fastadmin后台自定义按钮和弹窗
工具栏自定义按钮-ajax请求

前端代码
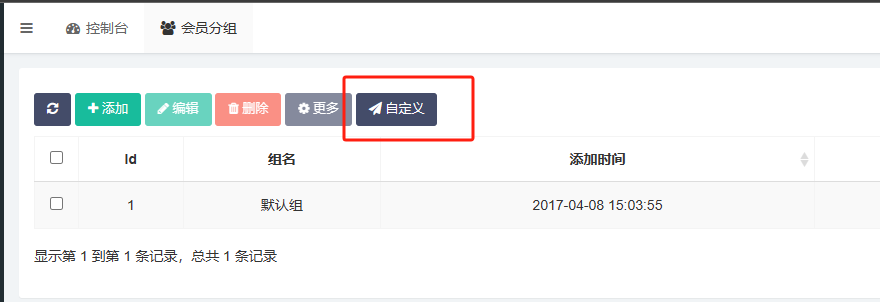
1.在对应模块的模板文件index.html添加自定义按钮,注意按钮要添加id以绑定点击事件
<div class="panel panel-default panel-intro">{:build_heading()}<div class="panel-body"><div id="myTabContent" class="tab-content"><div class="tab-pane fade active in" id="one"><div class="widget-body no-padding"><div id="toolbar" class="toolbar">{:build_toolbar('refresh,add,edit,del')}<div class="dropdown btn-group {:$auth->check('user/group/multi')?'':'hide'}"><a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"><i class="fa fa-cog"></i> {:__('More')}</a><ul class="dropdown-menu text-left" role="menu"><li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=normal"><i class="fa fa-eye"></i> {:__('Set to normal')}</a></li><li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=hidden"><i class="fa fa-eye-slash"></i> {:__('Set to hidden')}</a></li></ul></div><!-- 添加自定义按钮 --><a class="btn btn-primary dropdown-toggle" href="javascript:;" data-toggle="dropdown" id="testButton"><i class="fa fa-send"></i> {:__('自定义')}</a></div><table id="table" class="table table-striped table-bordered table-hover table-nowrap"data-operate-edit="{:$auth->check('user/group/edit')}"data-operate-del="{:$auth->check('user/group/del')}"width="100%"></table></div></div></div></div>
</div>
2.对应js文件中添加绑定事件,注意要写在为表格绑定事件前面
//.......(表格字段) // 自定义功能$('#testButton').on('click', function (){layer.confirm(`确定调用自定义功能吗?`, {btn: ['确定', '取消'] //按钮}, function (index) {$.ajax({url: "user/user/test", //请求接口type: "post",dataType: "json",data: {"ids": 1}, //请求参数success: function (data) {layer.confirm(data.msg, {btn: ['确定'] //按钮}, function (index2) {Fast.api.refreshmenu(); //刷新列表layer.close(index2); //关闭窗口})return false;}})layer.close(index);});});// 为表格绑定事件Table.api.bindevent(table);
后端代码
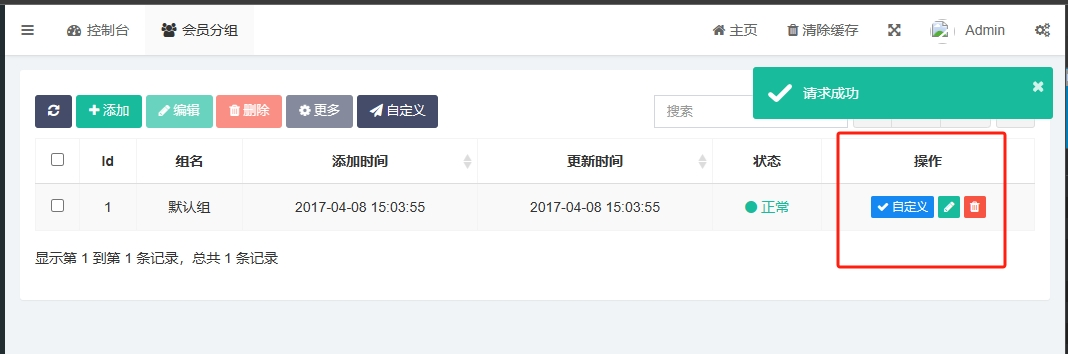
/*** 自定义按钮*/public function test(){//do something//$this->error('请求失败');$this->success('请求成功');}
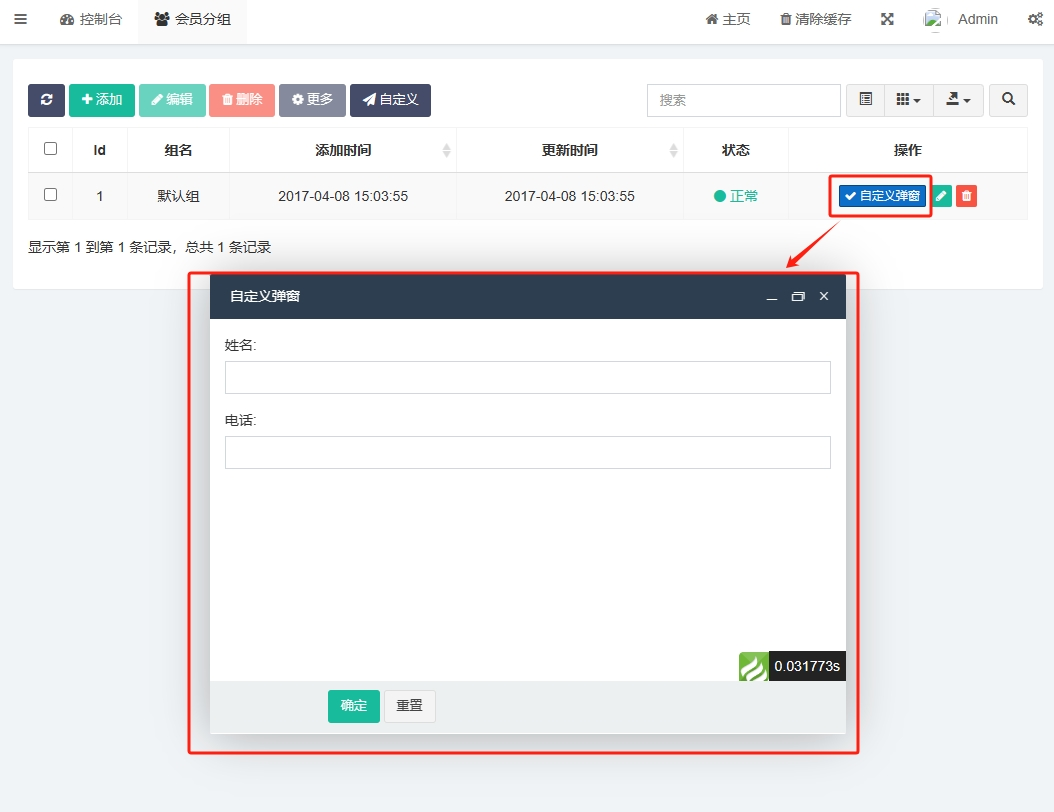
工具栏自定义按钮-弹窗

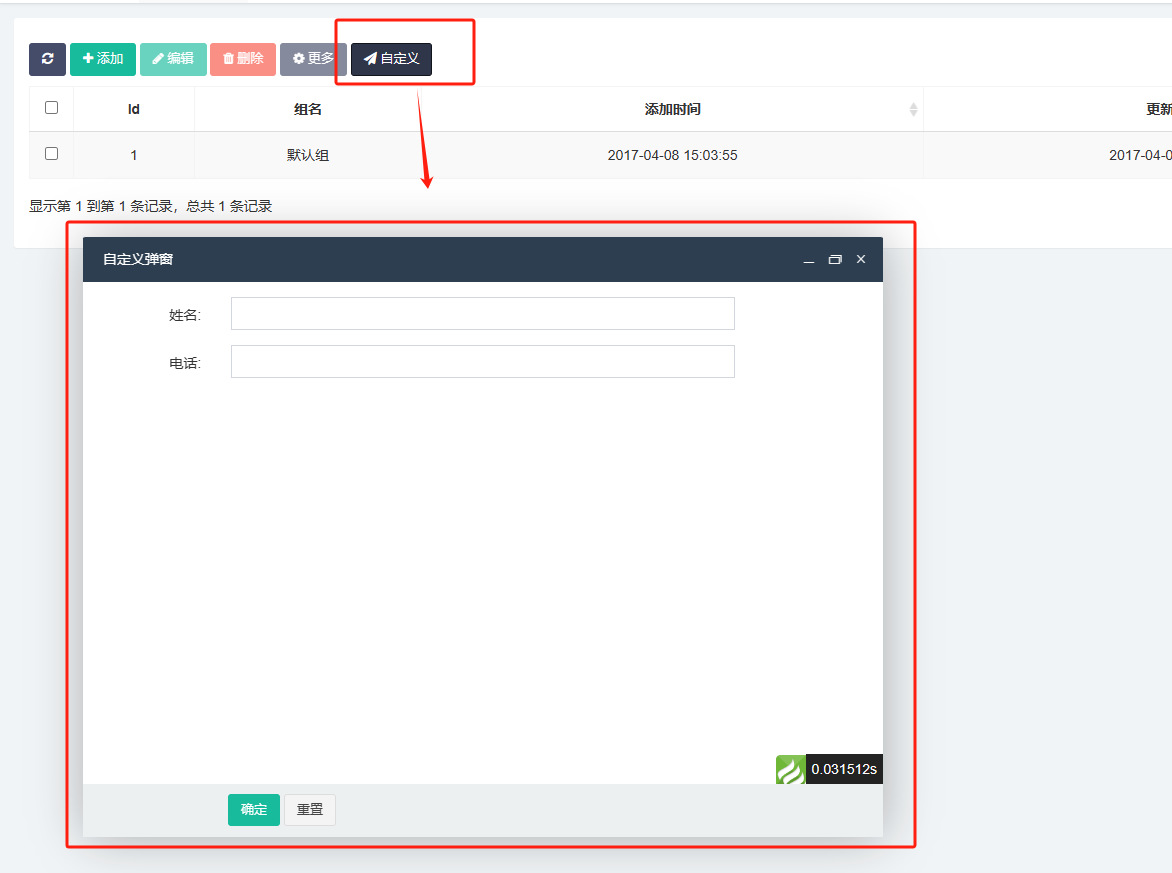
1.在对应模块的模板文件index.html添加自定义按钮,注意按钮要添加id以绑定点击事件
<div class="panel panel-default panel-intro">{:build_heading()}<div class="panel-body"><div id="myTabContent" class="tab-content"><div class="tab-pane fade active in" id="one"><div class="widget-body no-padding"><div id="toolbar" class="toolbar">{:build_toolbar('refresh,add,edit,del')}<div class="dropdown btn-group {:$auth->check('user/group/multi')?'':'hide'}"><a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"><i class="fa fa-cog"></i> {:__('More')}</a><ul class="dropdown-menu text-left" role="menu"><li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=normal"><i class="fa fa-eye"></i> {:__('Set to normal')}</a></li><li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=hidden"><i class="fa fa-eye-slash"></i> {:__('Set to hidden')}</a></li></ul></div><!-- 添加自定义按钮 --><a class="btn btn-primary dropdown-toggle" href="javascript:;" data-toggle="dropdown" id="testButton"><i class="fa fa-send"></i> {:__('自定义')}</a></div><table id="table" class="table table-striped table-bordered table-hover table-nowrap"data-operate-edit="{:$auth->check('user/group/edit')}"data-operate-del="{:$auth->check('user/group/del')}"width="100%"></table></div></div></div></div>
</div>
2…js文件添加请求接口路径,如下面的test_dialog_url
// 初始化表格参数配置Table.api.init({extend: {index_url: 'user/group/index',add_url: 'user/group/add',edit_url: 'user/group/edit',del_url: 'user/group/del',multi_url: 'user/group/multi',test_dialog_url: 'user/group/test_dialog', //添加接口路径,方法名称要跟接口名称一致table: 'user_group',}});
3.js文件添加按钮绑定事件和表格绑定事件,注意这里是两步,缺一不可
......
var Controller = {index: function () {// 初始化表格参数配置Table.api.init({extend: {index_url: 'user/group/index',add_url: 'user/group/add',edit_url: 'user/group/edit',del_url: 'user/group/del',multi_url: 'user/group/multi',test_dialog_url: 'user/group/test_dialog', //添加接口路径,方法名称要跟接口名称一致table: 'user_group',}});var table = $("#table");// 初始化表格table.bootstrapTable({url: $.fn.bootstrapTable.defaults.extend.index_url,pk: 'id',sortName: 'id',columns: [[{checkbox: true},{field: 'id', title: __('Id')},{field: 'name', title: __('Name')},{field: 'createtime', title: __('Createtime'), formatter: Table.api.formatter.datetime, operate: 'RANGE', addclass: 'datetimerange', sortable: true},{field: 'updatetime', title: __('Updatetime'), formatter: Table.api.formatter.datetime, operate: 'RANGE', addclass: 'datetimerange', sortable: true},{field: 'status', title: __('Status'), formatter: Table.api.formatter.status},]]});// 1.工具栏自定义弹窗绑定事件$("#testButton").on('click', function (){// Fast.config.openArea = ['800px','600px']; //设置弹窗宽高,注意这里是全局调整Fast.api.open($.fn.bootstrapTable.defaults.extend.test_dialog_url,'自定义弹窗');});// 为表格绑定事件Table.api.bindevent(table);},//2.为表格绑定事件test_dialog: function () {Controller.api.bindevent();},add: function () {Controller.api.bindevent();},edit: function () {Controller.api.bindevent();},......
4.写后端代码,注意方法名不支持驼峰命名
/*** 自定义弹窗*/
public function test_dialog(){if ($this->request->isAjax()){ //表单提交$params = $this->request->param();//获取参数//do something$this->success('操作成功');}//显示模板return $this->view->fetch();
}
5.写模板文件
<form id="add-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action=""><div class="form-group"><label class="control-label col-xs-12 col-sm-2">姓名:</label><div class="col-xs-12 col-sm-8"><input class="form-control" name="username" type="text"></div></div><div class="form-group"><label class="control-label col-xs-12 col-sm-2">电话:</label><div class="col-xs-12 col-sm-8"><input class="form-control" name="phone" type="text"></div></div><div class="form-group layer-footer"><label class="control-label col-xs-12 col-sm-2"></label><div class="col-xs-12 col-sm-8"><button type="submit" class="btn btn-success btn-embossed" id="submit">{:__('OK')}</button><button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button></div></div>
</form>
操作栏自定义按钮-ajax请求

1.js文件添加请求接口路径,如下面的test_url
// 初始化表格参数配置Table.api.init({extend: {index_url: 'user/group/index',add_url: 'user/group/add',edit_url: 'user/group/edit',del_url: 'user/group/del',multi_url: 'user/group/multi',test_url: 'user/user/test', //添加接口路径table: 'user_group',}});
2.操作字段添加按钮,将原来的operate字段栏增加buttons属性,注意里面classname属性要有btn-ajax
{field: 'operate', title: __('Operate'), table: table,events: Table.api.events.operate,buttons:[{name:'test',//名称text:'自定义',title:'自定义',classname: 'btn btn-xs btn-info btn-view btn-ajax',icon: 'fa fa-check',//图标 可在添加菜单规则处 搜索图标见示例图url: 'user/user/test',//接口地址 控制器名/方法名confirm: function (row, column) { //确认框return '确定要删除id为' + row.id + '的记录吗?';},visible:function(row){//判断显示隐藏 只有状态为待审核时展示操作按钮if(row.status == 0){return true;//显示}else{return false;//隐藏}},refresh:true}],formatter: Table.api.formatter.operate}
操作栏自定义按钮-弹窗

1.js文件添加请求接口路径,如下面的test_url
// 初始化表格参数配置Table.api.init({extend: {index_url: 'user/group/index',add_url: 'user/group/add',edit_url: 'user/group/edit',del_url: 'user/group/del',multi_url: 'user/group/multi',test_dialog_url: 'user/group/test_dialog', //添加接口路径,方法名称要跟接口名称一致table: 'user_group',}});
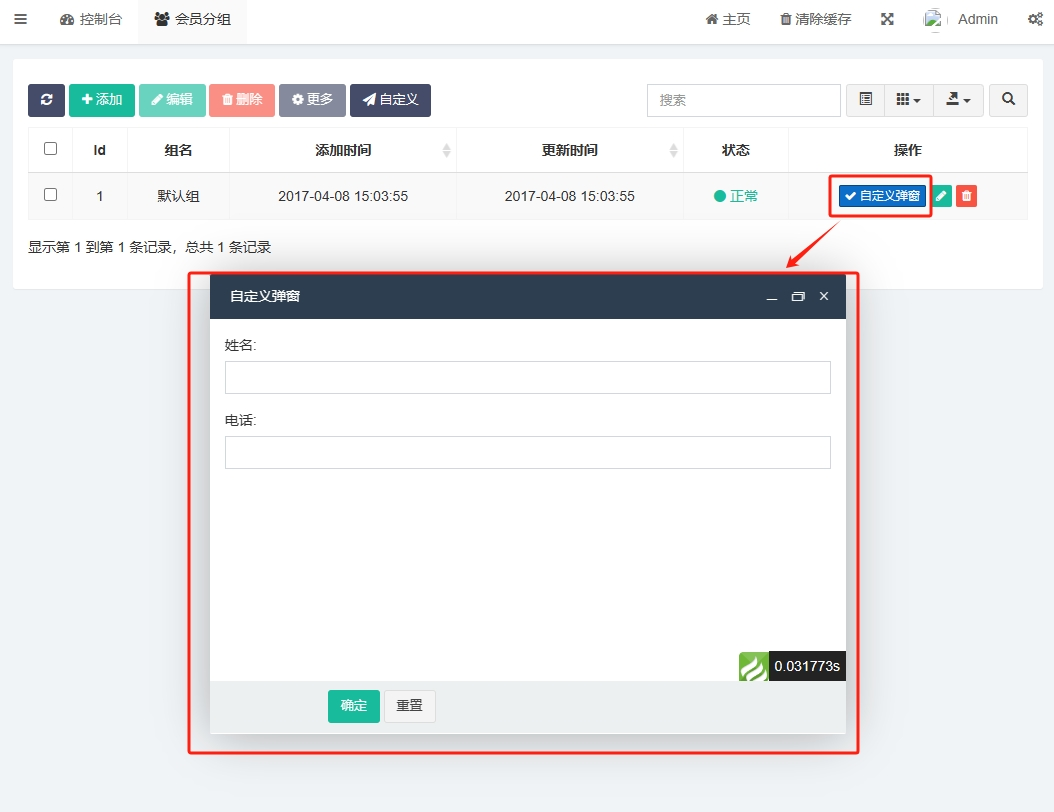
2.js文件操作字段添加按钮,将原来的operate字段栏增加buttons属性,注意里面classname属性要有btn-ajax
{field: 'operate', title: __('Operate'), table: table,events: Table.api.events.operate,buttons:[{name:'test',//名称text:'自定义',title:'自定义弹窗',classname: 'btn btn-xs btn-info btn-view btn-dialog', //注意这里要用btn-dialogicon: 'fa fa-check',//图标 可在添加菜单规则处 搜索图标见示例图url: function (row, column) { //row 表格接收到的数据return "user/group/test_dialog?id=" + row.id; //弹窗的对应后台控制器方法 这里是默认index方法 带上id参数},extend: 'data-area=\'["60%","50%"]\'', //这是控制弹窗的弹出的尺寸 width-heightvisible:function(row){//判断显示隐藏 只有状态为待审核时展示操作按钮if(row.status == 0){return true;//显示}else{return false;//隐藏}},refresh:true //刷新表格}],formatter: Table.api.formatter.operate
}
3.js文件表格绑定事件,写在add方法前面即可,方法名称要跟接口名称一致
//为表格绑定事件
test_dialog: function () {Controller.api.bindevent();
},//这个add方法是自带的,不用复制
add: function () {Controller.api.bindevent();
},
4.写后端代码,注意方法名不支持驼峰命名
/*** 自定义弹窗*/
public function test_dialog(){if ($this->request->isAjax()){ //表单提交$params = $this->request->param();//获取参数//do something$this->success('操作成功');}//显示模板return $this->view->fetch();
}
5.写模板文件
<form id="add-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action=""><div class="form-group"><label class="control-label col-xs-12 col-sm-2">姓名:</label><div class="col-xs-12 col-sm-8"><input class="form-control" name="username" type="text"></div></div><div class="form-group"><label class="control-label col-xs-12 col-sm-2">电话:</label><div class="col-xs-12 col-sm-8"><input class="form-control" name="phone" type="text"></div></div><div class="form-group layer-footer"><label class="control-label col-xs-12 col-sm-2"></label><div class="col-xs-12 col-sm-8"><button type="submit" class="btn btn-success btn-embossed" id="submit">{:__('OK')}</button><button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button></div></div>
</form>
相关文章:

fastadmin后台自定义按钮和弹窗
工具栏自定义按钮-ajax请求 前端代码 1.在对应模块的模板文件index.html添加自定义按钮,注意按钮要添加id以绑定点击事件 <div class"panel panel-default panel-intro">{:build_heading()}<div class"panel-body"><div id&qu…...

《高性能MySQL》
文章目录 一、创建1. 磁盘1.1 页、扇区、寻道、寻址、硬盘性能 2. 行结构row_format2.1 Compact紧凑2.1.1 行溢出2.1.2 作用2.1.3 内容1-额外信息1、变长字段长度2、NULL值列表3、记录头信息 2.1.4 内容2-真实数据4、表中列的值5、transaction_id6、roll_point7、row_id 2.2 dy…...

postman用法
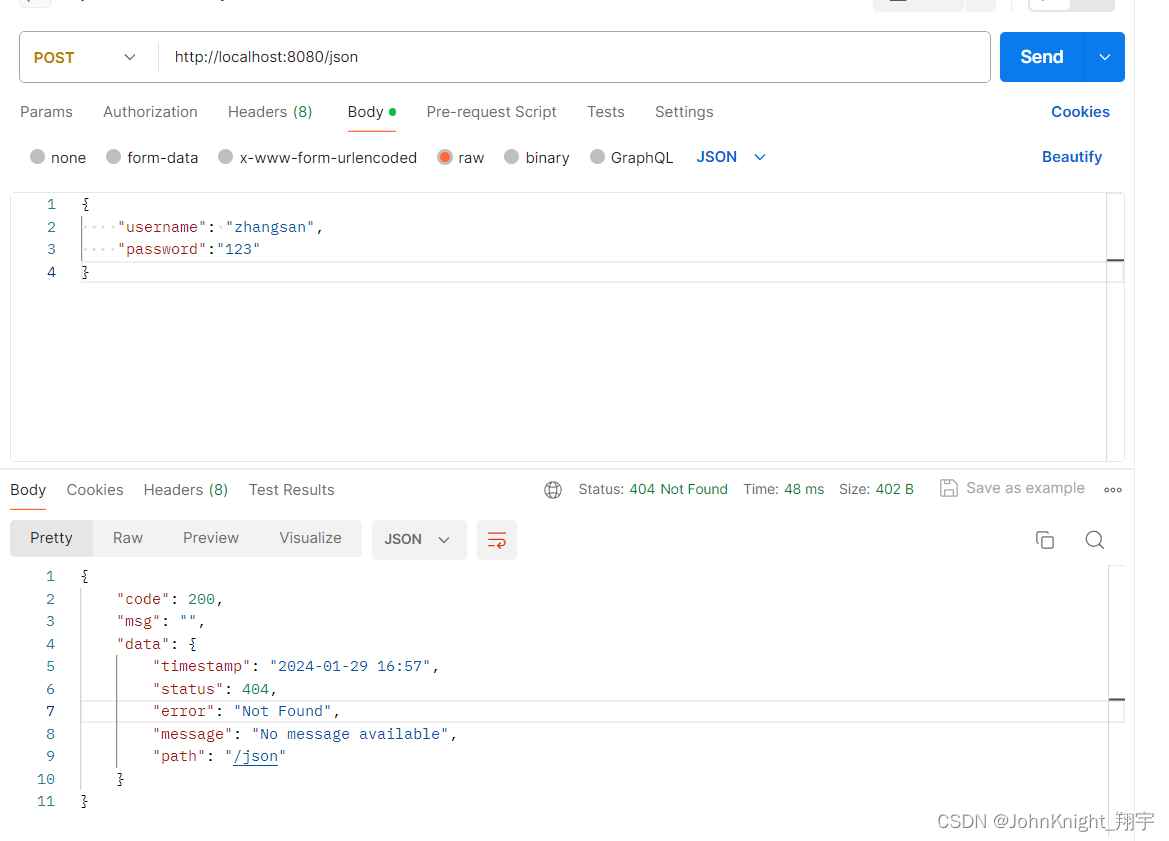
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、postman怎么使用json输出 总结 前言 提示:这里可以添加本文要记录的大概内容: 提示:以下是本篇文章正文内容࿰…...

MySQL之数据库DQL
文章目录 数据查询DQL基本查询运算符算数运算符比较运算符逻辑运算符位运算符 排序查询聚合查询分组查询分页查询INSERT INTO SELECT语句SELECT INTO FROM语句 数据查询DQL 数据库管理系统一个重要功能就是数据查询,数据查询不应只是简单返回数据库中存储的数据&am…...

《区块链简易速速上手小册》第9章:区块链的法律与监管(2024 最新版)
文章目录 9.1 法律框架和挑战9.1.1 基础知识9.1.2 主要案例:加密货币的监管9.1.3 拓展案例 1:跨国数据隐私和合规性9.1.4 拓展案例 2:智能合约的法律挑战 9.2 区块链的合规性问题9.2.1 基础知识9.2.2 主要案例:加密货币交易所的合…...

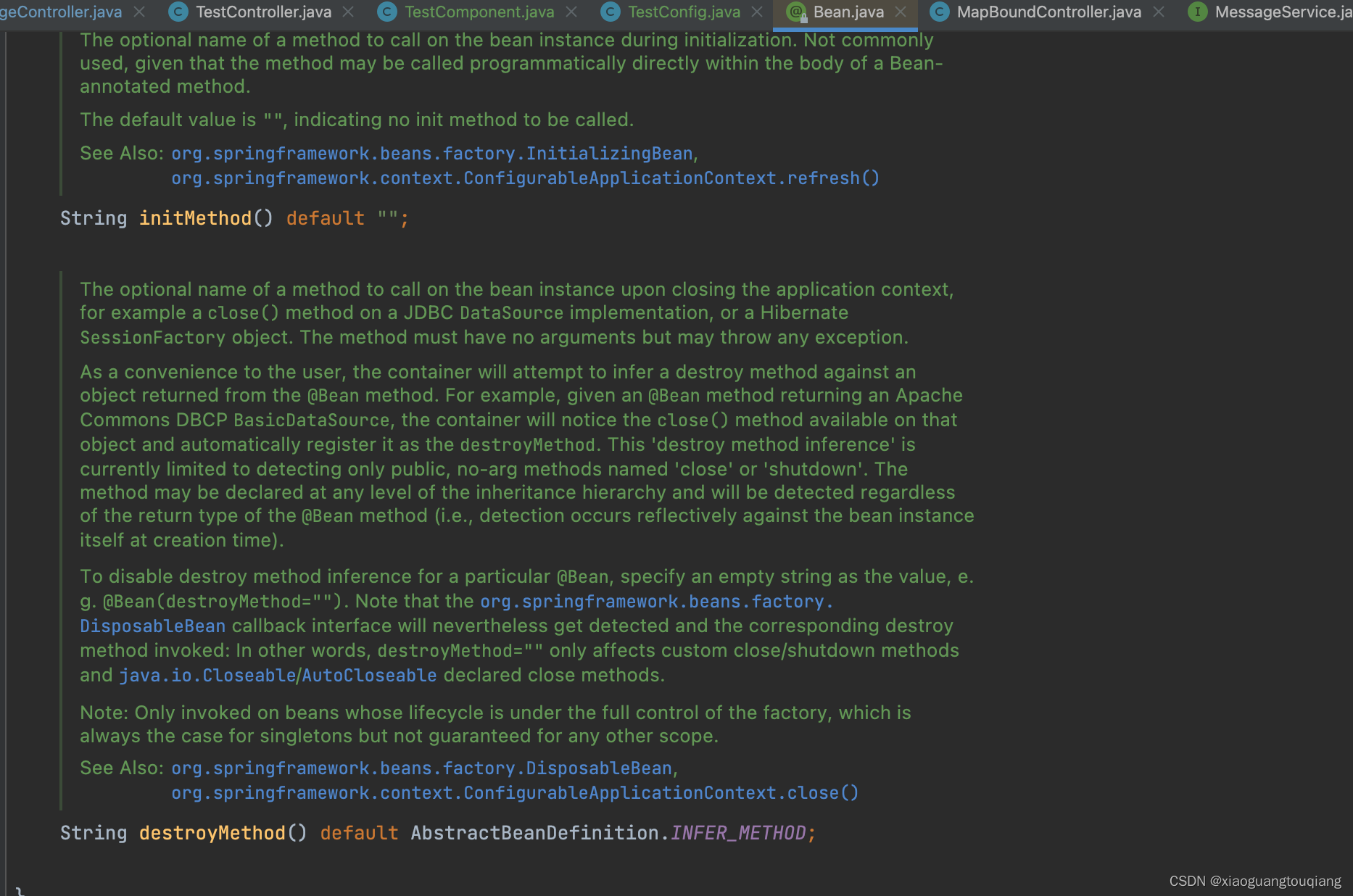
Spring Boot 中操作 Bean 的生命周期
1.InitializingBean和DisposableBean InitializingBean接口提供了afterPropertiesSet方法,用于在bean的属性设置好之后调用; DisposableBean接口提供了destroy方法,用于在bean销毁之后调用; public class TestComponent implem…...

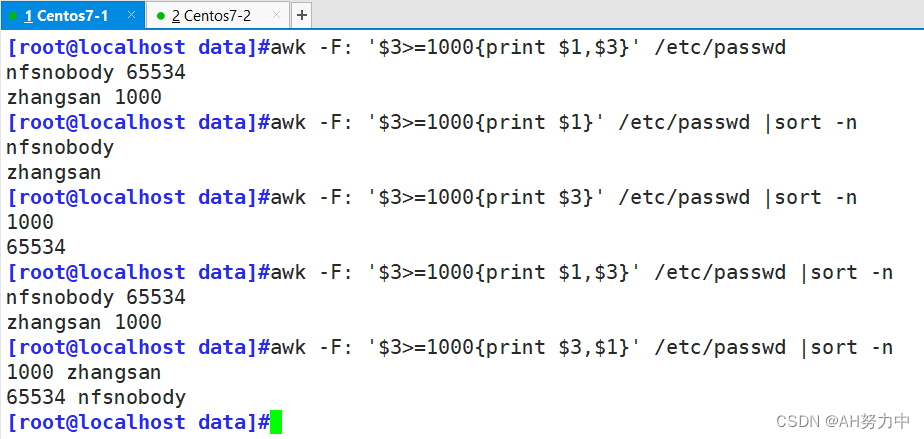
Linux ---- Shell编程三剑客之AWK
一、awk处理文本工具 1、awk概述 awk 是一种处理文本文件的语言,是一个强大的文本分析工具。AWK是专门为文本处理设计的编程语言,也是行处理软件,通常用于扫描、过滤、统计汇总工作。用来处理列。数据可以来自标准输入也可以是管道或文件。…...

Netty入门使用
为什么会有Netty? NIO 的类库和 API 繁杂,使用起来比较麻烦,需要熟练掌握 Selector、ServerSocketChannel、SocketChannel、ByteBuffer 等。开发工作量和难度都非常大,例如客户端面临断线重连、网络闪断、心跳处理、半包读写、网络拥塞和异…...

go并发编程-runtime、Channel与Goroutine
1. runtime包 1.1.1. runtime.Gosched() 让出CPU时间片,重新等待安排任务(大概意思就是本来计划的好好的周末出去烧烤,但是你妈让你去相亲,两种情况第一就是你相亲速度非常快,见面就黄不耽误你继续烧烤,第二种情况就是你相亲速度…...

HTTP概述
HTTP概述 HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的应用层协议。它是在客户端和服务器之间进行通信的基础,常用于 Web 应用中。在 Java 后端开发中,HTTP 扮演着重要的角色。以下是Java 后端视角下的 HTTP 概述&a…...

ubuntu20配置mysql8
首先更新软件包索引运行 sudo apt update命令。然后运行 sudo apt install mysql-server安装MySQL服务器。 安装完成后,MySQL服务将作为systemd服务自动启动。你可以运行 sudo systemctl status mysql命令验证MySQL服务器是否正在运行。 连接MySQL 当MySQL安装…...

CPU-Cache结构查看
参考【Ubuntu 查看 CPU 缓存】 本文主要介绍cpu的cache查看,以供读者能够理解该技术的定义、原理、应用。 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:计算机杂记 🎀CSDN主页 发狂的小花…...

Wireshark网络协议分析 - Wireshark速览
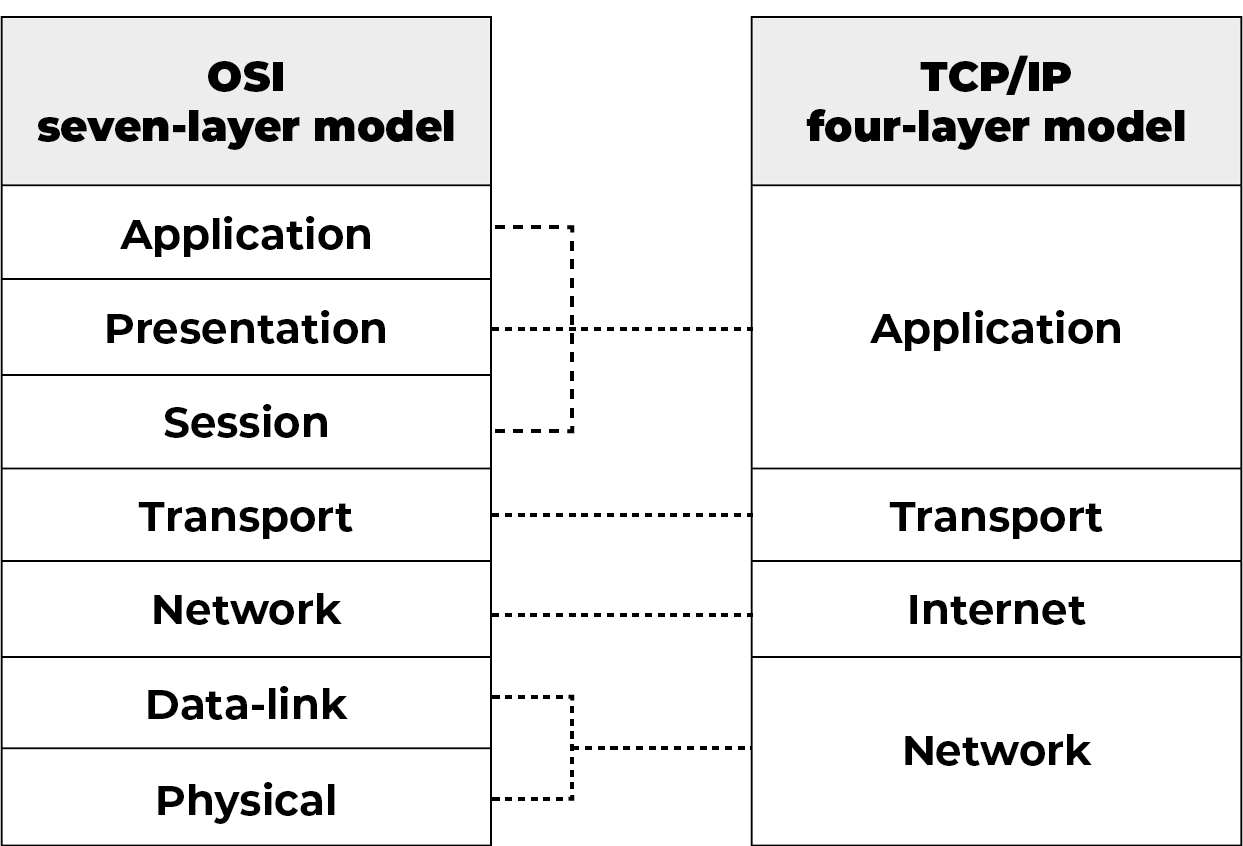
在我的博客阅读本文 文章目录 1. 版本与平台2. 快速上手2.1. 选择网络接口进行捕获(Capture)2.2. 以Ping命令为例进行抓包分析2.3. 设置合适的过滤表达式2.4. 数据包详情2.5. TCP/IP 四层模型 3. 参考资料 1. 版本与平台 Wireshark是一个开源的网络数据…...

查看进程创建的所有线程
ps 在ps命令中,“-T”选项可以开启线程查看。下面的命令列出了由进程号为的进程创建的所有线程。 ps -T -p <pid>top op命令可以实时显示各个线程情况。要在top输出中开启线程查看,请调用top命令的“-H”选项,该选项会列出所有Linux…...

汽车软件开发模式的5个特点
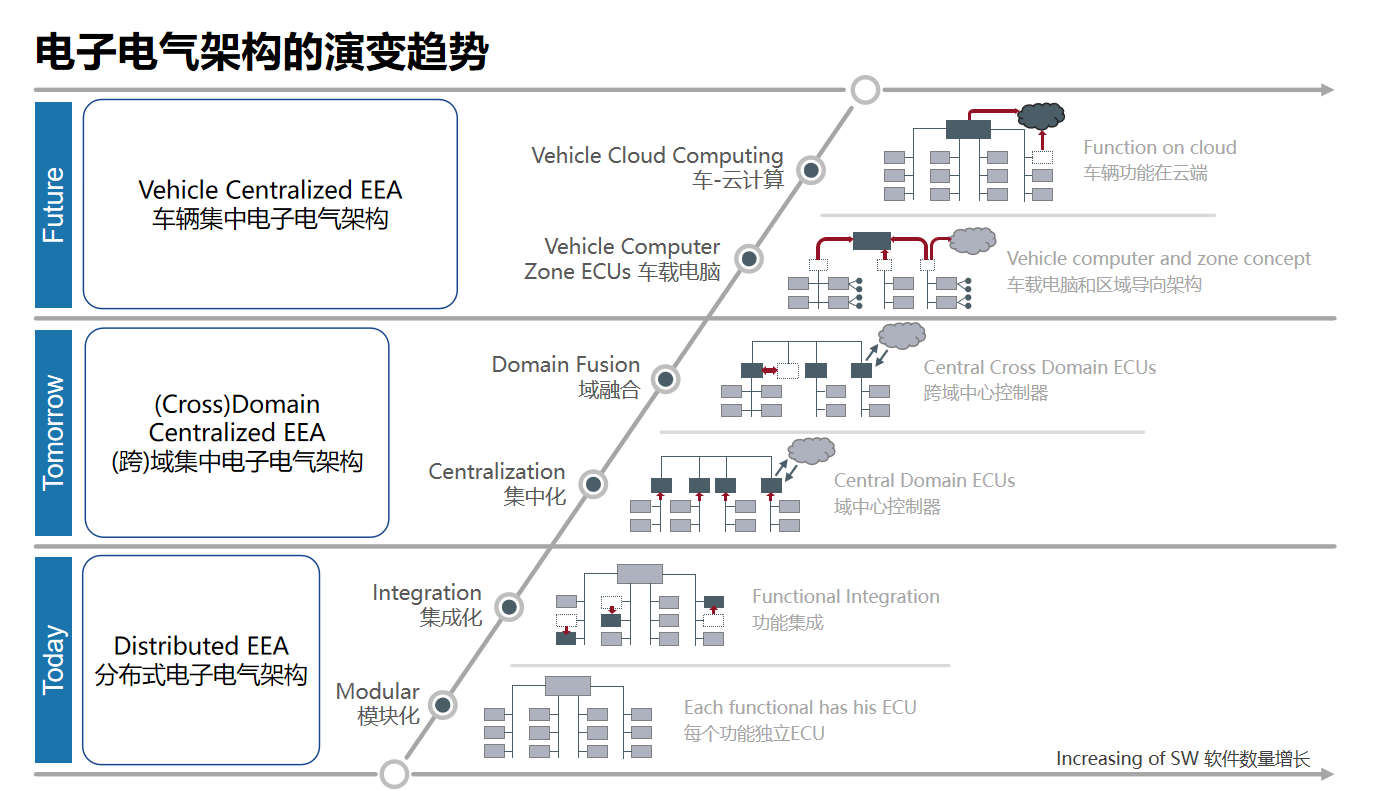
汽车软件开发属于较为复杂的系统工程,经常让来自不同知识背景的工程师在观点交锋时出现分歧。在解决复杂性和对齐讨论基准时,可以通过勾勒出讨论对象最关键的几个特征来树立典型概念。本文旨在通过5个典型特点的抽取,来勾勒出汽车软件开发模式…...

双屏联动系统在展厅设计中的互动类型与效果
随着各项多媒体技术的快速发展,让展厅中的各类展项得到技术升级,其中作为电子设备中最基础的显示技术,不仅优化了内容的展示质量,还实现了更具互动性的创新技术,如双屏联动系统就是当前展厅设计中最常见的技术类型之一…...

STM32F407移植OpenHarmony笔记5
继上一篇笔记,搭建好STM32的编译框架,编译出来的OHOS_Image.bin并不能跑不起来。 今天要在bsp里面添加一些代码,让程序能跑起来。 先从裸机点亮LED灯开始,准备以下3个文件:startup和system文件可以用OHOS官方代码。 /device/boar…...

点击其他区域隐藏弹出框效果
一般下拉框或者选择框,持久展示时会给用户显示的隐藏方式,如点击事件后。也可以添加隐式的隐藏方式,如点击弹出框之外的区域。 CSS方法-focus伪类 当触发的元素是可以focus,以输入框为例。 可以将弹出框出现的时机设置在input:…...

Python一些可能用的到的函数系列123 ATimer2-时间偏移
说明 之前确定了时间轴(千年历),以及时间的转换方法。其中时间轴的数据将会存储在集群,以及通过RedisOrMongo保存部分常用的数据。 本次讨论时间偏移的度量问题。 内容 1 两种形式 我们提到时间时,通常会有两种方…...

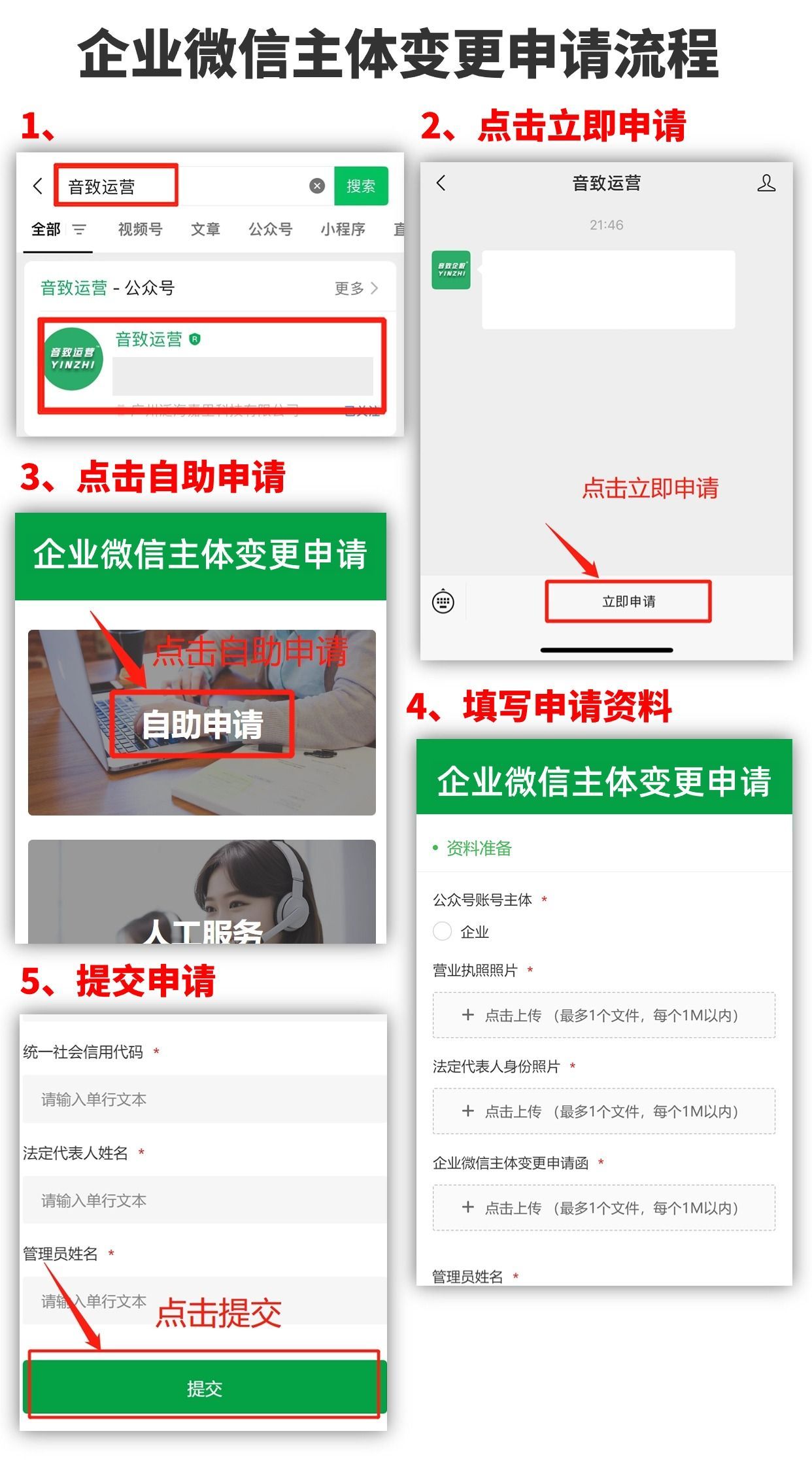
企业微信主体变更 怎么操作?
企业微信变更主体有什么作用?当我们的企业因为各种原因需要注销或已经注销,或者运营变更等情况,企业微信无法继续使用原主体继续使用时,可以申请企业主体变更,变更为新的主体。企业微信变更主体的条件有哪些࿱…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
