ElementUI组件:Button 按钮
ElementUI安装与使用指南
Button按钮
点击下载learnelementuispringboot项目源码
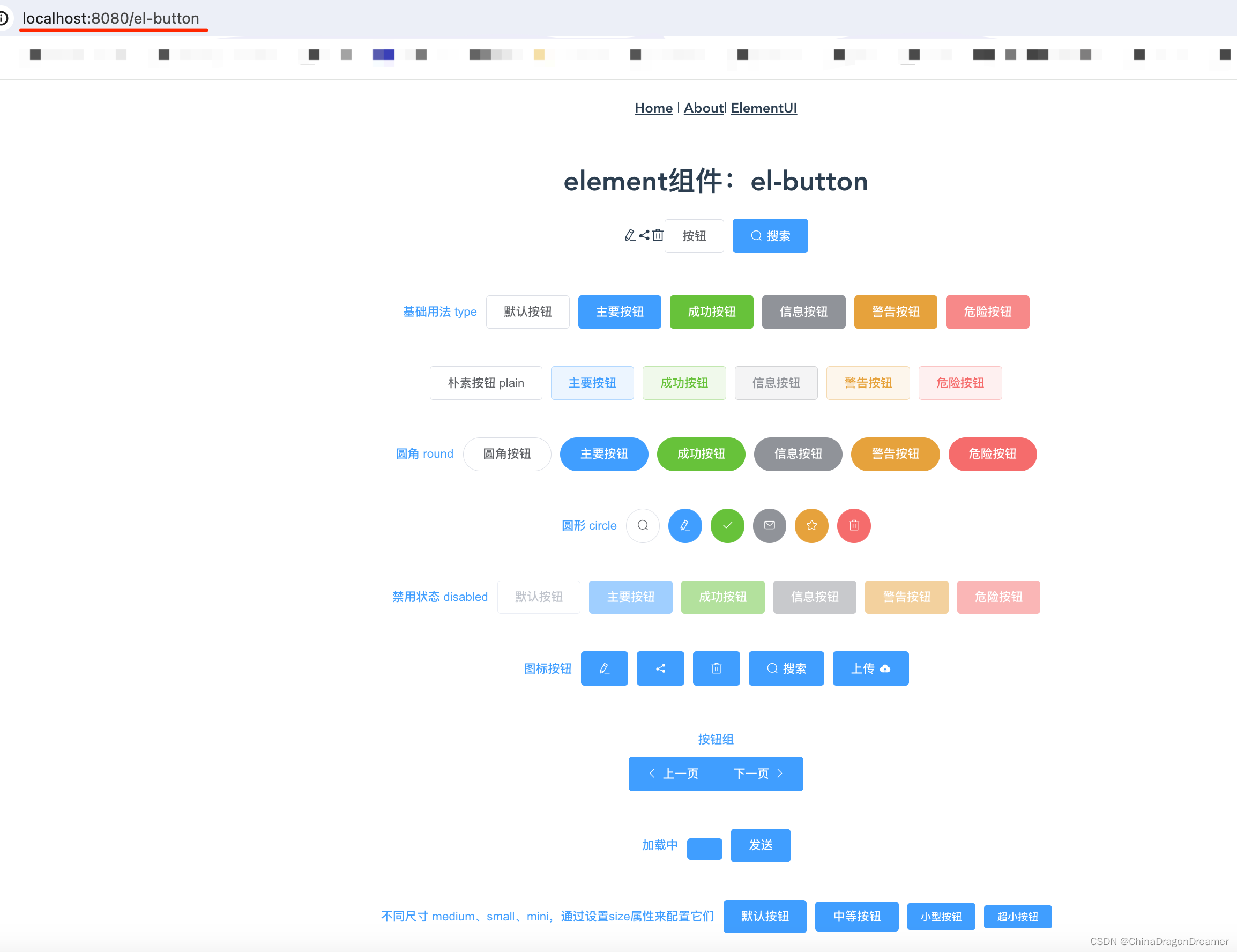
效果图
el-button.vue页面效果图
项目里el-button.vue代码
<script>
export default {name: "el_button",// 注意这里的名称不能和 router inex.js里的name一样methods: {sendMsg() {// alert(1)xthis.tipText = "加载中"this.loading = true;setTimeout(() => {this.loading = falsethis.tipText = "加载完毕"}, 3000);}},data() {return {loading: false,tipText: ""}}
}</script><template><!-- https://element.eleme.cn/#/zh-CN/component/iconIcon 图标使用方法直接通过设置类名为 el-icon-iconName 来使用即可。例如:使用type、plain、round和circle属性来定义 Button 的样式。--><div><el-row><h1>element组件:el-button</h1><i class="el-icon-edit"></i><i class="el-icon-share"></i><i class="el-icon-delete"></i><el-button>按钮</el-button><el-button type="primary" icon="el-icon-search">搜索</el-button></el-row><!-- <br/>--><!-- <br/>--><!--Element 布局组件el-row和el-col 详解https://blog.csdn.net/zxlyx/article/details/125895348--><el-divider></el-divider><el-row><el-button type="text">基础用法 type</el-button><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><br/><br/><el-row><el-button plain>朴素按钮 plain</el-button><el-button type="primary" plain>主要按钮</el-button><el-button type="success" plain>成功按钮</el-button><el-button type="info" plain>信息按钮</el-button><el-button type="warning" plain>警告按钮</el-button><el-button type="danger" plain>危险按钮</el-button></el-row><br/><br/><el-row><el-button type="text">圆角 round</el-button><el-button round>圆角按钮</el-button><el-button type="primary" round>主要按钮</el-button><el-button type="success" round>成功按钮</el-button><el-button type="info" round>信息按钮</el-button><el-button type="warning" round>警告按钮</el-button><el-button type="danger" round>危险按钮</el-button></el-row><br/><br/><el-row><el-button type="text">圆形 circle</el-button><el-button icon="el-icon-search" circle></el-button><el-button type="primary" icon="el-icon-edit" circle></el-button><el-button type="success" icon="el-icon-check" circle></el-button><el-button type="info" icon="el-icon-message" circle></el-button><el-button type="warning" icon="el-icon-star-off" circle></el-button><el-button type="danger" icon="el-icon-delete" circle></el-button></el-row><br/><br/><el-row><el-button type="text">禁用状态 disabled</el-button><el-button disabled>默认按钮</el-button><el-button type="primary" disabled>主要按钮</el-button><el-button type="success" disabled>成功按钮</el-button><el-button type="info" disabled>信息按钮</el-button><el-button type="warning" disabled>警告按钮</el-button><el-button type="danger" disabled>危险按钮</el-button></el-row><br/><br/><el-row><el-button type="text">图标按钮</el-button><el-button type="primary" icon="el-icon-edit"></el-button><el-button type="primary" icon="el-icon-share"></el-button><el-button type="primary" icon="el-icon-delete"></el-button><el-button type="primary" icon="el-icon-search">搜索</el-button><el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button></el-row><br/><br/><el-row :gutter="20"><el-col><el-button type="text">按钮组</el-button></el-col><el-col><el-button-group><el-button type="primary" icon="el-icon-arrow-left">上一页</el-button><el-button type="primary">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button></el-button-group></el-col></el-row><br/><br/><el-row><el-button type="text">加载中</el-button><!-- <el-button type="primary" :loading="true">加载中</el-button>--><!--模拟一个加载3秒钟--><el-button type="primary" :loading="loading">{{ tipText }}</el-button><el-button type="primary" @click="sendMsg()">发送</el-button></el-row><br/><br/><el-row><el-button type="text">不同尺寸 medium、small、mini,通过设置size属性来配置它们</el-button><el-button type="primary">默认按钮</el-button><el-button type="primary" size="medium">中等按钮</el-button><el-button type="primary" size="small">小型按钮</el-button><el-button type="primary" size="mini">超小按钮</el-button></el-row><br/><br/></div>
</template><style scoped></style>
相关文章:

ElementUI组件:Button 按钮
ElementUI安装与使用指南 Button按钮 点击下载learnelementuispringboot项目源码 效果图 el-button.vue页面效果图 项目里el-button.vue代码 <script> export default {name: "el_button",// 注意这里的名称不能和 router inex.js里的name一样methods: {s…...

#RAG|NLP|Jieba|PDF2WORD# pdf转word-换行问题
文档在生成PDF时,文宁都发生了什么。本文讲解了配置对象、resources对象和content对象的作用,以及字体、宇号、坐标、文本摆放等过程。同时,还解释了为什么PDF转word或转文字都是一行一行的以及为什么页眉页脚的问题会加大识别难度。最后提到了文本的编码和PDF中缺少文档结构标…...

solr的原理是什么
1 Java程序里如果有无限for循环的代码导致CPU负载超高,如何排查? 排查Java程序中由于无限循环导致的CPU负载过高的问题,可以按照以下步骤进行: 资源监控: 使用系统命令行工具(如Linux上的top或htop…...

【安装指南】nodejs下载、安装与配置详细教程
目录 🌼一、概述 🍀二、下载node.js 🌷三、安装node.js 🍁四、配置node.js 🌼一、概述 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时,用于构建可扩展的网络应用程序。Node.js 使用事件驱动、…...

Mobileye CES 2024 自动驾驶新技术新方向
Mobileye亮相2024年国际消费类电子产品展览会推出什么自动驾驶新技术? Mobileye再次亮相CES,展示了我们的最新技术,并推出了Mobileye DXP--我们全新的驾驶体验平台。 与往年一样,Mobileye是拉斯维加斯展会现场的一大亮点,让参观者有机会见证我们对自主未来的愿景。 在…...

【Linux】网络基本配置及网络测试、测试工具
一、网络基本配置 查看网络信息: ifconfigc / ip addr停止网卡eth0: ifconfig eth0 down在本地启动网卡eth0: ifconfig eth0 up改变网卡ip: ifconfig eth0 192.168. .修改子网掩码: ifconfig eth0 (I…...

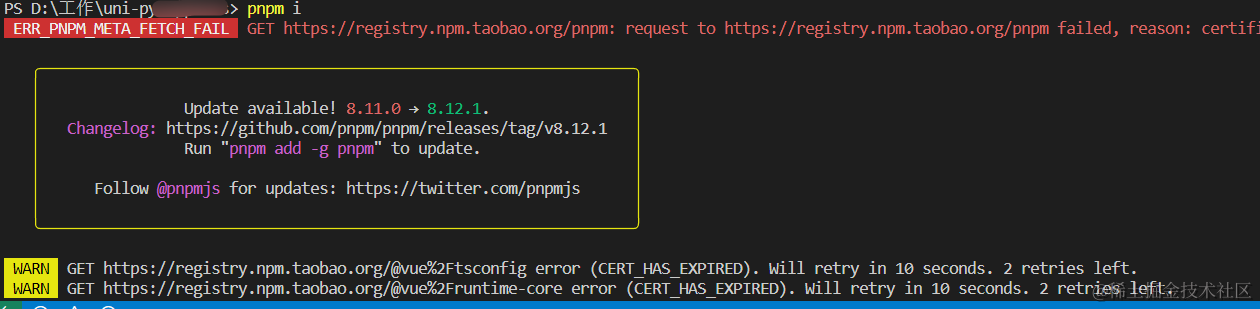
pnpm : 无法加载文件 D:\tool\nvm\nvm\node_global\pnpm.ps1,因为在此系统上禁止运行脚本
你们好,我是金金金。 场景 新创建的项目,在vscode编辑器终端输入 pnpm i,显示报错如上 解决 在终端输入get-ExecutionPolicy(查看执行策略/权限) 输出Restricted(受限的) 终端再次输入Set-ExecutionPolicy -Scope CurrentUser命令给用户赋予…...

Python 类与实例
在面向对象编程中,类(Class)是一种抽象的概念,它描述了对象的属性和行为。类可以看作是创建对象的蓝图或模板,它定义了一组属性和方法,并提供了创建对象的规范。 类包含了对象的属性和方法的定义ÿ…...

2的N次方
题目描述 输入n行,每行一个整数x,输出2的x次方的个位是多少?2的3次方表示3个2相乘,结果是8 输入 输入n行,每行一个整数x 输出 输出n行,每行一个整数,2的x次方的个位。 样例输入 Copy 5 4…...

cobra - 更容易地构建命令行应用
cobra 是什么 cobra 的主要功能是创建强大的现代 cli 应用程序。目前市面上许多的著名的 Go 语言开源项目都是使用 Cobra 来构建的,例如:K8s、Hugo、etcd、Docker 等,是非常可靠的一个开源项目。 没有 cobra 之前用什么 如果不用 cobra&am…...

windows10设置多个jar后台开机自启
1、window10启动多个jar包的脚本 新建一个txt文档,将以下内容复制到文档中: echo off taskkill /f /im javaw.exe //停用之前启动过的所有后台javaw程序 d: //jar包所在盘符 cd saas //jar包所在文件夹 start cmd /c "title 程序…...

数据库||数据库相关知识练习题目与答案
目录 1.只能读取本系学生的信息? 2.要查询选修“Computer”课的男生姓名,将涉及到关系( ) 3.实体完整性规则规定( ) 4.下列有关范式的叙述中正确的是( ) 5.从课程表course&…...

YOLOv8改进 | 损失函数篇 | 更加聚焦的边界框损失Focaler-IoU、InnerFocalerIoU(二次创新)
一、本文介绍 本文给大家带来的改进机制是更加聚焦的边界框损失Focaler-IoU已经我进行二次创新的InnerFocalerIoU同时本文的内容支持现阶段的百分之九十以上的IoU,比如Focaler-IoU、Focaler-ShapeIoU、Inner-Focaler-ShapeIoU包含非常全的损失函数,边界框的损失函数只看这一…...

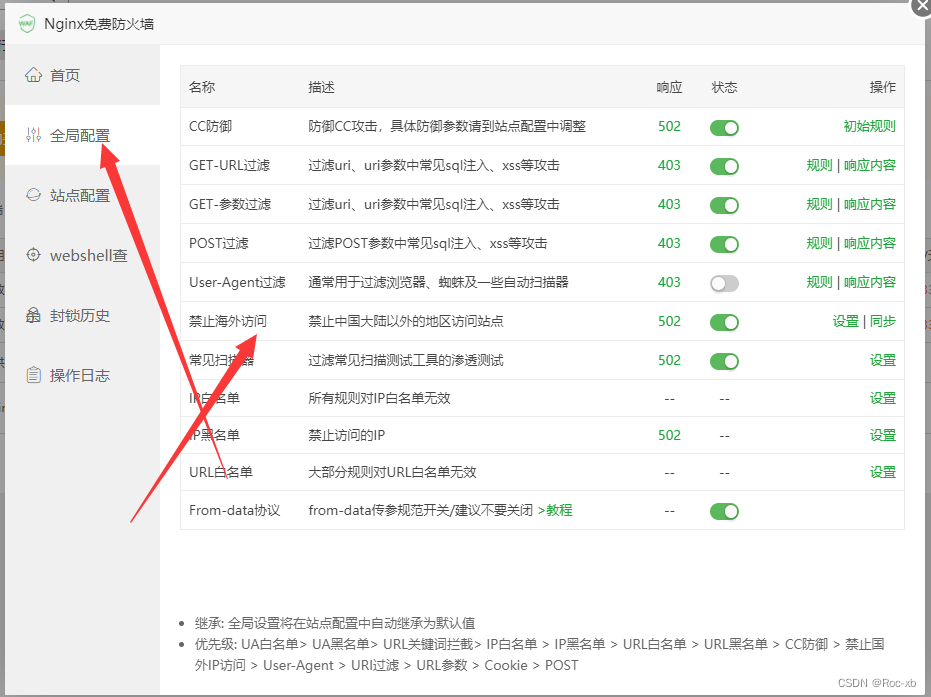
利用nginx宝塔免费防火墙实现禁止国外IP访问网站
本章教程,主要介绍,如何利用nginx宝塔面板中的插件免费防火墙,实现一键禁止国外IP访问网站。 目录 一、安装宝塔插件 二、 开启防火墙 一、安装宝塔插件 在宝塔面板中的软件商店,搜索防火墙关键词,找到Nginx免费防火…...
对比:RabbitMQ、Kafka、ActiveMQ 和 RocketMQ)
消息中间件(MQ)对比:RabbitMQ、Kafka、ActiveMQ 和 RocketMQ
前言 在构建分布式系统时,选择适合的消息中间件是至关重要的决策。RabbitMQ、Kafka、ActiveMQ 和 RocketMQ 是当前流行的消息中间件之一,它们各自具有独特的特点和适用场景。本文将对这四种消息中间件进行综合比较,帮助您在项目中作出明智的…...

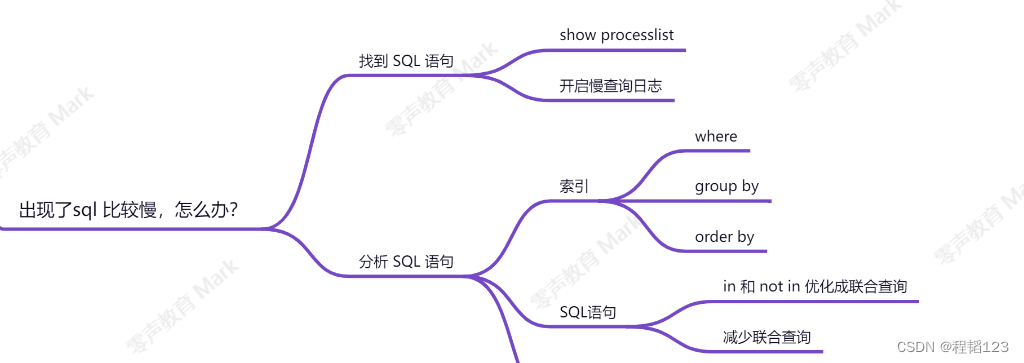
MySQL索引原理以及SQL优化
案例 struct index_failure_t{int id;string name;int cid;int score;string phonenumber;}Map<int,index_failure>; 熟悉C的同学知道,上述案例中,我们map底层是一颗红黑树,一个节点存储了一对kv(键值对)&…...

[Bug] [OpenAI] [TypeError: fetch failed] { cause: [Error: AggregateError] }
[Bug] [OpenAI] [TypeError: fetch failed] { cause: [Error: AggregateError] } ubuntu20 win10 edge浏览器访问 服务器部署 页面打开后想使用chatgpt报错了 rootcoal-pasi1cmp:/www/wwwroot/ChatGPT-Next-Web# PORT3000 yarn start yarn run v1.22.19 warning package.json:…...
|Day31(贪心算法))
@ 代码随想录算法训练营第5周(C语言)|Day31(贪心算法)
代码随想录算法训练营第5周(C语言)|Day31(贪心算法) Day31、贪心算法(包含题目 455.分发饼干 376. 摆动序列 53. 最大子序和 ) 455.分发饼干 题目描述 假设你是一位很棒的家长,想要给你的孩…...

面试手写第二期 Promsie相关
文章目录 一. 手写实现PromiseA规范二. Promise.all实现三. Promise.race实现四. Promise.allsettled实现六. Promise.any实现六. 如何实现 Promise.map,限制 Promise 并发数七. 实现函数 promisify,把回调函数改成 promise 形式八. 并发请求控制 一. 手…...

Windows冷知识:最小化远程桌面与ffmpeg
Windows冷知识:最小化远程桌面与ffmpeg – WhiteNights Site 标签:ffmpeg, Windows, 冷知识 最小化远程桌面会中断ffmpeg的录制 我觉得这个应该算冷知识吧。 前情提要 远程桌面连接至虚拟机,并通过ffmpeg录屏 这里可能不太好理解。 我在用…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...