用HTML5 + JavaScript实现下雪效果
用HTML5 + JavaScript实现下雪效果
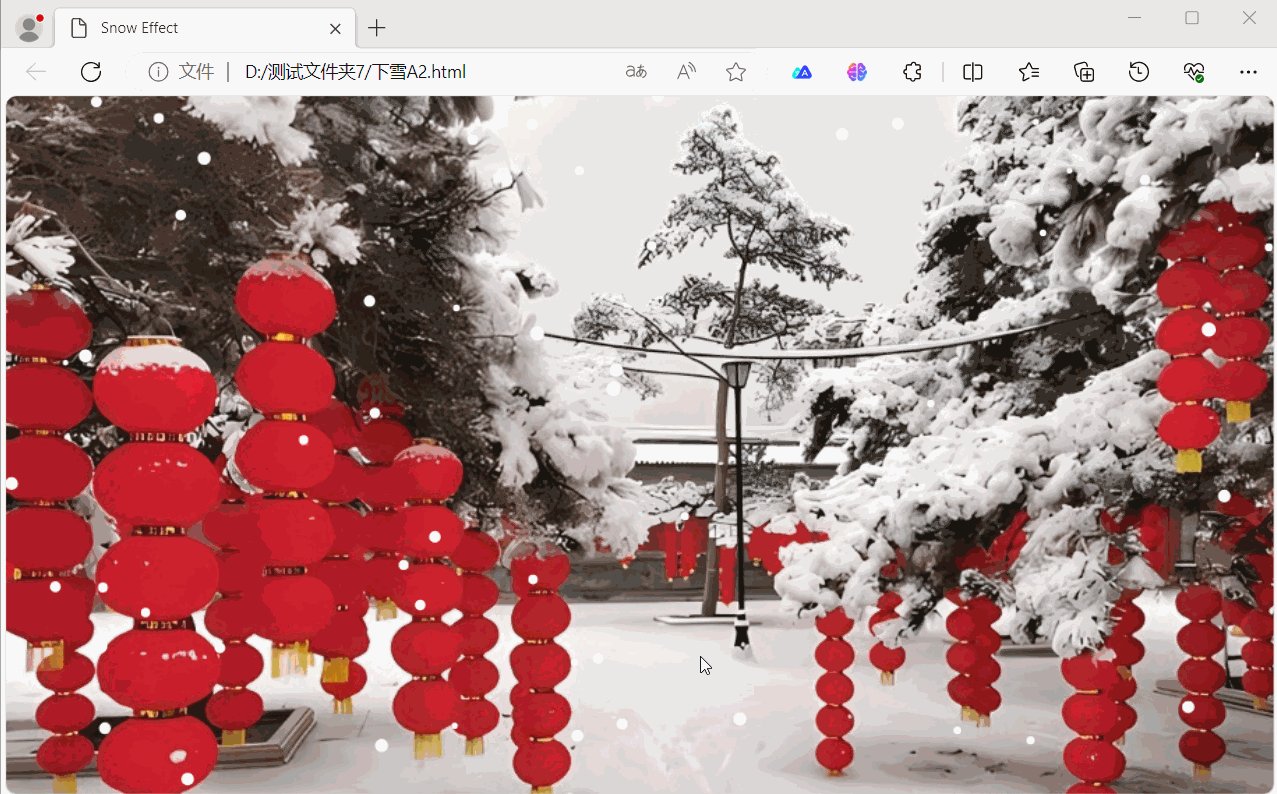
下面是用HTML5 + JavaScript实现下雪效果示例,展示了如何使用 HTML5 的 <canvas> 元素以及 JavaScript 来创建下雪效果。效果如下:

源码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Snow Effect</title><style>body {margin: 0;overflow: hidden;background-color: #D3D3D3;}canvas {display: block;}</style>
</head>
<body><canvas id="snow"></canvas></body><script>
document.addEventListener('DOMContentLoaded', function() {var canvas = document.getElementById('snow');var ctx = canvas.getContext('2d');// 设置 canvas 的大小为全屏canvas.width = window.innerWidth;canvas.height = window.innerHeight;// 雪花的数量var numberOfSnowflakes = 100;var snowflakes = [];for (var i = 0; i < numberOfSnowflakes; i++) {snowflakes.push({x: Math.random() * canvas.width,y: Math.random() * canvas.height,radius: Math.random() * 4 + 1,density: Math.random() * numberOfSnowflakes});}// 绘制雪花function drawSnowflakes() {ctx.clearRect(0, 0, canvas.width, canvas.height);ctx.fillStyle = 'white';ctx.beginPath();for (var i = 0; i < numberOfSnowflakes; i++) {var snowflake = snowflakes[i];ctx.moveTo(snowflake.x, snowflake.y);ctx.arc(snowflake.x, snowflake.y, snowflake.radius, 0, Math.PI * 2, true);}ctx.fill();moveSnowflakes();}// 移动雪花function moveSnowflakes() {for (var i = 0; i < numberOfSnowflakes; i++) {var snowflake = snowflakes[i];snowflake.y += Math.pow(snowflake.density, 0.5) + 1;snowflake.x += Math.sin(snowflake.y);// 当雪花到达屏幕底部时,重新设置它们的位置if (snowflake.y > canvas.height) {snowflakes[i] = {x: Math.random() * canvas.width,y: 0,radius: snowflake.radius,density: snowflake.density};}}}// 使用 requestAnimationFrame 来持续绘制雪花function animate() {requestAnimationFrame(animate);drawSnowflakes();}animate();
});
</script>
</html>
通过 CSS 控制背景颜色,JavaScript和 <canvas> 负责实现下雪效果。drawSnowflakes 函数负责绘制雪花,而 moveSnowflakes 函数则更新每个雪花的位置,使它们下落。animate 函数使用 requestAnimationFrame 来创建一个循环,不断绘制和更新雪花,从而实现动态的下雪效果。
改进:加入背景图片,并确保图片等比例缩放以适应浏览器窗口的大小。通过 CSS 控制背景颜色或图片,JavaScript 和 <canvas> 负责动态效果,两者相互独立,易于管理和修改。
你可以将背景图片作为 <body> 标签的背景,使用 CSS 来设置并确保其等比例缩放,通过 CSS 的 background 属性来实现:
将
background-color: #D3D3D3;
改为:
background: url(' snow_background.jpg') no-repeat center center fixed;
background-size: cover;
其中,snow_background.jpg,我这里用:

效果如下:

OK!
相关文章:

用HTML5 + JavaScript实现下雪效果
用HTML5 JavaScript实现下雪效果 下面是用HTML5 JavaScript实现下雪效果示例,展示了如何使用 HTML5 的 <canvas> 元素以及 JavaScript 来创建下雪效果。效果如下: 源码如下: <!DOCTYPE html> <html lang"en">…...

PDF操作——批量删除末页
一、说明 由于PDF末页为空白页或者是免责声明需要删除,涉及的文件比较多,因此写了一小段代码进行处理。 二、完整架构流程 这个代码的整体架构流程可以分为以下几个步骤: 导入所需的库:首先,代码导入了PyPDF2和os两…...

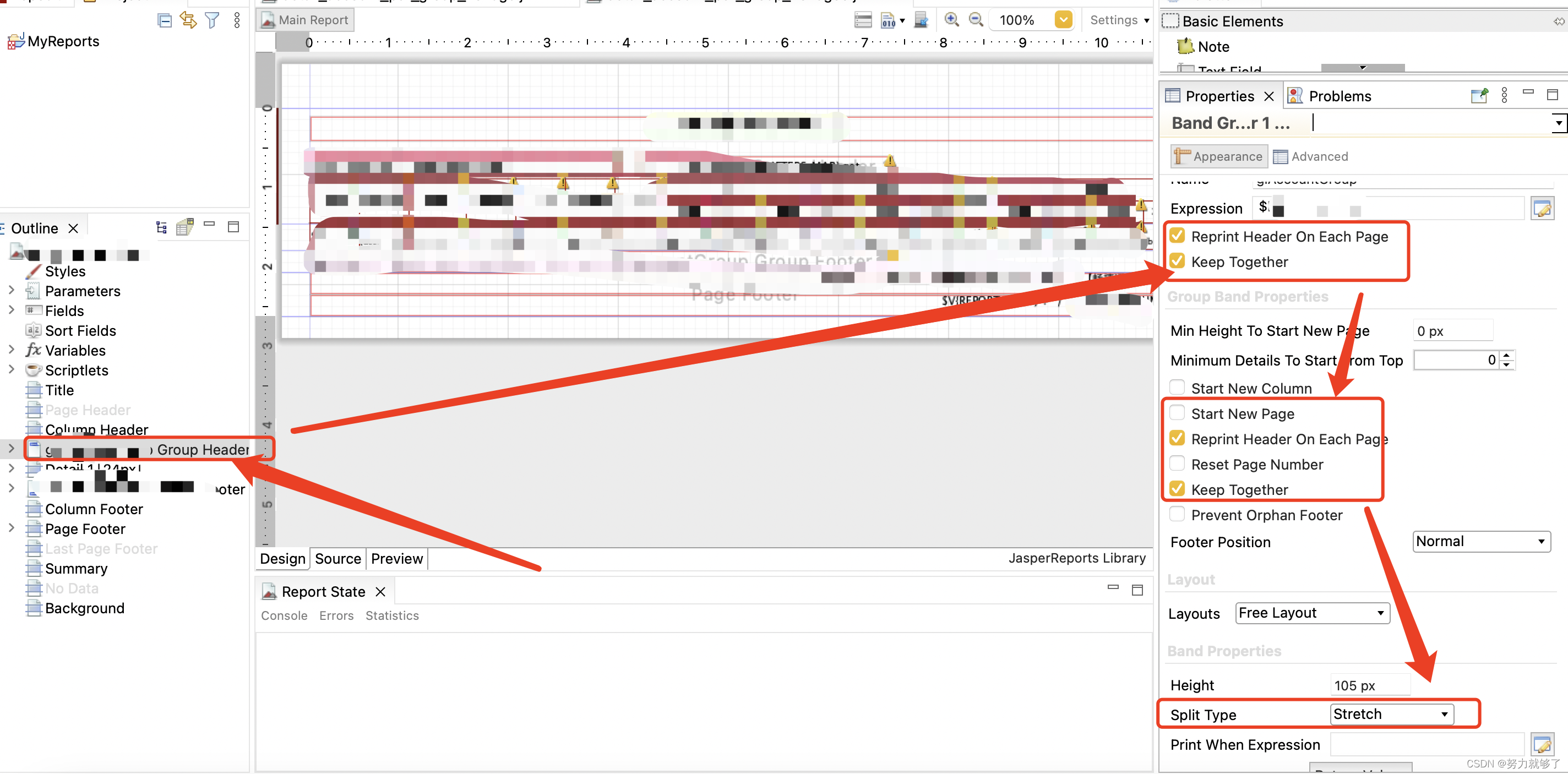
Jasperreport 生成 PDF之省纸模式
省纸模式顾名思义就是节省纸张,使用 Jasper 去生成 PDF 的时候如果进行分组打印的时候,一页 A4 纸只会打印一组数据。这种情况下,如果每组数据特别少,只有几行,一页 A4 纸张根本用不了,就会另起一页继续打印…...

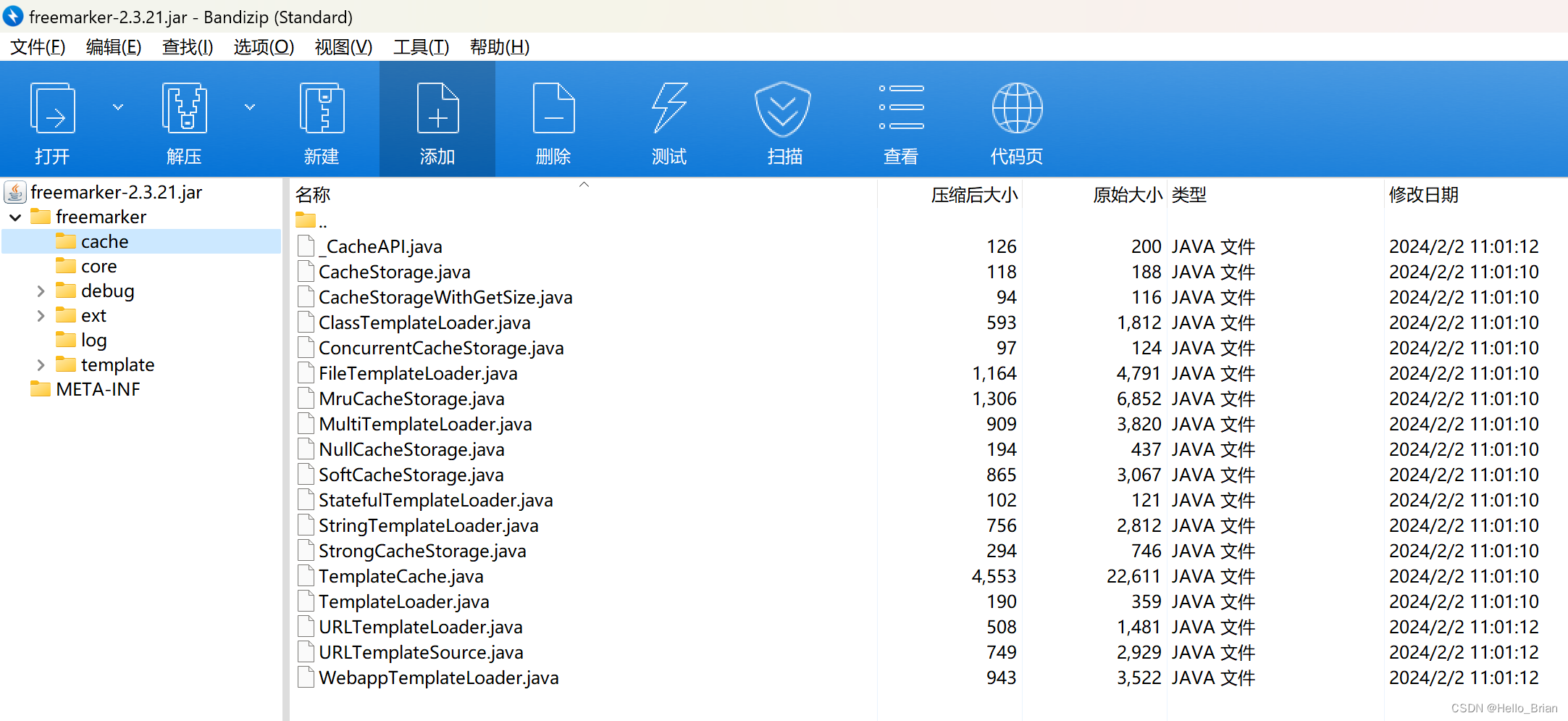
IDEA反编译Jar包
反编译步骤 使用IDEA安装decompiler插件 找到decompiler插件文件夹所在位置(IDEA安装路径/plugins/java-decompiler/lib ),将需要反编译的jar包放到decompiler插件文件夹下,并创建一个空的文件夹,用来存放反编译后的…...

MySQL 备份恢复
1.1 MySQL日志管理 在数据库保存数据时,有时候不可避免会出现数据丢失或者被破坏,这样情况下,我们必须保证数据的安全性和完整性,就需要使用日志来查看或者恢复数据了。 数据库中数据丢失或被破坏可能原因: 误删除数…...

UbuntuServer22.04LTS在线安装MySQL8.x
UbuntuServer22.04LTS在线安装MySQL8.x 文章目录 UbuntuServer22.04LTS在线安装MySQL8.x1. 安装1. 官网2. 在线安装3. 修改密码及设置远程登录4. 其他配置参考 2. 启动和停止1. 查看运行状态2. 开机自启3. 查看默认服务器配置命令 3. 登录 1. 安装 1. 官网 官网安装文档&#…...

GmSSL - GmSSL的编译、安装和命令行基本指令
文章目录 Pre下载源代码(zip)编译与安装SM4加密解密SM3摘要SM2签名及验签SM2加密及解密生成SM2根证书rootcakey.pem及CA证书cakey.pem使用CA证书签发签名证书和加密证书将签名证书和ca证书合并为服务端证书certs.pem,并验证查看证书内容: Pre Java - 一…...

面试题:为什么MySQL不建议使用NULL作为列默认值?
文章目录 前言介绍总结 前言 今天来分享一道美团高频面试题,5 分钟搞懂“为什么 MySQL 不建议使用 NULL 作为列默认值?”。 对于这个问题,通常能听到的答案是 使用了 NULL 值的列将会使索引失效,但是如果实际测试过一下,你就知道IS NULL会使…...

ClickHouse基于数据分析常用函数
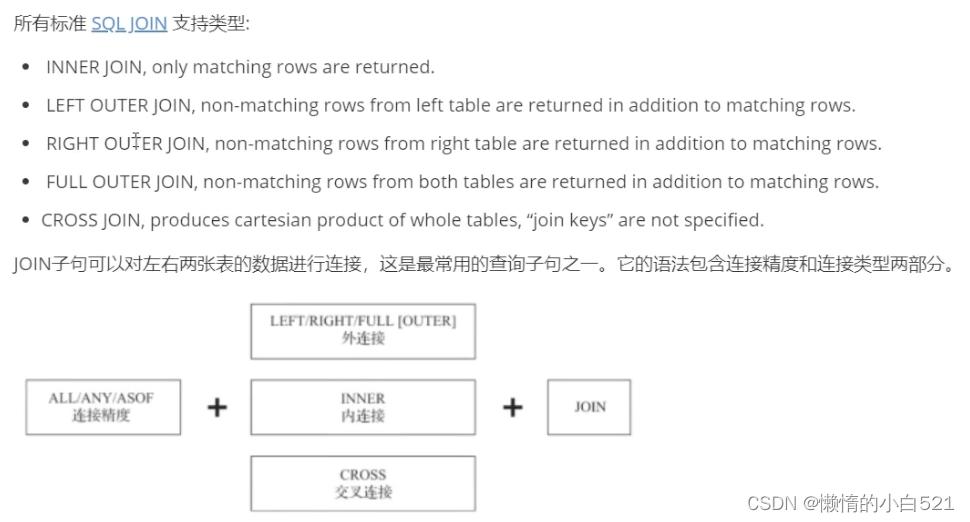
文章标题 一、WITH语法-定义变量1.1 定义变量1.2 调用函数1.3 子查询 二、GROUP BY子句(结合WITH ROLLUP、CUBE、TOTALS)三、FORM语法3.1表函数3.1.1 file3.1.2 numbers3.1.3 mysql3.1.4 hdfs 四、ARRAY JOIN语法(区别于arrayJoin(arr)函数&a…...

c语言编译和链接
文章目录 翻译环境和运⾏环境编译预处理编译词法分析语法分析语义分析 汇编 链接地址和空间分配符号决议重定位 翻译环境和运⾏环境 在c语言标准(ANSI C)中的任何⼀种实现中,存在两个不同的环境。 翻译环境:在这个环境中将人写的…...

C++ printf解释
在C中,printf 是一个用于格式化输出的函数。它是C语言中标准库函数的一部分,被继承到了C中。 printf函数的基本语法如下: int printf(const char* format, ...); 其中,format 参数是一个格式化字符串,用于指定输出的…...

paddle环境安装
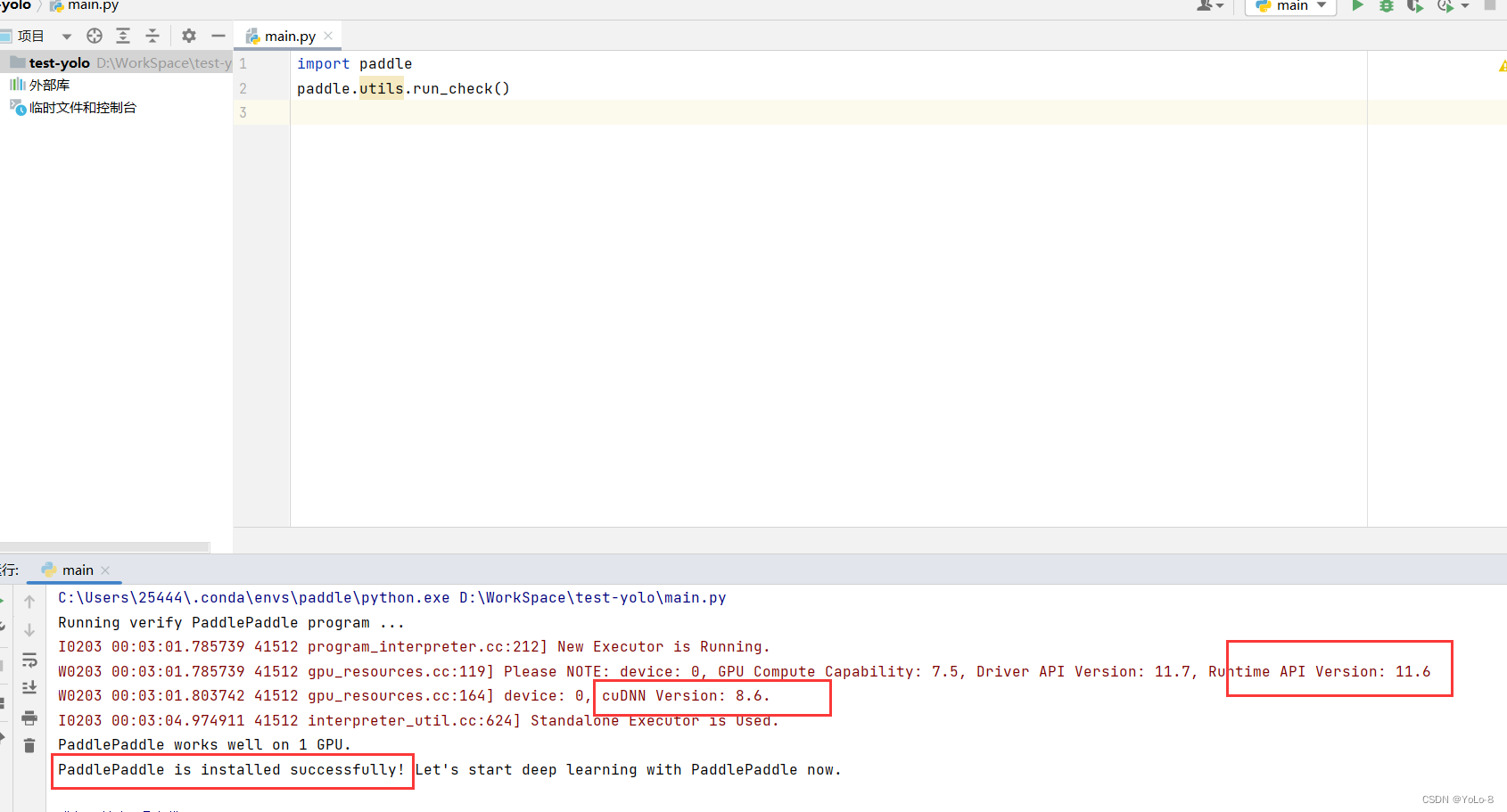
一、paddle环境安装 如pytorch环境安装一样,首先在base环境下创建一个新的环境来安装paddlepaddle框架。首先创建一个新的环境名叫paddle。执行如下命令。 conda create -n paddle python3.8创建好了名叫paddle这个环境以后,进入到这个环境中ÿ…...

kingbase配置SSL双向认证
SSL简介: SSL属于传输加密,在服务器端和客户端建立加密通信渠道来保证数据安全,防止数据在网络传输过程中被篡改和拦截。SSL加密可以使用第三方证书机构颁发的数字证书,也可以使用自签名证书。这里我们使用自签名证书。 背景&am…...

Android Studio 使用小记2 Flutter提交SVN时需要忽略哪些文件
今天上午发了一篇使用SVN的小记,在解决问题的过程中,发现不少同学在使用Android Studio进行Flutter应用开发时,对需要忽略哪些文件(不提交到SVN协同)不是很明确,对于这个问题,Flutter官方有明确…...

搜索引擎评价指标及指标间的关系
目录 二分类模型的评价指标准确率(Accuracy,ACC)精确率(Precision,P)——预测为正的样本召回率(Recall,R)——正样本注意事项 P和R的关系——成反比F值F1值F值和F1值的关系 ROC(Receiver Operating Characteristic)——衡量分类器性能的工具AUCÿ…...

armbian修改docker目录到硬盘
玩客云自带内存8G,根目录很快就满了,这里调整docker的目录到硬盘上/sda1。 docker info|grep "Docker Root Dir:" Docker Root Dir:/var/lib/docker 查看docker 默认目录在哪里 Docker 版本 > v17.05.0 docker -v Docker version 25.0.…...

cip、ethernet/ip开源协议栈:开发源代码
EtherNet/IP是一个工业以太网协议,它结合标准协议TCP和UDP,在以太网上基础上的通用工业协议(CIP)。 该协议由ODVA维护。ODVA还管理其他CIP实现,如DeviceNet。 协议栈和源代码下载 www.jngbus.com 在开发Ethernet/Ip…...

网络原理TCP/IP(2)
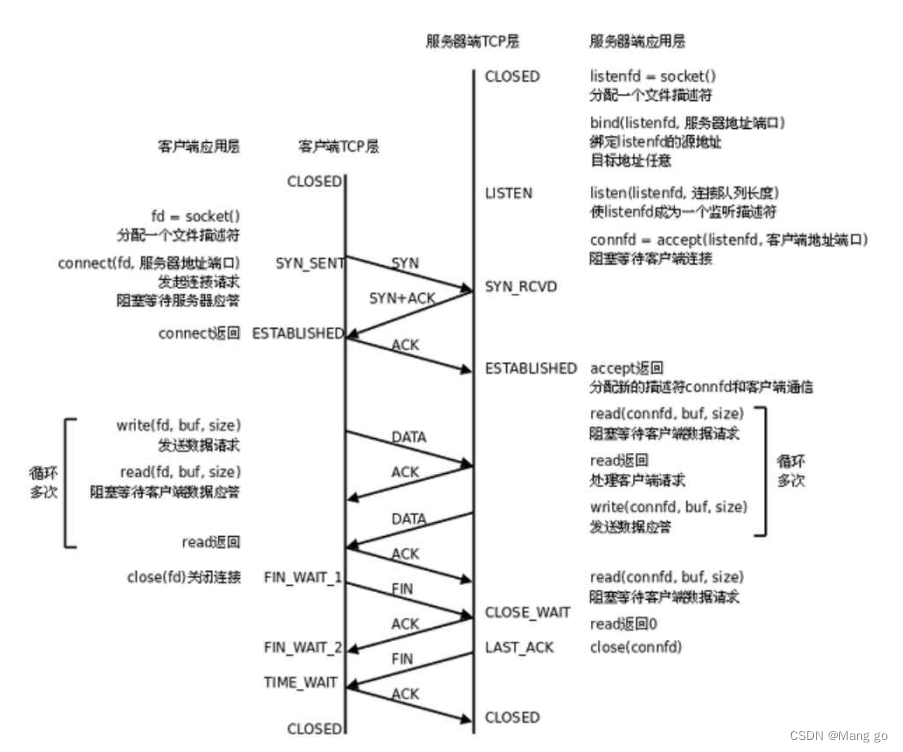
文章目录 TCP协议确认应答超时重传连接管理断开连接 TCP协议 TCP全称为"传输控制协议(Transmission Control Protocol").⼈如其名,要对数据的传输进⾏⼀个详细 的控制; TCP协议段格式 • 源/目的端口号:表⽰数据是从哪个进程来,到哪个进程去; • 32位序号/32位确认…...

Echars3D 饼图开发
关于vue echart3D 饼图开发 首先要先下载 "echarts-gl", 放在main.js npm install echarts-gl --save <template><div class"cointan"><!-- 3d环形图 --><div class"chart" id"cityGreenLand-charts"><…...
【PaddleSpeech】语音合成-男声
环境安装 系统:Ubuntu > 16.04 源码下载 使用apt安装 build-essential sudo apt install build-essential 克隆 PaddleSpeech 仓库 # github下载 git clone https://github.com/PaddlePaddle/PaddleSpeech.git # 也可以从gitee下载 git clone https://gite…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...
