路由进阶
文章目录
- 1.路由的封装抽离
- 2.声明式导航 - 导航链接
- 3.声明式导航-两个类名
- 自定义匹配的类名
- 4.声明式导航 - 跳转传参
- 查询参数传参
- 动态路传参
- 两种传参方式的区别
- 动态路由参数可选符
- 5.Vue路由 - 重定向
- 6.Vue路由 - 404
- 7.Vue路由 - 模式设置
- 8.编程式导航 - 两种路由跳转
- 9.编程式导航 - 路由传参

1.路由的封装抽离
问题:所有的路由配置都堆在main.js中合适吗?
目标:将路由模块抽离出来。好处:拆分模块,利于维护
之前所添加的路由配置都是写在main.js中的

方法:src下面新建一个文件router,里面建一个index.js,在里面导入router
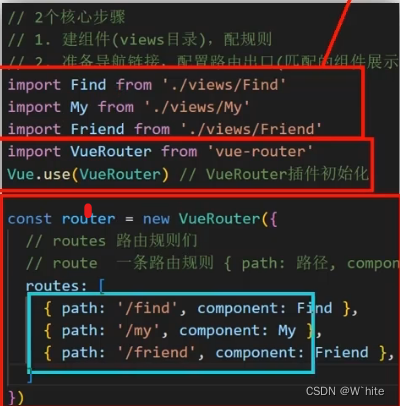
index.js
//一直换路径很麻烦,可以用@/view.Find(@就是src,就直接从src下面找,是绝对路径)
import Find from '../views/Find'
import My from '../views/My'
import Friend from '../views/Friend'import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) //VueRouter插件初始化//创建了一个路由对象
const router = new VueRouter({//routes 路由规则们routes:[{path:'/find',component:Find},{path:'/my',component:My},{path:'/friend',component:Friend}]})export default routermain.js
import Vue from 'vue'
import App from './App.vue'
import router from './router/index'
Vue.config.productionTip = falsenew Vue({render: h => h(App),router:router
}).$mount('#app')2.声明式导航 - 导航链接
需求:实现导航高亮效果
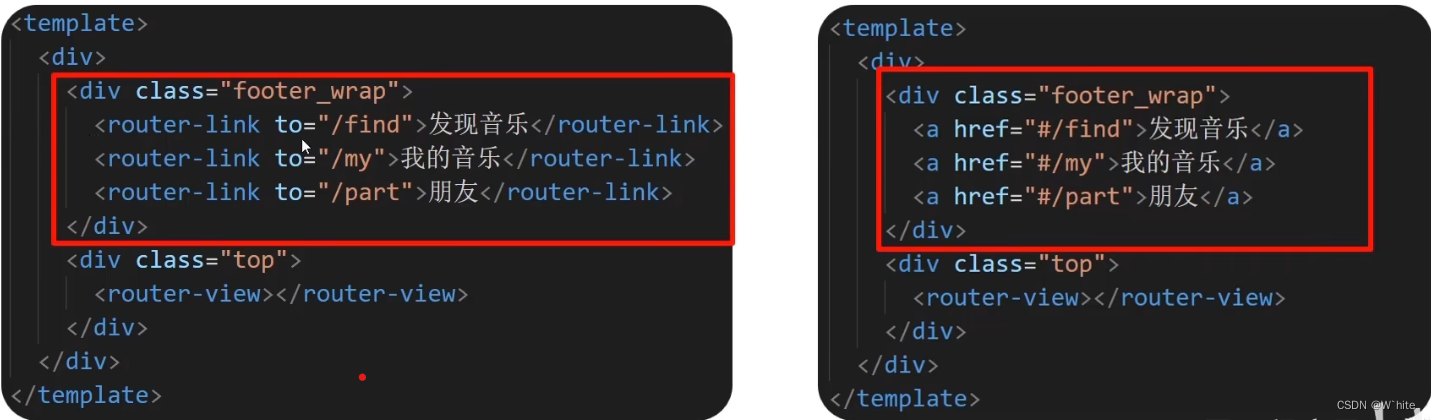
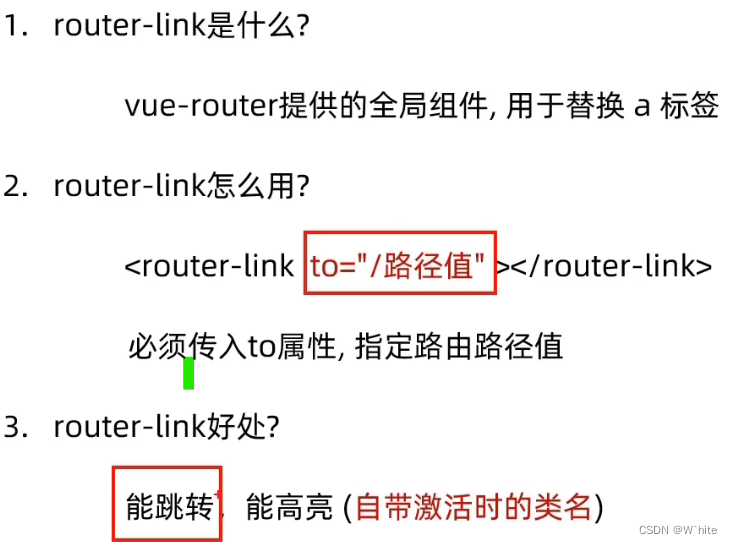
vue-router 提供了一个全局组件router-link(取代a标签)
功能:
①能跳转,配置to属性指定路径(必须)。标签还是a标签,to无需#
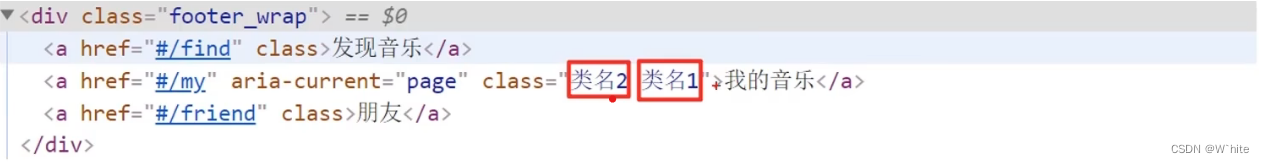
②能高亮,默认就会提供高亮类名,可以直接设置高亮样式(就是在控制台中,直接找到对应的类名,两个类名,选一个就可以了)


App.vue
<template><div><div class="footer_wrap"><router-link to="/find">发现音乐</router-link><router-link to="/my">我的音乐</router-link><router-link to="/friend">朋友</router-link></div><div class="top"><!-- 路由出口 → 匹配的组件所展示的位置 --><router-view></router-view></div></div>
</template><script>
export default {};
</script><style>.footer_wrap a.router-link-active{background-color: pink;
}</style>

3.声明式导航-两个类名
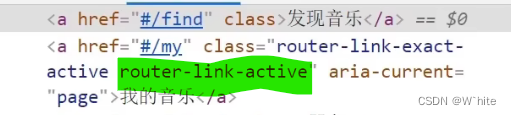
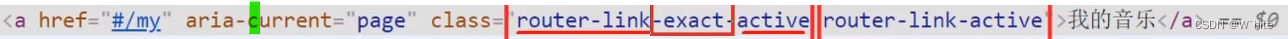
说明:router-link自动给当前导航添加了两个高亮类名

①router-link=active 模糊匹配(用的多)
to="/my" 可以匹配 /my /my/a /my/b

②router-link-exact-active 精确匹配
to="/my" 仅可以匹配 /my
自定义匹配的类名
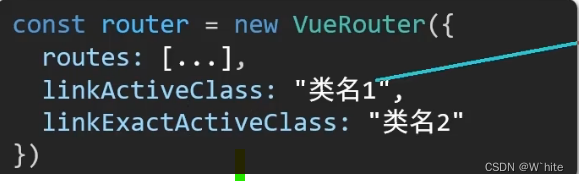
Q:router-link的两个高亮类名太长了,希望能定制怎么办
只需要在router配置项中配两个配置项就可以了


4.声明式导航 - 跳转传参
目标:在跳转路由时,进行传值
- 查询参数传参
- 动态路由传参
查询参数传参
①语法格式如下:
to = "/path?参数名 = 值"
②对应页面组件接收传递过来的值
$route.query.参数名
 👇
👇
index.js
import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化// 创建了一个路由对象
const router = new VueRouter({routes: [{ path: '/home', component: Home },{ path: '/search', component: Search }]
})export default router
Search.vue
<template><div class="search"><!-- 从地址栏导入关键字 --><p>搜索关键字: {{ $route.query.key }} </p><p>搜索结果: </p><ul><li>.............</li><li>.............</li><li>.............</li><li>.............</li></ul></div>
</template><script>
export default {name: 'MyFriend',created () {// 在created中,获取路由参数// this.$route.query.参数名 获取console.log(this.$route.query.key);}
}
</script>
Home.vue
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input type="text"><button>搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="/search?key=黑马程序员">黑马程序员</router-link><router-link to="/search?key=前端培训">前端培训</router-link><router-link to="/search?key=如何成为前端大牛">如何成为前端大牛</router-link></div></div>
</template><script>
export default {name: 'FindMusic'
}
</script>
App.vue
<template><div id="app"><div class="link"><router-link to="/home">首页</router-link><router-link to="/search">搜索页</router-link></div><router-view></router-view></div>
</template><script>
export default {};
</script>
动态路传参
①配置动态路由

②配置导航链接
to = "/path/参数值"
③对应页面组件接收传递过来的值
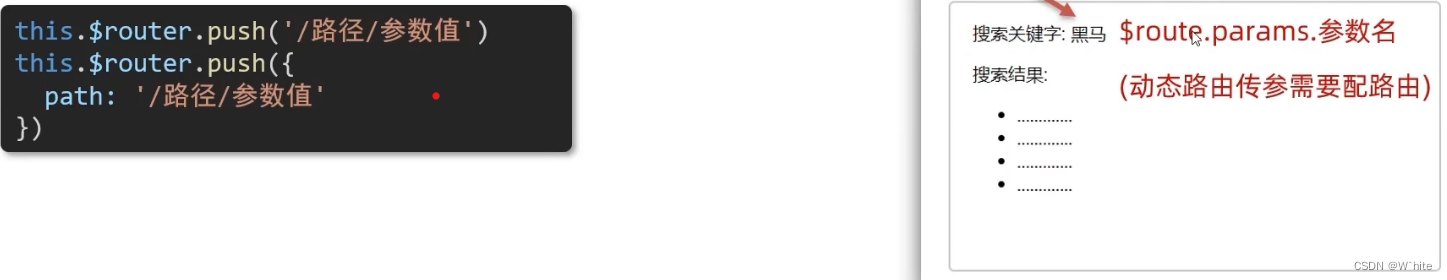
$route.params.参数名
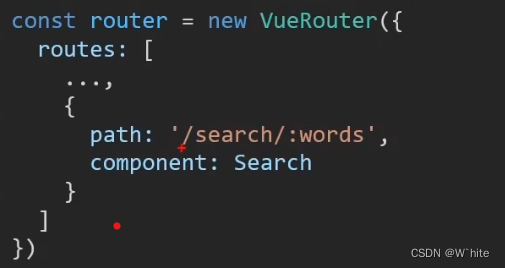
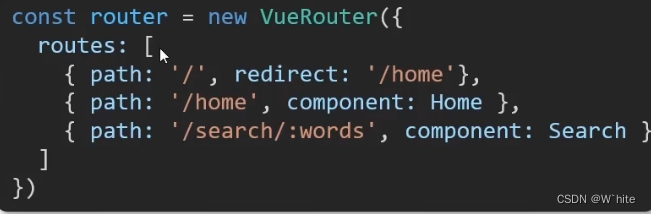
index.js
const router = new VueRouter({routes: [{ path: '/home', component: Home },//路由规则{ path: '/search/:words', component: Search }// /~/:参数名(参数名可以随便取)]
})
Home.vue<div class="hot-link">热门搜索:<!-- 比查询参数传参的方法简洁 --><router-link to="/search/黑马程序员">黑马程序员</router-link><router-link to="/search/前端培训">前端培训</router-link><router-link to="/search/如何成为前端大牛">如何成为前端大牛</router-link></div>\
Search.vue
<template><div class="search"><p>搜索关键字: {{ $route.params.words }} </p><p>搜索结果: </p><ul><li>.............</li><li>.............</li><li>.............</li><li>.............</li></ul></div>
</template><script>
export default {name: 'MyFriend',created () {// 在created中,获取路由参数// this.$route.query.参数名 获取查询参数// this.$route.params.参数名 获取动态路由参数console.log(this.$route.params.words);}
}
</script>
两种传参方式的区别
- 查询参数传参(比较适合传多个参数)
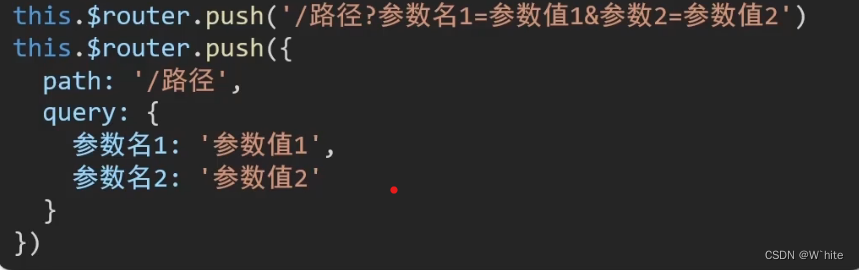
①跳转:to="/path?参数名=值&参数名2=值"
②获取:$routr.query.参数名 - 动态路由传参(优雅简洁,传单个参数比较方便)
①配置动态路由:path:"/path/参数名"
②跳转:to="path/参数值"
③获取:$route.params.参数名
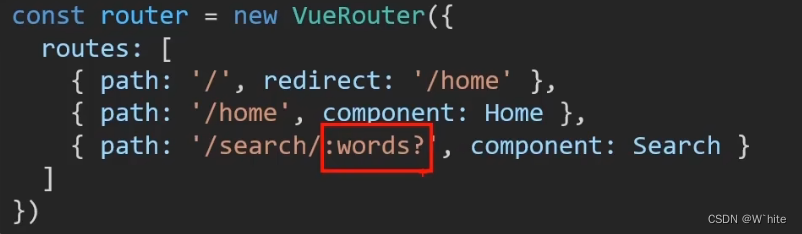
动态路由参数可选符
问题:配了路由 path:“/search/:words” 为什么按下面步骤操作,回未匹配到组件,显示空白
原因:/search/:words 表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符?

5.Vue路由 - 重定向
问题:网页打开,url默认是 / 路径,未匹配到组件时,会出现空白
说明:重定向 → 匹配path后,强制跳转path路径
语法:{path:匹配路径,redirect:重定向到的路径}(redirect就是强制跳转到的路径)

index.js
// 创建了一个路由对象
const router = new VueRouter({routes: [{ path: '/', redirect: '/home' },{ path: '/home', component: Home },{ path: '/search/:words?', component: Search }]
})
6.Vue路由 - 404
作用:当路径找不到匹配时,给个提示页面(比如连接后面加了别的东西,就是不存在的链接)
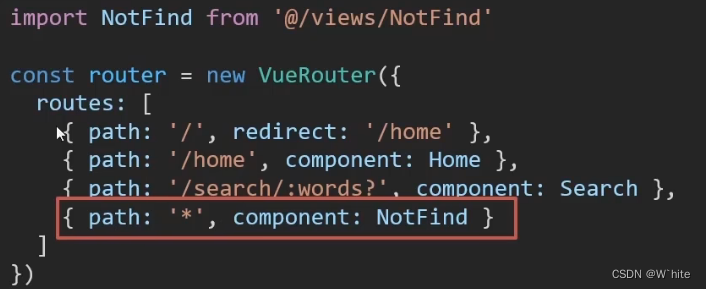
位置:配在路由最后
语法:path:"*"(任意路径) - 前面不匹配就命中最后这个(*的意思是匹配所有的规则)


index.js
import NotFound from '@/views/NotFound'
// 创建了一个路由对象
const router = new VueRouter({routes: [{ path: '/', redirect: '/home' },{ path: '/home', component: Home },{ path: '/search/:words?', component: Search }{ path: '*', component:NotFound}]
})
然后在views中新建一个NotFound.vue
<template><div><h1>404 Not Found</h1></div>
</template>
7.Vue路由 - 模式设置
问题:路由的路径看起来不自然 ,有#,能否切成真正路径形式
- hash路由(默认) 例如:http://localhost:8080/#/home
- history路由(常用) 例如:http://localhost:8080/home(以后上线需要服务器端支持)
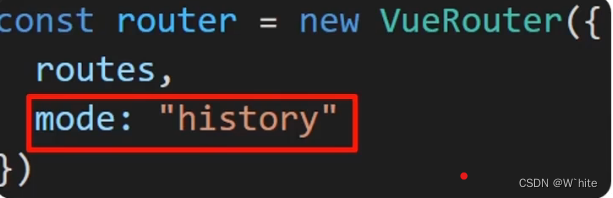
从默认模式切换到常用模式,只要加mode:"history"就可以了

不带井号了

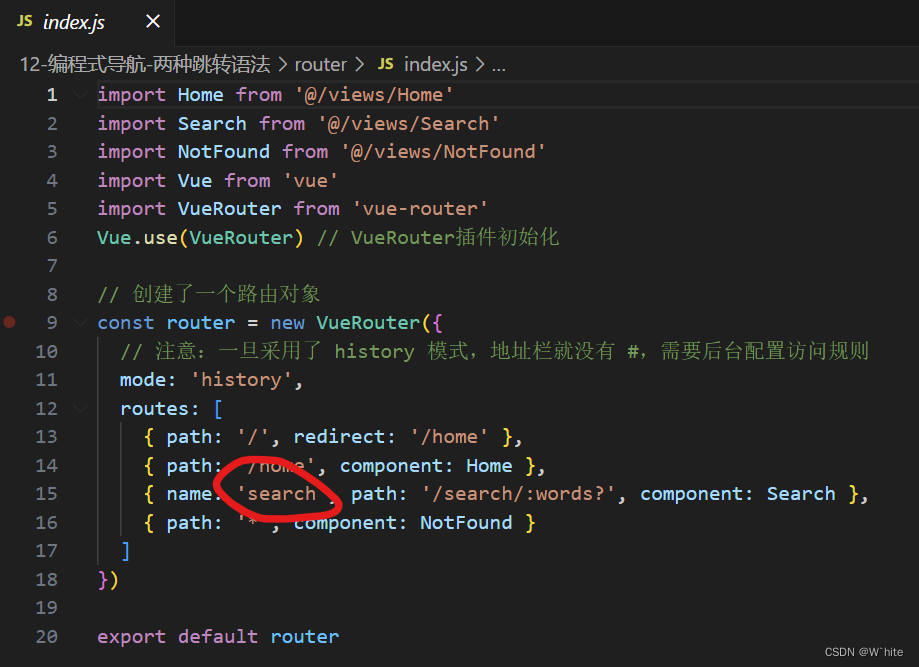
const router = new VueRouter({// 注意:一旦采用了 history 模式,地址栏就没有 #,需要后台配置访问规则mode: 'history',routes: [{ path: '/', redirect: '/home' },{ path: '/home', component: Home },{ name: 'search', path: '/search/:words?', component: Search },{ path: '*', component: NotFound }]
})
8.编程式导航 - 两种路由跳转
①path路径跳转(简易方便)

home.vue
<script>
export default {name: 'FindMusic',methods: {goSearch () {//1. 通过路径的方式跳转(1) this.$router.push('路由路径') //[简写]this.$router.push('/search')(2) this.$router.push({ //[完整写法]path: '路由路径' })this.$router.push({path: '/search'})})}}
}
</script>
name命名路由跳转(适合 path 路径长的场景)



要先像上面圈出来的这里起名字,然后下面的路由名与上面index.js中的对应,才能起作用
Home.vue
<script>
export default {name: 'FindMusic',methods: {goSearch () {// 2. 通过命名路由的方式跳转 (需要给路由起名字) 适合长路径// this.$router.push({// name: '路由名'// })this.$router.push({name: 'search'})}}
}
</script>
9.编程式导航 - 路由传参

问题:点击搜索按钮,跳转需要传参如何实现?
两种传参方式:查询参数 + 动态路由传参
两种跳转方式,对于两种传参方式都支持:
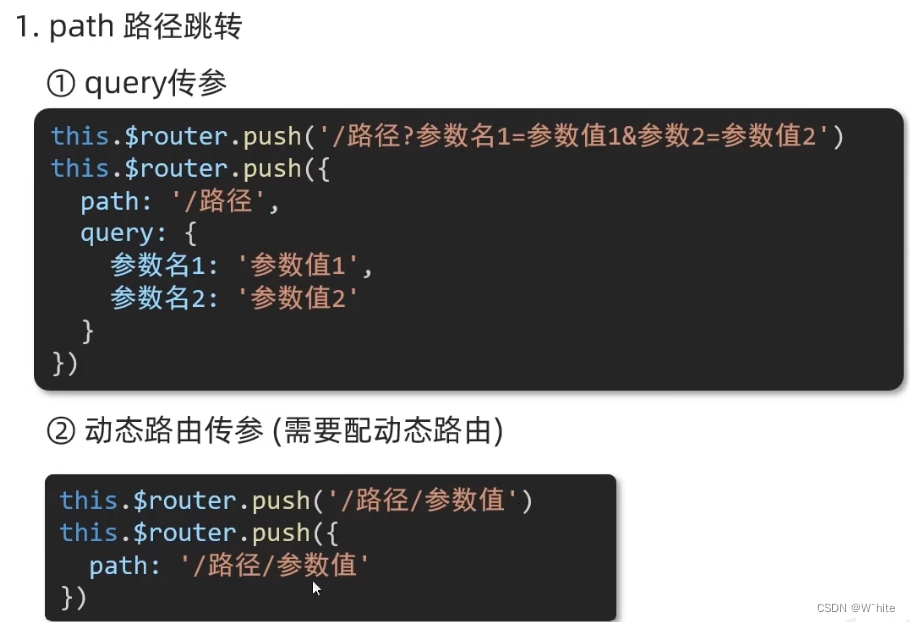
- path路径跳转传参
(query传参)

(动态路由传参)

index.js
import Home from '@/views/Home'
import Search from '@/views/Search'
import NotFound from '@/views/NotFound'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化// 创建了一个路由对象
const router = new VueRouter({// 注意:一旦采用了 history 模式,地址栏就没有 #,需要后台配置访问规则mode: 'history',routes: [{ path: '/', redirect: '/home' },{ path: '/home', component: Home },{ name: 'search', path: '/search/:words?', component: Search },{ path: '*', component: NotFound }]
})export default router
Home.vue
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input v-model="inpValue" type="text"><button @click="goSearch">搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="/search/黑马程序员">黑马程序员</router-link><router-link to="/search/前端培训">前端培训</router-link><router-link to="/search/如何成为前端大牛">如何成为前端大牛</router-link></div></div>
</template><script>
export default {name: 'FindMusic',data () {return {inpValue: ''}},methods: {goSearch () {// 1. 通过路径的方式跳转// (1) this.$router.push('路由路径') [简写]// this.$router.push('路由路径?参数名=参数值')// this.$router.push('/search')// this.$router.push(`/search?key=${this.inpValue}`) //跟data做双向绑定// this.$router.push(`/search/${this.inpValue}`)// (2) this.$router.push({ [完整写法] 更适合传参// path: '路由路径'// query: {// 参数名: 参数值,// 参数名: 参数值// }// })// this.$router.push({// path: '/search',// query: {// key: this.inpValue// }// })// this.$router.push({// path: `/search/${this.inpValue}`// })}}
}
</script>Search.vue//通过搜索页接收
<template><div class="search"><p>搜索关键字: {{ $route.params.words }} </p><p>搜索结果: </p><ul><li>.............</li><li>.............</li><li>.............</li><li>.............</li></ul></div>
</template><script>
export default {name: 'MyFriend',created () {// 在created中,获取路由参数// this.$route.query.参数名 获取查询参数// this.$route.params.参数名 获取动态路由参数// console.log(this.$route.params.words);}
}</script>
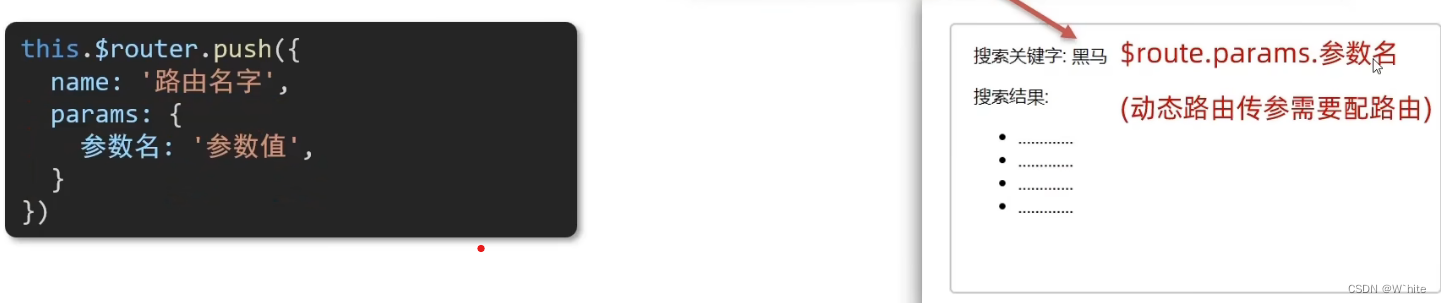
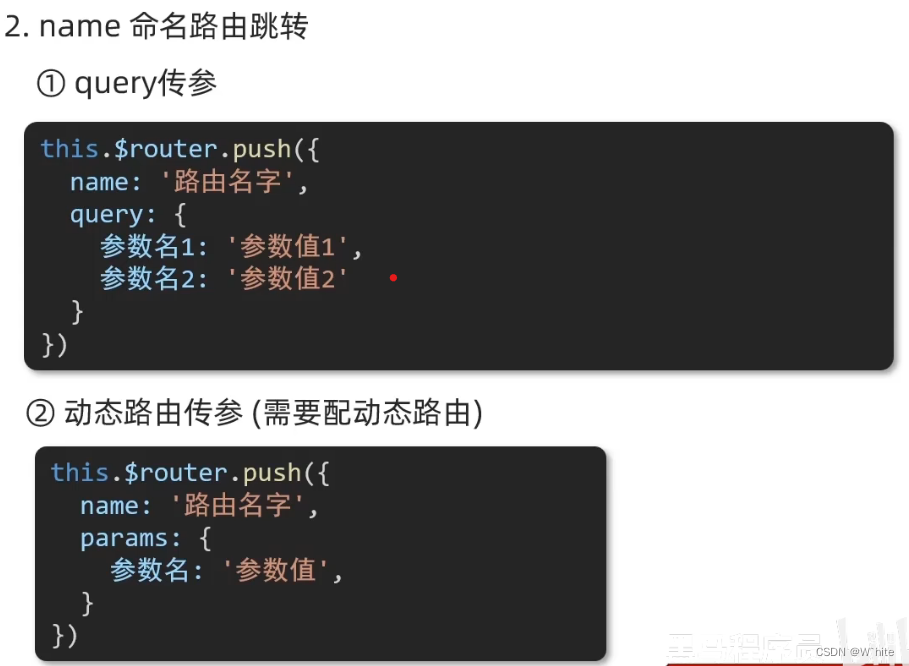
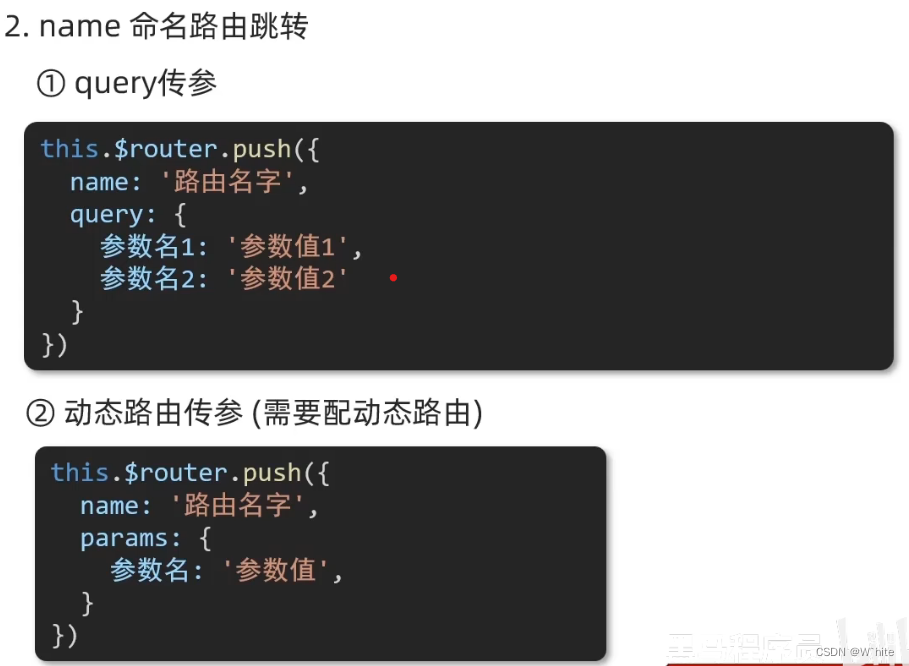
- name命名路由跳转传参(动态路由传参)

Home.vue
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input v-model="inpValue" type="text"><button @click="goSearch">搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="/search/黑马程序员">黑马程序员</router-link><router-link to="/search/前端培训">前端培训</router-link><router-link to="/search/如何成为前端大牛">如何成为前端大牛</router-link></div></div>
</template><script>
export default {name: 'FindMusic',data () {return {inpValue: ''}},methods: {goSearch () {// 2. 通过命名路由的方式跳转 (需要给路由起名字) 适合长路径// this.$router.push({// name: '路由名'// query: { 参数名: 参数值 },//query传参// params: { 参数名: 参数值 }//动态传参// })this.$router.push({name: 'search',// query: {// key: this.inpValue// }params: {words: this.inpValue}})}}
}
</script>Search.vue//通过搜索页接收
<template><div class="search"><p>搜索关键字: {{ $route.params.words }} </p>//通过params.words接收<p>搜索结果: </p><ul><li>.............</li><li>.............</li><li>.............</li><li>.............</li></ul></div>
</template>
通过什么传参就用什么接收
console


相关文章:

路由进阶
文章目录 1.路由的封装抽离2.声明式导航 - 导航链接3.声明式导航-两个类名自定义匹配的类名 4.声明式导航 - 跳转传参查询参数传参动态路传参两种传参方式的区别动态路由参数可选符 5.Vue路由 - 重定向6.Vue路由 - 4047.Vue路由 - 模式设置8.编程式导航 - 两种路由跳转9.编程式…...

分类预测 | Matlab实现SCN-Adaboost随机配置网络模型SCN的Adaboost数据分类预测/故障识别
分类预测 | Matlab实现SCN-Adaboost随机配置网络模型SCN的Adaboost数据分类预测/故障识别 目录 分类预测 | Matlab实现SCN-Adaboost随机配置网络模型SCN的Adaboost数据分类预测/故障识别分类效果基本描述程序设计参考资料 分类效果 基本描述 1.Matlab实现SCN-Adaboost随机配置网…...

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之TextPicker组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之TextPicker组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、TextPicker组件 TextClock组件通过文本将当前系统时间显示在设备上。支持不…...

linux中vim的操作
(码字不易,关注一下吧w~~w) 命令模式: 当我们按下esc键时,我们会进入命令模式;当使用vi打开一个文件时也是进入命令模式。 光标移动: 1 保存退出:ZZ 2 代码格式化:ggG 3 光标移动ÿ…...

《统计学习方法:李航》笔记 从原理到实现(基于python)-- 第5章 决策树
文章目录 第5章 决策树5.1 决策树模型与学习5.1.1 决策树模型5.1.2 决策树与if-then规则5.1.3 决策树与条件概率分布5.1.4 决策树学习5.2 特征选择5.2.1 特征选择问题5.2.2 信息增益5.2.3 信息增益比5.3.1 ID3算法5.3.2 C4.5的生成算法5.4 决策树的剪枝5.5 CART算法5.5.1 CART生…...

【C++11(一)】列表初始化and右值引用
一、 统一的列表初始化 1.1 {}初始化 在C98中,标准允许 使用花括号{}对数组或者结构体元素 进行统一的列表初始值设定 C11扩大了用大括号 括起的列表(初始化列表)的使用范围 使其可用于所有的内置类型和 用户自定义的类型 使用初始化列表时…...

为什么SSL会握手失败?SSL握手失败原因及解决方案
随着网络安全技术的发展,SSL证书作为网站数据安全的第一道防线,被越来越多的企业选择。SSL证书使用的是SSL协议,而SSL握手是SSL协议当中最重要的一部分。当部署SSL证书时,如果服务器和客户端之间无法建立安全连接,就会…...

STM32——智能小车
STM32——智能小车 硬件接线 B-1A – PB0 B-1B – PB1 A-1A – PB2 A-1B – PB10 其余接线参考51单片机小车项目。 1.让小车动起来 motor.c #include "motor.h" void goForward(void) {// 左轮HAL_GPIO_WritePin(GPIOB, GPIO_PIN_2, GPIO_PIN_SET);HAL_GPIO…...

开源:基于Vue3.3 + TS + Vant4 + Vite5 + Pinia + ViewPort适配..搭建的H5移动端开发模板
vue3.3-Mobile-template 基于Vue3.3 TS Vant4 Vite5 Pinia ViewPort适配 Sass Axios封装 vconsole调试工具,搭建的H5移动端开发模板,开箱即用的。 环境要求: Node:16.20.1 pnpm:8.14.0 必须装上安装pnpm,没装的看这篇…...
的理论基础)
缩略图保持加密(thumbnail-preserving encryption, TPE)的理论基础
这涉及到一些视觉心理学等方面知识: 1、参考文献: 云存储图像缩略图保持的加密研究进展(中国图像图形学报) 一些视觉心理学的研究为TPE的成功实现提供了理论基础。Potter(1975, 1976)的研究表明人类的视觉系统能够在100 ms内从一个新场景中提取出相应的语义信息;250 ms内…...

nodejs+vue+mysql校园失物招领网站38tp1
本高校失物招领平台是为了提高用户查阅信息的效率和管理人员管理信息的工作效率,可以快速存储大量数据,还有信息检索功能,这大大的满足了用户和管理员这两者的需求。操作简单易懂,合理分析各个模块的功能,尽可能优化界…...

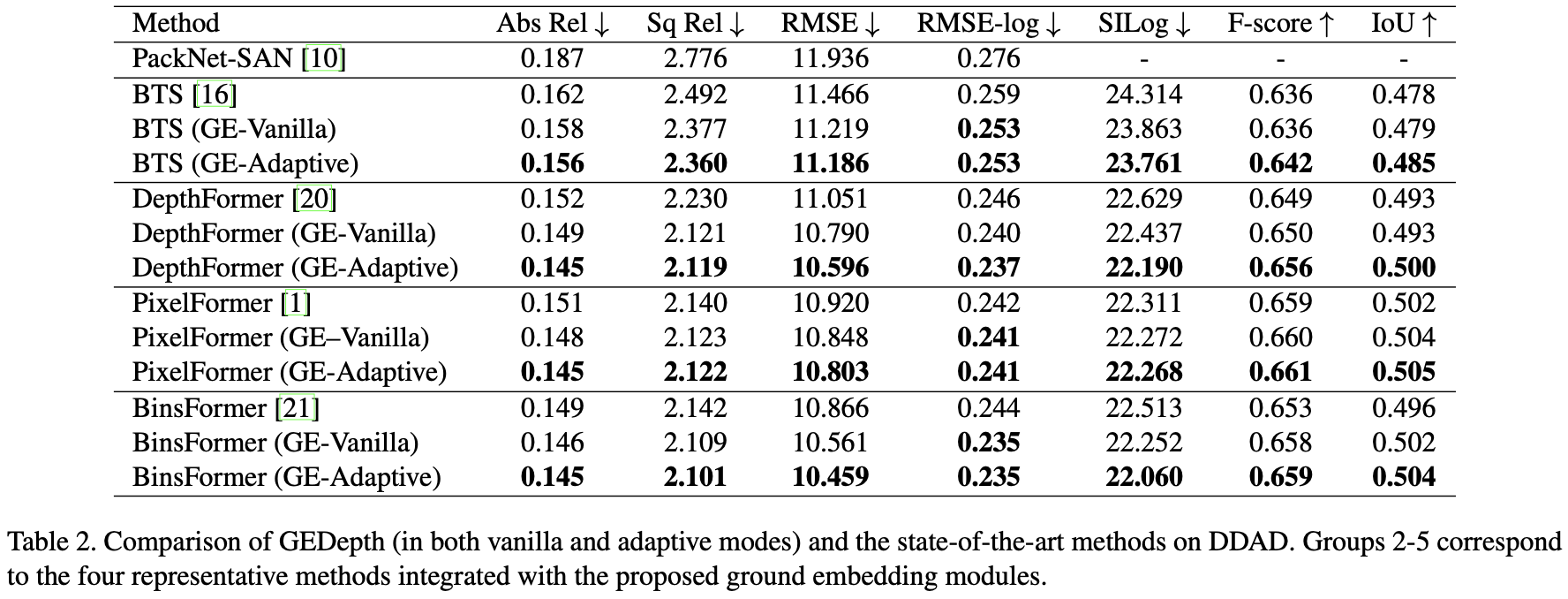
GEDepth:Ground Embedding for Monocular Depth Estimation
参考代码:gedepth 出发点与动机 相机的外参告诉了相机在世界坐标系下的位置信息,那么可以用这个外参构建一个地面基础深度作为先验,后续只需要在这个地面基础深度先验基础上添加offset就可以得到结果深度,这样可以极大简化深度估…...
校园圈子论坛系统--APP小程序H5,前后端源码交付,支持二开!uniAPP+PHP书写!
随着移动互联网的快速发展,校园社交成为了大学生们日常生活中重要的一部分。为了方便校园内学生的交流和互动,校园社交小程序逐渐走入人们的视野。本文将探讨校园社交小程序的开发以及其带来的益处。 校园社交小程序的开发涉及许多技术和设计方面。首先&…...

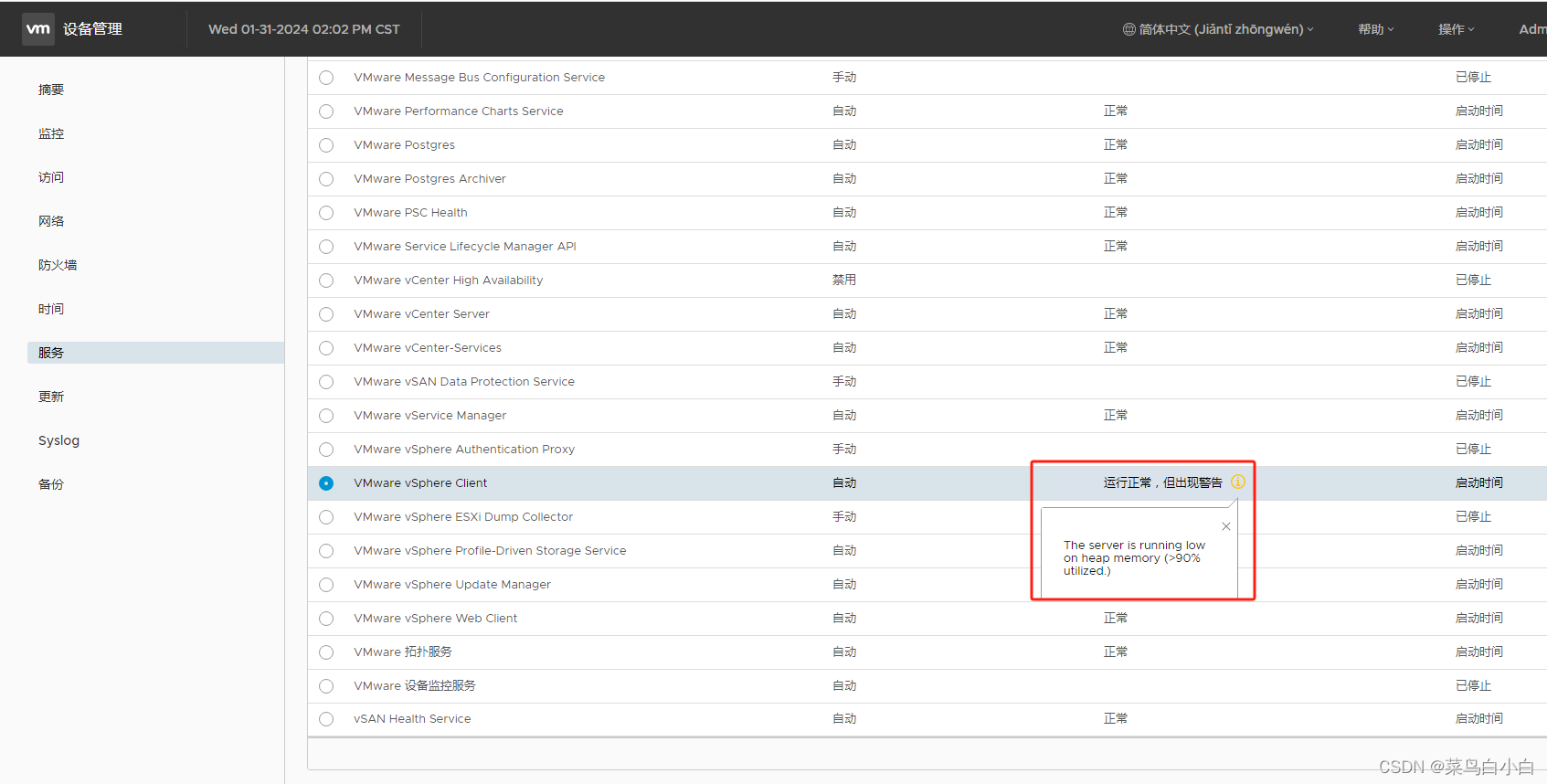
VMware vCenter告警:vSphere UI运行状况警报
vSphere UI运行状况警报 不会详细显示告警的具体内容,需要我们自己进一步确认告警原因。 vSphere UI运行状况警报是一种监控工具,用于检测vSphere环境中的潜在问题。当警报触发时,通常表示系统遇到了影响性能或可用性的问题。解决vSphere UI…...

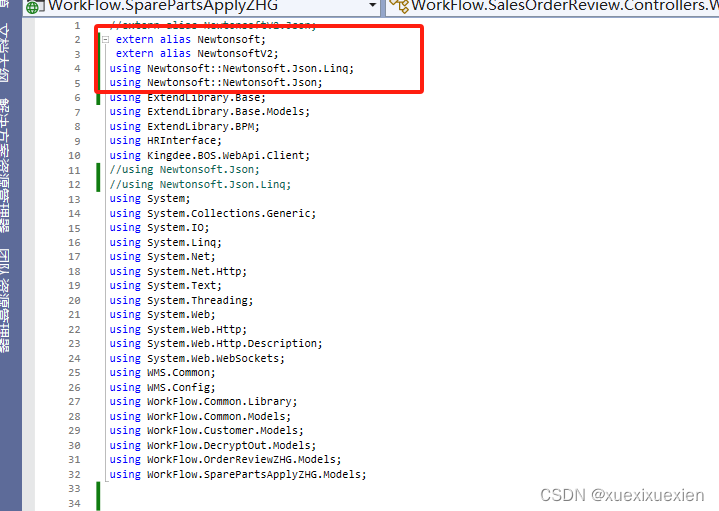
C# 引用同一个dll不同版本的程序集
因为项目需要所以必须在项目中引用不同版本的同一程序集 我要引用的文件是newtonsoft.json.dll 两个版本为12.0.0.0 和4.0.0.0 1.如果已经先引入了newtonsoft.json 12.0.0.0版本的程序集,如果直接引入另一个版本的程序集的话会提示不成功,所以先将另一个…...

单机搭建hadoop环境(包括hdfs、yarn、hive)
单机可以搭建伪分布式hadoop环境,用来测试和开发使用,hadoop包括: hdfs服务器 yarn服务器,yarn的前提是hdfs服务器, 在前面两个的基础上,课可以搭建hive服务器,不过hive不属于hadoop的必须部…...

LEETCODE 170. 交易逆序对的总数
class Solution { public:int reversePairs(vector<int>& record) {if(record.size()<1)return 0;//归并 递归int left,right;left0;rightrecord.size()-1;int nummergeSort(left,right,record);return num;}int mergeSort(int left,int right, vector<int>…...

「HarmonyOS」EventHub事件通知详细使用方法
需求背景: 在开发过程中,肯定会出现触发特定事件,需要全局进行通知,与之相关的部分进行执行相应的修改方法。举个例子:修改了用户个人昵称,需要进行全局通知,在涉及昵称的部分收到通知后&#…...

为什么golang不支持可重入锁呢?
为什么golang不需要可重入锁? 在工程中使用锁的原因在于为了保护不变量,也可以用于保护内、外部的不变量。 基于此,Go 在互斥锁设计上会遵守这几个原则。如下: 在调用 mutex.Lock 方法时,要保证这些变量的不变性保持…...

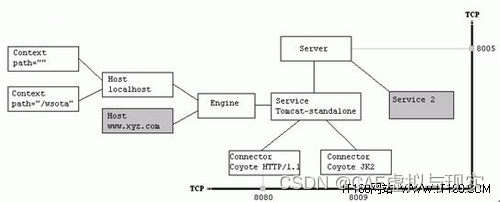
聊一聊Tomcat的架构和运行流程,尽量通俗易懂一点
1、Tomcat的架构 这里可以看出 A、一个Tomcat就是一个Server,一个Server下会有多个Service, B、Service只负责封装多个Connector和一个Container(Service本身不是容器,可以看做只是用来包装Connector和Container的壳,…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

【Qt】控件 QWidget
控件 QWidget 一. 控件概述二. QWidget 的核心属性可用状态:enabled几何:geometrywindows frame 窗口框架的影响 窗口标题:windowTitle窗口图标:windowIconqrc 机制 窗口不透明度:windowOpacity光标:cursor…...
