NUXT3项目实践总结
目录
一、NUXT3实现黑夜白天模式切换
需求
实现
效果
二、scrollreveal插件实现动画效果
需求
实现
封装
使用
文档
效果
三、useSeoMeta的使用
作用
使用
效果
四、NUXT3开启代理
使用
注意
五、$fetch、useFetch 、useAsyncData的区别
六、错误页面处理
使用
代码
效果
网站地址:https://www.itihey.com/
一、NUXT3实现黑夜白天模式切换
需求
实现对网页颜色的整体控制,适配夜晚模式或者其他风格的页面用于迎合更多用户的页面样式多样化的需求。
实现
index.js
import theme from '@/utils/theme'
// 选择主题
const themeChange = (val: boolean) => {localStorage.setItem('theme', String(val))isDark.value = valif (val) {currentSkinName.value = 'defaultTheme'switchTheme(currentSkinName.value)} else {currentSkinName.value = 'darkTheme'switchTheme(currentSkinName.value)}
}
const switchTheme = (type?: string) => {type = type || 'darkTheme'const colorObj: ColorObject = (theme as { [key: string]: ColorObject })[type];Object.keys(colorObj).map(item => {document.documentElement.style.setProperty(item, colorObj[item])})
}theme.js
export default {// 默认主题'defaultTheme': {// 主题色'--color-primary': '#2966df','--el-color-primary': '#409eff','--el-color-white': '#ffffff',//基础白色,// 导航条背景色'--navbar-bg': '#ffffff00',// 主体背景色'--background-color': '#ffffff',// banner背景色'--banner-bg': '#ffffff00',// 主要文字色'--text-color': '#000000',// 次要文字色'--text-color-secondary': '#909399',// 最次要文字色'--text-color-th': 'rgba(0, 0, 0, 0.3)',// 边框色'--border-color': '#e3e3e3',// 浅边框阴影'--border-shadow-shallow': 'rgb(0, 0, 0, 0.2)',// 深边框阴影'--border-shadow-deep': 'rgb(0, 0, 0, 0.5)','--card-color': '#F8FBFE','--el-color-primary-light-1': '#53a8ff','--el-color-primary-light-2': '#66b1ff','--el-color-primary-light-3': '#79bbff','--el-color-primary-light-4': '#8cc5ff','--el-color-primary-light-5': '#a0cfff','--el-color-primary-light-6': '#b3d8ff','--el-color-primary-light-7': '#c6e2ff','--el-color-primary-light-8': '#d9ecff','--el-color-primary-light-9': '#ecf5ff',},'darkTheme': {'--color-primary': '#2966df','--el-color-primary': '#409eff',"--el-color-white": "#ffffff", // 基础白色// 导航条背景色'--navbar-bg': '#00000000',// banner背景色'--banner-bg': '#00000070',// 主体背景色'--background-color': '#262727',// 主要文字色'--text-color': '#ffffff',// 次要文字色'--text-color-secondary': 'rgba(255, 255, 255, 0.8)',// 最次要文字颜色'--text-color-th': 'rgba(255, 255, 255, 0.5)',// 边框色'--border-color': '#e3e3e3','--card-color': '#011522',// 浅边框阴影'--border-shadow-shallow': 'rgb(255, 255, 255, 0.2)',// 深边框阴影'--border-shadow-deep': 'rgb(255, 255, 255, 0.5)',}
}整个代码的核心在于 document.documentElement.style.setProperty 的这个js方法。
'document'是JavaScript中表示当前文档的对象。'document.documentElement'是文档对象模型中表示HTML文档根元素的对象。'.style'获取根元素的样式属性对象。'.setProperty(item, colorObj[item])'是设置根元素样式属性的方法。item是一个变量,表示要设置的CSS属性名称,而colorObj[item]是相应属性的值。
当然你也可以通过设置更多的主题来达到主题切换的效果。
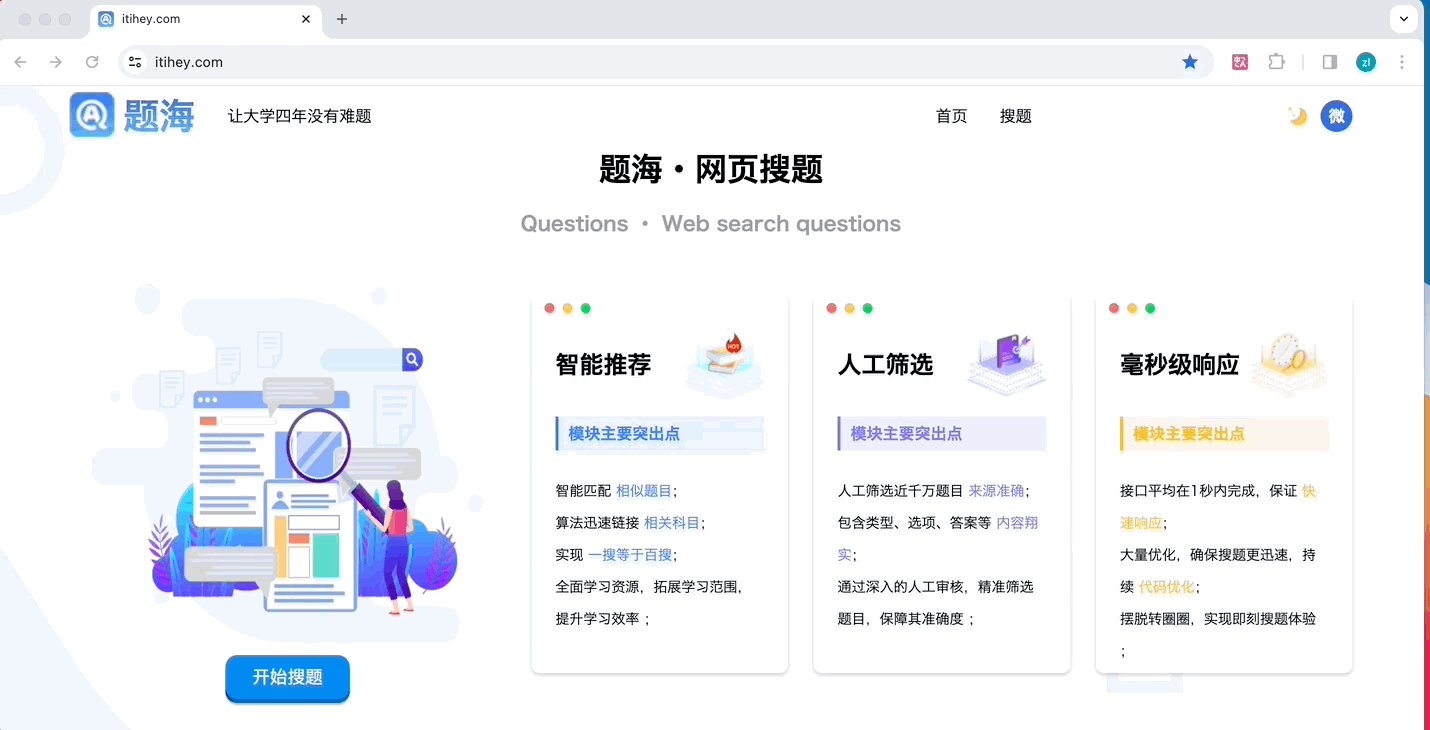
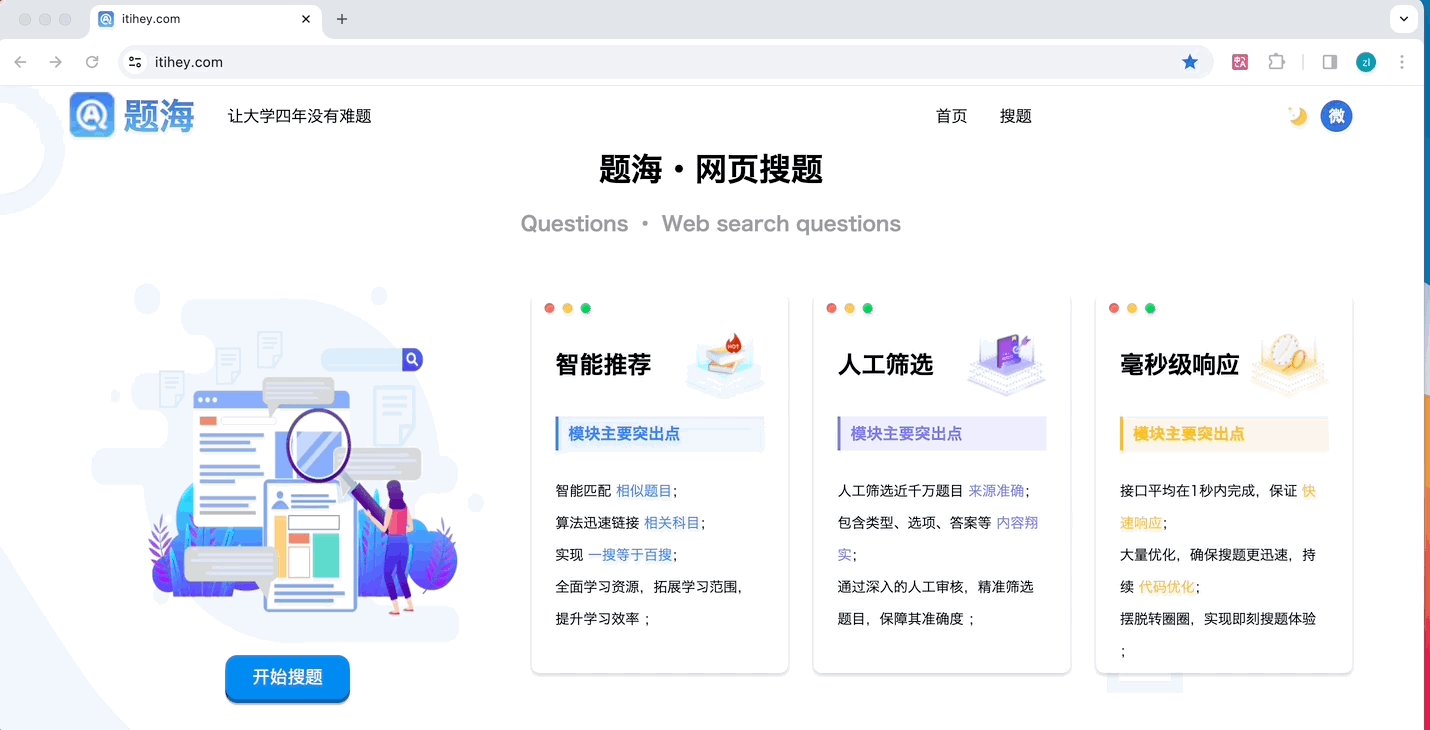
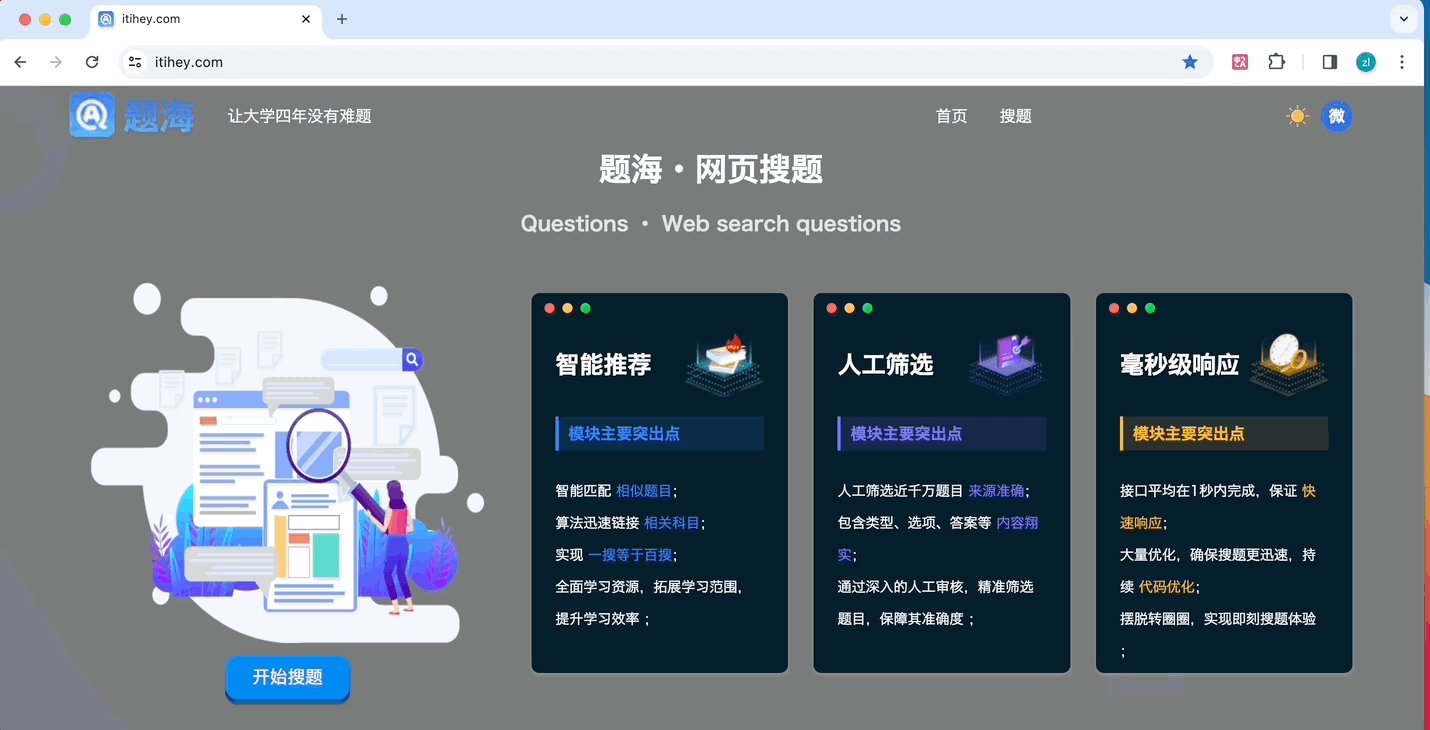
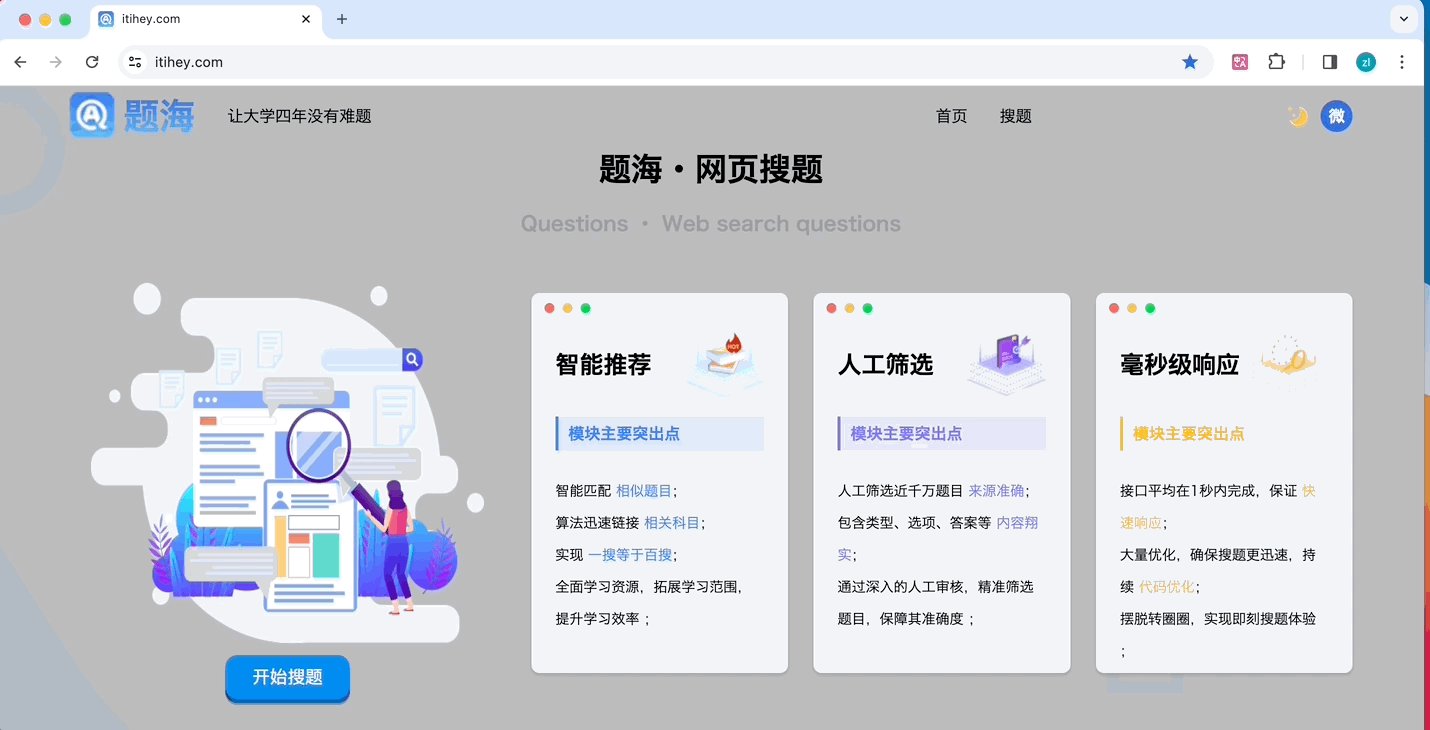
效果

二、scrollreveal插件实现动画效果
需求
网站想要高大上,动画必不可少,如何实现优雅的动画就成了关键。实现的方式有很多比如animate.css + wow.js 实现。又或者使用scrollreveal插件来实现。这里我们来通过scrollreveal插件来实现动画效果。
实现
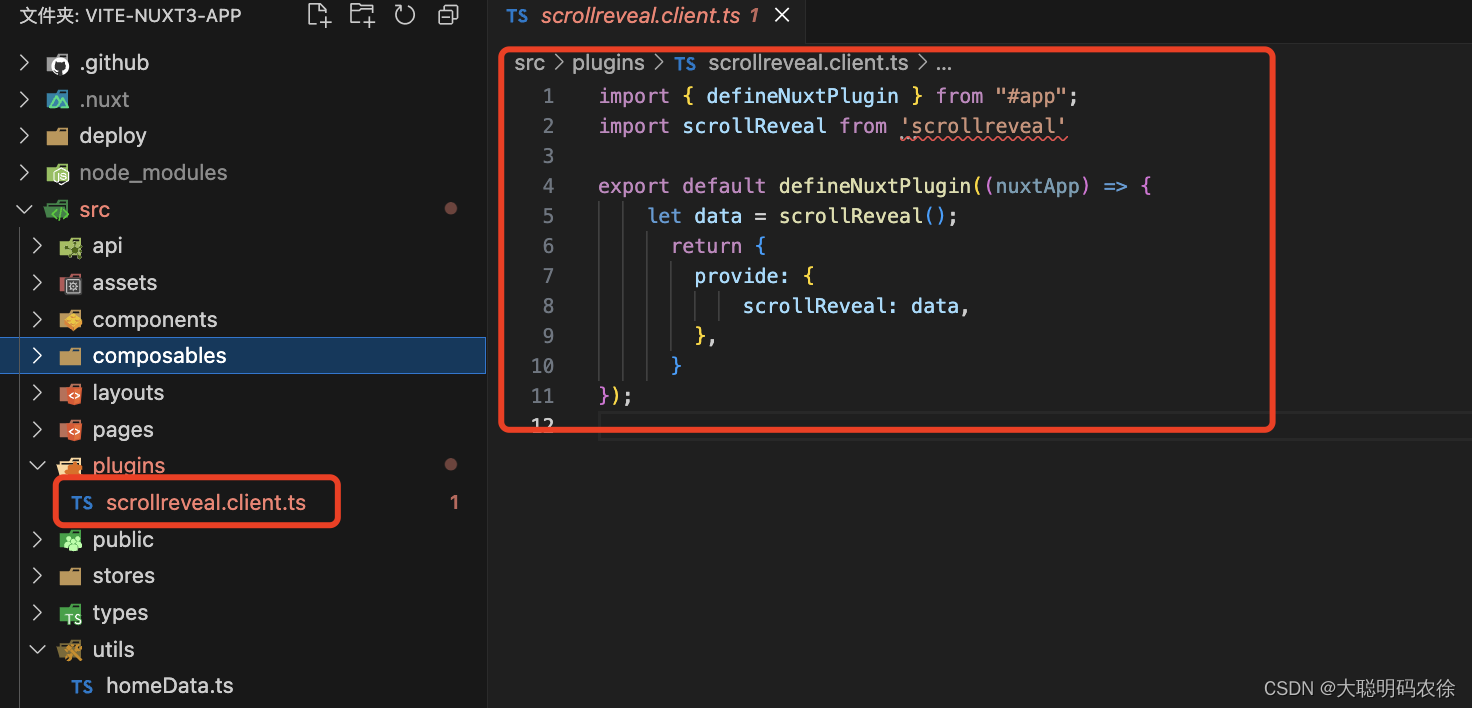
第一步,在src下创建plugins文件夹,写入名为scrollreveal.client.ts的文件。

import { defineNuxtPlugin } from "#app";
import scrollReveal from 'scrollreveal'export default defineNuxtPlugin((nuxtApp) => {let data = scrollReveal();return {provide: {scrollReveal: data,},}
});
封装
在components文件夹下创建名为RevealAnimation.vue的文件
<template><div :id="ID" className="load-hidden"><slot></slot></div>
</template><script setup lang="ts">
import { ref, onMounted } from 'vue';
const props = defineProps({options: {type: Object,default: () => ({// 动画的时长duration: 800,// 延迟时间delay: 100,// 动画开始的位置,'bottom', 'left', 'top', 'right'origin: 'bottom',// 回滚的时候是否再次触发动画reset: false,// 延时执行方式(always(一直延时执行),once(只延时执行一次),onload(只在加载时延时执行))useDelay: 'onload',// 在移动端是否使用动画mobile: true,// 滚动的距离,单位可以用%,rem等distance: '5rem',// 其他可用的动画效果opacity: 0.01,// 执行速度 线性函数啥的easing: 'ease-in-out',// 执行方式(缩放)scale: 0.9,}),},ID: {type: String,default: 'reveal',},
});
const { $scrollReveal } = useNuxtApp()onMounted(() => {if (process.client) {retScroll($scrollReveal);}
});const retScroll = (data: any) => {data.reveal(`#${props.ID}`, { ...props.options })
};
</script><style scoped>
.load-hidden {visibility: hidden;
}
</style>另外我们再封装一个自动生成options配置项的工具,这里我只把几个关键的配置项写上了,需要更多配置项自己手动添加就可以。
export const createAnimationOptions = (origin: string, duration: number, scale: number) => {return {// 动画的时长duration: duration || 800,// 延迟时间delay: 100,// 动画开始的位置,'bottom', 'left', 'top', 'right'origin: origin || 'bottom',// 回滚的时候是否再次触发动画reset: false,// 延时执行方式(always(一直延时执行),once(只延时执行一次),onload(只在加载时延时执行))useDelay: 'always',// 在移动端是否使用动画// mobile: true,// 滚动的距离,单位可以用%,rem等distance: '5rem',// 其他可用的动画效果opacity: 0.01,// 执行速度 线性函数啥的easing: 'ease-in-out',// 执行方式(缩放)scale: scale || 0.9,};
}使用
<template> <RevealAnimation :ID="'web'" :options="createAnimationOptions('top', 300, .9)"><div class="title"><h1>题海·网页搜题</h1><h2>Questions · Web search questions</h2></div><div class="center"><div class="contentImage"><img :src="Webimg" alt=""><ComBotton :title="'开始搜题'" @onclick="handleRoute('web')"/></div><ContentCard v-for=" (val, key) in getContent('web')" :ID="`web_card_${key}`":options="createAnimationOptions('left', 800 + key * 300, .5)" :content="val" :key="key" /></div></RevealAnimation>
</template><script setup lang="ts">
import { createAnimationOptions } from "@/utils/tool";
</script>文档
null![]() https://scrollrevealjs.org/api/reveal.html更多方法API详见官方文档
https://scrollrevealjs.org/api/reveal.html更多方法API详见官方文档
效果

三、useSeoMeta的使用
作用
useSeoMeta组合函数能够以完全支持TypeScript的形式将你网站的SEO元标签定义为一个扁平对象。里面包含了许多的属性,比如:
"ogDescription" 通常是指 Open Graph 描述,也是 Open Graph 协议的一部分。这是一个用于指定在社交媒体分享时显示的描述文本的元数据。
"Open Graph" 是一种用于社交媒体分享的元数据协议。Open Graph 协议是由 Facebook 提出的一种协议,用于在分享链接时显示更富有信息的预览内容,包括标题、描述和图像。
更多详细属性请参阅官方文档
useSeoMeta · Nuxt ComposablesuseSeoMeta组合函数能够以完全支持TypeScript的形式将你网站的SEO元标签定义为一个扁平对象。![]() https://nuxt.com.cn/docs/api/composables/use-seo-meta
https://nuxt.com.cn/docs/api/composables/use-seo-meta
使用
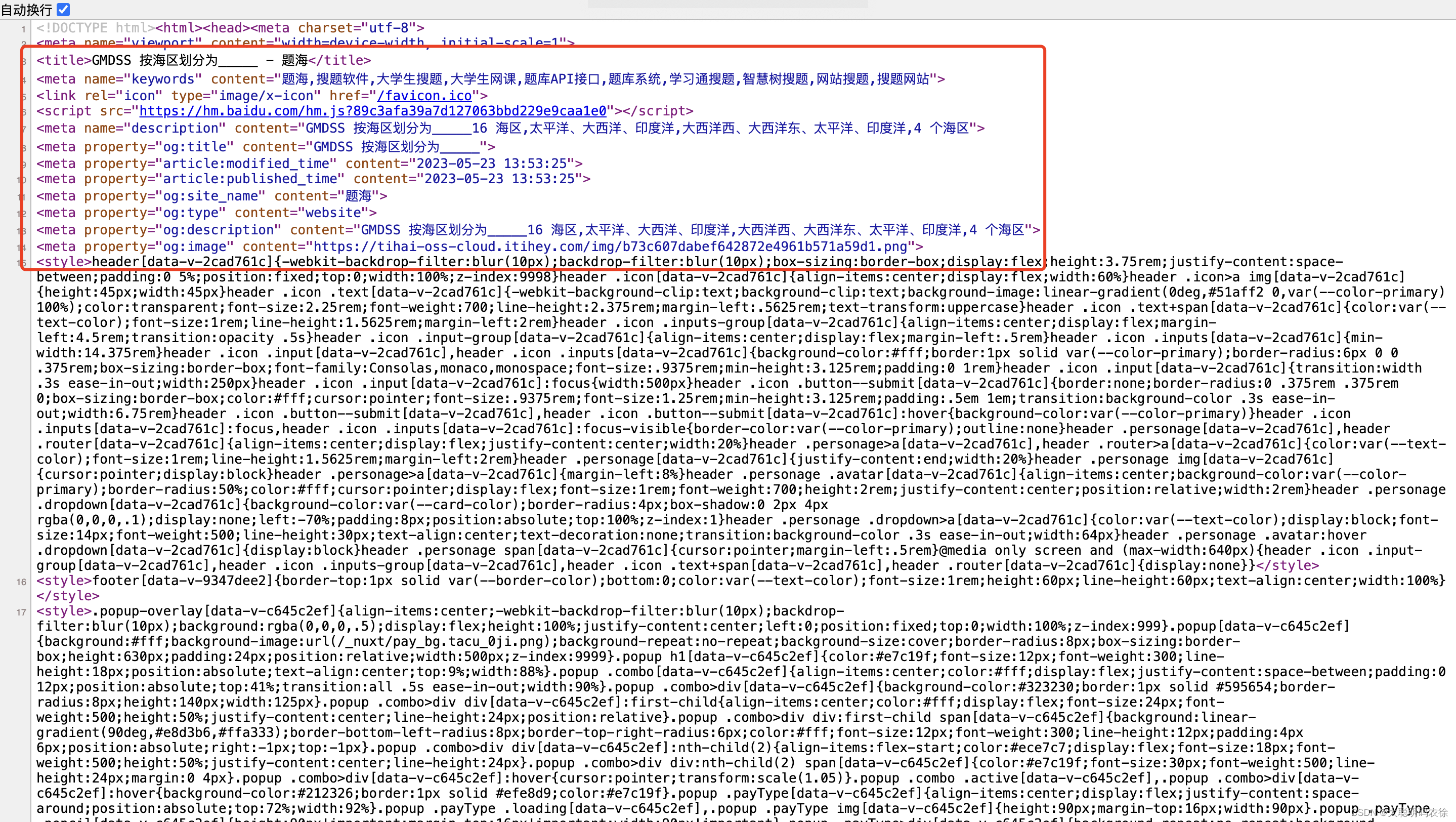
<script setup lang="ts">import {useSeoMeta} from "unhead";const data = res.value as QuestionData[] useSeoMeta({title: data[0].question + ' - 题海',description,ogTitle: data[0].question,ogSiteName: '题海',ogType: "website",ogDescription: description})
}</script>只需要在setup中调用该方法即可使用。
效果

四、NUXT3开启代理
使用
找到根目录下的nuxt.config.ts 文件即可。
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({routeRules: {'/question/**': {swr: true},"/web-service/**": {proxy: "http://app.******.com/web-service/**",},"/sso-service/**": {proxy: "http://app.******.com/sso-service/**",},"/payService/**": {proxy: "http://app.******.com/payService/**",}},
})
注意
NUTXT的代理和普通的VUE和REACT项目的代理不太一样,一般来说正常的项目代理只需要拼接域名端口号就行,但是NUXT需要把要代理的路由地址也填写上。这里需要特别注意一下。
五、$fetch、useFetch 、useAsyncData的区别
-
$fetch:- 用法:在页面组件中,你可以通过在
asyncData或fetch钩子中调用$fetch来触发数据的获取。 - 作用:
$fetch用于在服务端渲染时获取数据,或者在客户端导航时获取数据。它允许你在组件级别发起数据请求。
- 用法:在页面组件中,你可以通过在
-
useFetch:- 用法:
useFetch是 Nuxt.js 提供的一个插件,允许你在组件中使用 Composition API 风格的fetch钩子,而不是使用传统的生命周期钩子。 - 作用:与
$fetch类似,useFetch也用于在组件级别发起数据请求,但它更适用于使用 Composition API 风格的组件。
- 用法:
-
useAsyncData:- 用法:
useAsyncData用于将异步数据加载到 Nuxt.js 页面中。它被设计用于在服务端渲染和客户端导航之间共享数据。 - 作用:
useAsyncData主要用于在页面组件中预取数据,以便在服务端渲染时提供页面所需的数据。
- 用法:
总体而言,这些方法提供了不同的方式来处理数据获取,你可以根据具体的需求选择适合的方法。$fetch 和 useFetch 更加灵活,适用于各种场景,而 useAsyncData 更专注于服务端渲染时的数据获取。
具体请参阅官方文档:
数据获取 · 快速入门 NuxtNuxt 提供了组合函数来处理应用程序中的数据获取。![]() https://nuxt.com.cn/docs/getting-started/data-fetching
https://nuxt.com.cn/docs/getting-started/data-fetching
六、错误页面处理
使用
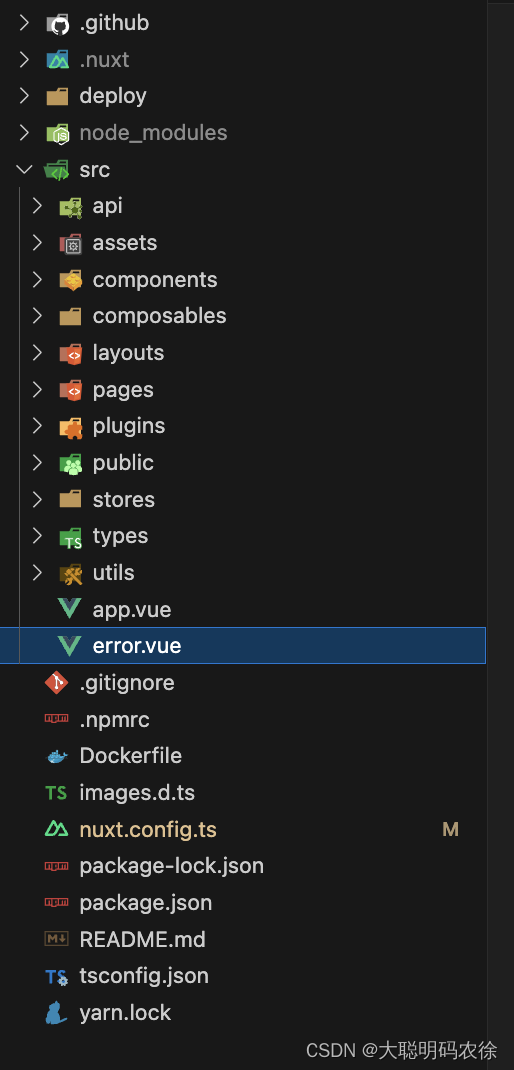
在src下创建 error.vue页面即可。

代码
<template><div class="container"><img :src="noFound" alt=""><div class="info"><p>The Page not Found-找不到你要访问的页面</p><div class="sub"><a href="/">Back</a></div></div></div>
</template>
<script setup>
import noFound from '@/assets/svg/404error.svg'
</script>
<style scoped lang="scss">
.container {width: 100vw;height: 100vh;--color: #E1E1E1;background-color: #F3F3F3;background-image: linear-gradient(0deg, transparent 24%, var(--color) 25%, var(--color) 26%, transparent 27%, transparent 74%, var(--color) 75%, var(--color) 76%, transparent 77%, transparent),linear-gradient(90deg, transparent 24%, var(--color) 25%, var(--color) 26%, transparent 27%, transparent 74%, var(--color) 75%, var(--color) 76%, transparent 77%, transparent);background-size: 55px 55px;position: relative;img {position: absolute;top: 40%;left: 50%;transform: translate(-50%, -50%);width: 600px;height: 600px;}.info {position: absolute;top: 75%;left: 50%;transform: translate(-50%, -50%);text-align: center;p {font-size: 24px;color: #666;}.sub {margin-top: 30px;a {color: #fff;font-size: 16px;padding: 6px 10px;border-radius: 10px;border: 1px solid #666;background-color: var(--color-primary);}}}
}</style>
效果

相关文章:

NUXT3项目实践总结
目录 一、NUXT3实现黑夜白天模式切换 需求 实现 效果 二、scrollreveal插件实现动画效果 需求 实现 封装 使用 文档 效果 三、useSeoMeta的使用 作用 使用 效果 四、NUXT3开启代理 使用 注意 五、$fetch、useFetch 、useAsyncData的区别 六、错误页面处理 …...

中科星图——2020年全球30米地表覆盖精细分类产品V1.0(29个地表覆盖类型)
数据名称: 2020年全球30米地表覆盖精细分类产品V1.0 GLC_FCS30 长时序 地表覆盖 动态监测 全球 数据来源: 中国科学院空天信息创新研究院 时空范围: 2015-2020年 空间范围: 全球 数据简介: 地表覆盖分布…...

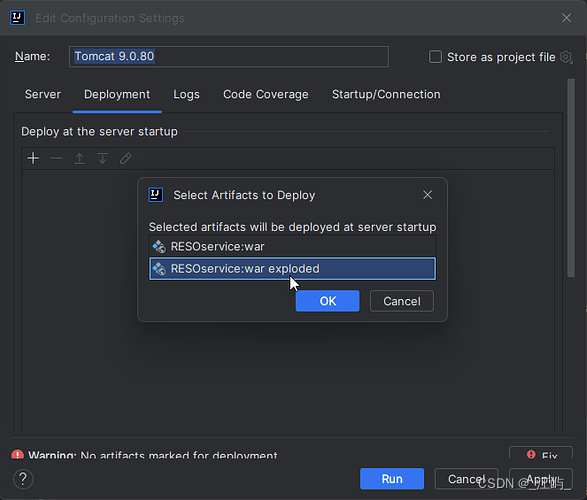
Tomcat 部署项目时 war 和 war exploded区别
在 Tomcat 调试部署的时候,我们通常会看到有下面 2 个选项。 是选择war还是war exploded 这里首先看一下他们两个的区别: war 模式:将WEB工程以包的形式上传到服务器 ;war exploded 模式:将WEB工程以当前文件夹的位置…...

【开源】SpringBoot框架开发天然气工程运维系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 系统角色分类2.2 核心功能2.2.1 流程 12.2.2 流程 22.3 各角色功能2.3.1 系统管理员功能2.3.2 用户服务部功能2.3.3 分公司(施工单位)功能2.3.3.1 技术员角色功能2.3.3.2 材料员角色功能 2.3.4 安…...

go数据操作-MySQL
1.快速入门 下载依赖 go get -u github.com/go-sql-driver/mysql使用MySQL驱动 func Open(driverName, dataSourceName string) (*DB, error)Open打开一个dirverName指定的数据库,dataSourceName指定数据源,一般至少包括数据库文件名和其它连接必要的…...

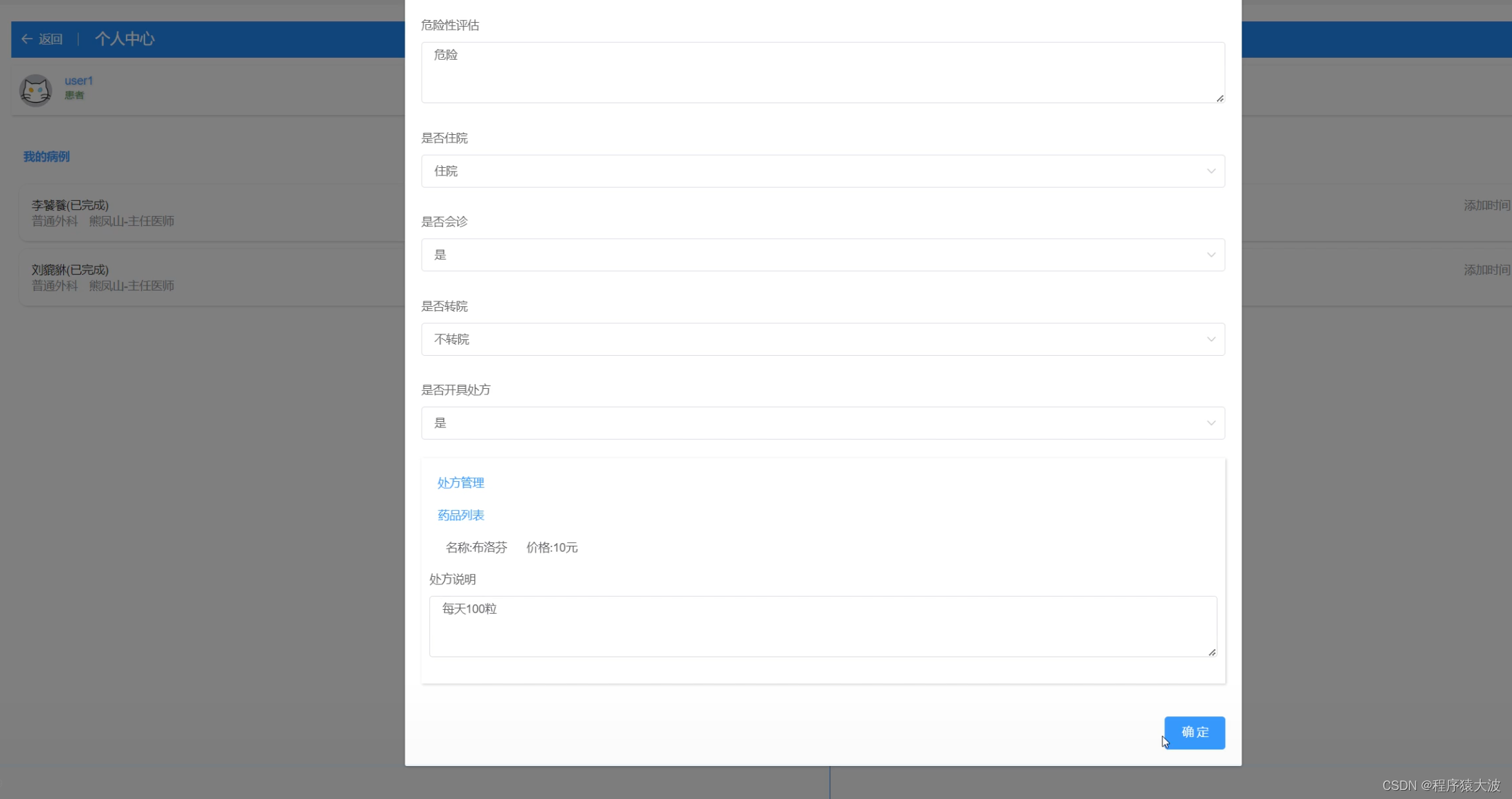
基于node.js和Vue3的医院挂号就诊住院信息管理系统
摘要: 随着信息技术的快速发展,医院挂号就诊住院信息管理系统的构建变得尤为重要。该系统旨在提供一个高效、便捷的医疗服务平台,以改善患者就医体验和提高医院工作效率。本系统基于Node.js后端技术和Vue3前端框架进行开发,利用其…...

Django如何调用机器学习模型进行预测
Django是一个流行的Python Web框架,它可以很方便地集成机器学习模型,进行预测和推理。我将介绍如何在Django项目中调用训练好的机器学习模型,并实现一个预测接口。 准备工作 首先我们需要一个训练好的机器学习模型。这里我们使用Scikit-Learn训练一个简单的线性回归模型作为示…...

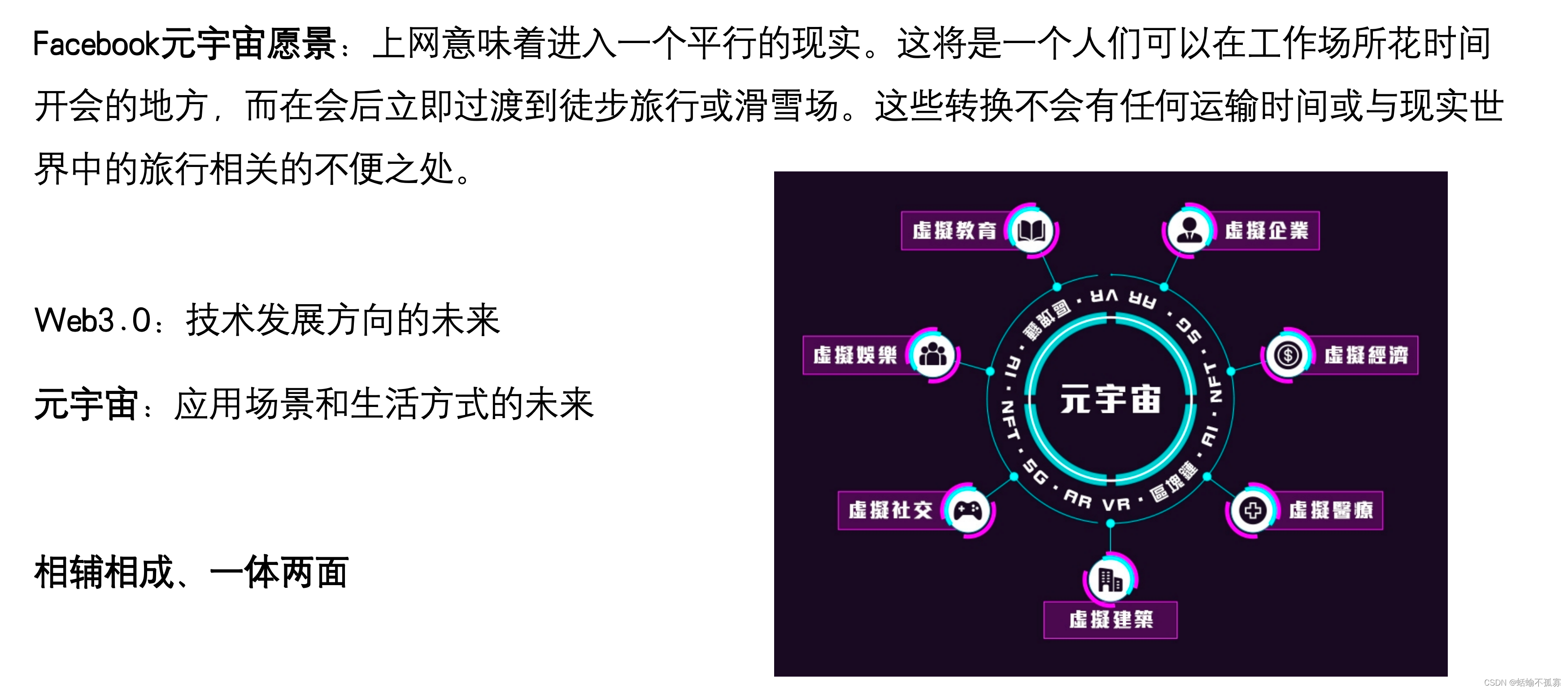
Web3.0初探
Web3.0初探 一、互联网发展史二、什么是Web3.0?三、现在的发展方向(衍生出来的产品):四、目前问题五、Web3.0与元宇宙 一、互联网发展史 Web3.0也就是第三代互联网。最新版本的Web3.0是以太坊的创始合伙人Gavin Wood在2014年提出…...
在windows和Linux中的安装 boost 以及 安装 muduo 和 mysql
一、CMake安装 Ubuntu Linux 下安装和卸载cmake 3.28.2版本-CSDN博客https://blog.csdn.net/weixin_41987016/article/details/135960115?spm1001.2014.3001.5501二、安装boost boost官网:boost官网 我下载的boost版本: windows:boost_1_84_0.zipli…...

WPOpenSocial实现WordPress的QQ登录
个人建站不可避免的需要自己搭建用户数据库的问题,可用户却往往因为注册繁琐而放弃浏览您的网站,由此可见,一个社交账号一键登录方式尤为重要。选择适合您网站需求的社交插件,可以提升用户互动,增加社交分享࿰…...
)
关于我用AI编写了一个聊天机器人……(7)
此次更新为v1.3.4版本,更新内容:增加显示时间功能 代码如下: #include <bits/stdc.h> #include <ctime> using namespace std; string userInput; class VirtualRobot { public:void chat() {cout << "你好&#x…...

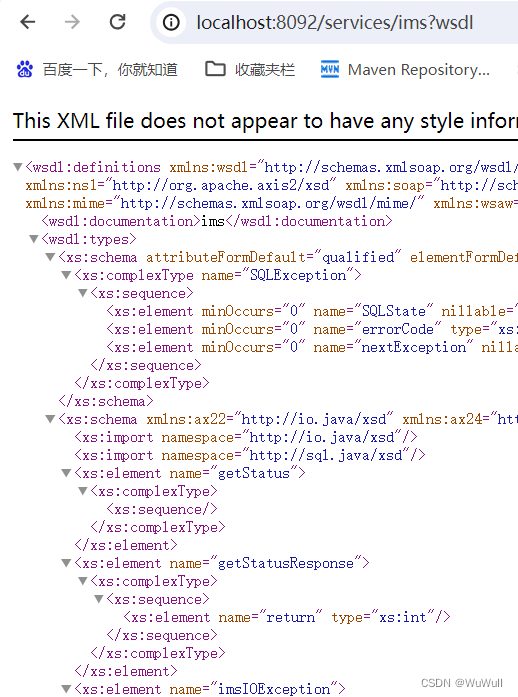
WebService的services.xml问题
WebService有多种实现方式,这里使用的是axis2 问题: 在本地开发,访问本地的http://localhost:8080/services/ims?wsdl,正常访问 但是打成jar包,不管是linux还是window启动,都访问不到,报错…...

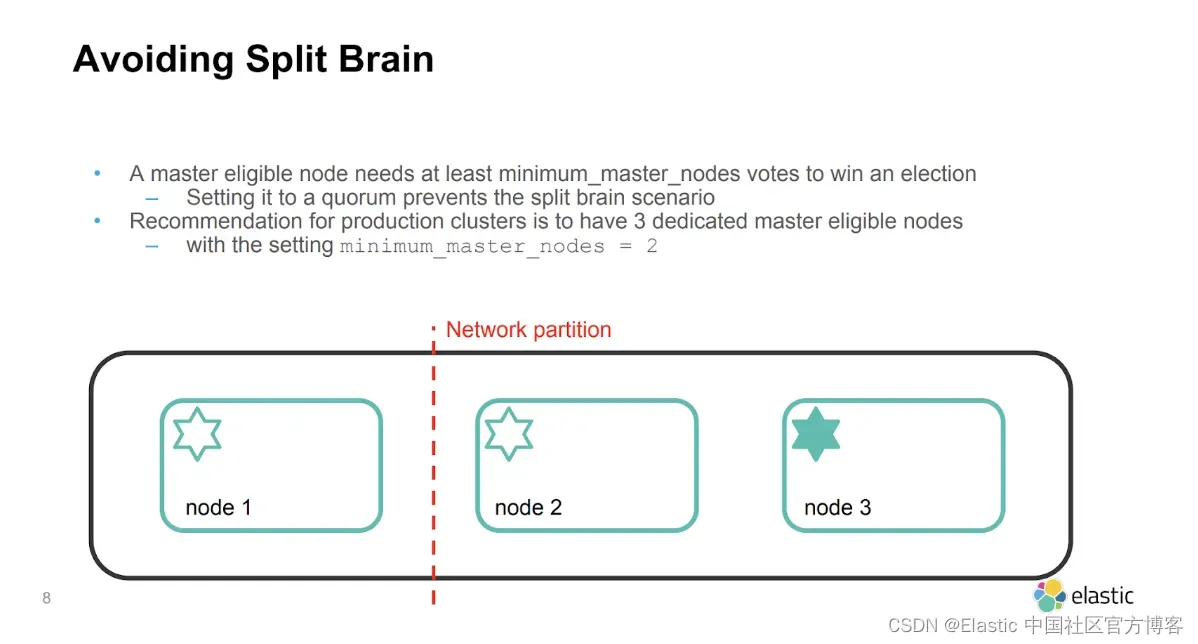
永久删除 Elasticsearch 中的主节点
Elasticsearch 是一个开源分布式搜索和分析引擎,用于各种任务,例如全文搜索、日志分析和实时数据分析。 Elasticsearch 集群由一个或多个节点组成,每个节点可以具有多种角色,包括主节点(master node)、数据…...

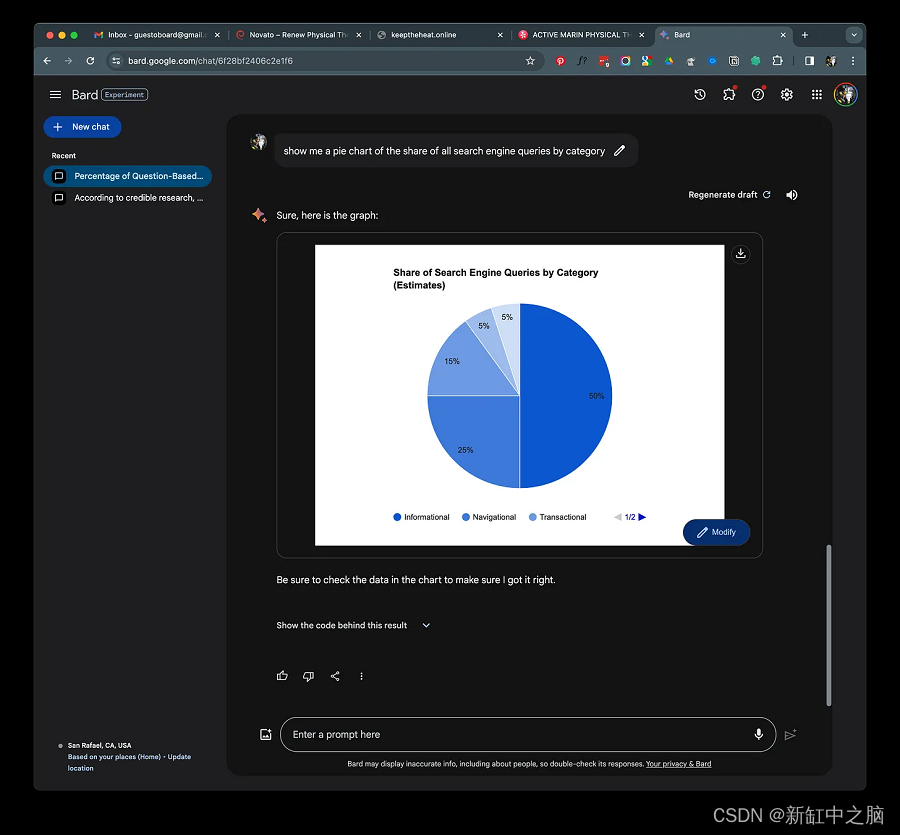
从搜索引擎到答案引擎:LLM驱动的变革
在过去的几周里,我一直在思考和起草这篇文章,认为谷歌搜索正处于被颠覆的边缘,它实际上可能会影响 SEO 作为业务牵引渠道的可行性。 考虑到谷歌二十多年来的完全统治地位,以及任何竞争对手都完全无力削弱它,坦率地说&…...

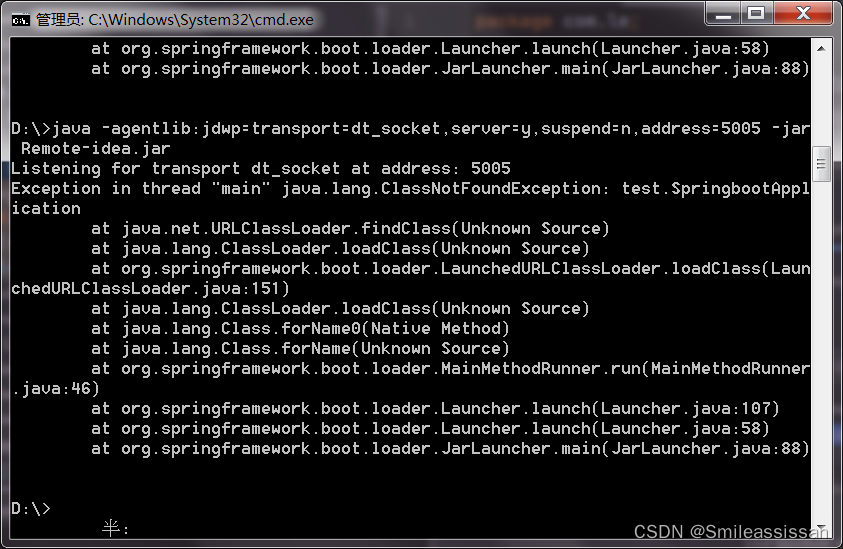
IDEA如何进行远程Debug调试
背景: 使用docker进行CVE漏洞复现的时候,由于只能黑盒进行复现,并不能知道为什么会产生这个漏洞,以及漏洞的POC为什么要这么写,之前我都是通过本地debug来进行源码分析,后来搜了一下,发现可以进…...

故障诊断 | 一文解决,GRU门控循环单元故障诊断(Matlab)
文章目录 效果一览文章概述专栏介绍模型描述源码设计参考资料效果一览 文章概述 故障诊断 | 一文解决,GRU门控循环单元故障诊断(Matlab) 专栏介绍 订阅【故障诊断】专栏,不定期更新机器学习和深度学习在故障诊断中的应用;订阅...

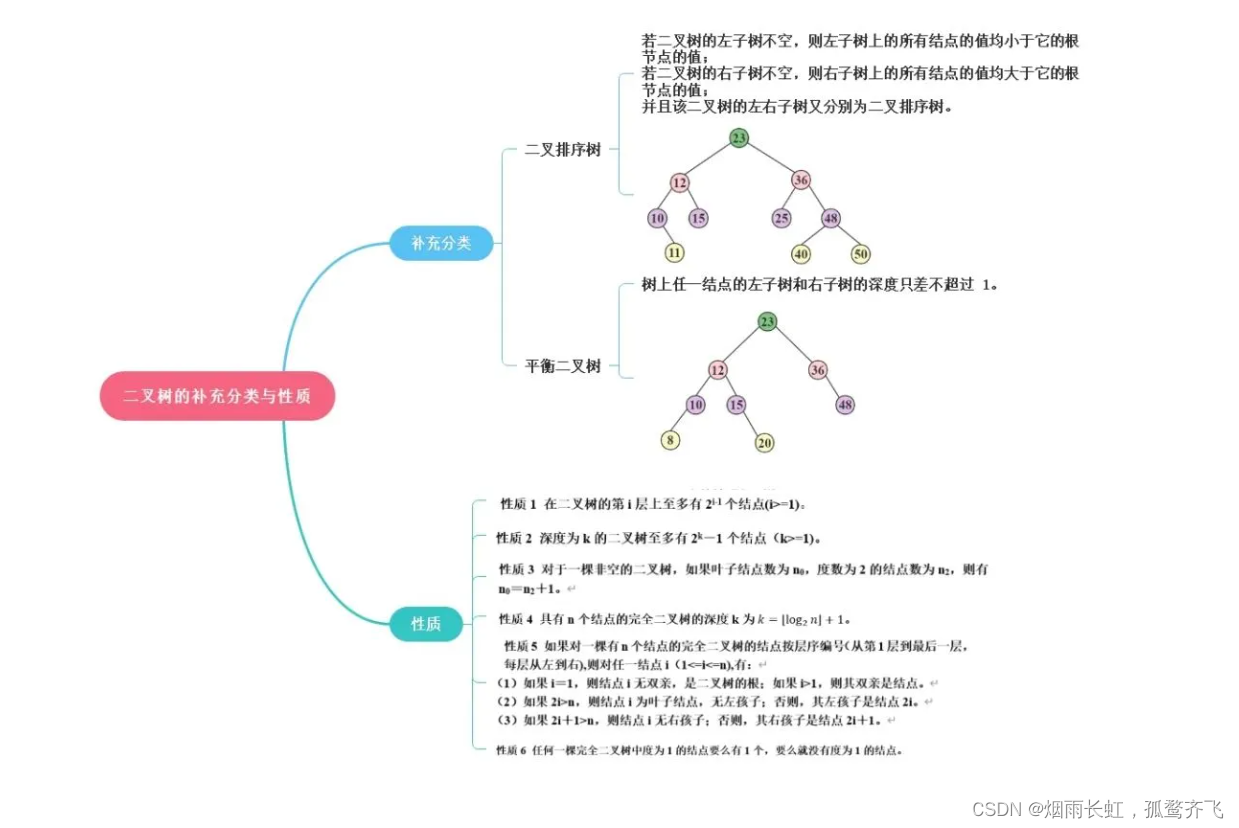
C语言数据结构之二叉树
少年恃险若平地 独倚长剑凌清秋 🎥烟雨长虹,孤鹜齐飞的个人主页 🔥个人专栏 🎥前期回顾-栈和队列 期待小伙伴们的支持与关注!!! 目录 树的定义与判定 树的定义 树的判定 树的相关概念 树的运用…...

《HTML 简易速速上手小册》第1章:HTML 入门(2024 最新版)
文章目录 1.1 HTML 简介与历史(😉🌐👽踏上神奇的网页编程之旅)1.1.1 从过去到现在的华丽蜕变1.1.2 市场需求 —— HTML的黄金时代1.1.3 企业中的实际应用 —— 不只是个网页1.1.4 职业前景 —— 未来属于你 1.2 基本 H…...

笔记本电脑Win11重装系统教程
在笔记本电脑Win11操作过程中,用户如果遇到很严重的系统问题,就可以重新正常的Win11系统,快速解决Win11系统问题。但是,部分新手用户不知道不知道如何操作才能给Win11笔记本电脑重装系统?以下小编分享笔记本电脑Win11重…...
))
突破编程_C++_面试(基础知识(3))
面试题5:函数调用的过程 C 中函数的调用包含参数入栈、函数跳转、保护现场、回复现场等过程,重点过程如下: (1)将函数的参数压入栈中,从右至左压入。 (2)调用函数时,将当…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
