2024/2/1学习记录
echarts
为柱条添加背景色:

若想设置折线图的点的样式,设置 series.itemStyle 指定填充颜色就好了,设置线的样式设置 lineStyle 就好了。
在折线图中倘若要设置空数据,用 '-' 表示即可,这对于其他系列的数据也是 适用的。
若想设置 堆叠 折线图,可以在series 中多设置几条数据,倘若还是看不出来,可以设置 areaStyle的样式来突出显示。
若想设置折线图的折线,不那么生硬,可以在里面加一个 smooth:true 的属性,。
倘若,要设置阶梯线图,可以通过设置 step 属性来表示 阶梯 梯线图的连接类型,共有三种取值,'start','middle','end' 分别表示在当前点,下个点的中间点,下个点拐弯。
animate.css 和 wow.js
animate.css 是在网页中做动画的。wow.js 是对其做出了一些优化。
vue中安装:
pnpm i animate.css
pnpm i wow.js
使用:

然后

就能看见样式了
ps:eslint 害的我好苦,卸载了。
案例:
2024-02-01 19-43-48-818
代码:
<template> <div class="bigBox"><div class="leftBox wow animate__slideInLeft"><ul><li>李泽言</li><li>许墨</li><li>周棋洛</li></ul></div><div class="rightBox wow animate__slideInRight"></div></div></template><script setup>
import { onMounted } from "vue"
import { WOW } from 'wowjs'onMounted(()=>{new WOW().init();// alert(1)})</script><style scoped>
*{margin:0px;padding:0px;
}
.bigBox{width: 100%;height: 600px;display: flex;
}
.leftBox{flex:3;height: 100%;background: pink;
}
.rightBox
{flex:7;height: 100%;background: aqua;
}
</style>感觉能用在项目上面。
Mock
什么是mock,当前端工程师要独立于前端并行开发时,后端接口还没有完成,那么前端怎么获取数据。这时就可以借助我们第三方库 mock.js 用来生成随机数据拦截 ajax 请求,来生成数据。
安装:
pnpm i mockjs
示例:

语法规范
数据模板中的每个属性由 3 部分构成:属性名 name ,生成规则 rule ,属性值 value。
‘name|rule’:value
生成规则是可选的,一共有7种格式:
'name|min-max': value'name|count': value'name|min-max.dmin-dmax': value'name|min-max.dcount': value'name|count.dmin-dmax': value'name|count.dcount': value'name|+step': value
属性值种可以含有 @占位符
属性值是字符串 String
- 'name|min-max':String 代表 重复生成一个字符串,重复次数大于等于 min ,小于等于 max
- 'name|count':String 代表 重复生成一个字符串,重复次数等于count
属性值是数字 Number
- 'name|+1':number 代表 属性值自动+1 初始值为number
- 'name|min-max':number 代表 生成一个 大于等于min 小于等于max的整数,属性值 number 只是用来确定类型
- 'name|min-max,dmin-dmax':number 生成一个浮点数,整数部分大于等于 min 小于等于 max 小数部分保留到 dmin 到 dmax 位
属性值是布尔型 Boolean
- ‘name|1’:boolean 随机生成一个布尔值,值为true的概率是 1/2 值为 false 的概率同样是 1/2
- 'name|min-max':value 随机生成一个布尔值,值为 value 的概率是 min/(min+max) 值为!value的概率是max/(min+max)
属性值是对象 Object
- ‘name|count’:object 从属性值 object 种随机选取 count 个属性
- 'name|min-max':object 从属性值 object 中 随机选取 min 到 max 个属性。
属性值是数组 Array
- 'name|1':array 从属性值 array 中随机选取一个元素,作为最终值
- 'name|+1':array 从属性值 array 中顺序选取一个元素,作为最终值
- 'name|min-max':array 通过重复属性值 array 生成一个新数组,重复次数大于等于 min 小于等于max
- 'name|count':array 通过重复属性值 array 生成一个新数组,重复次数为count
属性值是函数 Function
- ‘name’:function 执行函数 function 取其返回值作为 最终的属性值,函数的上下文为属性 'name' 所在的对象。
属性值是正则表达式 RegExp
- ‘name’:regexp 根据正则表达式 regexp 反向生成可以匹配它的字符串,用域生成自定义格式的字符串。
@占位符
只是在属性值字符串中占个位置,并不会出现再最终的属性值中
格式:
@占位符
@占位符(参数[,参数])
- 占位符引用的是 Mock.Random 中的方法。
- 通过 Mock.Random.extend() 来扩展自定义占位符
- 占位符 也可以引用 数据模板中的属性
- 占位符也可以优先引用 数据模板 中的属性
- 占位符 支持 相对路径 和 绝对路径
相关文章:

2024/2/1学习记录
echarts 为柱条添加背景色: 若想设置折线图的点的样式,设置 series.itemStyle 指定填充颜色就好了,设置线的样式设置 lineStyle 就好了。 在折线图中倘若要设置空数据,用 - 表示即可,这对于其他系列的数据也是 适用的…...

10个React状态管理库推荐
本文将为您推荐十款实用的React状态管理库,帮助您打造出高效、可维护的前端应用。让我们一起看看这些库的魅力所在! 在前端开发中,状态管理是至关重要的一环。React作为一款流行的前端框架,其强大的状态管理功能备受开发者青睐。…...

从0开始写android
系列文章目录 文章目录 一、 从0开始实现 onCreate 的setContentView二、 从0 开始实现 onMeasure三、 从0 开始实现 onLayout四、 从0 开始实现 onDraw总结 前言 接上文,测量完View树的每个节点View的宽和高后,开始布局。 一、ViewRootImpl 的调用栈…...

使用pygame建立一个简单的使用键盘方向键移动的方块小游戏
import pygame import sys# 初始化pygame pygame.init()# 设置窗口大小 screen_size (640, 480) # 创建窗口 screen pygame.display.set_mode(screen_size) # 设置窗口标题 pygame.display.set_caption("使用键盘方向键移动的方块的简单小游戏")# 设置颜色 bg_colo…...

从零开始:CentOS系统下搭建DNS服务器的详细教程
前言 如果你希望在CentOS系统上建立自己的DNS服务器,那么这篇文章绝对是你不容错过的宝藏指南。我们提供了详尽的步骤和实用技巧,让你能够轻松完成搭建过程。从安装必要的软件到配置区域文件,我们都将一一为你呈现。无论你的身份是运维人员,还是程序员,抑或是对网络基础设…...

2024美赛B题解析:寻找潜水器Searching for Submersibles
解析:传送门 Maritime Cruises Mini-Submarines (MCMS) 是一家总部位于希腊的公司,负责建造潜水器 能够将人类带到海洋的最深处。潜水器被移动到 位置和部署不受主机船的束缚。MCMS现在希望使用他们的潜水器 带领游客冒险探索爱奥…...

回归预测 | Matlab基于POA-LSSVM鹈鹕算法算法优化最小二乘支持向量机的数据多输入单输出回归预测
回归预测 | Matlab基于POA-LSSVM鹈鹕算法算法优化最小二乘支持向量机的数据多输入单输出回归预测 目录 回归预测 | Matlab基于POA-LSSVM鹈鹕算法算法优化最小二乘支持向量机的数据多输入单输出回归预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 Matlab基于POA-LSSVM…...

把 matlab 公式输出成 latex 公式形式
问题 latex 进行符号计算后,想直接把 matlab 中变量代表的公式结果输出成 latex 形式。 这样可以直接 复制到 latex 中,不需要手打公式了。 方法 matlab 函数 latex 可以实现上述功能,但最好是 使用 simpify(expand(~)) 进行化简 str_Jac…...

云上自动部署丨使用 Terraform 在 AWS 上搭建 DolphinDB
HashiCorp Terraform 是一款基础架构即代码工具,旨在实现 "Write, Plan, and Create Infrastructure as Code"。它通过配置文件来描述云资源的拓扑结构,包括虚拟机、存储账户和网络接口。Terraform 几乎支持市面上所有的云服务,能够…...

vscode的ssh忽然连不上服务器:远程主机可能不符合glibc和libstdc++ VS Code服务器的先决条件
vscode自动更新了一下就发现连不上服务器了,我寻思估计一大堆人都寄了,一搜,果然哈哈哈哈 然后我直接搜一天内新发布的博客,还真给我搜到了这个问题,按照这个问题里面的回答(vscode1.86无法远程连接waitin…...
C++(17)——list的模拟实现
前面的文章中,介绍了,的模拟实现,本篇文章将介绍对于的模拟实现。 目录 1. list的基本结构: 2. list功能实现:尾部插入元素: 3. list迭代器的实现: 4. list功能实现:在任意位置前…...

花瓣网美女图片爬取
爬虫基础案例01 花瓣网美女图片 网站url:https://huaban.com 图片爬取 import requests import json import os res requests.get(url "https://api.huaban.com/search/file?text%E7%BE%8E%E5%A5%B3&sortall&limit40&page1&positionsear…...

Android native层c++调用java层API
在Android开发中,从本地(native)代码调用Java层的接口是一个常见的需求,尤其是在使用JNI(Java Native Interface)进行混合编程时。以下是一个基本的步骤指南,展示如何从C代码调用Java方法&#…...

Docker 集群配置
1、配置 MySQL MySQL 简单安装 docker安装完MySQL并run出容器后,建议请先修改完字符集编码后再新建mysql库-表-插数据 docker run -d -p 2222:3306 --privilegedtrue -e MYSQL_ROOT_PASSWORD123456 \ -v /opt/mysql/log:/var/log/mysql \ -v /opt/mysql/data:/va…...

VUE3+elementPlus 之 Form表单校验器 之 字符长度校验
需求:校验字符长度,超过后仍可输入,error提示录入字符数与限制字符数 校验字符长度: /*** 检验文字输入区的长度* param {*} rule 输入框的rule 对象,field:字段名称* param {*} value …...

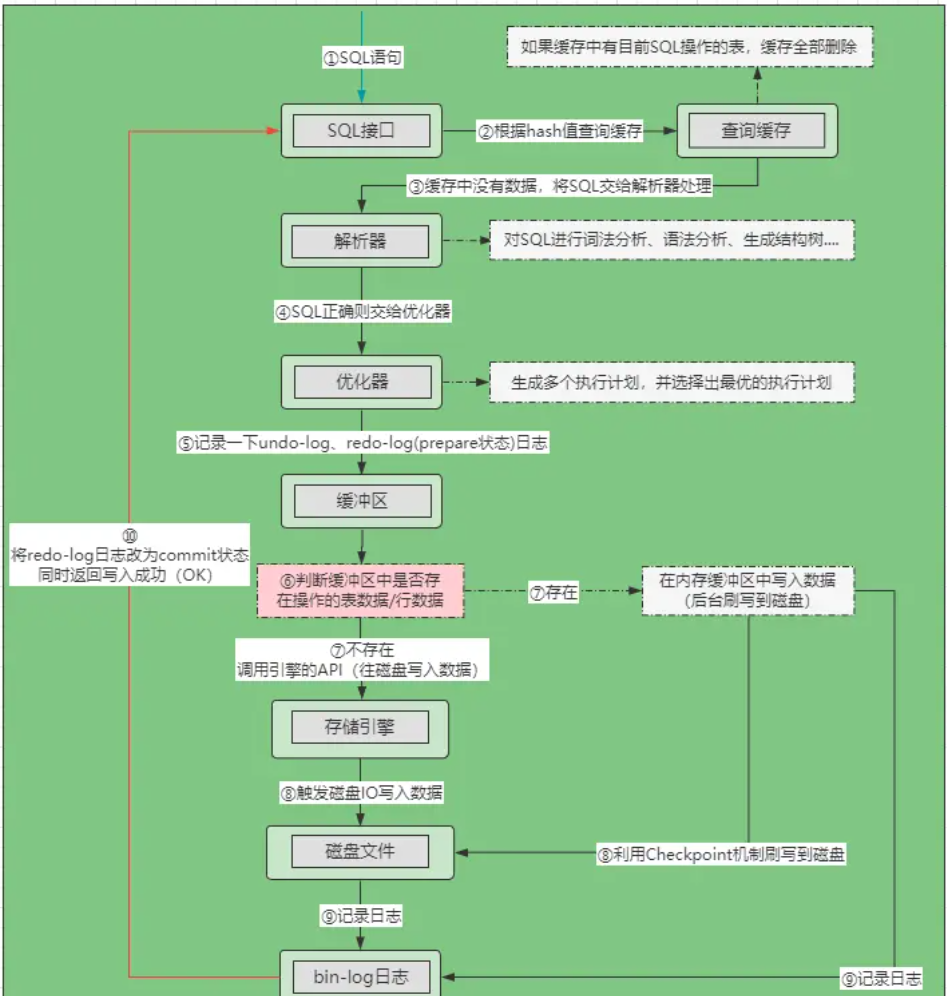
【Mysql】数据库架构学习合集
目录 1. Mysql整体架构1-1. 连接层1-2. 服务层1-3. 存储引擎层1-4. 文件系统层 2. 一条sql语句的执行过程2-1. 数据库连接池的作用2-2. 查询sql的执行过程2-1. 写sql的执行过程 1. Mysql整体架构 客户端: 由各种语言编写的程序,负责与Mysql服务端进行网…...

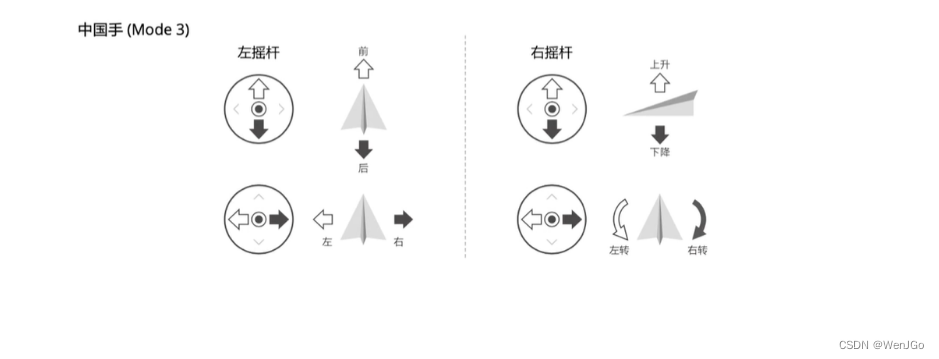
轻型民用无人机驾驶航空器安全操控——理论考试多旋翼部分笔记
今天已经可以在线考取轻型民用无人机驾驶航空器执照了,所以我也在在线观看完视频之后整理了如下的知识点,所有知识点全部来自UOM平台。 目录 航空器知识 (1)多旋翼民用无人驾驶航空器螺旋桨的作用 (2&#x…...

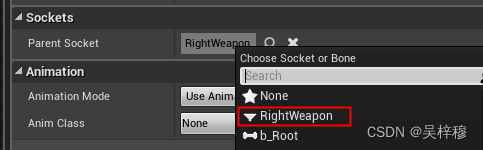
UE4学习笔记 FPS游戏制作3 添加武器
文章目录 章节目标为骨骼添加武器挂载点添加武器 章节目标 本章节为手部添加一个武器挂载点,并挂载一个武器 为骨骼添加武器挂载点 添加挂载点需要以一个动画片段为基础,为骨骼添加挂载点。 首先找到我们需要的动画片段,通常是idle 双击打…...

详解 Prim 算法的实现
一、算法思路 Prim 算法是用来求最小生成树的,它的思想也有点类似于贪心——逐个将离当前集合最近的点加入到集合中,直至发现图不连通或所有点都被加到集合中,算法即宣告终止。它的具体做法是: step 1:初始时…...

Android 使用高德地图
一、获取高德平台key 【1】基于application包名&sha1值在高德控制台获取key值,详情参考: 获取Key-创建工程-开发指南-Android 地图SDK | 高德地图API 【2】在manifest中声明权限 【3】将拿到的key值在manifest中进行声明 <!--允许程序打开网络…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
