ReactNative实现的横向滑动条
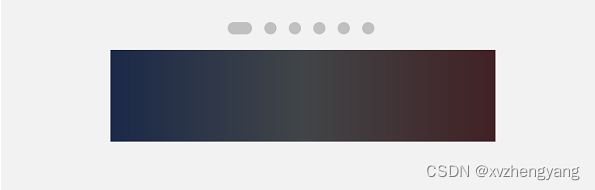
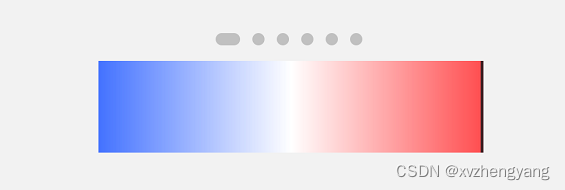
OK,我们先看下效果图



注意使用到了两个库
1.react-native-linear-gradient
2.react-native-gesture-handler
ok,我们看下面的代码
import {Image, TouchableWithoutFeedback, StyleSheet, View} from 'react-native';
import LinearGradient from 'react-native-linear-gradient';
import React from 'react';
import {Gesture,GestureDetector,GestureHandlerRootView,
} from 'react-native-gesture-handler';
export class HorizntalSlider extends React.Component {shouldComponentUpdate(nextProps: Readonly<P>,nextState: Readonly<S>,nextContext: any,): boolean {return false;}constructor(props) {super(props);this.progress = props.initValue;this.step = props.step;this.range = props.max - props.min;this.currentX = 0;this.enable = true;}_setValueChange(value) {this.currentX = value;this.selectedTrack.setNativeProps({style: {width: value},});let indicatorValue = value - 5 > 0 ? value - 5 : 0;this.indicator.setNativeProps({style: {left: indicatorValue - 1},});}componentDidMount(): void {if (this.props) {this.setPowerState(this.props.openState);}}_add() {if (!this.enable) {showToast(this.tips);const {onEnableClick} = this.props;if (onEnableClick) {onEnableClick();}return;}let tempValue = this.progress + this.step;this.progress =tempValue > this.props.max ? this.props.max : tempValue;let styleValue =((this.progress - this.props.min) / this.range) * 250;this._setValueChange(styleValue);const {onLastChange, onChange} = this.props;onChange(this.progress);onLastChange(this.progress);}_reduce() {if (!this.enable) {const {onEnableClick} = this.props;if (onEnableClick) {onEnableClick();}showToast(this.tips);return;}let tempValue = this.progress - this.step;this.progress =tempValue < this.props.min ? this.props.min : tempValue;let styleValue =((this.progress - this.props.min) / this.range) * 250;this._setValueChange(styleValue);const {onLastChange, onChange} = this.props;onChange(this.progress);onLastChange(this.progress);}_onValueChange(x, isFinalize = false) {if (x > 250) {x = 250;}if (x < 0) {x = 0;}this.currentX = x;this.progress = this.props.min + parseInt((x / 250) * this.range);// if (isFinalize) {// const {onLastChange} = this.props;// onLastChange(this.progress);// } else {// const {onChange} = this.props;// onChange(this.progress);// }this._setValueChange(x);}setPowerState(state) {if (!this.props) {return;}if (state === 1) {this.selectedTrack.setNativeProps({style: {width: this.currentX,},});this.indicator.setNativeProps({style: {opacity: 1},});} else {this.selectedTrack.setNativeProps({style: {width: 0},});this.indicator.setNativeProps({style: {opacity: 0},});}}setEnable(isEnable, tips) {if (!this.props) {return;}this.enable = isEnable;this.tips = tips;}gesture = Gesture.Pan().onBegin(e => {this._onValueChange(e.x);}).onUpdate(e => {this._onValueChange(e.x);}).onFinalize(e => {this._onValueChange(e.x, true);});render() {this.currentX = ((this.progress - this.props.min) / this.range) * 250;this.currentX = this.currentX > 0 ? this.currentX : 0;return (<View style={[styles.mainContainer, this.props.style]}><GestureHandlerRootView><GestureDetector gesture={this.gesture}><View style={styles.sliderContainer}><LinearGradientstart={{x: 0, y: 0}}end={{x: 1, y: 0}}colors={['#4372FF', 'white', '#FF4D4F']}style={{width: 252,height: 60,}}/><Viewstyle={{flexDirection: 'row',alignItems: 'center',position: 'absolute',}}><Viewref={c => (this.selectedTrack = c)}style={{width: this.currentX,opacity: 0,height: 60,}}/><Viewstyle={{flex: 1,backgroundColor: '#12161a',opacity: 0.8,height: 60,}}/></View><Viewref={c => (this.indicator = c)}style={[styles.indicator, {left: this.currentX - 7}]}/></View></GestureDetector></GestureHandlerRootView></View>);}
}class Track extends React.Component {constructor(props) {super(props);this.unitViewArr = [];for (let i = 0; i < 42; i++) {this.unitViewArr[i] = i;}}shouldComponentUpdate(nextProps: Readonly<P>,nextState: Readonly<S>,nextContext: any,): boolean {return false;}render() {return (<View style={styles.trackContainer}>{this.unitViewArr.map((item, index) => {return (<Viewkey={index}style={{flexDirection: 'row', alignItems: 'center'}}><Viewstyle={{height: 60,width: 2,opacity: 0,backgroundColor: '#12161a',borderRadius: 100,}}/><Viewstyle={{height: 60, width: 4, backgroundColor: '#12161a'}}/></View>);})}</View>);}
}const styles = StyleSheet.create({mainContainer: {flexDirection: 'row',justifyContent: 'center',alignItems: 'center',},sliderContainer: {position: 'relative',justifyContent: 'center',paddingVertical: 10,marginLeft: 10,marginRight: 8,},trackContainer: {width: 252,flexDirection: 'row',position: 'absolute',},actionImg: {width: 60,height: 60,},thumb: {height: 34,width: 7,backgroundColor: 'transparent',},indicator: {width: 0,height: 0,position: 'absolute',top: -2,borderLeftWidth: 4,borderTopWidth: 4,borderRightWidth: 4,left: -3,borderTopColor: '#FF6A6B',borderLeftColor: 'transparent',borderRightColor: 'transparent',},
});
export default HorizntalSlider;
使用代码如下
<GestureHandlerHorizntalSlidermodel={{initValue: 20,step: 10,max: 100,min: 0,}}></GestureHandlerHorizntalSlider>拖动条:max(最大值),min(最小值),initValue(当前值),step(步调)
相关文章:

ReactNative实现的横向滑动条
OK,我们先看下效果图 注意使用到了两个库 1.react-native-linear-gradient 2.react-native-gesture-handler ok,我们看下面的代码 import {Image, TouchableWithoutFeedback, StyleSheet, View} from react-native; import LinearGradient from reac…...

华为自动驾驶干不过特斯拉?
文 | AUTO芯球 作者 | 李诞 什么? 华为的智能驾驶方案干不过蔚小理? 特斯拉的智能驾驶[FSD]要甩中国车企几条街? 这华为问界阿维塔刚刚推送“全国都能开”的城区“无图 NCA” 就有黑子来喷了 这是跪久了站不起来了吧 作为玩车14年&…...

docker容器stop流程
从API route开始看StopContainer接口的调用过程。 // NewRouter initializes a new container router func NewRouter(b Backend, decoder httputils.ContainerDecoder) router.Router {r : &containerRouter{backend: b,decoder: decoder,}r.initRoutes()return r } ... …...

生产环境_Spark接收传入的sql并替换sql中的表名与解析_非常NB
背景 开发时遇到一个较为复杂的周期需求,为了适配读取各种数据库中的数据并将数据库数据转换为DataFrame并进行后续的开发分析工作,做了如下代码。 在爷们开发这段生产中的代码,可适配mysql,hive,hbase,gbase等等…...

【issue-YOLO】自定义数据集训练YOLO-v7 Segmentation
1. 拉取代码创建环境 执行nvidia-smi验证cuda环境是否可用;拉取官方代码; clone官方代码仓库 git clone https://github.com/WongKinYiu/yolov7;从main分支切换到u7分支 cd yolov7 && git checkout 44f30af0daccb1a3baecc5d80eae229…...

【八大排序】选择排序 | 堆排序 + 图文详解!!
📷 江池俊: 个人主页 🔥个人专栏: ✅数据结构冒险记 ✅C语言进阶之路 🌅 有航道的人,再渺小也不会迷途。 文章目录 一、选择排序1.1 基本思想1.2 算法步骤 动图演示1.3 代码实现1.4 选择排序特性总结 二…...

C语言贪吃蛇详解
个人简介:双非大二学生 个人博客:Monodye 今日鸡汤:人生就像一盒巧克力,你永远不知道下一块是什么味的 C语言基础刷题:牛客网在线编程_语法篇_基础语法 (nowcoder.com) 一.贪吃蛇游戏背景 贪吃蛇是久负盛名的游戏&…...

go使用gopprof分析内存泄露
假设我们使用的是比如beego这样的网络框架,我们可以这样加代码来使用gopprof来进行内存泄露分析: beego框架加gopprof分析代码: 1.先在router.go里添加路由信息: beego.Router("/debug/pprof", &controllers.ProfController{}) beego.Router("/debug…...

uniapp中组件库Mask 遮罩层 的使用方法
目录 #平台差异说明 #基本使用 #嵌入内容 #遮罩样式 #API #Props #Events #Slot 创建一个遮罩层,用于强调特定的页面元素,并阻止用户对遮罩下层的内容进行操作,一般用于弹窗场景 #平台差异说明 AppH5微信小程序支付宝小程序百度小程…...

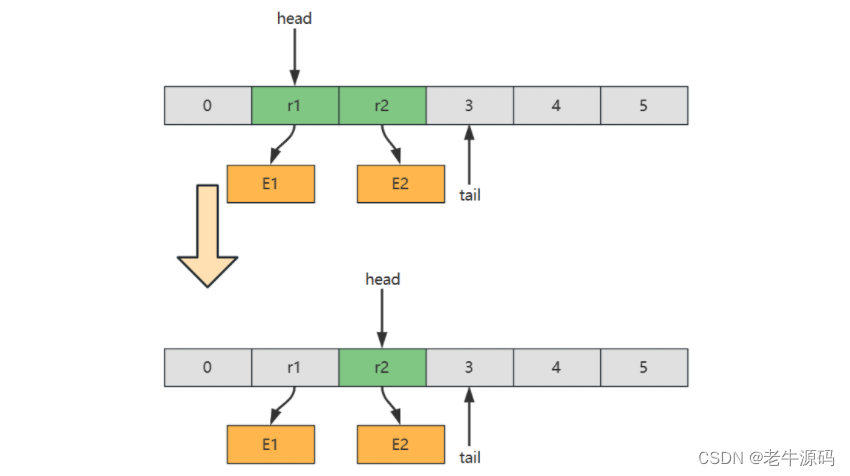
【数据结构与算法】(7)基础数据结构之双端队列的链表实现、环形数组实现示例讲解
目录 2.6 双端队列1) 概述2) 链表实现3) 数组实现习题E01. 二叉树 Z 字层序遍历-Leetcode 103 2.6 双端队列 1) 概述 双端队列、队列、栈对比 定义特点队列一端删除(头)另一端添加(尾)First In First Out栈一端删除和添加&…...

2024 高级前端面试题之 前端工程相关 「精选篇」
该内容主要整理关于 前端工程相关模块的相关面试题,其他内容面试题请移步至 「最新最全的前端面试题集锦」 查看。 前端工程相关模块精选篇 1. webpack的基本配置2. webpack高级配置3. webpack性能优化-构建速度4. webpack性能优化-产出代码(线上运行&am…...

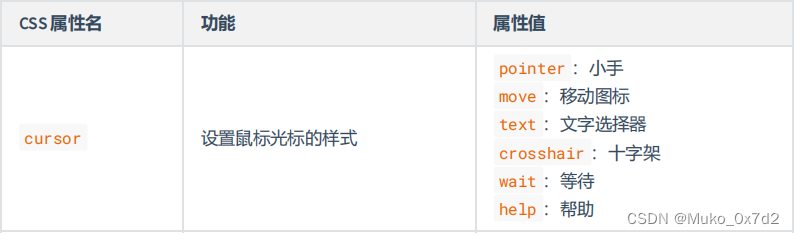
CSS常用属性
CSS常用属性 1. 像素的概念 概念:我们的电脑屏幕是,是由一个一个“小点”组成的,每个“小点”,就是一个像素(px)。规律:像素点越小,呈现的内容就越清晰、越细腻。 注意点ÿ…...

AI新宠Arc浏览器真可以取代Chrome吗?
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

基于Java (spring-boot)的实验室管理系统
一、项目介绍 普通用户: 1.登录,注册 2.查看实验室列表信息 3.实验室预约 4.查看预约进度并取消 5.查看公告 6.订阅课程 7.实验室报修 8.修改个人信息 教师登录: 1.查看并审核预约申请 2.查看已审核预约并导出到excel 3.实验室设备管理,报修 …...
Android用setRectToRect实现Bitmap基于Matrix矩阵scale缩放RectF动画,Kotlin(一)
Android用setRectToRect实现Bitmap基于Matrix矩阵scale缩放RectF动画,Kotlin(一) 基于Matrix,控制Bitmap的setRectToRect的目标RectF的宽高。从很小的宽高开始,不断迭代增加setRectToRect的目标RectF的宽高,…...

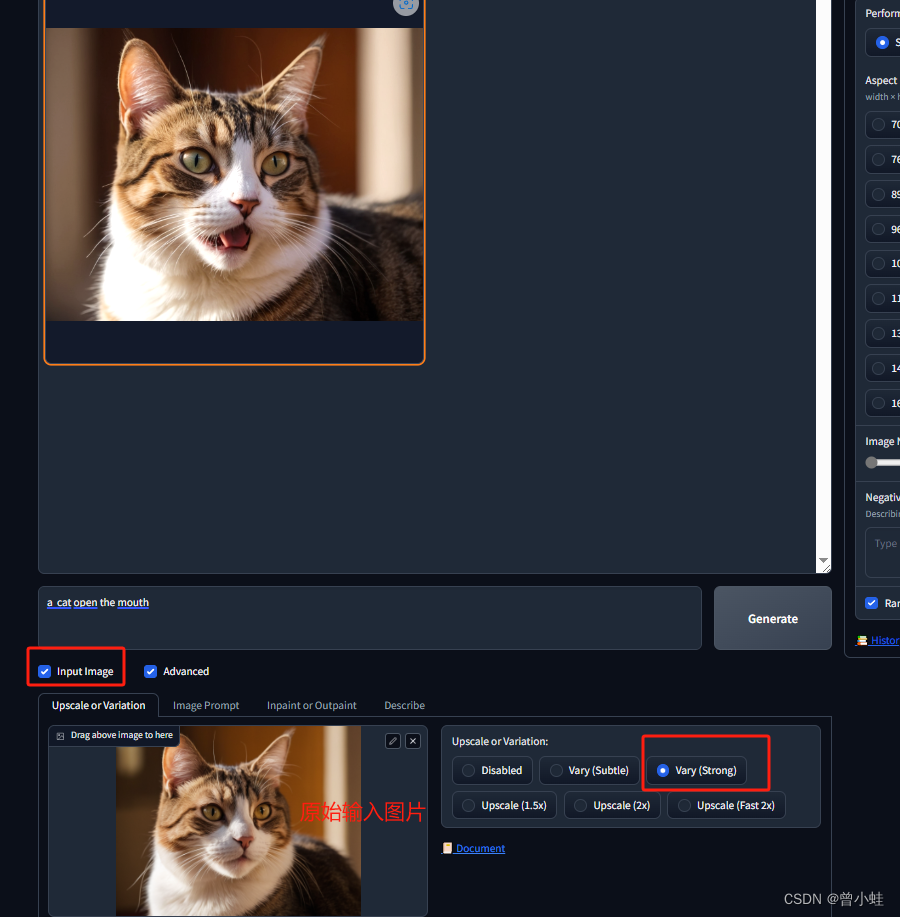
【AI绘画+Midjourney平替】Fooocus:图像生成、修改软件(Controlnet原作者重新设计的UI+Windows一键部署)
代码:https://github.com/lllyasviel/Fooocus windows一键启动包下载:https://github.com/lllyasviel/Fooocus/releases/download/release/Fooocus_win64_2-1-831.7z B站视频教程:AI绘画入门神器:Fooocus | 简化SD流程,…...

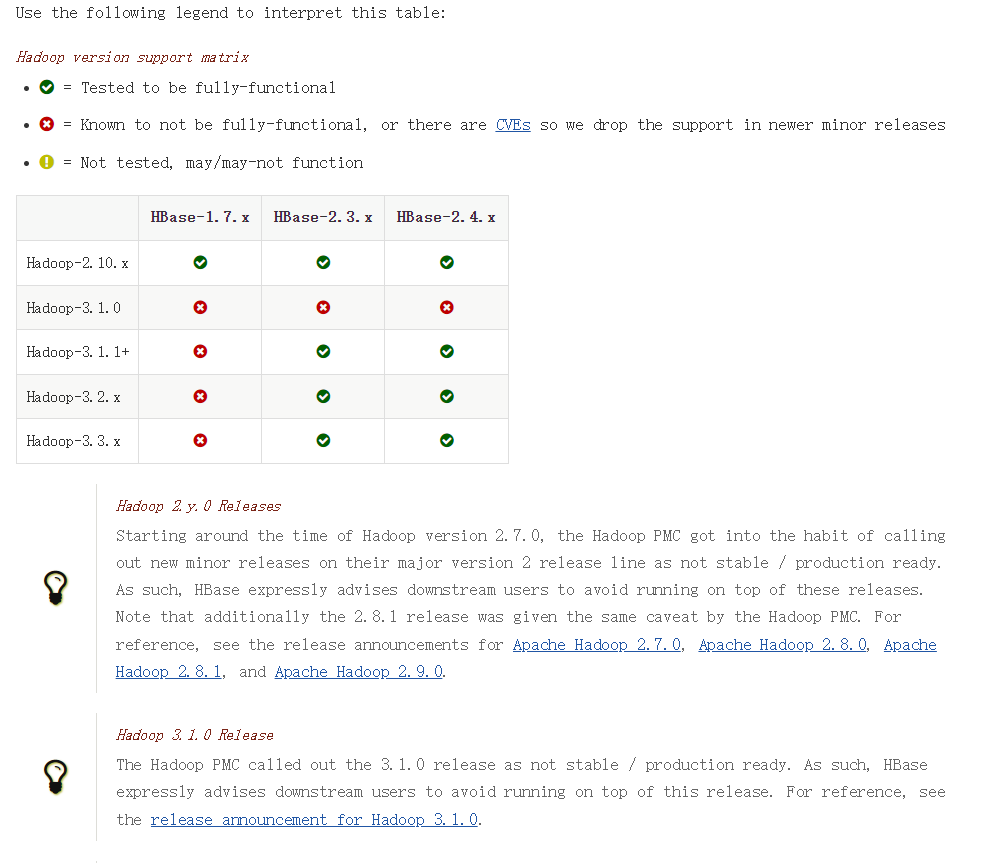
Java技术栈 —— Hive与HBase
Java技术栈 —— Hive与HBase 一、 什么是Hive与HBase二、如何使用Hive与HBase?2.1 Hive2.1.1 安装2.1.2 使用2.1.2.1 使用前准备2.1.2.2 开始使用hive 2.2 HBase2.2.1 安装2.2.2 使用 三、Apache基金会 一、 什么是Hive与HBase 见参考文章。 一、参考文章或视频链…...

【代码随想录-哈希表】有效的字母异位词
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老导航 檀越剑指大厂系列:全面总结 jav…...

SQL Server之DML触发器
一、如何创建一个触发器呢 触发器的定义语言如下: CREATE [ OR ALTER ] TRIGGER trigger_nameon {table_name | view_name}{for | After | Instead of }[ insert, update,delete ]assql_statement从这个定义语言我们可以知道如下信息: trigger_name&…...

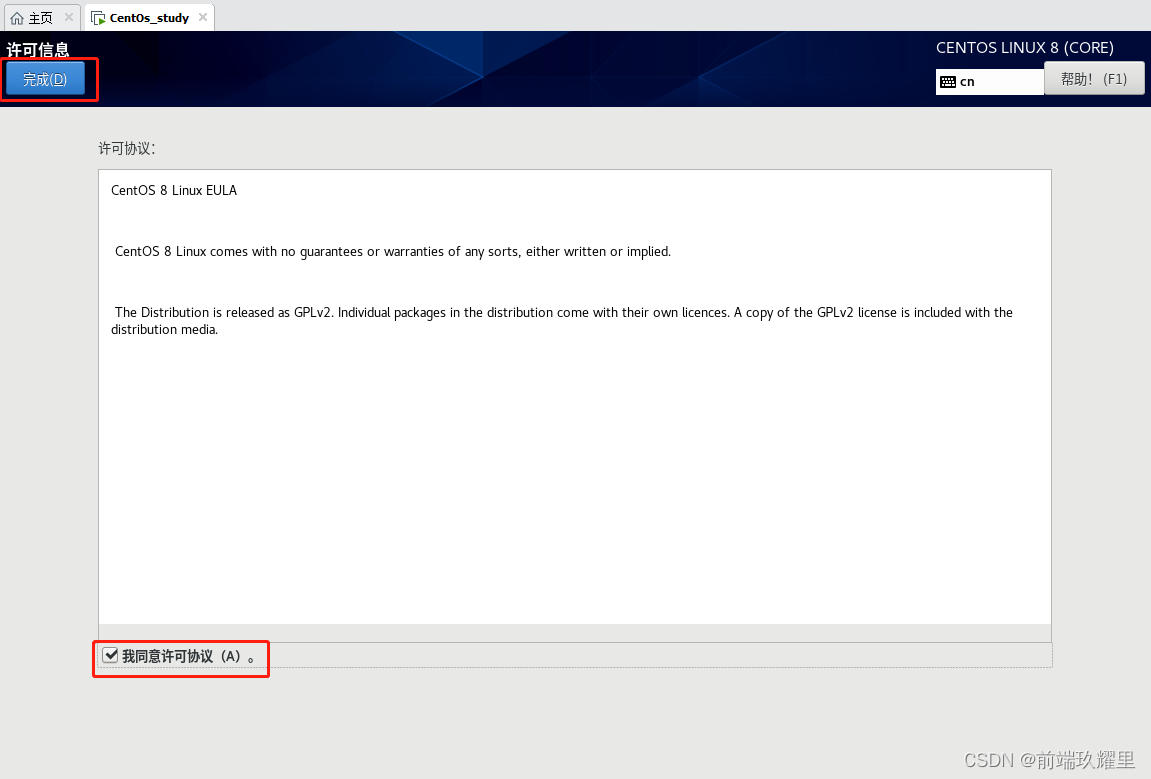
04. 【Linux教程】安装 Linux 操作系统
通过前面的小节学习,我们已经对 Linux 操作系统有了简单的了解,同时也在 Windows 下安装了虚拟机软件 VMware ,那么本节课我们就介绍下如何使用虚拟机软件安装 Linux 操作系统。 通过第一小节的学习我们知道 Linux 有很多的发行版本…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
