Web前端入门 - HTML JavaScript Vue
ps:刚开始学习web前端开发,有什么不正确、不标准的内容,欢迎大家指出~
Web简介
- 90年代初期,Web1.0,静态页面,不和服务器交互,网页三剑客指Dreamweaver、Fireworks、Flash
- 2000年代中期,Web2.0,动态页面,HTML是网页的结构,CSS是网页的外观,JavaScript是网页的行为。Ajax、jQuery等技术。
- 2010年代,移动互联网,响应式设计、单页面应用、前后端分离、TypeScript 、ECMA标准。React、Angular、Vue等MVVM前端框架。
框架(web framework) :提供了整套的开发和部署网站的方式
模板引擎(template engine) :专注于将静态模板与动态数据结合生成最终的视图文件
学习顺序:HTML → CSS → JavaScript → jQuery → CSS3 → HTML5 → Vue等框架
web技术统计:https://w3techs.com/
HTML
<!DOCTYPE html>
<html>
<head><title>这是网页的标题</title>
</head>
<body><p>这是网页的内容</p><!--注释的内容-->
</body>
</html>
head标签:
- title标签 标题
- meta标签 搜索 编码 自动跳转等
- link标签 外部css
- style标签 内部CSS
- script标签 JavaScript
- base标签 相对链接默认URL
body标签:
- 文本 h1 p br div
- 列表 ol li ul li dl dt dd
- 表格 table tr td caption th
- 图片 img
- 超链接 a href
- 表单 form input textarea select option
- 框架 iframe
CSS
- 外部样式表
- 内部样式表
- 行内样式表
选择器
{属性1 : 取值1;属性n : 取值n;
}
JavaScript
- 外部JavaScript
- 内部JavaScript
- 元素事件JavaScript
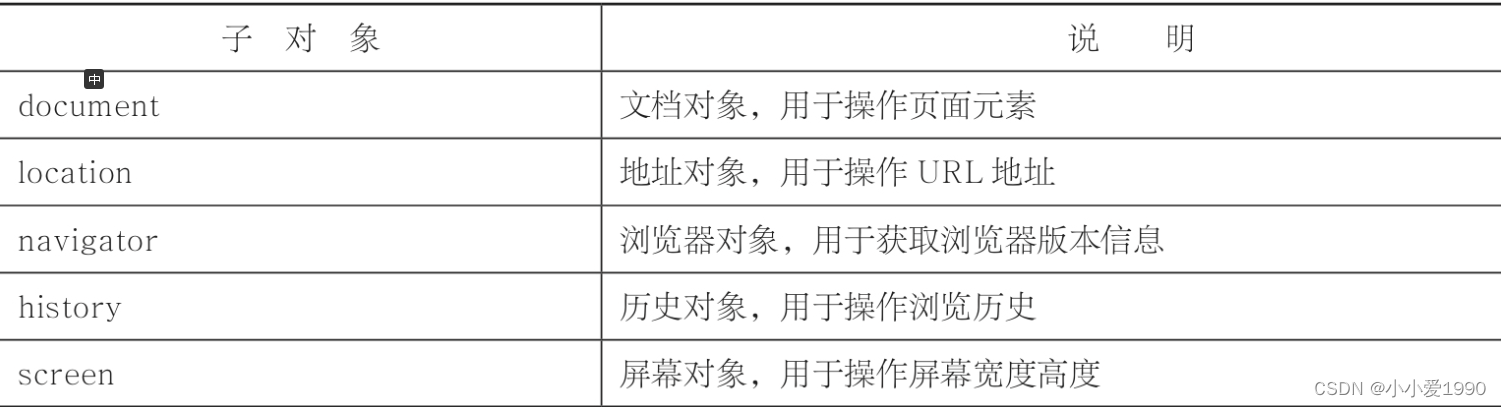
一个浏览器窗口就是一个window对象:

变量:
var a = 10;
常量:
var DEBUG = 1;
控制:
if else switch while do while for
函数:
function myFunction()
{alert("Hello World!");
}
数组:
var arr = ["HTML","CSS", "JavaScript"];
对象:
var person = {name:"John",age:50,
};
person.age = 51;
时间:
var d = new Date();DOM:
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model),为页面元素的树形结构。
• 元素节点 nodeType=1
• 属性节点 nodeType=2
• 文本节点 nodeType=3获取元素:
• getElementById() 只支持document
• getElementsByTagName() 可操作动态DOM
• getElementsByClassName()
• querySelector()和querySelectorAll() CSS选择器
• getElementsByName() 只用于表单元素
• document.title和document.body
示例:
var oDiv=document.getElementById("div1");
oDiv.style.color = "red";创建元素节点 var e1 = document.createElement("元素名");
删除元素 A.removeChild(B);
复制元素 obj.cloneNode(bool)
替换元素 A.replaceChild(new,old);事件:
• 鼠标事件
• 键盘事件
• 表单事件
• 编辑事件
• 页面事件在页面输出内容:document.write()
弹出对话框:alert()
打开新窗口:window.open(url, target)
定时器:setTimeout(code, time);
周期执行:setInterval(code, time);
jQuery
轻量级JavaScript库,用于简化页面元素操作、事件处理、Ajax网络请求等。
jQuery 库包含以下特性:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
基础语法:$(selector).action()
//隐藏 id="test" 的元素。
$("#test").hide()
//文档就绪回调
$(document).ready(function(){// jQuery functions go here
});
网络请求
form标签的submit
早期提交请求的方式,会导致整个页面重新加载。
<form action="https://httpbin.org/post" method="post"><label for="name">Name:</label><input type="text" id="name" name="name" required><label for="email">Age:</label><input type="number" id="age" name="age" required><input type="submit" value="Submit">
</form>
AJAX
在不重载整个网页的情况下发起请求,更新页面的部分内容。
AJAX使用了浏览器提供的 XMLHttpRequest(xhr),而XMLHttpRequest是基于XML的HTTP请求。
var URL = 'https://httpbin.org/get?name=Ming&age=18';
var xhr = new XMLHttpRequest();
xhr.open('GET', URL, true);
xhr.onreadystatechange = function () {if (xhr.readyState === 4) {if (xhr.status === 200) {console.log(JSON.parse(xhr.responseText));} else {console.error('Error:', xhr.statusText);}}
};
xhr.send();
jQuery 封装 AJAX
jQuery对AJAX请求进行了封装:
// 从服务器加载数据,并把返回的数据放入被选元素中
$("#div1").load("demo.txt");
// 通过 HTTP GET 请求从服务器上请求数据
$("button_get").click(function(){$.get("demo_get",function(data,status){alert("Data: " + data + "\nStatus: " + status);});
});
// 通过 HTTP POST 请求从服务器上请求数据
$("button_post").click(function(){$.post("demo_post",{name:"Donald Duck",city:"Duckburg"},function(data,status){alert("Data: " + data + "\nStatus: " + status);});
});
Axios
Axios是一个独立的基于Promise的HTTP客户端,同时支持浏览器和node.js:在浏览器中使用XMLHttpRequest,在node.js中直接发送http请求。
而Promise是ES6中异步编程的新解决方案。
引入Axios:<script src="https://unpkg.com/axios@1.1.2/dist/axios.min.js"></script>
const URL = 'https://httpbin.org/get';
axios.get(URL, {params: {name: 'Ming',age: '18'},
}).then(response => {console.log(response.data);
}).catch(error => {console.error('Error:', error);
});
Fetch API
Fetch 是现代浏览器提供的原生API,代替了XMLHttpRequest。同样基于Promise。
const URL = 'https://httpbin.org/get?name=Ming&age=18';
fetch(URL).then(response => response.json()).then(data => console.log(data)).catch(error => console.error('Error:', error));
Vue.js
Vue简介
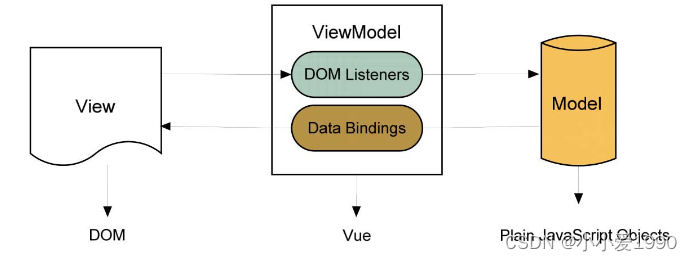
Vue是一款 MVVM(Model-View-ViewModel)框架。

- View(视图层):DOM层,用户看到的界面。
- Model(模型层):数据层,是来自服务器的或固定的数据
- ViewModel(视图模型层):实现了数据绑定(Data Bindings),可以在Model层数据发生变化时将变化反映到View上。用户与View进行交互时,ViewModel层又可以通过监听DOM事件的变化,将监听到的变化反映给Model。
组件化:将MVVM中的VVM封装成一个组件,可重用。
采用虚拟DOM技术解决性能问题。
响应式:当数据改变后,会通知使用该数据的代码,从而改变使用到该数据的其他数据,进而使关联对应数据的视图自动更新。
API风格:
- 选项式API:通过props、data、methods等相关配置来组织功能逻辑,不同功能代码混合在一起。适合不使用构建工具或低复杂度场景。
- 组合式API:同一个功能代码放到一起,不同功能分开,通过setup方法统一调用。适合使用Vue构建完整单页应用,并使用单文件组件。
使用Vue
推荐IDE:
VSCode + Volar
WebStorm
使用Vue有两种方式:
直接引入:<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
创建Vue应用:创建的项目使用基于 Vite 的构建设置,并允许使用 Vue 的单文件组件 (SFC)
#安装并执行 create-vue,它是 Vue 官方的项目脚手架工具
npm create vue@latest
cd <your-project-name>
#安装依赖
npm install
#启动开发服务器
npm run dev
#打包
npm run build
工程目录:
+dist 打包生成的文件目录
+node_modules 安装的依赖包
+public 公共资源-favicon.ico 网站图标
+src 开发目录+assets 静态资源,图片、CSS等+components 所有Vue组件-App.vue Vue根组件-main.js 入口js文件
-index.html 网站入口
-jsconfig.json js相关配置
-package.json 项目配置和项目依赖
-vite.config.ts 构建相关配置
单文件组件(SFC):
即 *.vue 文件,将一个 Vue 组件的逻辑(JavaScript)、模板(HTML)与样式(CSS)封装在单个文件中。
<script setup>
import { ref } from 'vue'
const greeting = ref('Hello World!')
</script><template><p class="greeting">{{ greeting }}</p>
</template><style>
.greeting {color: red;font-weight: bold;
}
</style>
Vue语法基础
html:
<div id="app"><button @click="count++">{{ count }}</button><span>{{ myCount }}</span>
</div>
js:
import { createApp } from 'vue'
const app = createApp({data() {return {count: 0}}mounted() {console.log(this.count)this.count = 2}computed: {myCount() {return count + 5}}
})
app.mount('#app')
- createApp()传入根组件,组件可以有子组件。
- mount()挂载到DOM元素中,将组件中的内容渲染出来。
当根组件没有设置 template 选项时,Vue 将自动使用容器的 innerHTML 作为模板。 - data() 选项声明组件的响应式状态,返回对象的属性会被代理到组件实例(即this)上。
- mounted()为挂载时的回调。
- computed声明了计算属性,myCount的值会随着count的改变同步更新。
- @click 是Vue的事件处理,等价于 v-on:click
数据绑定:
-
文本插值:
{{ count }},将count解释为纯文本 -
插入HTML:
<span v-html="rawHtml"></span> -
绑定attribute:
<div v-bind:id="dynamicId"></div>
v-bind支持简写,:id="dynamicId"等价于v-bind:id="dynamicId"
若绑定的名字相同,可进一步简写,:id等价于:id="id"
绑定多个attribute:
const objectOfAttrs = {id: 'container',class: 'wrapper'
}
<div v-bind="objectOfAttrs"></div>
条件渲染:
v-if 指令用于条件性地渲染一块内容。指令的表达式返回真值时才被渲染。
<div v-if="type === 'A'">A
</div>
<div v-else-if="type === 'B'">B
</div>
<div v-else>Not A/B
</div>
v-show 则仅切换元素的 display 属性。
<h1 v-show="ok">Hello!</h1>
列表渲染:
v-for 指令基于一个数组来渲染一个列表。
<li v-for="(item, index) in items">{{ index }} - {{ item.message }}
</li>
其中 items 是源数据的数组,而 item 是迭代项的别名。index是位置索引,可省略。
v-for 可以遍历对象的属性。也可以渲染范围值,初始值为1。
<li v-for="(value, key) in myObject">{{ key }}: {{ value }}
</li>
<span v-for="n in 10">{{ n }}</span>
表单输入绑定:
将表单输入的值同步给 JavaScript 中的变量。
<input v-model="userName">
Element UI
Element是基于Vue的UI组件库。其中Element Plus基于Vue3,使用了TypeScript+组合式API。
Element提供按钮、表单、表格、导航菜单等一系列组件,易于使用、风格统一、交互性良好。
安装:npm install element-plus --save
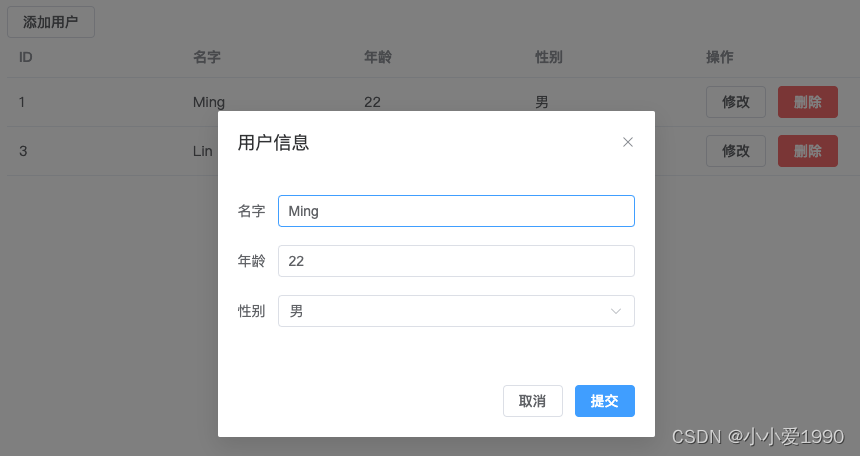
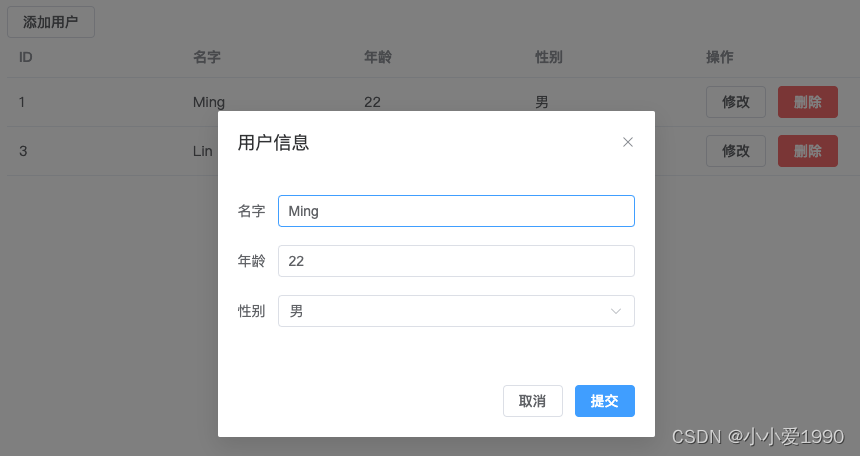
Vue3 + Element Plus 实现动态表格

首先创建Vue应用并安装Element Plus。
使用Vue单文件组件、组合式API。
Element还可以方便的实现表格排序、筛选、展开等功能。
main.js
import {createApp} from 'vue';
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
import App from './App.vue';const app = createApp(App);
app.use(ElementPlus);
app.mount('#app');
App.vue
<template><el-button @click="showDialog = true">添加用户</el-button><el-dialog title="用户信息" v-model="showDialog"><el-form :model="userForm"><el-form-item label="名字"><el-input v-model="userForm.name"></el-input></el-form-item><el-form-item label="年龄"><el-input v-model.number="userForm.age"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="userForm.gender"><el-option label="男" value="男"></el-option><el-option label="女" value="女"></el-option></el-select></el-form-item></el-form><template #footer><el-button @click="showDialog = false">取消</el-button><el-button type="primary" @click="submitUser">提交</el-button></template></el-dialog><el-table :data="users" style="width: 100%"><el-table-column prop="id" label="ID"></el-table-column><el-table-column prop="name" label="名字"></el-table-column><el-table-column prop="age" label="年龄"></el-table-column><el-table-column prop="gender" label="性别"></el-table-column><el-table-column label="操作"><template #default="scope"><el-button @click="editUser(scope.row)">修改</el-button><el-button type="danger" @click="deleteUser(scope.$index)">删除</el-button></template></el-table-column></el-table>
</template><script setup lang="ts">
import {ref} from 'vue';
import {ElButton, ElDialog, ElForm, ElFormItem, ElInput, ElSelect, ElOption, ElMessage} from 'element-plus';const showDialog = ref(false);
const userForm = ref({id: 0,name: '',age: 0,gender: '男',
});
const users = ref([]);
const currentId = ref(0);
const editingIndex = ref(0);function clearForm() {userForm.value = {id: null, name: '', age: 0, gender: '男'};editingIndex.value = null;
}function submitUser() {if (!userForm.value.name || !userForm.value.age) {ElMessage.error('请填写完整的用户信息!');return;}if (editingIndex.value !== null) {// Update existing userusers.value[editingIndex.value] = {...userForm.value};} else {// Add new usercurrentId.value += 1;userForm.value.id = currentId.value;users.value.push({...userForm.value});}showDialog.value = false;clearForm();
}function deleteUser(index) {users.value.splice(index, 1);ElMessage.success('用户已删除!');
}function editUser(user) {editingIndex.value = users.value.indexOf(user);userForm.value = {...user};showDialog.value = true;
}
</script>
其他常用js、css库
- Bootstrap:提供了丰富的预定义样式和组件,便于开发响应式布局、移动端优先的项目
- React:与Vue类似,是一个MVVM框架,用于构建大型、高效的Web应用
- Underscore / Lodash:两者都提供了大量的JavaScript工具函数(如map、reduce、filter等)
- Popper.js:用于处理定位问题(如工具提示、弹出框的定位)
- Moment.js:用于处理日期和时间
- Animate.css:包含一系列动画效果的CSS库 (如弹跳、闪烁、渐变、淡入淡出等)
- Modernizr:用于检测浏览器的HTML5和CSS3支持情况
- Polyfill.io:使旧浏览器支持现代网页特性
其他
- Electron:利用Web前端技术进行桌面应用开发,支持Windows、Linux、Max平台。2023新版QQ就是用的Electron。
- React Native:使用JavaScript并借助React库进行移动应用开发,支持安卓、iOS、微信小程序等。使用React Native开发的应用有Facebook、Instagram等。
- H5游戏:渲染技术使用Canvas或WebGL(Three.js是基于WebGL的3D渲染库),网络通信使用WebSocket。可使用Egret、Cocos2d-js、Phaser、Babylon等H5游戏引擎。
相关文章:

Web前端入门 - HTML JavaScript Vue
ps:刚开始学习web前端开发,有什么不正确、不标准的内容,欢迎大家指出~ Web简介 90年代初期,Web1.0,静态页面,不和服务器交互,网页三剑客指Dreamweaver、Fireworks、Flash2000年代中期…...

(Sping Xml方式整合第三方框架)学习Spring的第十天
Spring整合mybatis 1 . 导入Mybatis整合Spring的相关坐标 <dependency><groupId>org.springframework</groupId><artifactId>spring-jdbc</artifactId><version>5.2.13.RELEASE</version></dependency><dependency><…...

单片机驱动多个ds18b20
目录 1设计内容 2ds18b20介绍 2.1传感器引脚及原理图 2.2寄存器配置 3程序实现 3.1配置初始化 3.2配置寄存器 3.3ROM读取 3.4温度读取 1设计内容 通过51单片机,读取总线上挂载的多个ds18b20的温度信息。 如下图,成功读取到3路温度数据。 2ds18…...

GitLab16.8配置webhooks、Jenkins2.4配置GitLab插件实现持续集成、配置宝塔面板实现持续部署(其三)
看本篇文章的前提是已经部署完GItlab和Jenkins服务器,已经可以手动构建成功,并且经过了很多次实践,对这两款软件基本熟悉。 建议大家按以下顺序看 前端自动化(其一)部署gitlab 前端自动化(其二࿰…...

鸿蒙会取代Android吗?听风就是雨
现在说取代还谈不上,毕竟这需要时间。安卓作为全球第一的手机操作系统,短时间内还无法取代。持平iOS甚至超过iOS有很大可能,最终会呈现“三足鼎立”有望超过安卓基数。 作为全新的鸿蒙操作系统,其现在已经是全栈自研底座。按照鸿…...

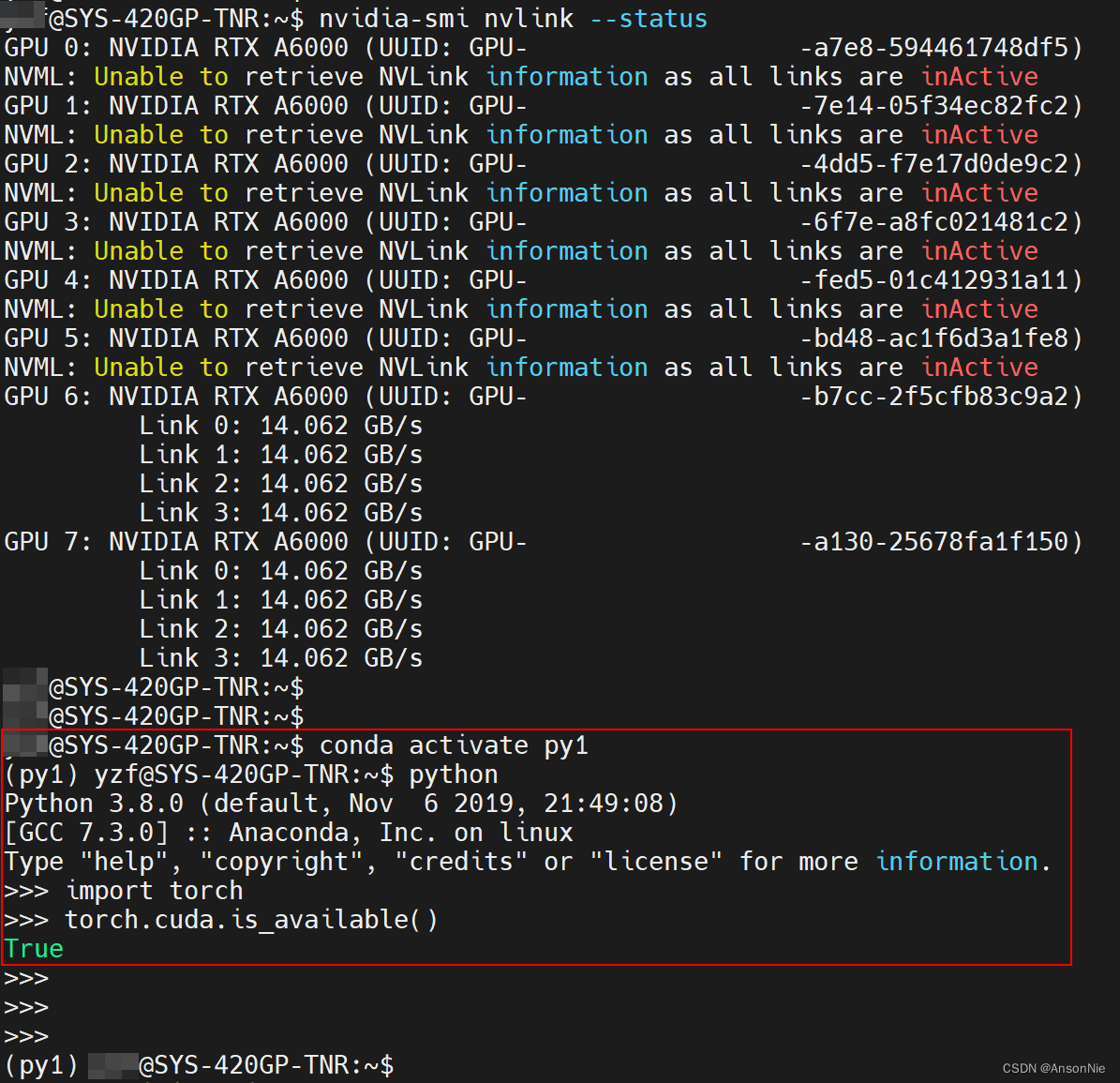
检测CUDA 是否能访问GPU时回应速度慢【笔记】
SUPWEMICRO 418G-Q20X12 维护记录: 两台设备均已安装CUDA与Pytorch,在检测CUDA 是否能访问GPU,执行torch.cuda.is_available()命令时,一台设备速度秒回应True,但另外一台设备回应速度慢(1分钟左右ÿ…...

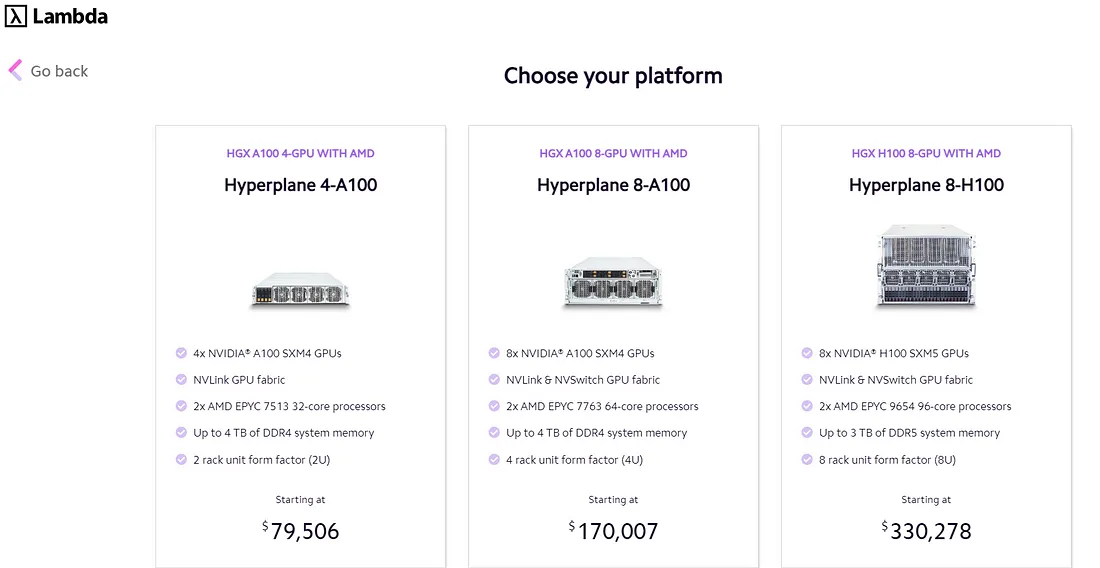
大模型运行成本对比:GPT-3.5/4 vs. 开源托管
在过去的几个月里,生成式人工智能领域出现了许多令人兴奋的新进展。 ChatGPT 于 2022 年底发布,席卷了人工智能世界。 作为回应,各行业开始研究大型语言模型以及如何将其纳入其业务中。 然而,在医疗保健、金融和法律行业等敏感应用…...

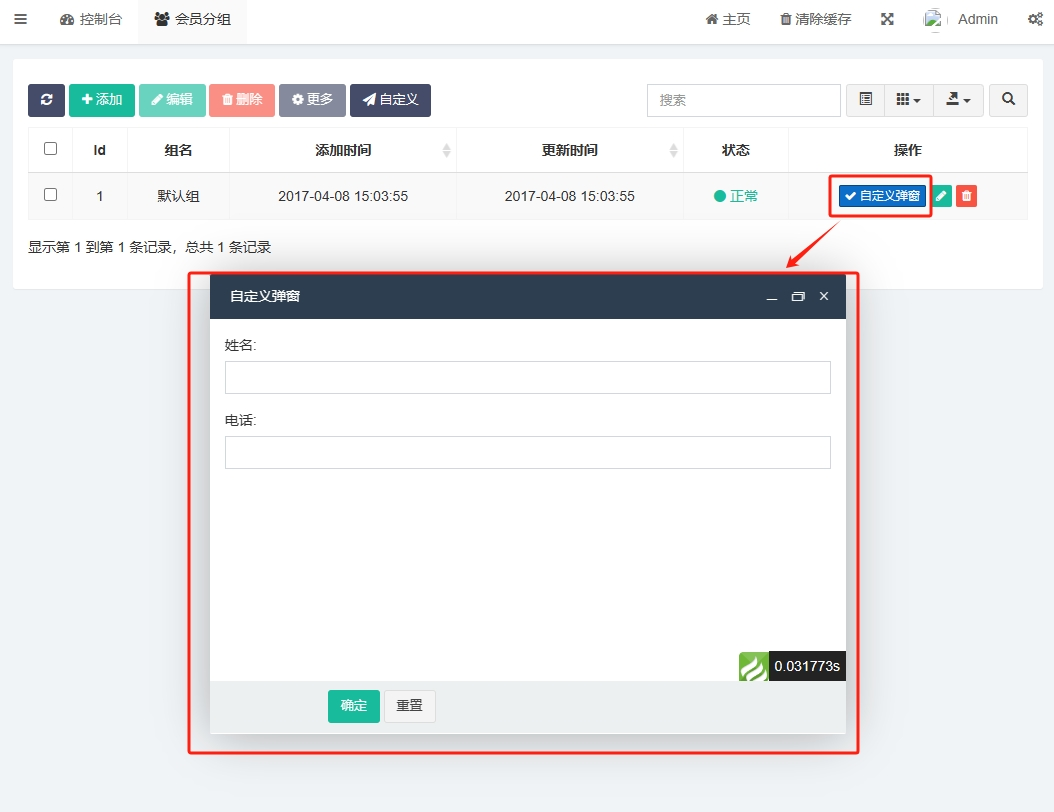
fastadmin后台自定义按钮和弹窗
工具栏自定义按钮-ajax请求 前端代码 1.在对应模块的模板文件index.html添加自定义按钮,注意按钮要添加id以绑定点击事件 <div class"panel panel-default panel-intro">{:build_heading()}<div class"panel-body"><div id&qu…...

《高性能MySQL》
文章目录 一、创建1. 磁盘1.1 页、扇区、寻道、寻址、硬盘性能 2. 行结构row_format2.1 Compact紧凑2.1.1 行溢出2.1.2 作用2.1.3 内容1-额外信息1、变长字段长度2、NULL值列表3、记录头信息 2.1.4 内容2-真实数据4、表中列的值5、transaction_id6、roll_point7、row_id 2.2 dy…...

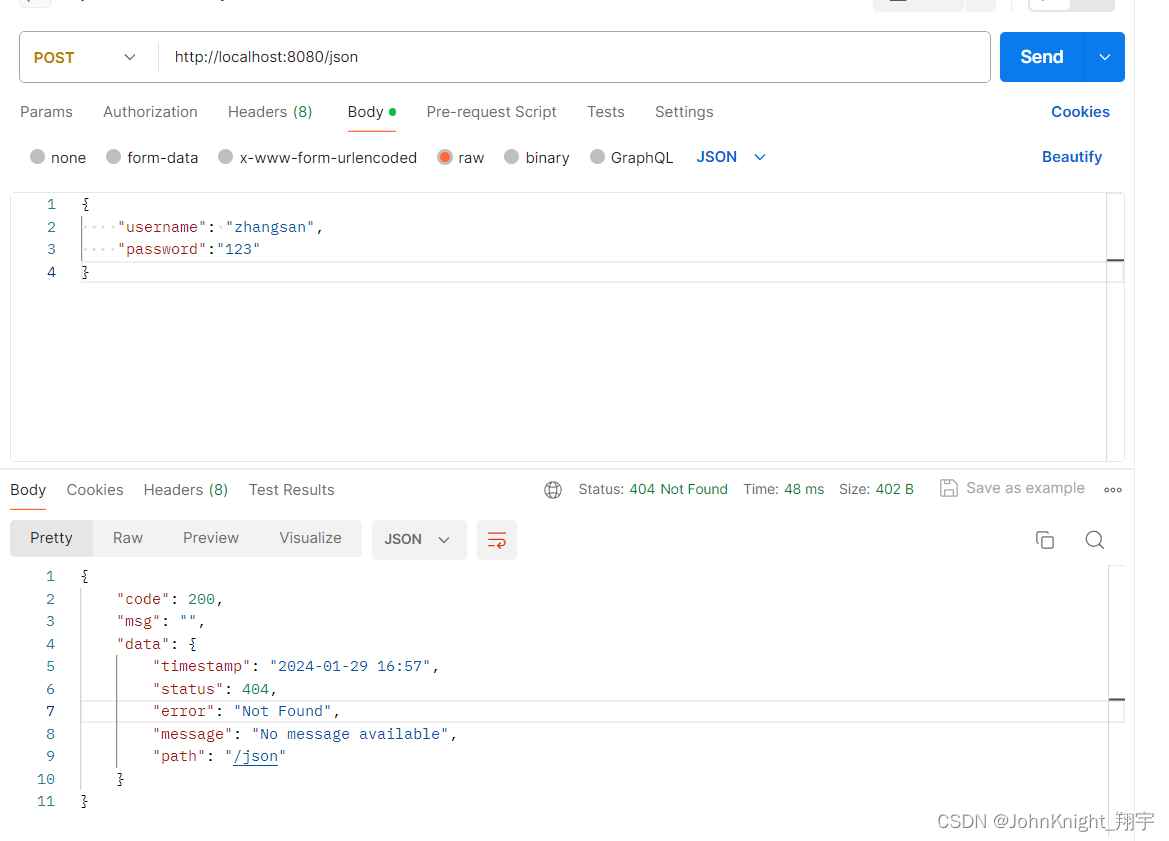
postman用法
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、postman怎么使用json输出 总结 前言 提示:这里可以添加本文要记录的大概内容: 提示:以下是本篇文章正文内容࿰…...

MySQL之数据库DQL
文章目录 数据查询DQL基本查询运算符算数运算符比较运算符逻辑运算符位运算符 排序查询聚合查询分组查询分页查询INSERT INTO SELECT语句SELECT INTO FROM语句 数据查询DQL 数据库管理系统一个重要功能就是数据查询,数据查询不应只是简单返回数据库中存储的数据&am…...

《区块链简易速速上手小册》第9章:区块链的法律与监管(2024 最新版)
文章目录 9.1 法律框架和挑战9.1.1 基础知识9.1.2 主要案例:加密货币的监管9.1.3 拓展案例 1:跨国数据隐私和合规性9.1.4 拓展案例 2:智能合约的法律挑战 9.2 区块链的合规性问题9.2.1 基础知识9.2.2 主要案例:加密货币交易所的合…...

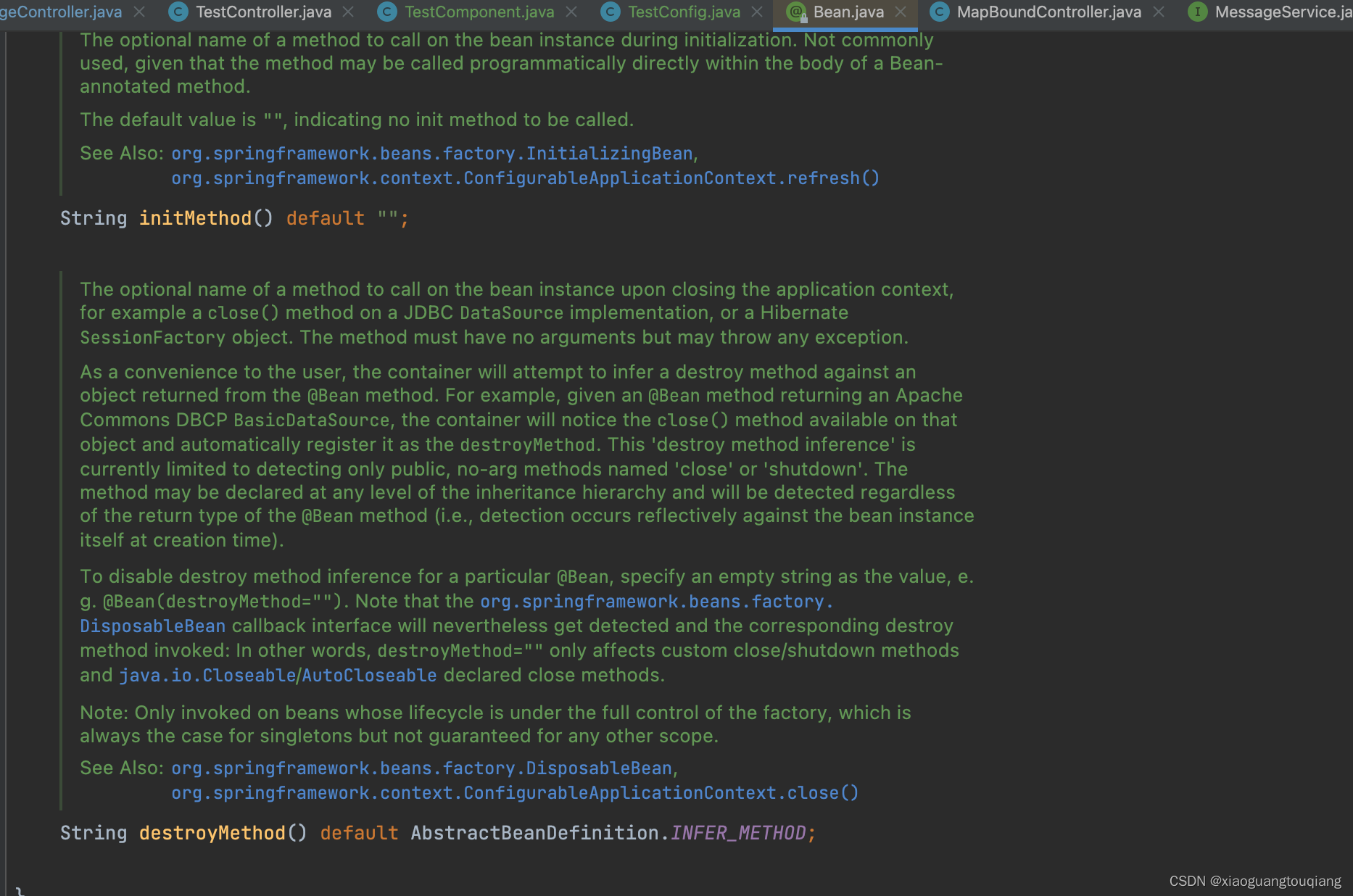
Spring Boot 中操作 Bean 的生命周期
1.InitializingBean和DisposableBean InitializingBean接口提供了afterPropertiesSet方法,用于在bean的属性设置好之后调用; DisposableBean接口提供了destroy方法,用于在bean销毁之后调用; public class TestComponent implem…...

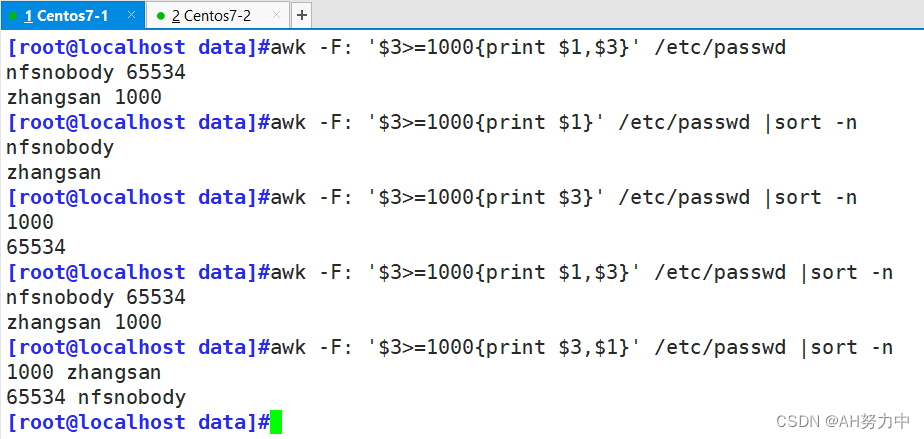
Linux ---- Shell编程三剑客之AWK
一、awk处理文本工具 1、awk概述 awk 是一种处理文本文件的语言,是一个强大的文本分析工具。AWK是专门为文本处理设计的编程语言,也是行处理软件,通常用于扫描、过滤、统计汇总工作。用来处理列。数据可以来自标准输入也可以是管道或文件。…...

Netty入门使用
为什么会有Netty? NIO 的类库和 API 繁杂,使用起来比较麻烦,需要熟练掌握 Selector、ServerSocketChannel、SocketChannel、ByteBuffer 等。开发工作量和难度都非常大,例如客户端面临断线重连、网络闪断、心跳处理、半包读写、网络拥塞和异…...

go并发编程-runtime、Channel与Goroutine
1. runtime包 1.1.1. runtime.Gosched() 让出CPU时间片,重新等待安排任务(大概意思就是本来计划的好好的周末出去烧烤,但是你妈让你去相亲,两种情况第一就是你相亲速度非常快,见面就黄不耽误你继续烧烤,第二种情况就是你相亲速度…...

HTTP概述
HTTP概述 HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的应用层协议。它是在客户端和服务器之间进行通信的基础,常用于 Web 应用中。在 Java 后端开发中,HTTP 扮演着重要的角色。以下是Java 后端视角下的 HTTP 概述&a…...

ubuntu20配置mysql8
首先更新软件包索引运行 sudo apt update命令。然后运行 sudo apt install mysql-server安装MySQL服务器。 安装完成后,MySQL服务将作为systemd服务自动启动。你可以运行 sudo systemctl status mysql命令验证MySQL服务器是否正在运行。 连接MySQL 当MySQL安装…...

CPU-Cache结构查看
参考【Ubuntu 查看 CPU 缓存】 本文主要介绍cpu的cache查看,以供读者能够理解该技术的定义、原理、应用。 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:计算机杂记 🎀CSDN主页 发狂的小花…...

Wireshark网络协议分析 - Wireshark速览
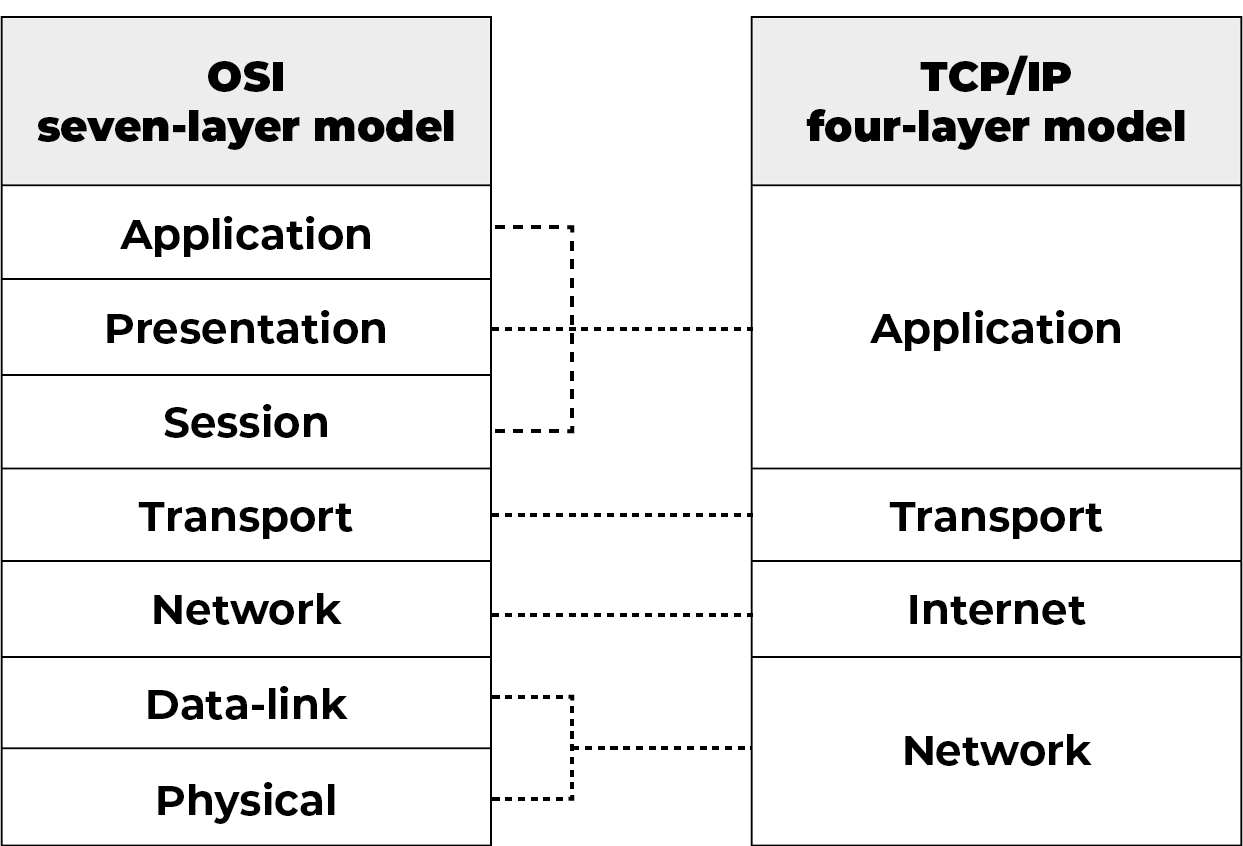
在我的博客阅读本文 文章目录 1. 版本与平台2. 快速上手2.1. 选择网络接口进行捕获(Capture)2.2. 以Ping命令为例进行抓包分析2.3. 设置合适的过滤表达式2.4. 数据包详情2.5. TCP/IP 四层模型 3. 参考资料 1. 版本与平台 Wireshark是一个开源的网络数据…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
