2024 高级前端面试题之 前端工程相关 「精选篇」
该内容主要整理关于 前端工程相关模块的相关面试题,其他内容面试题请移步至 「最新最全的前端面试题集锦」 查看。
前端工程相关模块精选篇
- 1. webpack的基本配置
- 2. webpack高级配置
- 3. webpack性能优化-构建速度
- 4. webpack性能优化-产出代码(线上运行)
- 5. webpack原理简述
- 6. webpack热更新原理
- 7. webpack Loader
- 8. webpack Plugin
- 9. webpack编译优化
- 10. webpack import()原理
- 11. webpack有哪几种文件指纹?
- 12. webpack中如何处理图片的?
- 13. webpack常用插件总结
- 14. 抽象语法树AST
- 15. Babel环境搭建和基本配置
- 16. 使用babel-loader会有哪些问题?可以怎样优化?
- 17. Babel 原理
- 18. Babel是如何编译Class的?
- 19. Babel Polyfill是什么
- 20. Babel Runtime
- 21. Tree Shaking原理是什么
- 22. Vite了解吗
- 23. 面试真题
1. webpack的基本配置
基于 webpack4
// webpack.common.js
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const { srcPath, distPath } = require('./paths')module.exports = {entry: path.join(srcPath, 'index'),module: {rules: [{test: /\.js$/,loader: ['babel-loader'],include: srcPath,exclude: /node_modules/},// {// test: /\.vue$/,// loader: ['vue-loader'],// include: srcPath// },// {// test: /\.css$/,// // loader 的执行顺序是:从后往前(知识点)// loader: ['style-loader', 'css-loader']// },{test: /\.css$/,// loader 的执行顺序是:从后往前loader: ['style-loader', 'css-loader', 'postcss-loader'] // 加了 postcss},{test: /\.less$/,// 增加 'less-loader' ,注意顺序loader: ['style-loader', 'css-loader', 'less-loader']}]},plugins: [new HtmlWebpackPlugin({template: path.join(srcPath, 'index.html'),filename: 'index.html'})]
}
// paths.js
/*** @description 常用文件夹路径*/const path = require('path')const srcPath = path.join(__dirname, '..', 'src')
const distPath = path.join(__dirname, '..', 'dist')module.exports = {srcPath,distPath
}
// webpack.dev.jsconst path = require('path')
const webpack = require('webpack')
const webpackCommonConf = require('./webpack.common.js')
const { smart } = require('webpack-merge')
const { srcPath, distPath } = require('./paths')module.exports = smart(webpackCommonConf, {mode: 'development',module: {rules: [// 直接引入图片 url{test: /\.(png|jpg|jpeg|gif)$/,use: 'file-loader'}]},plugins: [new webpack.DefinePlugin({// window.ENV = 'development'ENV: JSON.stringify('development')})],devServer: {port: 8080,progress: true, // 显示打包的进度条contentBase: distPath, // 根目录open: true, // 自动打开浏览器compress: true, // 启动 gzip 压缩// 设置代理proxy: {// 将本地 /api/xxx 代理到 localhost:3000/api/xxx'/api': 'http://localhost:3000',// 将本地 /api2/xxx 代理到 localhost:3000/xxx'/api2': {target: 'http://localhost:3000',pathRewrite: {'/api2': ''}}}}
})
// webpack.prod.jsconst path = require('path')
const webpack = require('webpack')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const webpackCommonConf = require('./webpack.common.js')
const { smart } = require('webpack-merge')
const { srcPath, distPath } = require('./paths')module.exports = smart(webpackCommonConf, {mode: 'production',output: {filename: 'bundle.[contentHash:8].js', // 打包代码时,加上 hash 戳path: distPath,// publicPath: 'http://cdn.abc.com' // 修改所有静态文件 url 的前缀(如 cdn 域名),这里暂时用不到},module: {rules: [// 图片 - 考虑 base64 编码的情况{test: /\.(png|jpg|jpeg|gif)$/,use: {loader: 'url-loader',options: {// 小于 5kb 的图片用 base64 格式产出// 否则,依然延用 file-loader 的形式,产出 url 格式limit: 5 * 1024,// 打包到 img 目录下outputPath: '/img1/',// 设置图片的 cdn 地址(也可以统一在外面的 output 中设置,那将作用于所有静态资源)// publicPath: 'http://cdn.abc.com'}}},]},plugins: [new CleanWebpackPlugin(), // 会默认清空 output.path 文件夹new webpack.DefinePlugin({// window.ENV = 'production'ENV: JSON.stringify('production')})]
})
2. webpack高级配置
- 配置多入口打包
- 抽离CSS文件
- 抽离公共代码splitChunks,避免多次打包
3. webpack性能优化-构建速度
- 优化babel-loader
- IgnorePlugin
- noParse
- happyPack
- parallelUglifyPlugin
- 自动刷新
- 热更新
- 优化打包速度完整代码
- DllPlugin 动态链接库
4. webpack性能优化-产出代码(线上运行)
5. webpack原理简述
- 1.1 核心概念
- 1.2 工作流程 (加载 - 编译 - 输出)
- 1.3 模块包装
- 1.4 webpack的打包原理
- 1.5 webpack的打包原理详细
- 1.6 总结
6. webpack热更新原理
7. webpack Loader
8. webpack Plugin
- 实现一个编译结束退出命令的插件
9. webpack编译优化
- 优化webpack打包速度
10. webpack import()原理
- 动态导入原理
- webpack中如何实现动态导入?
11. webpack有哪几种文件指纹?
12. webpack中如何处理图片的?
13. webpack常用插件总结
14. 抽象语法树AST
15. Babel环境搭建和基本配置
16. 使用babel-loader会有哪些问题?可以怎样优化?
17. Babel 原理
18. Babel是如何编译Class的?
19. Babel Polyfill是什么
20. Babel Runtime
21. Tree Shaking原理是什么
- 对tree-shaking的了解
- 原理
22. Vite了解吗
- Vite 特点
- Vite 为什么启动非常快
- 手写实现
23. 面试真题
- 前端为何打包和构建
- module chunk bundle区别
- loader和plugin区别
- babel和webpack的区别
- babel-polyfill和babel-runtime的区别
- webpack如何实现懒加载
- 为何proxy不能被polyfill
- webpack优化
- 优化构建速度
- 优化产出代码
相关文章:

2024 高级前端面试题之 前端工程相关 「精选篇」
该内容主要整理关于 前端工程相关模块的相关面试题,其他内容面试题请移步至 「最新最全的前端面试题集锦」 查看。 前端工程相关模块精选篇 1. webpack的基本配置2. webpack高级配置3. webpack性能优化-构建速度4. webpack性能优化-产出代码(线上运行&am…...

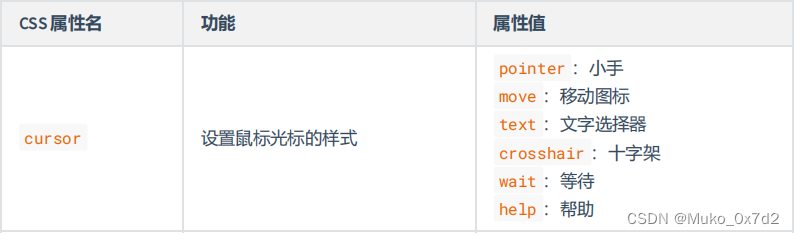
CSS常用属性
CSS常用属性 1. 像素的概念 概念:我们的电脑屏幕是,是由一个一个“小点”组成的,每个“小点”,就是一个像素(px)。规律:像素点越小,呈现的内容就越清晰、越细腻。 注意点ÿ…...

AI新宠Arc浏览器真可以取代Chrome吗?
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

基于Java (spring-boot)的实验室管理系统
一、项目介绍 普通用户: 1.登录,注册 2.查看实验室列表信息 3.实验室预约 4.查看预约进度并取消 5.查看公告 6.订阅课程 7.实验室报修 8.修改个人信息 教师登录: 1.查看并审核预约申请 2.查看已审核预约并导出到excel 3.实验室设备管理,报修 …...
Android用setRectToRect实现Bitmap基于Matrix矩阵scale缩放RectF动画,Kotlin(一)
Android用setRectToRect实现Bitmap基于Matrix矩阵scale缩放RectF动画,Kotlin(一) 基于Matrix,控制Bitmap的setRectToRect的目标RectF的宽高。从很小的宽高开始,不断迭代增加setRectToRect的目标RectF的宽高,…...

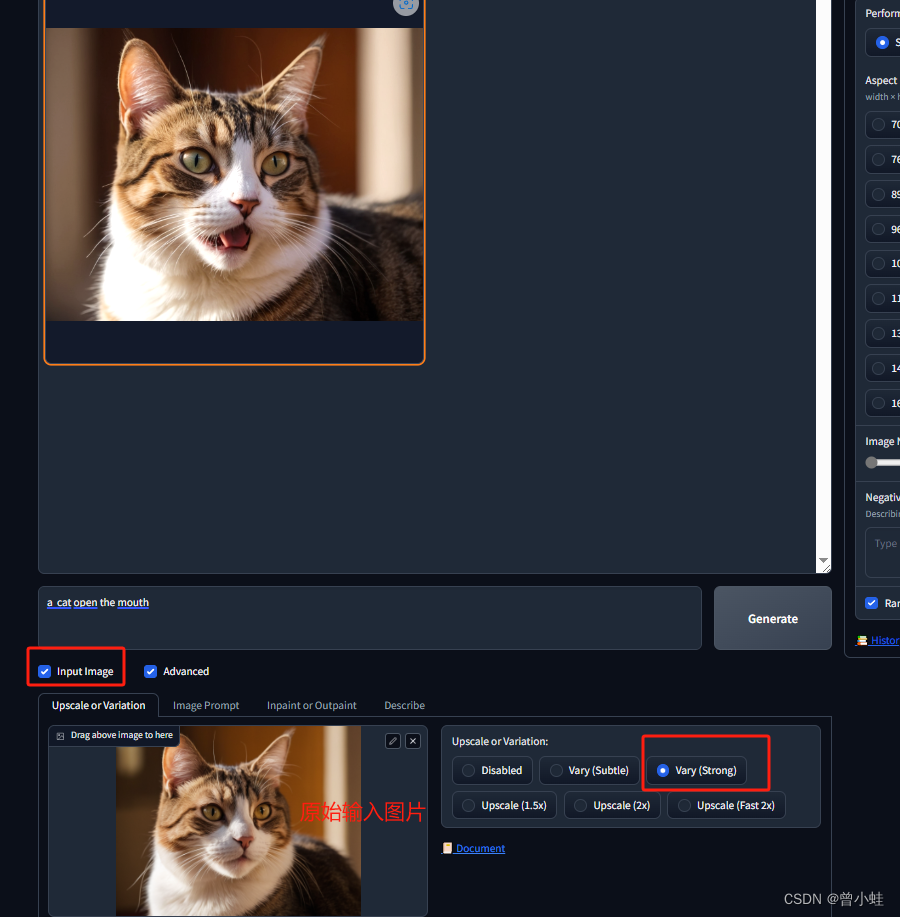
【AI绘画+Midjourney平替】Fooocus:图像生成、修改软件(Controlnet原作者重新设计的UI+Windows一键部署)
代码:https://github.com/lllyasviel/Fooocus windows一键启动包下载:https://github.com/lllyasviel/Fooocus/releases/download/release/Fooocus_win64_2-1-831.7z B站视频教程:AI绘画入门神器:Fooocus | 简化SD流程,…...

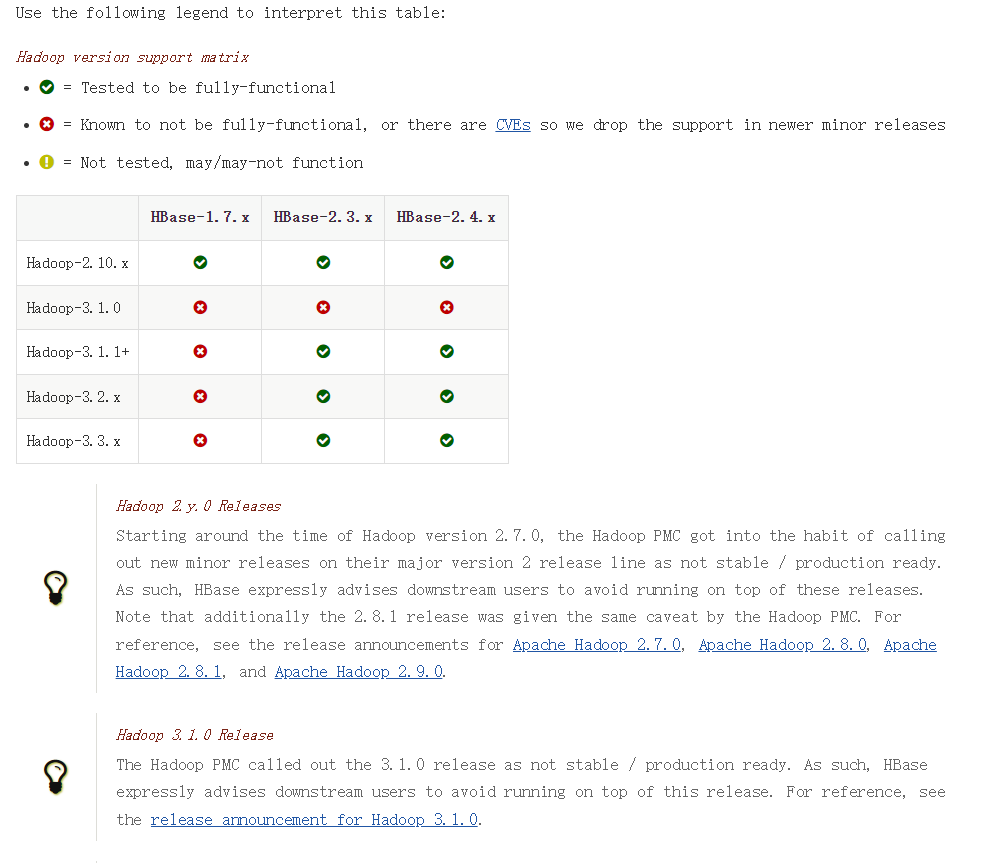
Java技术栈 —— Hive与HBase
Java技术栈 —— Hive与HBase 一、 什么是Hive与HBase二、如何使用Hive与HBase?2.1 Hive2.1.1 安装2.1.2 使用2.1.2.1 使用前准备2.1.2.2 开始使用hive 2.2 HBase2.2.1 安装2.2.2 使用 三、Apache基金会 一、 什么是Hive与HBase 见参考文章。 一、参考文章或视频链…...

【代码随想录-哈希表】有效的字母异位词
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老导航 檀越剑指大厂系列:全面总结 jav…...

SQL Server之DML触发器
一、如何创建一个触发器呢 触发器的定义语言如下: CREATE [ OR ALTER ] TRIGGER trigger_nameon {table_name | view_name}{for | After | Instead of }[ insert, update,delete ]assql_statement从这个定义语言我们可以知道如下信息: trigger_name&…...

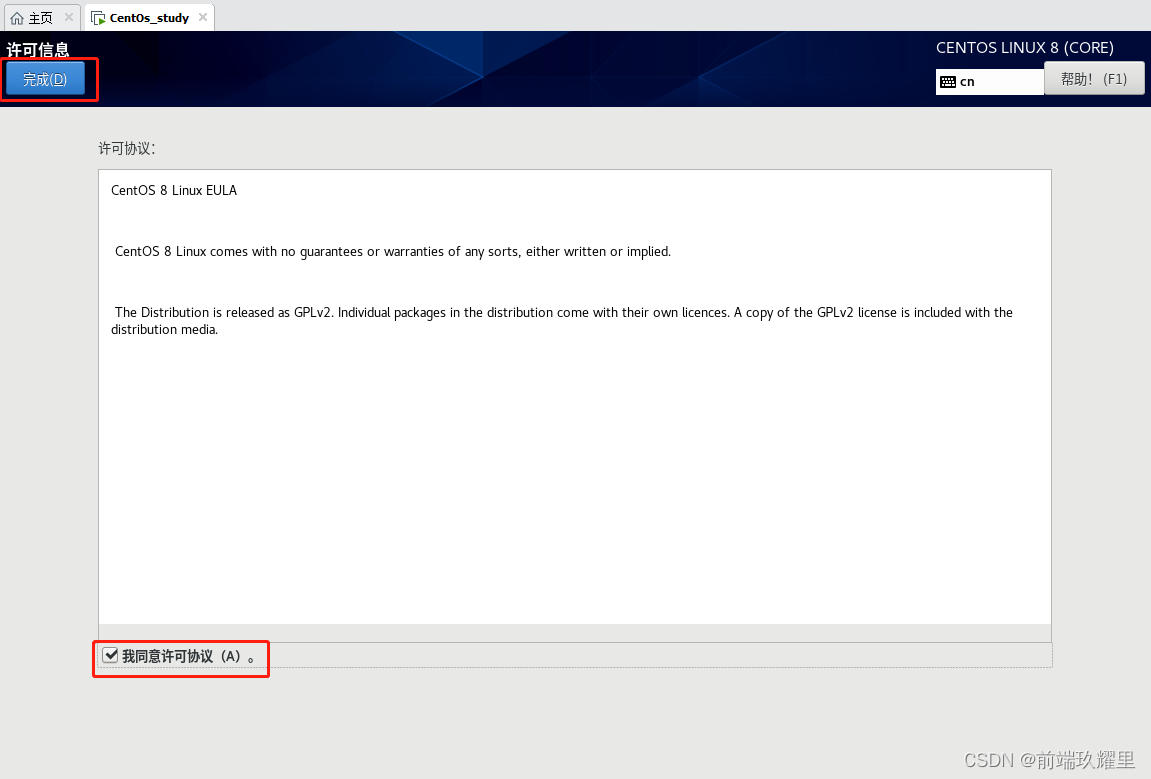
04. 【Linux教程】安装 Linux 操作系统
通过前面的小节学习,我们已经对 Linux 操作系统有了简单的了解,同时也在 Windows 下安装了虚拟机软件 VMware ,那么本节课我们就介绍下如何使用虚拟机软件安装 Linux 操作系统。 通过第一小节的学习我们知道 Linux 有很多的发行版本…...

Facebook群控:利用IP代理提高聊单效率
在当今社交媒体竞争激烈的环境中,Facebook已经成为广告营销和推广的重要平台,为了更好地利用Facebook进行推广活动,群控技术应运而生。 本文将深入探讨Facebook群控的定义、作用以及如何利用IP代理来提升群控效率,为你提供全面的…...

香港倾斜模型3DTiles数据漫游
谷歌地球全香港地区倾斜摄影数据,通过工具转换成3DTiles格式,将这份数据完美加载到三维数字地球Cesium上进行完美呈现,打造香港地区三维倾斜数据覆盖,完美呈现香港城市壮美以及维多利亚港繁荣景象。再由12.5米高分辨率地形数据&am…...

Go指针探秘:深入理解内存与安全性
目录 1. 指针的基础1.1 什么是指针?1.2 内存地址与值的地址1.2.1 内存中的数据存储1.2.2 如何理解值的地址 2. Go中的指针操作2.1 指针类型和值2.1.1 基本数据类型的指针2.1.2 复合数据类型的指针 2.2 如何获取一个指针值2.3 指针(地址)解引用…...

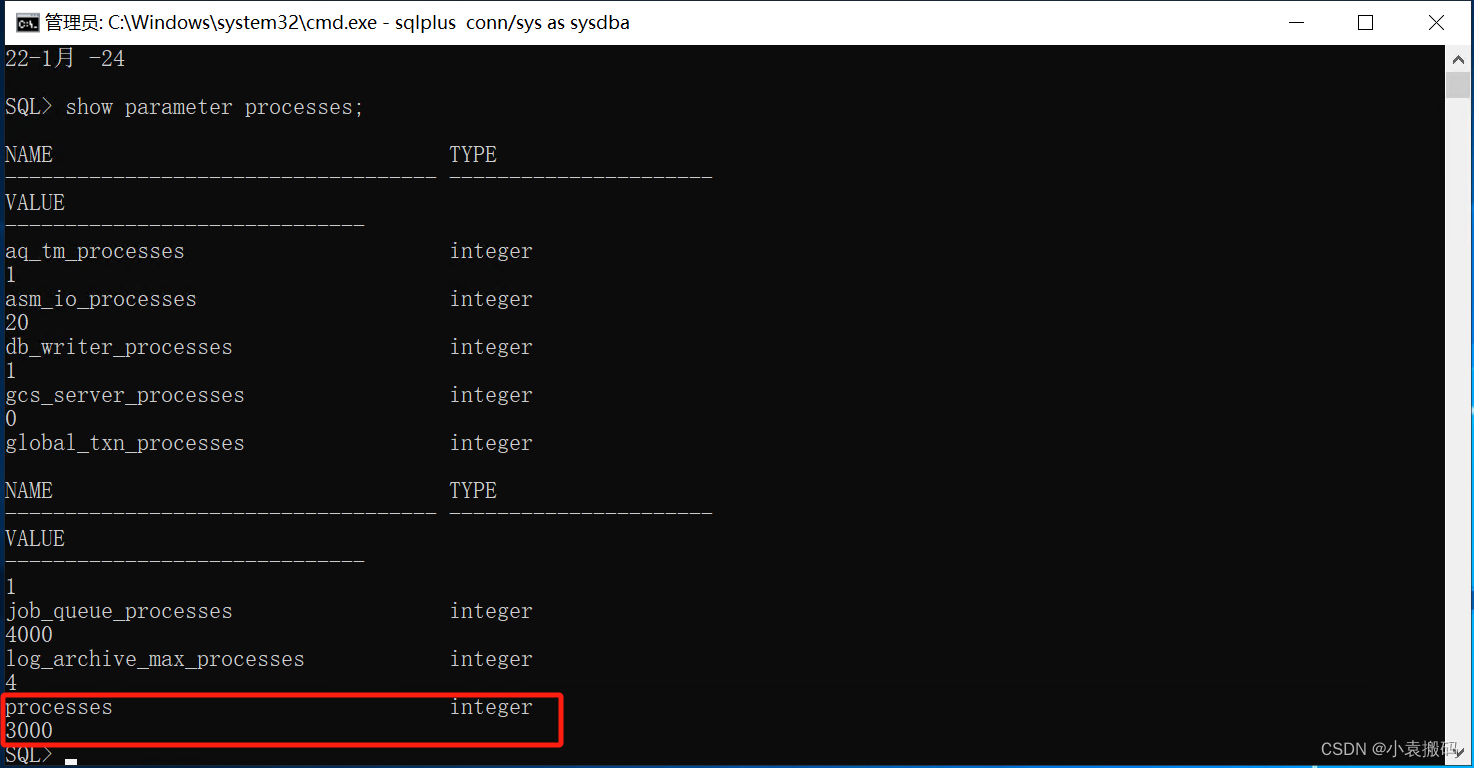
Oracle12c之Sqlplus命令行窗口基本使用
Oracle12c之Sqlplus命令行窗口基本使用 文章目录 Oracle12c之Sqlplus命令行窗口基本使用1. 连接1. 超级用户2. 普通用户1. 创建普通用2. 连接 2. 修改用户连接数1. 查看默认连接最多用户数1. PL/SQL developer中查看2. Sqlplus中查看 2. 查看目前已经连接的用户数3. 修改用户连…...

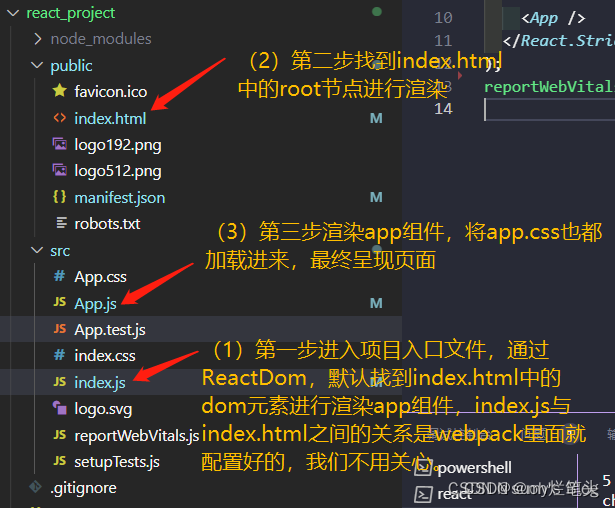
react和antd学习笔记
概论 react是前端框架,antd是组件库。前端框架和组件库的区别与联系 nodejs 脚本语言需要一个解析器才能运行,JavaScript是脚本语言,在不同的位置有不一样的解析器,如写入html的js语言,浏览器是它的解析器角色。而对…...

寒假作业2月5号
第四章 堆与拷贝构造函数 一 、程序阅读题 1、给出下面程序输出结果。 #include <iostream.h> class example {int a; public: example(int b5){ab;} void print(){aa1;cout <<a<<"";} void print()const {cout<<a<<endl;} …...
)
滑动窗口(一)
文章目录 Leetcode209. 长度最小的子数组题目解法一(暴力求解)(超时)解法二(滑动窗口) Leetcode3. 无重复字符的最长子串题目解法一(暴力求解)解法二(滑动窗口) Leetcode1004. 最大连…...

寒假 day1
1、请简述栈区和堆区的区别? 2、有一个整形数组:int arr[](数组的值由外部输入决定),一个整型变量: x(也 由外部输入决定)。要求: 1)删除数组中与x的值相等的元素 2)不得创建新的数组 3)最多只允许使用单层循环 4)无需考虑超出新数组长度后面的元素,所以…...

DATAX改造支持geometry类型数据同步
数据库使用postgresql安装了postgis插件存储了geometry空间数据,想使用datax做数据同步,但datax本身不支持geometry类型数据,如何改造呢? 1.首先下载已改造支持geometry类型的datax引擎,下载地址 https://download.c…...

Vue中keep-alive的作用、原理及应用场景
在进行Vue开发的过程中,我们经常会遇到需要进行组件缓存的场景,这时候Vue提供的keep-alive组件就派上了用场。keep-alive组件是Vue内置的一个抽象组件,它可以将其包裹的组件进行缓存,提高组件的性能,同时也可以节省服务…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
