每日记录自己的Android项目(二)—Viewbinding,WebView,Navigation
今日想法
今天是想把做一个跳转页面的时候调到H5页面去,但是这个页面我用app来承载,不要调到浏览器去。
所以用到了下方三个东西。
Viewbinding
build.gradle配置
首先在app模块的build.gradle里添加一下代码

默认情况下,每一个布局xml文件都会生成一个对应的Binding类
当然,如果不需要为该xml生成Binding类,可以在xml的根布局中配置tools:viewBindingIgnore=“true”。
传统设置布局
setContentView(R.layout.activity_web_view_to_h5);viewbinding设置布局(Activity)
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());用法也很简单,在Activity的生命周期oncreate()中,直接通过binding点名字的方式就可以获取到控件实例,消除了findViewById的模版代码。
这里可以看到,setContentView的入参写法都变了,因为可通过XXXBinding类的getRoot函数获取到布局的根View,再通过setContentView添加到Activity。
viewbinding设置布局(Fragment)
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {binding = FragmentLoginBinding.inflate(inflater,container,false);return binding.getRoot();
}viewbinding设置布局(RecyclerView.Adapter)

调用控件
binding.控件ID即可。
WebView
首先我新创了一个空的Activity,添加代码。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".ui.activity.WebViewToH5"><WebViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/web"/></androidx.constraintlayout.widget.ConstraintLayout>package com.example.intelligentwatch.ui.activity;import android.os.Bundle;
import android.webkit.WebChromeClient;
import android.webkit.WebViewClient;
import androidx.appcompat.app.AppCompatActivity;
import com.example.intelligentwatch.databinding.ActivityWebViewToH5Binding;public class WebViewToH5 extends AppCompatActivity {private ActivityWebViewToH5Binding binding;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);binding = ActivityWebViewToH5Binding.inflate(getLayoutInflater());setContentView(binding.getRoot());//设置WebView支持JavaScript脚本binding.web.getSettings().setJavaScriptEnabled(true);//当需要跳转网页时目标网页仍在当前WebView中显示binding.web.setWebViewClient(new WebViewClient());//当需要跳转网页的时候直接调到系统浏览器去显示
// binding.web.setWebChromeClient(new WebChromeClient());//传入相应浏览器网址,即可展示相应网页内容,这里用的是百度binding.web.loadUrl("https://baidu.com");}
}跳转到这个Activity就可以自动打开百度了。
Navigation
这是jetpack库中的一个框架,只能绑定在FragmentContainerView容器中,一个FragmentContainerView容器对应绑定一个navigation文件。
从Fragment跳到Fragment或Activity都可以。
但是Activity跳到Fragment或Activity之间的跳转就只能老老实实startActivity了。
所以开头只能是Fragment,不然怎么叫FragmentContainerView容器呢?
FragmentContainerView容器
用来承载fragment的。
本来是叫fragment的,不过androidx更新后现在推荐叫FragmentContainerView,也就是下面这个。用 app:navGraph="@navigation/nav_graph" /> 来绑定navigation进行页面的跳转。
<androidx.fragment.app.FragmentContainerViewandroid:id="@+id/nav_host_fragment_content_main"android:name="androidx.navigation.fragment.NavHostFragment"android:layout_width="0dp"android:layout_height="0dp"app:defaultNavHost="true"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:navGraph="@navigation/nav_graph" />
</androidx.constraintlayout.widget.ConstraintLayout>navigation绑定和跳转目标
注释都写了,自己看吧。
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"<!--给fragmentUI控件绑定-->android:id="@+id/nav_graph.xml"<!--fragment初始页是哪个-->app:startDestination="@id/LoginFragment"><fragment<!-- 设置id别人才找得到-->android:id="@+id/LoginFragment"<!-- 会自动搜你项目的所有fragment,让你选择这个子元素哪个fragment-->android:name="com.example.intelligentwatch.ui.fragment.LoginFragment"><action<!--这个动作的名字,给点击事件绑定的-->android:id="@+id/toAboutActivity"<!--跳到哪个地方-->app:destination="@id/about_activity"/><actionandroid:id="@+id/action_LoginFragment_to_WebView_activity"app:destination="@id/WebView_activity" /></fragment><activityandroid:id="@+id/about_activity"android:name="com.example.intelligentwatch.ui.activity.AboutCompany_Activity"></activity><activityandroid:id="@+id/WebView_activity"android:name="com.example.intelligentwatch.ui.activity.WebViewToH5_Activity"></activity></navigation>也可以在design页面进行可视化设置。

通过小圆球拖动,来指定调到哪个fragment。

点击事件中绑定
@Override
public void onClick(View v) {int id = v.getId();switch (id){case R.id.button_first:Navigation.findNavController(v).navigate(R.id.WebView_activity);break;default:break;}
}大功告成。
过几天再康康Glide图片加载框架的使用。
相关文章:

每日记录自己的Android项目(二)—Viewbinding,WebView,Navigation
今日想法今天是想把做一个跳转页面的时候调到H5页面去,但是这个页面我用app来承载,不要调到浏览器去。所以用到了下方三个东西。Viewbindingbuild.gradle配置首先在app模块的build.gradle里添加一下代码默认情况下,每一个布局xml文件都会生成…...

20230305英语学习
Climate Change Is Suffocating Large Parts of the Ocean 研究:气候变化正在使海洋“缺氧” One day more than a decade ago, Eric Prince was studying the tracks of tagged fish when he noticed something odd.Blue marlin off the southeastern United State…...

【Linux】手把手教你在CentOS上使用docker 安装MySQL8.0
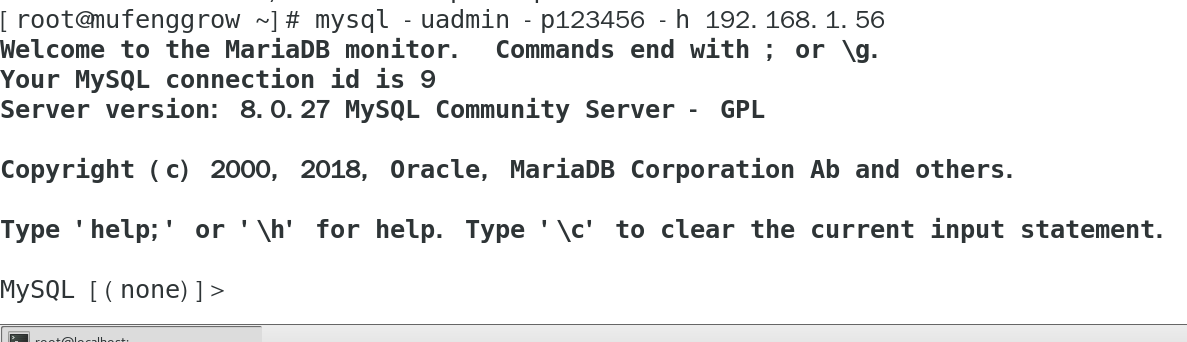
文章目录前言一. docker的安装1.1 从阿里下载repo镜像1.2 安装docker1.3 启动docker并查看版本二. 使用docker安装MySQL8.02.1 拉取MySQL镜像2.2 创建容器2.3 操作MySQL容器2.4 远程登录测试总结前言 大家好,又见面了,我是沐风晓月,本文主要…...

论文解读:High Dynamic Range and Super-Resolution from Raw Image Bursts
论文解读:High Dynamic Range and Super-Resolution from Raw Image Bursts 今天介绍一篇发表于 2022 年 ACM Tranaction on Graphic 上的文章,这篇文章通过多帧曝光将 HDR 与 SR 放在一起解决,与一般的文章不同的地方在于,这篇文…...

国内的PMP考试通过率高达97%?
自认为是虚高,虽然国人在考试方面的确独树一帜的强,应该也没有这样夸张。 如果自学,大概是50%,如果有老师教,那大概是60%到80%,还是比较高的。 为什么自学那么低?除了自身的自制力的问题&…...

IOC(概念和原理)
文章目录1. IOC容器概念2. IOC底层原理3. IOC(接口)4. IOC操作Bean管理(概念)5. IOC操作Bean管理(基于xml方式)5.1 基于xml创建对象5.2 基于xml方式注入属性5.2.1 DI:依赖注入,就是注…...

操作系统 - 第二章
一、进程的定义、组成、组织、特征 一、进程的定义 从不同的角度,进程有不同的定义 1、进程是程序的一次执行过程; 2、进程是一个程序及其数据在处理机上顺序执行时所发生的活动; 3、进程是具有独立功能的程序在数据集合上运行的过程…...

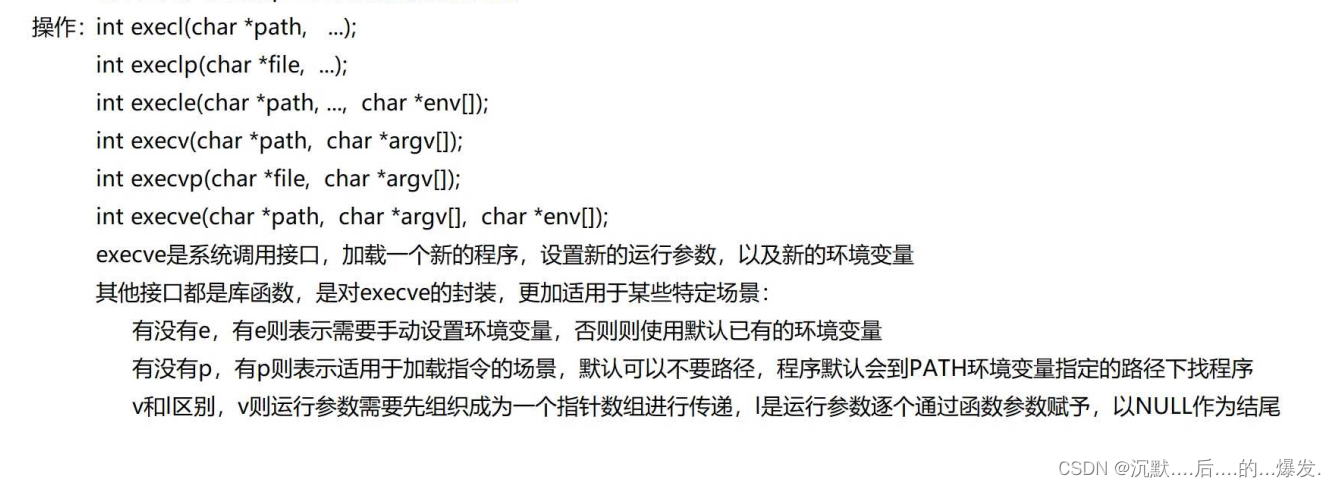
进程控制~
进程控制 (创建、终止,等待,程序替换) 进程创建: pid_t fork();父子进程,数据独有,代码共享,各有各的地址 pit_t vfork();父进程阻塞,直到子进程exit退出或者程序替换之…...

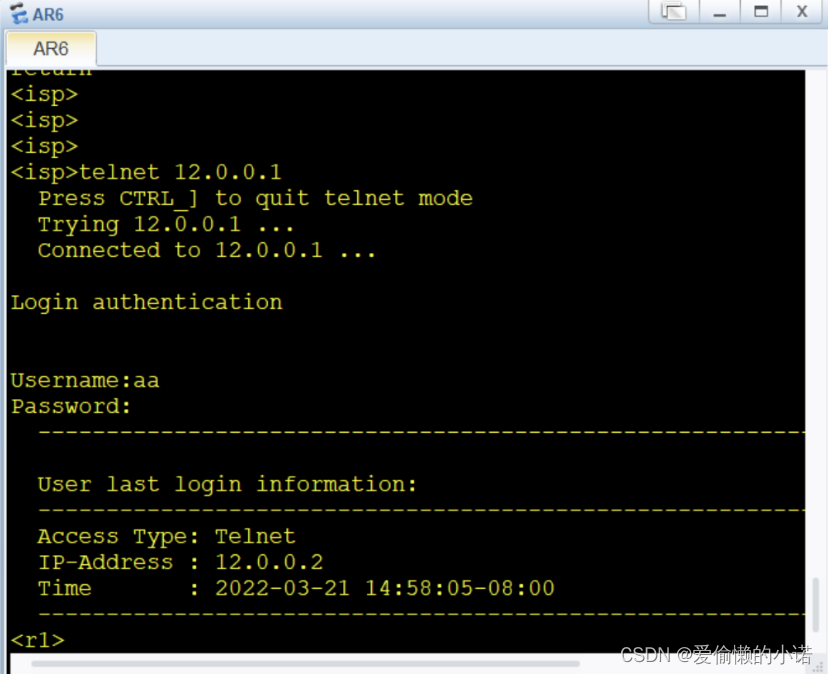
HCIP第一个实验
实验要求与实验拓扑子网划分分析将骨干链路看成一个整体,路由器后的2个环回地址先看成一个,最后再进行拆分。计算得出,一共需要划分为6个子网段,取三位。再将每一条网段,按照题目要求进行划分最后完成子网划分。子网划…...
)
阿里云轻量服务器--Docker--dubbo-admin安装(连接zookeeper nacos)
前言:当使用dubbo 作为微服务的接口调用,在dubbo 注册到zookeeper 或者nacos 中时 可以安装dubbo-admin 作为服务的监测; 1 Dubbo Admin 介绍: Dubbo 框架提供了丰富的服务治理功能如流量控制、动态配置、服务 Mock、服务测试等…...

树莓派Pico W无线WiFi开发板使用方法及MicroPython编程实践
树莓派Pico W开发板是树莓派基金会于2022年6月底推出的一款无线WiFi开发板,它支持C/C和MicroPython编程。本文介绍树莓派Pico W无线WiFi开发板的使用方法及MicroPython编程示例,包括树莓派Pico W开发板板载LED使用及控制编程示例,Pico W开发板…...

Redis学习【11】之分布式系统
文章目录一 数据分区算法1.1 顺序分区1.1.1 轮询分区算法1.1.2 时间片轮转分区算法1.1.3 数据块分区算法1.1.4 业务主题分区算法1.2 哈希分区1.2.1 节点取模分区算法1.2.2 一致性哈希分区算法1.2.3 虚拟槽分区算法二 分布式系统环境搭建与运行2.1 系统搭建2.1.1 系统架构2.1.2 …...

光速c数列的猜想:光猜
光速c数列的猜想:光猜 2023-03-05 10:26:30 猜测:不同的宇宙光速c并不同 分成等级数列c0,c1,c2,...cn... 地球所处宇宙的真空光速c为c1,其中c0或许假设为光在纯水中速度乎 亦有可能仅有六级对应六道。 宇宙外,容器外也,超过光速c1,为光速c2,可看到容器…...

2023年全国最新交安安全员精选真题及答案12
百分百题库提供交安安全员考试试题、交安安全员考试预测题、交安安全员考试真题、交安安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 21.作业场所监督检查是安全生产监督管理的一种重要形式,作业场所监督…...

2023年全国最新安全员精选真题及答案14
百分百题库提供安全员考试试题、建筑安全员考试预测题、建筑安全员ABC考试真题、安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 81.(单选题)正常工作状态下,高处作业吊篮悬挂机构抗…...

让Vue响应Map或Set的变化操作,在vue中响应map和set数据结构,计算属性的用法,计算属性特点
明确一点 vue的响应式系统不支持Map和Set,也就是说,当Map与Set里面的元素变化时Vue追踪不到这些变化,因此无法做出响应。 如下demo其实是不会进行数据相应的 <h1 v-for"(item,index) in mySetAsList" :key"index"&…...

Unable to find a valid cuDNN algorithm to run convolution
Unable to find a valid cuDNN algorithm to run convolution 今天在复习HumanNerf的时候发现了这个报错, import torch print(torch.cuda.is_available()) 使用上面的代码发现GPU是可以用的,可自己的torch版本对应。 后面继续看帖子,总结有…...

Linux 进程:进程退出返回值的获取
目录一、对输出参数status的理解二、获取进程退出返回值1.位运算(1)异常退出码(2)进程返回值2.宏函数我们常使用函数 wait 和 waitpid 来执行进程等待的功能:处理退出的子进程并释放资源,防止子进程变成僵尸进程。而这两个函数都有一个输出参数status&am…...

JavaScript核心高级内容复习1
本节概述 数据类型的分类和判断 基本(值)类型 Number ----- 任意数值 -------- typeofString ----- 任意字符串 ------ typeofBoolean ---- true/false ----- typeofundefined — undefined ----- typeof/null -------- null ---------- 对象(引用)类型 Object ----- typeof…...

2D图像处理:Qt + Opencv使用光度立体法检测Halcon中提供的缺陷图像
文章目录 不需知道光源方向一、光度立体法(后续有时间在查资料研究)1.1 问题1:Slants和Tilts的理解(暂时是理解的)1.2 问题1:Gradient通道数为1,为何像素点对应的值会有两个?1.3 问题2:F(r,c)=(u(r,c),v(r,c)) 关于高斯曲率和平均曲率如何计算的?二、非标定光源实现光…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...
