可选链运算符(?.)与空值合并运算符(??)
1. 可选链运算符Optional chaining(?.)
MDN定义
可选链运算符(?.)允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 运算符的功能类似于 . 链式运算符,不同之处在于,在引用为空 (nullish ) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是 undefined。与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。
当尝试访问可能不存在的对象属性时,可选链运算符将会使表达式更短、更简明。在探索一个对象的内容时,如果不能确定哪些属性必定存在,可选链运算符也是很有帮助的。
语法
obj.val?.prop
obj.val?.[expr]
obj.func?.(args)
使用场景
{/* 组件使用时通过props传入数据 */}<CardTableList database={eShare.rollback}/>{/* 组件内逻辑如下 */}
const CardTableList = ({ database }) => {return (<><Collapse defaultActiveKey={['loan_order', 'mv_run_result']} expandIconPosition="end" ghost>{database.table.map(table => {return (<Panel forceRender={true}showArrow={true}header={<Tag color="#87d068">{table.name}</Tag>}key={table.name}><div key={table.name}><div>{table.fields.map(field => {return (<Form.Itemkey={field.label}{...field}rules={[{ required: field.required, }]}>{field.type}</Form.Item>);})}</div></div></Panel>);})}</Collapse></>);
}
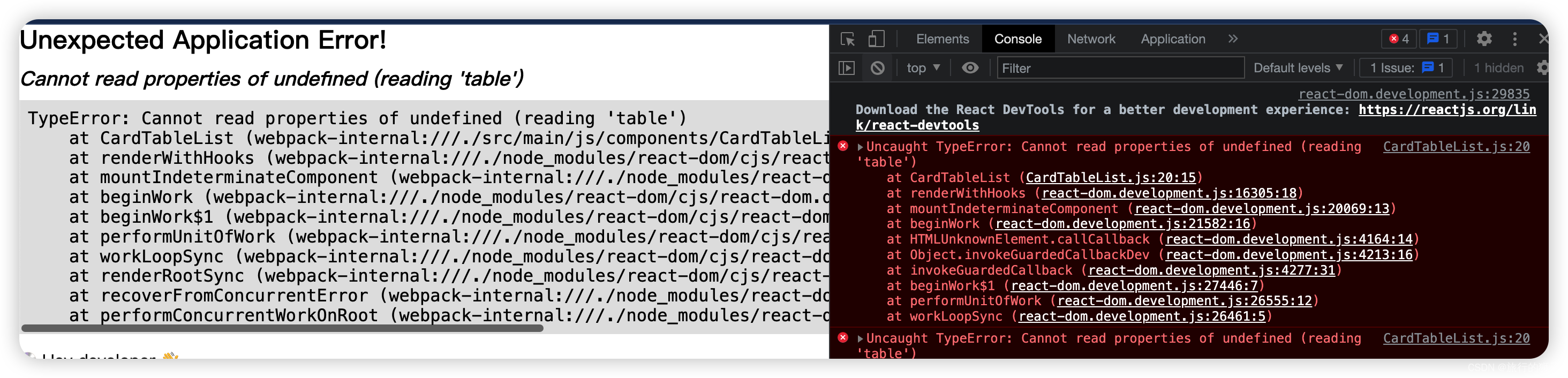
如props传入database是一个不存在的值时就会出现异常:
增加可选链操作符后
const CardTableList = ({ database }) => {return (<><Collapse defaultActiveKey={['loan_order', 'mv_run_result']} expandIconPosition="end" ghost>{database?.table.map(table => {return (<Panel forceRender={true}showArrow={true}header={<Tag color="#87d068">{table.name}</Tag>}key={table.name}><div key={table.name}><div>{table?.fields.map(field => {return (<Form.Itemkey={field.label}{...field}rules={[{ required: field.required, }]}>{field.type}</Form.Item>);})}</div></div></Panel>);})}</Collapse></>);
}
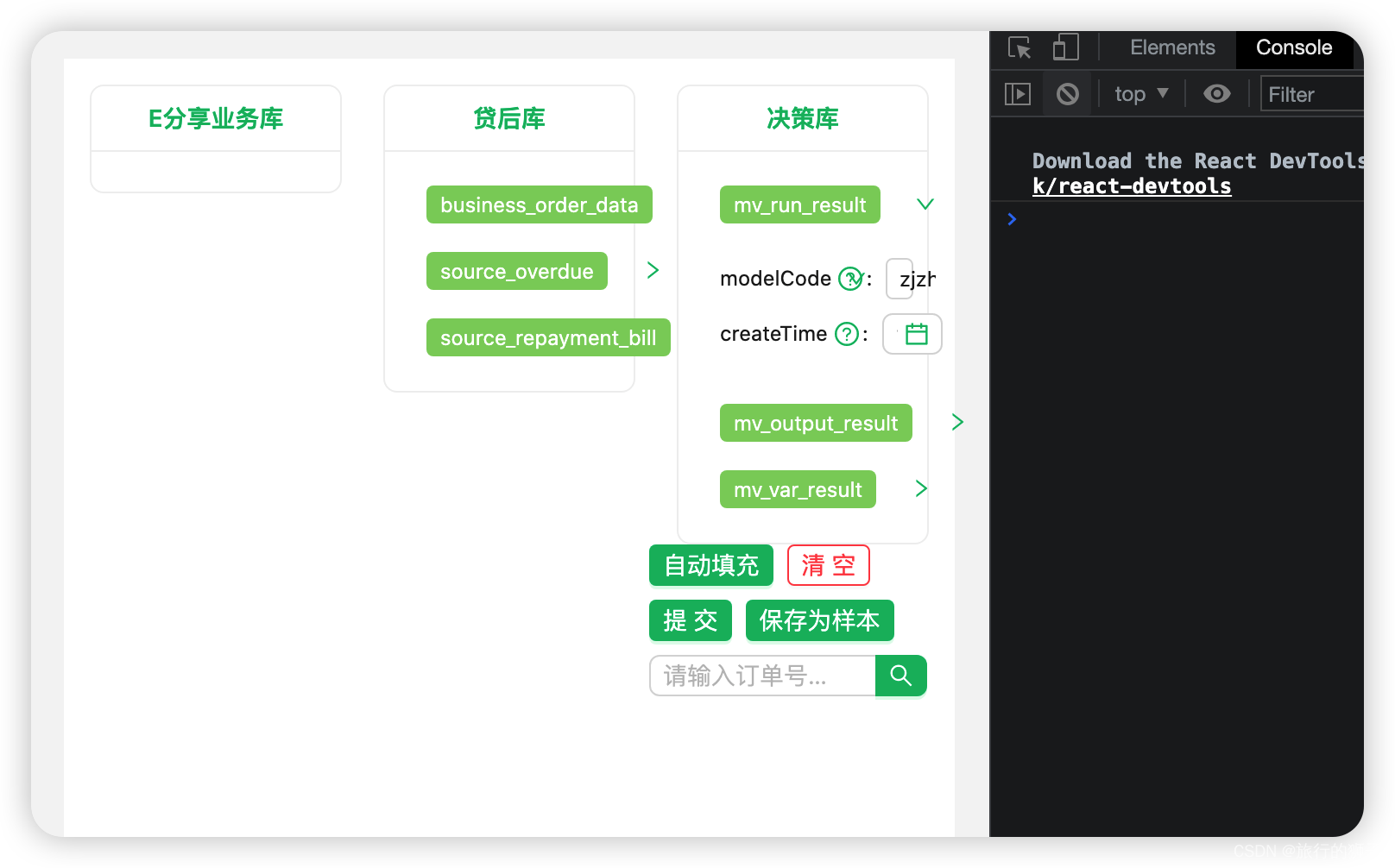
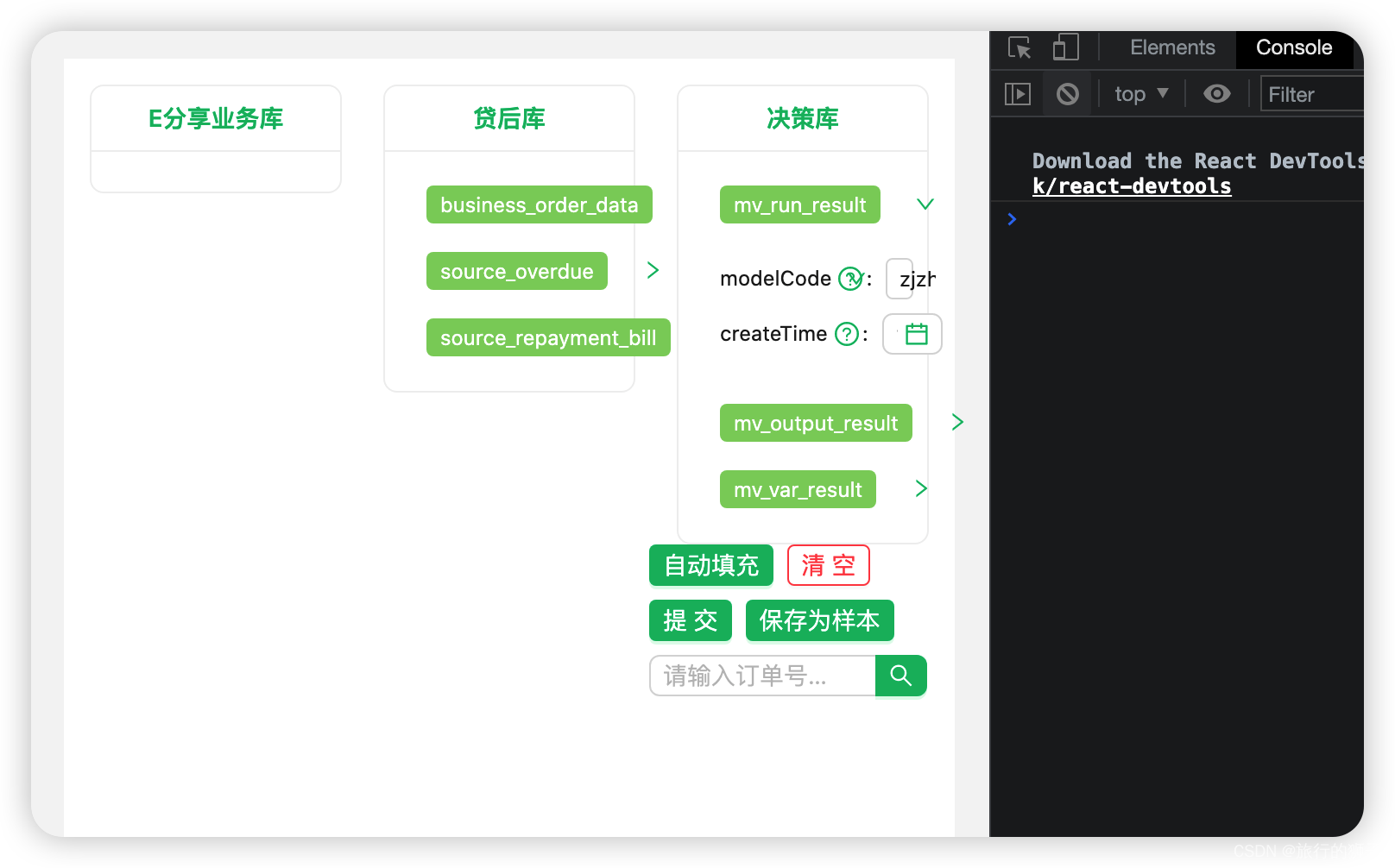
页面可以正常渲染

2. 空值合并运算符(??)
定义
空值合并运算符(??)是一个逻辑运算符,当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。
与逻辑或运算符(||)不同,逻辑或运算符会在左侧操作数为假值时返回右侧操作数。也就是说,如果使用 || 来为某些变量设置默认值,可能会遇到意料之外的行为。比如为假值(例如,‘’ 或 0)时。见下面的例子。
语法
leftExpr ?? rightExpr
使用场景
// 对于函数入参进行默认值的处理
let jsonStr = value === undefined || value === null ? "" : value;
使用空值合并运算符可简化代码
let jsonStr = value ?? ""
3. webpack打包时用babel编译可选链运算符(?.)与空值合并运算符(??)
react单独引入时需要进行以下配置,如果新建react项目还是推荐cra等脚手架,免去繁琐的配置。
首先添加以下两个依赖:
npm install -D @babel/plugin-proposal-optional-chaining@7.12.7
npm install -D @babel/plugin-proposal-nullish-coalescing-operator@7.12.13
接着在babel编译配置文件(.babelrc)中添加配置:
{"presets": ["@babel/react"],"plugins": [..."@babel/plugin-proposal-optional-chaining","@babel/plugin-proposal-nullish-coalescing-operator"]
}
相关文章:

可选链运算符(?.)与空值合并运算符(??)
1. 可选链运算符Optional chaining(?.) MDN定义 可选链运算符(?.)允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 运算符的功能类似于 . 链式运算符,不同之处在于,在引用为空 (n…...

JavaScript 闭包
JavaScript 变量可以是局部变量或全局变量。私有变量可以用到闭包。全局变量函数可以访问函数内部定义的变量,如:实例function myFunction() {var a 4;return a * a;}尝试一下 函数也可以访问函数外部定义的变量,如:实例var a 4…...

每日记录自己的Android项目(二)—Viewbinding,WebView,Navigation
今日想法今天是想把做一个跳转页面的时候调到H5页面去,但是这个页面我用app来承载,不要调到浏览器去。所以用到了下方三个东西。Viewbindingbuild.gradle配置首先在app模块的build.gradle里添加一下代码默认情况下,每一个布局xml文件都会生成…...

20230305英语学习
Climate Change Is Suffocating Large Parts of the Ocean 研究:气候变化正在使海洋“缺氧” One day more than a decade ago, Eric Prince was studying the tracks of tagged fish when he noticed something odd.Blue marlin off the southeastern United State…...

【Linux】手把手教你在CentOS上使用docker 安装MySQL8.0
文章目录前言一. docker的安装1.1 从阿里下载repo镜像1.2 安装docker1.3 启动docker并查看版本二. 使用docker安装MySQL8.02.1 拉取MySQL镜像2.2 创建容器2.3 操作MySQL容器2.4 远程登录测试总结前言 大家好,又见面了,我是沐风晓月,本文主要…...

论文解读:High Dynamic Range and Super-Resolution from Raw Image Bursts
论文解读:High Dynamic Range and Super-Resolution from Raw Image Bursts 今天介绍一篇发表于 2022 年 ACM Tranaction on Graphic 上的文章,这篇文章通过多帧曝光将 HDR 与 SR 放在一起解决,与一般的文章不同的地方在于,这篇文…...

国内的PMP考试通过率高达97%?
自认为是虚高,虽然国人在考试方面的确独树一帜的强,应该也没有这样夸张。 如果自学,大概是50%,如果有老师教,那大概是60%到80%,还是比较高的。 为什么自学那么低?除了自身的自制力的问题&…...

IOC(概念和原理)
文章目录1. IOC容器概念2. IOC底层原理3. IOC(接口)4. IOC操作Bean管理(概念)5. IOC操作Bean管理(基于xml方式)5.1 基于xml创建对象5.2 基于xml方式注入属性5.2.1 DI:依赖注入,就是注…...

操作系统 - 第二章
一、进程的定义、组成、组织、特征 一、进程的定义 从不同的角度,进程有不同的定义 1、进程是程序的一次执行过程; 2、进程是一个程序及其数据在处理机上顺序执行时所发生的活动; 3、进程是具有独立功能的程序在数据集合上运行的过程…...

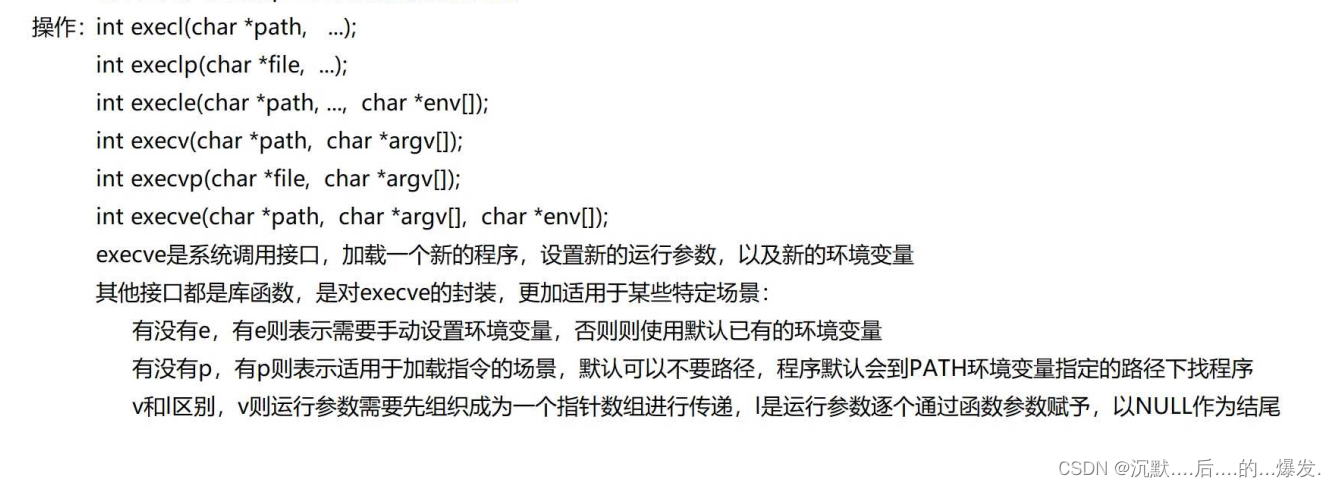
进程控制~
进程控制 (创建、终止,等待,程序替换) 进程创建: pid_t fork();父子进程,数据独有,代码共享,各有各的地址 pit_t vfork();父进程阻塞,直到子进程exit退出或者程序替换之…...

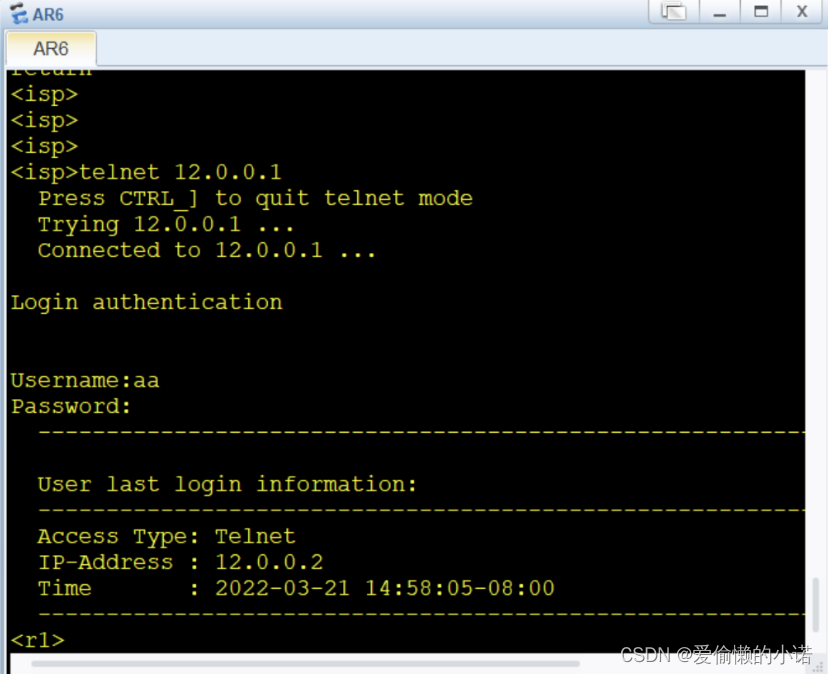
HCIP第一个实验
实验要求与实验拓扑子网划分分析将骨干链路看成一个整体,路由器后的2个环回地址先看成一个,最后再进行拆分。计算得出,一共需要划分为6个子网段,取三位。再将每一条网段,按照题目要求进行划分最后完成子网划分。子网划…...
)
阿里云轻量服务器--Docker--dubbo-admin安装(连接zookeeper nacos)
前言:当使用dubbo 作为微服务的接口调用,在dubbo 注册到zookeeper 或者nacos 中时 可以安装dubbo-admin 作为服务的监测; 1 Dubbo Admin 介绍: Dubbo 框架提供了丰富的服务治理功能如流量控制、动态配置、服务 Mock、服务测试等…...

树莓派Pico W无线WiFi开发板使用方法及MicroPython编程实践
树莓派Pico W开发板是树莓派基金会于2022年6月底推出的一款无线WiFi开发板,它支持C/C和MicroPython编程。本文介绍树莓派Pico W无线WiFi开发板的使用方法及MicroPython编程示例,包括树莓派Pico W开发板板载LED使用及控制编程示例,Pico W开发板…...

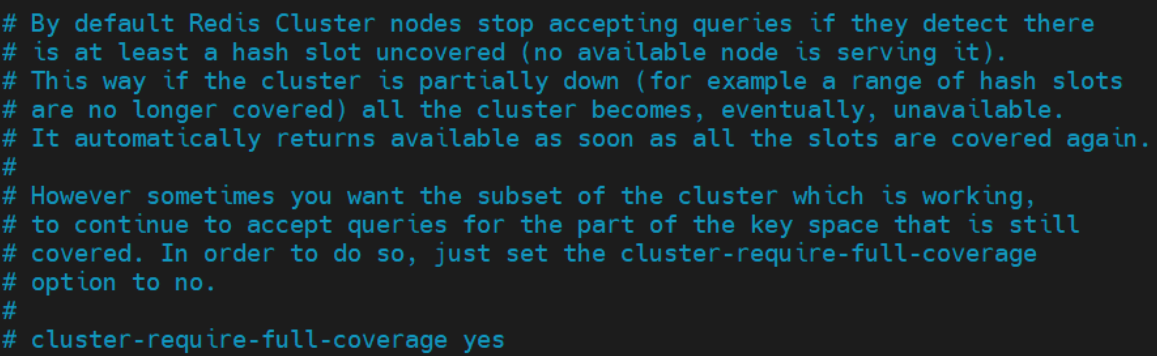
Redis学习【11】之分布式系统
文章目录一 数据分区算法1.1 顺序分区1.1.1 轮询分区算法1.1.2 时间片轮转分区算法1.1.3 数据块分区算法1.1.4 业务主题分区算法1.2 哈希分区1.2.1 节点取模分区算法1.2.2 一致性哈希分区算法1.2.3 虚拟槽分区算法二 分布式系统环境搭建与运行2.1 系统搭建2.1.1 系统架构2.1.2 …...

光速c数列的猜想:光猜
光速c数列的猜想:光猜 2023-03-05 10:26:30 猜测:不同的宇宙光速c并不同 分成等级数列c0,c1,c2,...cn... 地球所处宇宙的真空光速c为c1,其中c0或许假设为光在纯水中速度乎 亦有可能仅有六级对应六道。 宇宙外,容器外也,超过光速c1,为光速c2,可看到容器…...

2023年全国最新交安安全员精选真题及答案12
百分百题库提供交安安全员考试试题、交安安全员考试预测题、交安安全员考试真题、交安安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 21.作业场所监督检查是安全生产监督管理的一种重要形式,作业场所监督…...

2023年全国最新安全员精选真题及答案14
百分百题库提供安全员考试试题、建筑安全员考试预测题、建筑安全员ABC考试真题、安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 81.(单选题)正常工作状态下,高处作业吊篮悬挂机构抗…...

让Vue响应Map或Set的变化操作,在vue中响应map和set数据结构,计算属性的用法,计算属性特点
明确一点 vue的响应式系统不支持Map和Set,也就是说,当Map与Set里面的元素变化时Vue追踪不到这些变化,因此无法做出响应。 如下demo其实是不会进行数据相应的 <h1 v-for"(item,index) in mySetAsList" :key"index"&…...

Unable to find a valid cuDNN algorithm to run convolution
Unable to find a valid cuDNN algorithm to run convolution 今天在复习HumanNerf的时候发现了这个报错, import torch print(torch.cuda.is_available()) 使用上面的代码发现GPU是可以用的,可自己的torch版本对应。 后面继续看帖子,总结有…...

Linux 进程:进程退出返回值的获取
目录一、对输出参数status的理解二、获取进程退出返回值1.位运算(1)异常退出码(2)进程返回值2.宏函数我们常使用函数 wait 和 waitpid 来执行进程等待的功能:处理退出的子进程并释放资源,防止子进程变成僵尸进程。而这两个函数都有一个输出参数status&am…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...

uniapp获取当前位置和经纬度信息
1.1. 获取当前位置和经纬度信息(需要配置高的SDK) 调用uni-app官方API中的uni.chooseLocation(),即打开地图选择位置。 <button click"getAddress">获取定位</button> const getAddress () > {uni.chooseLocatio…...

[C++错误经验]case语句跳过变量初始化
标题:[C错误经验]case语句跳过变量初始化 水墨不写bug 文章目录 一、错误信息复现二、错误分析三、解决方法 一、错误信息复现 write.cc:80:14: error: jump to case label80 | case 2:| ^ write.cc:76:20: note: crosses initialization…...
