Vue中嵌入原生HTML页面
Vue中嵌入html页面并相互通信
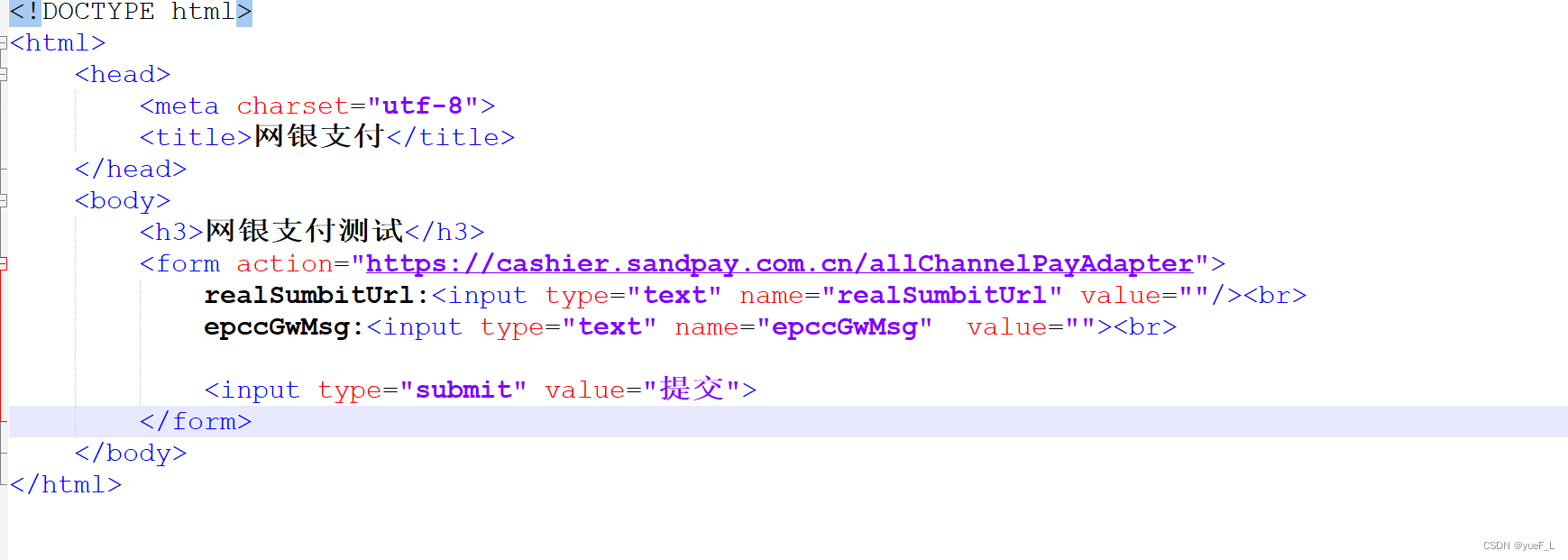
需求:b2b支付需要从后获取到数据放到form表单提交跳转,如下:

但是vue目前暂时没找到有类似功能相关文档,所以我采用iframe嵌套的方式
1. Vue中嵌入Html
<iframe src="/static/gateway.html" ref="iframe" width="100%" height="120%" v-show="iframeShow"></iframe>2. Vue向html中传递数据
在data中定义一个iframe绑定的页面的对象

iframeWin: {},在mounted生命周期中去绑定具体Iframe的页面

this.iframeWin = this.$refs.iframe.contentWindow;发送信息到iframe页面

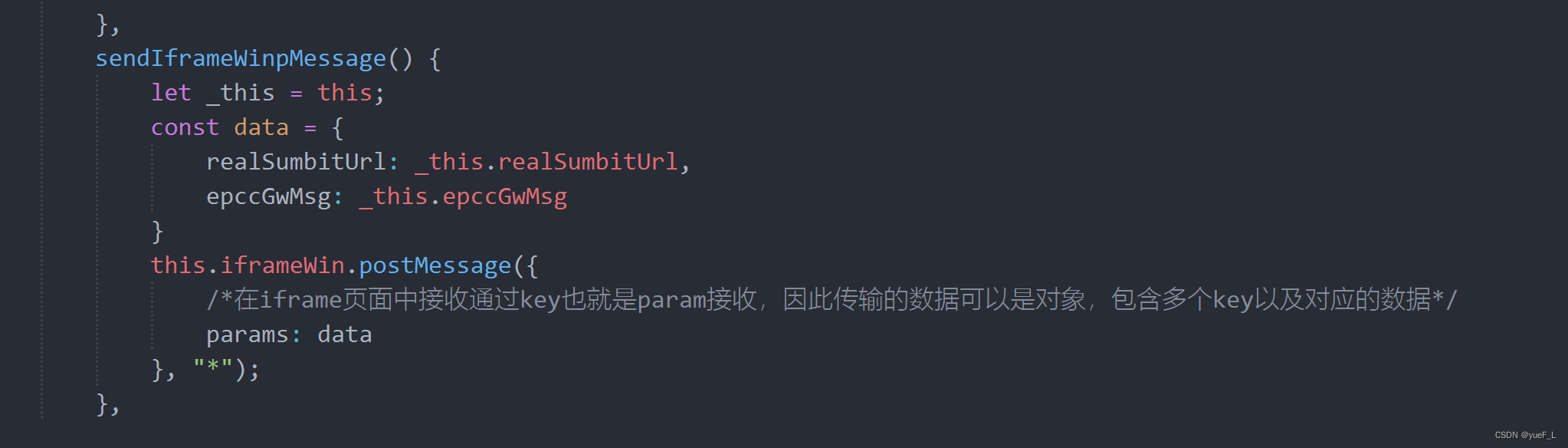
sendIframeWinpMessage() {let _this = this;const data = {realSumbitUrl: _this.realSumbitUrl,epccGwMsg: _this.epccGwMsg}this.iframeWin.postMessage({/*在iframe页面中接收通过key也就是param接收,因此传输的数据可以是对象,包含多个key以及对应的数据*/params: data}, "*");},在html中接收vue端传过来的值

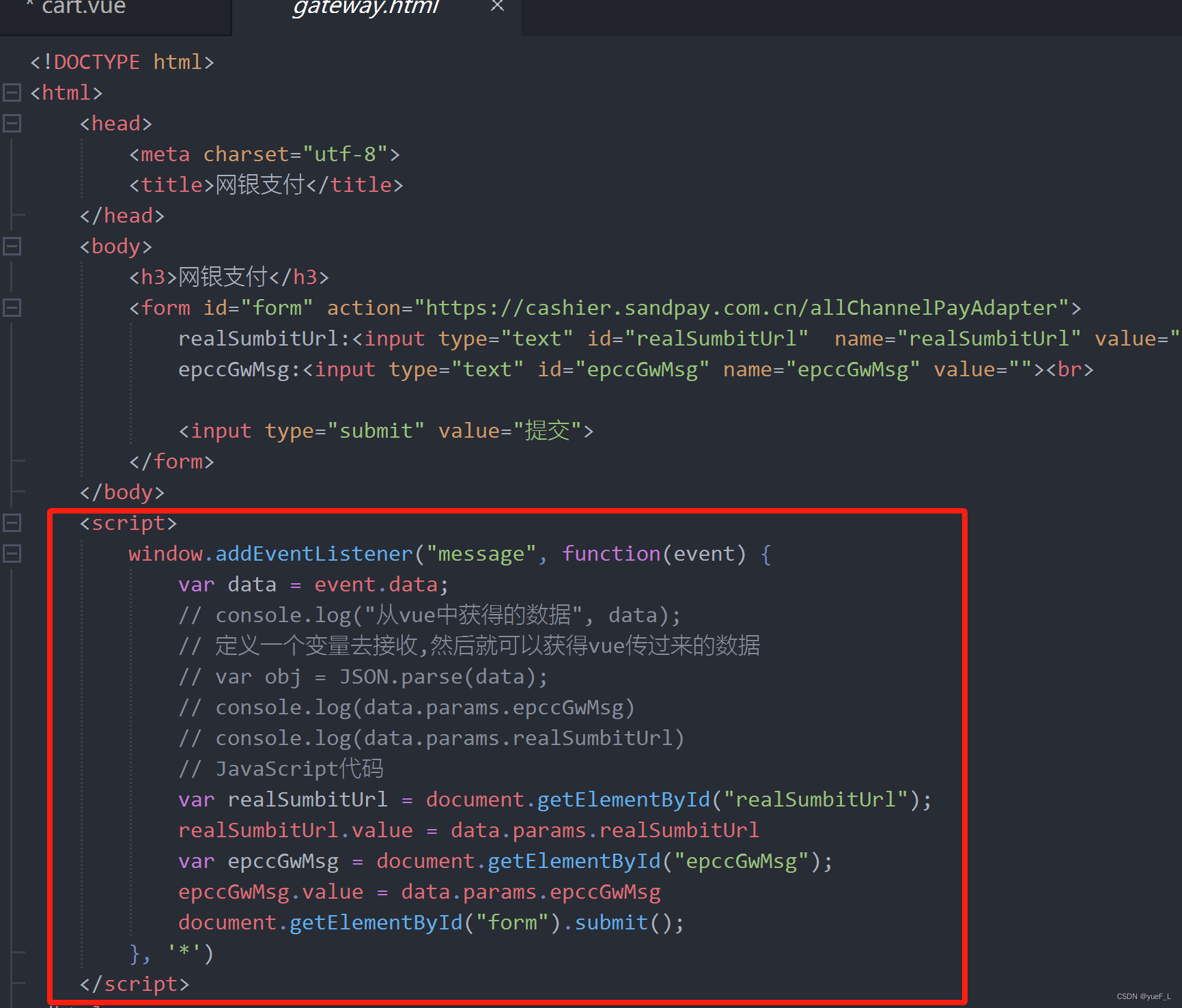
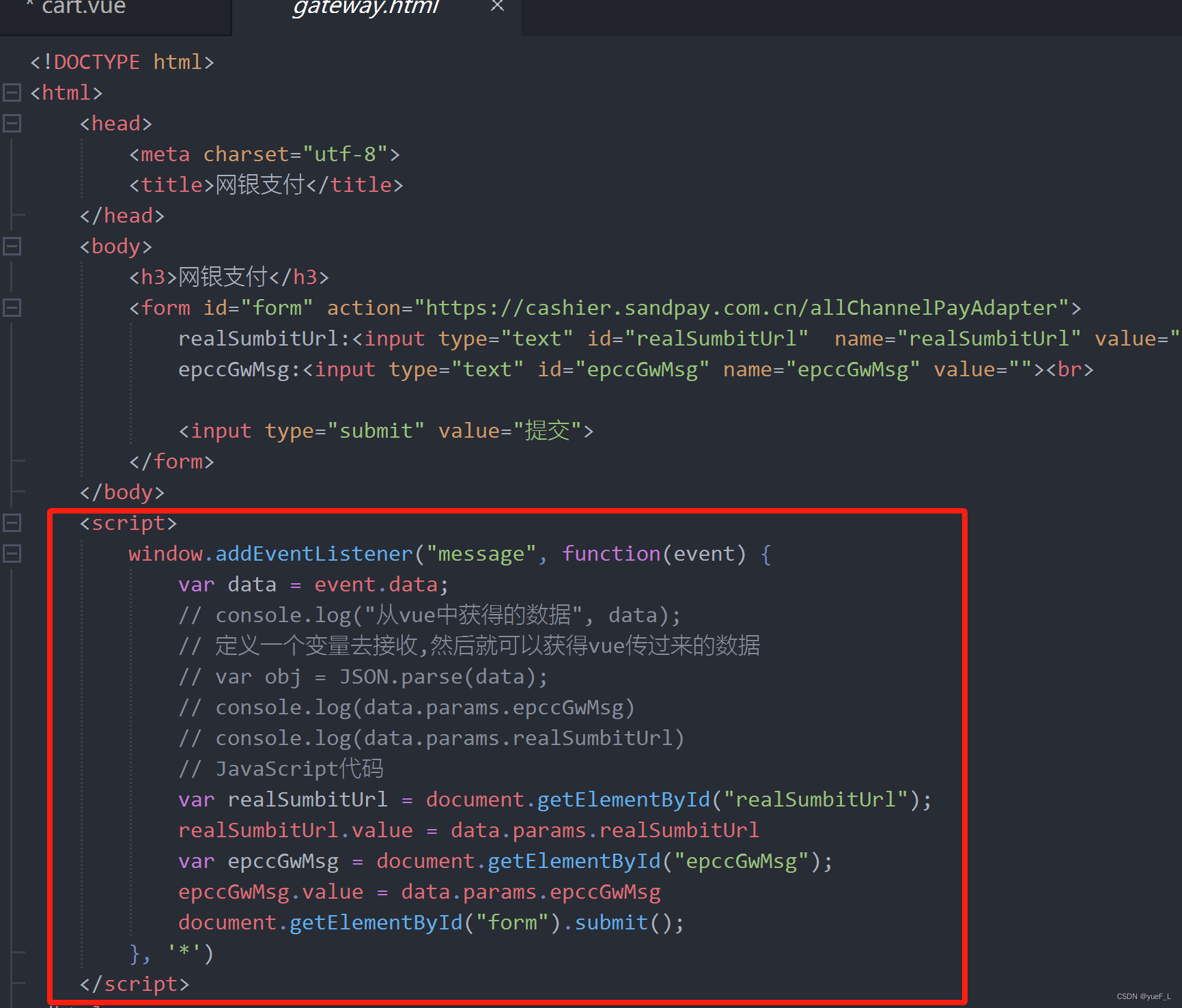
<script>window.addEventListener("message", function(event) {var data = event.data;// console.log("从vue中获得的数据", data);// 定义一个变量去接收,然后就可以获得vue传过来的数据// var obj = JSON.parse(data);// console.log(data.params.epccGwMsg)// console.log(data.params.realSumbitUrl)// JavaScript代码var realSumbitUrl = document.getElementById("realSumbitUrl");realSumbitUrl.value = data.params.realSumbitUrlvar epccGwMsg = document.getElementById("epccGwMsg");epccGwMsg.value = data.params.epccGwMsgdocument.getElementById("form").submit();}, '*')</script>3. html向Vue中传递数据
html页面中的代码
// 向vue中发送数据
window.parent.postMessage({params: "你想传输的值",cmd: "iframeOne" /*当有多个iframe页面传值时,可以设计通过其中的字段获取对应的值*/
},'*');
vue中的代码
在mounted中加监听事件,并配上处理监听对象的方法
window.addEventListener("message", this.handleMessage);
在method中定义方法,用于处理监听的事件
handleMessage(event) {// 获取从iframe页面中传过来的值var cmd = event.data.cmd;var params = event.data.params;}
相关文章:

Vue中嵌入原生HTML页面
Vue中嵌入html页面并相互通信 需求:b2b支付需要从后获取到数据放到form表单提交跳转,如下: 但是vue目前暂时没找到有类似功能相关文档,所以我采用iframe嵌套的方式 1. Vue中嵌入Html <iframe src"/static/gateway.htm…...

streampark+flink一键整库或多表同步mysql到doris实战
streamparkflink一键整库或多表同步mysql到doris实战,此应用一旦推广起来,那么数据实时异构时,不仅可以减少对数据库的查询压力,还可以减少数据同步时的至少50%的成本,还可以减少30%的存储成本; streampar…...

Vim实战:使用 Vim实现图像分类任务(二)
文章目录 训练部分导入项目使用的库设置随机因子设置全局参数图像预处理与增强读取数据设置Loss设置模型设置优化器和学习率调整策略设置混合精度,DP多卡,EMA定义训练和验证函数训练函数验证函数调用训练和验证方法 运行以及结果查看测试完整的代码 在上…...

学习MySQL ENUM数据类型
学习MySQL ENUM数据类型 ENUM是MySQL中的一个字符串对象,它允许从预定义的值列表中选择一个值。这种数据类型特别适用于值的数量有限且不太可能变化的情况。 定义ENUM类型 在定义ENUM类型时,你需要明确列出所有可能的字符串值。例如: CRE…...

88.合并两个有序数组
88.合并两个有序数组 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 **注意:**最…...

python查询xml类别
第一章 导包 import os from xml.etree.ElementTree import ElementTree第二章 存储类别 # 定义一个空集合用于存储类别 classes set()第三章 遍历所有XML文件 # 遍历指定目录下的所有XML文件 for filename in os.listdir(/home/li/PycharmProjects/Annotations):if filena…...

nginx配置及性能优化
1. 请简述nginx的工作原理? Nginx的工作原理基于事件驱动模型和异步非阻塞I/O处理机制。 具体来说,Nginx接收到客户端的请求后,会将该请求映射到配置文件中指定的location block。这个过程中,Nginx本身并不执行实际的工作&#…...

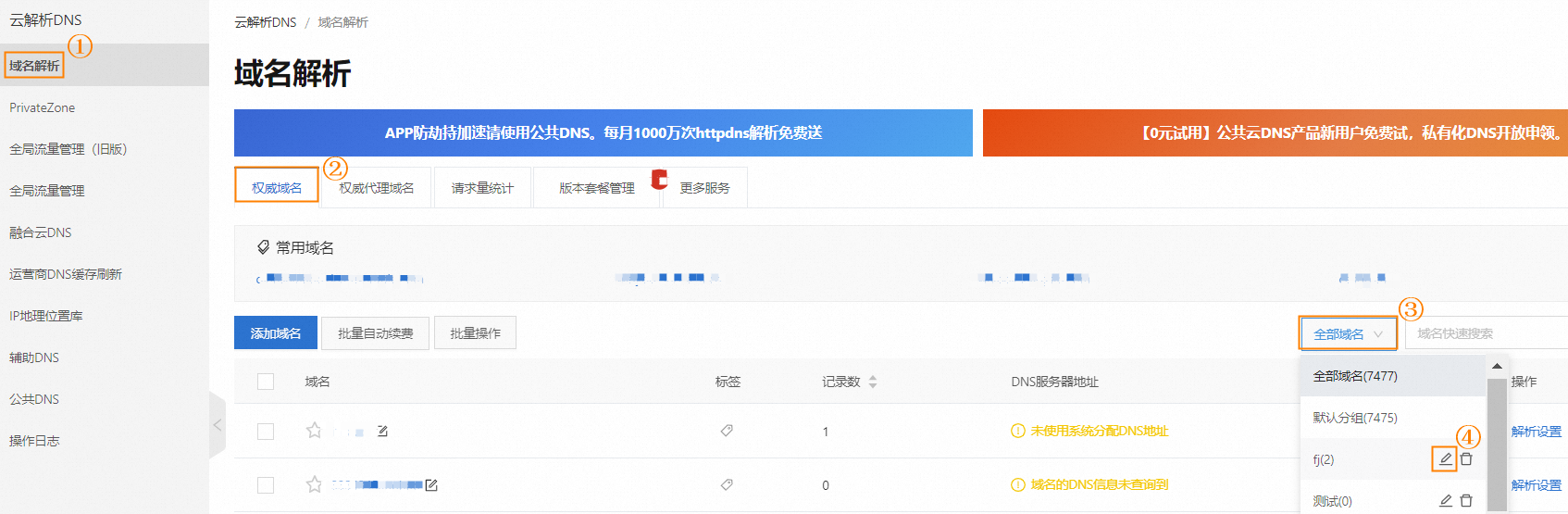
阿里云如何找回域名,进行添加或删除?
权威域名管理介绍说明,包含添加域名、删除域名、找回域名、域名分组等操作介绍。 一、添加域名 非阿里云注册域名或子域名如需使用云解析DNS,需要通过添加域名功能,将主域名或子域名添加到云解析控制台,才可以启用域名解析服务。…...

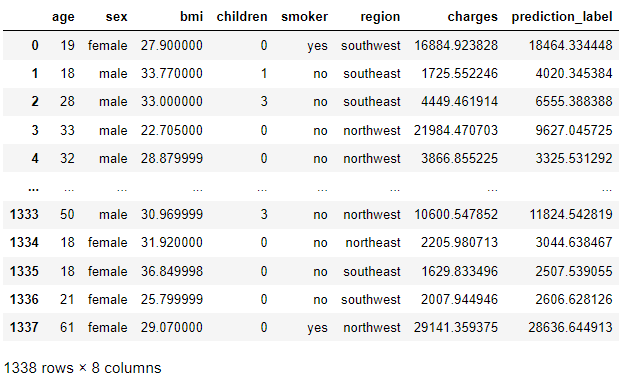
机器学习 低代码 ML:PyCaret 的使用
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。 🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心&…...

前端入门第二天
目录 一、列表、表格、表单 二、列表(布局内容排列整齐的区域) 1.无序列表(不规定顺序) 2.有序列表(规定顺序) 3.定义列表(一个标题多个分类) 三、表格 1.表格结构标签 2.合并…...

Django实现富文本编辑器Ckeditor5图片上传功能
上一章我们已经为我们的博客继承了富文本编辑器Ckeditor5,虽然已经可以对文字进行排版处理,虽然已经可以通过插入图片的url地址来插入图片,但还无法通过本地上传图片,那么我们这个富文本编辑器就是不完整的,这一章我们将实现上传图片功能! Ckeditor5图片上传采用的是…...

【C语言】epoll_wait / select
一、epoll_wait和select对比 1. 阻塞和非阻塞 在Linux C语言中进行socket编程时,epoll_wait 和 select 都是用于多路I/O复用的系统调用,但是它们的行为可以设置为阻塞和非阻塞模式,这取决于调用它们时所使用的参数。 让我们分别看看 epoll…...

Java 数据抓取
大家好我是苏麟 , 今天聊聊数据抓取 . 大家合理使用 注意,爬虫技术不能滥用,干万不要给别人的系统造成压力、不要侵犯他人权益! 数据抓取 实质上就是java程序模拟浏览器进行目标网站的访问,无论是请求目标服务器的接口还是请求目标网页内容…...

深度学习之处理多维特征的输入
我们首先来看一个糖尿病的数据集: 在数据集中,我们称每一行叫做sample,表示一个样本,称每一列是feature,也就是特征在数据库里面这就是一个关系表,每一行叫做记录,每一列叫做字段。 每一个样本都…...

西瓜书读书笔记整理(十二) —— 第十二章 计算学习理论(下)
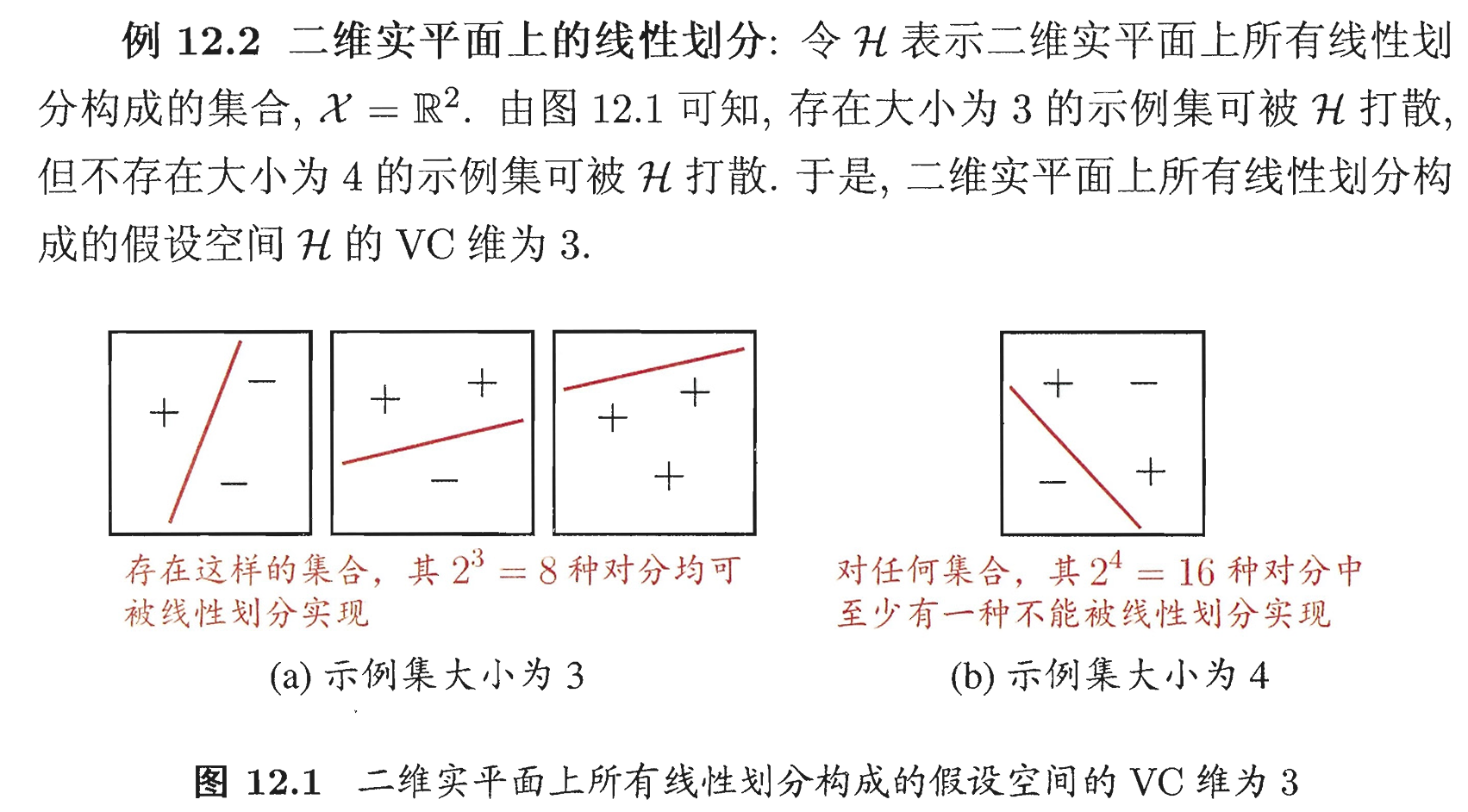
第十二章 计算学习理论(下) 12.4 VC 维(Vapnik-Chervonenkis dimension)12.4.1 什么是 VC 维12.4.2 增长函数(growth function)、对分(dichotomy)和打散(shattering&…...

初探分布式链路追踪
本篇文章,主要介绍应用如何正确使用日志系统,帮助用户从依赖、输出、清理、问题排查、报警等各方面全面掌握。 可观测性 可观察性不单是一套理论框架,而且并不强制具体的技术规格。其核心在于鼓励团队内化可观察性的理念,并确保由…...

闭包的理解?闭包使用场景
说说你对闭包的理解?闭包使用场景 #一、是什么 一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure&#…...

openssl3.2 - 帮助文档的整理
文章目录 openssl3.2 - 帮助文档的整理概述笔记整理后, 非空的文件夹如下整理后, 留下的有点用的文件列表如下备注END openssl3.2 - 帮助文档的整理 概述 openssl3.2源码工程编译安装完, 对于库的使用者, 有用的文档, 远不止安装的那些html. 用everything查找, 配合手工删除,…...

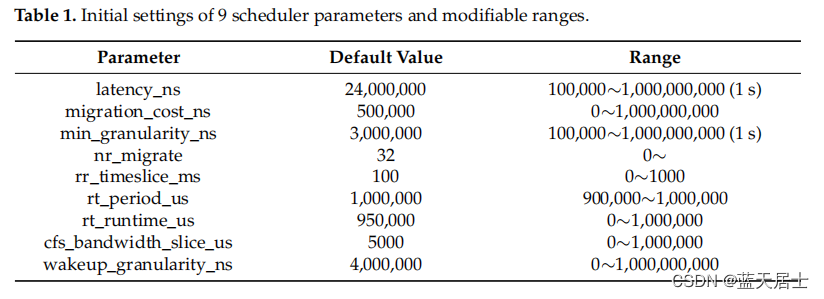
中移(苏州)软件技术有限公司面试问题与解答(5)—— Linux进程调度参数调优是如何通过代码实际完成的1
接前一篇文章:中移(苏州)软件技术有限公司面试问题与解答(0)—— 面试感悟与问题记录 本文对于中移(苏州)软件技术有限公司面试问题中的“(11)Linux进程调度参数调优是如…...

初识C语言·文件操作
目录 1 关于文件 i)文件的基本知识 ii)数据文件的分类 2 文件打开和关闭 i)流和标准流 ii)文件指针 iii)文件打开和关闭 3 文件的顺序读写 i) fgetc fputc ii) fgets fputs iii) fscanf fprintf iv) fwrite fread 4 对比一组函数 scanf/fscanf/sscanf/printf/fpri…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
