three.js CSS2DRenderer、CSS2DObject渲染HTML标签
有空的老铁关注一下我的抖音:

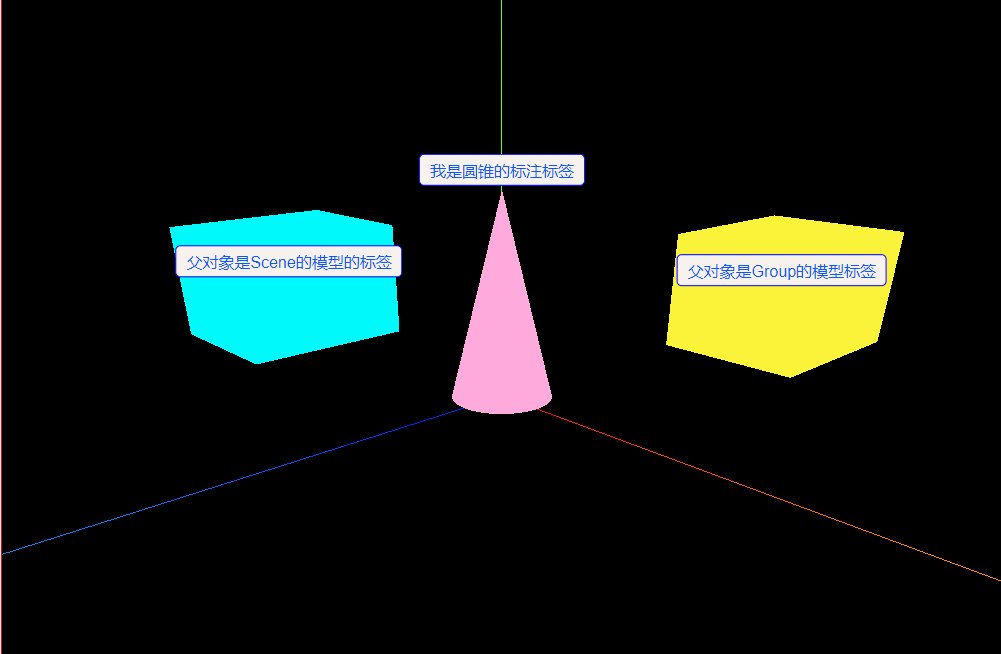
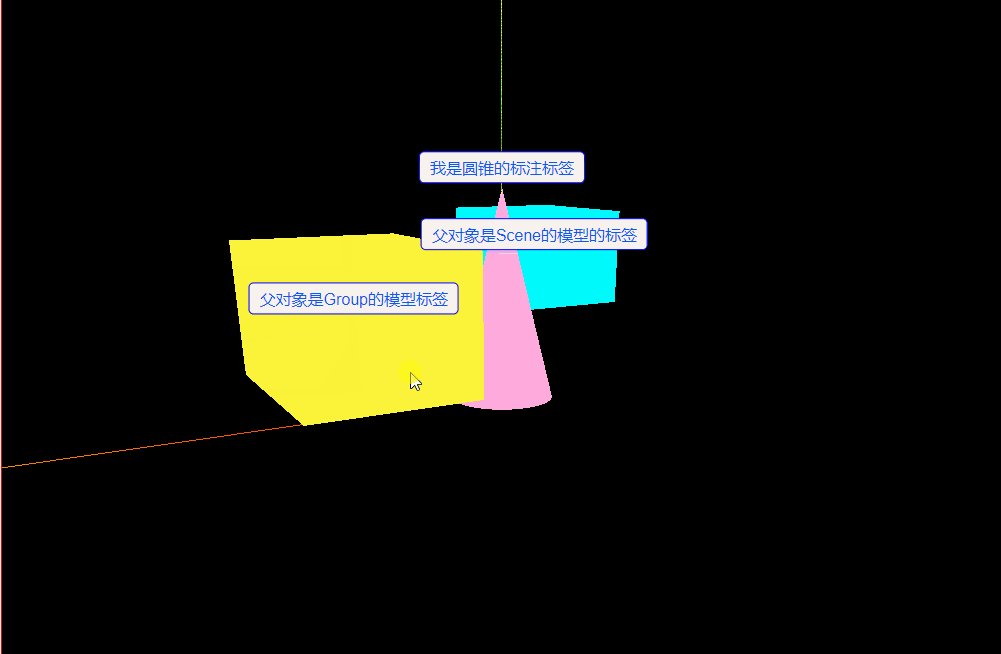
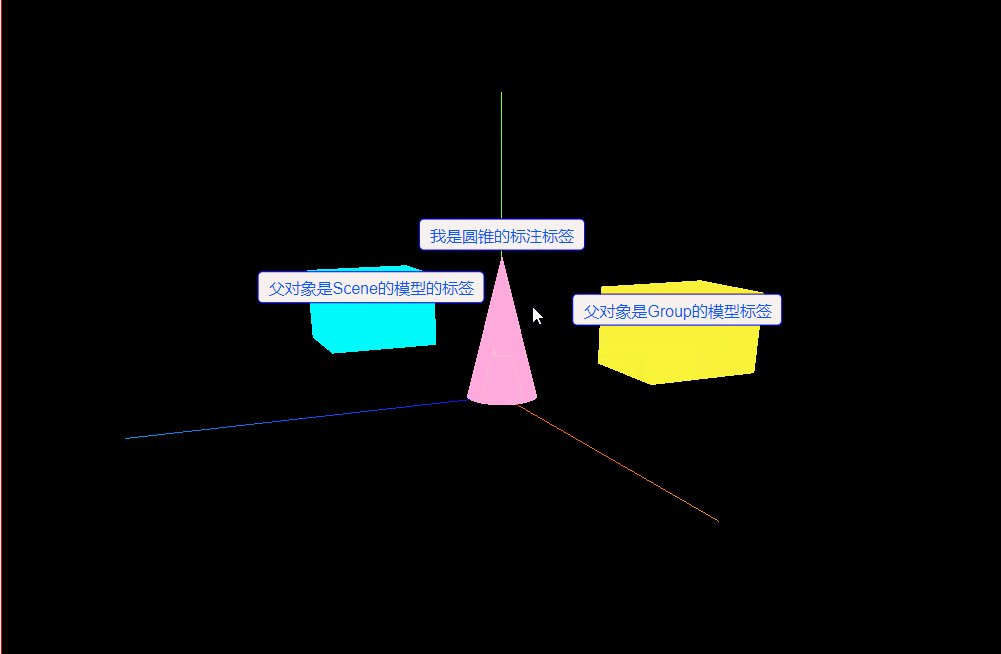
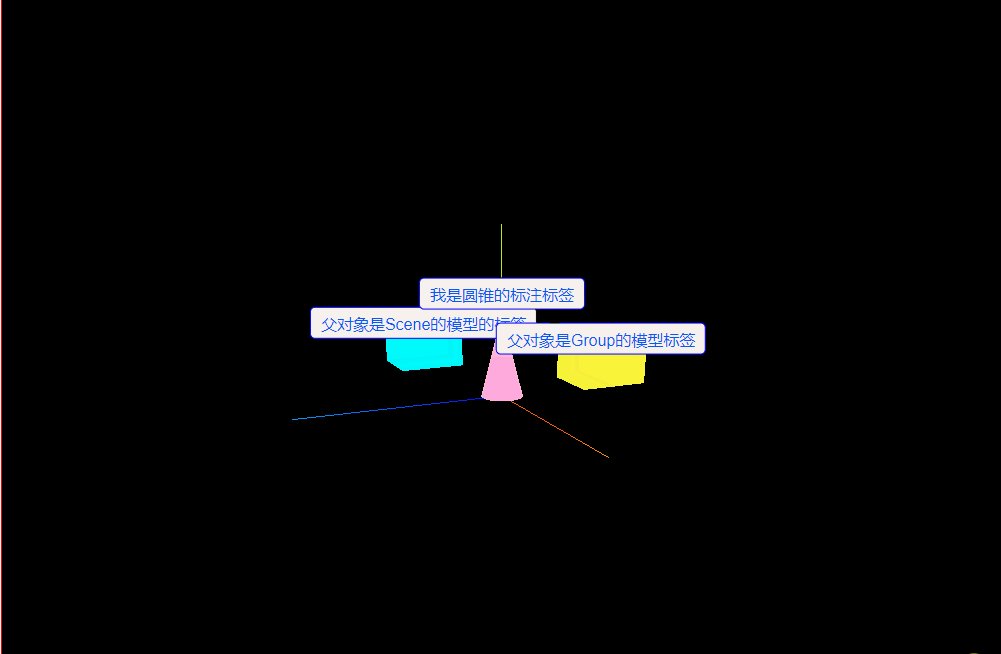
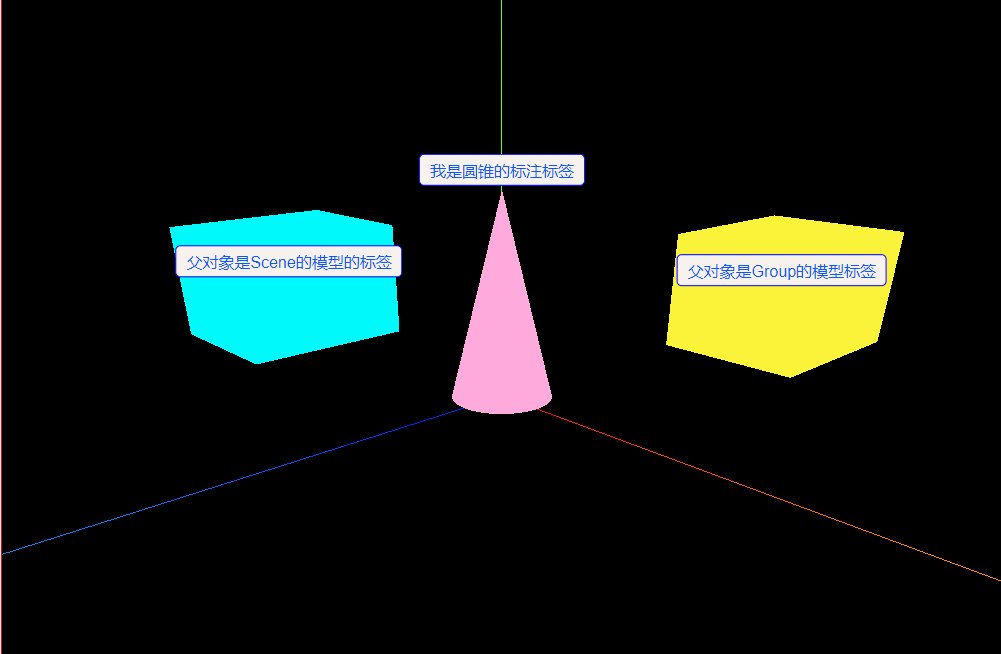
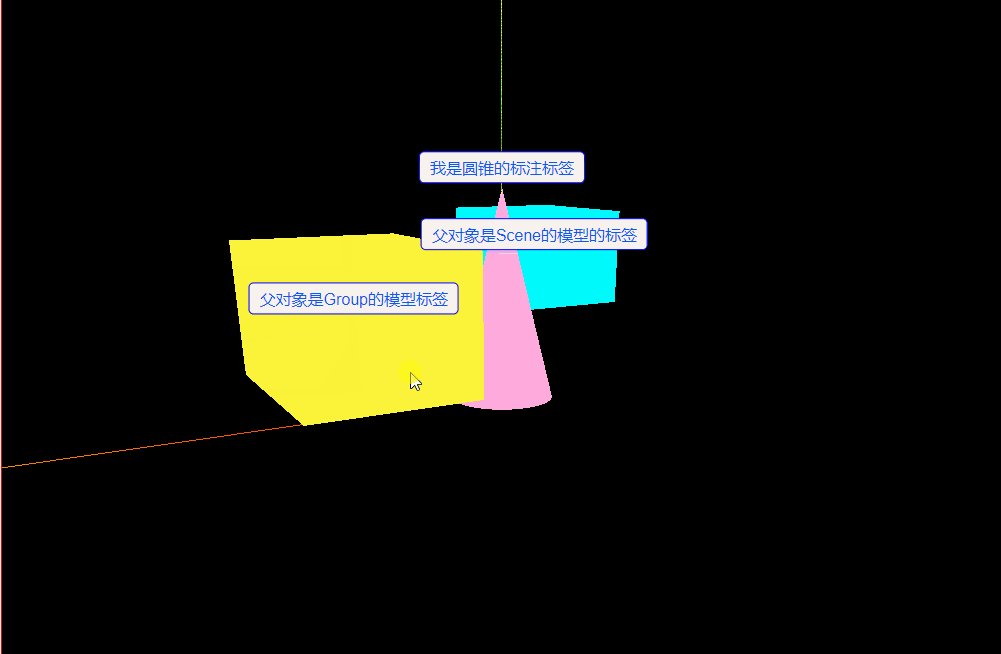
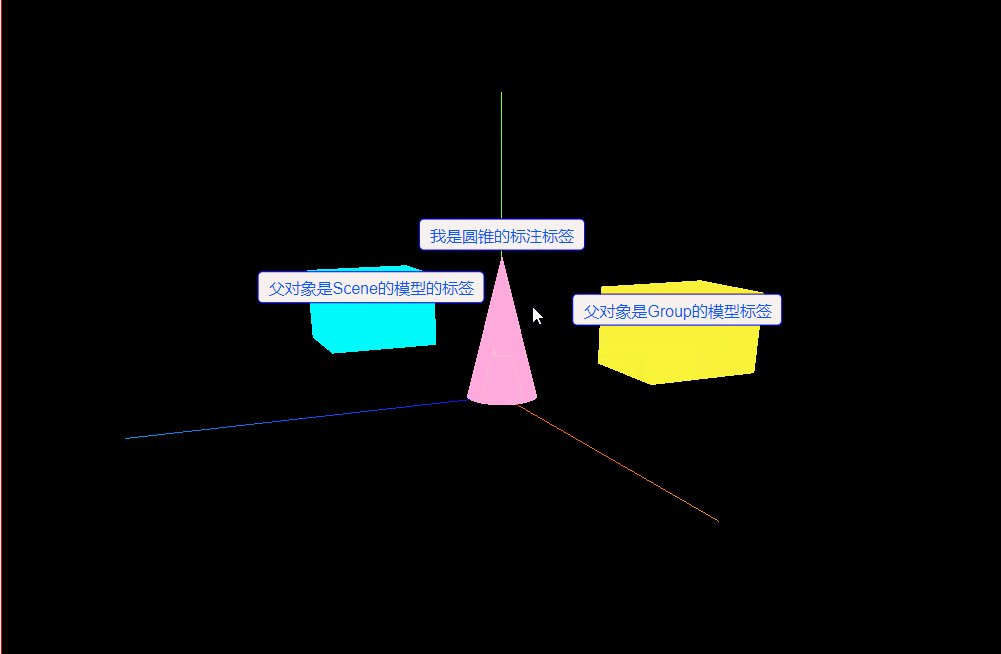
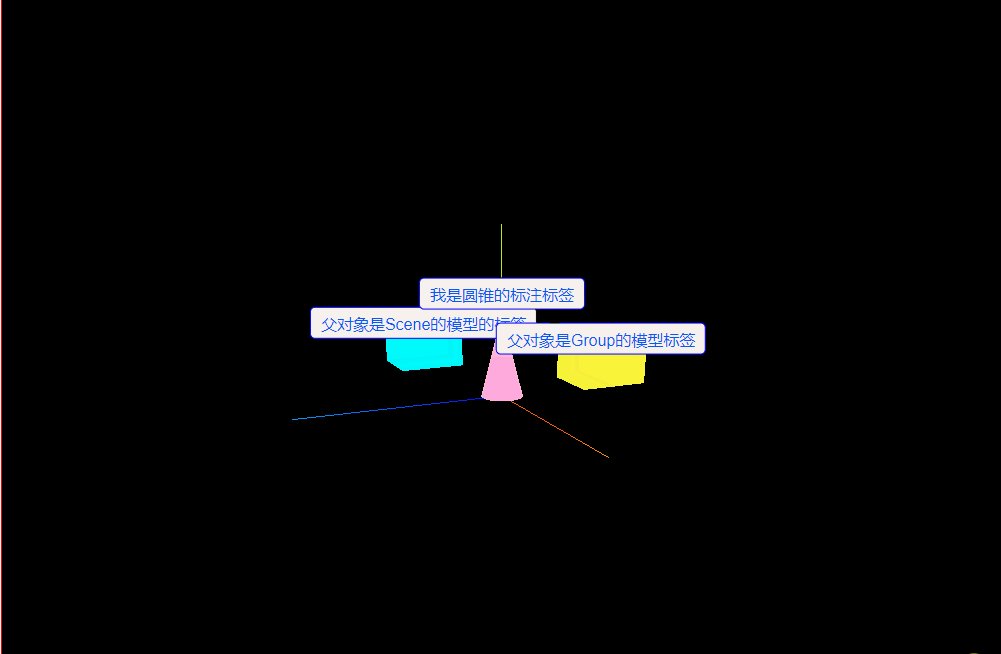
效果:

<template><div><el-container><el-main><div class="box-card-left"><div id="threejs" style="border: 1px solid red;position: relative;"></div></div></el-main></el-container></div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 效果制作器
import { EffectComposer } from "three/examples/jsm/postprocessing/EffectComposer.js";
// 渲染通道
import { RenderPass } from "three/examples/jsm/postprocessing/RenderPass.js";
// 发光描边OutlinePass
import { OutlinePass } from "three/examples/jsm/postprocessing/OutlinePass.js";
import { CSS2DObject, CSS2DRenderer } from "three/examples/jsm/renderers/CSS2DRenderer.js";export default {data() {return {name: "",scene: null,camera: null,renderer: null,css2DRenderer: null,effectComposer: null,mesh: null,geometry: null,group: null,material: null,texture: null,position: null,outlinePass: null,canvasWidth: 1000,canvasHeight: 800,color: [],meshArr: [],};},created() {},mounted() {this.name = this.$route.query.name;this.init();},methods: {goBack() {this.$router.go(-1);},init() {// 创建场景对象this.scene = new this.$three.Scene();// 调用方法创建盒模型 1this.careateBox1();// 调用方法创建盒模型 2this.careateBox2();this.createCone();// 创建辅助坐标轴对象const axesHelper = new this.$three.AxesHelper(200);this.scene.add(axesHelper);// 创建透视投影相机对象this.camera = new this.$three.PerspectiveCamera(60,1,0.01, 2000);// 设置相机位置this.camera.position.set(200,200,200);// 设置相机指向this.camera.lookAt(0,0,0);// 创建WebGL渲染器对象this.renderer = new this.$three.WebGLRenderer();// 设置渲染器渲染的尺寸this.renderer.setSize(1000,800);// 调用渲染器的render方法开始渲染,参数是 场景,相机 对象this.renderer.render(this.scene, this.camera);// 获取id 是 threejs 的元素并添加domElementwindow.document.getElementById("threejs").appendChild(this.renderer.domElement);// 创建 CSS2D 渲染器对象(主要:)this.css2DRenderer = new CSS2DRenderer();this.css2DRenderer.setSize(1000,800);this.css2DRenderer.render(this.scene, this.camera);this.css2DRenderer.domElement.style.position = "absolute";this.css2DRenderer.domElement.style.top = 0;this.css2DRenderer.domElement.style.pointerEvents = 'none'; // 取消标签的点击事件window.document.getElementById("threejs").appendChild(this.css2DRenderer.domElement);this.renderFun();// 创建空间轨道控制器对象const controls = new OrbitControls(this.camera, this.renderer.domElement);controls.addEventListener("change", () => {this.renderer.render(this.scene, this.camera);})},// 创建一个盒模型,父组件是 scene 场景;盒模型设置了位置careateBox1() {// 创建立方缓存几何体对象this.geometry = new this.$three.BoxGeometry(50,50,60);// 创建网格基础材质对象this.material = new this.$three.MeshBasicMaterial({color: 0xfafa,});// 创建网格对象this.mesh = new this.$three.Mesh(this.geometry, this.material);// 设置网格对象位置this.mesh.position.set(-50,60,60);// 调用方法创建html元素let dom = this.createDiv("父对象是Scene的模型的标签");// 创建 CSS2DObject对象,参数是html元素,作用:将html元素转为threejs的css2模型对象const tag = new CSS2DObject(dom);// 创建Vector3对象const wp = new this.$three.Vector3();// 获得this.mesh的世界坐标this.mesh.getWorldPosition(wp);tag.position.set(wp.x, wp.y, wp.z);// this.mesh.add(tag);this.scene.add(this.mesh);this.scene.add(tag);},// 创建一个盒模型,父组件是 组对象,盒模型与组对象都设置了位置careateBox2() {const group = new this.$three.Group();group.position.set(30,0,0);const geometry = new this.$three.BoxGeometry(50,50,60);const material = new this.$three.MeshBasicMaterial({color: 0xfaf33a,});const mesh = new this.$three.Mesh(geometry, material);// 网格模型设置了位置,且父对象是组对象,这样css2模型对象添加到mesh中后,会直接继承mesh的世界坐标mesh.position.set(50,60,-60);let dom = this.createDiv("父对象是Group的模型标签");const obj = new CSS2DObject(dom);mesh.add(obj);group.add(mesh);this.scene.add(group);},// 标注模型几何体的某个顶点createCone() {// 创建圆锥缓冲几何体对象const coneGeometry = new this.$three.ConeGeometry(20,100,32);// 创建材质对象const material = new this.$three.MeshBasicMaterial({color: 0xffaadd});// 创建网格模型对象const cone_mesh = new this.$three.Mesh(coneGeometry, material);const pos = coneGeometry.attributes.position;const dom = this.createDiv("我是圆锥的标注标签");const tag = new CSS2DObject(dom);cone_mesh.add(tag);cone_mesh.translateY(50); // 圆锥几何体Y轴平移50tag.position.y += 50; // css2模型对象this.scene.add(cone_mesh);},createDiv(innerText='盒子模型标签') {let dom = window.document.createElement("div");dom.innerHTML = innerText;dom.style.border = '1px solid blue';dom.style.height = '20px';dom.style.color = '#0A58F6';dom.style.padding = '5px 10px';dom.style.borderRadius = "5px";dom.style.top = '-20px';dom.style.background = "#F7F2EE";return dom;},renderFun() {this.renderer.render(this.scene, this.camera);this.css2DRenderer.render(this.scene, this.camera);window.requestAnimationFrame(this.renderFun);},},
};
</script>
//
<style lang="less" scoped>
.box-card-left {display: flex;align-items: flex-start;flex-direction: row;position: relative;width: 100%;.box-right {img{width:500px;user-select: none;}}
}
</style>
相关文章:

three.js CSS2DRenderer、CSS2DObject渲染HTML标签
有空的老铁关注一下我的抖音: 效果: <template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red;position: relative;"><…...

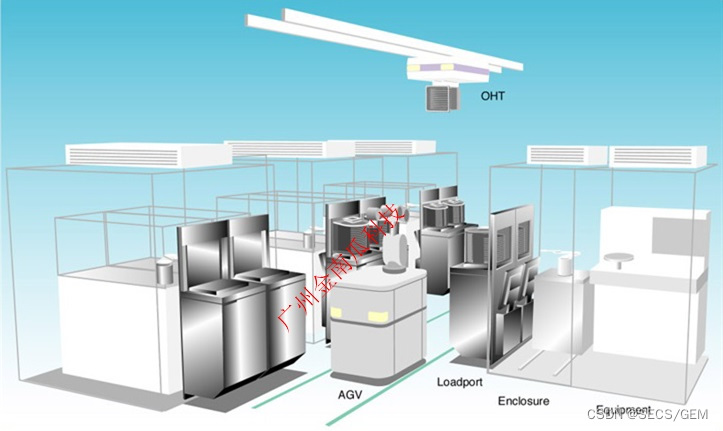
SECS/GEM300和半导体e84控制器
SECS(SEMI EQUIPMENT COMMUNICATIONS STANDARD 2)半导体设备通讯标准 GEM(Generic Equipment Model)定义了Fab中各个场景下设备行为及其所使用SECS消息。 GEM300也称为300mm标准,FAB是12寸设备的处理作业规范。主要包…...

k8s二进制及负载均衡集群部署详解
目录 常见部署方式 二进制部署流程 环境准备 操作系统初始化配置 关闭防火墙 配置SELinux 关闭SWAP 根据规划设置主机名 在master添加hosts,便于主机名解析 调整内核参数 配置时间同步 部署docker引擎 在所有node节点部署docker引擎 部署etcd集群 签发…...

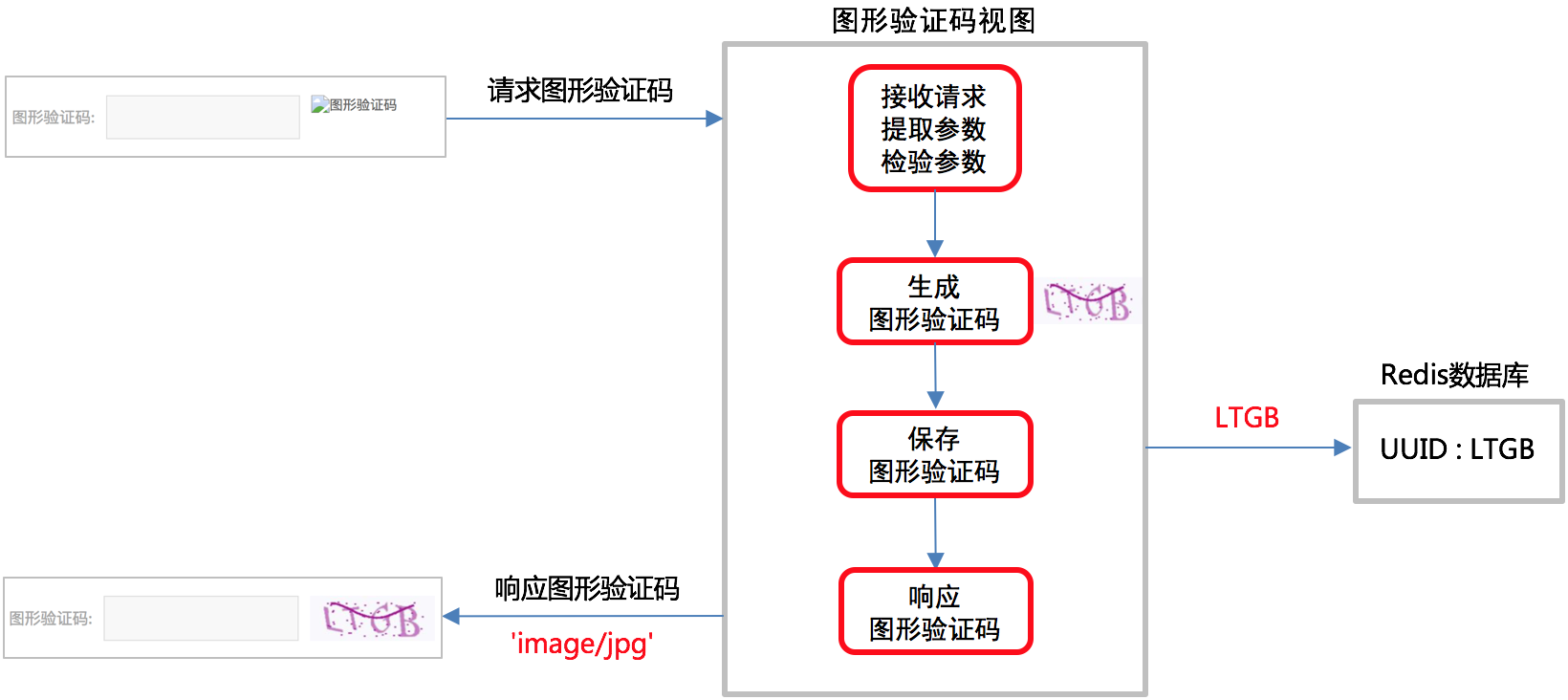
【Django开发】0到1开发美多商城项目第3篇:用户注册业务实现(附代码,已分享)
本系列文章md笔记(已分享)主要讨论django商城项目相关知识。项目利用Django框架开发一套前后端不分离的商城项目(4.0版本)含代码和文档。功能包括前后端不分离,方便SEO。采用Django Jinja2模板引擎 Vue.js实现前后端…...

免费的ppt网站分享
前言 相信大学生们深有体会,对于学校而言,好像是任何活动都需要我们做ppt,当你拿着自己辛苦做的ppt去展示现场的时候,你看到别人的ppt比你的还好,此时心情就是毙,当你知道人家不过是仅仅的1个小时不到就完成…...

基于Transformer结构的扩散模型综述
🎀个人主页: https://zhangxiaoshu.blog.csdn.net 📢欢迎大家:关注🔍点赞👍评论📝收藏⭐️,如有错误敬请指正! 💕未来很长,值得我们全力奔赴更美好的生活&…...

POI操作word表格,添加单元格,单元格对齐方法(不必合并单元格)
添加单元格,直接对row进行create新的cell,则会导致新创建的单元格与前面的单元格不对齐的现象。 //表格信息XWPFTable table doc.createTable();table.setWidth("100%");//第一行XWPFTableRow row0table.getRow(0);XWPFTableCell cell00row0.…...

maven代码规范检查(checkstyle、findbugs)
maven代码规范检查 前言一、使用checkstyle插件1. maven-checkstyle-plugin 介绍2. 接入方式3. 如何排除某个类、包下面的文件不进行检查使用suppressionsLocation 4. 如何关闭 二、使用findbugs插件1.findbugs-maven-plugin介绍2. 接入方式3. 如何排除某个类、包下面的文件不进…...

妙用Java反射,让代码更加优雅
最近在改公司项目bug,需要修改别人的代码。在读别人的源码时感觉到反射真的是能够极大的提高代码的优雅性,在某些特定场景能极大的简化代码的编写。因此写了这篇文章用以记录分享。 我们先还原一下场景,在做数据展示的时候,需要处…...

实习日志10
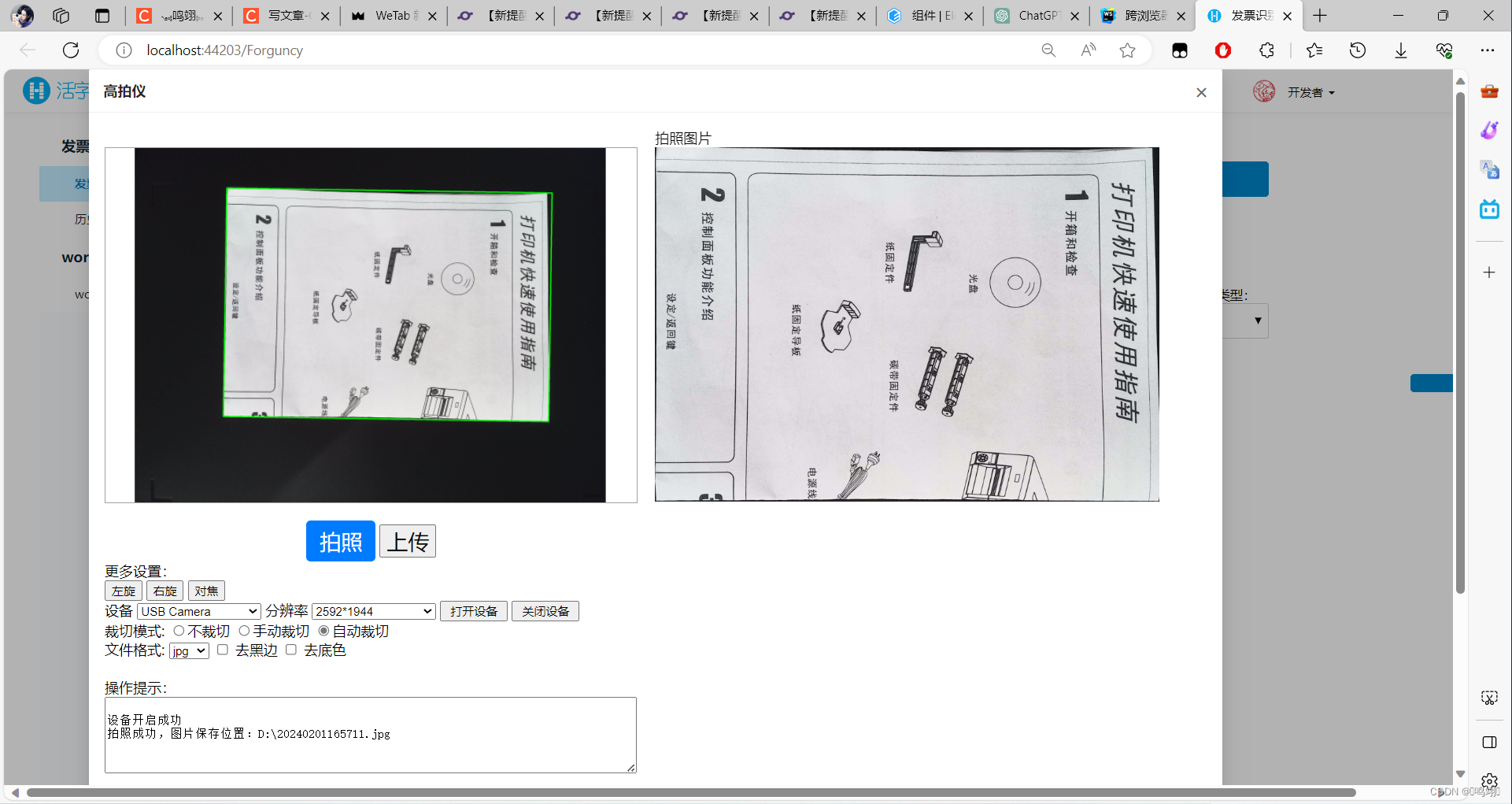
1.用户信息 1.1.在用户管理中编辑用户信息 1.2.绑定公司id 1.3.显示在页面 2.修改识别逻辑 2.1.分析 先识别,再判断,清空键把识别结果清空 2.2.写码 修改了发票识别逻辑,略... 3.接高拍仪 3.1.js引入报错 分析: 遇到的错误…...
)
配置alias(设置别名@)
Vite配置alias需要两步进行(TS项目) 1、修改vite.config.ts(让程序支持)2、修改tsconfig.json(让编辑器支持)修改vite.config.ts import { defineConfig } from vite import path from path function…...

【动态规划】【数学】1388. 3n 块披萨
作者推荐 【动态规划】【字符串】【表达式】2019. 解出数学表达式的学生分数 本文涉及知识点 动态规划汇总 LeetCode1388 3n 块披萨 给你一个披萨,它由 3n 块不同大小的部分组成,现在你和你的朋友们需要按照如下规则来分披萨: 你挑选 任…...

CS144--Chapter0--wsl2+docker环境搭建
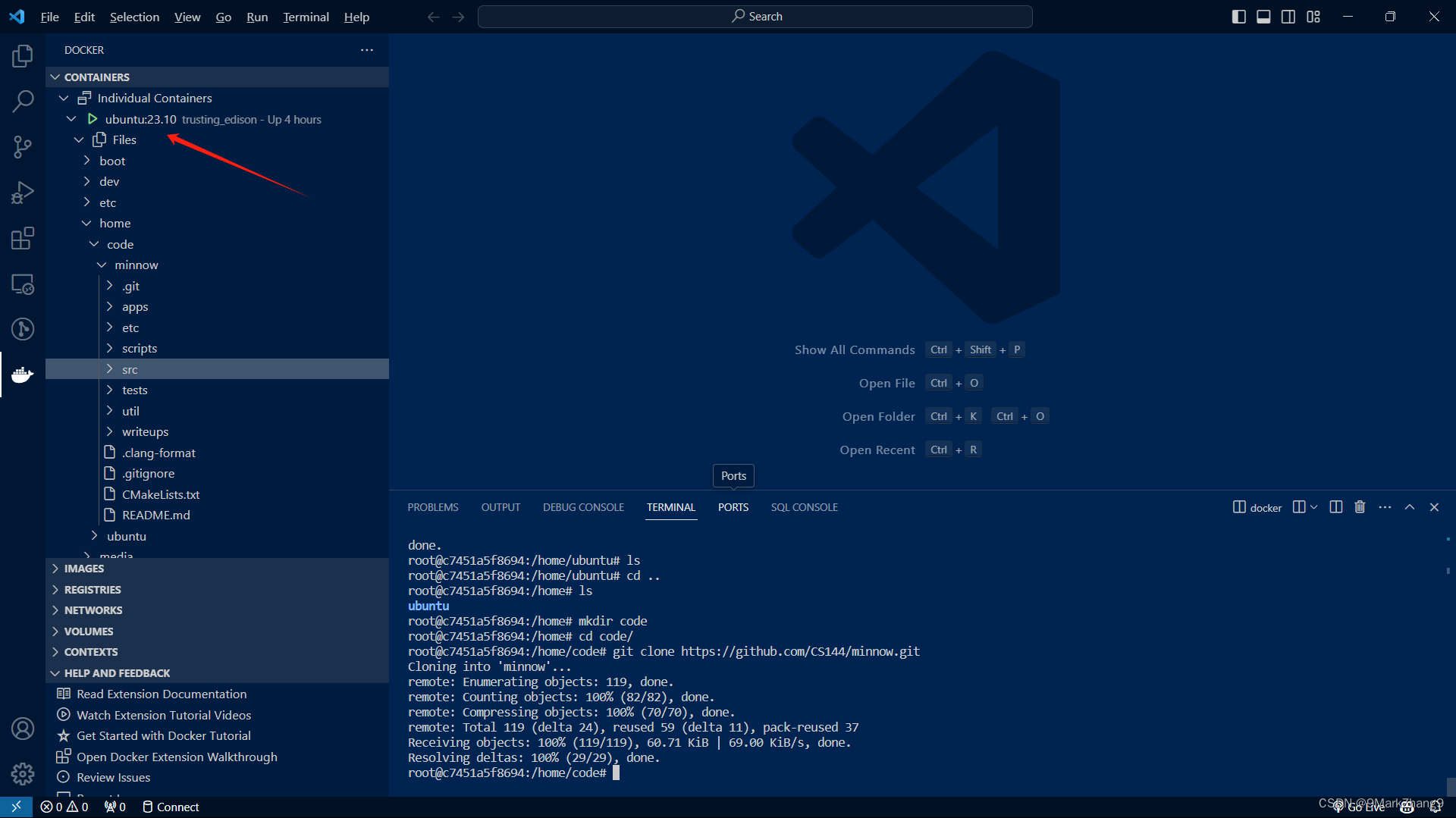
我的笔记本配置 荣耀magicbook16,容量是500G,芯片是R7-5800 由于笔记本容量较小,因此考虑这个方案,对于台式机用户,建议可以直接用虚拟机或者双系统。 前言 斯坦福官网给出的方法是用他们的镜像(基于Ubu…...

MGRE实验报告二
实验要求: 实验预览图: 实验分析: 1、对R1-R5配置IP地址,同时R1-R5每个路由器各有一个环回 2.1、对R1、R3、R4路由器开启虚拟接口1,分别配置隧道IP、接口封装协议,接口类型、定义封装源、开启伪广播功能&…...

算法设计与分析实验:最短路径算法
一、网络延迟时间 力扣第743题 本题采用最短路径的思想进行求解 1.1 具体思路 (1)使用邻接表表示有向图:首先,我们可以使用邻接表来表示有向图。邻接表是一种数据结构,用于表示图中顶点的相邻关系。在这个问题中&am…...

共用体与枚举法,链表的学习
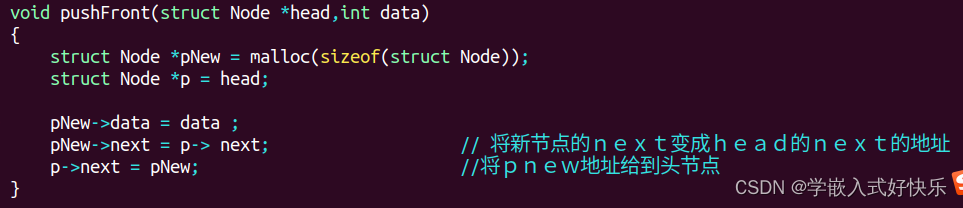
结构体注意事项: 1.结构体类型可以定义在main函数里面,但是此时的作用域就被限定在该函数中 2.结构体的的的定义的形式:a.先定义类型,后定义变量-----struct stu s b.定义类型的同时,定义了变量:struct…...

SG2520CAA汽车用晶体振荡器
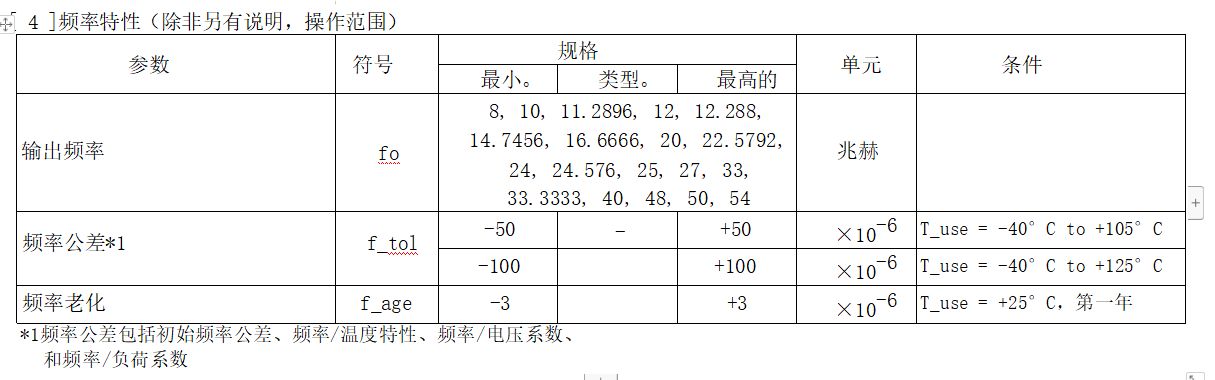
爱普生SG2520CAA是简单的封装晶体振荡器(SPXO),具有CMOS输出,这款SPXO是汽车和高可靠性应用的理想选择,符合AEC-Q200标准,功耗低,工作电压范围为1.8 V ~ 3.3 V类型,宽工作温度-40℃~…...

使用pip将第三方依赖包下载到本地指定位置
pip download -d save_path packages -d:后面接下载包路径(save_path) packages:安装包名称...

C语言探索:水仙花数的奥秘与计算
摘要: 水仙花数,一种特殊的三位数,其各位数字的立方和等于该数本身。本文将详细介绍水仙花数的定义、性质,以及如何使用C语言来寻找100至999范围内的水仙花数。 目录 一、水仙花数的定义与性质 二、用C语言寻找100至999范围内的…...

2024年人工智能应用与先进制造科学国际学术会议(ICAIAAMS 2024)
2024年人工智能应用与先进制造科学国际学术会议(ICAIAAMS 2024) 2024 International Conference on Artificial Intelligence Applications and Advanced Manufacturing Science (ICAIAAMS 2024) 会议简介: 2024年人工智能应用与先进制造科学国际学术会议ÿ…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
