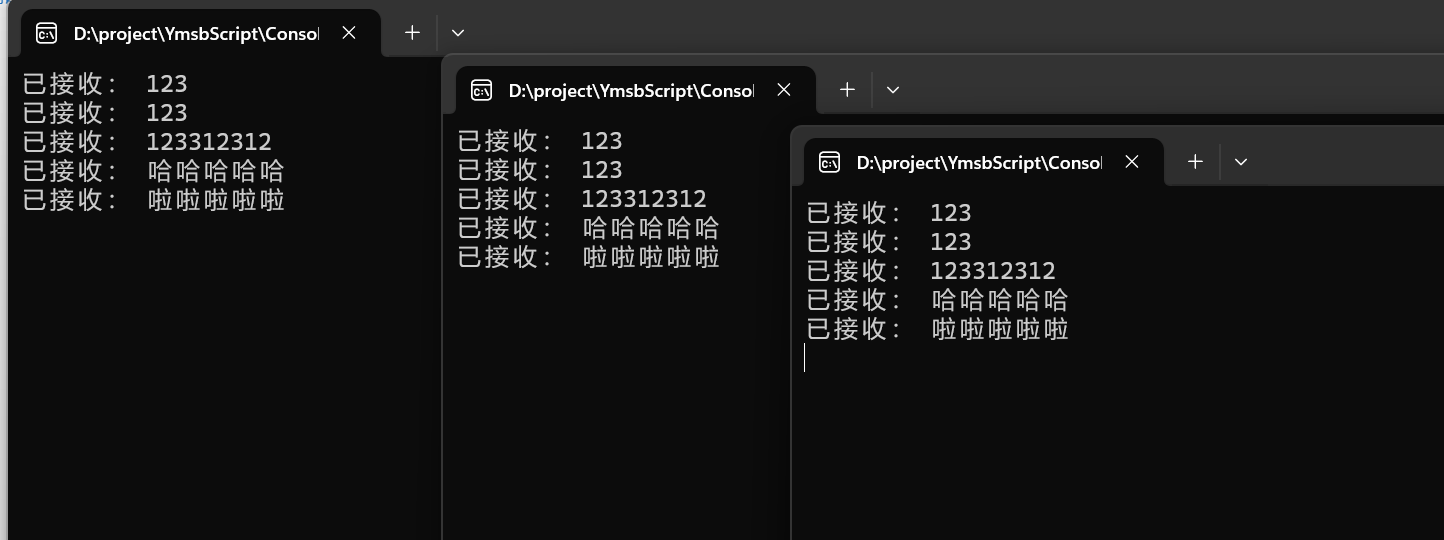
和我前面文章的步骤一样,将消费者先进行发布打包,双击.exe文件运行多次项目。

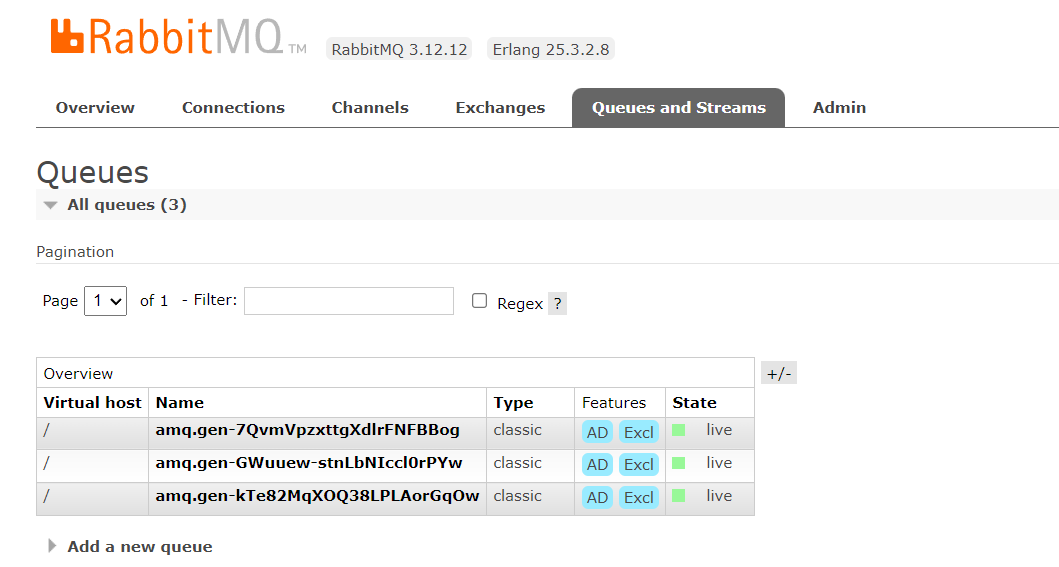
我们前面提到的使用channel.QueueDeclare().QueueName;声明一个新的队列,在RabbitMQ管理界面可以看到有三个自动生成名称的队列。

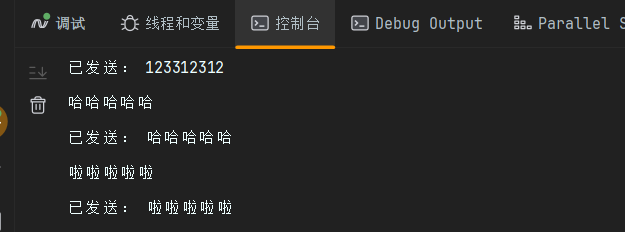
然后我们启动生产者,并随机发送几条消息

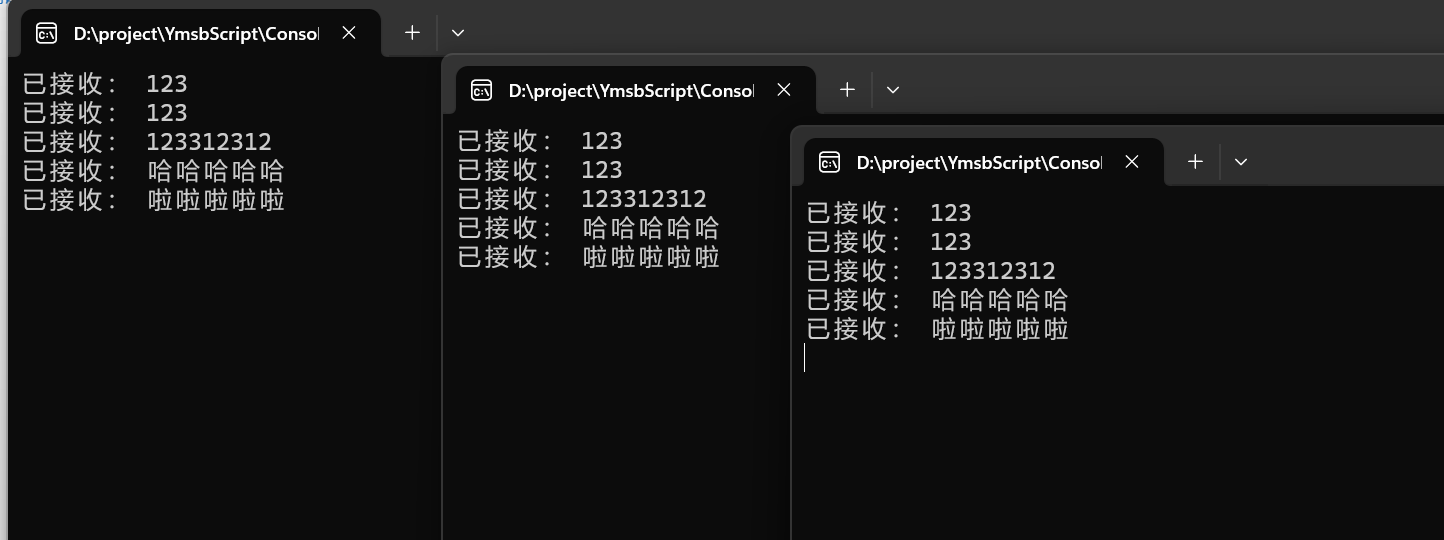
再回到消费者,我们运行的三个消费端都同时的收到了消息!

相关文章:

C#使用RabbitMQ-3_发布订阅模式(扇形交换机)
简介 发布订阅模式允许一个生产者向多个消费者发送消息。在RabbitMQ中实现发布订阅模式通常涉及以下几个关键组件: 生产者:负责生产并发送消息到RabbitMQ的Exchange(路由器)。Exchange:作为消息的中转站,…...

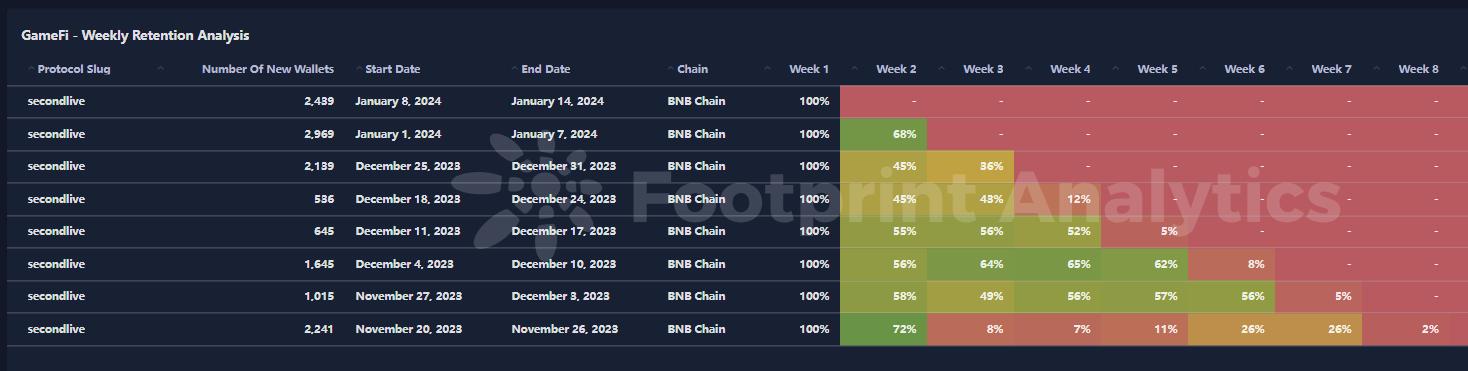
区块链游戏解说:什么是 SecondLive
数据源:SecondLive Dashboard 作者:lesleyfootprint.network 什么是 SecondLive SecondLive 是元宇宙居民的中心枢纽,拥有超过100 万用户的蓬勃社区。它的主要使命是促进自我表达,释放创造力,构建梦想中的平行宇宙…...

构建基于Flask的跑腿外卖小程序
跑腿外卖小程序作为现代生活中的重要组成部分,其技术实现涉及诸多方面,其中Web开发框架是至关重要的一环。在这篇文章中,我们将使用Python的Flask框架构建一个简单的跑腿外卖小程序的原型,展示其基本功能和实现原理。 首先&…...

【算法】Partitioning the Array(数论)
题目 Allen has an array a1,a2,…,an. For every positive integer k that is a divisor of n, Allen does the following: He partitions the array into n/k disjoint subarrays of length k. In other words, he partitions the array into the following subarrays: [a1,…...

ASP.NET Core 7 Web 使用Session
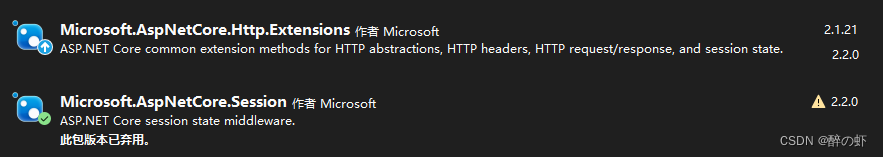
ASP.NET Core 好像不能像20年前那样直接使用Session函数,我使用如下方法 1、在NuGet安装以下2个包 2、在Program.cs注册 //注册Session builder.Services.AddSession(options > {options.IdleTimeout TimeSpan.FromMinutes(60);options.Cookie.HttpOnly fals…...

(1)SpringBoot学习——芋道源码
Spring Boot 的快速入门 一.、概述 使用 Spring Boot 可以很容易地创建出能直接运行的独立的、生产级别的基于 Spring 的应用。 二、快速入门 2.1 创建 Maven 项目 打开 IDEA,点击菜单 File -> New -> Project.来创建项目选择 Maven 类型,点击「…...

宏景eHR FrCodeAddTreeServlet SQL注入漏洞复现
前言 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用。 一、产…...

STM32——I2C
通信协议见(STM32——SPI) 一、I2C协议 1.1 I2C协议介绍; I2C是(Inter IC Bus)是由Philips公司开发的一种通用数据总线; 有多根通信线; 一根SDA(串行通信线)…...

笔记本从零安装ubuntu server系统+环境配置
文章目录 前言相关链接ubuntu Server 安装教程屏幕自动息屏关上盖子不休眠MobaXterm外网SSH内网穿透IPV6远程 为什么我要笔记本装Linux为什么要换ubuntu Server版能否连接wifi之后Linux 配置清单总结 前言 之前装了个ubuntu desktop 版,发现没有命令行,…...

SQL 快速参考手册
SQL 语句语法AND / ORSELECT column_name(s) FROM table_name WHERE condition AND|OR conditionALTER TABLEALTER TABLE table_name ADD column_name datatype 或者: ALTER TABLE table_name DROP COLUMN column_name AS (alias)SELECT column_name AS column_alia…...

Linux/Windows系统无法git clone解决办法
一、Windows 1. 查找github和githubusercontent的IP地址 IP Tracer & Tracker - IP Address Lookup Made EasyIP Lookup Made Easy Using The Best IP Tracker – Trace An IP, Map The Location & Get Accurate Results When Using The Best IP Finderhttps://www.i…...

【算法与数据结构】198、213、337LeetCode打家劫舍I, II, III
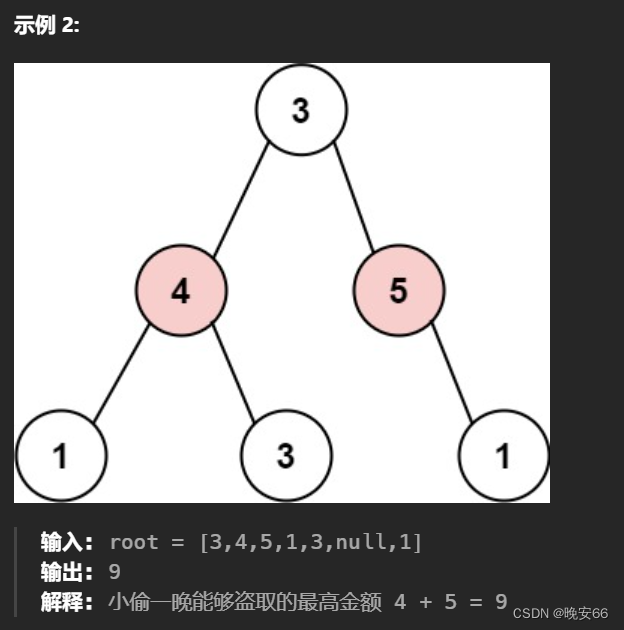
文章目录 一、198、打家劫舍二、213、打家劫舍 II三、337、打家劫舍III三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、198、打家劫舍 思路分析:打家劫舍是动态规划的的经典题目。本题的难点在于递归公式…...

React、React Router、JSX 简单入门快速上手
React、React Router、JSX 简单入门快速上手 介绍特点 JSX使用js表达式渲染列表样式控制注意事项 入门脚手架创建react项目安装目录介绍入口文件解析 组件解析介绍函数式组件类组件 事件绑定注意点定义使用事件对象事件处理函数接收额外参数 组件状态状态的定义使用 组件通信父…...

从 0 开始搭建 React 框架
webpack 配置 不再赘述,可参考前三个文章(wenpack5 基本使用 1 - 3) 使用 react 安装 react、react-dom、babel/preset-react yarn add react react-dom babel/preset-react<!DOCTYPE html> <html lang"en"> <h…...

网站地址怎么改成HTTPS?
现在,所有类型的网站都需要通过 HTTPS 协议进行安全连接,而实现这一目标的唯一方法是使用 SSL 证书。如果您不将 HTTP 转换为 HTTPS,浏览器和应用程序会将您网站的连接标记为不安全。 但用户询问如何将我的网站从 HTTP 更改为 HTTPS。在此页…...

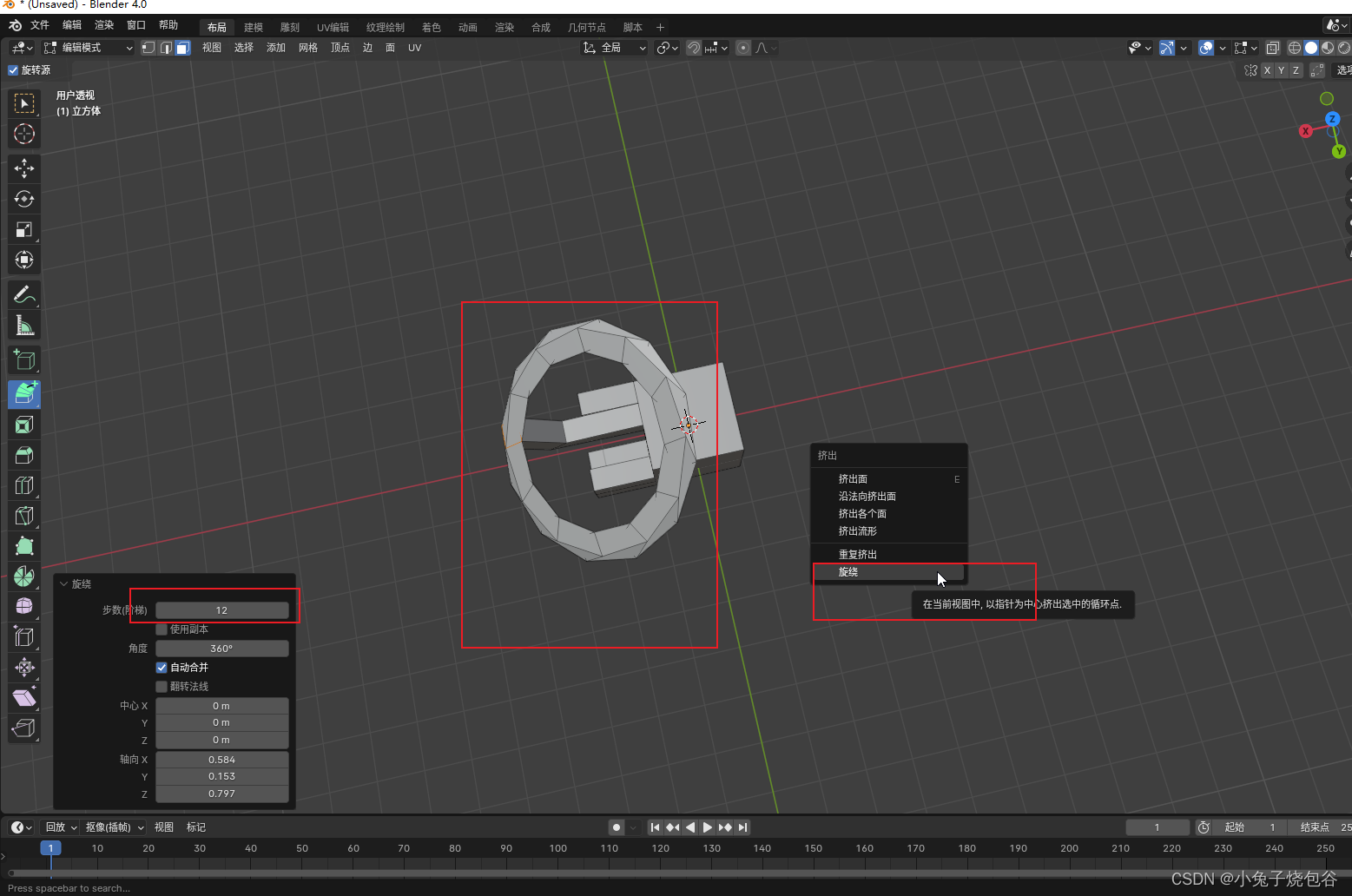
Blender教程(基础)-面的细分与删除、挤出选区-07
一、Blender之面的细分 新建一个立方体,在编辑模式下、选中一个面。 在选中的面上单击右键弹出细分选项,选择细分。 在选中细分后、会默认细分1次。修改细分次数在左下角 二、Blender之面的删除 选择中需要操作的面,在英文状态下按X键弹…...

QT自制软键盘 最完美、最简单、支持中文输入(二)
目录 一、前言 二、本自制虚拟键盘特点 三、中文输入原理 四、组合键输入 五、键盘事件模拟 六、界面 七、代码 7.1 frmKeyBoard 头文件代码 7.2 frmKeyBoard 源文件代码 八、使用示例 九、效果 十、结语 一、前言 由于系统自带虚拟键盘不一定好用,也不一…...

SpringCloud_学习笔记_1
SpringCloud01 1.认识微服务 随着互联网行业的发展,对服务的要求也越来越高,服务架构也从单体架构逐渐演变为现在流行的微服务架构。这些架构之间有怎样的差别呢? 1.0.学习目标 了解微服务架构的优缺点 1.1.单体架构 单体架构ÿ…...

容器算法迭代器初识
#include<iostream> using namespace std; #include<vector> //vetor容器存放内置数据类型 void test01() {//创建了一个vector容器,数组 vector<int> v;//向容器中插入数据v.push_back (10);//尾插 v.push_back (20);v.push_back (30);v.push_ba…...

瑞_力扣LeetCode_二叉搜索树相关题
文章目录 说明题目 450. 删除二叉搜索树中的节点题解递归实现 题目 701. 二叉搜索树中的插入操作题解递归实现 题目 700. 二叉搜索树中的搜索题解递归实现 题目 98. 验证二叉搜索树题解中序遍历非递归实现中序遍历递归实现上下限递归 题目 938. 二叉搜索树的范围和题解中序遍历…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...

P10909 [蓝桥杯 2024 国 B] 立定跳远
# P10909 [蓝桥杯 2024 国 B] 立定跳远 ## 题目描述 在运动会上,小明从数轴的原点开始向正方向立定跳远。项目设置了 $n$ 个检查点 $a_1, a_2, \cdots , a_n$ 且 $a_i \ge a_{i−1} > 0$。小明必须先后跳跃到每个检查点上且只能跳跃到检查点上。同时࿰…...

初级程序员入门指南
初级程序员入门指南 在数字化浪潮中,编程已然成为极具价值的技能。对于渴望踏入程序员行列的新手而言,明晰入门路径与必备知识是开启征程的关键。本文将为初级程序员提供全面的入门指引。 一、明确学习方向 (一)编程语言抉择 编…...

Neo4j 完全指南:从入门到精通
第1章:Neo4j简介与图数据库基础 1.1 图数据库概述 传统关系型数据库与图数据库的对比图数据库的核心优势图数据库的应用场景 1.2 Neo4j的发展历史 Neo4j的起源与演进Neo4j的版本迭代Neo4j在图数据库领域的地位 1.3 图数据库的基本概念 节点(Node)与关系(Relat…...
