有趣的css - 动态的毛玻璃背景
页面效果

此效果主要使用
backdrop-filter属性,以及配合animation属性来实现毛玻璃模糊和一些动效。
此效果可适用于登录窗口,网站背景或者一些卡片列表中,使网页更具科技感和空间感。
核心代码部分,简要说明了写法思路;完整代码在最后,可直接复制到本地运行。
核心代码
html代码
<div class="box"><div class="circle-box"><div class="circle"></div><div class="circle"></div></div><div class="bg-filter"></div>
</div>
两个圆形 div(.circle),以及模糊块(.bg-filter)。
css代码
圆形部分主要样式
.circle-box{width: 100%;height: 100%;border-radius: 10px;position: absolute;overflow: hidden; /* 限制溢出 */
}
.circle:first-child{width: 120px;height: 120px;border-radius: 50%;border: 30px solid #7BF52A;box-sizing: border-box;position: absolute;top: -38px;left: -40px;animation: move-y 3.5s linear infinite; /* 设置动画时间3.5s */
}
.circle:last-child{width: 120px;height: 120px;border-radius: 50%;background: linear-gradient(136deg, #7BF52A 0%, #FFCD56 100%);box-sizing: border-box;position: absolute;bottom: -30px;right: -30px;animation: move-y 5s ease-in-out infinite; /* 设置动画时长5s,与上一个圆环有差异,增强动效 */
}
/* 设置动画参数实现动效循环 */
@keyframes move-y {0% {transform: translateY(0);}50% {transform: translateY(-16px);}100% {transform: translateY(0);}
}
使用
animation属性以及不同的参数来实现动效,产生动画视觉效果。
使用 backdrop-filter 属性模拟毛玻璃效果
.bg-filter{width: 100%;height: 100%;background: rgba(255,255,255,.05);box-shadow: 0 2px 6px rgba(0,0,0,0.1);backdrop-filter: blur(6px); /* 用 blur 参数来模拟毛玻璃效果 */border-radius: 10px;box-sizing: border-box;position: absolute;
}
用 backdrop-filter 属性中的 blur 参数来模拟毛玻璃效果,数值越大,模糊效果越重,可适当调试参数,直到你喜欢为止。
完整代码
html页面
<!DOCTYPE html>
<html lang="zh"><head><meta charset="utf-8"><link rel="stylesheet" href="style.css"><title>动态的毛玻璃背景</title></head><body><div class="app"><div class="box"><div class="circle-box"><div class="circle"></div><div class="circle"></div></div><div class="bg-filter"></div></div></div></body>
</html>
css样式
.app{width: 100%;height: 100vh;position: relative;display: flex;justify-content: center;align-items: center;
}
.box{width: 400px;height: 300px;position: relative;
}
.circle-box{width: 100%;height: 100%;border-radius: 10px;position: absolute;overflow: hidden;
}
.circle:first-child{width: 120px;height: 120px;border-radius: 50%;border: 30px solid #7BF52A;box-sizing: border-box;position: absolute;top: -38px;left: -40px;animation: move-y 3.5s linear infinite;
}
.circle:last-child{width: 120px;height: 120px;border-radius: 50%;background: linear-gradient(136deg, #7BF52A 0%, #FFCD56 100%);box-sizing: border-box;position: absolute;bottom: -30px;right: -30px;animation: move-y 5s ease-in-out infinite;
}
.bg-filter{width: 100%;height: 100%;background: rgba(255,255,255,.05);box-shadow: 0 2px 6px rgba(0,0,0,0.1);backdrop-filter: blur(6px);border-radius: 10px;box-sizing: border-box;position: absolute;
}
@keyframes move-y {0% {transform: translateY(0);}50% {transform: translateY(-16px);}100% {transform: translateY(0);}
}
页面效果

以上就是全部代码以及写法思路了,希望你能喜欢,并且给你一些思路启发。
[1] 原文阅读
我是Just,这里是「设计师工作日常」,求点赞求关注!!!
相关文章:

有趣的css - 动态的毛玻璃背景
页面效果 此效果主要使用 backdrop-filter 属性,以及配合 animation 属性来实现毛玻璃模糊和一些动效。 此效果可适用于登录窗口,网站背景或者一些卡片列表中,使网页更具科技感和空间感。 核心代码部分,简要说明了写法思路&#x…...

桥接模式解析
回调设计模式 意图 回调是指一段可以执行的代码,该代码会被作为参数传递给其他代码,在适当的时候,预期这部分代码将会被调用执行。 解释 案例:我们需要在执行完任务后得到通知。为此,我们会向执行器传递一个回调方法…...

MySQL数据库基础第一篇(SQL通用语法与分类)
文章目录 一、SQL通用语法二、SQL分类三、DDL语句四、DML语句1.案例代码2.读出结果 五、DQL语句1.DQL-基本查询2.DQL-条件查询3.DQL-聚合函数4.DQL-分组查询5.DQL-排序查询6.DQL-分页查询7.DQL语句-执行顺序1.案例代码2.读出结果 六、DCL语句1.DCL-管理用户2.DCL-权限控制1.案例…...

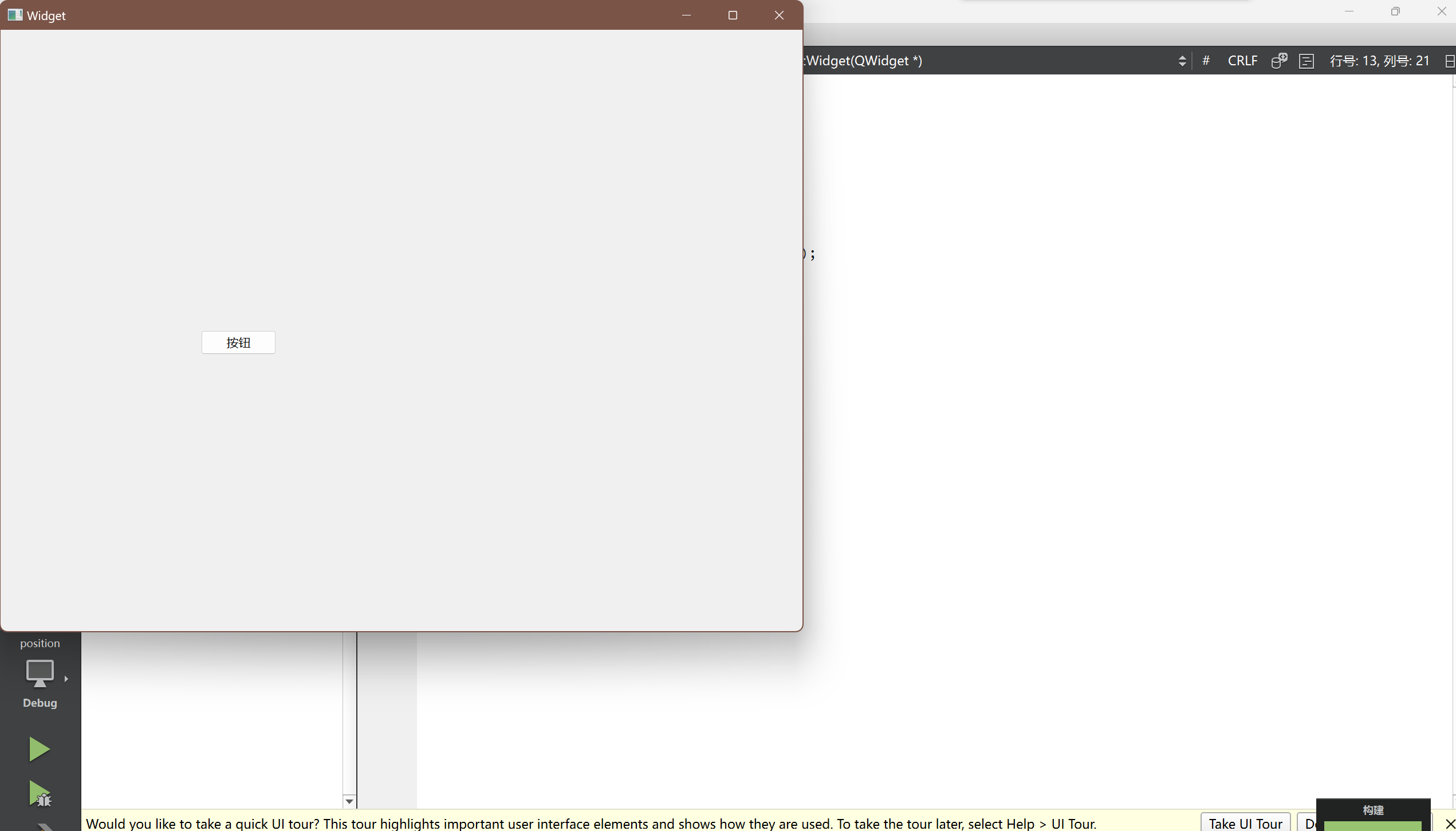
【Qt学习笔记】(一)初识Qt
Qt学习笔记 1 使用Qt Creator 新建项目2 项目代码解释3 创建第一个 Hello World 程序4 关于内存泄漏问题5 Qt 中的对象树6 关于 qDebug()的使用7 使用其他方式创建一个 Hello World 程序(编辑框和按钮方式)8 关于 Qt 中的命名规范…...

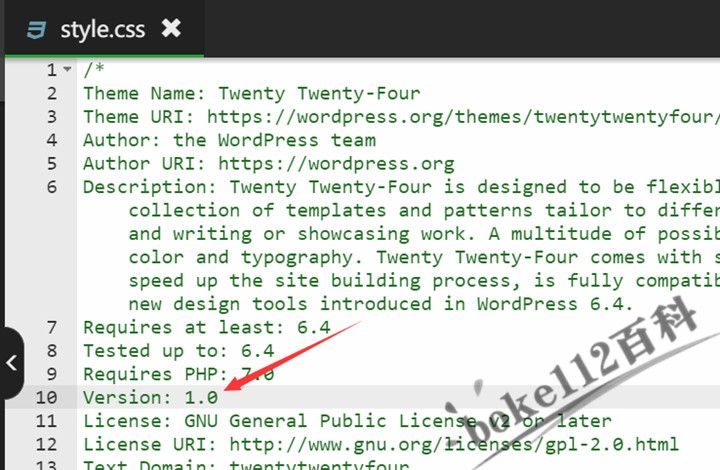
YIA主题如何关闭新版本升级提示?WordPress主题怎么取消升级提醒?
前两天YIA主题发布了升级到2.8版本,新增了一些功能,优化调整修复了一些功能,但是这些功能调整幅度不大,加上boke112百科使用的YIA主题已经进行了很多方面的个性化修改,所以就懒得升级了,但是每次进入WordPr…...

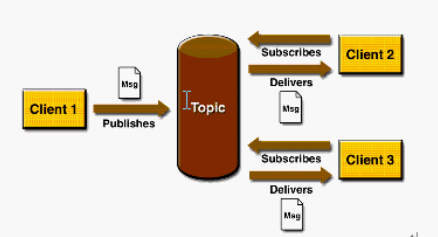
消息队列的应用场景
消息队列的应用场景 消息队列中间件是分布式系统中重要的组件,主要解决应用耦合,异步消息,流量削锋等问题实现高性能,高可用,可伸缩和最终一致性架构使用较多的消息队列有ActiveMQ,RabbitMQ,Ze…...

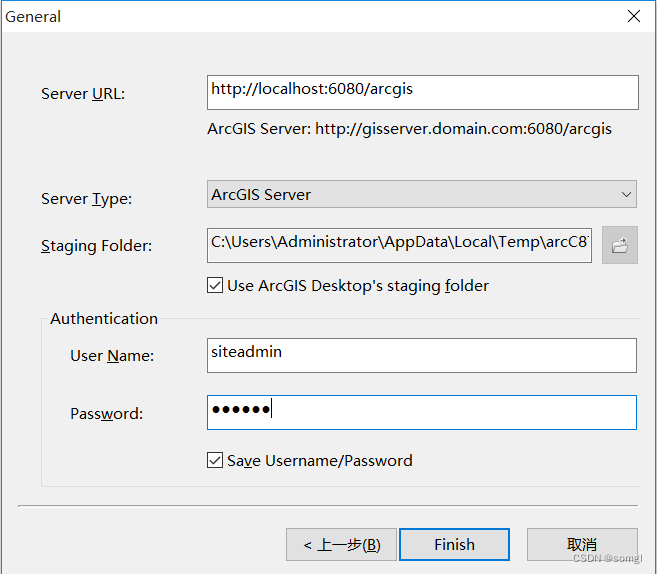
Arcgis10.3安装
所需软件地址 链接:https://pan.baidu.com/s/1aAykUDjkaXjdwFjDvAR83Q?pwdbs2i 提取码:bs2i 1、安装License Manager 点击License Manager.exe,默认下一步。 安装完,点击License Server Administrator,停止服务。…...

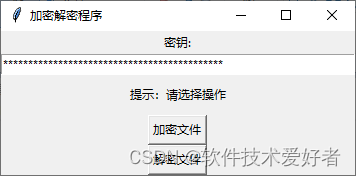
用Python和 Cryptography库给你的文件加密解密
用Python和 Cryptography库给你的文件加密解密 用Python和 Cryptography库给你的文件加把安全锁。 先介绍与加密解密有关的几个基本概念。 加密(Encryption):加密是将明文转换为密文的过程,使得未经授权的人无法读懂。 解密&a…...

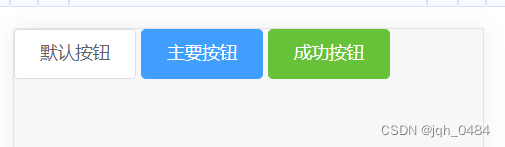
element-ui button 仿写 demo
基于上篇 button 源码分享写了一个简单 demo,在写 demo 的过程中,又发现了一个小细节,分享一下: 1、组件部分: <template><buttonclass"yss-button"click"handleClick":class"[ty…...

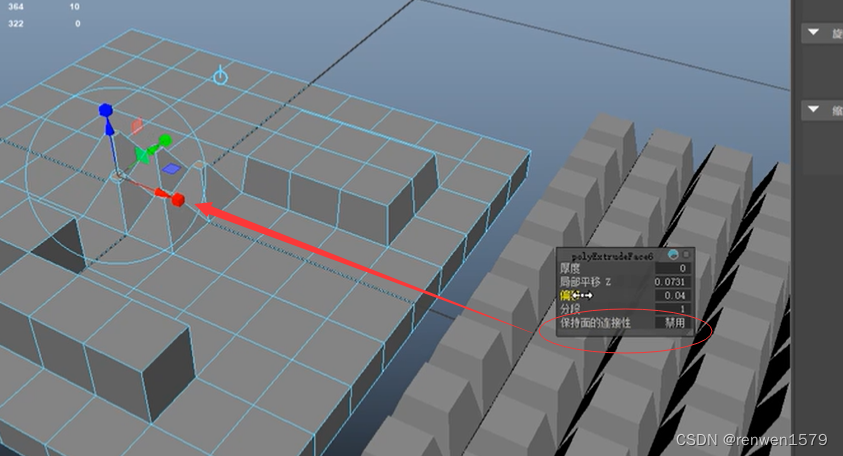
Maya------创建多边形工具
配合导入图像使用 Tab键可以删除一个点! 模型不能超过4边面!多切割工具进行连接! 15.maya常用命令5.创建多边形工具 反转 双显 挤出_哔哩哔哩_bilibili...

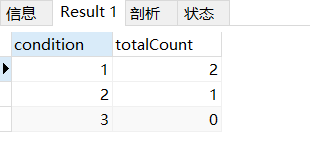
SQL分组统计条数时,不存在组类型,如何显示条数为0
首先有张表 CREATE TABLE person (id int NOT NULL AUTO_INCREMENT,name varchar(255) DEFAULT NULL,type int DEFAULT NULL,PRIMARY KEY (id) ) ENGINEInnoDB AUTO_INCREMENT2 DEFAULT CHARSETutf8mb4 COLLATEutf8mb4_0900_ai_ci;表里很简单三条数据: INSERT INT…...
)
通过日期计算星期函数(C语言版)
测试源代码: #include <stdio.h>int getDayOfWeek(int year, int month, int day) {if (month < 3) {month 12;year--;}int q day;int m month;int K year % 100;int J year / 100;int dayOfWeek (q 13 * (m 1) / 5 K K / 4 J / 4 - 2 * J) % …...

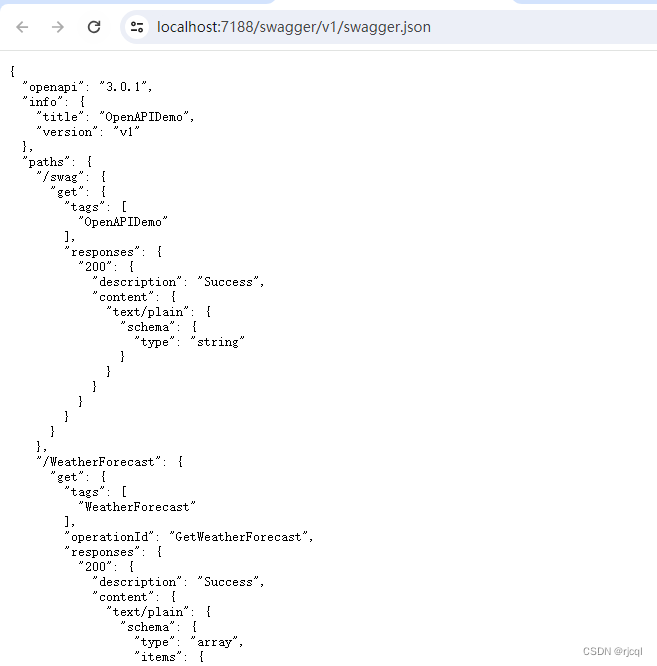
配置支持 OpenAPI 的 ASP.NET Core 应用
写在前面 Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。 本文记录如何配置基于Swagger 的 ASP.NET Core 应用程序的 OpenAPI 规范。 需要从NuGet 安装 Swashbuckle.AspNetCore 包 代码实现 var builder WebApplicati…...

前端自己整理的学习面试笔记
简介 以下是本人一年多整理的前端学习笔记,现汇总分享给大家,很多问题都是面试必问的 更多学习资源,可以点击我获取更多 1 js数据类型 原始类型: null undefined number string boolean Symbol BigInt 引用类型: 对…...

jQuery html的使用
jquery中的html方法可以获取和设置标签的html内容 var $div $("div")// 获取标签div的html内容alert($div.html())console.log($div.html()) .html: 设置标签的html内容,之前的内容会清除(只会显示 CSDN) // 设置标签的html内容&…...

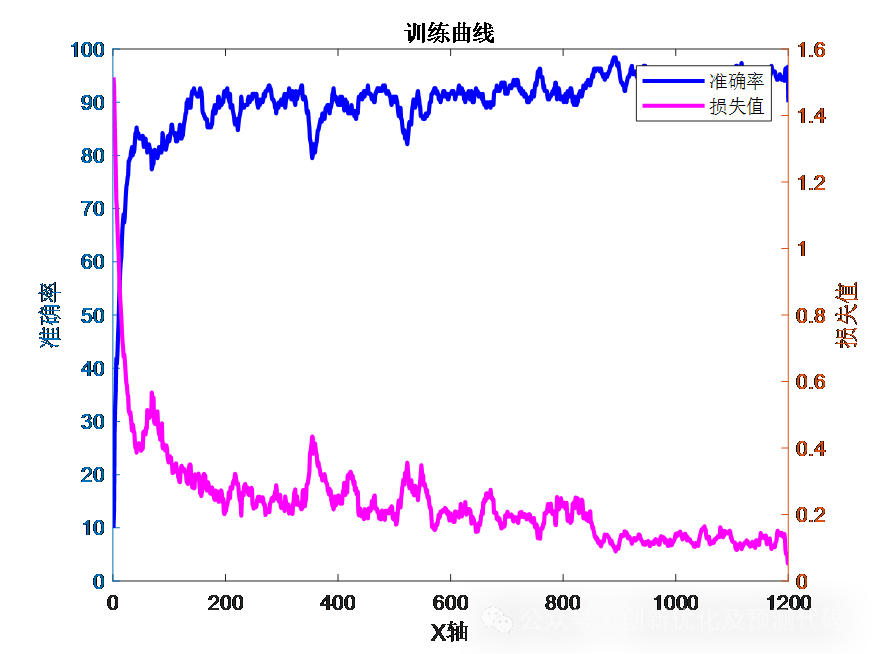
锦上添花!特征选择+深度学习:mRMR-CNN-BiGRU-Attention故障识别模型!特征按重要性排序!最大相关最小冗余!
适用平台:Matlab2023版及以上 特征选择方法:"最大相关最小冗余"(Maximal Relevance and Minimal Redundancy,简称MRMR)是一种用于特征选择的方法。该方法旨在找到最相关的特征集,同时最小化特征…...

C++ QT入门2——记事本功能实现与优化(事件处理+基本控件)
C QT入门2——记事本功能优化(事件处理基本控件) 一、记事本功能优化编码乱码问题QComboBox下拉控件QString、string、char * 间的数据转化编码问题解决整合 光标行列值显示记事本打开窗口标题关闭按钮优化—弹窗提示快捷键设计 二、☆ QT事件处理事件处…...

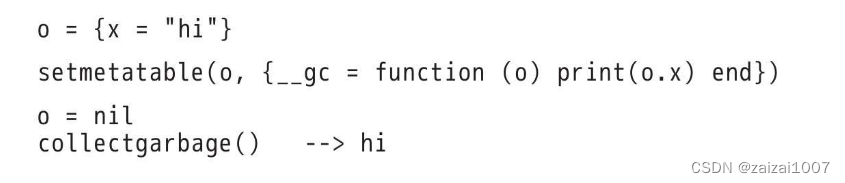
《Lua程序设计》-- 学习10
环境(Environment) 具有动态名称的全局变量 全局变量的声明 由于Lua语言将全局变量存放在一个普通的表中,所以可以通过元表来发现访问不存在全局变量的情况。 正如前面所提到的,我们不允许值为nil的全局变量,因为值为…...

Linux内核编译-ARM
步骤一、下载源码及交叉编译器后解压 linux kernel官网 ARM GCC交叉编译器 步骤二、安装软件 sudo apt-get install ncurses-dev sudo apt-get install flex sudo apt-get install bison sudo apt install libgtk2.0-dev libglib2.0-dev libglade2-dev sudo apt install libs…...

开源编辑器:ONLYOFFICE文档又更新了!
办公软件 ONLYOFFICE文档最新版本 8.0 现已发布:PDF 表单、RTL、单变量求解、图表向导、插件界面设计等更新。 什么是 ONLYOFFICE 文档 ONLYOFFICE 文档是一套功能强大的文档编辑器,支持编辑处理文本文档、电子表格、演示文稿、可填写的表单、PDF&#…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
