Compose | UI组件(十) | Box,Surface - 帧布局
文章目录
- 前言
- Box 组件的参数说明
- Box 组件的使用
- Surface 的参数说明
- Surface 的使用
- 总结
前言
Box组件是 按子组件依次叠加 的布局组件,相当传统View中的 FrameLayout
Box 组件的参数说明
@Composable
inline fun Box(modifier: Modifier = Modifier, //修饰符contentAlignment: Alignment = Alignment.TopStart, //内容对齐方式propagateMinConstraints: Boolean = false, //是否将最小尺寸值设置给子 View ,默认为falsecontent: @Composable BoxScope.() -> Unit //Box作用域
)
Box 组件的使用
Box{Box(modifier = Modifier.size(150.dp).background(Color.Green))Box(modifier = Modifier.size(80.dp).background(Color.Red))Text(text = "Hello")
}
Surface 的参数说明
Surface组件是将多个组件摆放平面上,可以设置平面边框,圆角,颜色等。
@Composable
@NonRestartableComposable
fun Surface(modifier: Modifier = Modifier, //修饰符shape: Shape = RectangleShape, //设置布局形状color: Color = MaterialTheme.colorScheme.surface, //设置内容颜色contentColor: Color = contentColorFor(color), //设置tonalElevation: Dp = 0.dp, //当color=ColorScheme.surface时,值越大,浅色主题越深,深色主题越浅shadowElevation: Dp = 0.dp, //阴影大小border: BorderStroke? = null, //设置边框content: @Composable () -> Unit
)
注:
Surface 与 Box 区别在于可以快速设置界面的形状,阴影,边框,颜色等,而 Box 只是简单的设置颜色和大小
Surface 的使用
Surface(shape = RoundedCornerShape(8.dp),shadowElevation = 10.dp,modifier = Modifier.height(100.dp).background(Color.Red),
) {Row{Image(painter = painterResource(id = R.drawable.ic_launcher_background),contentDescription = null,modifier = Modifier.size(100.dp).background(Color.Red),contentScale = ContentScale.Crop)Spacer(modifier = Modifier.padding(horizontal = 12.dp))Column(modifier = Modifier.fillMaxSize(),verticalArrangement = Arrangement.Center) {Text(text = "Liratie" , style = MaterialTheme.typography.titleMedium)Spacer(modifier = Modifier.padding(vertical = 8.dp))Text(text = "谭祖爱")}}
}
总结
- Box组件是 按子组件依次叠加 的布局组件,相当传统View中的 FrameLayout
- Surface组件是将多个组件摆放平面上,可以设置平面边框,圆角,颜色等
- Surface 与 Box 区别在于可以快速设置界面的形状,阴影,边框,颜色等,而 Box 只是简单的设置颜色和大小
相关文章:
 | Box,Surface - 帧布局)
Compose | UI组件(十) | Box,Surface - 帧布局
文章目录 前言Box 组件的参数说明Box 组件的使用Surface 的参数说明Surface 的使用 总结 前言 Box组件是 按子组件依次叠加 的布局组件,相当传统View中的 FrameLayout Box 组件的参数说明 Composable inline fun Box(modifier: Modifier Modifier, …...

种草日记|林曦老师的冬日好物分享
冬天将尽春天就要来了,换季的时候最容易引起皮肤干燥、头发毛躁不舒服的问题,今天就来说说林曦老师推荐的冬日护理爱用好物。大家都要“如婴儿乎”,照顾好自己哦~ 1、Aco甘油保湿霜 Aco甘油保湿霜好大一罐&#x…...

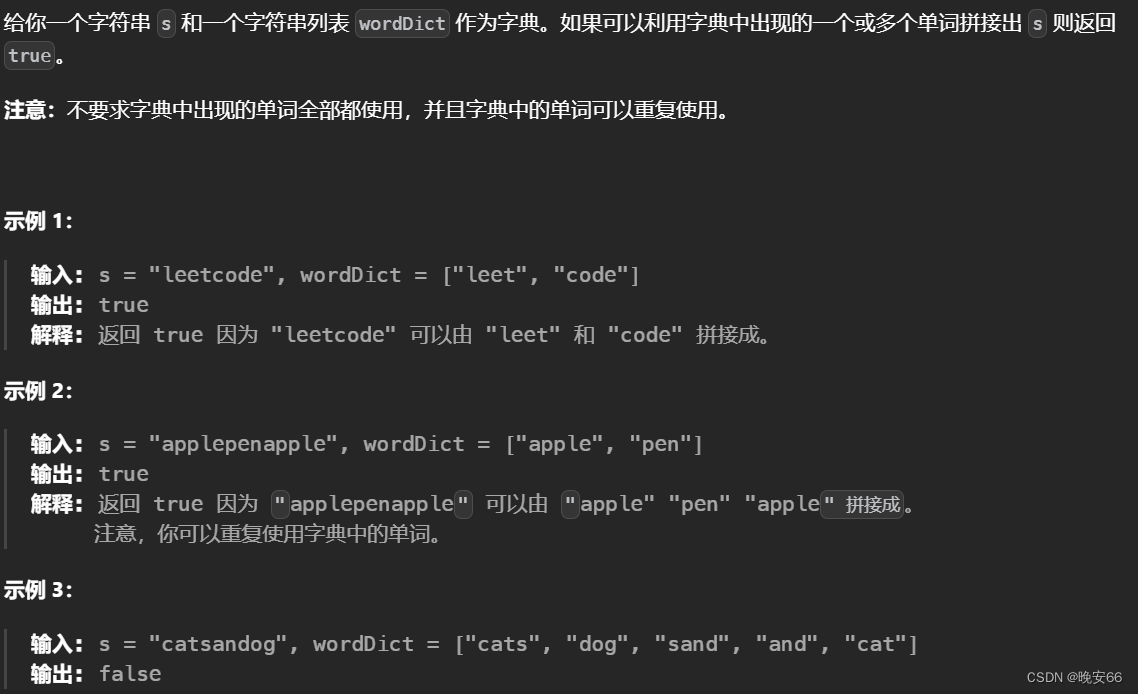
【算法与数据结构】139、LeetCode单词拆分
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:本题可以看做一个动态规划问题。其中,字符串s是背包,而字典中的单词就是物品。…...

NLP任务之Named Entity Recognition
深度学习的实现方法: 双向长短期记忆网络(BiLSTM): BiLSTM是一种循环神经网络(RNN)的变体,能够捕捉序列数据中的长期依赖关系。在NER任务中,BiLSTM能有效地处理文本序列,捕捉前后文本…...

NUXT3项目实践总结
目录 一、NUXT3实现黑夜白天模式切换 需求 实现 效果 二、scrollreveal插件实现动画效果 需求 实现 封装 使用 文档 效果 三、useSeoMeta的使用 作用 使用 效果 四、NUXT3开启代理 使用 注意 五、$fetch、useFetch 、useAsyncData的区别 六、错误页面处理 …...

中科星图——2020年全球30米地表覆盖精细分类产品V1.0(29个地表覆盖类型)
数据名称: 2020年全球30米地表覆盖精细分类产品V1.0 GLC_FCS30 长时序 地表覆盖 动态监测 全球 数据来源: 中国科学院空天信息创新研究院 时空范围: 2015-2020年 空间范围: 全球 数据简介: 地表覆盖分布…...

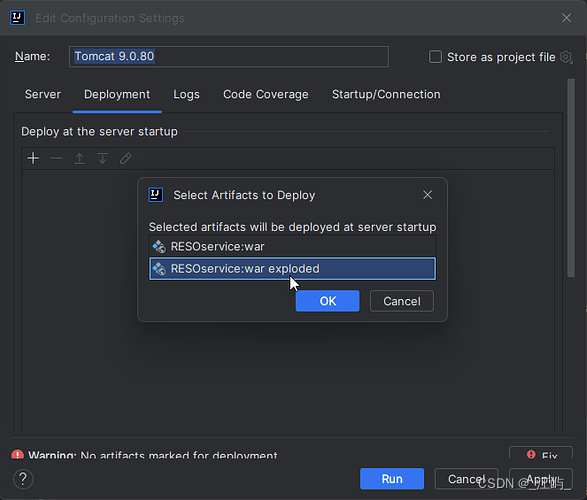
Tomcat 部署项目时 war 和 war exploded区别
在 Tomcat 调试部署的时候,我们通常会看到有下面 2 个选项。 是选择war还是war exploded 这里首先看一下他们两个的区别: war 模式:将WEB工程以包的形式上传到服务器 ;war exploded 模式:将WEB工程以当前文件夹的位置…...

【开源】SpringBoot框架开发天然气工程运维系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 系统角色分类2.2 核心功能2.2.1 流程 12.2.2 流程 22.3 各角色功能2.3.1 系统管理员功能2.3.2 用户服务部功能2.3.3 分公司(施工单位)功能2.3.3.1 技术员角色功能2.3.3.2 材料员角色功能 2.3.4 安…...

go数据操作-MySQL
1.快速入门 下载依赖 go get -u github.com/go-sql-driver/mysql使用MySQL驱动 func Open(driverName, dataSourceName string) (*DB, error)Open打开一个dirverName指定的数据库,dataSourceName指定数据源,一般至少包括数据库文件名和其它连接必要的…...

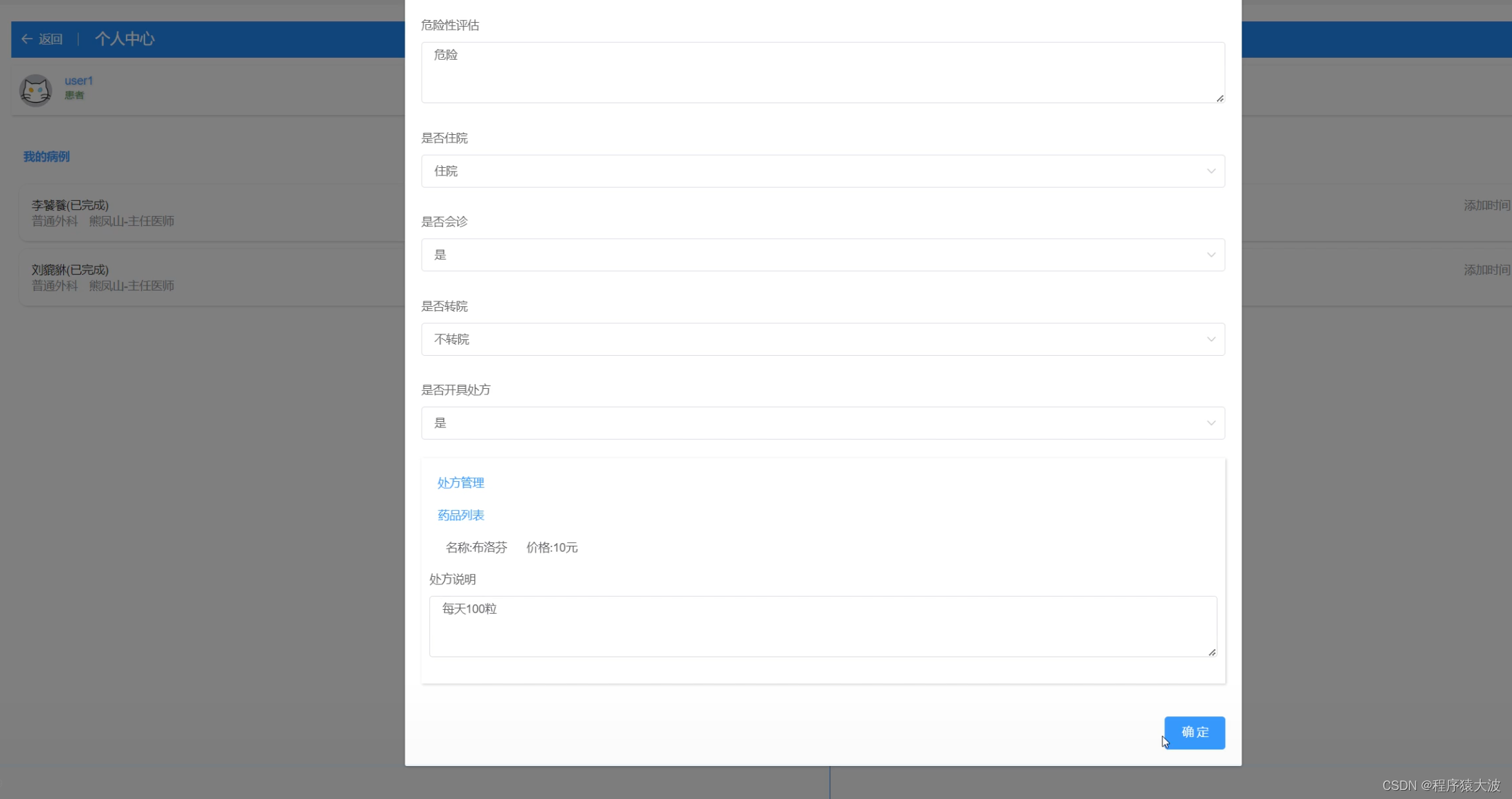
基于node.js和Vue3的医院挂号就诊住院信息管理系统
摘要: 随着信息技术的快速发展,医院挂号就诊住院信息管理系统的构建变得尤为重要。该系统旨在提供一个高效、便捷的医疗服务平台,以改善患者就医体验和提高医院工作效率。本系统基于Node.js后端技术和Vue3前端框架进行开发,利用其…...

Django如何调用机器学习模型进行预测
Django是一个流行的Python Web框架,它可以很方便地集成机器学习模型,进行预测和推理。我将介绍如何在Django项目中调用训练好的机器学习模型,并实现一个预测接口。 准备工作 首先我们需要一个训练好的机器学习模型。这里我们使用Scikit-Learn训练一个简单的线性回归模型作为示…...

Web3.0初探
Web3.0初探 一、互联网发展史二、什么是Web3.0?三、现在的发展方向(衍生出来的产品):四、目前问题五、Web3.0与元宇宙 一、互联网发展史 Web3.0也就是第三代互联网。最新版本的Web3.0是以太坊的创始合伙人Gavin Wood在2014年提出…...
在windows和Linux中的安装 boost 以及 安装 muduo 和 mysql
一、CMake安装 Ubuntu Linux 下安装和卸载cmake 3.28.2版本-CSDN博客https://blog.csdn.net/weixin_41987016/article/details/135960115?spm1001.2014.3001.5501二、安装boost boost官网:boost官网 我下载的boost版本: windows:boost_1_84_0.zipli…...

WPOpenSocial实现WordPress的QQ登录
个人建站不可避免的需要自己搭建用户数据库的问题,可用户却往往因为注册繁琐而放弃浏览您的网站,由此可见,一个社交账号一键登录方式尤为重要。选择适合您网站需求的社交插件,可以提升用户互动,增加社交分享࿰…...
)
关于我用AI编写了一个聊天机器人……(7)
此次更新为v1.3.4版本,更新内容:增加显示时间功能 代码如下: #include <bits/stdc.h> #include <ctime> using namespace std; string userInput; class VirtualRobot { public:void chat() {cout << "你好&#x…...

WebService的services.xml问题
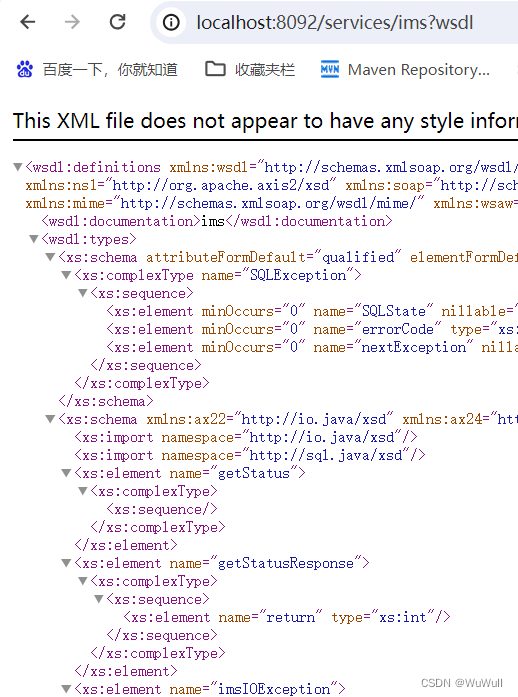
WebService有多种实现方式,这里使用的是axis2 问题: 在本地开发,访问本地的http://localhost:8080/services/ims?wsdl,正常访问 但是打成jar包,不管是linux还是window启动,都访问不到,报错…...

永久删除 Elasticsearch 中的主节点
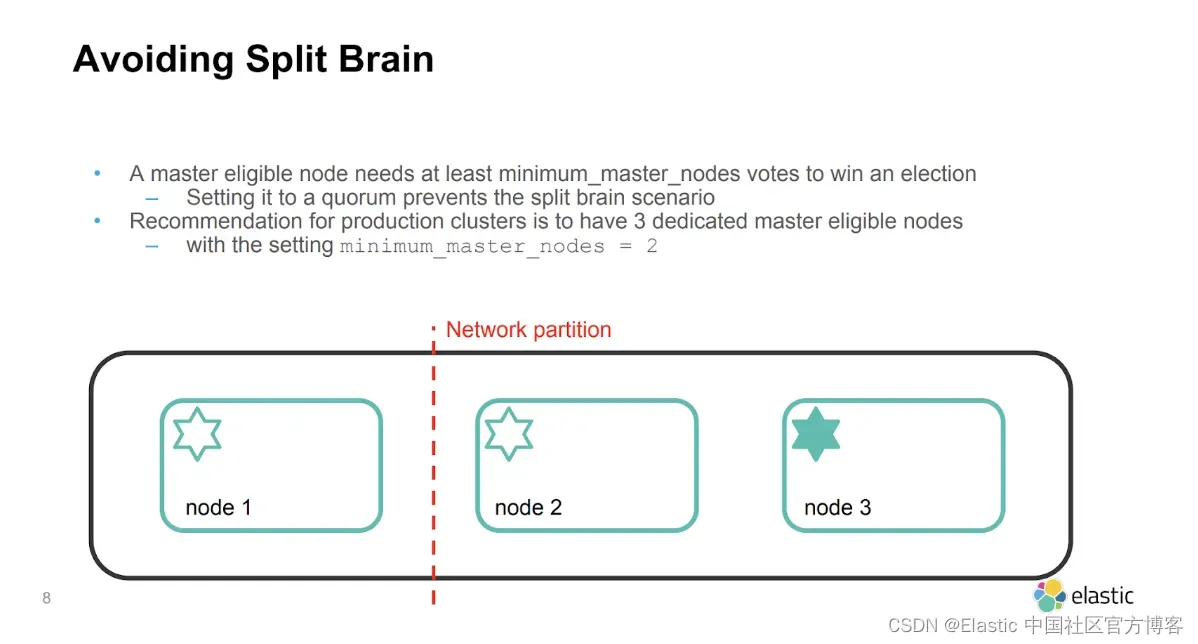
Elasticsearch 是一个开源分布式搜索和分析引擎,用于各种任务,例如全文搜索、日志分析和实时数据分析。 Elasticsearch 集群由一个或多个节点组成,每个节点可以具有多种角色,包括主节点(master node)、数据…...

从搜索引擎到答案引擎:LLM驱动的变革
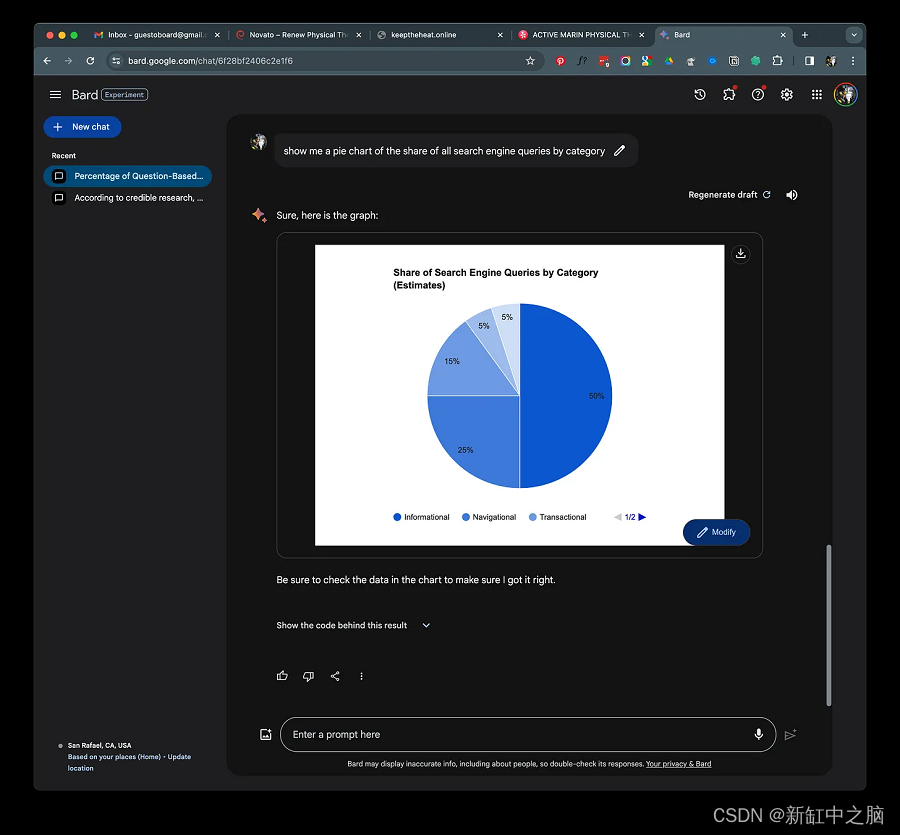
在过去的几周里,我一直在思考和起草这篇文章,认为谷歌搜索正处于被颠覆的边缘,它实际上可能会影响 SEO 作为业务牵引渠道的可行性。 考虑到谷歌二十多年来的完全统治地位,以及任何竞争对手都完全无力削弱它,坦率地说&…...

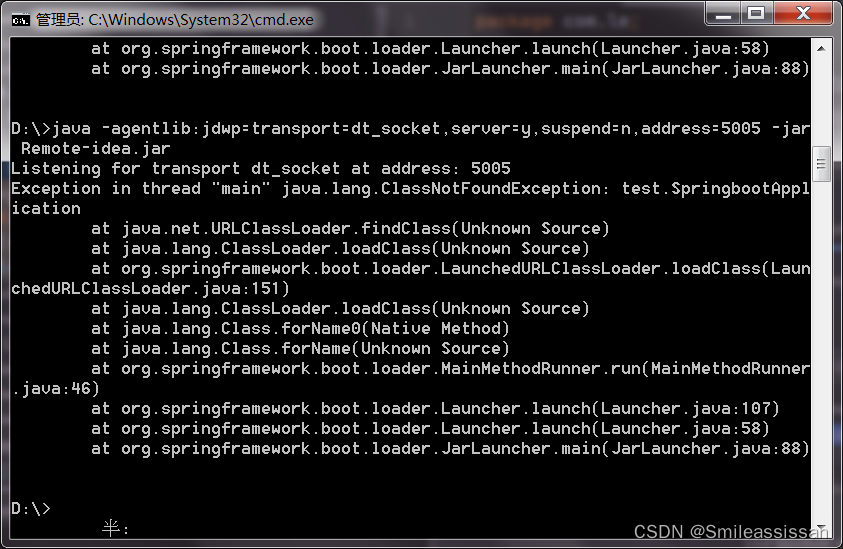
IDEA如何进行远程Debug调试
背景: 使用docker进行CVE漏洞复现的时候,由于只能黑盒进行复现,并不能知道为什么会产生这个漏洞,以及漏洞的POC为什么要这么写,之前我都是通过本地debug来进行源码分析,后来搜了一下,发现可以进…...

故障诊断 | 一文解决,GRU门控循环单元故障诊断(Matlab)
文章目录 效果一览文章概述专栏介绍模型描述源码设计参考资料效果一览 文章概述 故障诊断 | 一文解决,GRU门控循环单元故障诊断(Matlab) 专栏介绍 订阅【故障诊断】专栏,不定期更新机器学习和深度学习在故障诊断中的应用;订阅...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
