el-upload子组件上传多张图片(上传为files或base64url)
场景:
在表单页,有图片需要上传,表单的操作行按钮中有上传按钮,点击上传按钮。
弹出el-dialog进行图片的上传,可以上传多张图片。
由于多个表单页都有上传多张图片的操作,因此将上传多图的el-upload定义为公共的子组件。
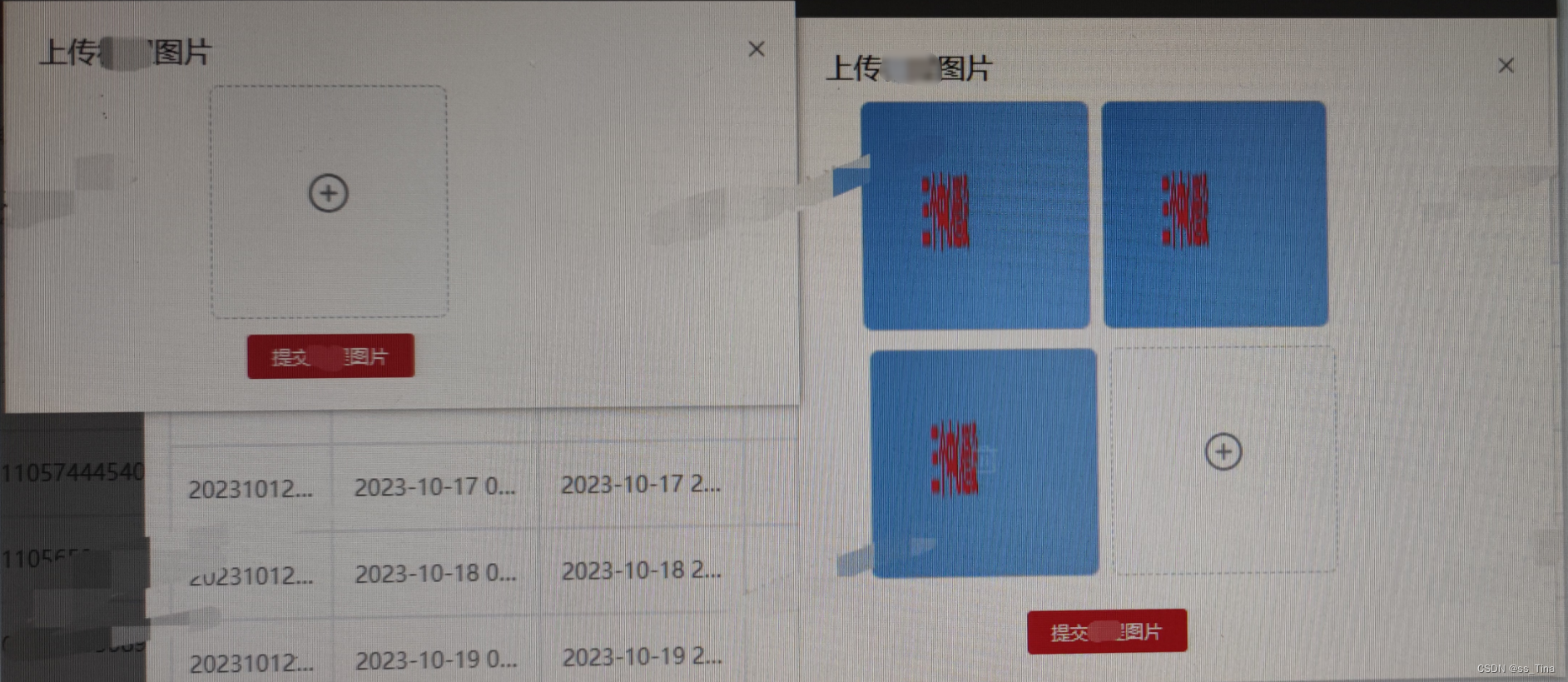
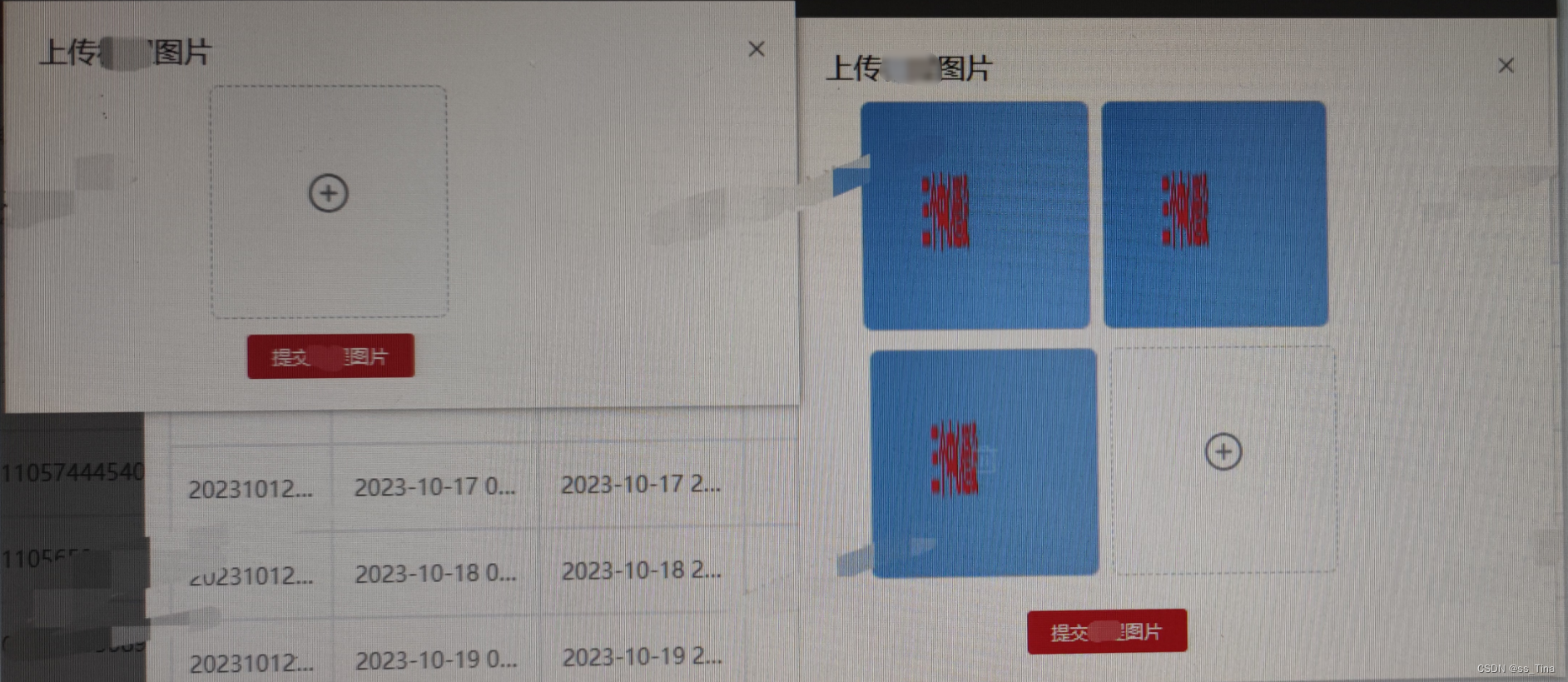
效果如图:

util.js图片转base64
使用到的工具js,file转url
util.js图片转base64// 转base64 el-upload上传的file 不能直接用,要用file.raw
// 文件对象转base64
export function getBase64Url (file) {return new Promise ((resolve,reject) =>{const reader = new FileReader(); //实例化文件读取对象reader.readAsDataURL(file.raw); //将文件读取为 DataURL,也就是base64编码reader.onload = function () {resolve(reader)}reader.onerror = function (error) {reject(error)}})}父组件代码
<el-dialog :visible.sync="showUploadDialog" :modal="false" title="上传图片" width="30%"><div style="width:80%;height:80%;justify-content:center;align-items:center;text-align:center;display:flex"><div style="margin-bottom:20px;" ><upload-many ref="imgUpload" :data="getChildParam('1','正面照')" @getUploadChildData="getUploadChildData"></upload-many ><el-button type="primary" style="margin-top:10px" @click="uploadRouteImgList" size="mini">提交图片</el-button></div></div>
</el-dialog>//定义的data 省略样式。。。。
showUploadDialog:false,//默认false 点击上传 设置为true
uploadRowObj:{},//要上传的对象// methods 方法 省略样式。。。。
getChildParam(type,title){var obj = new Object();obj.type = type;obj.title = title;// 当子组件需要回显已经有的图片时,应该给fileList赋值obj.fileList =[];// 模拟赋值 用于回显// 假设 this.dbImgUrlList 这是数据库返回的base64 url 算有base64前缀if(this.dbImgUrlList.length>0){for(var i=0;i<this.dbImgUrlList.length;i++){obj.fileList.push({id:i,url:this.dbImgUrlList[i],name:'img'+i+'.png'})}}obj.commonImgList=[];return obj;},//接收子组件上传的base64格式的图片url,赋值给想传给后端的对象
getUploadChildData(obj){// 这个是filesthis.uploadRowObj.routeImgList = obj.commonImgList;// 这个是每张图片的base64url 数组this.uploadRowObj.imgUrlArr = obj.imgUrlArr ;},//下面写了两种方法,可按需用其中一种
async uploadRouteImgList (){if(this.uploadRowObj.routeImgList.length>0){// 第一种 上传files到后端 后端接收为 @RequestParam("id") String id,@RequestParam("files") MultipartFile[] files let formData = new FormData();this.uploadRowObj.routeImgList.forEach(file=>{formData.append("files",file);})formData.append("id", this.uploadRowObj.id);const {code,message,data} = await uploadImg(formData)if(code === '0'){this.$message.success("上传成功");this.showUploadDialog = false;}// 第二种 上传的是对象 对象含id和base64Url的数组 (在子组件中 url去除了base64标识的前缀)const {code,message,data} = await uploadImg(this.uploadRowObj)if(code === '0'){this.$message.success("上传成功");this.showUploadDialog = false;}}else{this.$message.error("上传图片不能为空")}}子组件代码
<template><div><!-- 上传多张图片的公共组件 limit可以子组件动态传不同的值过来 :file-list="data.fileList" 可以回显--><el-upload action="#" accept="image/**" :limit="10" :multiple="true" :auto-upload="false"list-type="picture-card" :file-list="data.fileList" :on-change="changeUpload":before-upload="handleBeforeUpload":on-remove="imgRemove":show-file-list="true"><i class="el-icon-plus"></i></el-upload></div></template><script>import {getBase64Url} from '@/api/utils.js'export default {name:"upload",props:{data:{type: Object,default:()=>{return {} }},},data(){return {fileList:[],imageList:[],hideUpload:false,imgVisible:false,imgUrl:'',onChangeImgUrl:'',type:'',imgUrlArr:[],}},mounted(){},methods:{//上传基本校验handleBeforeUpload(file,type){var img = file.name.substring(file.name.lastIndexOf('.') + 1)const suffix = img === 'jpg'const suffix2 = img === 'png'const suffix3 = img === 'jpeg'const isLt1M = file.size / 1024 / 1024 < 1;if (!suffix && !suffix2 && !suffix3) {this.$message.error("只能上传图片!");return false}// 可以限制图片的大小if (!isLt1M) {this.$message.error('上传图片大小不能超过 1MB!');}return suffix || suffix2 || suffix3},//上传后 删除async imgRemove(file ,fileList){var parentObj = this.data;//删除后更新了传给父组件的图片file集合parentObj.commonImgList= fileList;this.imgUrlArr =[];//删除后更新了传给父组件的图片base64url集合 for (let fileTemp of fileList) {// 父组件如果传了回显的list if(!fileTemp.raw){//这是回显的获取base64 urlvar res = fileTemp.url.replace(/^data:image\/\w+;base64/,"");this.imgUrlArr.push(res);}else{// 这是刚刚上传的获取base64 urlconst response = await getBase64Url(fileTemp);var res = response.result;res = res.replace(/^data:image\/\w+;base64/,""); this.imgUrlArr.push(res);}}parentObj.imgUrlArr = this.imgUrlArr;// 传给父组件方法this.$emit("getUploadchildData", parentObj);},//上传控件的改变事件 提交到父组件async changeUpload(file, fileList){var parentObj = this.data;//删除后更新了传给父组件的图片file集合parentObj.commonImgList= fileList;//多张图片都转base64 这是需要base64的情况下for (let fileTemp of fileList) {// 父组件如果传了回显的list if(!fileTemp.raw){//这是回显的获取base64 urlvar res = fileTemp.url.replace(/^data:image\/\w+;base64/,"");this.imgUrlArr.push(res);}else{// 这是刚刚上传的获取base64 urlconst response = await getBase64Url(fileTemp);var res = response.result;res = res.replace(/^data:image\/\w+;base64/,""); this.imgUrlArr.push(res);}}// 所有图片的base64 url集合parentObj.imgUrlArr = this.imgUrlArr;this.$emit("getUploadchildData", parentObj);}}
}</script><style >.img{width: 60%;height: 80;margin: 0 auto;display: flex;justify-content: center;align-items: center;}</style>相关文章:

el-upload子组件上传多张图片(上传为files或base64url)
场景: 在表单页,有图片需要上传,表单的操作行按钮中有上传按钮,点击上传按钮。 弹出el-dialog进行图片的上传,可以上传多张图片。 由于多个表单页都有上传多张图片的操作,因此将上传多图的el-upload定义…...

2024美赛数学建模C题思路源码——网球选手的动量
这题挺有意思,没具体看比赛情况,打过比赛的人应该都知道险胜局(第二局、第五局逆转局)最影响心态的,导致第3、5局输了 模型结果需要证明这样的现象 赛题目的 赛题目的:分析网球球员的表现 问题一.球员在比赛特定时间表现力 问题分析 excel数据:每个时间段有16场比赛,…...

金三银四_程序员怎么写简历_写简历网站
你们在制作简历时,是不是基本只关注两件事:简历模板,还有基本信息的填写。 当你再次坐下来更新你的简历时,可能会发现自己不自觉地选择了那个“看起来最好看的模板”,填写基本信息,却没有深入思考如何使简历更具吸引力。这其实是一个普遍现象:许多求职者仍停留在传统简历…...

echarts条形图添加滚动条
效果展示: 测试数据: taskList:[{majorDeptName:测试,finishCount:54,notFinishCount:21}, {majorDeptName:测试,finishCount:54,notFinishCount:21}, {majorDeptName:测试,finishCount:54,notFinishCount:21}, {majorDeptName:测试,finishCount:54,notFinishCount:21}, {maj…...

Java 使用Soap方式调用WebService接口
pom文件依赖 <dependencies><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.13.0</version></dependency><!-- https://mvnrepository.com/artif…...

2024美赛数学建模所有题目思路分析
美赛思路已更新,关注后可以获取更多思路。并且领取资料 C题思路 首先,我们要理解势头是什么。简单来说,势头是一方在比赛中因一系列事件而获得的动力或优势。在网球中,这可能意味着连续赢得几个球,或是在比赛的某个关…...

Docker容器引擎(5)
目录 一.docker-compose docker-compose的三大概念: yaml文件格式: json文件格式: docker-compose 配置模板文件常用的字段: 二.Docker Compose 环境安装: 查看版本: 准备好nginx 的dockerfile的文…...

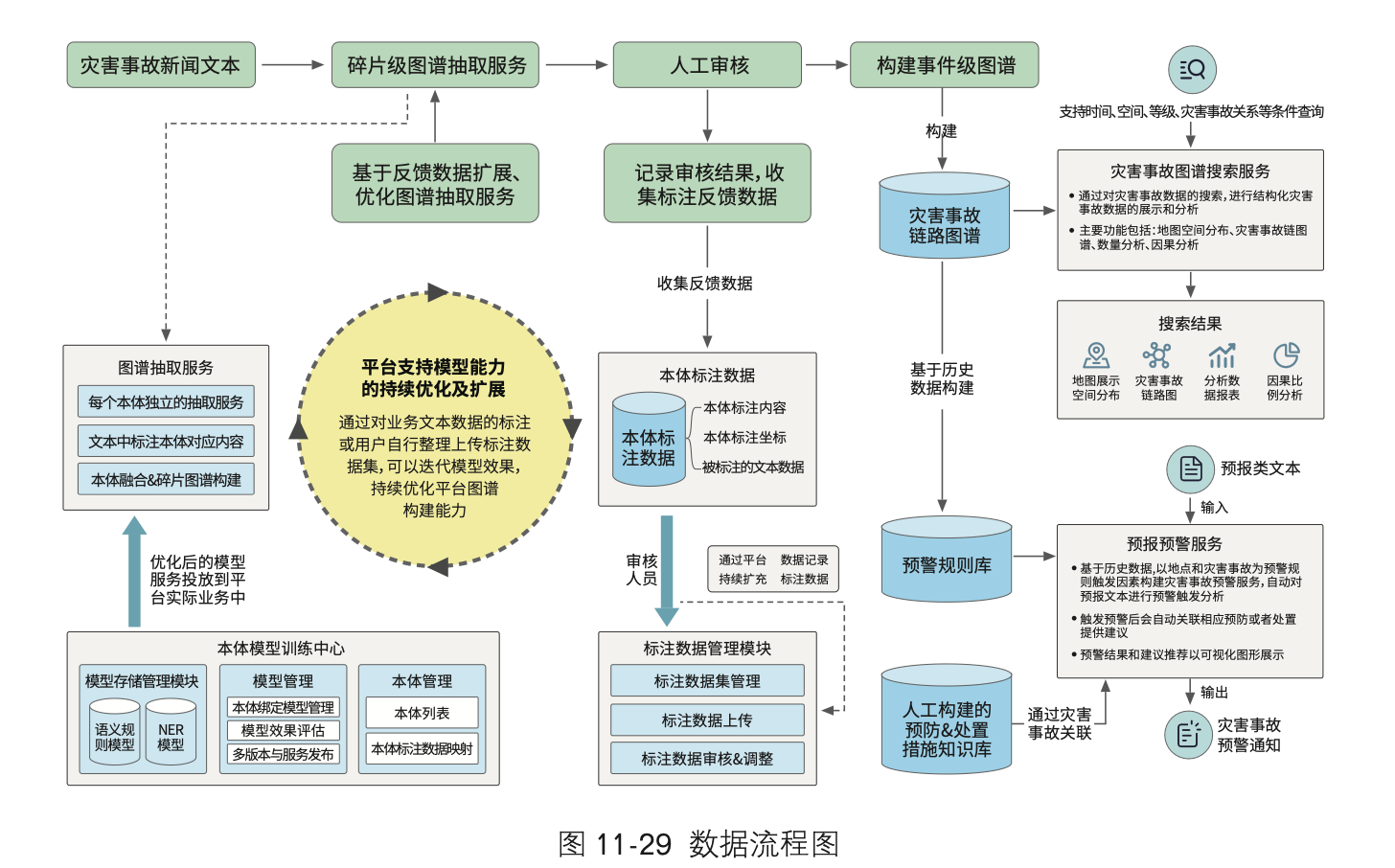
百分点科技:《数据科学技术: 文本分析和知识图谱》
科技进步带来的便利已经渗透到工作生活的方方面面,ChatGPT的出现更是掀起了新一波的智能化浪潮,推动更多智能应用的涌现。这背后离不开一个朴素的逻辑,即对数据的收集、治理、建模、分析和应用,这便是数据科学所重点研究的对象——…...

LabVIEW传感器通用实验平台
LabVIEW传感器通用实验平台 介绍了基于LabVIEW的传感器实验平台的开发。该平台利用LabVIEW图形化编程语言和多参量数据采集卡,提供了一个交互性好、可扩充性强、使用灵活方便的传感器技术实验环境。 系统由硬件和软件两部分组成。硬件部分主要包括多通道数据采集卡…...

向日葵企业“云策略”升级 支持Android 被控策略设置
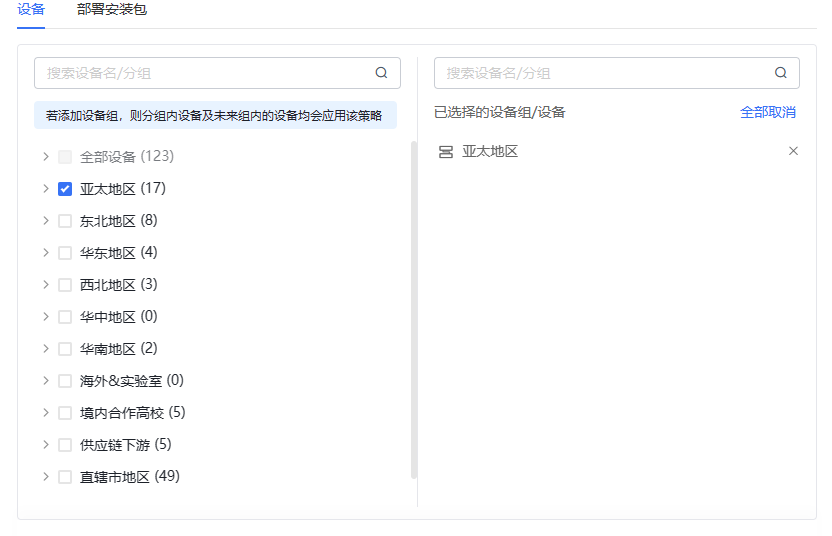
此前,贝锐向日葵推出了适配PC企业客户端的云策略功能,这一功能支持管理平台统一修改设备设置,上万设备实时下发实时生效,很好的解决了当远程控制方案部署后,想要灵活调整配置需要逐台手工操作的痛点,大幅提…...

51单片机通过级联74HC595实现倒计时秒表Protues仿真设计
一、设计背景 近年来随着科技的飞速发展,单片机的应用正在不断的走向深入。本文阐述了51单片机通过级联74HC595实现倒计时秒表设计,倒计时精度达0.05s,解决了传统的由于倒计时精度不够造成的误差和不公平性,是各种体育竞赛的必备设…...

深信服技术认证“SCCA-C”划重点:深信服云计算关键技术
为帮助大家更加系统化地学习云计算知识,高效通过云计算工程师认证,深信服特推出“SCCA-C认证备考秘笈”,共十期内容。“考试重点”内容框架,帮助大家快速get重点知识。 划重点来啦 *点击图片放大展示 深信服云计算认证(…...

Redis stream特性了解
在发布订阅中我们了解到发布订阅模式存在的无法持久化保存消息和对于离线重连的客户端不能读取历史消息的缺陷,以下就来了解一下stream是如何解决这个问题的 steam是类似于仅添加log的数据结构,提供了以下基本命令 XADD: 添加新条目到stream # 语法xadd…...

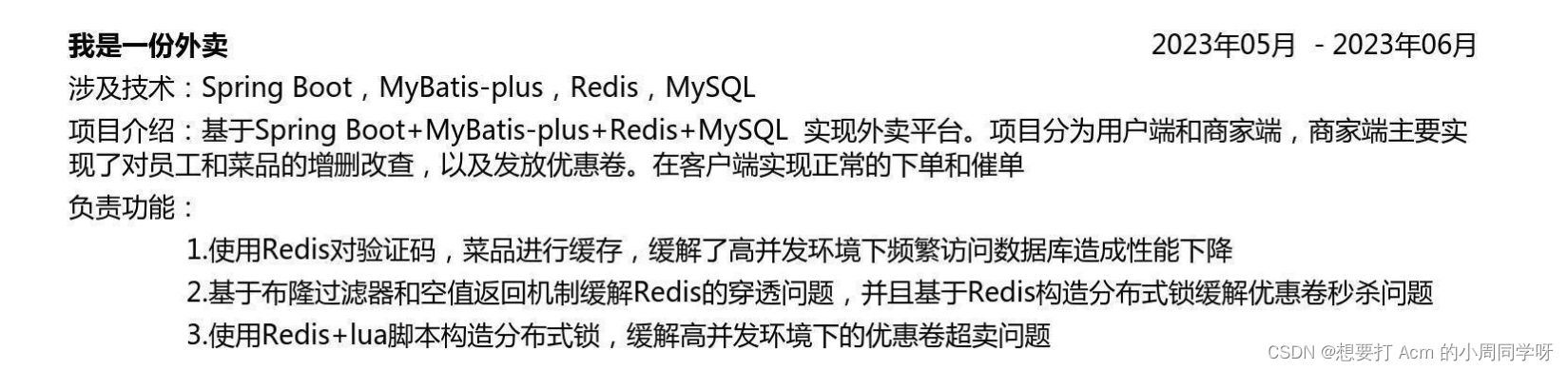
苍穹外卖项目可以写的简历和如何优化简历
文章目录 重点写中规写添加自己个性的项目面试会问道的问题 我是一名双非大二计算机本科生,希望我的分享对你有帮助,点赞关注不迷路。 简历编写一直是很多人求职人的心病,我自己上学期有一门课程是去校内企业面试,当时我就感受出…...

C++:智能指针
C在用引用取缔掉指针的同时,模板的引入带给了指针新的发挥空间 智能指针简单的来说就是带有不同特性和内存管理的指针模板 unique_ptr 1.不能有多个对象指向一块内存 2.对象释放时内部指针指向地址也随之释放 3.对象内数据只能通过接口更改绑定 4.对象只能接收右值…...
用户界面(UI)、用户体验(UE)和用户体验(UX)的差异
对一个应用程序而言,UX/UE (user experience) 设计和 UI (user interface) 设计非常重要。UX设计包括可视化布局、信息结构、可用性、图形、互动等多个方面。UI设计也属于UX范畴。正是因为三者在一定程度上具有重叠的工作内容,很多从业多年的设计师都分不…...

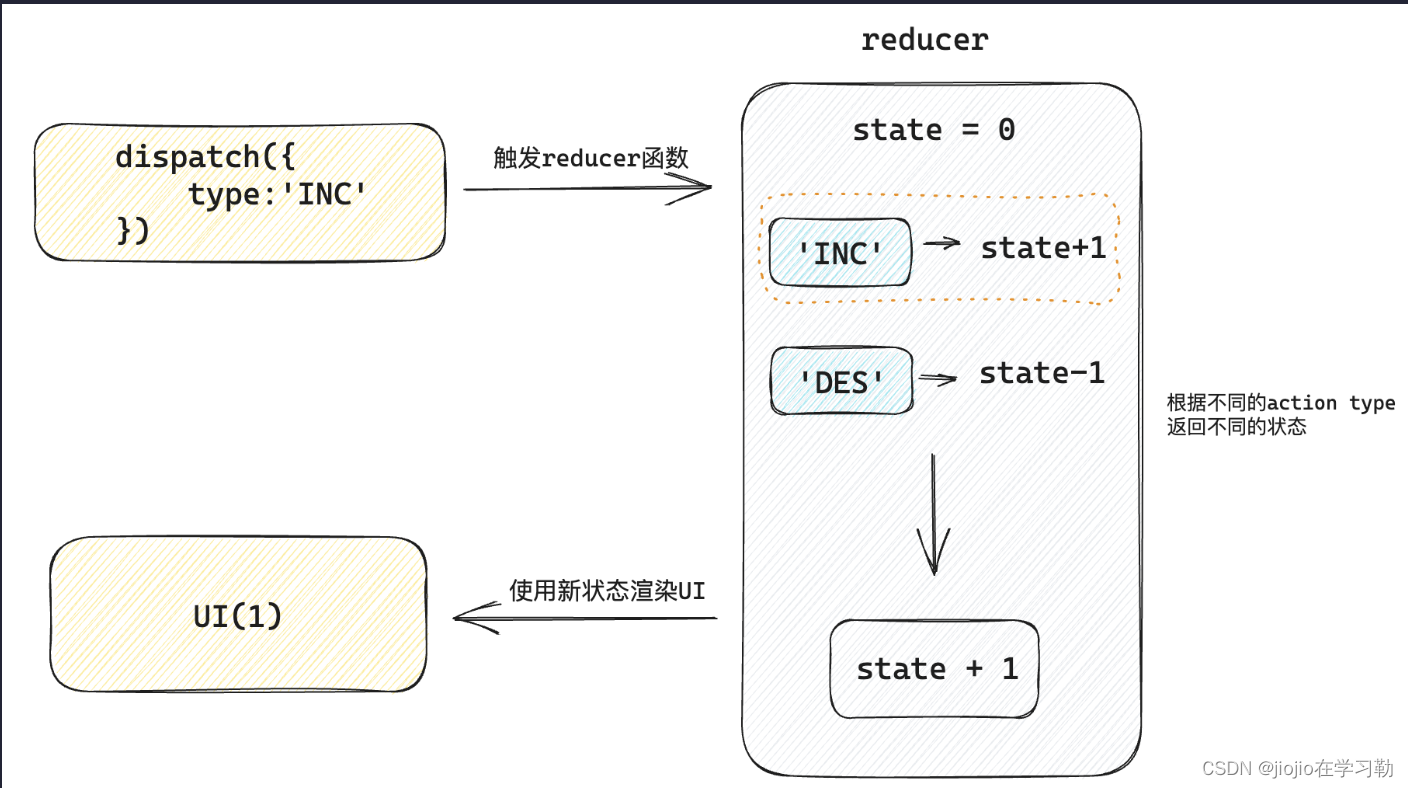
react 之 UseReducer
UseReducer作用: 让 React 管理多个相对关联的状态数据 import { useReducer } from react// 1. 定义reducer函数,根据不同的action返回不同的新状态 function reducer(state, action) {switch (action.type) {case INC:return state 1case DEC:return state - 1de…...

C++:this隐藏参数
你是否有一个问题:C中成员函数中究竟是如何访问成员变量的? 其实了解后回答起来这个问题很简单,通过一个不受限的隐藏参数this,this是类的指针,通过它可以访问到类内的各种成员。 明白了这个问题就很好理解ÿ…...

MySQL事务原理-相关日志
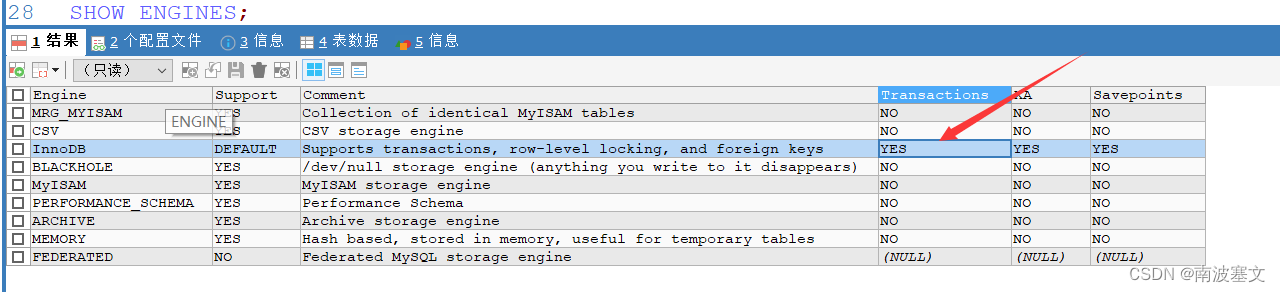
文章目录 前言一、什么是事务?1.1 事务概念1.2 事务的四大特性1.3 事务的隔离级别 二、实现原理2.1 TODO2.2 TODO 前言 事务是由MySQL的引擎来实现的,通过show engines命令查看MySQL存储引擎类别,观察只有InnoDB存储引擎支持事务。 一、什么…...

内核Oops的几种定位方法
反汇编 报错信息 [ 1.826455] ------------[ cut here ]------------ [ 1.831091] Kernel BUG at c011fef0 [verbose debug info unavailable] [ 1.837344] Internal error: Oops - BUG: 0 [#1] PREEMPT THUMB2 [ 1.843108] Modules linked in: [ 1.846158] C…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
