SaaS 电商设计 (八) 直接就能用的一套商品池完整的设计方案(建议收藏)
目录
- 一.前言
- 1.1 在哪些业务场景里使用
- 1.2 一些名词搞懂他
- 1.3 结合业务思考一下-业务or产品的意图
- 二.方案设计
- 2.1 业务主流程
- 2.2 一步步带你分析B端如何配置
- 2.3 数据流
- 2.3.1 ES 数据表建设
- 2.3.2 核心商品池流程
- 2.3.2.1 商品池B端维护流程
- 2.3.2.2 商品池版本更新逻辑
- 2.4 核心代码设计
- 2.5 附 DB 设计以及 Mapping设计
- 三.总结
一.前言
1.1 在哪些业务场景里使用
一般在具体应用场景中常见的是,营销的一些活动投放以及面向 C 端平台首页.店铺首页的展示的类目下的商品.具体的场景如下:
场景1:解决 C 端应用(App,小程序)营销活动投放.如下某东的首页营销活动 ICON

场景2::解决 App 平台首页或者 App 中店铺首页的前台类目下的商品投放.如下某东的店铺首页商品池
- 店铺首页

- 平台首页 ICON /二级活动页.如下某宝的活动页商品池

场景3:解决 线下快捷收银的 POS 端线下快捷收银场景

1.2 一些名词搞懂他
有了上面的一些场景我们再来结合下面的一些名词解释,相对来说理解起来会更加有立体感一些.不然就和九年义务教育里的语文一样,就是生硬的灌输,没有了场景,没有了画面就显得很没有体验.
-
商品池:
一个商家或者电商平台所销售的所有商品的集合。在一个商品池中,可以包括各种不同类型的商品,例如服装、家电、食品等。商家可以根据消费者的需求和市场趋势来选择合适的商品放入商品池中进行销售。商品池的管理和优化可以帮助商家提高销售效果,增加收入。
如上的场景中,我们通过营销活动以及 POS 收银常卖的一些商品. -
前台类目:
是指在电商平台或者线下店铺中,用于展示和分类商品的一级、二级或更多级别的分类目录。前台类目的设置对于消费者的购物体验和商品搜索非常重要,能够帮助消费者快速找到自己所需的商品。在电商平台中,前台类目一般会按照商品的类型、品牌、功能等进行划分,例如服装类目可以分为男装、女装、童装等子类目。商家需要根据自己所售商品的特点和市场需求,合理设置前台类目以便于消费者的浏览和购买。 -
后台类目:
是指电商平台或者线下店铺中,用于管理和组织商品的分类目录。与前台类目不同,后台类目通常是商家自己设定和管理的,用于方便商品的库存管理、订单处理和统计分析等后台操作。后台类目可以根据商家自身的需求和商品特点进行设置,例如按照商品类型、品牌、价格等进行分类。在后台类目中,商家可以对商品进行归类、标签管理、库存调整等操作,以便于更好地管理和营销商品。后台类目的设置与管理对于商家的运营和管理非常重要,能够提高工作效率和订单处理的准确性。
1.3 结合业务思考一下-业务or产品的意图
一点思考:程序员对于产品思考的必要性:
不管你是长时间的技术思维和习惯与代码沟通的情况下,还是沉浸在 CRUD 的海洋里不能自已.那么个人觉得还是有必要多多少少了解一些业务和产品的思维,至少在目前的国内互联网环境下,业务和技术,项目管理结合的复合型人才目前还是比较稀缺的.那后面尽量还是去会去在这些点上多一些思考,前期没有感觉,至少先把这些产品的一些专业用语混个脸熟,别到时候产品开讲,咱也是听过的.与君共勉.
回来这里
通过聚合商品池为 App 端页面提供商品投放服务,包括活动落地页的商品楼层、前台分类页的商品楼层、以及线下场景的下 POS 端收银得快捷收银场景. 并以此为场来通过数据反馈建设需求侧和供给的循环,增加 CTR (点击率) 甚至 GMV (交易额).

从以上的分析来看,基本是整体的商品池的业务定位是用于线上营销,活动,线下这块用于快捷支付收银的场景.基本上是一些商家的一些热点商品,那么对于以上的这些业务场景:
q1:对于既存在线上C端售卖场景又存在线下的收银场景,我们如何去利用这样一套技术解决方案来去解决呢 ?
q2:详细一点具体的模型层面我们该怎么去设计 ?
q3:对于 toC 侧我们能不能有好的性能 ?
带着这些问题我们继续往下看.
二.方案设计
2.1 业务主流程

B 端能力:通过配置来支持商品池的管理.目前的主要是两个维度.自定义的维度.固定规则维度.
C 端:主要分为两个场. 小程序 或 app 端的的商品池.线下 POS 收银场景的快捷收银.
2.2 一步步带你分析B端如何配置
回忆下问题q1:
对于既存在线上C端售卖场景又存在线下的收银场景,我们如何去利用这样一套技术解决方案来去解决呢 ?
那实际的业务过程中会出现这样的场景单一的某个租户在平台开设门店存在多个,多个的店铺场景下,对于 C 端小程序或者 app 端的展示类目树同样存在复用前台类目树展示的场景.基于这个场景分析得到前台类目树是店铺是存在和前台类目的关联场景的.

从上面我们知道店铺和前台类目存在 n:n 的关联关系.接着分析从以上的表述我们知道实际业务过程中存在一套前台类目(一组稳定的前台类目树)既存在店铺 A ,也存在店铺 B 的场景中. 为了应对这种场景也便于后端的配置端的操作便捷性.在原来的基础上延伸出一个模板的概念.
前台类目模版:一套稳定的前台类目树集合.
同时由 场景3 可知,某个店铺 A 是既存在线上场景也存在线下的收银场景,对于数据层面这时候我们其实是同一个店铺 ID ,那就需要解决店铺 A 同时关联两套前台类目树的场景所以在上面的前台类目模版基础上通过新增场景的概念来表达线上,线下的两种场景.延伸之后的关联如下.

基于店铺维度的配置诉求以及线上线下的业务背景,我们通过延伸出模版的概念来做到店铺和前台类目模型的解耦.以此店铺维度的关联关系绑定都存在于模版维度,以及前台类目的维护的不需要关心了.这不就是我们想要的吗?

- B端配置详细用例
配置前台类目模版

配置前台类目

配置前台类目下的商品池

2.3 数据流
2.3.1 ES 数据表建设

如上在整体构建 商品池 服务过程中,本身是基于一些规则来实现商品池的圈定.如类目(后台类目)规则,促销等规则来实现商品的召回.在整体商品池建设前期去构建了一个ES数据大宽表建设.具体的过程
- step1:监听商品,库存,促销,数据中心的 binlog
- step2:通过 binlog 工具,如 Canal databus DTS 等.解析 binlog 后实现 binlog 到 mq 的转换.
- step3:通过消费 mq 完成数据到 ES data 的转换,实现宽表建设.
2.3.2 核心商品池流程
2.3.2.1 商品池B端维护流程

整体流程的核心在于规则到商品池的形成的转换.
规则这里目前可以支持后台类目的抓取.如:圈定后台类目为 酒水饮料 的三级类目为一个商品池.
- step1:通过三级类目反查得到整颗酒水饮料所在的类目树.如:零食,水,酒水饮料
- step2:在后端接口处理的过程中,由于圈定商品池的时间并不可预测,创建的动作是异步来进行的.
- step3:创建成功仅仅表达的是后台该商品池规则的创建成功.创建规则成功的同时将发送 mq 消息.
- step4:最终的商品池创建过程中会依赖 mq 消息的消费来实现商品池创建.消费 mq ,调用 searchService 来实现商品池圈定.
这里涉及到一个问题,后台类目这个规则是一个固定规则,这块的逻辑是存在于商品领域.同时会存在后台类目下商品新增的场景,这个过程同时需要做到对于商品池的动态更新.那么整个更新过程同时也会涉及到商品主档新增的逻辑处理.那么在整个处理过程中会有一个商品池的刷新,同样有这个问题的场景还有诸如店品的上下架.
目前是这样的一个设计.
2.3.2.2 商品池版本更新逻辑

如上我们通过版本号的逻辑来保证商品池更新的时候既有版本 preVersion 商品池数据仍能够正常展示.在依赖的逻辑事件发生后通过新增的版本号来执行具体的商品池全新版本 newVersion 的落库,最终通过监听商品池数据库来进行商品池 es 表的更新.
这样一来保证了 c 端的正常查询,同时 问题3 的性能问题也可以通过 es 的查询能力做到支持.基本是满足使用.
2.4 核心代码设计
目前支持的规则有
- 主档类目更新规则
- 门店商品更新规则
- 门店状态变更规则
后续还可能新增促销变更等规则,为了在代码层面尽可能支持灵活扩展.以及核心逻辑不变更.通过抽离规则接口的形式来实现规则可更加灵活的变更.比较生硬,还是直接看图.


- 1.通过实现 applicationContextAware 扩展点来动态获取 spring 容器上下文中所有实现 ZoneRuleAnalyse 接口的
实现类。 - 2.在进行更新或初始化商品池时通过持有 List 来实现所有规则的读取。后续在新增规则的场景
时能够通过继续实现ZoneRuleAnalyse 来做到,核心流程 ProductZoneInitiator 的稳定,仅需要适配接口的规则读取即可。
2.5 附 DB 设计以及 Mapping设计
老规矩:https://github.com/Baixiu-code/project-product-pool.git
三.总结
以上主要是本次商品池相关的内容设计,涵盖了从业务分析到业务流程分析以及具体的用例分析以及最后的核心代码实现,具体的 db , mapping 结构参考 git repo ,后续将持续完善这个工程.
赠人玫瑰 手有余香 我是柏修 一名持续更新的晚熟程序员
期待您的点赞,关注加收藏,加个关注不迷路,感谢
您的鼓励是我更新的最大动力
↓↓↓↓↓↓
相关文章:

SaaS 电商设计 (八) 直接就能用的一套商品池完整的设计方案(建议收藏)
目录 一.前言1.1 在哪些业务场景里使用1.2 一些名词搞懂他1.3 结合业务思考一下-业务or产品的意图 二.方案设计2.1 业务主流程2.2 一步步带你分析B端如何配置2.3 数据流2.3.1 ES 数据表建设2.3.2 核心商品池流程2.3.2.1 商品池B端维护流程2.3.2.2 商品池版本更新逻辑 2.4 核心代…...
----发布/订阅消息)
【Spring连载】使用Spring Data访问Redis(八)----发布/订阅消息
【Spring连载】使用Spring Data访问Redis(八)----发布/订阅消息Pub/Sub Messaging 一、发布消息Publishing (Sending Messages)二、订阅消息Subscribing (Receiving Messages)2.1 消息监听容器Message Listener Containers2.2 消息监听适配器The Message…...

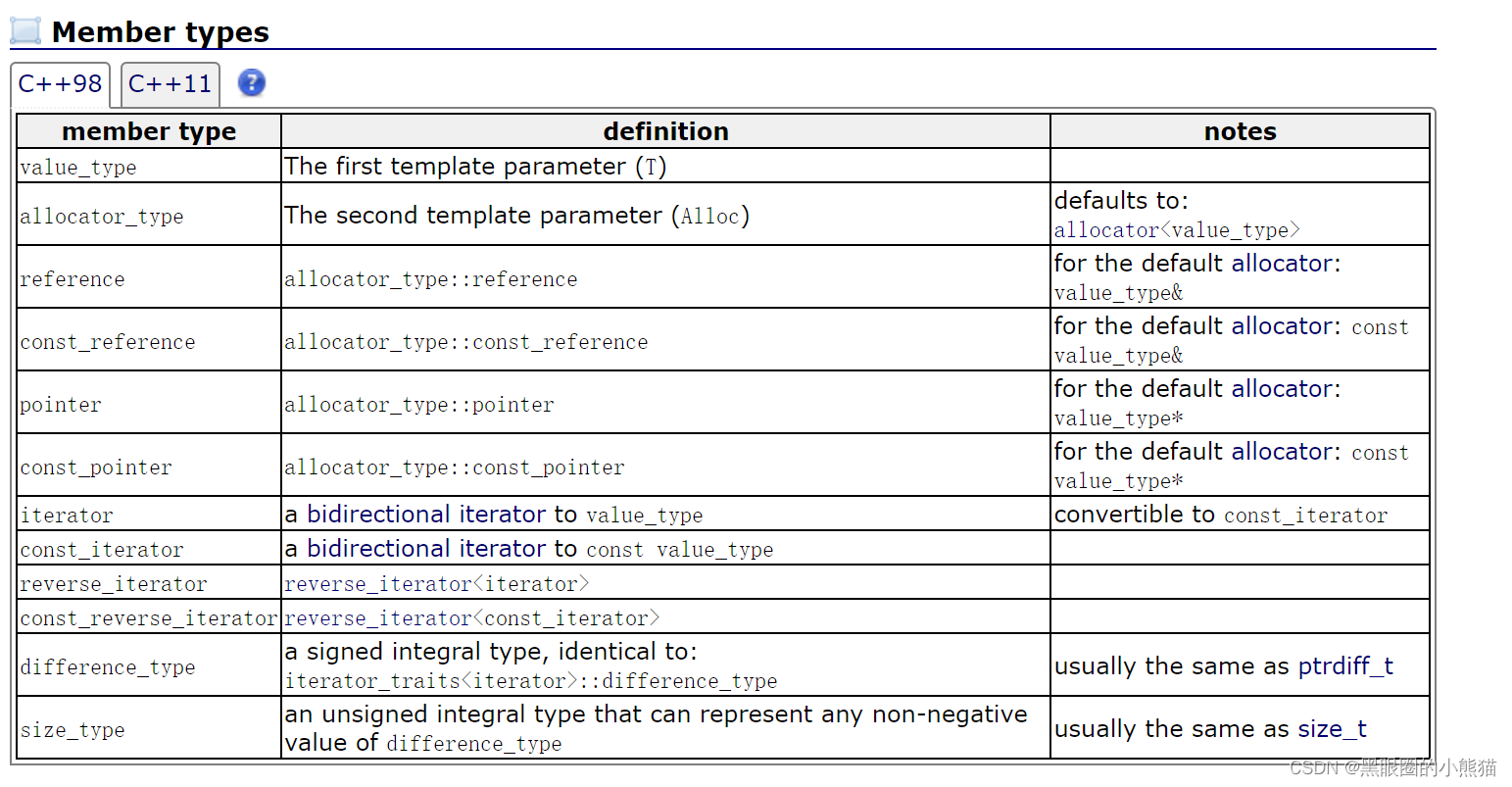
list基本使用
list基本使用 构造迭代器容量访问修改 list容器底层是带头双向链表结构,可以在常数范围内在任意位置进行输入和删除,但不支持任意位置的随机访问(如不支持[ ]下标访问),下面介绍list容器的基本使用接口。 template <…...

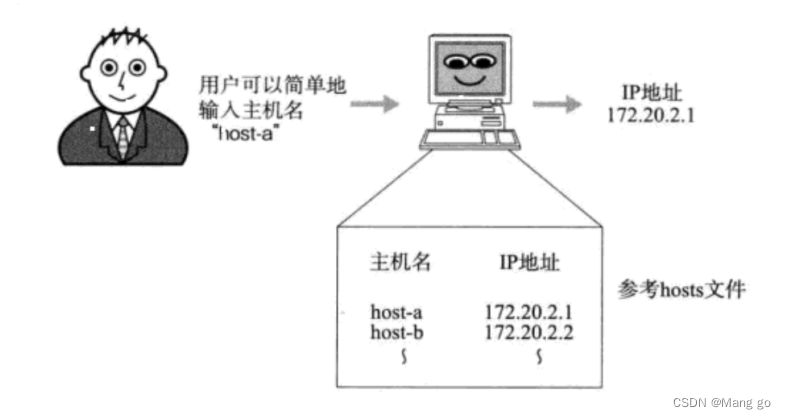
网络原理TCP/IP(5)
文章目录 IP协议IP协议报头地址管理网段划分特殊的IP地址路由选择以太网认识MAC地址对比理解MAC地址和IP地址DNS(域名服务器) IP协议 IP协议主要完成的工作是两方面: 地址管理,使用一套地址体系,来描述互联网上每个设…...

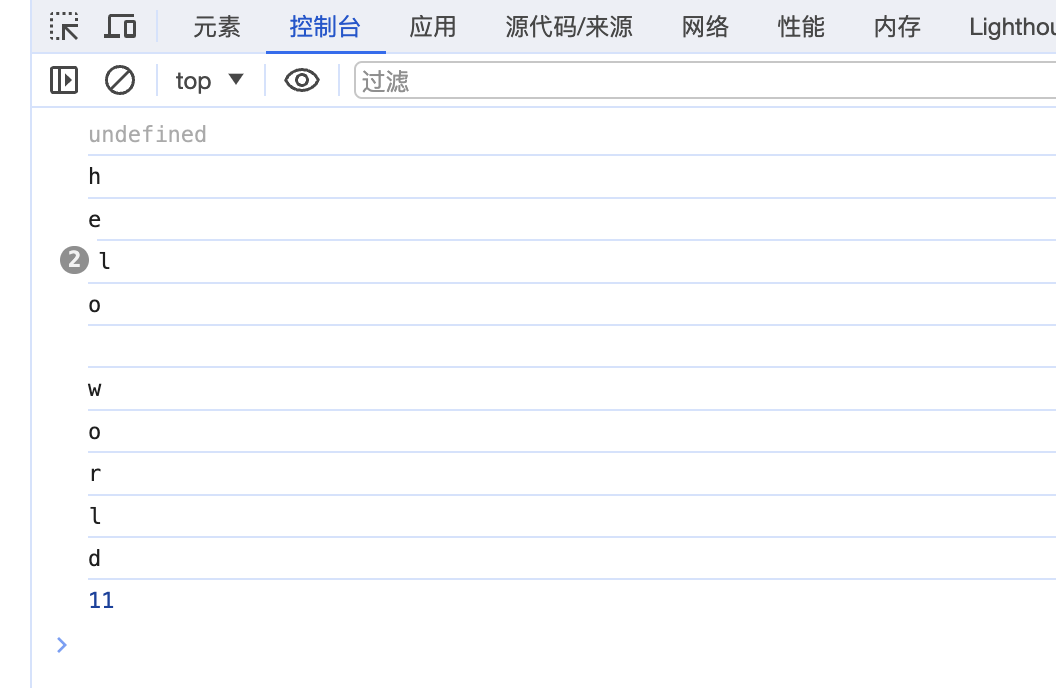
前端JavaScript篇之JavaScript为什么要进行变量提升,它导致了什么问题?什么是尾调用,使用尾调用有什么好处?
目录 JavaScript为什么要进行变量提升,它导致了什么问题?总结 什么是尾调用,使用尾调用有什么好处?总结 JavaScript为什么要进行变量提升,它导致了什么问题? 变量提升是JavaScript在代码执行之前对变量和函…...

React和Vue实现路由懒加载
React实现路由懒加载: React官方提供了React.lazy()函数来实现路由的懒加载。使用React.lazy()函数需要配合React的Suspense组件来使用。 首先,使用React.lazy()函数动态导入组件,例如: const Home React.lazy(() > import(…...

ReactNative实现的横向滑动条
OK,我们先看下效果图 注意使用到了两个库 1.react-native-linear-gradient 2.react-native-gesture-handler ok,我们看下面的代码 import {Image, TouchableWithoutFeedback, StyleSheet, View} from react-native; import LinearGradient from reac…...

华为自动驾驶干不过特斯拉?
文 | AUTO芯球 作者 | 李诞 什么? 华为的智能驾驶方案干不过蔚小理? 特斯拉的智能驾驶[FSD]要甩中国车企几条街? 这华为问界阿维塔刚刚推送“全国都能开”的城区“无图 NCA” 就有黑子来喷了 这是跪久了站不起来了吧 作为玩车14年&…...

docker容器stop流程
从API route开始看StopContainer接口的调用过程。 // NewRouter initializes a new container router func NewRouter(b Backend, decoder httputils.ContainerDecoder) router.Router {r : &containerRouter{backend: b,decoder: decoder,}r.initRoutes()return r } ... …...

生产环境_Spark接收传入的sql并替换sql中的表名与解析_非常NB
背景 开发时遇到一个较为复杂的周期需求,为了适配读取各种数据库中的数据并将数据库数据转换为DataFrame并进行后续的开发分析工作,做了如下代码。 在爷们开发这段生产中的代码,可适配mysql,hive,hbase,gbase等等…...

【issue-YOLO】自定义数据集训练YOLO-v7 Segmentation
1. 拉取代码创建环境 执行nvidia-smi验证cuda环境是否可用;拉取官方代码; clone官方代码仓库 git clone https://github.com/WongKinYiu/yolov7;从main分支切换到u7分支 cd yolov7 && git checkout 44f30af0daccb1a3baecc5d80eae229…...

【八大排序】选择排序 | 堆排序 + 图文详解!!
📷 江池俊: 个人主页 🔥个人专栏: ✅数据结构冒险记 ✅C语言进阶之路 🌅 有航道的人,再渺小也不会迷途。 文章目录 一、选择排序1.1 基本思想1.2 算法步骤 动图演示1.3 代码实现1.4 选择排序特性总结 二…...

C语言贪吃蛇详解
个人简介:双非大二学生 个人博客:Monodye 今日鸡汤:人生就像一盒巧克力,你永远不知道下一块是什么味的 C语言基础刷题:牛客网在线编程_语法篇_基础语法 (nowcoder.com) 一.贪吃蛇游戏背景 贪吃蛇是久负盛名的游戏&…...

go使用gopprof分析内存泄露
假设我们使用的是比如beego这样的网络框架,我们可以这样加代码来使用gopprof来进行内存泄露分析: beego框架加gopprof分析代码: 1.先在router.go里添加路由信息: beego.Router("/debug/pprof", &controllers.ProfController{}) beego.Router("/debug…...

uniapp中组件库Mask 遮罩层 的使用方法
目录 #平台差异说明 #基本使用 #嵌入内容 #遮罩样式 #API #Props #Events #Slot 创建一个遮罩层,用于强调特定的页面元素,并阻止用户对遮罩下层的内容进行操作,一般用于弹窗场景 #平台差异说明 AppH5微信小程序支付宝小程序百度小程…...

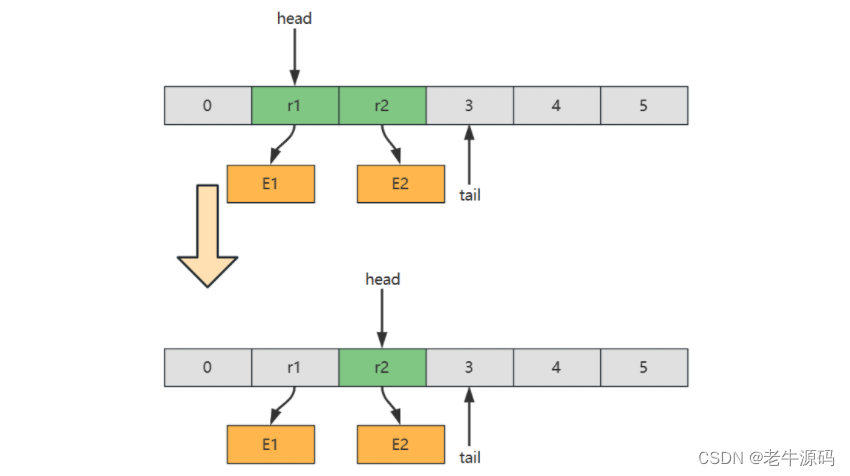
【数据结构与算法】(7)基础数据结构之双端队列的链表实现、环形数组实现示例讲解
目录 2.6 双端队列1) 概述2) 链表实现3) 数组实现习题E01. 二叉树 Z 字层序遍历-Leetcode 103 2.6 双端队列 1) 概述 双端队列、队列、栈对比 定义特点队列一端删除(头)另一端添加(尾)First In First Out栈一端删除和添加&…...

2024 高级前端面试题之 前端工程相关 「精选篇」
该内容主要整理关于 前端工程相关模块的相关面试题,其他内容面试题请移步至 「最新最全的前端面试题集锦」 查看。 前端工程相关模块精选篇 1. webpack的基本配置2. webpack高级配置3. webpack性能优化-构建速度4. webpack性能优化-产出代码(线上运行&am…...

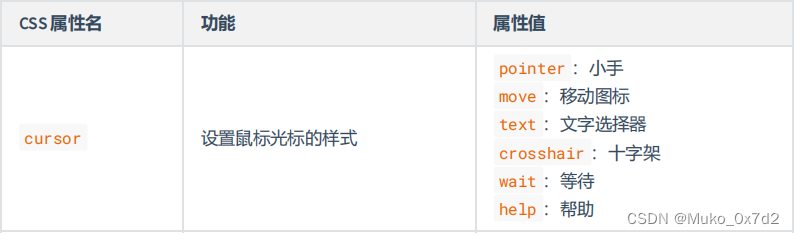
CSS常用属性
CSS常用属性 1. 像素的概念 概念:我们的电脑屏幕是,是由一个一个“小点”组成的,每个“小点”,就是一个像素(px)。规律:像素点越小,呈现的内容就越清晰、越细腻。 注意点ÿ…...

AI新宠Arc浏览器真可以取代Chrome吗?
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

基于Java (spring-boot)的实验室管理系统
一、项目介绍 普通用户: 1.登录,注册 2.查看实验室列表信息 3.实验室预约 4.查看预约进度并取消 5.查看公告 6.订阅课程 7.实验室报修 8.修改个人信息 教师登录: 1.查看并审核预约申请 2.查看已审核预约并导出到excel 3.实验室设备管理,报修 …...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
