CSS 选择器以及CSS常用属性
目录
🐇今日良言:可以不光芒万丈,但不要停止发光
🐯一、写CSS的三种方法
🐯二、CSS选择器的常见用法
🐯三、CSS常用属性
🐇今日良言:可以不光芒万丈,但不要停止发光
🐯一、写CSS的三种方法
CSS的基本语法: 选择器+若干声明
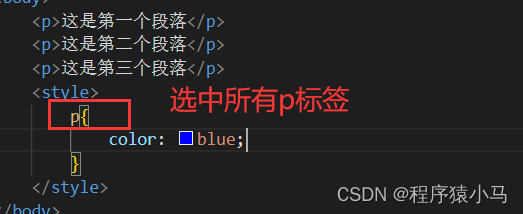
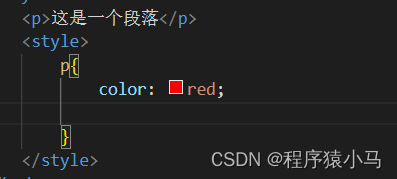
先来看一段简单的CSS代码:

查看一下页面效果:

style标签里面的p 就表示选中外面的所有p标签,然后对其进行样式设置.
{ } 里面的CSS属性,可以写一个或者多个,每个属性都是一个键值对.
键和值之间使用 : 分割
键值对之间使用 ; 分割
每个键值对可以独占一行,也可以不独占一行.
有三种写CSS的方式:
1.内部样式
使用style标签,直接把CSS 写到 html 文件中.
此时的style 标签可以放到任何位置,一般建议放到head标签里面.
例如:上面举例的就是内部样式:
2.内联样式
使用style属性,针对指定的元素设置样式(此时不需要写选择器,直接写属性键值对)
此时样式只针对当前元素生效.
3.外部样式
把CSS代码单独作为一个.css文件,再通过link属性(一般放在head标签的内容中),使用href属性指定.css文件位置,就可以让html引入该CSS文件.
hello.css 文件
html中引入
实际使用中,一般都是使用外部样式来写CSS,让HTML和CSS分离开,不相互影响.
🐯二、CSS选择器的常见用法
1.标签选择器
直接在 { 前面写标签名字,此时就意味着会选中当前页面中的所有的指定标签.
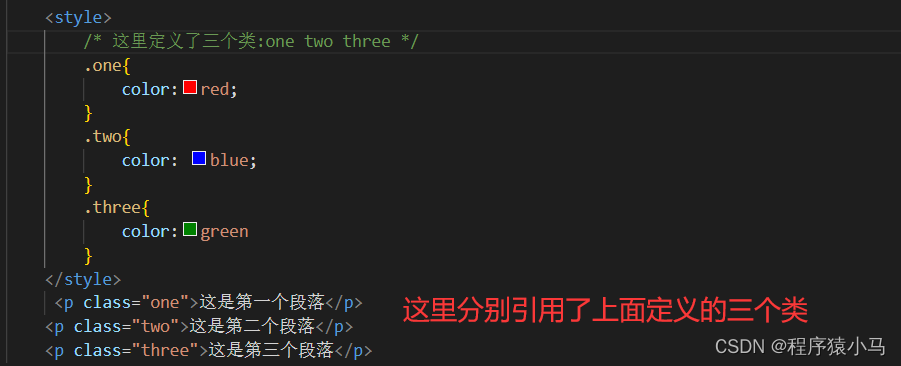
2.类选择器
可以创建CSS类,手动指定哪些元素应用这个类.
(这里所说的类,和java面向对象的类无关,这个类就是把一组CSS属性起了个名字,方便别的地方引用)
定义这个类的时候,使用 . 开头
引用这个类的时候,通过 class = "类名" 即可.
一个类,可以被一个元素或者多个元素引用
一个元素可以引用一个或者多个类.
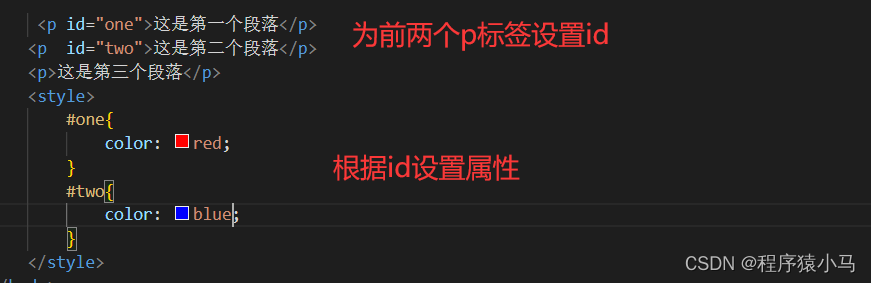
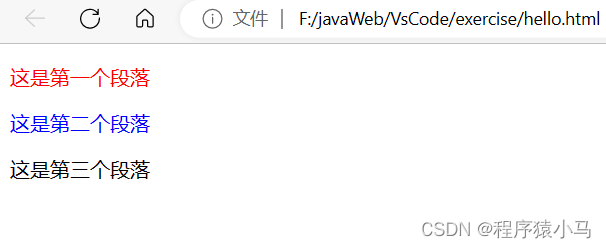
3.ID选择器
html 页面中的每个元素都是可以设置唯一的 id 的,作为元素的身份标识.
给元素安排 id 之后,就可以通过id来选中对应的元素了.
id选择器,只能针对唯一的元素生效,因为一个界面里,只能有一个唯一的 id .
上面的三个选择器都属于简单的选择器.
除上面三个外,CSS还支持一些更复杂一点的"复合选择器"(把前面的基础选择器组合一下)
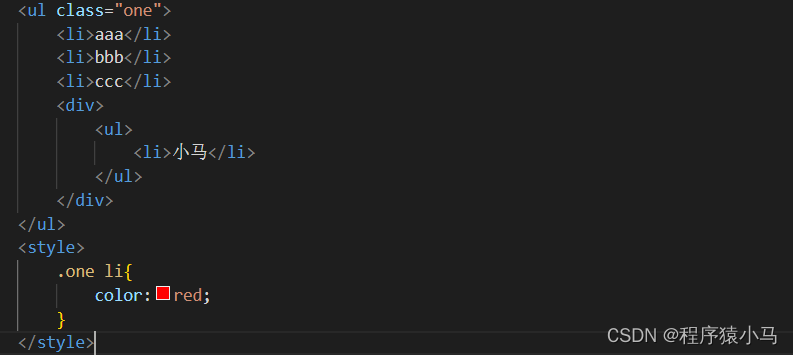
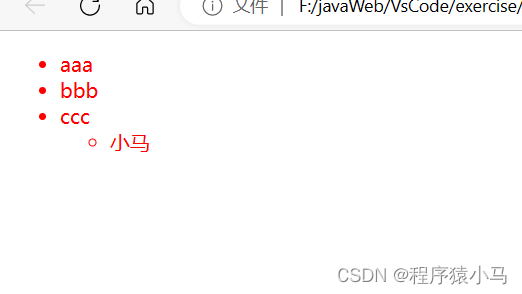
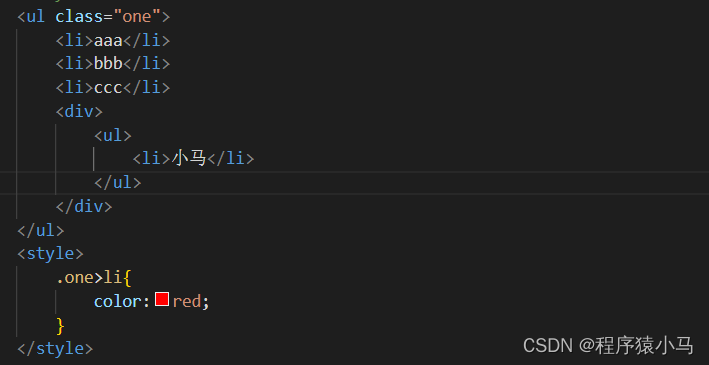
4.后代选择器
把多个选择器组合一下(可以是标签 类 id 选择器的任意组合)
注意后代选择器的写法.
CSS代码的含义就是:
先找界面里引用了 one 类的元素,然后在这个元素里面再找所有的 li 元素.
注: li 只要是 ul 的后代即可,不一定非得是"子元素"
5.子选择器
只是找匹配的"子元素",不找孙子元素之类的
注意子代选择器的写法
CSS 代码的含义就是:
先找到引用了 one 类的元素,然后在这个元素的子元素中找 li ,div 也是ul的子元素,但是不是 li ,所以不用管div 里面的 li.
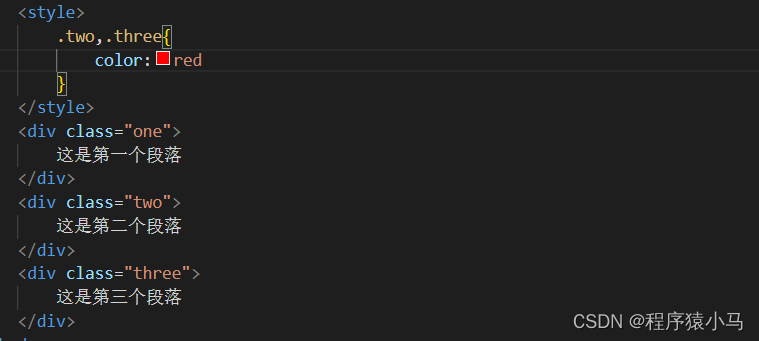
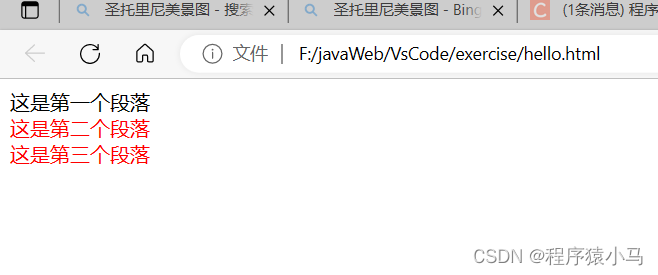
6.并集选择器
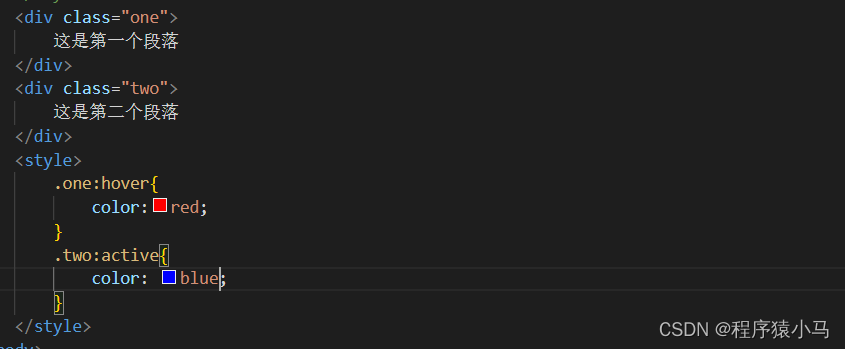
7.伪类选择器
伪类选择器是复合选择器的特殊用法.
前面的选择器是选中某个元素,
伪类选择器是选中某个元素的某个特定状态
:hover 鼠标悬停的时候的状态
:active 鼠标按下的时候的状态
此时,将鼠标悬停放到第一行的字体上,会发现字体变红
将鼠标放到第二行字体上,然后点击鼠标,就会发现字体变蓝,一直按住鼠标就一直是蓝色,松开以后就恢复原来的颜色.
以上就是 CSS 常用的7个选择器的常见用法
🐯三、CSS常用属性
接下来,介绍一下CSS的常用属性,也就是具体的样式的设置了.
1.字体属性
1)设置字体家族
font-family 表示当前使用哪种字体来显示
这个属性指定的字体,必须要求是系统已经安装了的.
如果要指定一些特殊的字体(系统上没有),就不能正确显示.
这种情况一般是需要通过浏览器请求对应的服务器,获取到指定字体文件,才能设置.
2).设置字体大小.
font-size
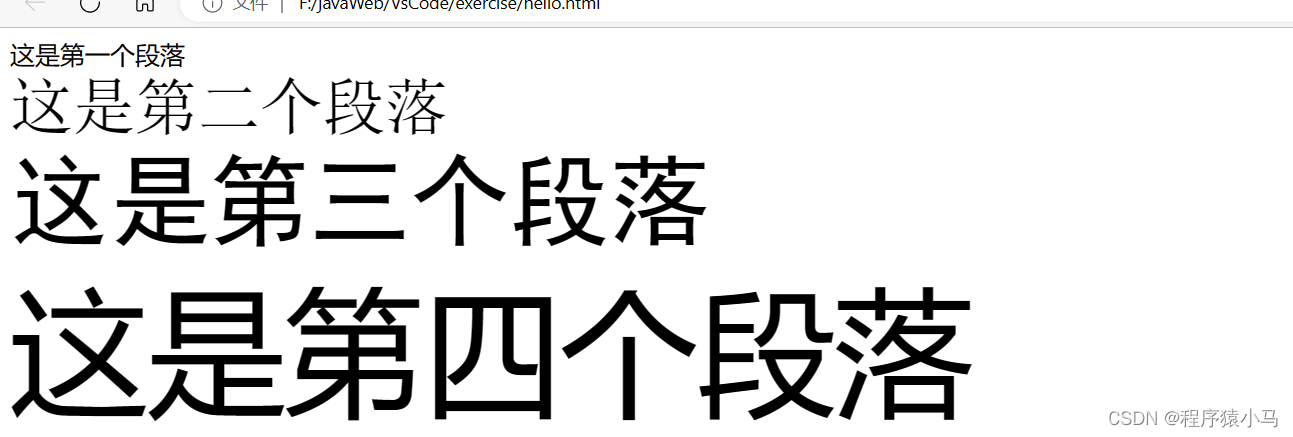
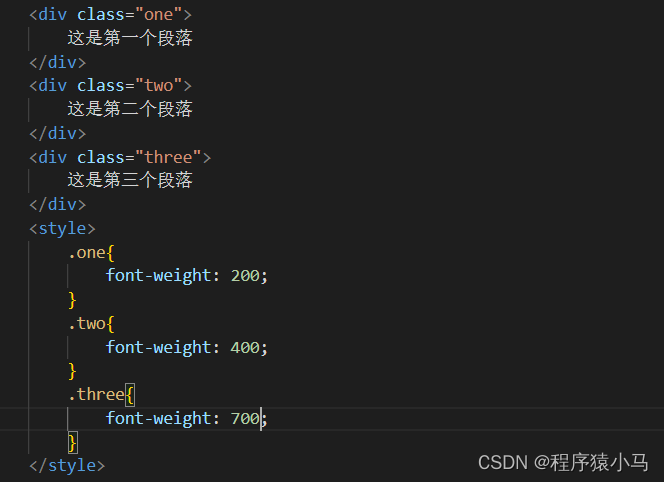
3).字体粗细
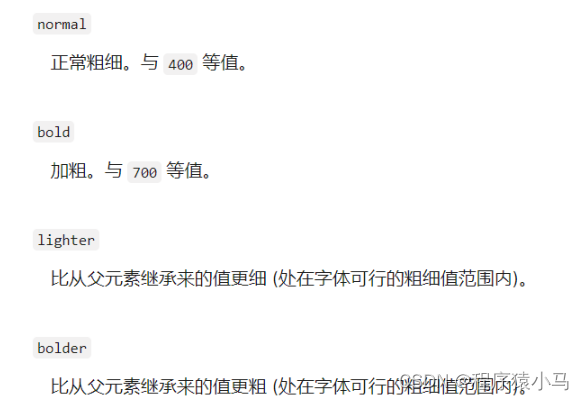
font-weight
实际设置值的时候,有两种风格:
使用单词.
使用数字.
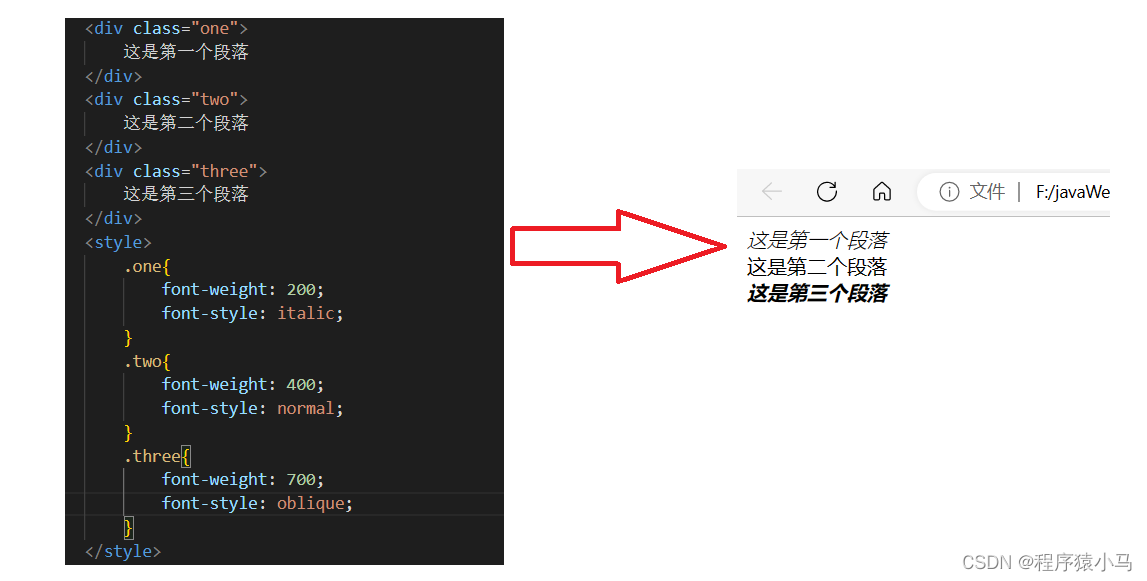
4)文字倾斜
font-style
2.文本属性
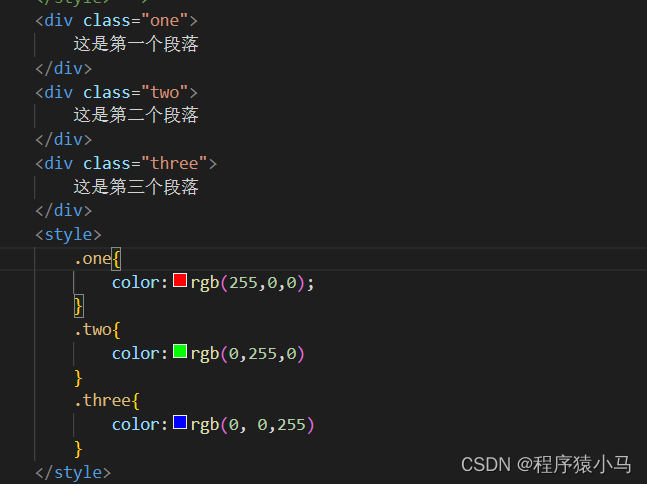
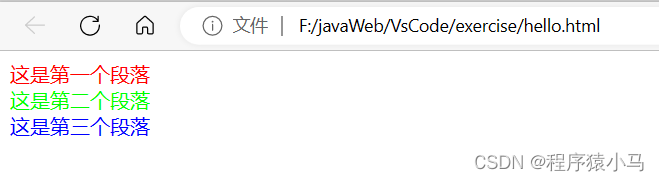
1)文字颜色
color
rgb 表示三原色: red 红 green 绿 blue 蓝
前端中,给 rgb 各分配一个字节,每个字节的范围: 0-255 或者 00-FF
颜色也可以直接使用单词来表示.
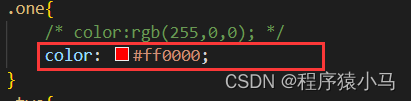
使用16进制表示:
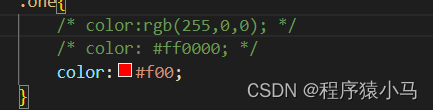
可以对上述进行缩写:
如果两个十六进制数字都相同,那么就可以把6个十六进制缩写成3个十六进制.
AABBCC ---> ABC
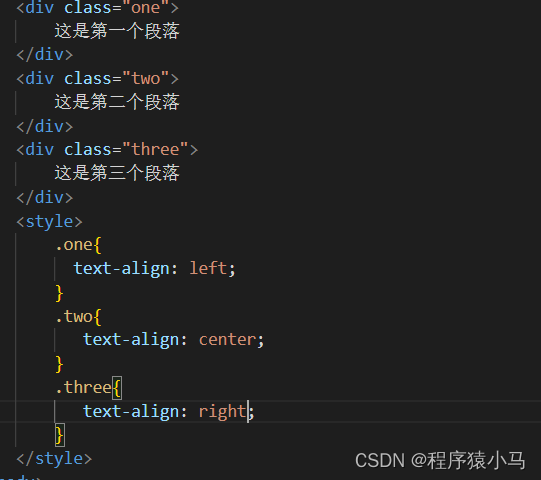
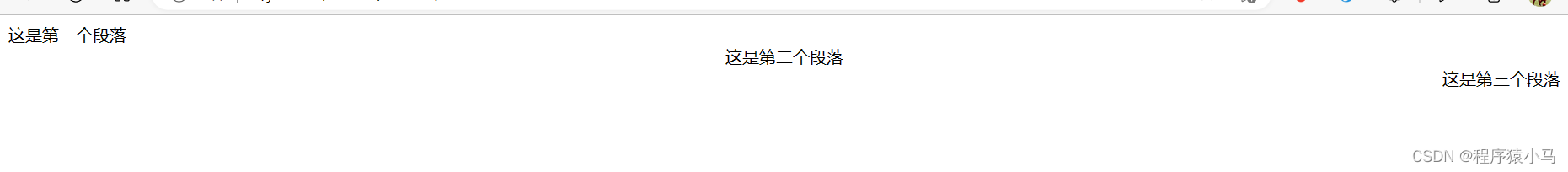
2)文本对齐
文字靠左靠右居中
text-align 属性来设置对齐
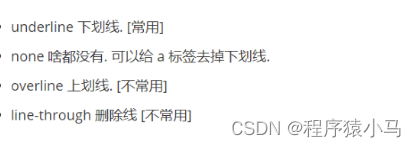
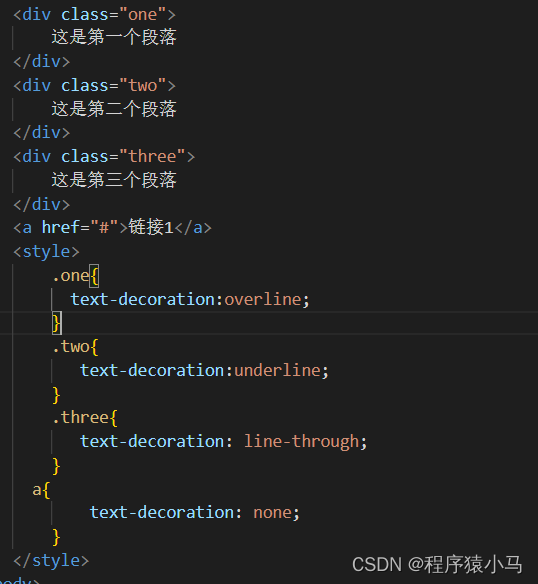
3)文本装饰
text-decoration
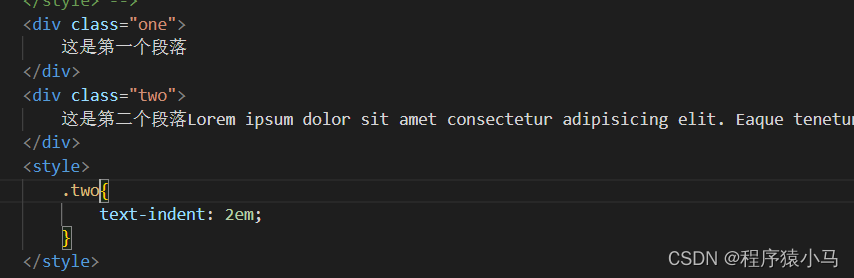
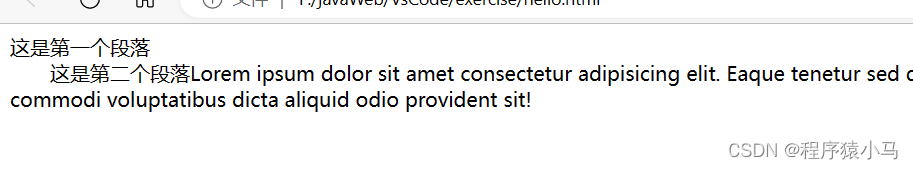
4)文本缩进
text-indext
em 是一个相对的量,是以文字尺寸为基础来进行设置的.
假设文字大小是40px. 1 em = 40px 2em = 80px 0.5em = 20px
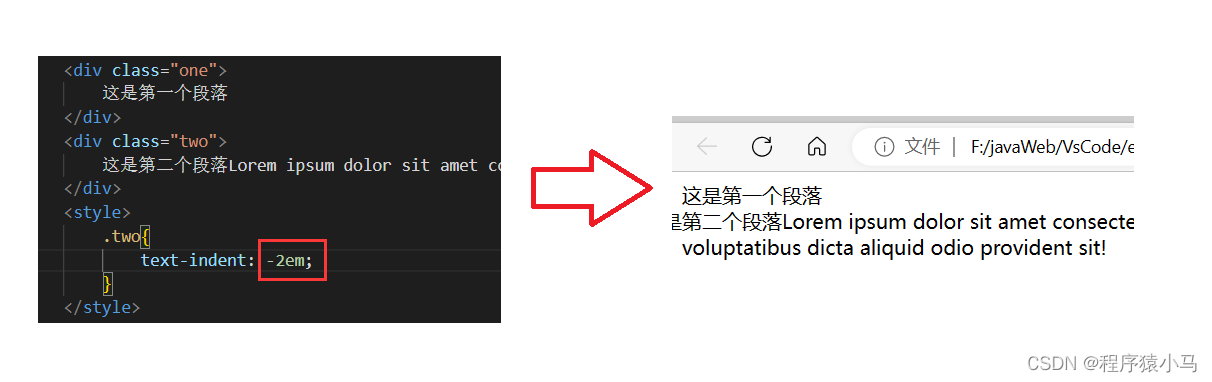
文本缩进的值可以是负数(向左缩进)
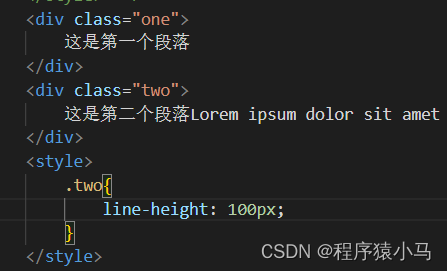
5)行高
行高 = 文字高度+行间距
line-height
3.背景
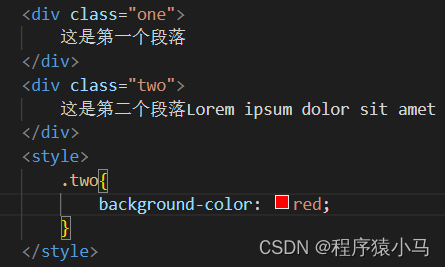
1)背景颜色
background-color
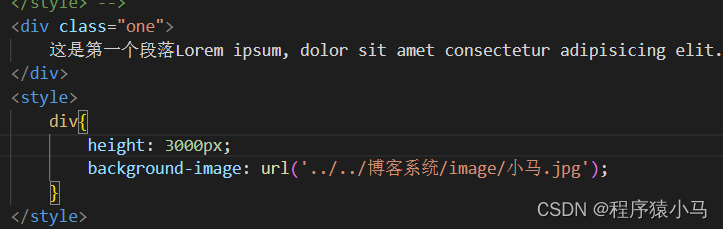
2)背景图片
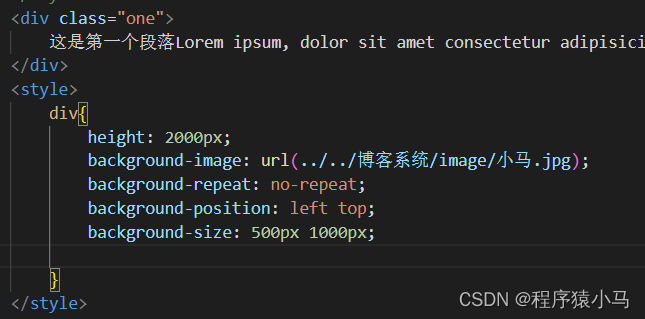
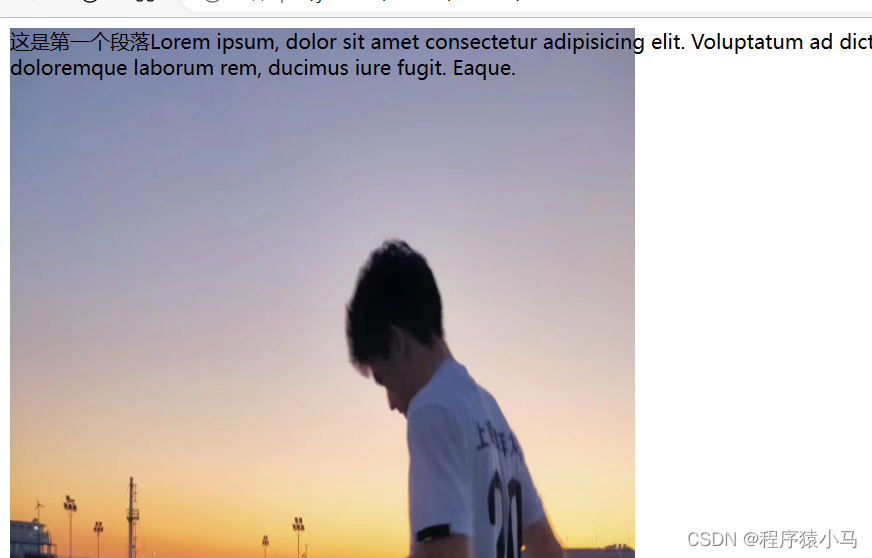
background-image:url(图片路径)
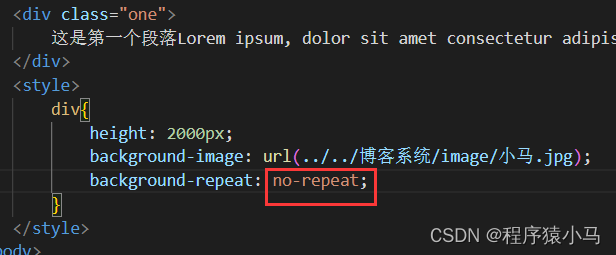
默认情况下,引入的背景图片是平铺的,如果不想平铺,使用background-repeat:no-repeat
禁止平铺以后,想要让图片居中,使用:background-position:center center; 水平和垂直方向都居中
当然,center可以更换其它值.
3)背景尺寸
background-size:
contain 让这张图尽可能大
cover 让这张图尽可能延伸
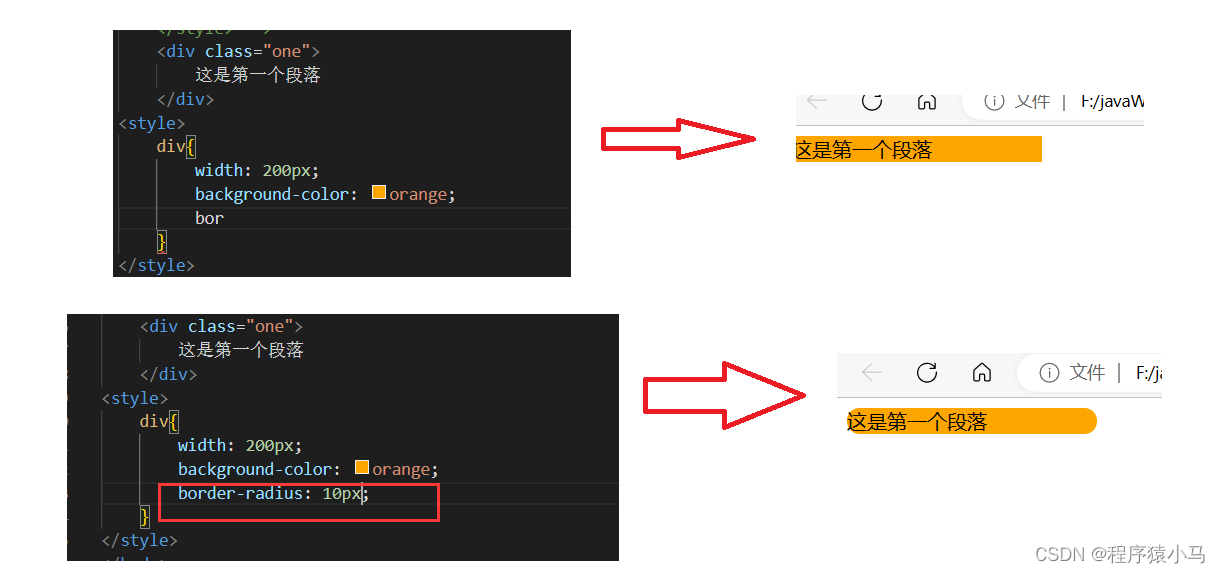
4设置圆角矩形
html 的元素默认都是矩形,想要表示"圆角矩形"使用:border-radius:
后面的数值的意思是以多少为半径的内切圆
5.元素的显示模式
任何一个html 标签里的显示模式(块级/行内)都是可以设置的.
display
display:block 设置成块级元素
display:inline 设置成行内元素
块级元素比较正常(宽度高度等属性都好设置),行内元素不太正常(高度宽度等属性设置无效),
所以一般需要的话,都是把行内元素转化成块级元素.
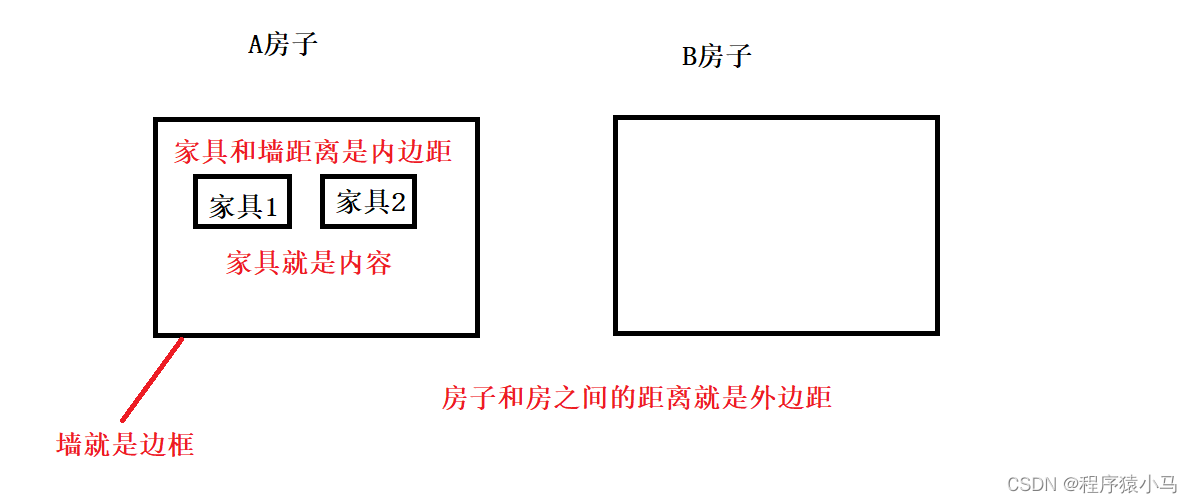
6.CSS 盒模型
描述了html元素基本的布局规则.
任何一个html元素都是一个矩形的盒子.
这个盒子由这几部分组成:
边框:border
内容:centent
内边距:padding
外边距:margin
以房屋为例来加深理解:每间房子视为是一个html元素
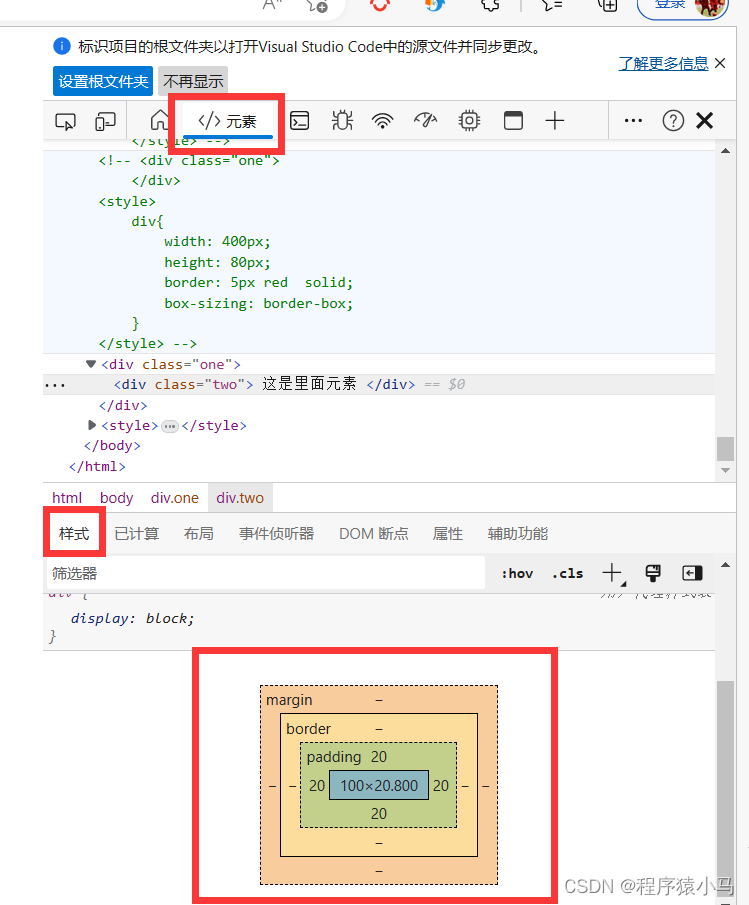
可以在界面右键->检查 查看盒子模型
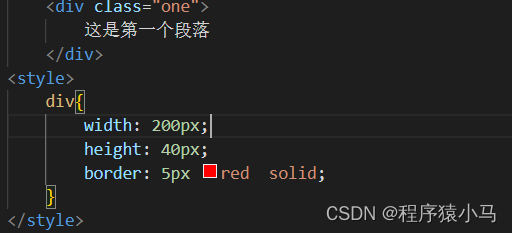
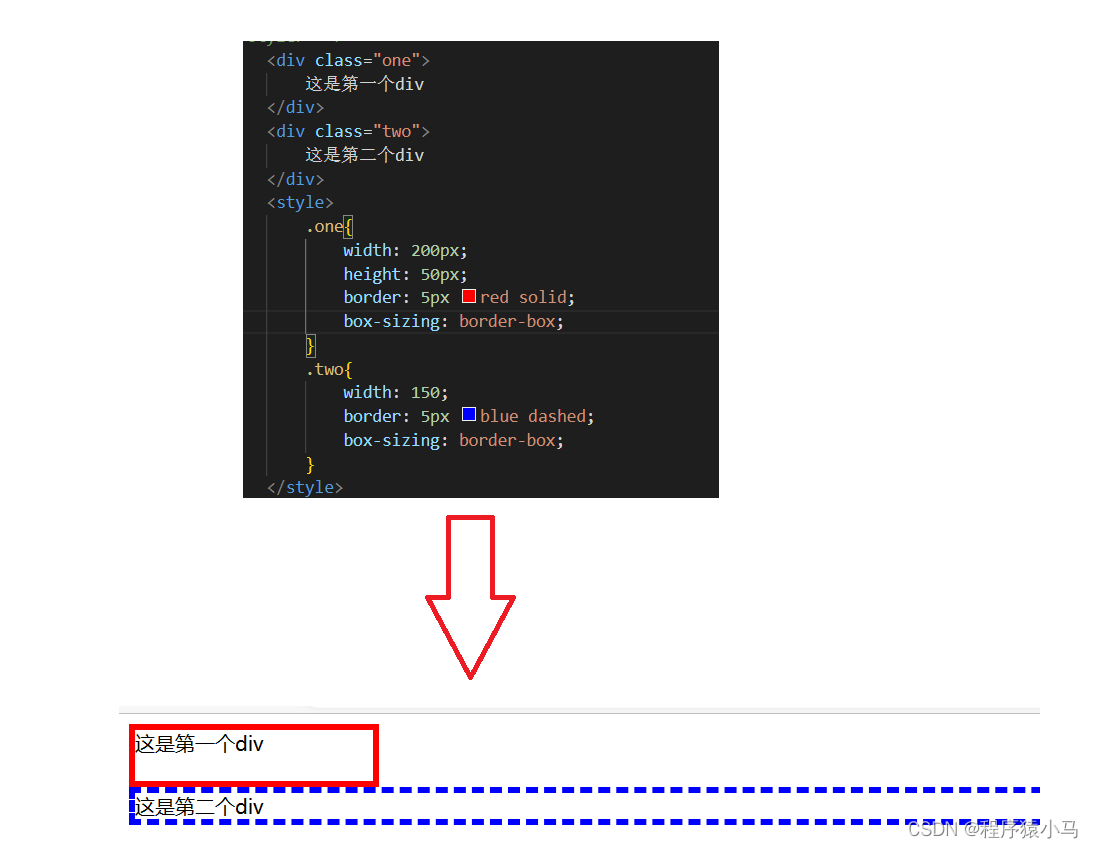
1)边框
设置边框要设置三个方面:,分别是边框的:粗细 颜色 风格(虚线 实线.....)
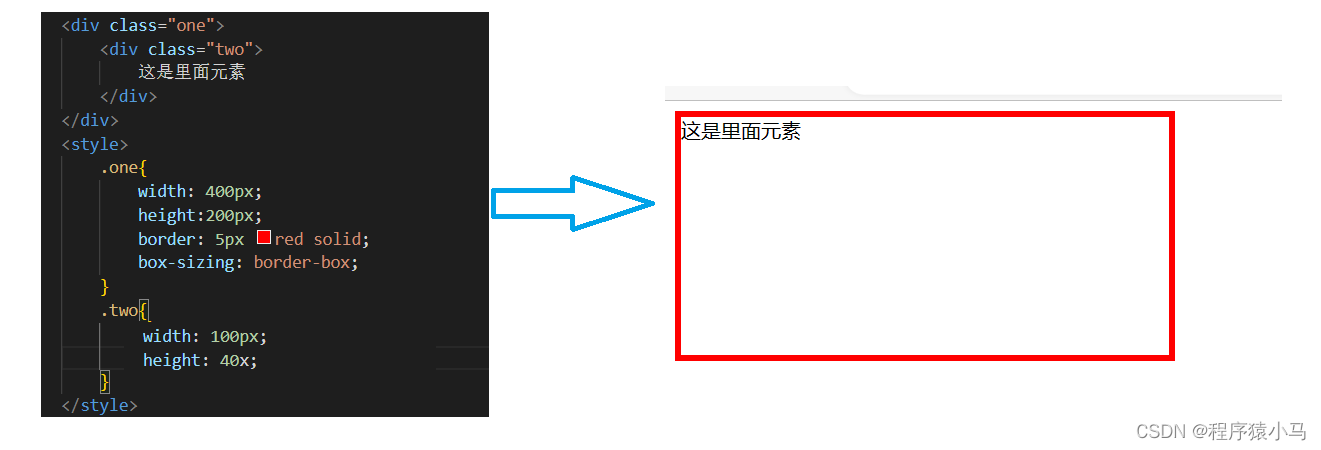
设置边框会默认撑大盒子.这里设置的div元素的高度是40px 宽度是200px,但是当检查发现并不是.
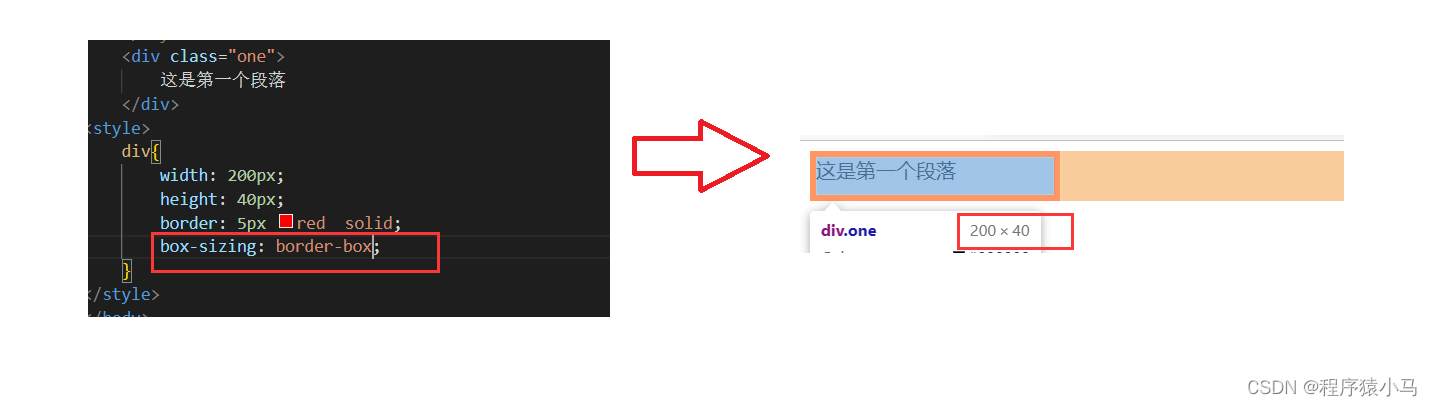
想要的应该是 200 x 40 但是加上边框是 209.6 x 49.6,盒子被撑大以后,可能会影响到该元素和其他元素的相对位置,所以说,应该加入边框不让撑大盒子.使用:
box-sizing:border-box;
设置了该属性以后,边框就不会撑大盒子.
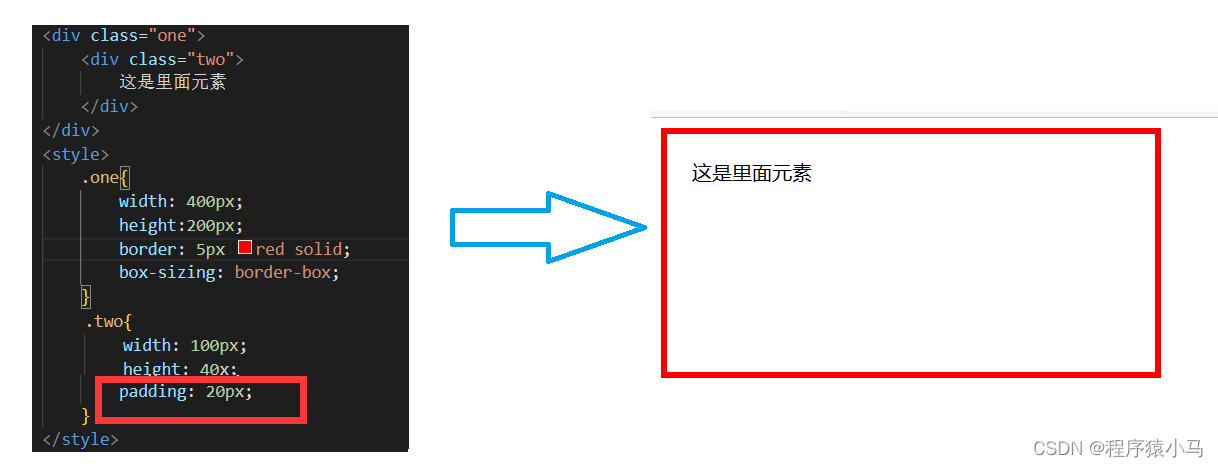
2)内边距
padding:
当加上内边距以后
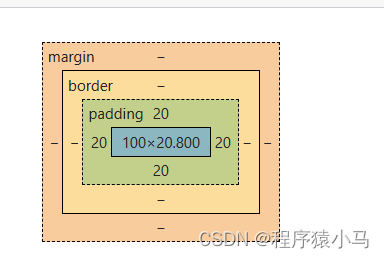
观察里面的div元素的盒子模型:
会发现四个方向的内边距都是20px
padding: 20px 四个方向都是20px
padding: 10px 20px; 上下是10px 左右是20px
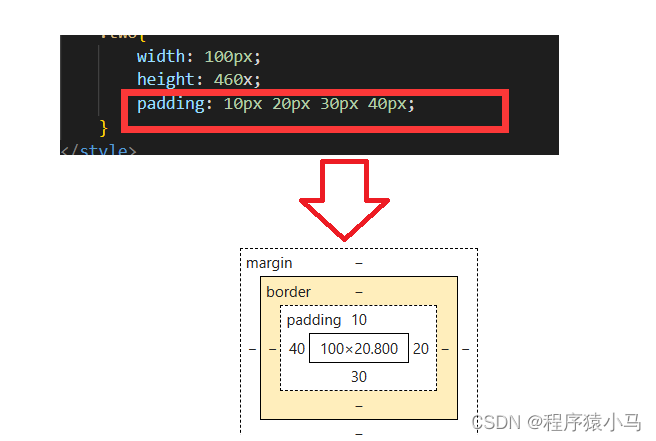
padding: 10px 20px 30px 40px; 上右下左(顺时针):10 20 30 40

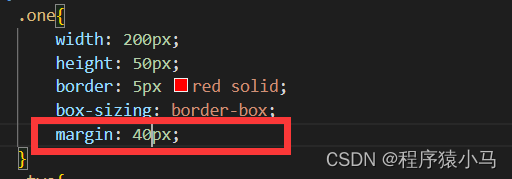
3)外边距
margin
加入外边距后:
观察第一个div的盒子模型
会发现四个方向的外边距都是40
margin的用法和padding差不多.
margin 20px 四个方向都是20px
margin: 10px 20px; 上下是10px 左右是20px
margin: 10px 20px 30px 40px; 上右下左(顺时针):10 20 30 40
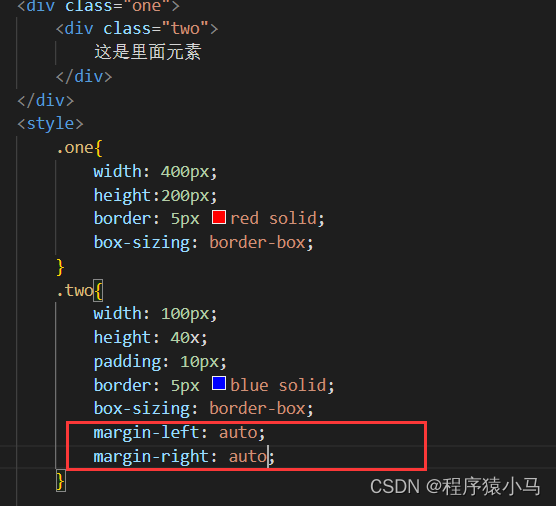
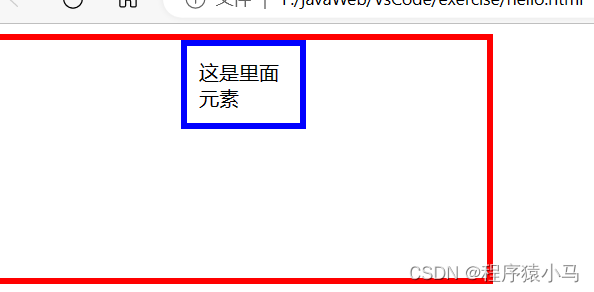
margin的特殊用法:
把margin-left 和 margin-right 设置为 auto(让浏览器自动调节) 此时该元素就能在父元素内部居中放置.
7.弹性布局
弹性布局用来实现页面布局的
本质上就是控制某个元素放到指定的位置上.
对想要进行水平方向排列的元素使用弹性布局.
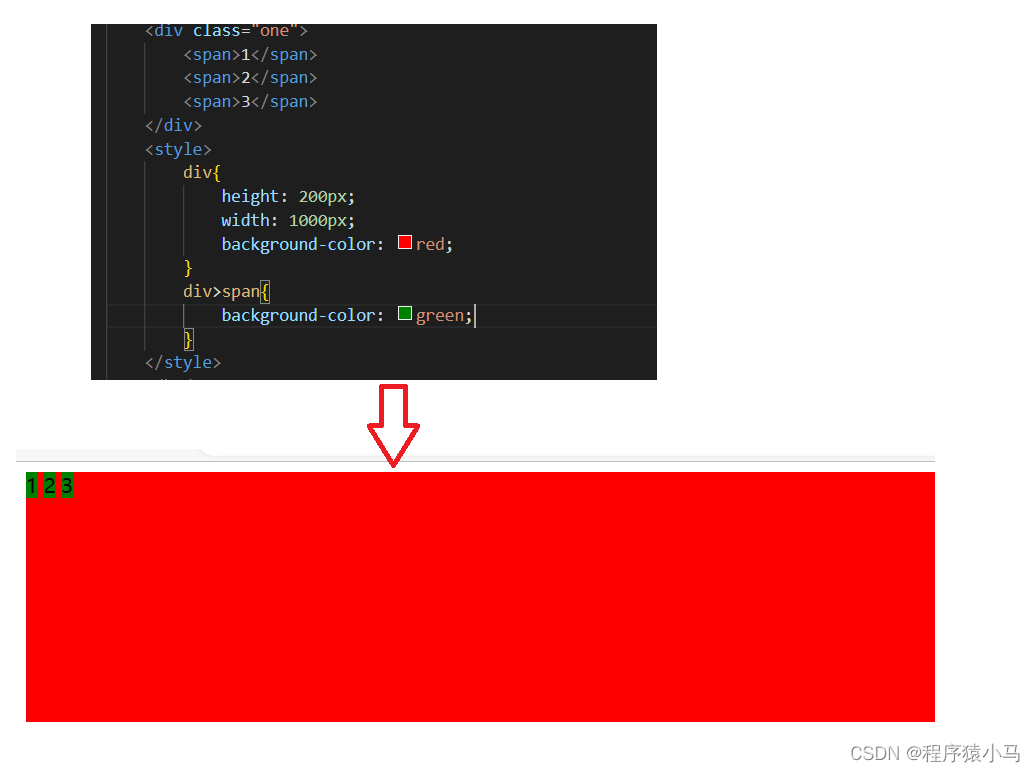
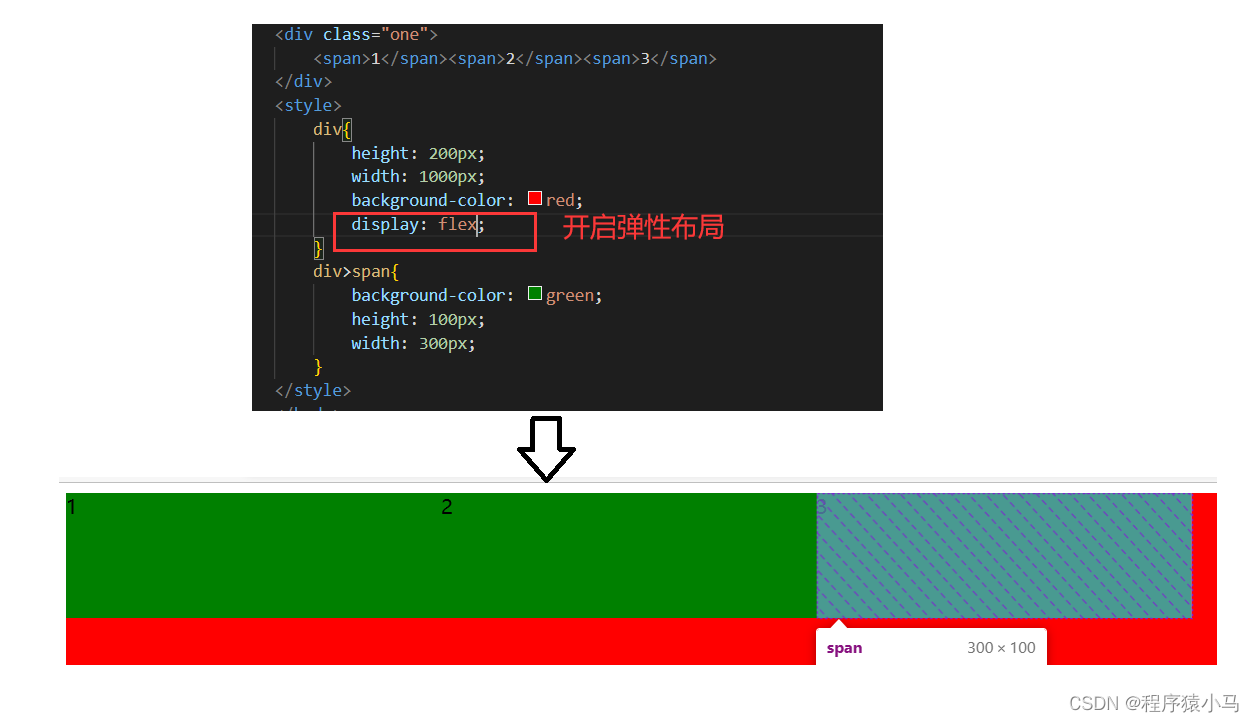
1)开启弹性布局
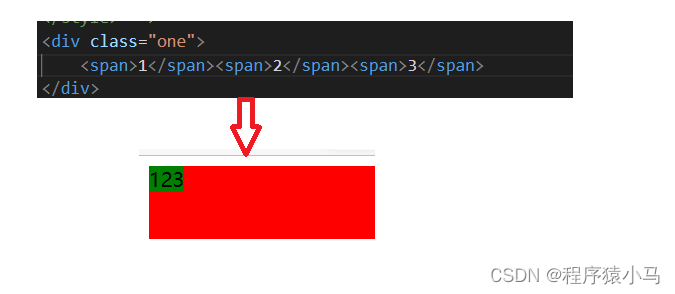
行内元素会将代码中的换行当做一个空格,所以上面三个span元素之间会有空格,当去掉换行以后,空格就会消失
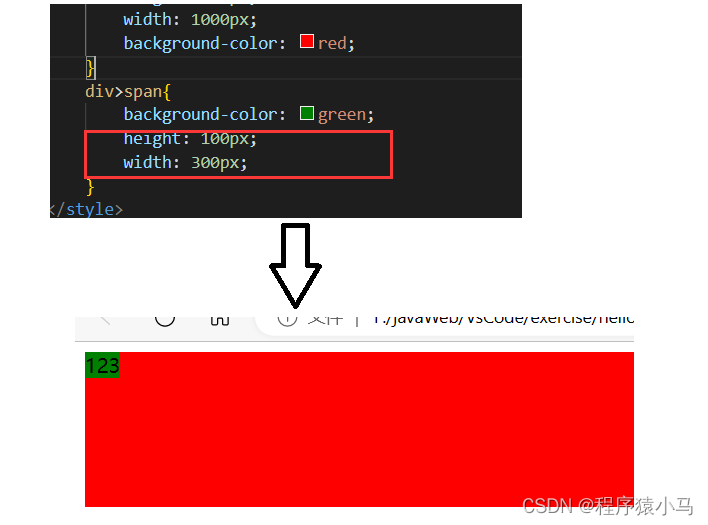
接下来,对这三个行内元素设置一些属性;
会发现,设置属性以后无任何变化,此时就需要在父元素中开启弹性布局
此时会发现,设置的属性生效了.
开启弹性布局以后,父元素中的元素就不再是"块级""行内"元素,而是成为了"弹性元素",遵守了弹性布局,可以设置尺寸和边距的.
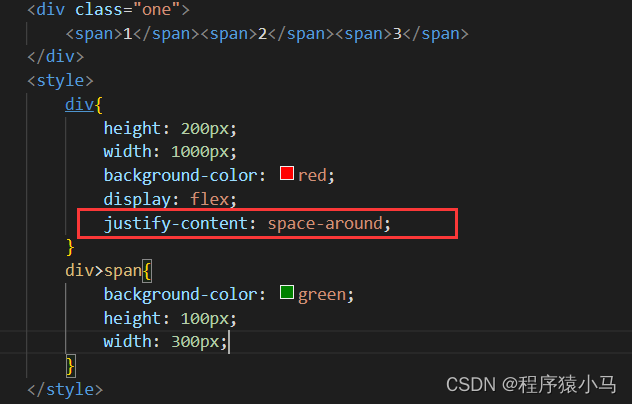
2).弹性元素的水平方向排列方式
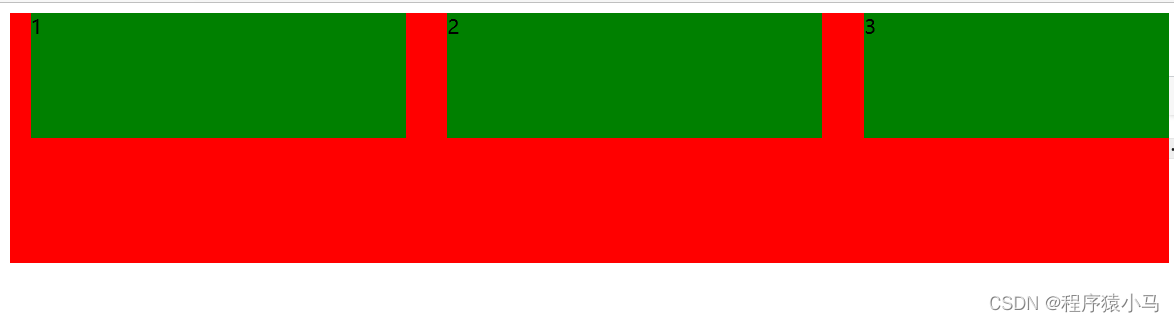
justify-content: space-around; 空白环绕
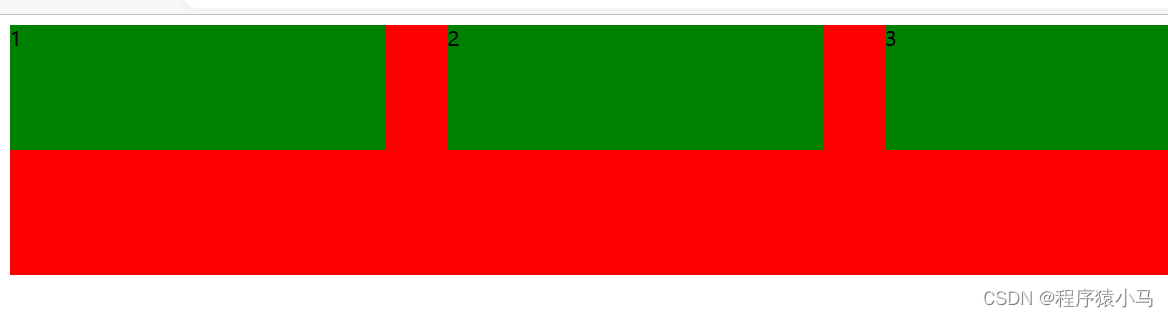
justify-content: space-between; 让空白只在中间.
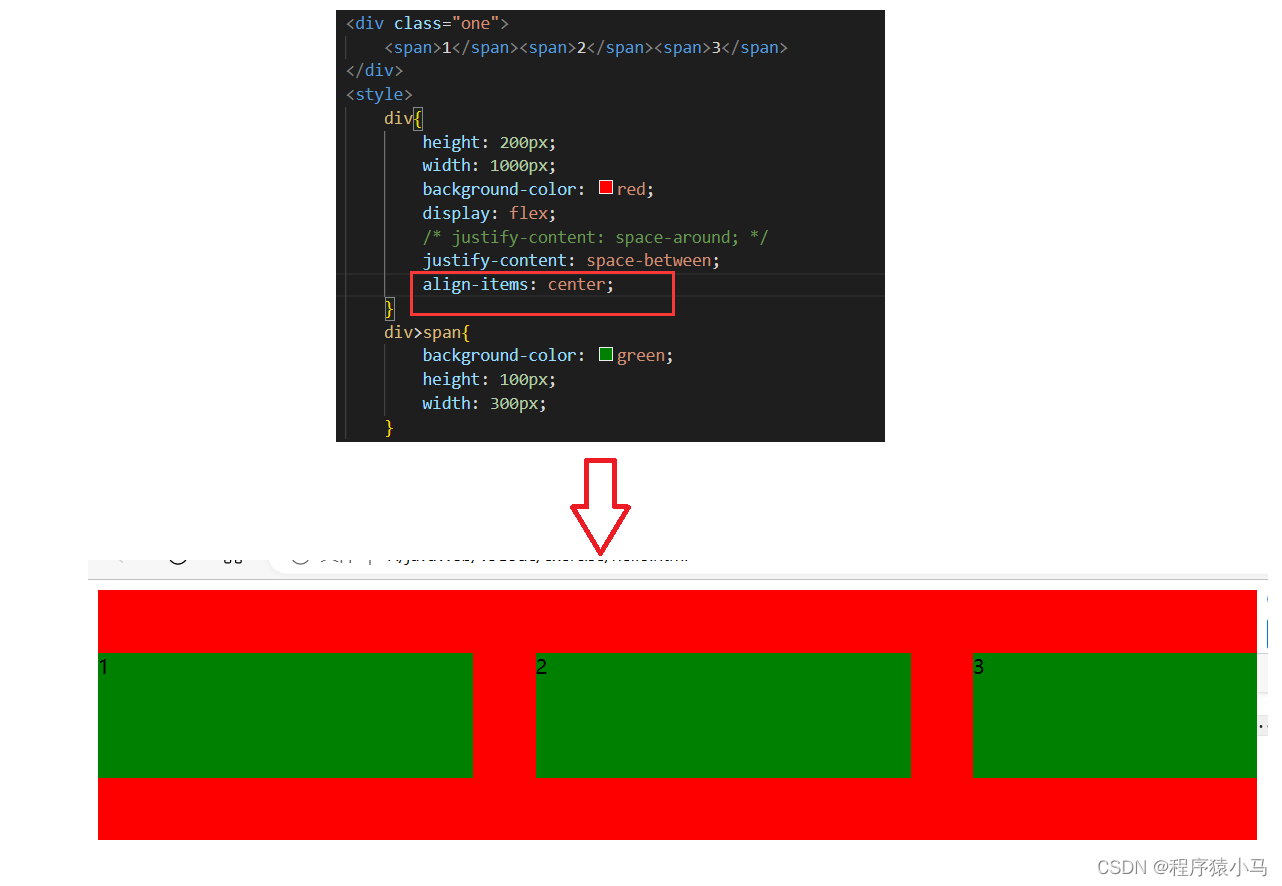
3)垂直方向排列方式
align-items:
以上就是CSS的常见属性.
相关文章:

CSS 选择器以及CSS常用属性
目录 🐇今日良言:可以不光芒万丈,但不要停止发光 🐯一、写CSS的三种方法 🐯二、CSS选择器的常见用法 🐯三、CSS常用属性 🐇今日良言:可以不光芒万丈,但不要停止发光 🐯一、写CSS的三种方法 CSS的基本语…...
测试概念及模型
今日目标掌握测试用例包含的基本内容使用等价类方法设计出测试用例1. 软件测试分类(复习)1.1 按阶段划分单元测试测试:针对单个功能进行测试,如:登录、购物车等开发(更多的理解):针对…...

王道计算机组成原理课代表 - 考研计算机 第六章 总线 究极精华总结笔记
本篇博客是考研期间学习王道课程 传送门 的笔记,以及一整年里对 计算机组成 知识点的理解的总结。希望对新一届的计算机考研人提供帮助!!! 关于对 “总线” 章节知识点总结的十分全面,涵括了《计算机组成原理》课程里的…...

【C++升级之路】第八篇:string类
🌟hello,各位读者大大们你们好呀🌟 🍭🍭系列专栏:【C学习与应用】 ✒️✒️本篇内容:简单介绍string类的概念、string类的常用接口、string类的模拟实现(各个常见接口的实现代码&…...

mysql性能优化_原理_课程大纲
1、MySQL在金融互联网行业的企业级安装部署 目录章节版本说明版本说明安装MySQL规范1 安装方式2 安装用户3 目录规范MySQL 5.7 安装部署1 操作系统配置2 创建用户3 创建目录4 安装5 配置文件6 安装依赖包7 配置环境变量8 初始化数据库9 重置密码MySQL8 安装MySQL8 安装源码安装…...

项目管理报告工具的功能
项目报告软件哪个好?Zoho Projects的项目管理报告工具为您提供整个组织的360可见性,获取所有项目的实时更新,使用强大的项目报告软件推动成功。Zoho Projects的项目报告软件允许团队整理和监控他们的资源和项目,以评估进度并避免对…...

centos8上安装hbase
【README】1.本文部分内容转自:https://computingforgeeks.com/how-to-install-apache-hadoop-hbase-on-centos-7/2.本文是在单机上安装hbase (仅用于学习交流); 【1】更新系统因为 hadoop和hbase是动态的,为便于hbase…...

linux 进程及调度基础知识
引用Linux进程管理专题Linux进程管理与调度-之-目录导航Linux下0号进程的前世(init_task进程)今生(idle进程)----Linux进程的管理与调度(五)蜗窝科技-进程管理郭健: Linux进程调度技术的前世今生之“前世”郭健: Linux进程调度技术…...

Python计算分类问题的评价指标(准确率、精确度、召回率和F1值,Kappa指标)
机器学习的分类问题常用评论指标有:准确率、精确度、召回率和F1值,还有kappa指标 。 每次调包去找他们的计算代码很麻烦,所以这里一次性定义一个函数,直接计算所有的评价指标。 每次输入预测值和真实值就可以得到上面的指标值&a…...

51单片机LCD1602的使用
文章目录前言一、LCD1602简单介绍二、LCD1602中各个引脚的作用四、LCD1602命令解析1.写命令2.写数据3.清屏指令4.光标归位指令5.进入模式设置指令6.显示开关控制指令7.设定显示屏或光标移动方向指令三、LCD1602代码编写四、代码测试总结前言 本篇文章将为大家讲解LCD1602的使用…...

[深入理解SSD系列综述 1.5] SSD固态硬盘参数图文解析_选购固态硬盘就像买衣服?
版权声明:付费作品,未经许可,不可转载前言SSD (Solid State Drive),即固态硬盘,通常是一种以半导体闪存(NAND Flash)作为介质的存储设备。SSD 以半导体作为介质存储数据&…...

zio1升级到zio2踩坑和总结
并不全,记录了一些流程和注意点。新项目建议直接用zio2! 首先,从1.0迁移到2.0,可以使用官方的scalefix规则完成一部分方法自动替换(迁移主要解决方法重命名,去掉Has)。 然后,添加依…...

【算法题】1834. 单线程 CPU
插: 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家一起学习鸭~~~ 题目: 给你一个二维数组 tasks ÿ…...
Vue学习[2023]
笔记 一、Vue基础: 1.模板语法有2大类: 插值语法: 功能:用于解析标签体内容。 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。 指令语法: 功能:用于…...

【Redis】Redis分片集群
【Redis】Redis分片集群 文章目录【Redis】Redis分片集群1. 搭建分片集群1.1 分片集群结构1.2 搭建分片集群1.2.1 集群结构1.2.2 准备实例和配置1.2.3 启动1.2.4 创建集群1.2.5 测试2. 散列插槽2.1 总结3. 集群伸缩4. 故障转移4.1 数据迁移5. RedisTemplate访问分片集群1. 搭建…...

【Android笔记81】Android之RxJava的介绍及其使用
这篇文章,主要介绍Android之RxJava及其使用。 目录 一、RxJava响应式编程 1.1、RxJava介绍 1.2、RxJava常用方法 (1)引入RxJava依赖...

Pr 定格拍照动画
哈喽,各位小伙伴!今天我们来学习一下如何制作定格拍照动画? 新建序列 新建一个1920*1080的序列,将视频拖入序列中 选择定格画面右键—插入帧定格分段中间部分就会变成一张图片(图片时长可伸缩) 复制素…...

放弃node-sass,启用sass
在下载一个新项目时运行:npm run install 发现报错 npm uninstall 异常 Error: Could not find any Visual Studio installation to use 或是 ------------------------- You need to install the latest version of Visual Studio npm ERR! gyp ERR! find VS incl…...

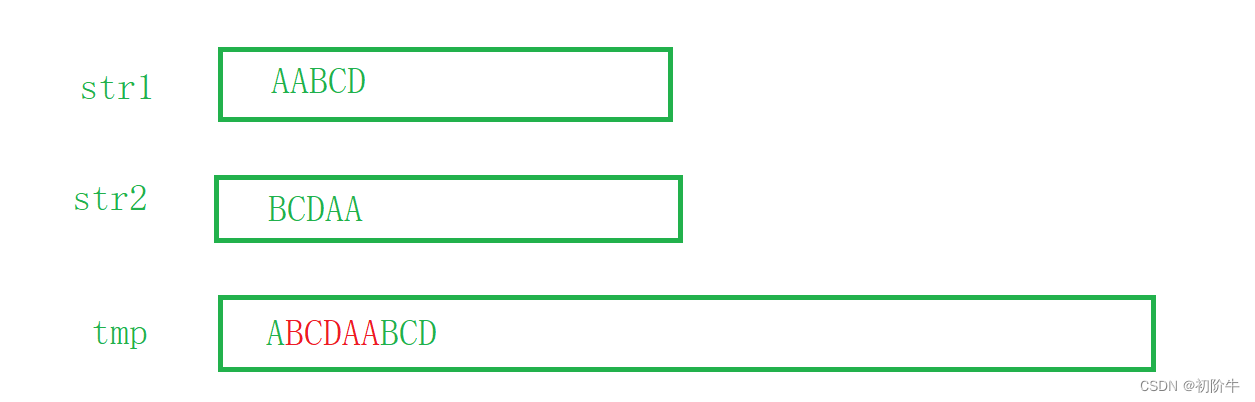
力扣旋转字符串
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏: 🍔🍟🌯 c语言初阶 🔑个人信条: 🌵知行合一 🍉本篇简介:>:介绍字符串旋转,左旋,右旋即旋转结果. 金句分享: ✨好好干&…...

Java 代码组织机制
包 使用任何语言进行编程都有一个相同的问题,就是命名冲突。 包类似于计算机中的文件夹,正如文件放在文件夹中,类和接口放在包中,为便于组织,文件夹一般是一个层次结构,包也类似。 包有包名,…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...