使用nodejs和html布局一个简单的视频播放网站,但是使用localhost:端口访问html无法加载视频
js代码:
// app.js
const express = require('express');
const path = require('path');
const app = express();// 设置静态文件目录,这里假设你的视频文件在public/videos/目录下
app.use(express.static(path.join(__dirname, '')));// 设置主页路由,指向一个包含HTML5 video元素的页面
app.get('/', (req, res) => {res.sendFile(path.join(__dirname, 'test.html'));
});// 启动服务器
const PORT = process.env.PORT || 3001;
app.listen(PORT, () => {console.log(`Server is running on http://localhost:${PORT}`);
});html代码:
<!-- public/views/index.html -->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Video Player</title>
</head>
<body><h1>hello</h1><video width="640" height="360" controls><!-- 视频路径相对于static目录 --><source src="./videos/111.mp4" type="video/mp4"></video><img src="./videos/qq1.png" alt=""></body>
</html>在vscode中直接打开test.html可以正常加载视频。但是使用node 启动js监听端口然后调用test.html就不行,不能加载html文件。
文件目录结构:
--videos
--111.mp4
---qq1.png
--test.js
--test.html
问题,发现是localhost访问时地址不对。浏览器会直接访问localhost:3001/111.mp4
所以这里需要设置路径映射
其实这段代码:
app.use(express.static(path.join(__dirname, '')));就是用来设置路径映射的,只是最开始没有设置正确。
这里将代码改为:
app.use(express.static(path.join(__dirname, 'videos')));将路径映射到videos文件夹,然后就可以读取到videos文件夹下的文件。
修改后代码:
js:
// app.js
const express = require('express');
const path = require('path');
const app = express();// 设置静态文件目录,这里假设你的视频文件在public/videos/目录下
app.use(express.static(path.join(__dirname, 'videos')));// 设置主页路由,指向一个包含HTML5 video元素的页面
app.get('/', (req, res) => {res.sendFile(path.join(__dirname, 'test.html'));
});// 启动服务器
const PORT = process.env.PORT || 3001;
app.listen(PORT, () => {console.log(`Server is running on http://localhost:${PORT}`);
});html:
<!-- public/views/index.html -->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Video Player</title>
</head>
<body><h1>hello</h1><video width="640" height="360" controls><!-- 视频路径相对于static目录 --><source src="111.mp4" type="video/mp4"></video><img src="./qq1.png" alt=""></body>
</html>相关文章:

使用nodejs和html布局一个简单的视频播放网站,但是使用localhost:端口访问html无法加载视频
js代码: // app.js const express require(express); const path require(path); const app express();// 设置静态文件目录,这里假设你的视频文件在public/videos/目录下 app.use(express.static(path.join(__dirname, )));// 设置主页路由…...

【AG32VF407】国产MCU+FPGA Verilog双边沿检测输出方波
视频讲解 [AG32VF407]国产MCUFPGA Verilog双边沿检测输出方波 实验过程 本次使用使用AG32VF407开发板中的FPGA,使用双clk的双边沿进行检测,同步输出方波 同时可以根据输出的方波检测clk的频率,以及双clk的相位关系,如下为verilog…...

[晓理紫]每日论文分享(有中文摘要,源码或项目地址)--强化学习、模仿学习、机器人
专属领域论文订阅 关注{晓理紫},每日更新论文,如感兴趣,请转发给有需要的同学,谢谢支持 如果你感觉对你有所帮助,请关注我,每日准时为你推送最新论文。 为了答谢各位网友的支持,从今日起免费为3…...

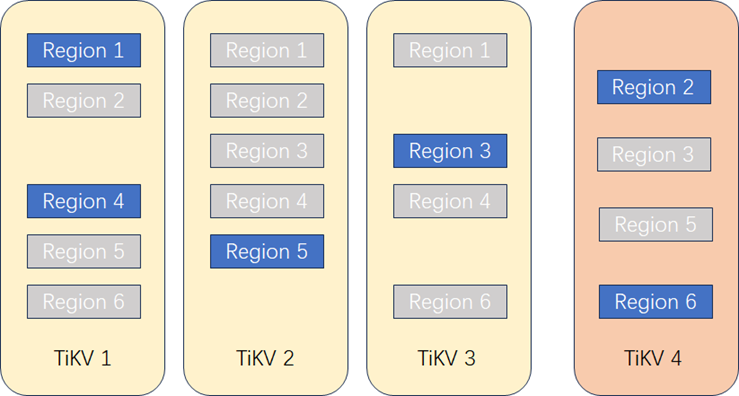
为什么说TiDB在线扩容对业务几乎没有影响
作者: 数据源的TiDB学习之路 原文来源: https://tidb.net/blog/e82b2c5f 当前的数据库种类繁多,墨天轮当前统计的所有国产数据库已经有 290个 ,其中属于关系型数据库的有 166个 。关系型数据库从部署架构上又可以分为集中式…...

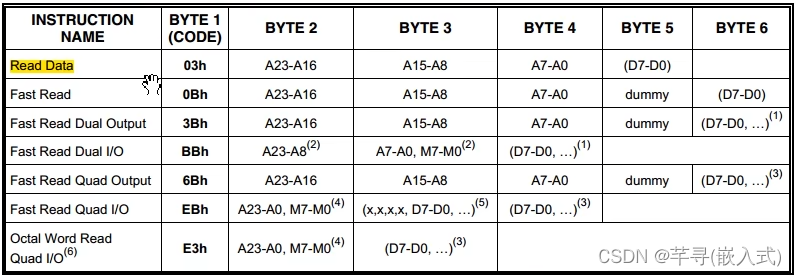
STM32--SPI通信协议(2)W25Q64简介
一、W25Q64简介 1、W25Qxx中的xx是不同的数字,表示了这个芯片不同的存储容量; 2、存储器分为易失性与非易失性,主要区别是存储的数据是否是掉电不丢失: 易失性存储器:SRAM、DRAM; 非易失性存储器ÿ…...

svn安装与搭建
1、svn搭建 # yum install subversion -y //安装 # svnserve --version //查看版本 2、创建仓库目录repo # mkdir -p /opt/svn/repo //创建目录 # svnadmin create /opt/svn/repo/ //创建新仓库 # ls !$ …...

什么是缓存击穿、缓存穿透、缓存雪崩?
缓存雪崩 缓存雪崩是指缓存同一时间大面积的失效,所以,后面的请求都会落到数据库上,造成数据库短时间内承受大量请求而崩掉。 解决方案 缓存数据的过期时间设置随机,防止同一时间大量数据过期现象发生。一般并发量不是特别多的时…...

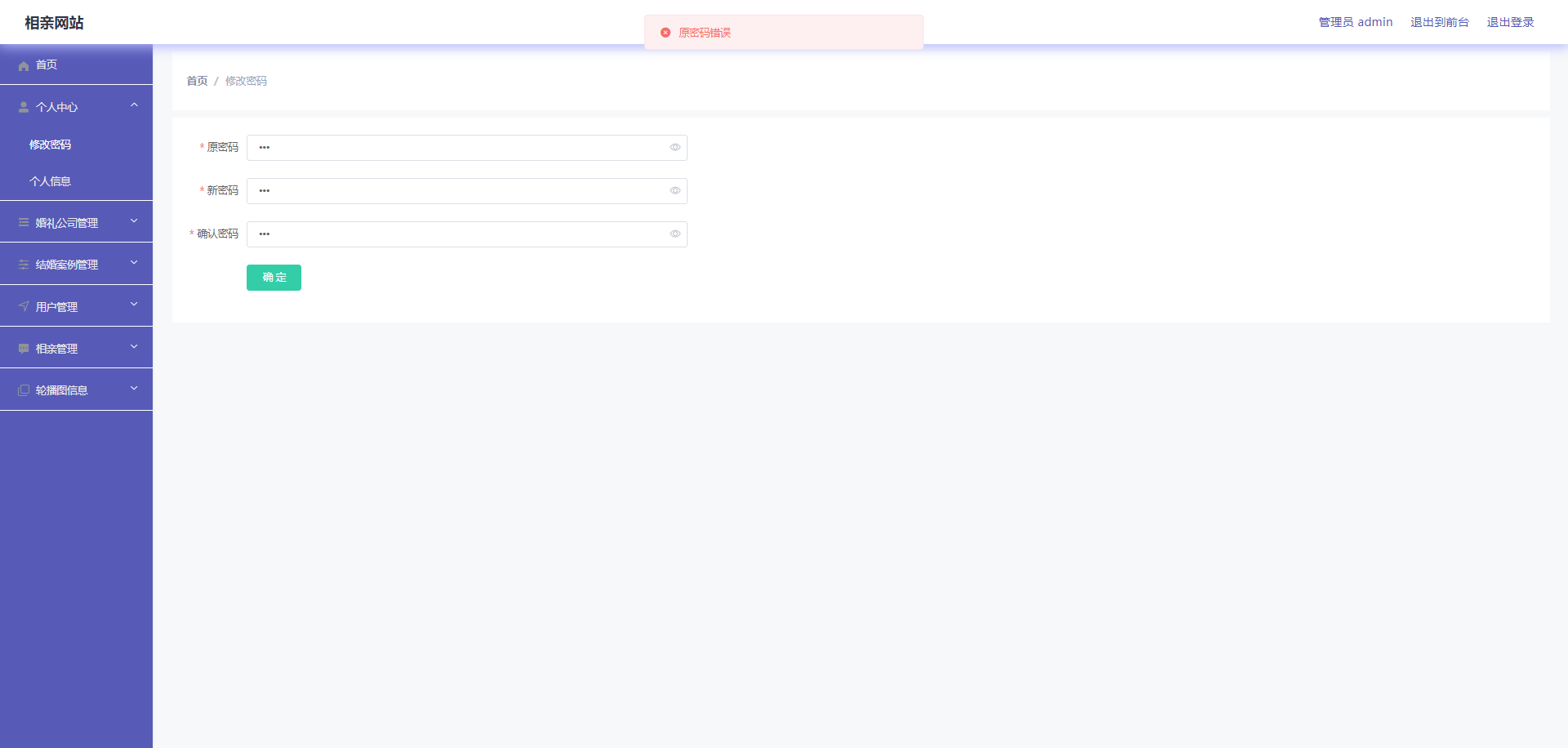
springboot153相亲网站
简介 【毕设源码推荐 javaweb 项目】基于springbootvue 的 适用于计算机类毕业设计,课程设计参考与学习用途。仅供学习参考, 不得用于商业或者非法用途,否则,一切后果请用户自负。 看运行截图看 第五章 第四章 获取资料方式 **项…...

CMake生成osg的FFMPEG插件及Windows下不生成VS工程问题解决
在Windows下,如何利用CMake生成osg的FFMPEG插件,请参考如下博文,同生成jpeg插件类似: osg第三方插件的编译方法(以jpeg插件来讲解)。 如下为生成FFMPEG时必要的设置: 注意: 一定要…...

代码随想录算法训练营Day25 | 216.组合总和III、17.电话号码的字母组合
216.组合总和III 与77.组合差不多,就返回条件中收集结果步骤多了一步判断,同时剪枝策略多了一种 vector<vector<int>> ans; vector<int> path; int sum 0;void backtracking(int num, int& k, int& n) {if (path.size() k…...

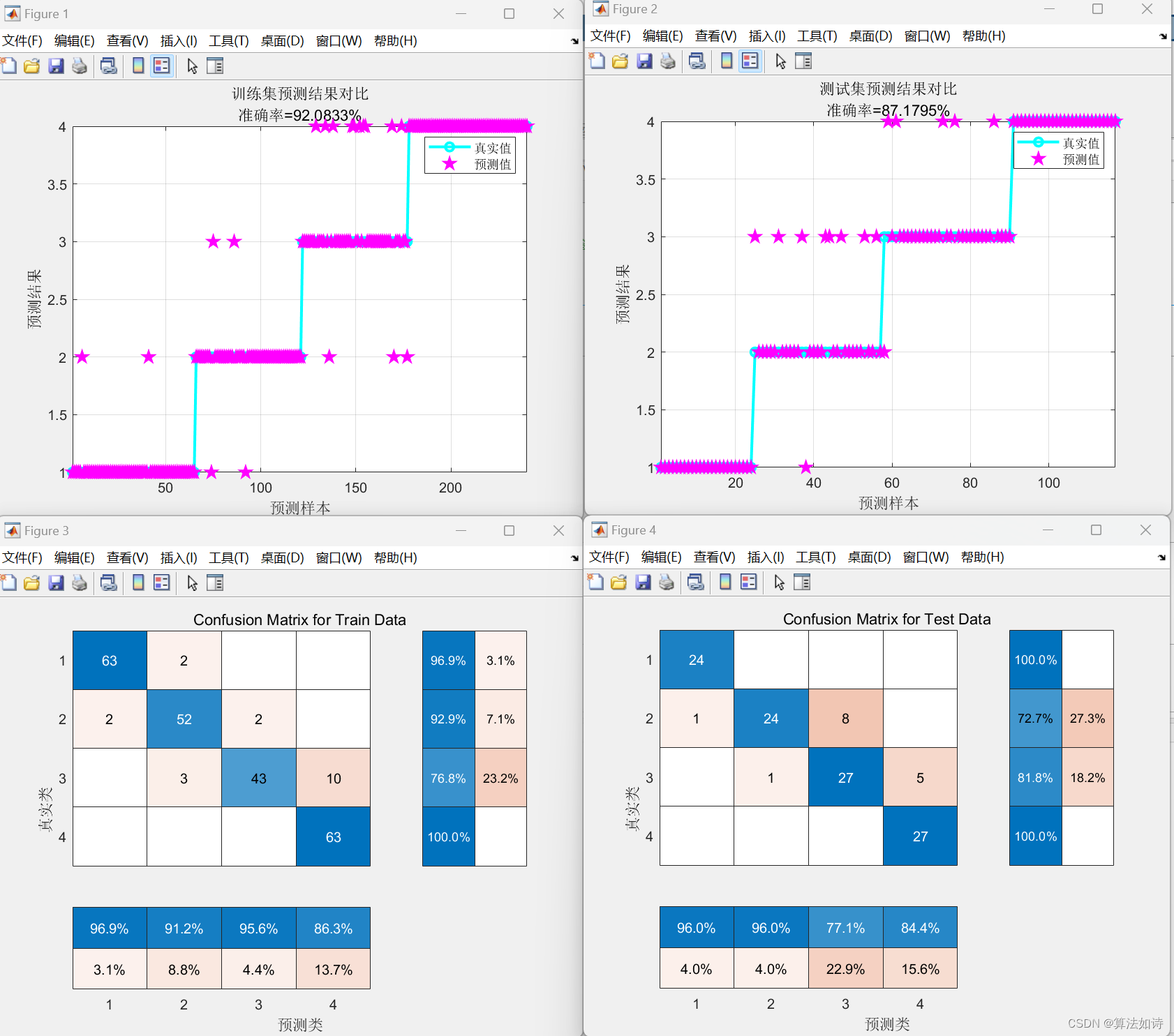
故障诊断 | 一文解决,SVM支持向量机的故障诊断(Matlab)
效果一览 文章概述 故障诊断 | 一文解决,SVM支持向量机的故障诊断(Matlab) 支持向量机(Support Vector Machine,SVM)是一种常用的监督学习算法,用于分类和回归分析。SVM的主要目标是找到一个最优的超平面(或者在非线性情况下是一个最优的超曲面),将不同类别的样本分开…...
)
12.1 Web开发_DOMBOM:JS关联CSS(❤❤)
12.1 Web开发_DOM&BOM 1. DOM&BOM2. DOM:文档对象模型2.1 获取页面元素1. getElementById2. getElementsByClassName3. querySelector3. 事件3.1 事件三要素3.2 绑定事件的三种方式1. 标签on2. 对象.on事件3. addEventListener3.3 常用事件...

scoped样式隔离原理
在 Vue 中,作用域样式(Scoped Styles)是通过以下原理实现的: 1、唯一选择器: 当 Vue 编译单文件组件时,在样式中使用 scoped 特性或 module 特性时,Vue 会为每个样式选择器生成一个唯一的属性…...

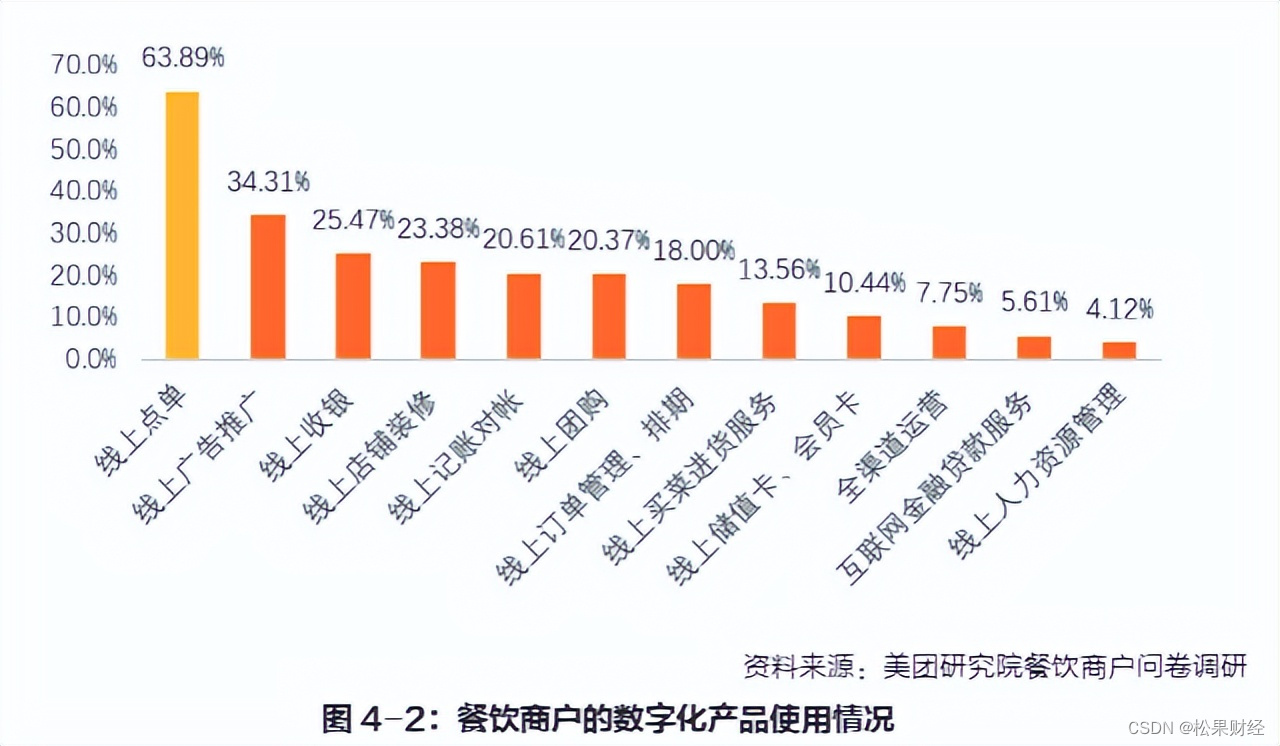
降价不是杀手锏,和府捞面打起“养生牌”
餐饮,“走进来”易,“走上去”难。 作为一个低门槛的创业赛道,每年都有数以万计怀着掘金梦的创业者涌入餐饮业。但是,每年也有无数个理由让餐饮经营者黯然离场。根据辰智大数据预测,2023全年餐饮开店率35.5%ÿ…...

在WORD中设置公式居中编号右对齐设置方式
1 软件环境 Office Microsoft Office LTSC 专业增强版2021 2 最终效果 3 操作步骤 编辑公式;光标定位到公式的最后(不是行的最后);输入#编号光标定位在公式最后(不是行的最后),按Enter键回车…...

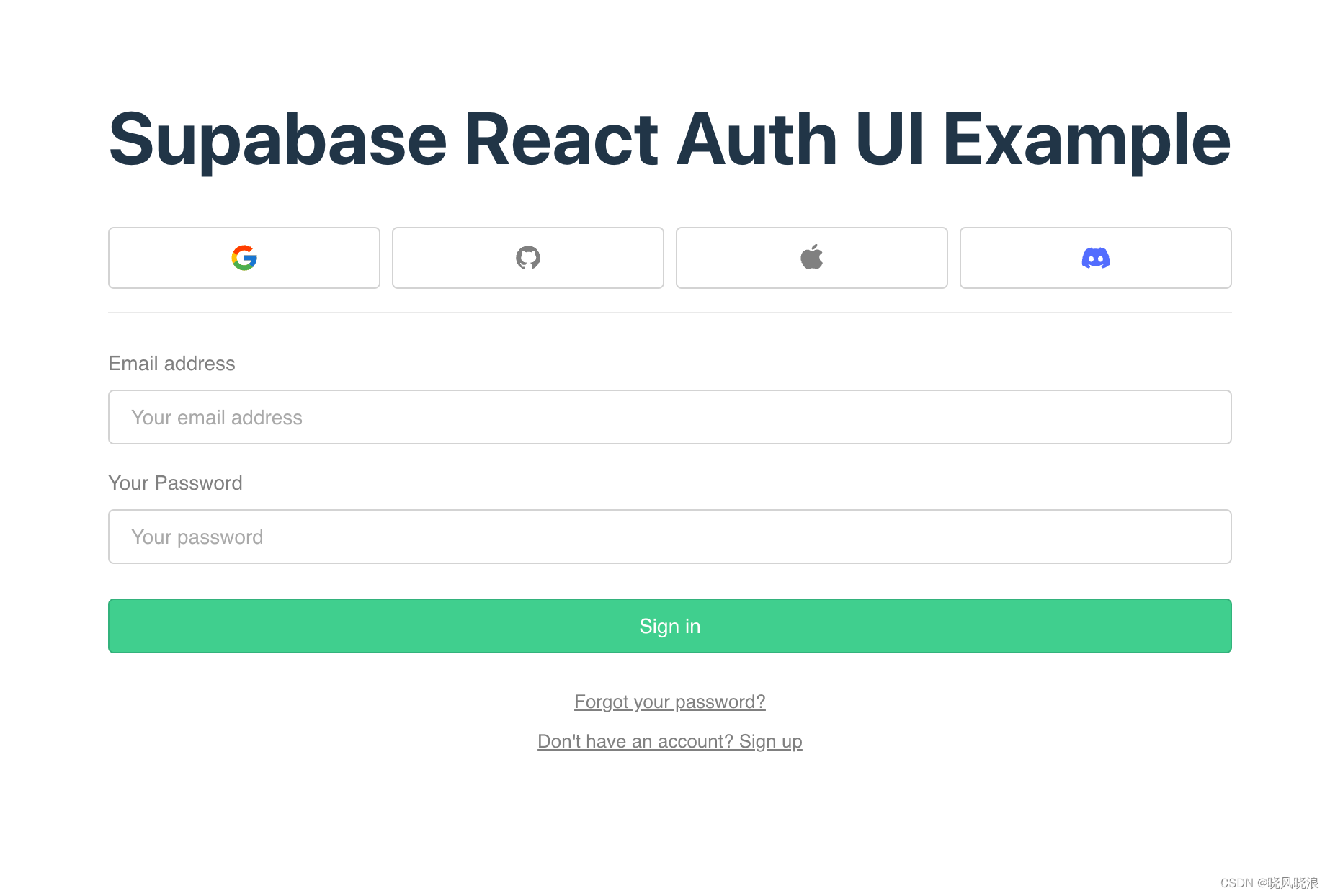
如何使用 Supabase Auth 在您的应用程序中设置身份验证
在本文中,您将学习基本的关键概念,这些概念将帮助您掌握身份验证和授权的工作原理。 您将首先了解什么是身份验证和授权,然后了解如何使用 Supabase auth 在应用程序中实现身份验证。 (本文内容参考:java567.com&…...

带libc源码gdb动态调试(导入glibc库使得可执行文件动态调试时可看见调用库函数源码)
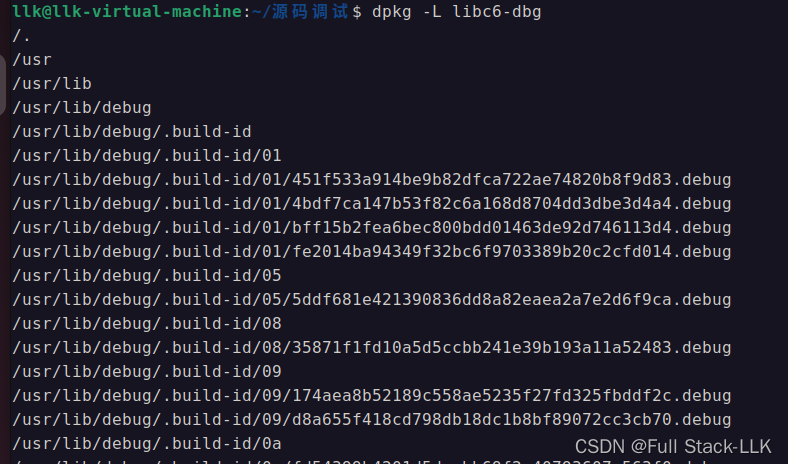
文章目录 参考部分查看源码是否编译时有-g调试信息和符号表在 gdb 中加载 debug 文件/符号表将 debug 文件放入 ".debug" 文件夹通过 gdb 命令 set debug-file-directory directories GCC的gcc和g区别指定gcc/g,glibc的版本进行编译指定gcc/g的版本指定gl…...

初级通信工程师-通信动力与环境
1、 动力与环境的组成和基本要求 ● 动力与环境的组成: 通信电源系统、机房空调系统、动力环境集中监控管理系统与能耗监测管理系统和接地系统与防雷系统。 ● 网络通信设备对动力与环境的基本要求: 网络通信设备对动力与环境最根本的要求,…...

clickhouse在MES中的应用-跟踪扫描
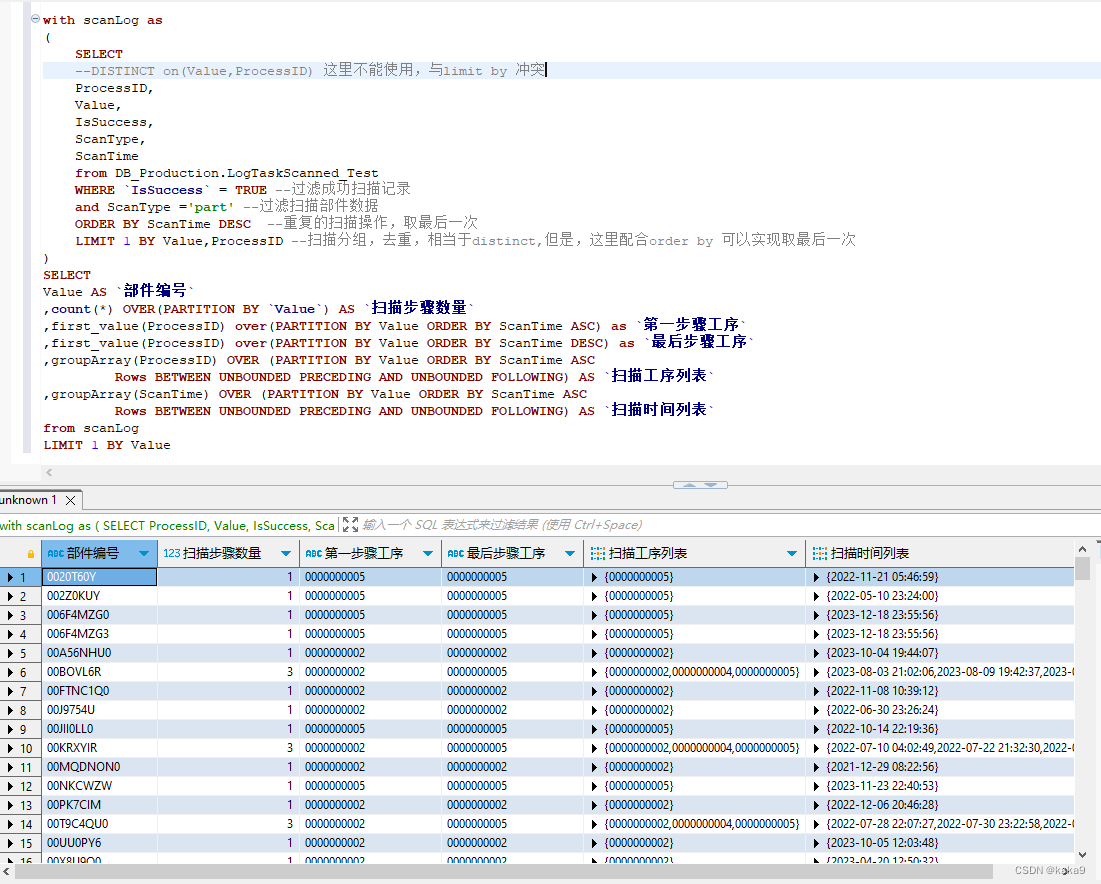
开发的MES,往往都要做生产执行跟踪扫描,这样会产生大量的扫描数据,用关系型数据库,很容易造成查询冲突的问题。 生产跟踪扫描就发生的密度是非常高的,每个零部件的加工过程,都要被记录下来,特别…...

适用于嵌入式单片机的压缩算法
1. 简介 因为MCU的内存和算力的限制,那些对内存消耗大或算力需求大的压缩算法就不适合在MCU中使用。适用于MCU的压缩算法主要有:RLE、LZ77、Huffman、LZO、DEFLATE、LZ4。 2. 算法 2.1. RLE RLE(Run Length Encoding),也称为行程编码&…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
