JavaWeb之HTML-CSS --黑马笔记
什么是HTML ?

标记语言:由标签构成的语言。
注意:HTML标签都是预定义好的,HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
什么是CSS ?
![]()
开发工具
VS Code --安装文档和安装包都在网盘中
链接:https://pan.baidu.com/s/1iZ0froMgC17TMu-9mT-jJw?pwd=8888
提取码:8888
HTML标签
图片标签:

注意:该标签为自闭合标签。 -----自闭合标签不需要加斜杠。
路径:


标题标签:

水平分页线标签:
<hr>
CSS
CSS的三种引入方式
语法如下表格所示:

企业开发的使用情况如下:

颜色表示

CSS选择器
因为我们是做后台开发的,所以对于css选择器,我们只学习最基本的3种。
选择器通用语法如下:

我们需要学习的3种选择器是元素选择器,id选择器,class选择器。
元素选择器:

id选择器:

类选择器:


font-size
用来设置字体的大小,在设置字体的大小时,单位px不能省略,否则不生效。
举例:
/* ID选择器 */
#time {
color: #968D92;
font-size: 13px; /* 设置字体大小 */}超链接

举例:
a {
color: black;
text-decoration: none; /* 设置文本为一个标准的文本 , 去除掉
超链接 下面默认的下划线 */}
视频、音频标签
![]()


举例:
<!-- 视频 -->
<video src="video/1.mp4" controls width="950px"></video>
<!-- 音频 -->
<!-- <audio src="audio/1.mp3" controls></audio> -->换行和段落标签

文本格式标签

举例:
<strong>央视网消息</strong>几个常用CSS属性

注意事项:

盒子模型

示意图:

CSS盒子模型,其实和日常生活中的包装盒是非常类似的,就比如:

盒子的大小,其实就包括三个部分: border、padding、content,而margin外边距是不包括在盒 子之内的。
布局标签
布局标签:实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签。



测试:
<body>
<div>A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
A A A A
</div>
<div>A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
A A A A
</div>
<span>A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
A A A A
</span>
<span>A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
A A A A
</span>
</body>浏览器打开后的效果:


CSS代码辅助示例:
<style>
div {
width: 200px; /* 宽度 */
height: 200px; /* 高度 */
box-sizing: border-box; /* 指定width height为盒子的高宽 */
background-color: aquamarine; /* 背景色 */
padding: 20px 20px 20px 20px; /* 内边距, 上 右 下 左 , 可以简写: padding: 20px;*/
border: 10px solid red; /* 边框, 宽度 线条类型 颜色 */
margin: 30px 30px 30px 30px; /* 外边距, 上 右 下 左 , 可以简写: margin: 30px; */}
</style>
表格标签

表单标签
表单呢,在我们日常的上网的过程中,基本上每天都会遇到。比如,我们经常在访问网站时,出现的登录页面、注册页面、个人信息提交页面,其实都是一个一个的表单 。 当我们在这些表单中录入数据之后,一点击 "提交",就会将表单中我们填写的数据采集到,并提交, 那其实这个数据呢,一般会提交到服务端,最终保存在数据库中。

注意:表单中的所有表单项,要想能够正常的采集数据,在提交的时候能提交到服务端,表单项必须指定name 属性。 否则,无法提交该表单项。
用户名: <input type="text" name="username">name属性规定 input 元素的名称,name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过JavaScript 引用表单数据。
表单项
表单项的标签其实就只有三个分别是:
表单项,通过type属性控制输入形式

<select>:定义下拉列表,<option> 定义列表项
<textarea>:文本域
注意:对于input type="hidden",是一个隐藏域,在表单中并不会显示出来,但是在提交表单的时候, 是会提交到服务端的。
文档查阅
其余知识用到的时候可以查阅官方文档即可。
相关文章:

JavaWeb之HTML-CSS --黑马笔记
什么是HTML ? 标记语言:由标签构成的语言。 注意:HTML标签都是预定义好的,HTML代码直接在浏览器中运行,HTML标签由浏览器解析。 什么是CSS ? 开发工具 VS Code --安装文档和安装包都在网盘中 链接:https://p…...

logback日志配置
springboot默认使用logback 无需额外添加pom依赖 1.指定日志文件路径 当前项目路径 testlog文件夹下 linux会在项目jar包同级目录 <property name"log.path" value"./testlog" /> 如果是下面这样配置的话 window会保存在当前项目所在盘的home文件夹…...

SpringBoot集成Flowable工作流
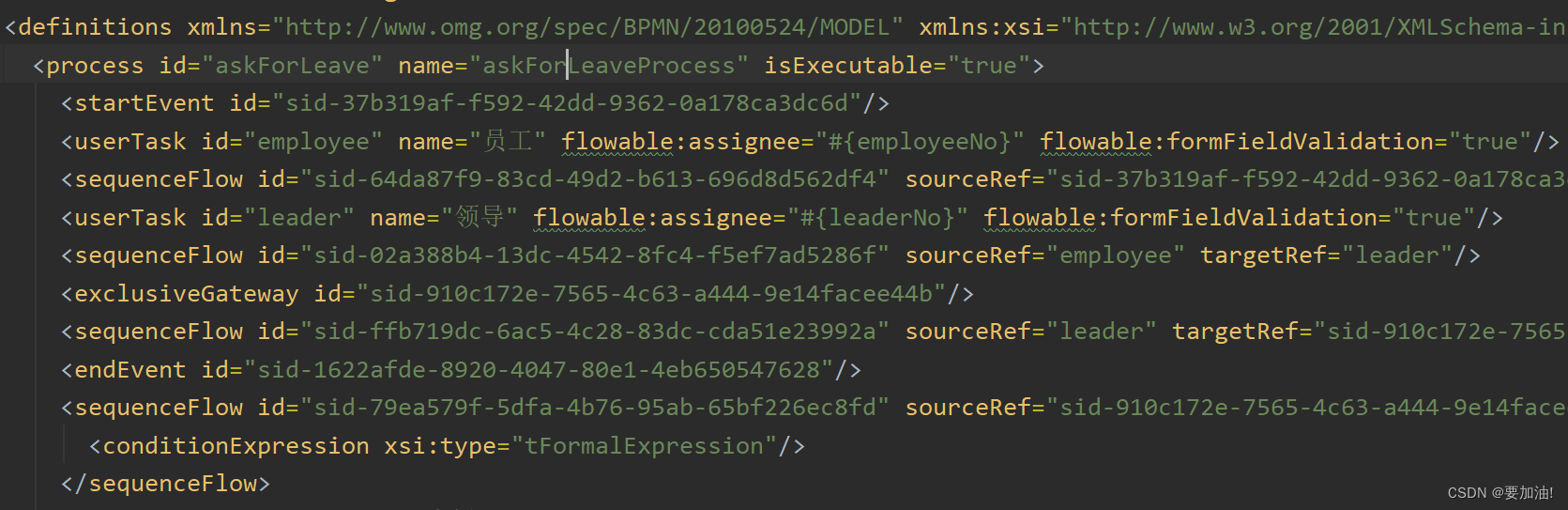
文章目录 一、了解Flowable1. 什么是Flowable2. Flowable基本流程3. Flowable主要几张表介绍 二、SpringBoot集成Flowable1. 在idea中安装Flowable插件2. SpringBoot集成Flowable3. SpringBoot集成Flowable前端页面 三、创建流程模版(以请假为例) 提示:以下是本篇文…...

try-with-resources 语法详解
目录 一、介绍 二、用法对比 三、优势 四、原理分析 一、介绍 在Java 7中,引入了一项重要的语法糖——try-with-resources,这项特性的目的是为了更有效地处理资源的管理。资源指的是需要在代码执行完毕后手动关闭的对象,比如文件流、网络…...

【Java程序设计】【C00207】基于(JavaWeb+SSM)的宠物领养管理系统(论文+PPT)
基于(JavaWebSSM)的宠物领养管理系统(论文PPT) 项目简介项目获取开发环境项目技术运行截图 项目简介 这是一个基于ssm的宠物领养系统 本系统分为前台系统、管理员、收养者和寄养者4个功能模块。 前台系统:游客打开系统…...

2024-2-4-复习作业
源代码: #include <stdio.h> #include <stdlib.h> typedef int datatype; typedef struct Node {datatype data;struct Node *next;struct Node *prev; }*DoubleLinkList;DoubleLinkList create() {DoubleLinkList s(DoubleLinkList)malloc(sizeof(st…...

【Linux】解决:为什么重复创建同一个【进程pid会变化,而ppid父进程id不变?】
前言 大家好吖,欢迎来到 YY 滴Linux 系列 ,热烈欢迎! 本章主要内容面向接触过Linux的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! YY的《C》专栏YY的《C11》专栏YY的…...

【亿级数据专题】「高并发架构」盘点本年度探索对外服务的百万请求量的API网关设计实现
盘点本年度探索对外服务的百万请求量的API网关设计实现 背景介绍高性能API网关API网关架构优化多级缓存架构设计多级缓存富客户端漏斗模型数据读取架构 异步刷新过期缓存网关异步化调用模型高性能批量API调用(减少对于网关的交互和通信)并行调用和请求合…...

Python算法题集_环形链表
Python算法题集_环形链表 题234:环形链表1. 示例说明2. 题目解析- 题意分解- 优化思路- 测量工具 3. 代码展开1) 标准求解【集合检索】2) 改进版一【字典检测】3) 改进版二【双指针】 4. 最优算法 本文为Python算法题集之一的代码示例 题234:环形链表 …...

【51单片机】开发板&开发软件(Keil5&STC-ISP)简介&下载安装破译传送门(1)
前言 大家好吖,欢迎来到 YY 滴单片机系列 ,热烈欢迎! 本章主要内容面向接触过单片机的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! YY的《C》专栏YY的《C11》专栏YY的…...

#vu3# element plus表格的序号字段
在表格中添加序号字段,可以使用以下几种方式来实现 1. 利用索引 在<el-table>组件的<el-table-column>中使用插槽来显示序号。示例: <el-table :data"tableData"><el-table-column label"序号" type"i…...

华为配置OSPF与BFD联动示例
配置OSPF与BFD联动示例 组网图形 图1 配置OSPF与BFD联动组网图 OSPF与BFD联动简介配置注意事项组网需求配置思路操作步骤配置文件 OSPF与BFD联动简介 双向转发检测BFD(Bidirectional Forwarding Detection)是一种用于检测转发引擎之间通信故障的检测…...

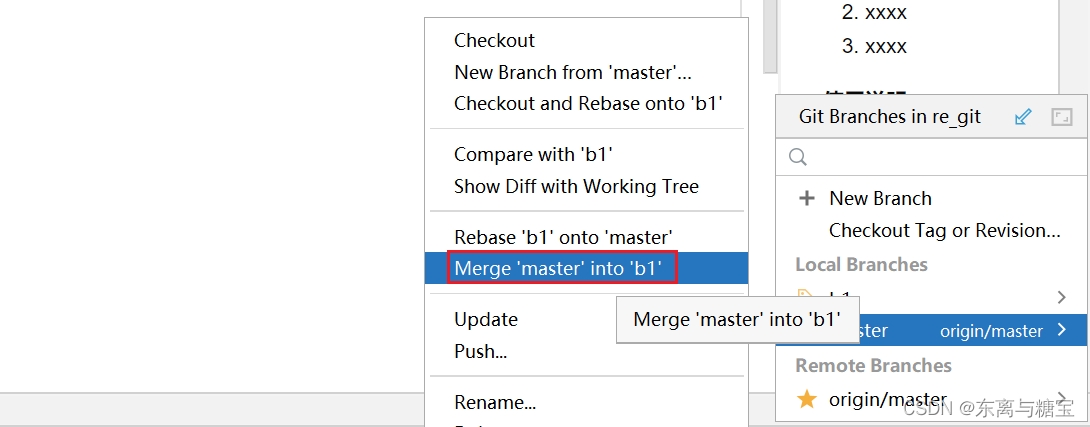
Git 常用命令详解及如何在IDEA中操作
文章目录 前言发现宝藏一、初识Git1.Git概述2. Git的功能3. Git运行图示 二、Git下载安装三、Git 代码托管服务1.常用的 Git 代码托管服务2.使用码云代码托管服务 四、Git 常用命令1.Git 全局设置2.获取Git 仓库3.工作区、暂存区、版本库 概念4.Git 工作区中文件的两种状态5.本…...
)
linux+rv1126/imx6ull:opencv静态库交叉编译(手把手百分百成功)
目录 1.下载 2.准备工作 2.1安装依赖环境 2.2安装Cmake 2.3 解压opencv 3.Cmake设置...

Python使用回调函数或async/await关键字、协程实现异步编程
异步编程是一种编程模式,它允许程序在执行某个任务时,能够同时执行其他任务而不需要等待当前任务完成。在传统的同步编程中,程序执行一个任务后必须等待该任务完成后才能继续执行下一个任务。而在异步编程中,程序可以发起一个任务后立即执行其他任务,当原先的任务完成后,…...

异地办公必不可缺的远程控制软件,原理到底是什么?
目录 引言远程桌面连接软件的作用与重要性 基本概念与架构客户端-服务器模型网络通信协议 核心技术组件图形界面捕获与传输输入转发会话管理 性能优化策略带宽优化延迟优化 引言 远程桌面连接软件的作用与重要性 在当今这个高度数字化和网络化的时代,远程桌面连接软…...

docker更换镜像源
添加的镜像源 {"registry-mirrors": ["https://registry.cn-hangzhou.aliyuncs.com", "https://reg-mirror.qiniu.com/", "https://docker.mirrors.ustc.edu.cn"] }docker更换镜像源之后一定要重启守卫 systemctl daemon-reloaddock…...

SaaS 电商设计 (八) 直接就能用的一套商品池完整的设计方案(建议收藏)
目录 一.前言1.1 在哪些业务场景里使用1.2 一些名词搞懂他1.3 结合业务思考一下-业务or产品的意图 二.方案设计2.1 业务主流程2.2 一步步带你分析B端如何配置2.3 数据流2.3.1 ES 数据表建设2.3.2 核心商品池流程2.3.2.1 商品池B端维护流程2.3.2.2 商品池版本更新逻辑 2.4 核心代…...
----发布/订阅消息)
【Spring连载】使用Spring Data访问Redis(八)----发布/订阅消息
【Spring连载】使用Spring Data访问Redis(八)----发布/订阅消息Pub/Sub Messaging 一、发布消息Publishing (Sending Messages)二、订阅消息Subscribing (Receiving Messages)2.1 消息监听容器Message Listener Containers2.2 消息监听适配器The Message…...

list基本使用
list基本使用 构造迭代器容量访问修改 list容器底层是带头双向链表结构,可以在常数范围内在任意位置进行输入和删除,但不支持任意位置的随机访问(如不支持[ ]下标访问),下面介绍list容器的基本使用接口。 template <…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...
