基于node.js和Vue3的医院挂号就诊住院信息管理系统
摘要:
随着信息技术的快速发展,医院挂号就诊住院信息管理系统的构建变得尤为重要。该系统旨在提供一个高效、便捷的医疗服务平台,以改善患者就医体验和提高医院工作效率。本系统基于Node.js后端技术和Vue3前端框架进行开发,利用其高效的非阻塞I/O处理能力和响应式数据绑定特性,实现一个可靠且用户友好的医疗信息管理平台。系统功能涵盖了患者信息管理、挂号预约、就诊记录跟踪和住院管理等多个模块。通过本系统,患者可以轻松地进行在线挂号、预约就诊以及查询住院情况。医生和医院管理人员也可以更高效地处理日常事务,如查看和管理挂号信息、监控病床使用情况等。
总体而言,这个基于Node.js和Vue3的医院挂号就诊住院信息管理系统提供了一个全面的解决方案,不仅提升了医院的运营效率,也极大地改善了患者的就医体验,是现代化数字医疗环境中不可或缺的一部分。


实现的功能:
管理员、医生、用户三种角色;
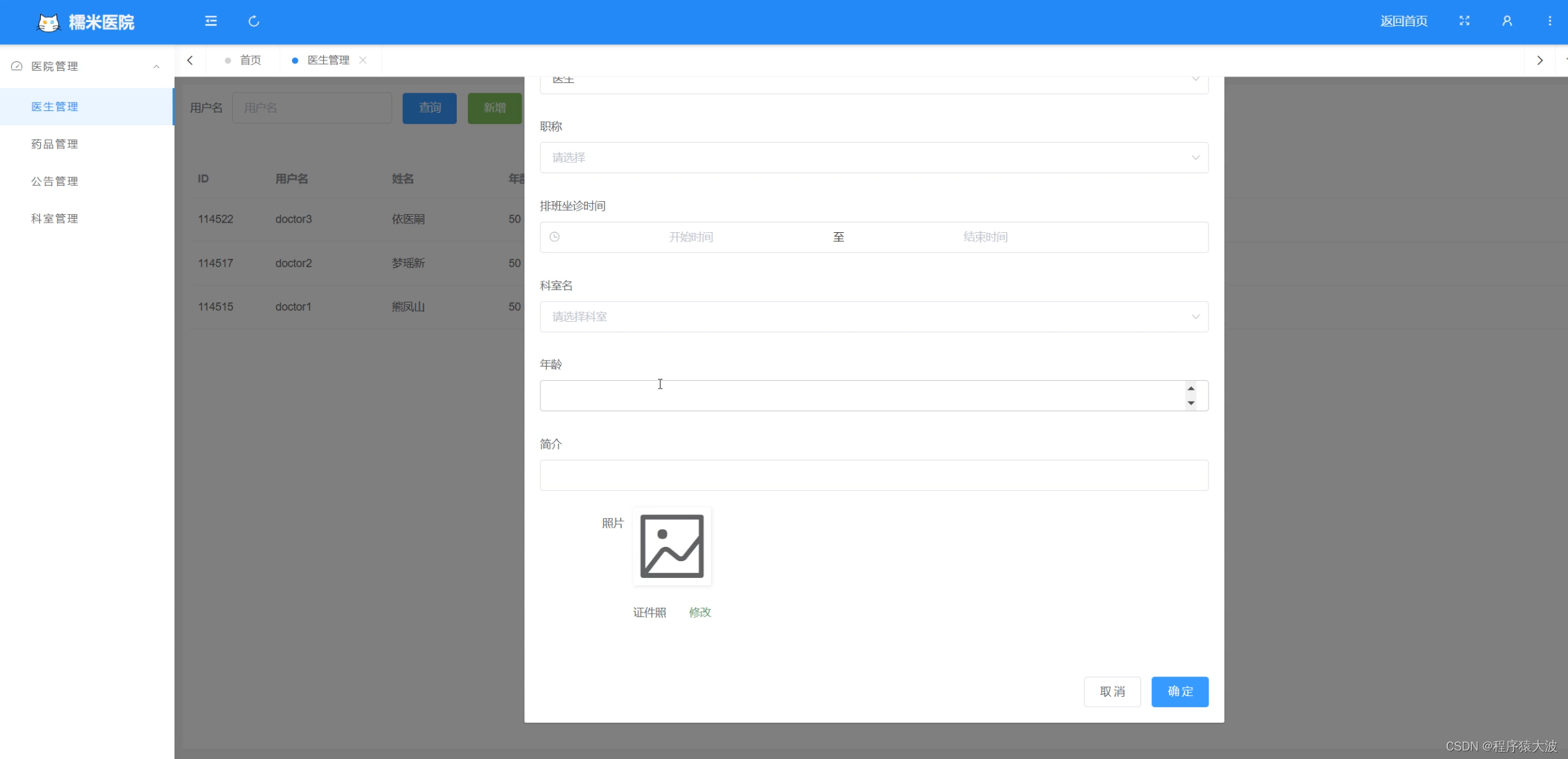
管理员对整个系统进行管理,包括医生管理、药品管理、科室管理、公告管理等;
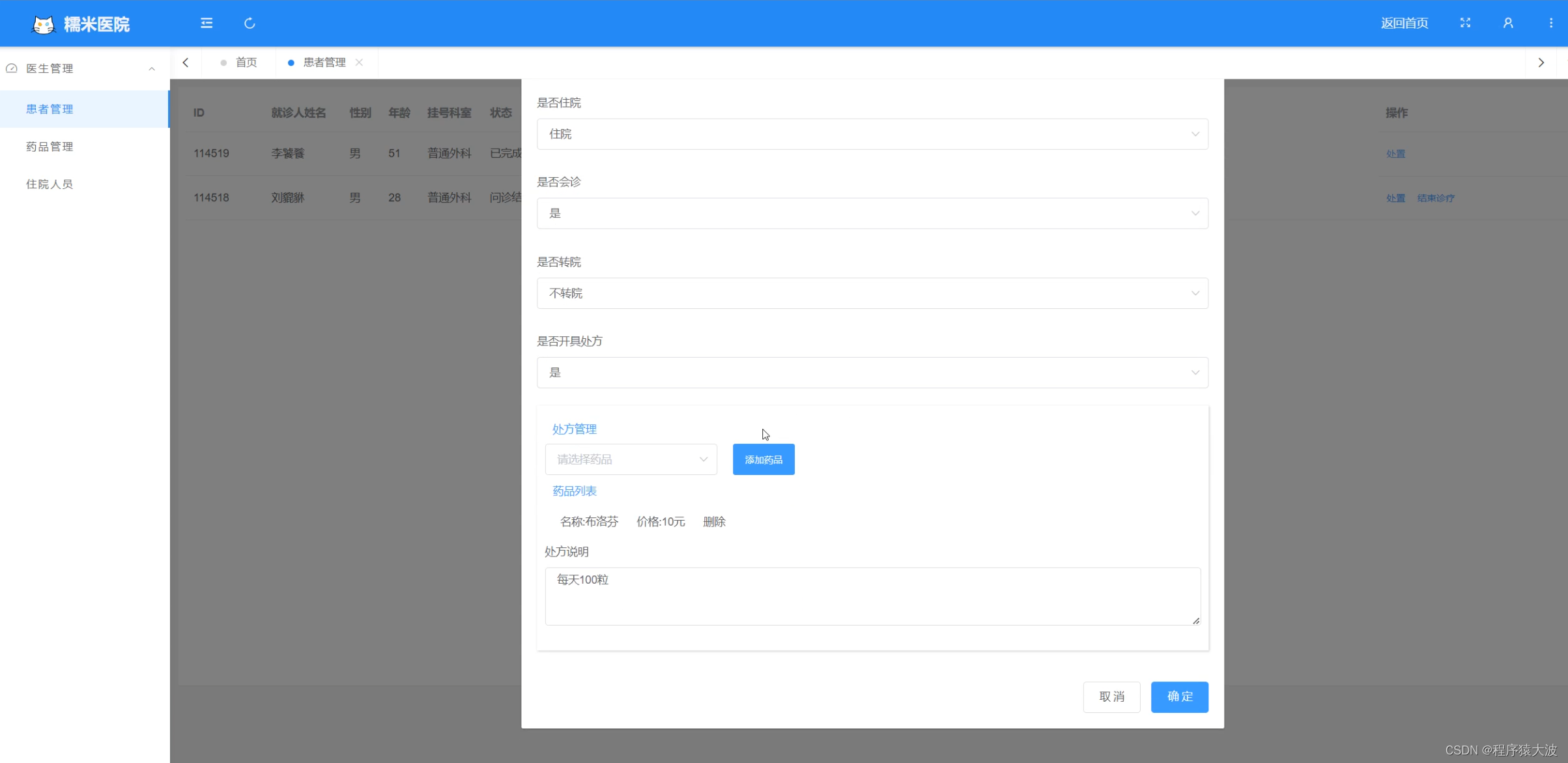
医生实现了患者管理、药品管理、住院人员管理等功能;
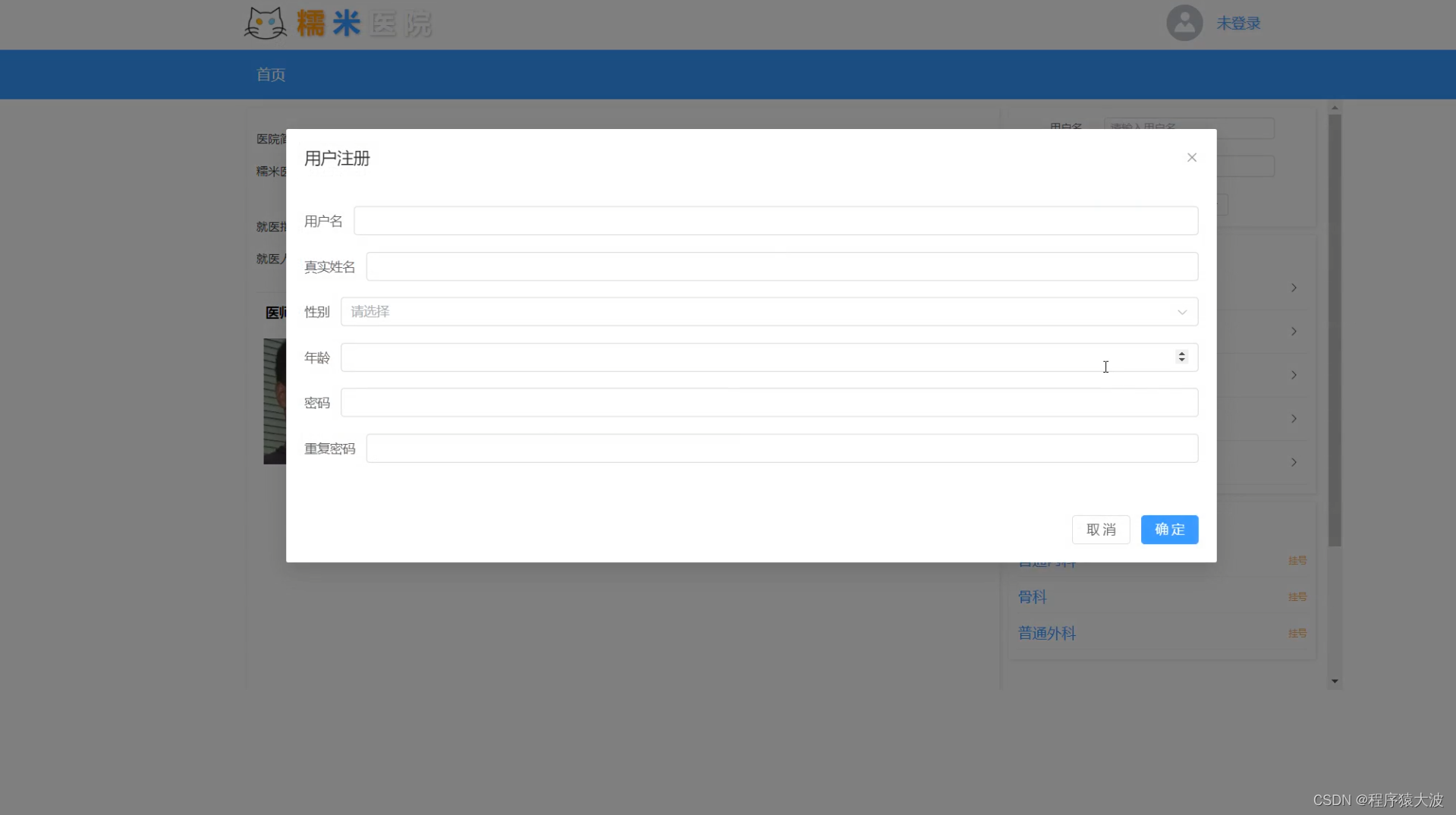
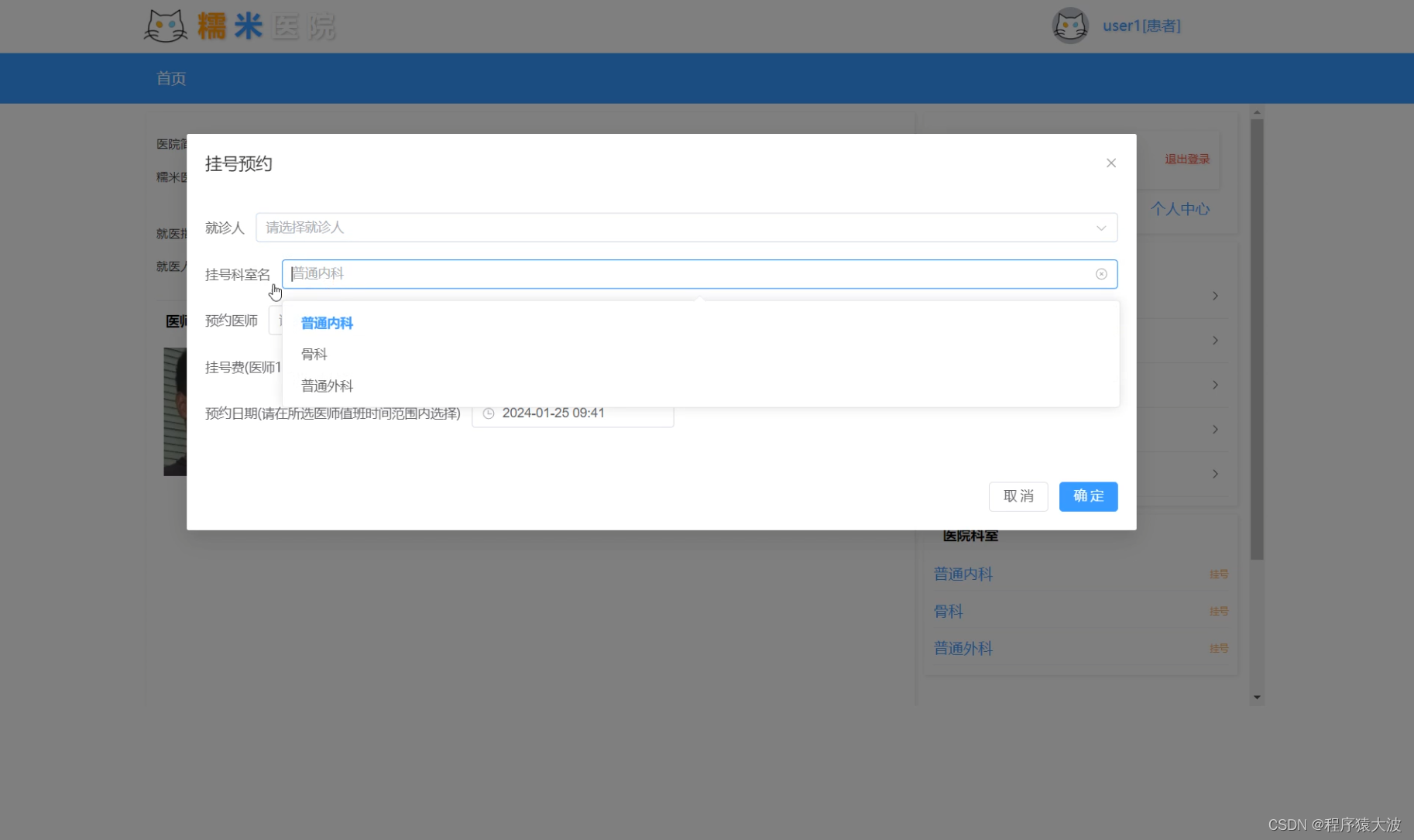
用户可以自行注册登录,可以进行自助挂号、查看病历等;


用到的技术:
后端 node.js,MySQL数据库等
前端 Vue3,ElementUI等


部分代码展示
<script setup lang="ts">
import { ContentWrap } from '@/components/ContentWrap'
import { Search } from '@/components/Search'
import { useI18n } from '@/hooks/web/useI18n'
import { ElButton, ElTag } from 'element-plus'
import { Table } from '@/components/Table'
import { getTableListApi, delTableListApi } from '@/api/table'
import { useTable } from '@/hooks/web/useTable'
import { TableData } from '@/api/table/types'
import { h, ref, reactive } from 'vue'
import { CrudSchema, useCrudSchemas } from '@/hooks/web/useCrudSchemas'
import { useDictStore } from '@/store/modules/dict'
import { getDictOneApi } from '@/api/common'
import { TableColumn } from '@/types/table'const dictStore = useDictStore()const { register, tableObject, methods } = useTable<TableData>({getListApi: getTableListApi,delListApi: delTableListApi,response: {list: 'list',total: 'total'}
})const { getList, setSearchParams } = methodsgetList()const { t } = useI18n()const crudSchemas = reactive<CrudSchema[]>([{field: 'index',label: t('tableDemo.index'),type: 'index',form: {show: false},detail: {show: false}},{field: 'title',label: t('tableDemo.title'),search: {show: true},form: {colProps: {span: 24}},detail: {span: 24}},{field: 'author',label: t('tableDemo.author')},{field: 'display_time',label: t('tableDemo.displayTime'),form: {component: 'DatePicker',componentProps: {type: 'datetime',valueFormat: 'YYYY-MM-DD HH:mm:ss'}}},{field: 'importance',label: t('tableDemo.importance'),formatter: (_: Recordable, __: TableColumn, cellValue: number) => {return h(ElTag,{type: cellValue === 1 ? 'success' : cellValue === 2 ? 'warning' : 'danger'},() =>cellValue === 1? t('tableDemo.important'): cellValue === 2? t('tableDemo.good'): t('tableDemo.commonly'))},search: {show: true,component: 'Select',componentProps: {options: dictStore.getDictObj.importance}},form: {component: 'Select',componentProps: {options: [{label: '重要',value: 3},{label: '良好',value: 2},{label: '一般',value: 1}]}}},{field: 'importance2',label: `${t('tableDemo.importance')}2`,search: {show: true,component: 'Select',dictName: 'importance'}},{field: 'importance3',label: `${t('tableDemo.importance')}3`,search: {show: true,component: 'Select',api: async () => {const res = await getDictOneApi()return res.data}}},{field: 'pageviews',label: t('tableDemo.pageviews'),form: {component: 'InputNumber',value: 0}},{field: 'content',label: t('exampleDemo.content'),table: {show: false},form: {component: 'Editor',colProps: {span: 24}},detail: {span: 24}},{field: 'action',width: '260px',label: t('tableDemo.action'),form: {show: false},detail: {show: false}}
])const { allSchemas } = useCrudSchemas(crudSchemas)const delLoading = ref(false)const delData = async (row: TableData | null, multiple: boolean) => {tableObject.currentRow = rowconst { delList, getSelections } = methodsconst selections = await getSelections()delLoading.value = trueawait delList(multiple ? selections.map((v) => v.id) : [tableObject.currentRow?.id as string],multiple).finally(() => {delLoading.value = false})
}
</script><template><ContentWrap><Search :schema="allSchemas.searchSchema" @search="setSearchParams" @reset="setSearchParams" /><div class="mb-10px"><ElButton :loading="delLoading" type="danger" @click="delData(null, true)">{{ t('exampleDemo.del') }}</ElButton></div><Tablev-model:pageSize="tableObject.pageSize"v-model:currentPage="tableObject.currentPage":columns="allSchemas.tableColumns":data="tableObject.tableList":loading="tableObject.loading":pagination="{total: tableObject.total}"@register="register"><template #action="{ row }"><ElButton type="danger" @click="delData(row, false)">{{ t('exampleDemo.del') }}</ElButton></template></Table></ContentWrap>
</template>演示视频
基于node.js和Vue3的医院挂号就诊住院信息管理系统
相关文章:

基于node.js和Vue3的医院挂号就诊住院信息管理系统
摘要: 随着信息技术的快速发展,医院挂号就诊住院信息管理系统的构建变得尤为重要。该系统旨在提供一个高效、便捷的医疗服务平台,以改善患者就医体验和提高医院工作效率。本系统基于Node.js后端技术和Vue3前端框架进行开发,利用其…...

Django如何调用机器学习模型进行预测
Django是一个流行的Python Web框架,它可以很方便地集成机器学习模型,进行预测和推理。我将介绍如何在Django项目中调用训练好的机器学习模型,并实现一个预测接口。 准备工作 首先我们需要一个训练好的机器学习模型。这里我们使用Scikit-Learn训练一个简单的线性回归模型作为示…...

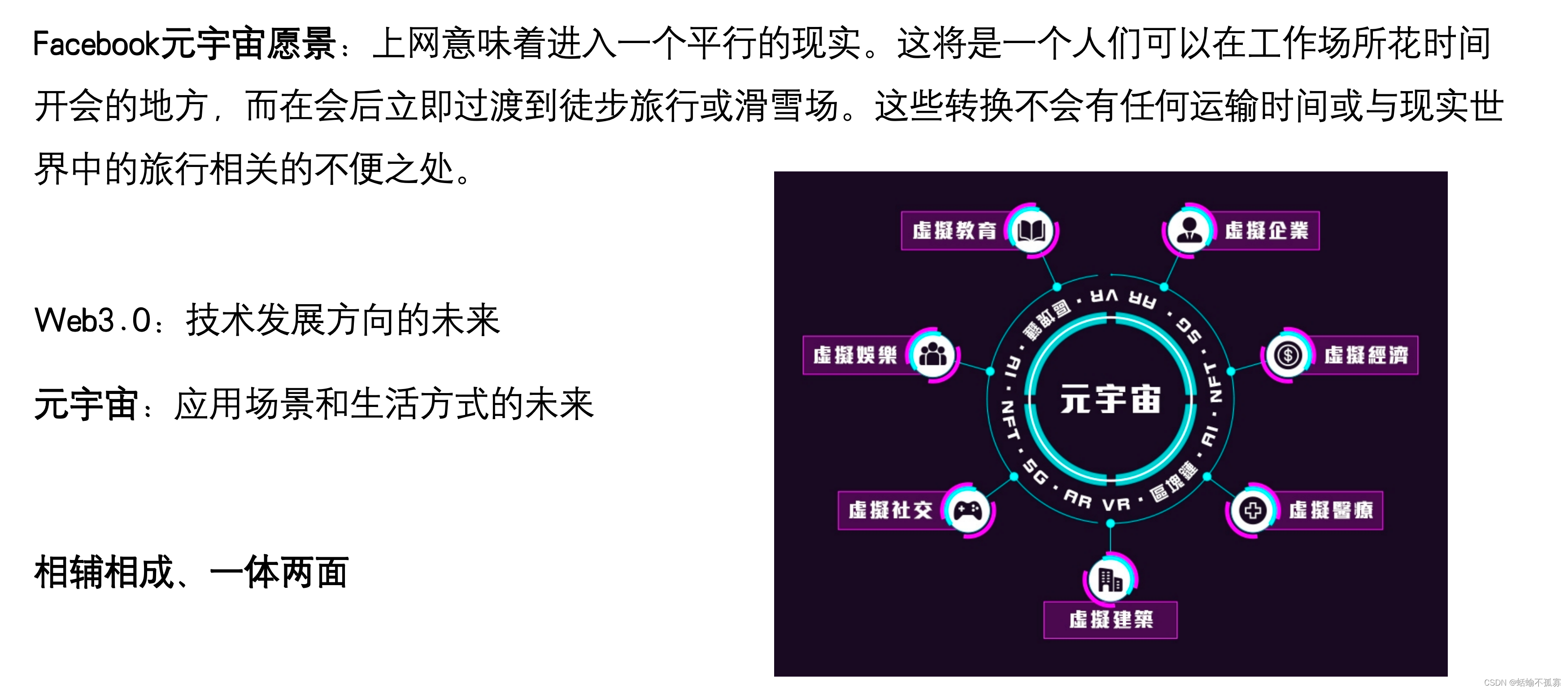
Web3.0初探
Web3.0初探 一、互联网发展史二、什么是Web3.0?三、现在的发展方向(衍生出来的产品):四、目前问题五、Web3.0与元宇宙 一、互联网发展史 Web3.0也就是第三代互联网。最新版本的Web3.0是以太坊的创始合伙人Gavin Wood在2014年提出…...
在windows和Linux中的安装 boost 以及 安装 muduo 和 mysql
一、CMake安装 Ubuntu Linux 下安装和卸载cmake 3.28.2版本-CSDN博客https://blog.csdn.net/weixin_41987016/article/details/135960115?spm1001.2014.3001.5501二、安装boost boost官网:boost官网 我下载的boost版本: windows:boost_1_84_0.zipli…...

WPOpenSocial实现WordPress的QQ登录
个人建站不可避免的需要自己搭建用户数据库的问题,可用户却往往因为注册繁琐而放弃浏览您的网站,由此可见,一个社交账号一键登录方式尤为重要。选择适合您网站需求的社交插件,可以提升用户互动,增加社交分享࿰…...
)
关于我用AI编写了一个聊天机器人……(7)
此次更新为v1.3.4版本,更新内容:增加显示时间功能 代码如下: #include <bits/stdc.h> #include <ctime> using namespace std; string userInput; class VirtualRobot { public:void chat() {cout << "你好&#x…...

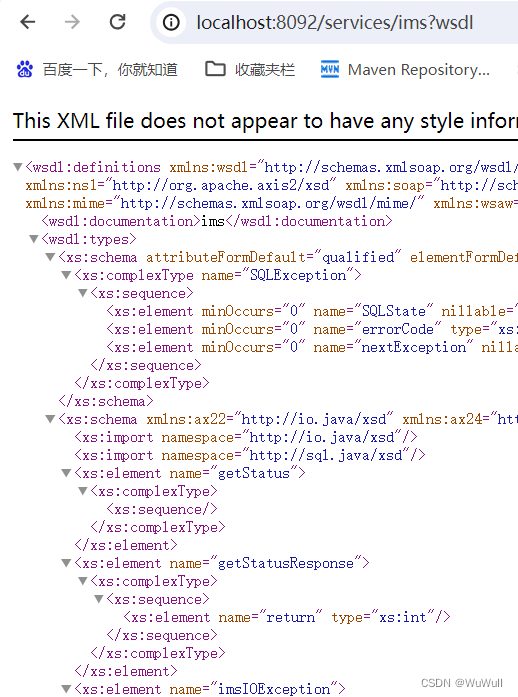
WebService的services.xml问题
WebService有多种实现方式,这里使用的是axis2 问题: 在本地开发,访问本地的http://localhost:8080/services/ims?wsdl,正常访问 但是打成jar包,不管是linux还是window启动,都访问不到,报错…...

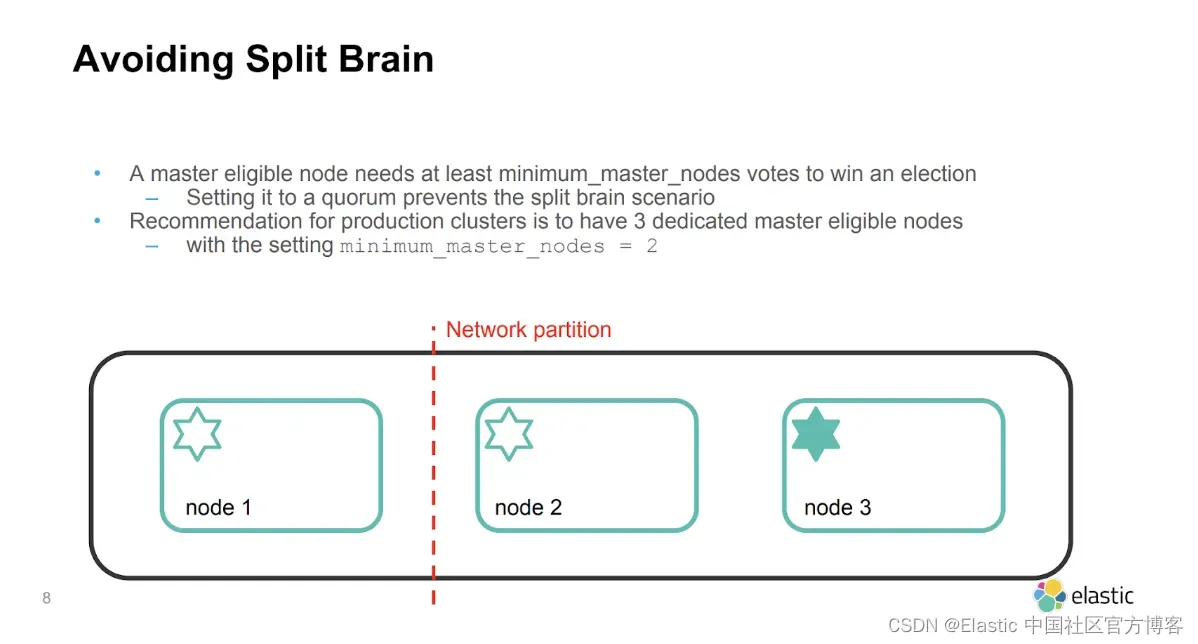
永久删除 Elasticsearch 中的主节点
Elasticsearch 是一个开源分布式搜索和分析引擎,用于各种任务,例如全文搜索、日志分析和实时数据分析。 Elasticsearch 集群由一个或多个节点组成,每个节点可以具有多种角色,包括主节点(master node)、数据…...

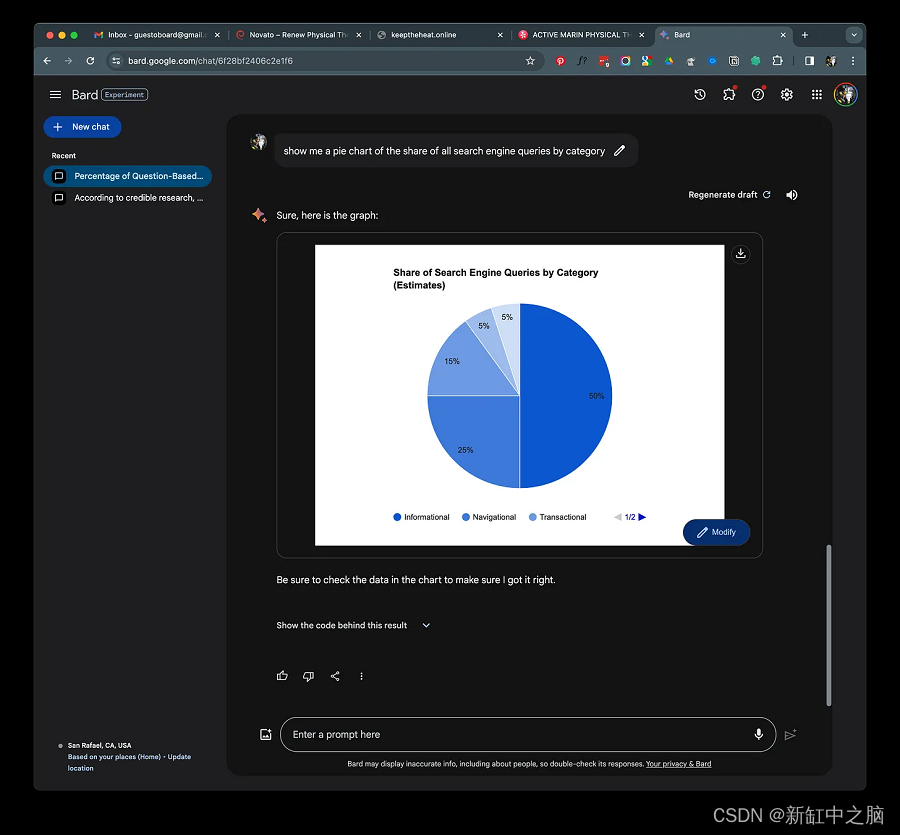
从搜索引擎到答案引擎:LLM驱动的变革
在过去的几周里,我一直在思考和起草这篇文章,认为谷歌搜索正处于被颠覆的边缘,它实际上可能会影响 SEO 作为业务牵引渠道的可行性。 考虑到谷歌二十多年来的完全统治地位,以及任何竞争对手都完全无力削弱它,坦率地说&…...

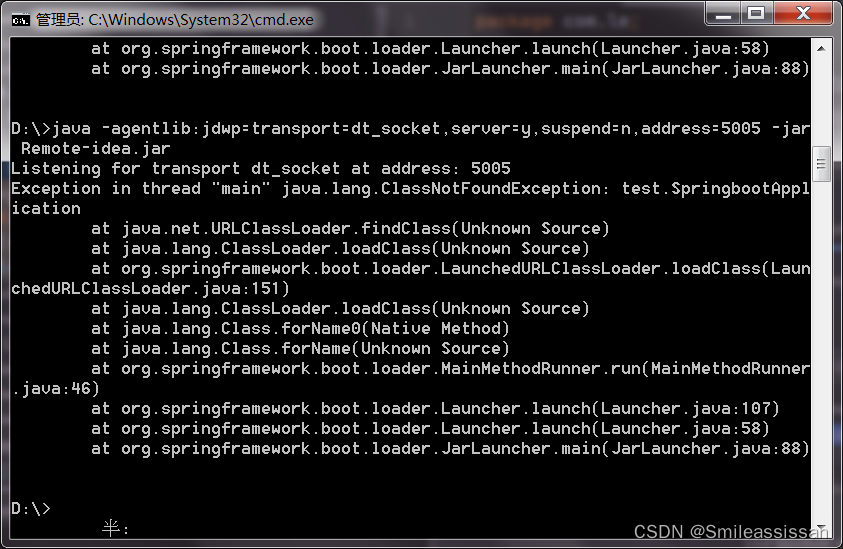
IDEA如何进行远程Debug调试
背景: 使用docker进行CVE漏洞复现的时候,由于只能黑盒进行复现,并不能知道为什么会产生这个漏洞,以及漏洞的POC为什么要这么写,之前我都是通过本地debug来进行源码分析,后来搜了一下,发现可以进…...

故障诊断 | 一文解决,GRU门控循环单元故障诊断(Matlab)
文章目录 效果一览文章概述专栏介绍模型描述源码设计参考资料效果一览 文章概述 故障诊断 | 一文解决,GRU门控循环单元故障诊断(Matlab) 专栏介绍 订阅【故障诊断】专栏,不定期更新机器学习和深度学习在故障诊断中的应用;订阅...

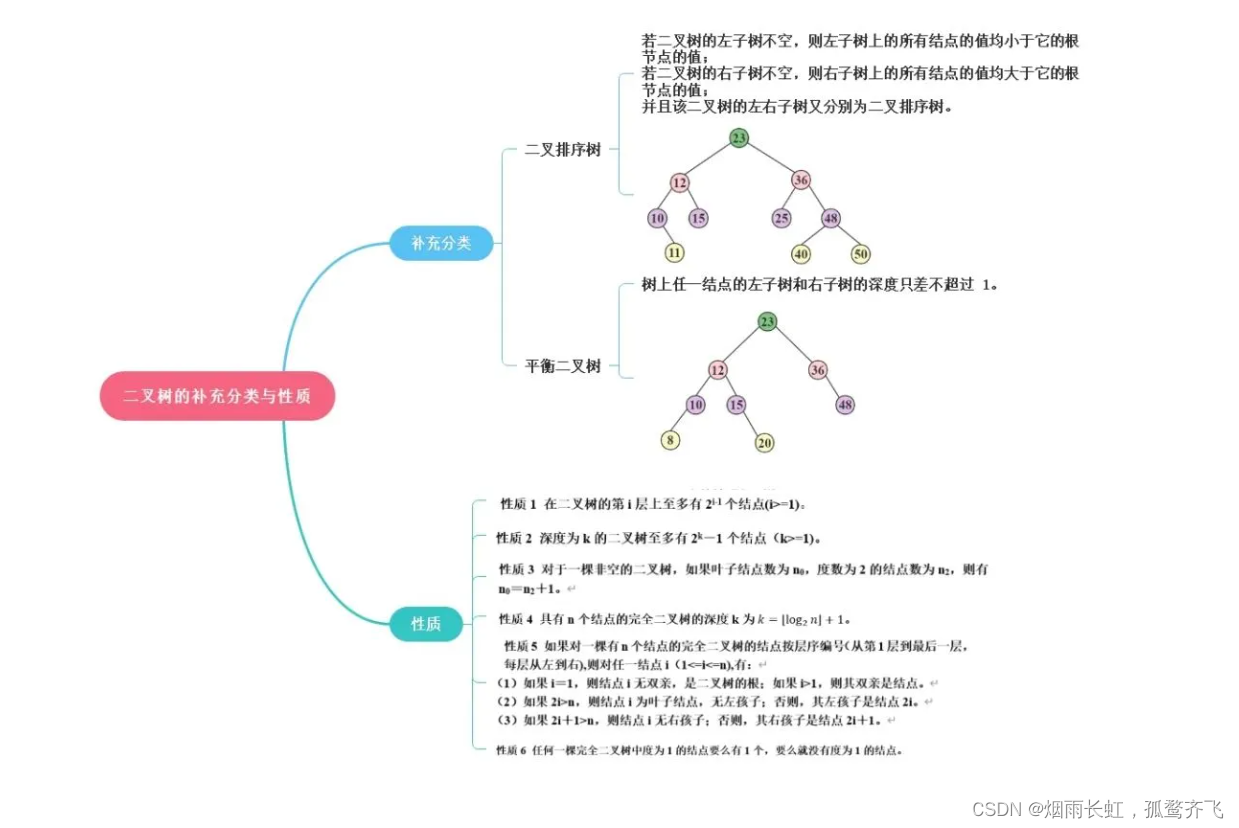
C语言数据结构之二叉树
少年恃险若平地 独倚长剑凌清秋 🎥烟雨长虹,孤鹜齐飞的个人主页 🔥个人专栏 🎥前期回顾-栈和队列 期待小伙伴们的支持与关注!!! 目录 树的定义与判定 树的定义 树的判定 树的相关概念 树的运用…...

《HTML 简易速速上手小册》第1章:HTML 入门(2024 最新版)
文章目录 1.1 HTML 简介与历史(😉🌐👽踏上神奇的网页编程之旅)1.1.1 从过去到现在的华丽蜕变1.1.2 市场需求 —— HTML的黄金时代1.1.3 企业中的实际应用 —— 不只是个网页1.1.4 职业前景 —— 未来属于你 1.2 基本 H…...

笔记本电脑Win11重装系统教程
在笔记本电脑Win11操作过程中,用户如果遇到很严重的系统问题,就可以重新正常的Win11系统,快速解决Win11系统问题。但是,部分新手用户不知道不知道如何操作才能给Win11笔记本电脑重装系统?以下小编分享笔记本电脑Win11重…...
))
突破编程_C++_面试(基础知识(3))
面试题5:函数调用的过程 C 中函数的调用包含参数入栈、函数跳转、保护现场、回复现场等过程,重点过程如下: (1)将函数的参数压入栈中,从右至左压入。 (2)调用函数时,将当…...

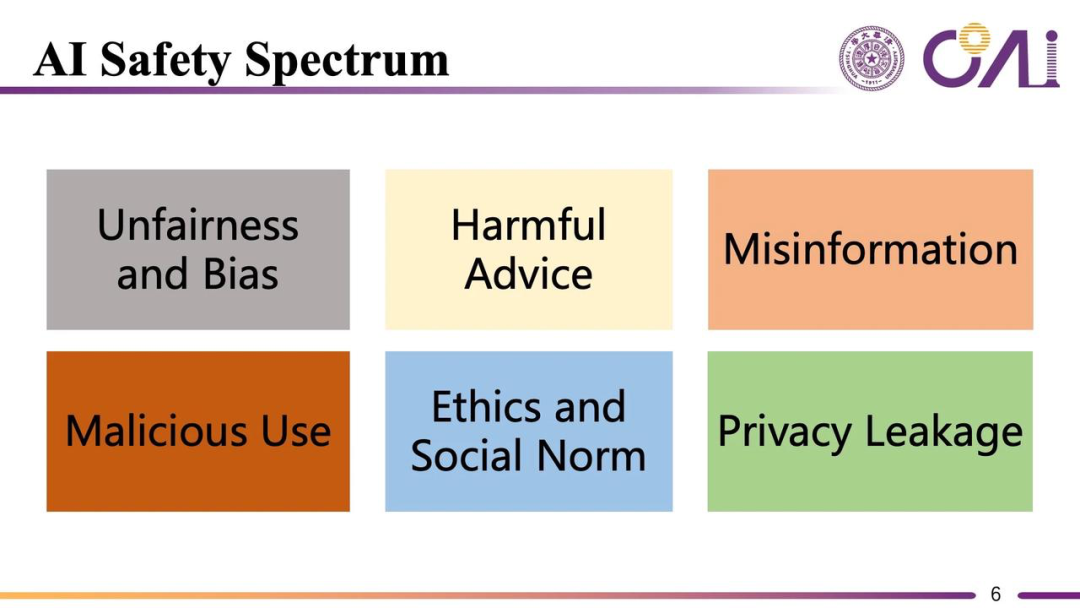
AI的安全应答之道
作者:统信UOS技术团队 2023,随着各种大语言模型的爆发,整个AI生态正处于从决策式AI进化到生成式AI的进程中。各类AI模型和AI应用层出不穷,也随之带来了与AI相关的各类潜在风险。AI开发和使用过程中的风险防范和治理,成为了不可忽…...

【昕宝爸爸小模块】日志系列之什么是分布式日志系统
➡️博客首页 https://blog.csdn.net/Java_Yangxiaoyuan 欢迎优秀的你👍点赞、🗂️收藏、加❤️关注哦。 本文章CSDN首发,欢迎转载,要注明出处哦! 先感谢优秀的你能认真的看完本文&…...

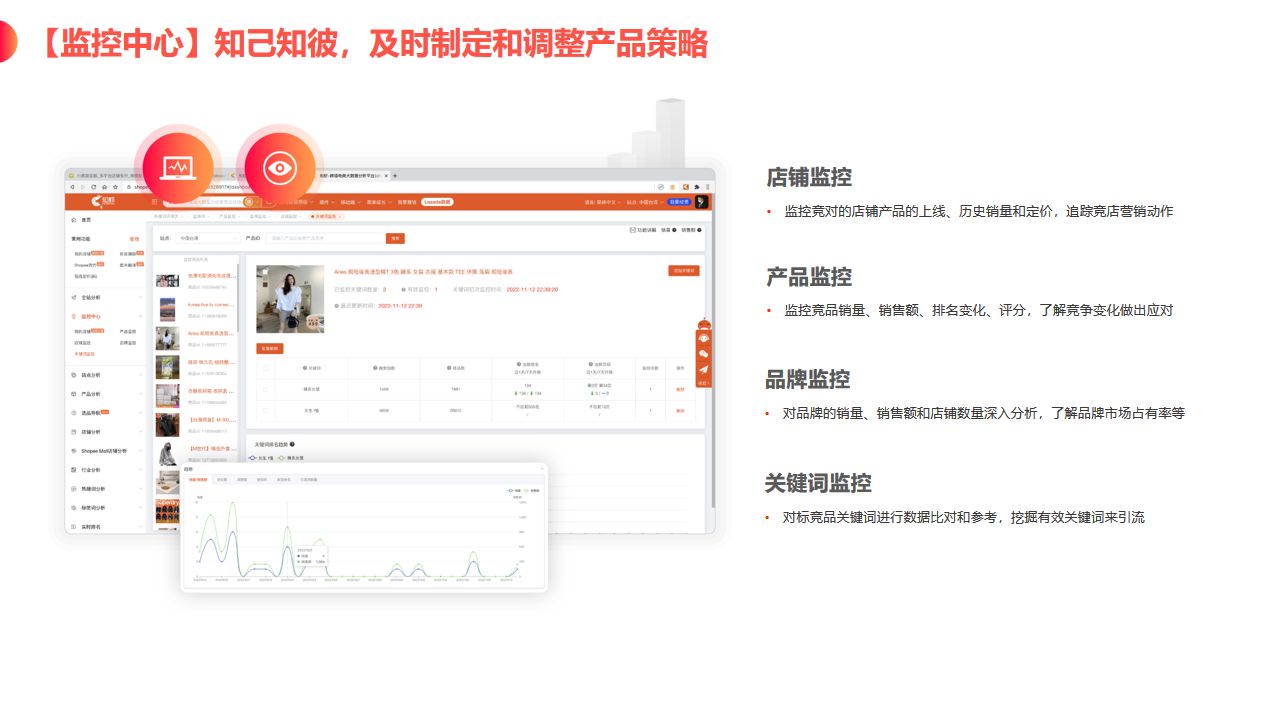
如何在淘宝和Shopee上进行选品:策略和原则
在当今数字化时代,电商平台已经成为卖家们扩展业务和增加销售额的重要渠道。而在淘宝和Shopee这两个知名电商平台上进行选品时,卖家可以遵循一些相似的原则和策略,以确保他们的产品能够吸引目标客户并取得成功。本文将为您介绍一些在淘宝和Sh…...

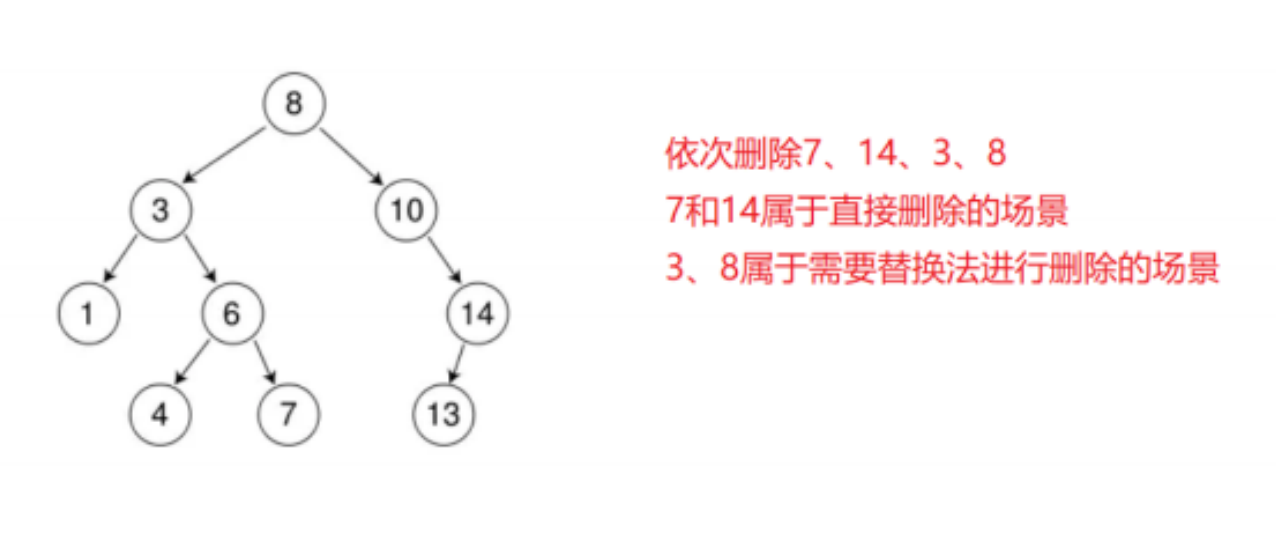
C++/数据结构:二叉搜索树的实现与应用
目录 一、二叉搜索树简介 二、二叉搜索树的结构与实现 2.1二叉树的查找与插入 2.2二叉树的删除 2.3二叉搜索树的实现 2.3.1非递归实现 2.3.2递归实现 三、二叉搜索树的k模型和kv模型 一、二叉搜索树简介 二叉搜索树又称二叉排序树,它或者是一棵空树࿰…...

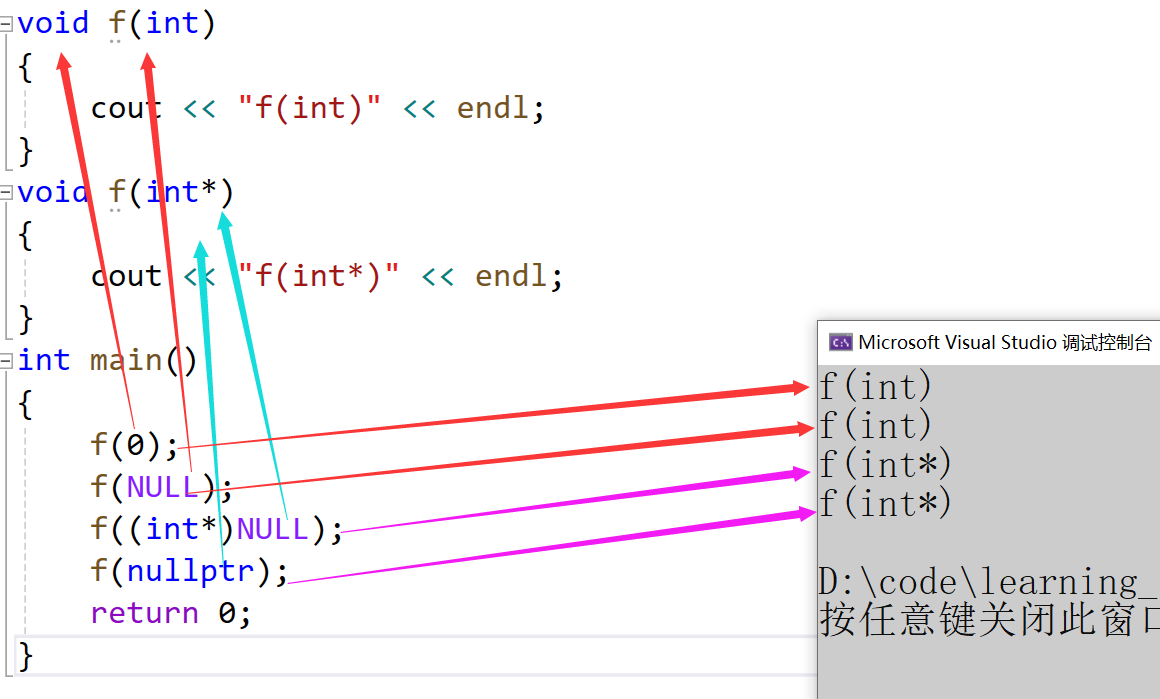
C++引用、内联函数、auto关键字介绍以及C++中无法使用NULL的原因
文章目录 一、引用1.1 引用概念1.2 引用特性1.3 常引用1.4 使用场景1.4.1 做参数1.4.2做返回值 1.5 引用和指针的区别1.6 小结一下 二、内联函数2.1 内联的概念2.2 内联的特性2.3 【面试题】 三、auto关键字(C11)3.1 类型别名思考3.2 auto简介 四、auto的使用细则4.1 基于范围的…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
