JavaScript核心高级内容复习1
本节概述
数据类型的分类和判断
- 基本(值)类型
- Number ----- 任意数值 -------- typeof
- String ----- 任意字符串 ------ typeof
- Boolean ---- true/false ----- typeof
- undefined — undefined ----- typeof/===
- null -------- null ---------- ===
- 对象(引用)类型
- Object ----- typeof/instanceof
- Array ------ instanceof
- Function ---- typeof
数据,变量, 内存的理解
- 什么是数据?
- 在内存中可读的, 可传递的保存了特定信息的’东东’
- 一切皆数据, 函数也是数据
- 在内存中的所有操作的目标: 数据
- 什么是变量?
- 在程序运行过程中它的值是允许改变的量
- 一个变量对应一块小内存, 它的值保存在此内存中
- 什么是内存?
- 内存条通电后产生的存储空间(临时的)
- 一块内存包含2个方面的数据
- 内部存储的数据
- 地址值数据
- 内存空间的分类
- 栈空间: 全局变量和局部变量
- 堆空间: 对象
- 内存,数据, 变量三者之间的关系
- 内存是容器, 用来存储不同数据
- 变量是内存的标识, 通过变量我们可以操作(读/写)内存中的数据
对象的理解和使用
- 什么是对象?
- 多个数据(属性)的集合
- 用来保存多个数据(属性)的容器
- 属性组成:
- 属性名 : 字符串(标识)
- 属性值 : 任意类型
- 属性的分类:
- 一般 : 属性值不是function 描述对象的状态
- 方法 : 属性值为function的属性 描述对象的行为
- 特别的对象
- 数组: 属性名是0,1,2,3之类的索引
- 函数: 可以执行的
- 如何操作内部属性(方法)
- .属性名
函数的理解和使用
- 什么是函数?
- 用来实现特定功能的, n条语句的封装体
- 只有函数类型的数据是可以执行的, 其它的都不可以
- 为什么要用函数?
- 提高复用性
- 便于阅读交流
- 函数也是对象
- instanceof Object===true
- 函数有属性: prototype
- 函数有方法: call()/apply()
- 可以添加新的属性/方法
- 函数的3种不同角色
- 一般函数 : 直接调用
- 构造函数 : 通过new调用
- 对象 : 通过.调用内部的属性/方法
- 函数中的this
- 显式指定谁: obj.xxx()
- 通过call/apply指定谁调用: xxx.call(obj)
- 不指定谁调用: xxx() : window
- 回调函数: 看背后是通过谁来调用的: window/其它
- 匿名函数自调用:
(function(w, obj){//实现代码 })(window, obj)- 专业术语为: IIFE (Immediately Invoked Function Expression) 立即调用函数表达式
- 回调函数的理解
- 什么函数才是回调函数?
- 你定义的
- 你没有调用
- 但它最终执行了(在一定条件下或某个时刻)
- 常用的回调函数
- dom事件回调函数
- 定时器回调函数
- ajax请求回调函数(后面讲解)
- 生命周期回调函数(后面讲解)
详情讲解
- 什么函数才是回调函数?
数据类型1:
<!--
1. 分类(2大类)* 基本(值)类型* Number: 任意数值* String: 任意文本* Boolean: true/false* undefined: undefined* null: null* 对象(引用)类型* Object: 任意对象* Array: 特别的对象类型(下标/内部数据有序)* Function: 特别的对象类型(可执行)
2. 判断* typeof:* 可以区别: 数值, 字符串, 布尔值, undefined, function* 不能区别: null与对象, 一般对象与数组* instanceof* 专门用来判断对象数据的类型: Object, Array与Function* ===* 可以判断: undefined和null
--><script type="text/javascript">// typeof: 返回的是数据类型的字符串表达形式//1. 基本类型var aconsole.log(a, typeof a, a===undefined) // undefined 'undefined' trueconsole.log(a===typeof a) // falsea = 3console.log(typeof a === 'number')a = 'atguigu'console.log(typeof a === 'string')a = trueconsole.log(typeof a === 'boolean')a = nullconsole.log(a===null) // trueconsole.log(typeof a) // 'object'console.log('--------------------------------')//2. 对象类型var b1 = {b2: [2, 'abc', console.log],b3: function () {console.log('b3()')}}console.log(b1 instanceof Object, typeof b1) // true 'object'console.log(b1.b2 instanceof Array, typeof b1.b2) // true 'object'console.log(b1.b3 instanceof Function, typeof b1.b3) // true 'function'console.log(typeof b1.b2[2]) // 'function'console.log(b1.b2[2]('abc')) // 'abc' undefined
</script
数据类型2:
<!--
1. undefined与null的区别?* undefined代表没有赋值* null代表赋值了, 只是值为null
2. 什么时候给变量赋值为null呢?* var a = null //a将指向一个对象, 但对象此时还没有确定* a = null //让a指向的对象成为垃圾对象
3. 严格区别变量类型与数据类型?* js的变量本身是没有类型的, 变量的类型实际上是变量内存中数据的类型* 变量类型:* 基本类型: 保存基本类型数据的变量* 引用类型: 保存对象地址值的变量* 数据对象* 基本类型* 对象类型
--><script type="text/javascript">// 1. undefined与null的区别?var a1var a2 = nullconsole.log(a1, a2)// 2. 什么时候给变量赋值为null呢?//初始var a3 = null//中间var name = 'Tom'var age = 12a3 = {name: name,age: age}//结束a3 = null</script>
数据_变量_内存1:
相关文章:

JavaScript核心高级内容复习1
本节概述 数据类型的分类和判断 基本(值)类型 Number ----- 任意数值 -------- typeofString ----- 任意字符串 ------ typeofBoolean ---- true/false ----- typeofundefined — undefined ----- typeof/null -------- null ---------- 对象(引用)类型 Object ----- typeof…...

2D图像处理:Qt + Opencv使用光度立体法检测Halcon中提供的缺陷图像
文章目录 不需知道光源方向一、光度立体法(后续有时间在查资料研究)1.1 问题1:Slants和Tilts的理解(暂时是理解的)1.2 问题1:Gradient通道数为1,为何像素点对应的值会有两个?1.3 问题2:F(r,c)=(u(r,c),v(r,c)) 关于高斯曲率和平均曲率如何计算的?二、非标定光源实现光…...

怎样用sql去查一个订单表中一个店铺一段时间的营业收入的环比
一:思路 要查询一个订单表中一个店铺一段时间的营业收入的环比,可以按照以下步骤进行操作: 使用SELECT语句选择需要的数据列,如订单日期和订单金额,以及店铺名称列。 使用WHERE语句过滤出指定店铺和时间段的订单数据…...

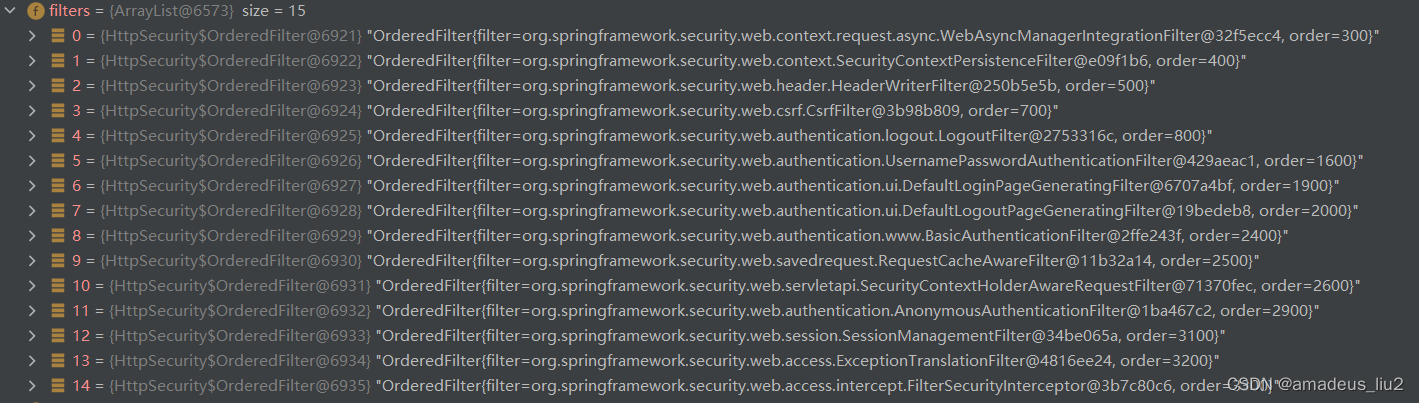
SpringSecurity: 默认添加的15个Filter是怎么添加进去的?
总的流程分为两部分,一是先用Map把configurer收集起来,然后再把maper中所有的configurer应用到HttpSecurity对象。 其中的map位于AbstractConfiguredSecurityBuilder这个类。 private final LinkedHashMap<Class<? extends SecurityConfigurer&l…...

学习记录---latent code 潜在编码
文章目录参考文献1. 什么是潜在编码?2.什么是潜在空间?3.同类潜在编码的相似性4.潜在编码的应用4.1 Antoencoders4.2 Generative models5.结论个人学习总结,持续更新中……参考文献 [1] 快速理解深度学习中的latent code潜在编码 1. 什么是…...

Cesium三维数据格式以及生产流程详解(glb,osgb,obj,bim,ifc)等
最近收到私信问我在cesium上展示的一些三维数据是如何生产和处理的,这篇文章就给大家一次性讲个透彻。 首先我们来做做分类。市面上能接触到的,常见的,cesium上支持展示的三维数据大致分为以下几种: 1.倾斜摄影(osgb,obj) 2.点云数据(las,pts) 3.手工模型(gltf,…...
)
2023年备考信息安全工程师每日知识点(1)
信息安全工程师在软考中属于中级认证,难度尚可,如果从今天开始学的话,肯定来得及 作者简介: 吉林师范大学网络空间安全的一名普通的大一学生已于2022年拿到华为阿里腾讯三家认证吉师信网中心的一名可怜打工人华为MindSpore截至目…...

Unity记录3.1-地图-TileMap简单使用、鼠标拖动放置Tile
文章首发及后续更新:https://mwhls.top/4456.html,无图/无目录/格式错误/更多相关请至首发页查看。 新的更新内容请到mwhls.top查看。 欢迎提出任何疑问及批评,非常感谢! 汇总:Unity 记录 上章的课程接下来是巡逻的敌人…...

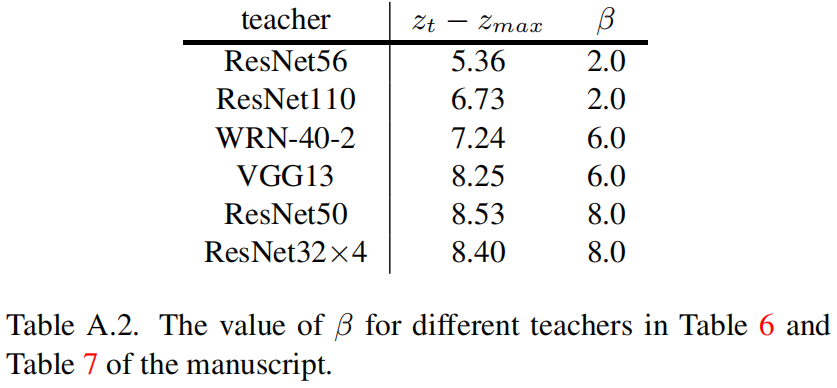
Decoupled Knowledge Distillation(CVPR 2022)原理与代码解析
paper:Decoupled Knowledge Distillationcode:https://github.com/megvii-research/mdistiller/blob/master/mdistiller/distillers/DKD.py背景与基于响应logits-based的蒸馏方法相比,基于特征feature-based的蒸馏方法在各种任务上的表现更好…...

IronWebScraper 2023.2.2 Crack
关于 .NET 的 IronWebScraper 用于从 HTML Web 应用程序中提取干净的结构化数据的 C# 框架。 IronWebScraper for .NET 是一个 C# 网络抓取库,它允许开发人员模拟和自动化人类浏览行为,以从 Web 应用程序中提取内容、文件和图像作为本机 .NET 对象。Iron…...

【2.1 golong中条件语句if】
1. 条件语句if 1.1.1. Go 语言条件语句: 条件语句需要开发者通过指定一个或多个条件,并通过测试条件是否为 true 来决定是否执行指定语句,并在条件为 false 的情况在执行另外的语句。 Go 语言提供了以下几种条件判断语句: 1.1…...
)
Scala编程(第四版)
Scala编程可伸缩的语言面向对象与函数式编程Scala优势Scala是兼容的可伸缩的语言 1、适合构建将java组件组装在一起的脚本 2、用于编写可复用组件,并讲这些组件构建成大型框架 Scala是一门综合面向对象和函数式编程概念的静态类型编程语言 面向对象与函数式编程 面…...

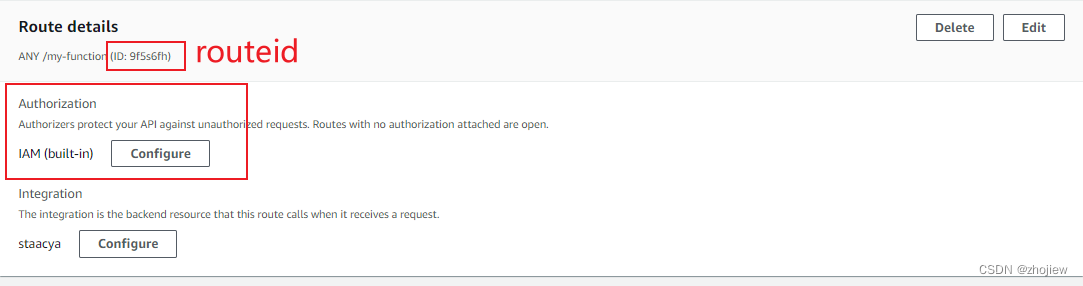
aws apigateway 基础概念和入门示例
参考资料 https://docs.aws.amazon.com/zh_cn/apigateway/latest/developerguide/getting-started.html apigateway基础理解 apigateway的核心概念 apigateway,基础服务用来管理接口的创建,部署和管理restapi,http资源和方法的集合&#…...

2023年“中银杯”安徽省职业院校技能大赛网络安全A模块全过程解析
A模块基础设施设置/安全加固(200分) 一、项目和任务描述: 假定你是某企业的网络安全工程师,对于企业的服务器系统,根据任务要求确保各服务正常运行,并通过综合运用登录和密码策略、流量完整性保护策略、事件监控策略、防火墙策略等多种安全策略来提升服务器系统的网络安全…...

【Python入门第二十四天】Python 迭代器
Python 迭代器 迭代器是一种对象,该对象包含值的可计数数字。 迭代器是可迭代的对象,这意味着您可以遍历所有值。 从技术上讲,在 Python 中,迭代器是实现迭代器协议的对象,它包含方法 iter() 和 next()。 迭代器 V…...

Qt扫盲-CMake 使用概述
CMake 使用概述一、概述二、创建Qt CMake 项目三、简单介绍1. 引入Qt的库2.Qt CMake 引入第三方库3. Qt CMake 项目目录四、使用案例一、概述 CMake是一个简化跨不同平台开发项目的构建过程的工具。对C来说其实就是生成一个文件,文件里面描述了,怎么组织…...

minGW-w64配置途径
文章目录1 GNU、GCC与minGW2 minGW当前下载方式3 minGW-w64配置途径Step1Step2Step31 GNU、GCC与minGW GNU这个名字是GNUs Not Unix的递归首字母缩写,它的发音为[gnoo],只有一个音节,发音很像"grew",但需要把其中的r音替…...

程序、进程、线程的基本概念、信号量的PV操作、前趋图的PV操作
程序、进程、线程的基本概念 进程控制块PCB的组织方式:顺序方式、链接方式、索引方式、Hash。 在JVM 中进程与线程关系 进程: 拥有资源的独立单位。可以被独立调度。可以分配资源。 线程: 可以被独立调度。同一进程中的多个线程,…...

设计测试用例
目录 测试用例的基本要素 测试用例的设计方法 功能需求测试分析 非功能需求测试分析 设计测试用例的具体方法 测试用例的基本要素 测试用例(Test Case)是为了实施测试而向被测试的系统提供的一组集合,这组集合包含:测试环境…...

CSS 选择器以及CSS常用属性
目录 🐇今日良言:可以不光芒万丈,但不要停止发光 🐯一、写CSS的三种方法 🐯二、CSS选择器的常见用法 🐯三、CSS常用属性 🐇今日良言:可以不光芒万丈,但不要停止发光 🐯一、写CSS的三种方法 CSS的基本语…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
