如何统一监听Vue组件报错
-
window.onerror
- 全局监听所有
JS错误,包括异步错误 - 但是它是
JS级别的,识别不了Vue组件信息,Vue内部的错误还是用Vue来监听 - 捕捉一些
Vue监听不到的错误
- 全局监听所有
-
errorCaptured生命周期
- 监听所有下级组件的错误
- 返回
false会阻止向上传播到window.onerror
-
errorHandler配置
Vue全局错误监听,所有组件错误都会汇总到这里- 但
errorCaptured返回false,不会传播到这里 window.onerror和errorHandler互斥,window.onerror不会在被触发,这里都是全局错误监听了
-
异步错误
- 异步回调里的错误,
errorHandler监听不到 - 需要使用
window.onerror
- 异步回调里的错误,
-
总结
- 实际工作中,三者结合使用
promise(promise没有被catch的报错,使用onunhandledrejection监听)和setTimeout异步,vue里面监听不了
window.addEventListener("unhandledrejection", event => {// 捕获 Promise 没有 catch 的错误console.info('unhandledrejection----', event) }) Promise.reject('错误信息') // .catch(e => console.info(e)) // catch 住了,就不会被 unhandledrejection 捕获errorCaptured监听一些重要的、有风险组件的错误window.onerror和errorCaptured候补全局监听
// main.js
const app = createApp(App)// 所有组件错误都会汇总到这里
// window.onerror和errorHandler互斥,window.onerror不会在被触发,这里都是全局错误监听了
// 阻止向window.onerror传播
app.config.errorHandler = (error, vm, info) => {console.info('errorHandler----', error, vm, info)
}
// 在app.vue最上层中监控全局组件
export default {mounted() {/*** msg:错误的信息* source:哪个文件* line:行* column:列* error:错误的对象*/// 可以监听一切js的报错, try...catch 捕获的 error ,无法被 window.onerror 监听到window.onerror = function (msg, source, line, column, error) {console.info('window.onerror----', msg, source, line, column, error)}// 用addEventListener跟window.onerror效果一样,参数不一样// window.addEventListener('error', event => {// console.info('window error', event)// })},errorCaptured: (errInfo, vm, info) => {console.info('errorCaptured----', errInfo, vm, info)// 返回false会阻止向上传播到window.onerror// 返回false会阻止传播到errorHandler// return false},
}
// ErrorDemo.vue
export default {name: 'ErrorDemo',data() {return {num: 100}},methods: {clickHandler() {try {this.num() // 报错} catch (ex) {console.error('catch.....', ex)// try...catch 捕获的 error ,无法被 window.onerror 监听到}this.num() // 报错}},mounted() {// 被errorCaptured捕获// throw new Error('mounted 报错')// 异步报错,errorHandler、errorCaptured监听不到,vue对异步报错监听不了,需要使用window.onerror来做// setTimeout(() => {// throw new Error('setTimeout 报错')// }, 1000)},
}
要统一监听 Vue 组件的报错,可以使用 Vue 的全局错误处理机制。Vue 提供了 errorHandler 钩子函数,可以在组件发生错误时捕获并处理错误信息。
在你的 Vue 应用的入口文件(通常是 main.js)中,可以使用 Vue.config.errorHandler 方法来设置全局的错误处理函数,如下所示:
Vue.config.errorHandler = function (err, vm, info) {// 在这里可以处理错误,比如发送错误日志等console.error('Vue Error:', err);console.error('Component:', vm);console.error('Error Info:', info);
}
在这个错误处理函数中,err 参数表示捕获到的错误对象,vm 参数表示发生错误的 Vue 组件实例,info 参数包含有关错误的更多信息,比如错误发生的位置等。
通过设置全局的错误处理函数,你可以在组件发生错误时捕获错误并进行统一处理,比如发送错误日志给服务器、展示错误提示等。
需要注意的是,在开发环境下,Vue 会默认将错误打印到浏览器的控制台中,但在生产环境下,默认不会输出错误信息,因此建议在生产环境下设置一个错误处理函数来捕获和处理错误。
另外,如果你使用的是 Vue 3,全局错误处理的设置方式略有不同。你可以使用 app.config.errorHandler 方法来设置全局的错误处理函数,具体的代码示例可以参考 Vue 3 的官方文档。
相关文章:

如何统一监听Vue组件报错
window.onerror 全局监听所有JS错误,包括异步错误但是它是JS级别的,识别不了Vue组件信息,Vue内部的错误还是用Vue来监听捕捉一些Vue监听不到的错误 errorCaptured生命周期 监听所有下级组件的错误返回false会阻止向上传播到window.onerror …...

python爬虫4
#1.练习 # (1) 获取网页的源码 # (2) 解析 解析的服务器响应的文件 etree.HTML # (3) 打印 import urllib.request urlhttps://www.baidu.com/ headers {User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit…...

【算法】约数之和(数论)
题目 给定 n 个正整数 ai,请你输出这些数的乘积的约数之和,答案对 1097 取模。 输入格式 第一行包含整数 n。 接下来 n 行,每行包含一个整数 ai。 输出格式 输出一个整数,表示所给正整数的乘积的约数之和,答案需…...

走进CSS过渡效果的奇妙世界:详解CSS Transition
你是否曾在网页上看到一些酷炫的元素在状态变化时平滑而流畅地过渡?这就是CSS过渡效果的魔力所在!在这篇博客中,我们将深入探讨CSS Transition,揭示其神奇的原理和如何在你的网页中运用这项技术。 什么是CSS Transitionÿ…...

C++入坑基础知识点
当学习了C语言之后,很多的小伙伴都想进一步学习C,但两者有相当一部分的内容都是重叠的,不知道该从哪些方面开始入门C,这篇文章罗列了从C到C必学的入门知识,学完就算是踏入C的大门了。 1. 命名空间 写C的时候ÿ…...

RabbitMQ面试
1. 什么是消息中间件 消息中间件是在分布式系统中传递消息的软件服务。它允许不同的系统组件之间通过消息进行通信,而无需直接连接到彼此。消息中间件通常用于解耦系统的各个部分,提高系统的可扩展性、灵活性和可维护性。 2. 消息中间件解决了什么问题…...
复习提纲21)
计算机网络(第六版)复习提纲21
SS4.6 互联网的路由选择协议 1 关于路由选择协议的基本概念 A 理想的路由算法(路由选择协议的核心)157 1 算法是正确和完整的 2 计算上简单 3 能适应通信量和网络拓扑的变化(自适应性) 4 稳定性 5 公平性 6 应当最佳(特…...

2路DIN2路DO2路AIN远程4GRTU模块钡铼技术S270
钡铼技术的S270远程4G RTU模块是一款高性能的工业级远程终端单元,它支持2路数字输入(DIN)、2路数字输出(DO)以及2路模拟输入(AIN),并通过4G网络实现数据的远程传输。这种模块的设计旨在满足各种工业自动化和监控需求,特别适用于那些位于偏远地…...

从经典到创新,盘点情人节最受欢迎的五款新潮礼物
随着情人节的到来,许多情侣们开始考虑为心爱的人挑选一份特别的礼物。而在这个充满爱意的日子里,我们不仅可以看到经典的礼物款式,也能发现许多新颖、时尚的新潮礼物。以下是今年情人节最受欢迎的五款新潮礼物,每一件都充满了浪漫…...

数据库管理-第141期 DG PDB - Oracle DB 23c(20240129)
数据库管理141期 2024-01-29 第141期 DG PDB - Oracle DB 23c(20240129)1 概念2 环境说明3 操作3.1 数据库配置3.2 配置tnsname3.3 配置强制日志3.4 DG配置3.5 DG配置建立联系3.6 启用所有DG配置3.7 启用DG PDB3.8 创建源PDB的DG配置3.9 拷贝pdbprod1文件…...

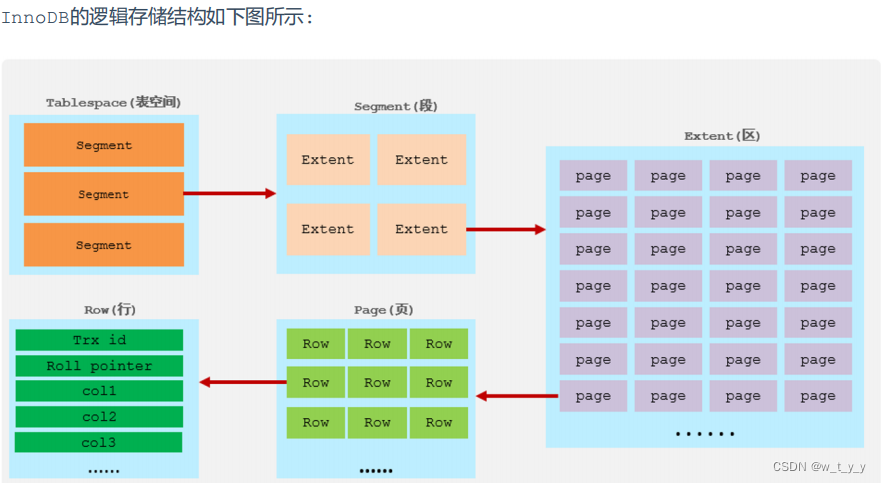
MySQL原理(二)存储引擎(3)InnoDB
目录 一、概况: 1、介绍: 2、特点: 二、体系架构 1、后台线程 2、内存池(缓冲池) 三、物理结构 1、数据文件(表数据和索引数据) 1.1、作用: 1.2、共享表空间与独立表空间 …...

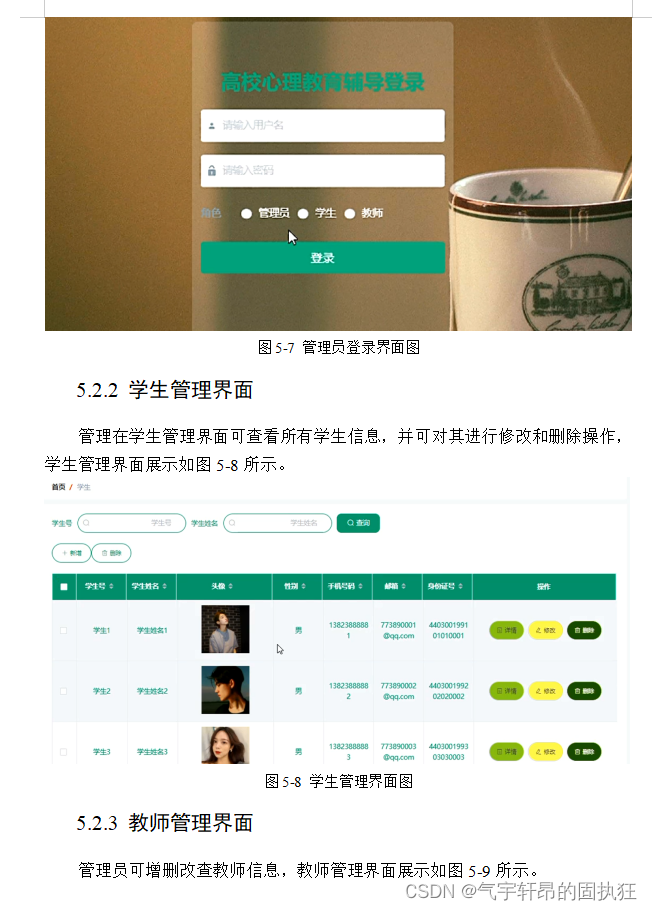
基于Springboot的高校心理教育辅导设计与实现(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的高校心理教育辅导设计与实现(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,…...

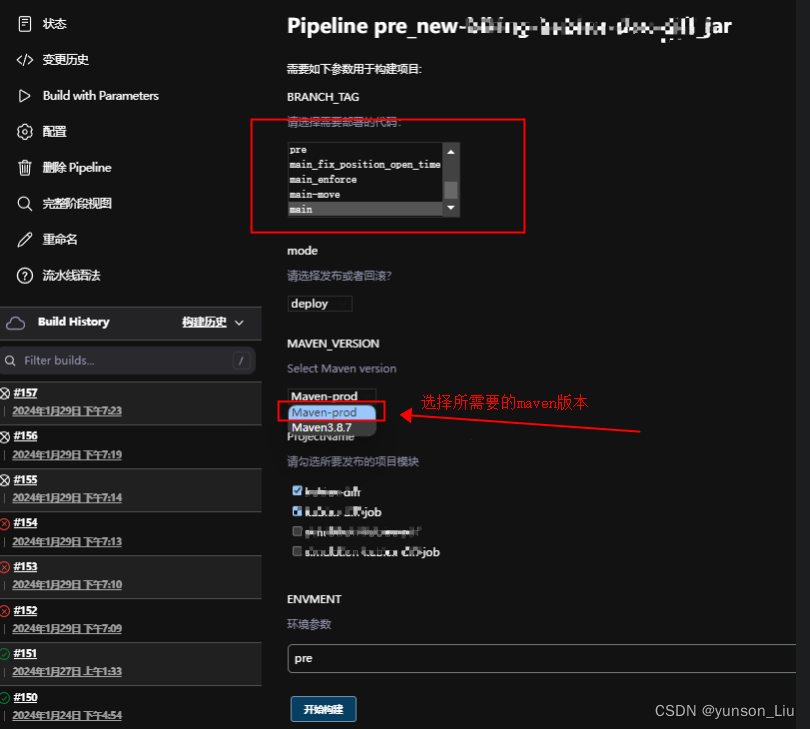
jenkins pipeline配置maven可选参数
1、在Manage Jenkins下的Global Tool Configuration下对应的maven项添加我们要用得到的不同版本的maven安装项 2、pipeline文件内容具体如下 我们maven是单一的,所以我们都是配置单选参数 pipeline {agent anyparameters {gitParameter(name: BRANCH_TAG, type: …...

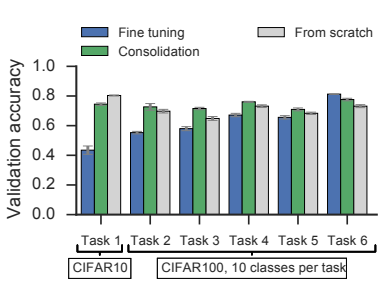
【博士每天一篇论文-算法】Continual Learning Through Synaptic Intelligence,SI算法
阅读时间:2023-11-23 1 介绍 年份:2017 作者:Friedemann Zenke,巴塞尔大学弗里德里希米歇尔研究所(FMI) Ben Poole,谷歌 DeepMind 研究科学家 期刊: International conference on machine learning. PMLR…...

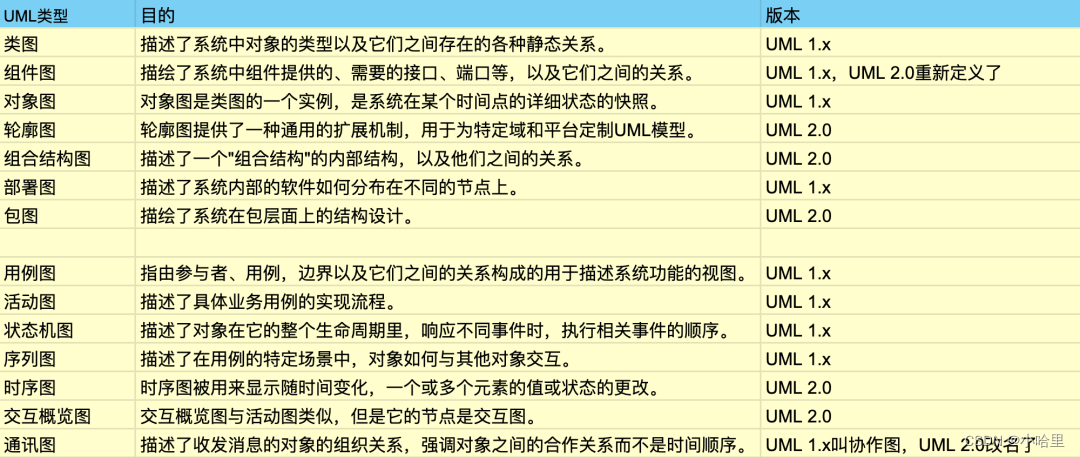
【软件工程】建模工具之开发各阶段绘图——UML2.0常用图实践技巧(功能用例图、静态类图、动态序列图状态图活动图)
更多示例图片可以参考:(除了常见的流程图,其他都有) 概念:类图 静态:用例图 动态:顺序图&状态图&活动图 1、【面向对象】UML类图、用例图、顺序图、活动图、状态图、通信图、构件图、部…...

Typora导出word
Typora导出word Typora是一款简洁易用的Markdown编辑器, Pandoc是一个文档转换工具,可以将Markdown格式的文档转换为其他格式,如HTML、PDF等. linux下安装 Pandoc : sudo apt install -y pandoc安装成功后,typora 会自动监测到. 然后 点击文件->…...

CSS 星空按钮
<template><button class="btn" type="button"><strong>星空按钮</strong><div id="container-stars"><div id="stars"></div></div><div id="glow"><div class=…...

Kotlin快速入门系列10
Kotlin的委托 委托模式是常见的设计模式之一。在委托模式中,有两个对象参与处理同一个请求,接受请求的对象将请求委托给另一个对象来处理。与Java一样,Kotlin也支持委托模式,通过关键字by。 类委托 类的委托即一个类中定义的方…...

Docker中配置MySql环境
目录 一、简单安装 1. 首先从Docker Hub中拉取镜像 2. 启动尝试创建MySQL容器,并设置挂载卷。 3. 查看mysql8这个容器是否启动成功 4. 如果已经成功启动,进入容器中简单测试 4.1 进入容器 4.2 登录mysql中 4.3 进行简单添加查找测试 二、主从复…...

智慧文旅:驱动文化与旅游融合发展的新动力
随着科技的快速发展和人们生活水平的提高,文化和旅游的融合成为了时代发展的必然趋势。智慧文旅作为这一趋势的引领者,通过先进的信息技术手段,推动文化与旅游的深度融合,为产业的发展注入新的活力。本文将深入探讨智慧文旅如何成…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
