Git 常用命令详解及如何在IDEA中操作
文章目录
- 前言
- 发现宝藏
- 一、初识Git
- 1.Git概述
- 2. Git的功能
- 3. Git运行图示
- 二、Git下载安装
- 三、Git 代码托管服务
- 1.常用的 Git 代码托管服务
- 2.使用码云代码托管服务
- 四、Git 常用命令
- 1.Git 全局设置
- 2.获取Git 仓库
- 3.工作区、暂存区、版本库 概念
- 4.Git 工作区中文件的两种状态
- 5.本地仓库常用命令
- 6.远程仓库操作
- 8.分支操作
- 9.标签操作
- 五、在IDEA中使用Git
- 1.在IDEA中配置 Git
- 2.获取Git仓库
- 3.本地仓库操作
- 4.远程仓库操作
- 5.分支操作
前言
为了巩固所学的知识,作者尝试着开始发布一些学习笔记类的博客,方便日后回顾。当然,如果能帮到一些萌新进行新技术的学习那也是极好的。作者菜菜一枚,文章中如果有记录错误,欢迎读者朋友们批评指正。
(博客的参考源码可以在我主页的资源里找到,如果在学习的过程中有什么疑问欢迎大家在评论区向我提出)
发现宝藏
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。
一、初识Git
1.Git概述
Git是一个分布式版本控制工具,主要用于管理开发过程中的源代码文件 (Java类、xml文件、html页面等)在软件开发过程中被广泛使用Git 仓库分为两种:
- 本地仓库:开发人员自己电脑上的 Git 仓库
- 远程仓库:远程服务器上的 Git 仓库
2. Git的功能
- 代码回溯
- 版本切换
- 多人协作
- 远程备份
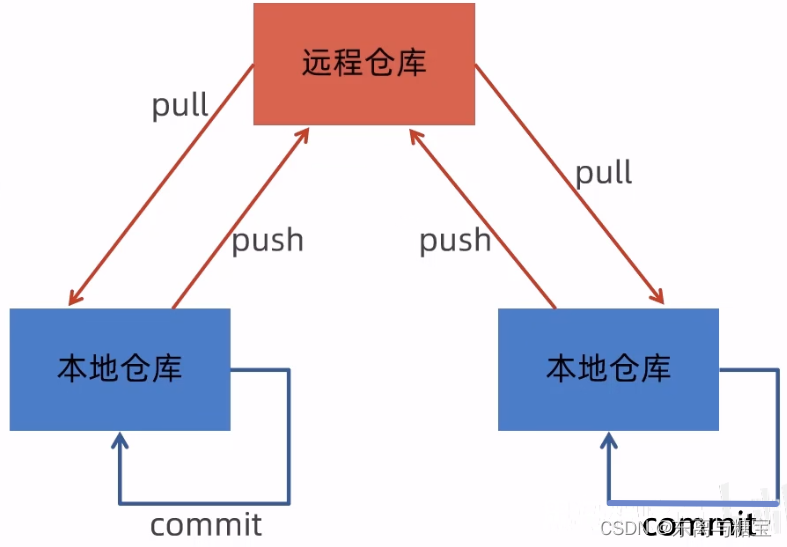
3. Git运行图示
- commit:提交将本地文件和版本信息保存到本地仓库
- push: 推送,将本地仓库文件和版本信息上传到远程仓库
- pull:拉取,将远程仓库文件和版本信息下载到本地仓库>

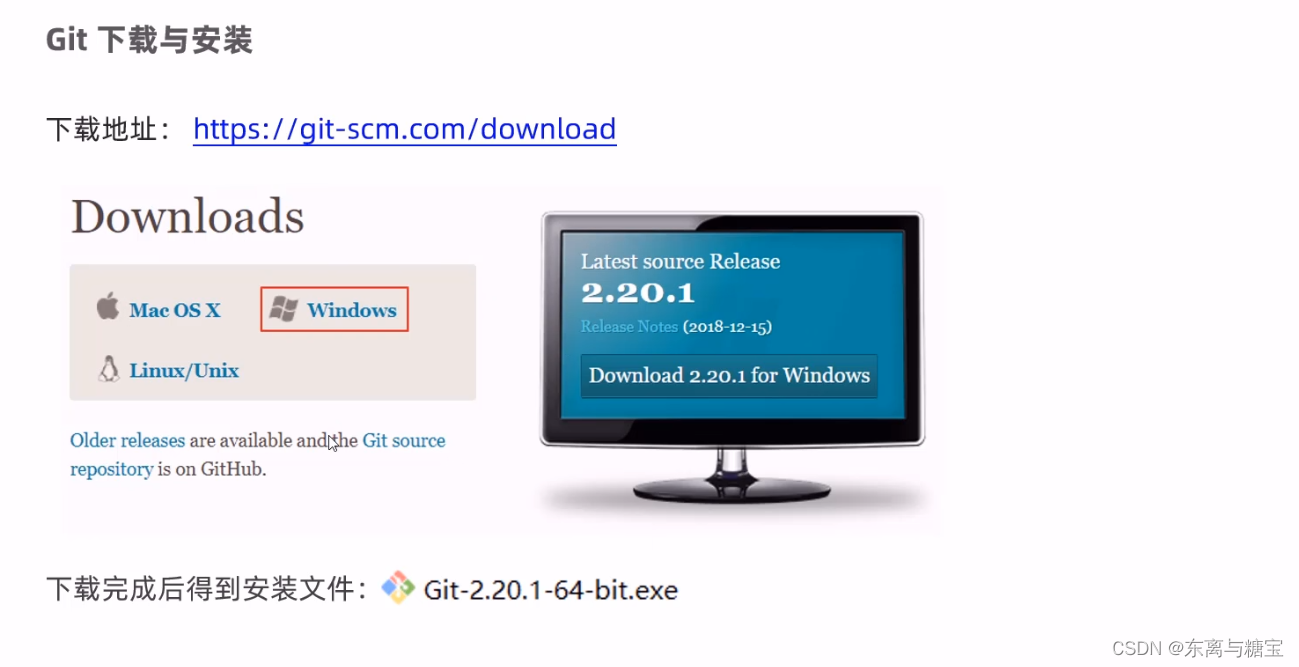
二、Git下载安装
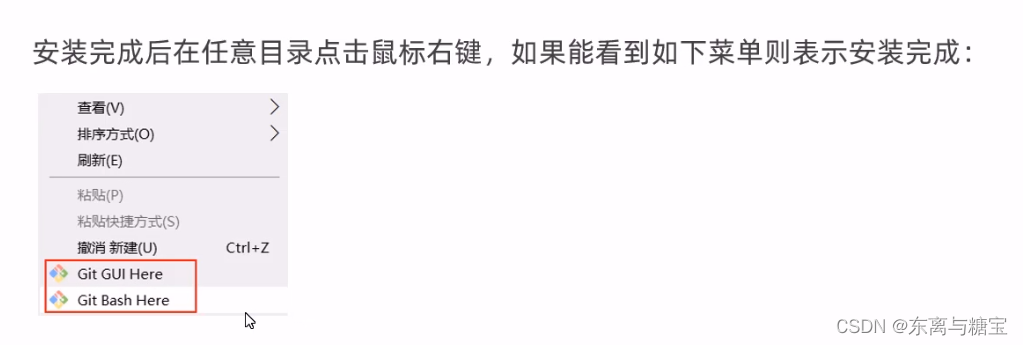
一直点下一步就行


- Git GUl Here:打开Git 图形界面
- Git Bash Here:打开Git 命令行
三、Git 代码托管服务
1.常用的 Git 代码托管服务
- Git中存在两种类型的仓库,即本地仓库和远程仓库。那么我们如何搭建Git远程仓库呢?
- 我们可以借助互联网上提供的一些代码托管服务来实现,其中比较常用的有GitHub、码云、GitLab等
- gitHub( 地址: htps://github.com/),是一个面向开源及私有软件项目的托管平台,因为只支持Git 作为唯-的版本库格式进行托管,故名gitHub
- 码云(地址: https://gitee.com/),是国内的一个代码托管平台,由于服务器在国内,所以相比于GitHub,码云速度会更快
- GitLab (地址: https://about.gitlab.com/),是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的web服务
- BitBucket(地址: htos://bitbucket.org/) ,是一家源代码托管网站,采用Mercurial和Git作为分布式版本控制系统,同时提供商业计划和免费账户
2.使用码云代码托管服务
1. 使用码云的操作流程如下:
- 注册码云账号
- 登录码云
- 创建远程仓库
- 邀请其他用户成为仓库成员
2. 注册码云账号

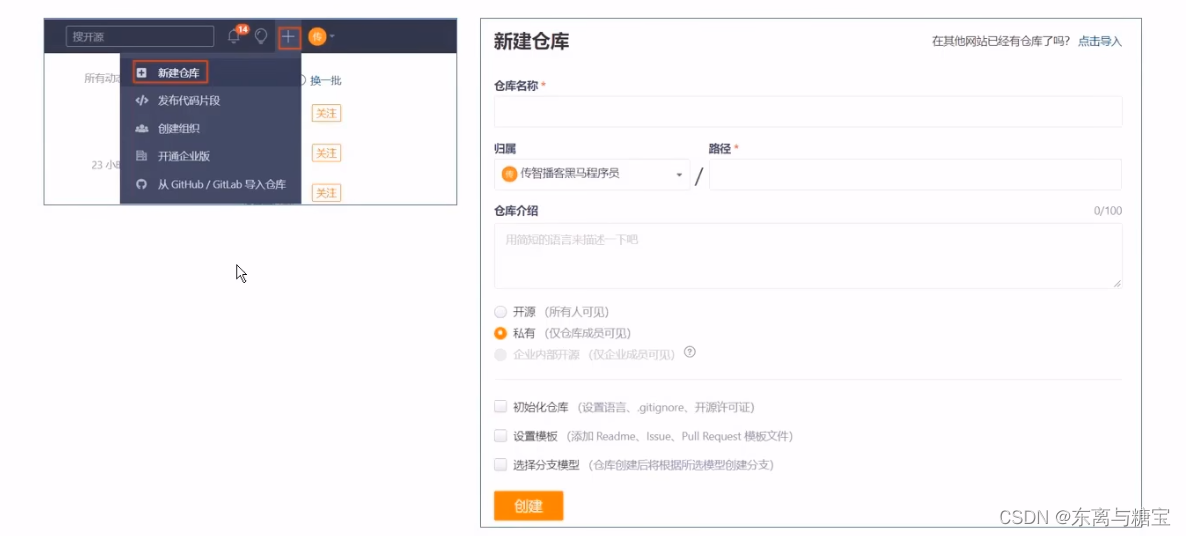
3. 使用码云代码托管服务-创建远程仓库

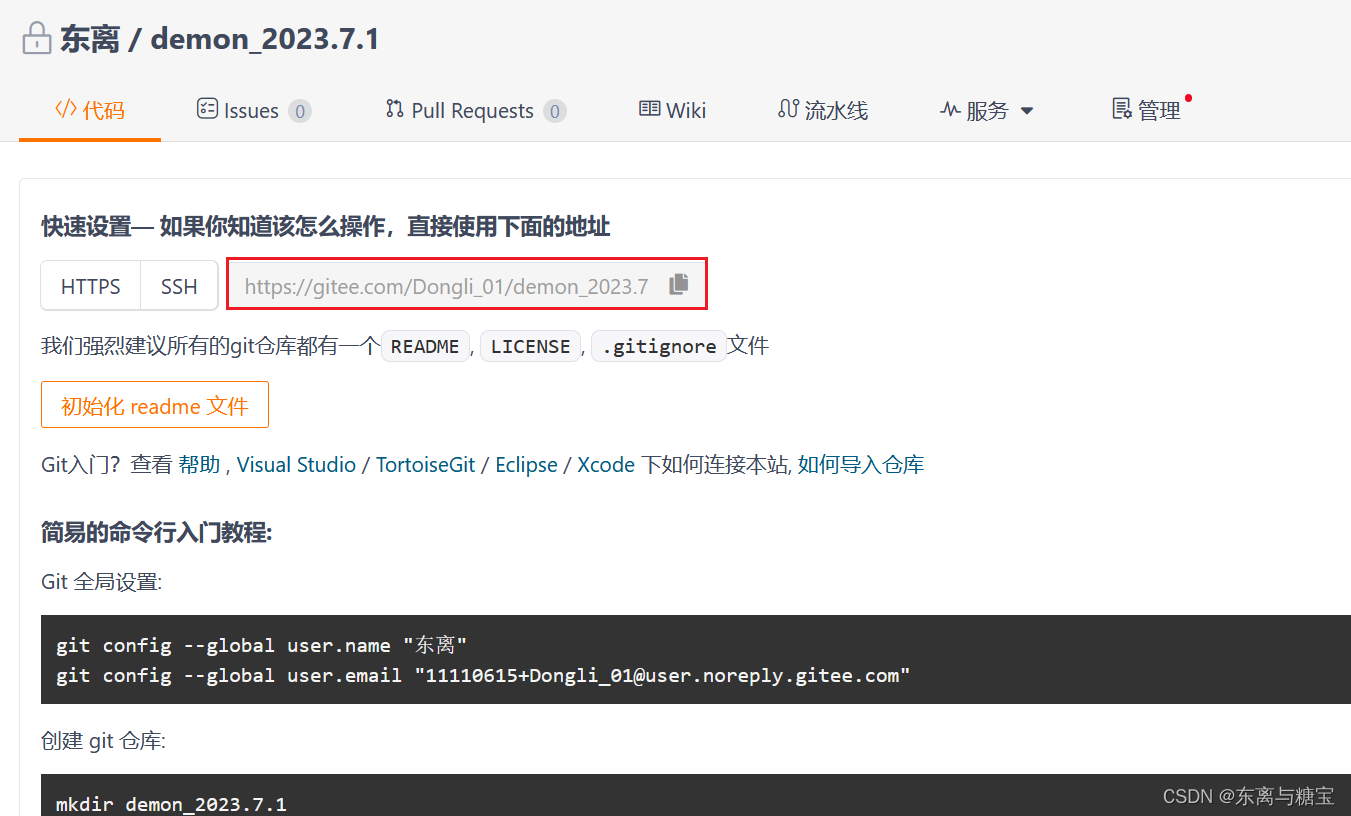
4. 创建完成后可以查看仓库信息

注意:每个Git远程仓库都会对应一个网络地址,点击[克隆/下载] 按钮,在弹出窗口点击复制]按钮获得网络地址
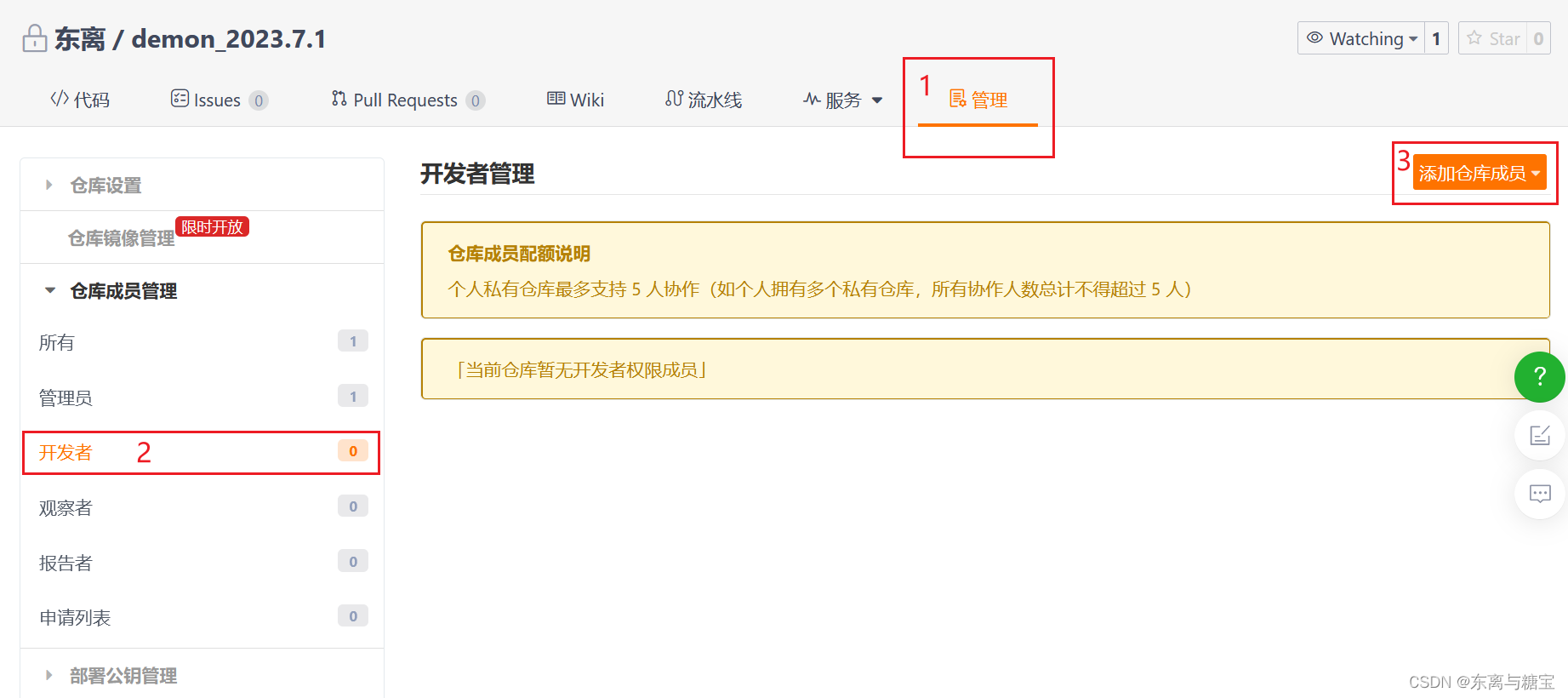
5. 使用码云代码托管服务-邀请其他用户成为仓库成员
前面已经在码云上创建了自己的远程仓库,目前仓库成员只有自己一个人(身份为管理员)。在企业实际开发中,一个项目往往是由多个人共同开发完成的,为了使多个参与者都有权限操作远程仓库,就需要邀请其他项目参与者成为当前仓库的成员

四、Git 常用命令
1.Git 全局设置
- 当安装Git后首先要做的事情是设置用户名称和email地址。这是非常重要的,因为每次Git提交都会使用该用户信息
- 在Git 命令行中执行下面命令(任意目录鼠标右键,双击选项Git Bash Here)
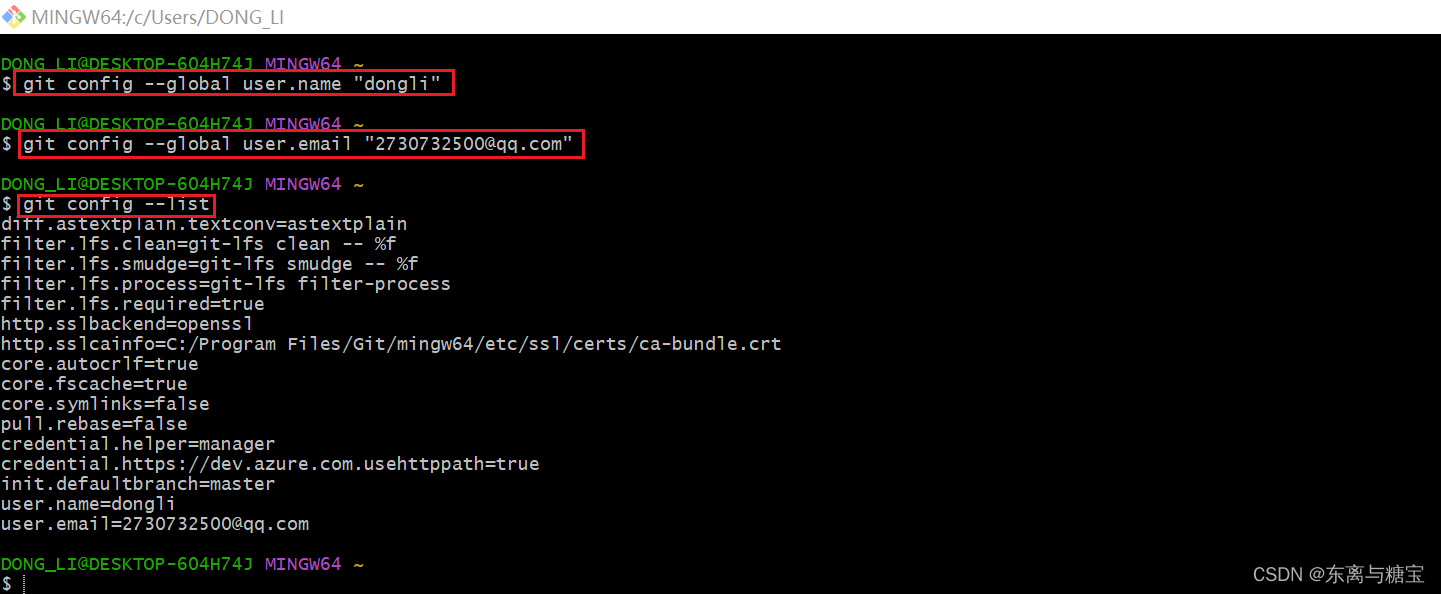
- 设置用户信息
git config --global user.name “dongli”
git config --global user.email “2730732500@qq.com”- 查看配置信息
git config --list
注意:上面设置的user.name和user.email并不是我们在注册码云账号时使用的用户名和邮箱,此处可以任意设置

2.获取Git 仓库
- 要使用Git对我们的代码进行版本控制,首先需要获得Git仓库。
- 获取Git仓库通常有两种方式
- 在本地初始化一个Git仓库 (不常用 )
- 从远程仓库克隆(常用)
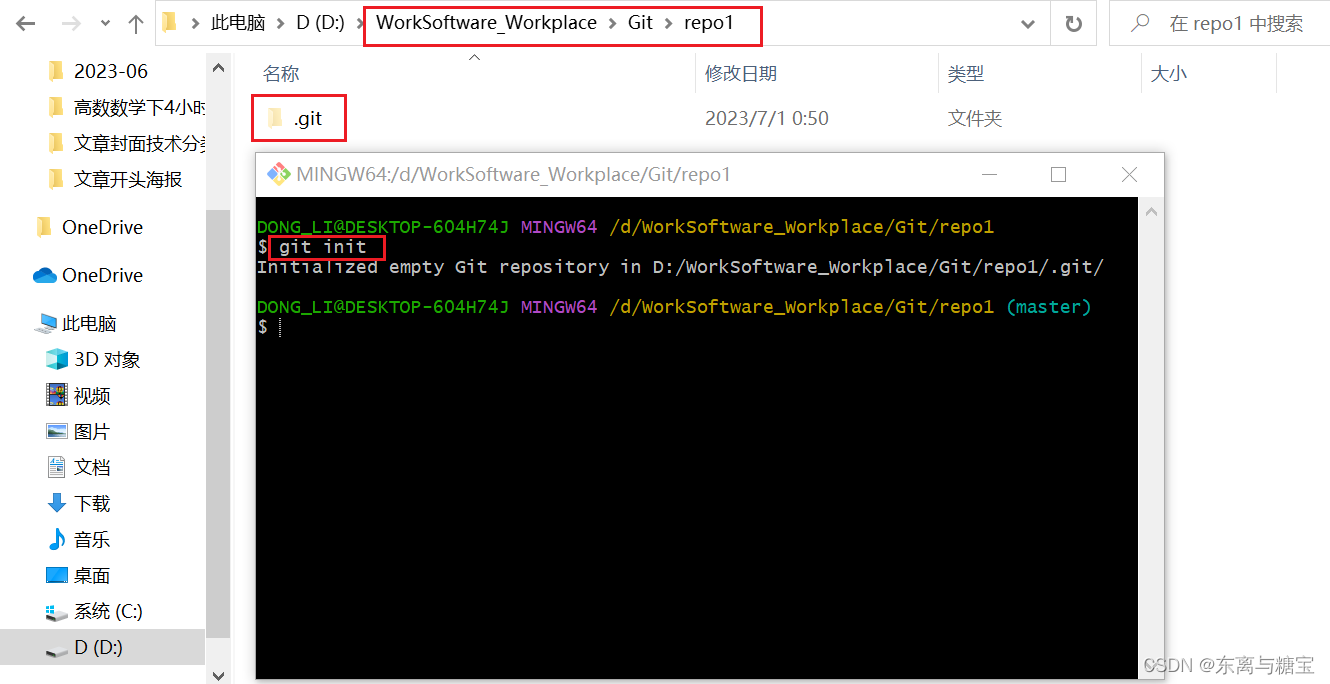
1. 本地初始化Git仓库执行步骤
- 在任意目录下创建一个空目录(例如repo1)作为我们的本地Git仓库
- 进入这个目录中,点击右键打开Git bash窗口
- 执行命令git init

注:如果在当前目录中看到.git文件夹 (此文件夹为隐藏文件夹)则说明Git仓库创建成功
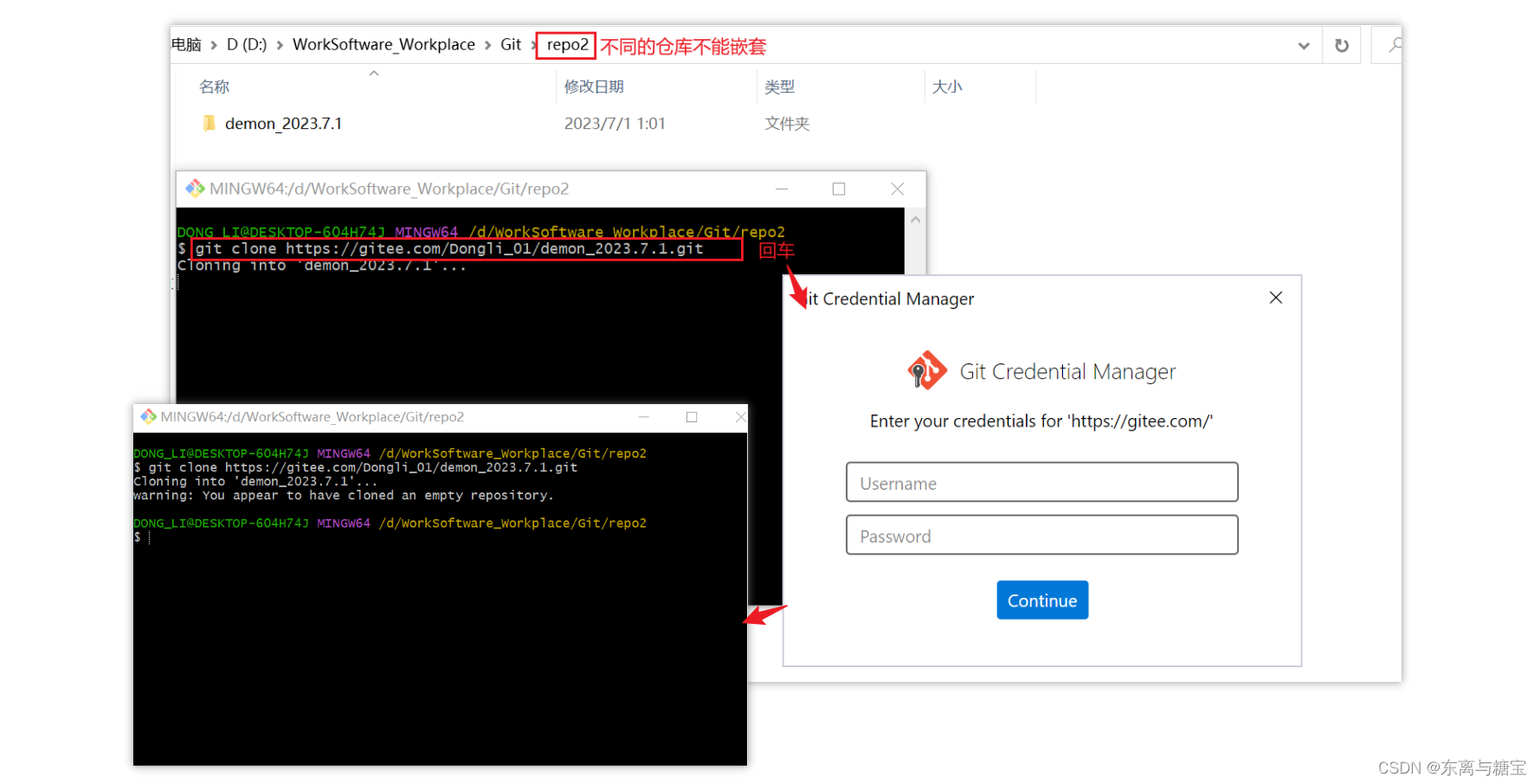
2. 从远程仓库克隆(常用)
- 可以通过Git提供的命令从远程仓库进行克隆,将远程仓库克隆到本地
命令形式: git clone[远程Git仓库地址]

3.工作区、暂存区、版本库 概念
- 版本库: 前面看到的.git隐藏文件夹就是版本库,版本库中存储了很多配置信息、日志信息和文件版本信息等
- 工作区: 包含.git文件夹的目录就是工作区,也称为工作目录,主要用于存放开发的代码
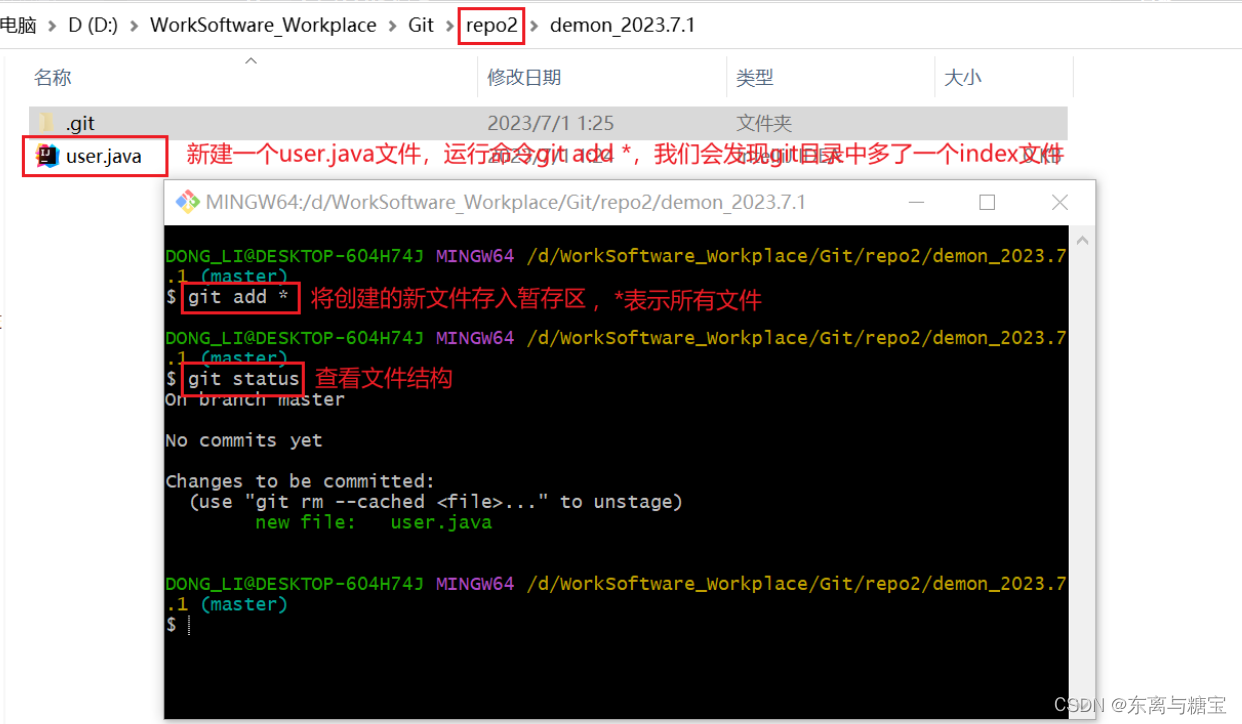
- 暂存区: .git文件夹中有很多文件,其中有一个index文件就是暂存区,也可以叫做stage。暂存区是一个临时保存修改文件的地方

4.Git 工作区中文件的两种状态
- untracked未跟踪(未被纳入版本控制)
- tracked 已跟踪(被纳入版本控制)
- Unmodified 未修改状态
- Modified 已修改状态
- staged 已暂存状态
注意: 这些文件的状态会随着我们执行Git的命令发生变化

5.本地仓库常用命令
- git status – 查看文件状态
- git add – 将文件的修改加入暂存区
例1:git add he11o.txt- git reset – 将暂存区的文件取消暂存或者是切换到指定版本(log中找版本号)
例1:git reset he11o.txt
例2:git reset --hard 090950e68ecc099c5c021194d14b18d713880b75- git commit – 将暂存区的文件修改提交到版本库
例1:git commit -m “edit User.java“ User.java- git log – 查看日志
6.远程仓库操作
前面执行的命令操作都是针对的本地仓库,本节我们会学习关于远程仓库的一些操作,具体包括
- git remote – 查看远程仓库
例1:git remote -v- git remote add – 添加远程仓库、
格式:git remote add <简称> <远程仓库地址>
例1:git remote add origin https://gitee.com/ChuanZhiBoke/repol.git- git clone – 从远程仓库克降
- git pull – 从远程仓库拉取(删除)
格式:git pull [远程仓库别名] [分支的名称]- git push – 推送到远程仓库
格式:git push [远程仓库别名] [分支的名称l
例1:git push origin master(添加)
1.注意是否是远程仓库所在的文件目录
2.文件先添加到缓存区,再提交到本地仓库,最后推送到远程仓库进行同步
3.如果当前本地仓库不是从远程仓库克隆,而是本地创建的仓库,并且仓库中存在文件,此时再从远程仓库拉取文件的时候会报错,可以在git pull命令后加入参数--allow-unrelated-histories
8.分支操作
- 分支是Git 使用过程中非常重要的概念。使用分支意味着你可以把你的工作从开发主线上分离开来,以免影响开发主线同一个仓库可以有多个分支,各个分支相互独立,互不干扰。
- 通过git init 命令创建本地仓库时默认会创建一个master分支,关于分支的相关命令具体如下:
- git branch – 查看分支
git branch -r – 列出所有远程分支
git branch -a – 列出所有本地分支和远程分支- git branch [name] – 创建分支
- git checkoutIname] – 切换分支
- git push[shortName][name] – 推送至远程仓库分支
- git merge [name] – 合并分支
9.标签操作
- Git 中的标签,指的是某个分支某个特定时间点的状态。
- 通过标签,可以很方便的切换到标记时的状态比较有代表性的是人们会使用这个功能来标记发布结点 (v1.0、1.2等)。和标签相关的命令如下:
- git tag --列出已有的标签
- git tag [name] – 创建标签
- git push [shortName][name] – 将标签推送至远程仓库
- git checkout -b [branch][name] – 检出标签
五、在IDEA中使用Git
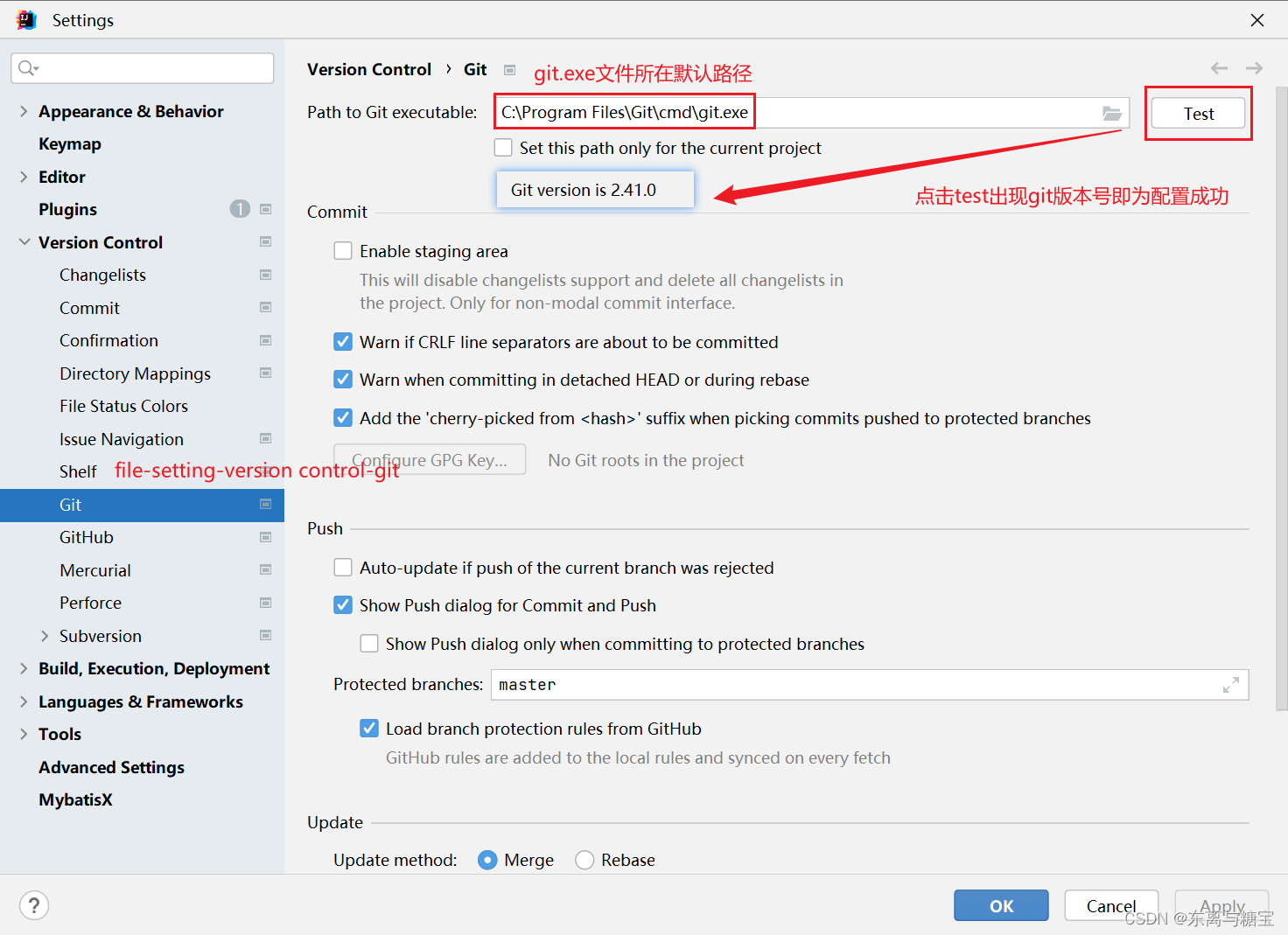
1.在IDEA中配置 Git
- 在IDEA中使用Git,本质上还是使用的本地安装的Git软件,所以需要在IDEA中配置Git

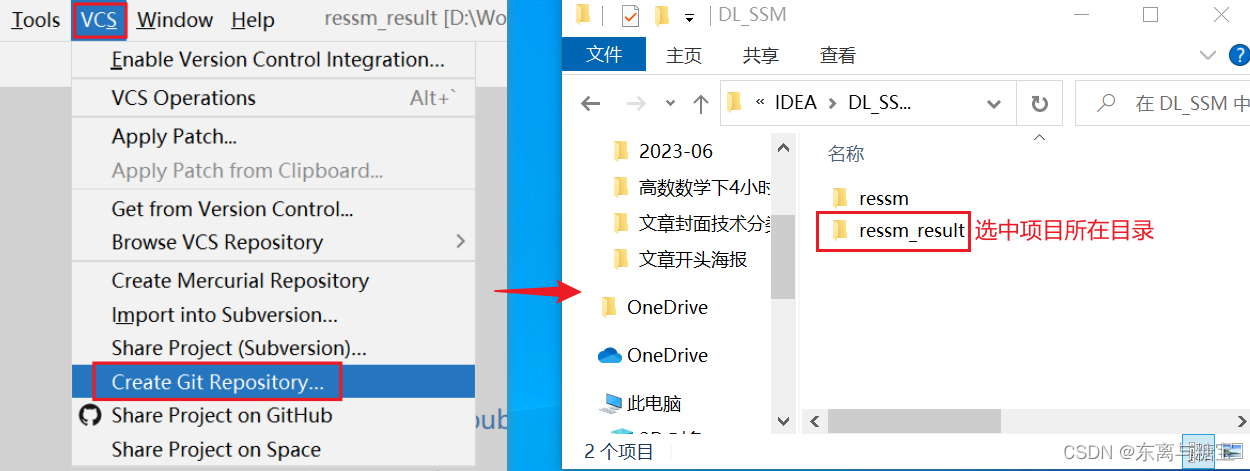
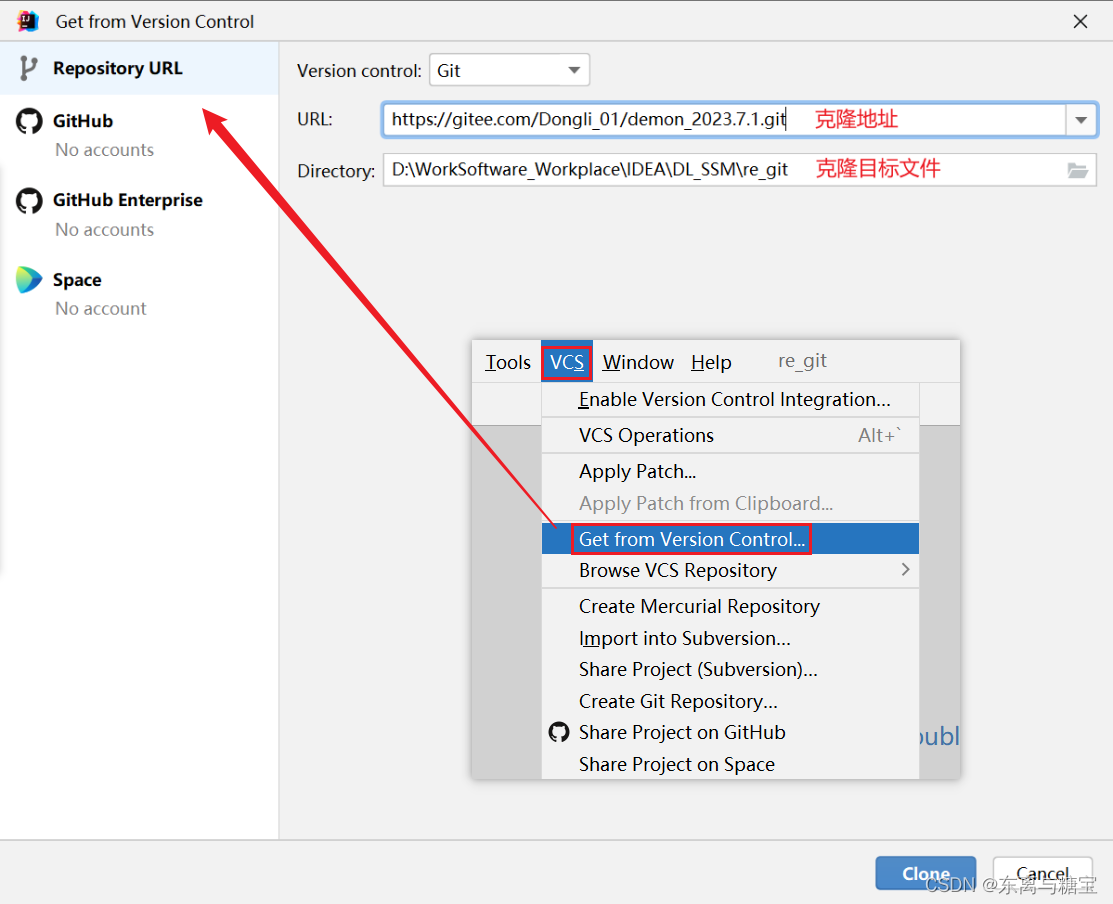
2.获取Git仓库
1. 在IDEA中使用Git获取仓库有两种方式
- 本地初始化仓库

- 从远程仓库克隆

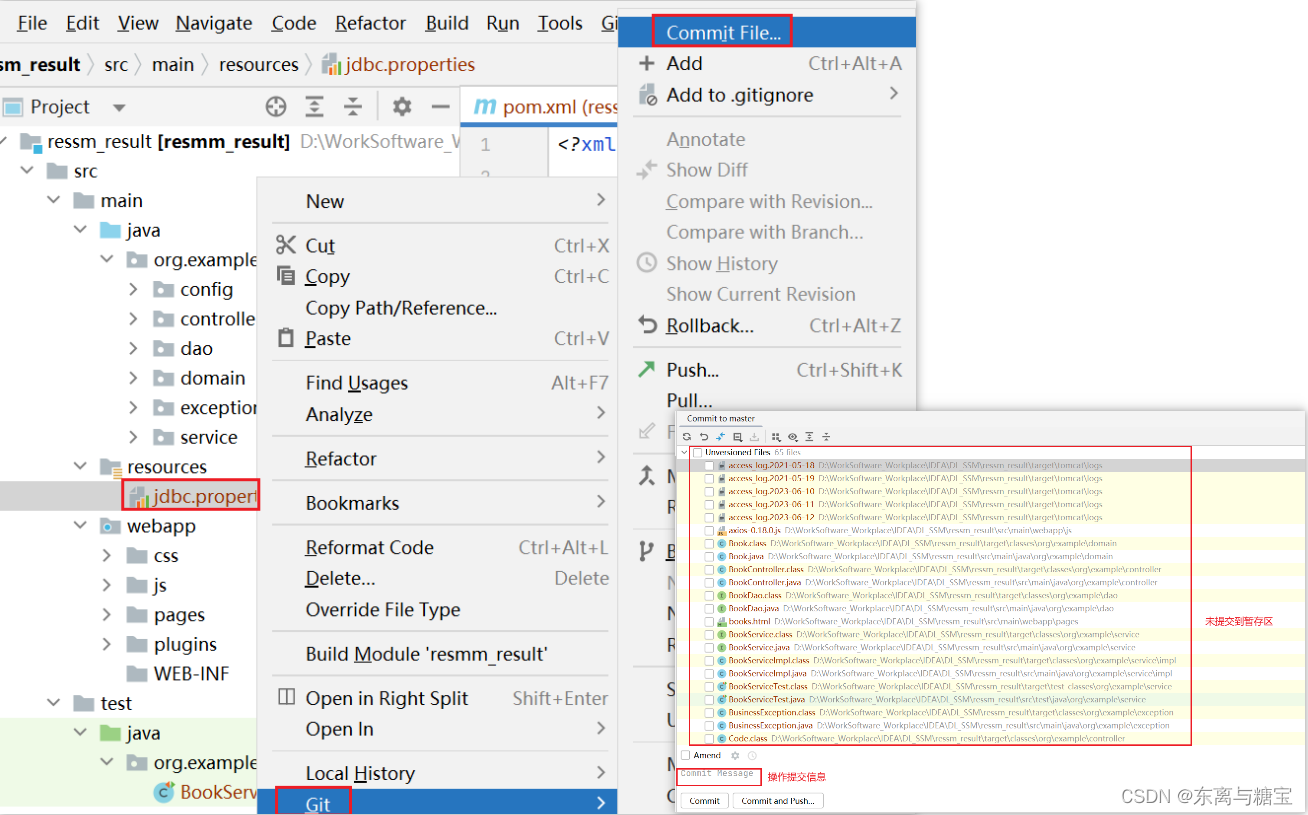
3.本地仓库操作
1. 将文件加入暂存区

2. 将暂存区的文件提交到版本库

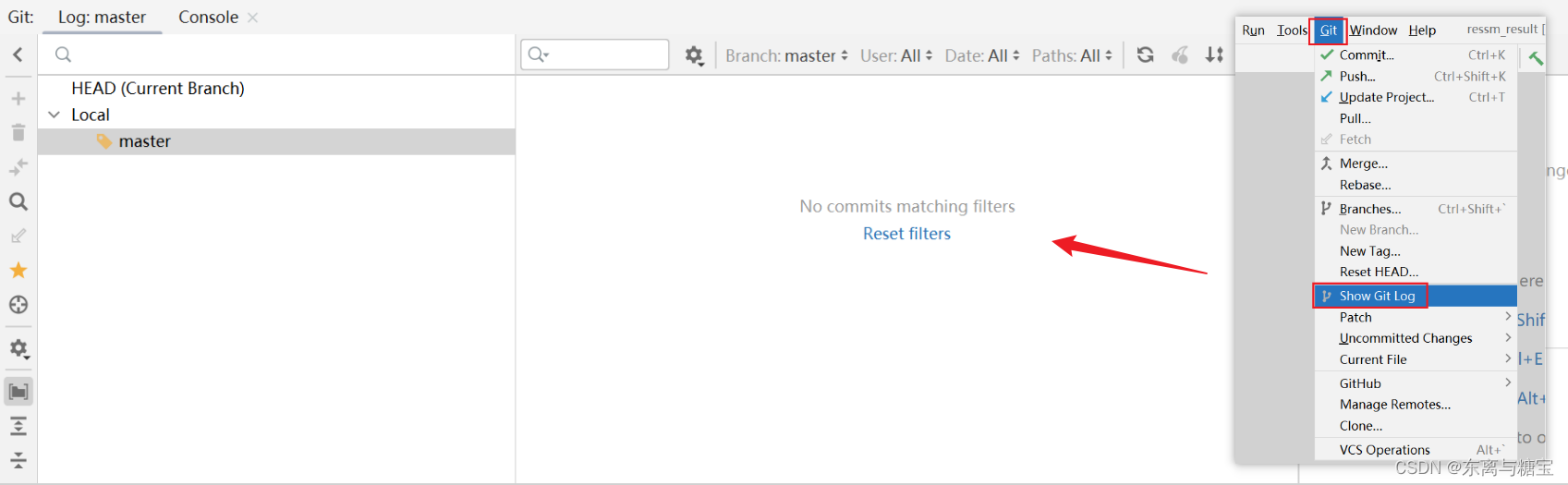
3. 查看日志

4.远程仓库操作
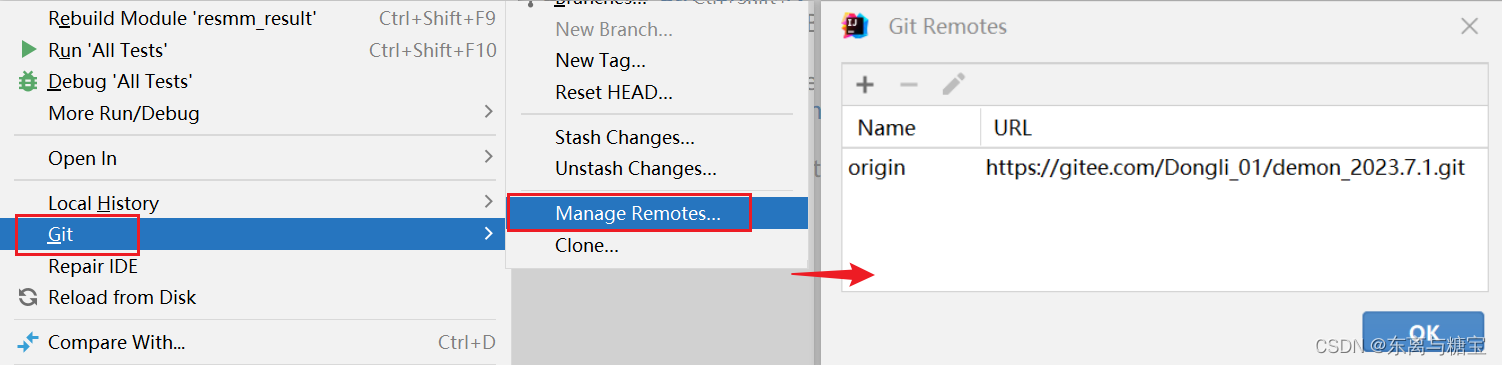
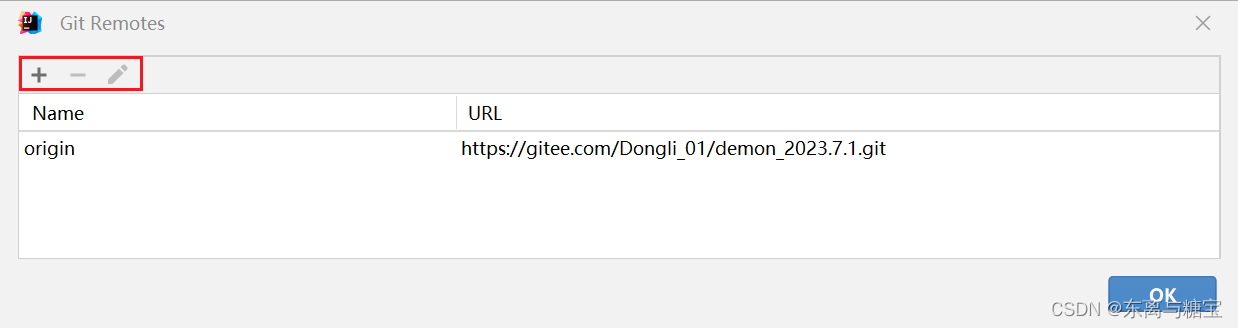
1. 查看远程仓库

2. 添加远程仓库(关联关系)

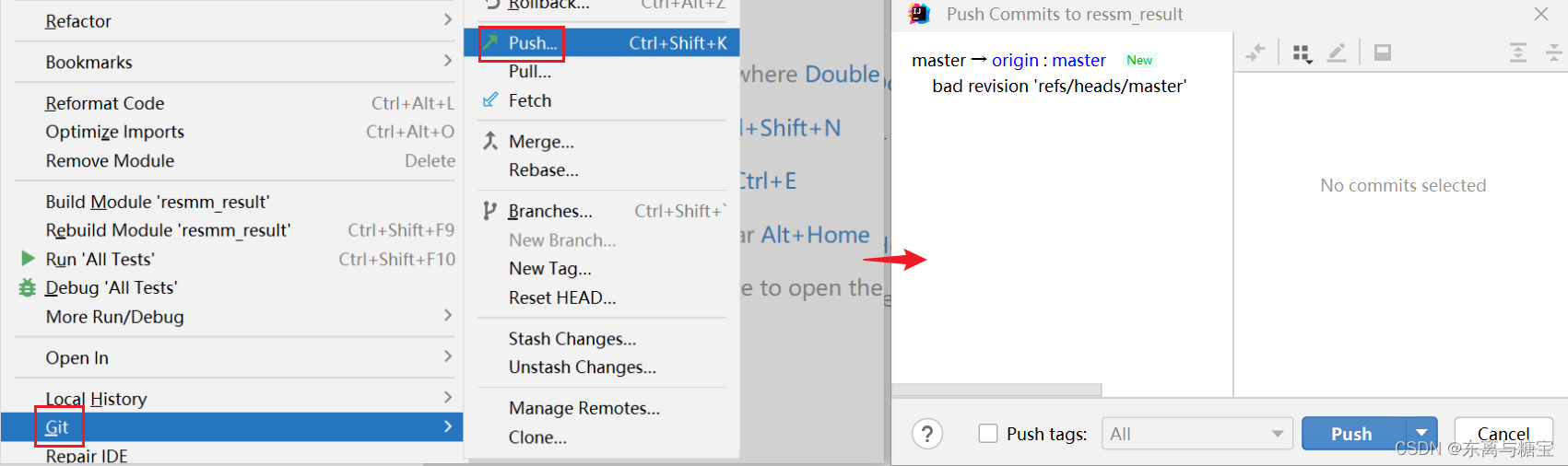
3. 推送至远程仓库

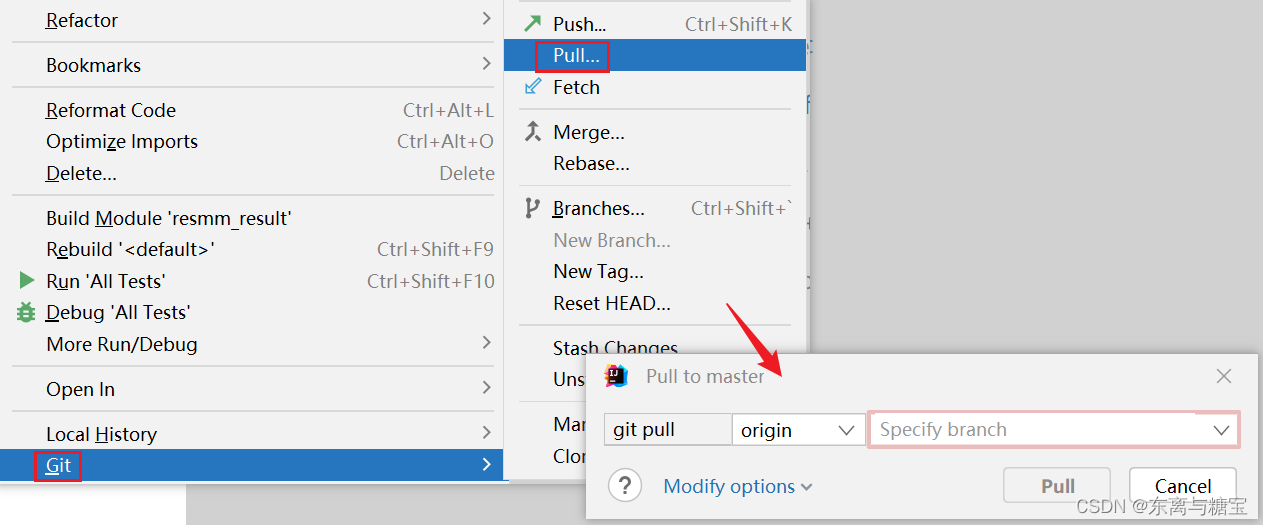
4. 从远程仓库拉取

5.分支操作
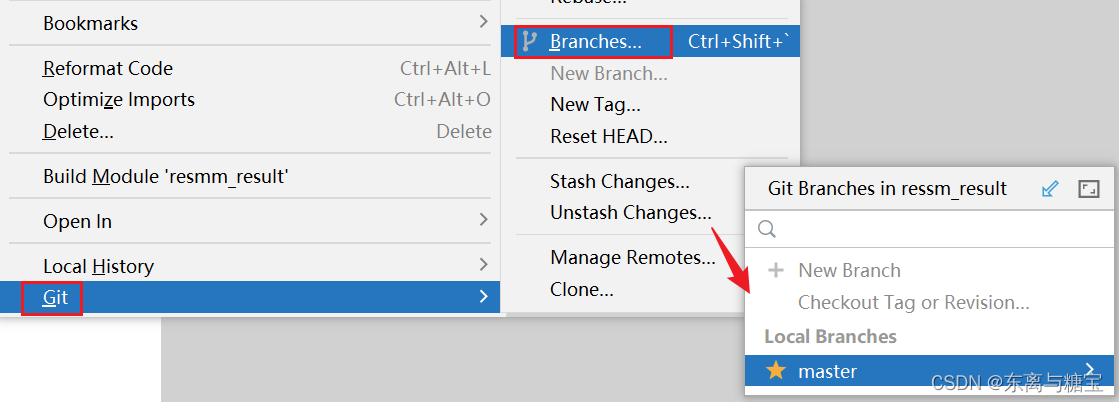
1. 查看分支

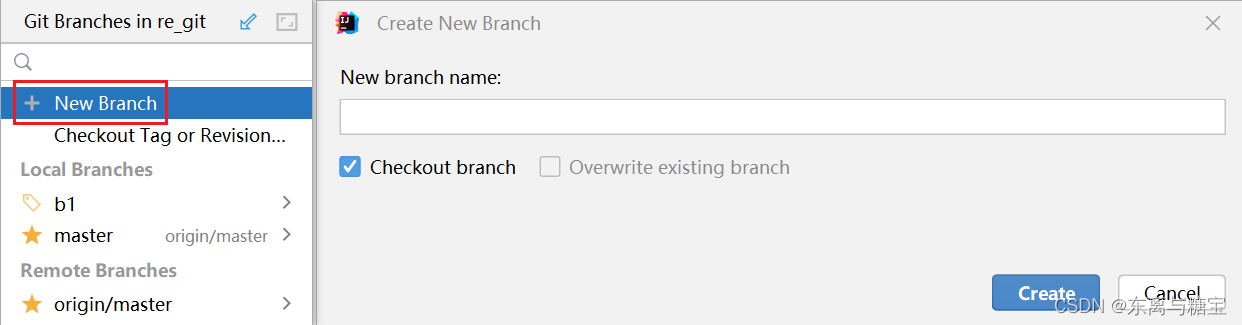
2. 创建分支

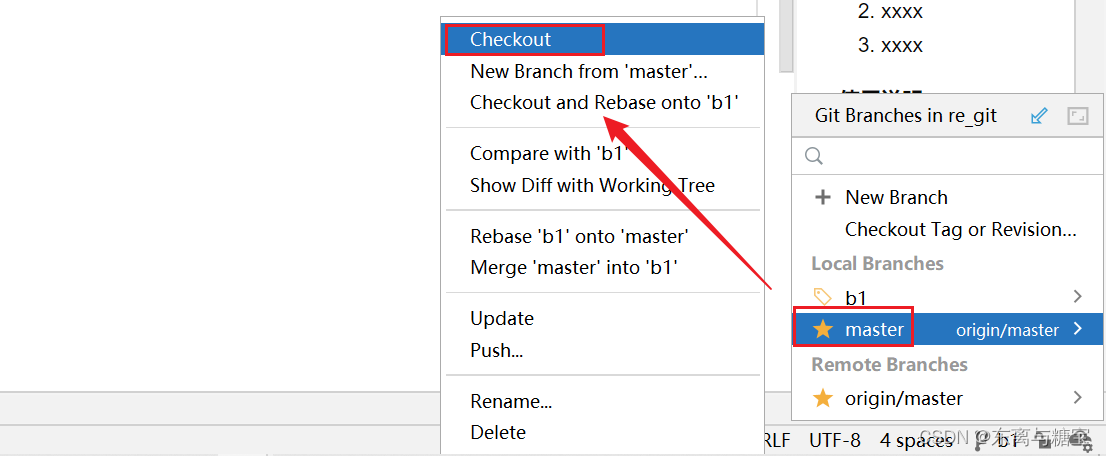
3. 切换分支

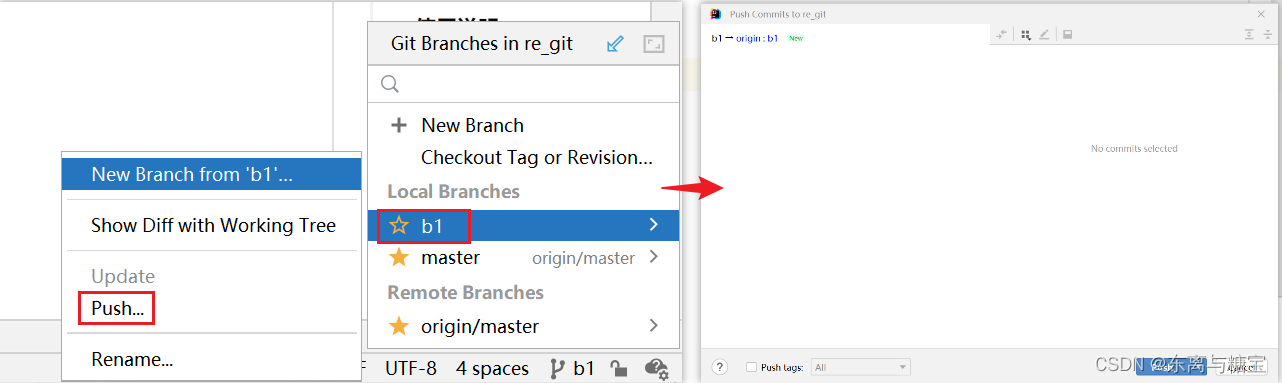
4. 将分支推送到远程仓库

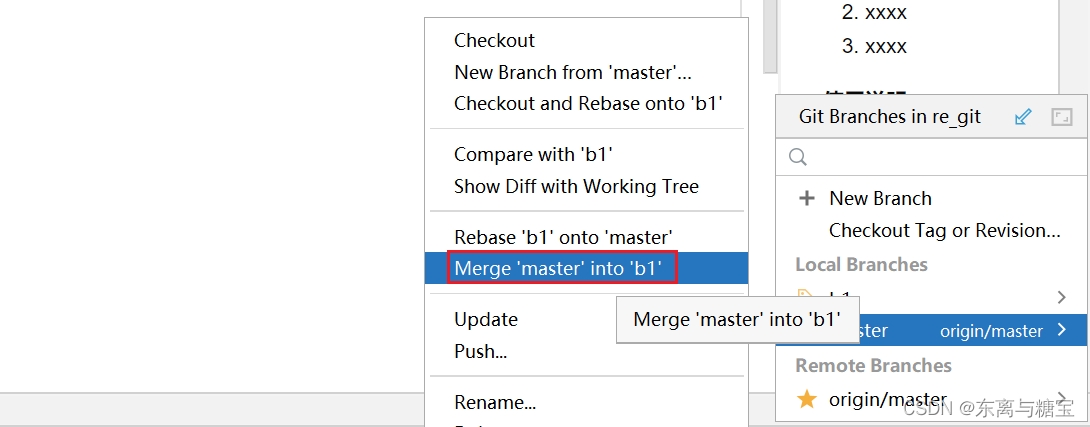
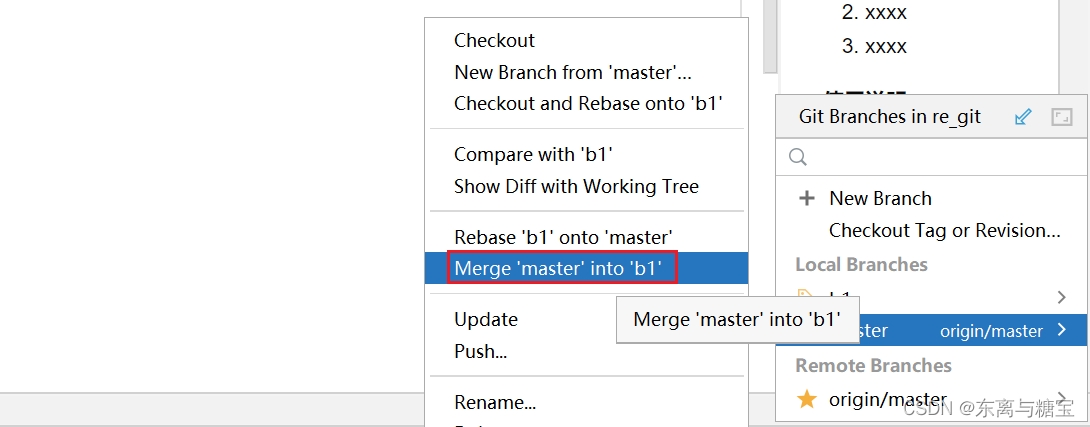
5. 合并分支

欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下。
(博客的参考源码可以在我主页的资源里找到,如果在学习的过程中有什么疑问欢迎大家在评论区向我提出)
相关文章:

Git 常用命令详解及如何在IDEA中操作
文章目录 前言发现宝藏一、初识Git1.Git概述2. Git的功能3. Git运行图示 二、Git下载安装三、Git 代码托管服务1.常用的 Git 代码托管服务2.使用码云代码托管服务 四、Git 常用命令1.Git 全局设置2.获取Git 仓库3.工作区、暂存区、版本库 概念4.Git 工作区中文件的两种状态5.本…...
)
linux+rv1126/imx6ull:opencv静态库交叉编译(手把手百分百成功)
目录 1.下载 2.准备工作 2.1安装依赖环境 2.2安装Cmake 2.3 解压opencv 3.Cmake设置...

Python使用回调函数或async/await关键字、协程实现异步编程
异步编程是一种编程模式,它允许程序在执行某个任务时,能够同时执行其他任务而不需要等待当前任务完成。在传统的同步编程中,程序执行一个任务后必须等待该任务完成后才能继续执行下一个任务。而在异步编程中,程序可以发起一个任务后立即执行其他任务,当原先的任务完成后,…...

异地办公必不可缺的远程控制软件,原理到底是什么?
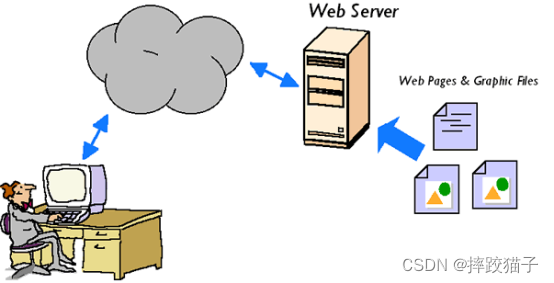
目录 引言远程桌面连接软件的作用与重要性 基本概念与架构客户端-服务器模型网络通信协议 核心技术组件图形界面捕获与传输输入转发会话管理 性能优化策略带宽优化延迟优化 引言 远程桌面连接软件的作用与重要性 在当今这个高度数字化和网络化的时代,远程桌面连接软…...

docker更换镜像源
添加的镜像源 {"registry-mirrors": ["https://registry.cn-hangzhou.aliyuncs.com", "https://reg-mirror.qiniu.com/", "https://docker.mirrors.ustc.edu.cn"] }docker更换镜像源之后一定要重启守卫 systemctl daemon-reloaddock…...

SaaS 电商设计 (八) 直接就能用的一套商品池完整的设计方案(建议收藏)
目录 一.前言1.1 在哪些业务场景里使用1.2 一些名词搞懂他1.3 结合业务思考一下-业务or产品的意图 二.方案设计2.1 业务主流程2.2 一步步带你分析B端如何配置2.3 数据流2.3.1 ES 数据表建设2.3.2 核心商品池流程2.3.2.1 商品池B端维护流程2.3.2.2 商品池版本更新逻辑 2.4 核心代…...
----发布/订阅消息)
【Spring连载】使用Spring Data访问Redis(八)----发布/订阅消息
【Spring连载】使用Spring Data访问Redis(八)----发布/订阅消息Pub/Sub Messaging 一、发布消息Publishing (Sending Messages)二、订阅消息Subscribing (Receiving Messages)2.1 消息监听容器Message Listener Containers2.2 消息监听适配器The Message…...

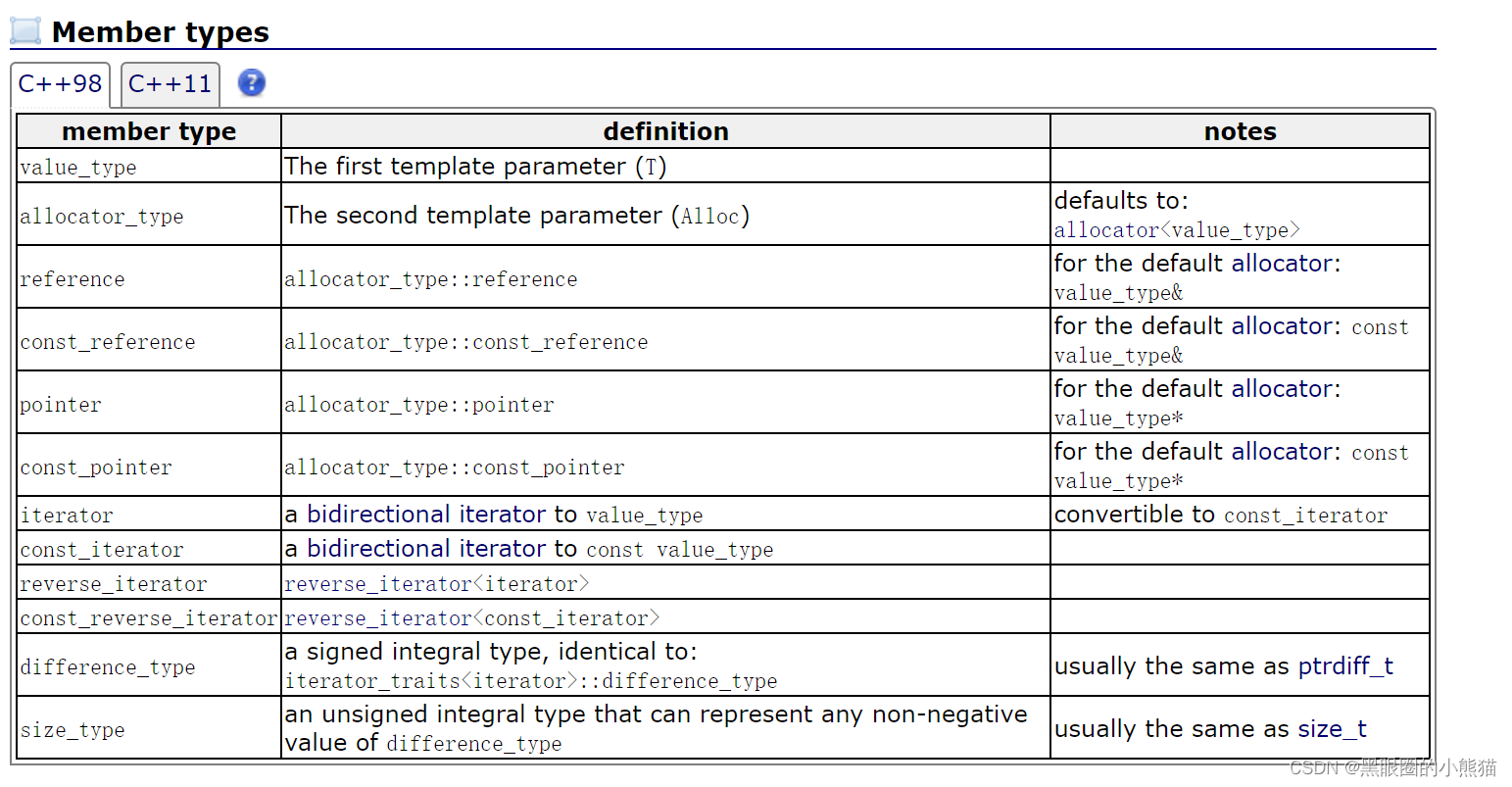
list基本使用
list基本使用 构造迭代器容量访问修改 list容器底层是带头双向链表结构,可以在常数范围内在任意位置进行输入和删除,但不支持任意位置的随机访问(如不支持[ ]下标访问),下面介绍list容器的基本使用接口。 template <…...

网络原理TCP/IP(5)
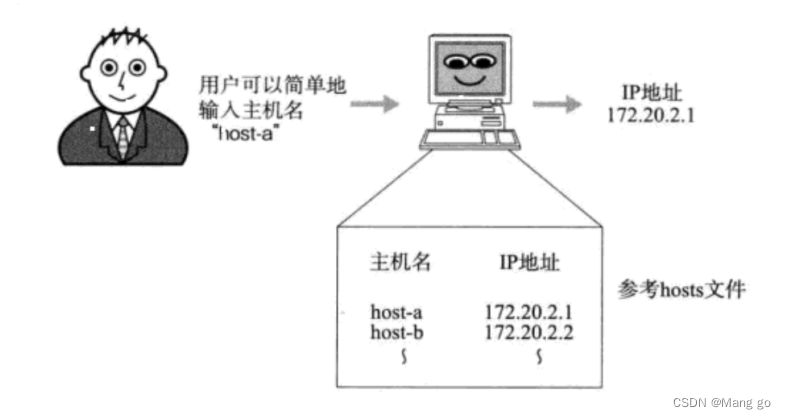
文章目录 IP协议IP协议报头地址管理网段划分特殊的IP地址路由选择以太网认识MAC地址对比理解MAC地址和IP地址DNS(域名服务器) IP协议 IP协议主要完成的工作是两方面: 地址管理,使用一套地址体系,来描述互联网上每个设…...

前端JavaScript篇之JavaScript为什么要进行变量提升,它导致了什么问题?什么是尾调用,使用尾调用有什么好处?
目录 JavaScript为什么要进行变量提升,它导致了什么问题?总结 什么是尾调用,使用尾调用有什么好处?总结 JavaScript为什么要进行变量提升,它导致了什么问题? 变量提升是JavaScript在代码执行之前对变量和函…...

React和Vue实现路由懒加载
React实现路由懒加载: React官方提供了React.lazy()函数来实现路由的懒加载。使用React.lazy()函数需要配合React的Suspense组件来使用。 首先,使用React.lazy()函数动态导入组件,例如: const Home React.lazy(() > import(…...

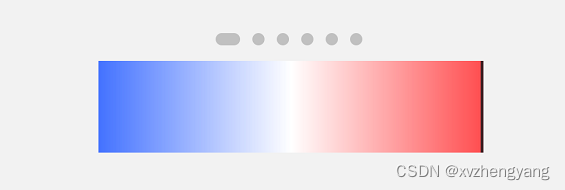
ReactNative实现的横向滑动条
OK,我们先看下效果图 注意使用到了两个库 1.react-native-linear-gradient 2.react-native-gesture-handler ok,我们看下面的代码 import {Image, TouchableWithoutFeedback, StyleSheet, View} from react-native; import LinearGradient from reac…...

华为自动驾驶干不过特斯拉?
文 | AUTO芯球 作者 | 李诞 什么? 华为的智能驾驶方案干不过蔚小理? 特斯拉的智能驾驶[FSD]要甩中国车企几条街? 这华为问界阿维塔刚刚推送“全国都能开”的城区“无图 NCA” 就有黑子来喷了 这是跪久了站不起来了吧 作为玩车14年&…...

docker容器stop流程
从API route开始看StopContainer接口的调用过程。 // NewRouter initializes a new container router func NewRouter(b Backend, decoder httputils.ContainerDecoder) router.Router {r : &containerRouter{backend: b,decoder: decoder,}r.initRoutes()return r } ... …...

生产环境_Spark接收传入的sql并替换sql中的表名与解析_非常NB
背景 开发时遇到一个较为复杂的周期需求,为了适配读取各种数据库中的数据并将数据库数据转换为DataFrame并进行后续的开发分析工作,做了如下代码。 在爷们开发这段生产中的代码,可适配mysql,hive,hbase,gbase等等…...

【issue-YOLO】自定义数据集训练YOLO-v7 Segmentation
1. 拉取代码创建环境 执行nvidia-smi验证cuda环境是否可用;拉取官方代码; clone官方代码仓库 git clone https://github.com/WongKinYiu/yolov7;从main分支切换到u7分支 cd yolov7 && git checkout 44f30af0daccb1a3baecc5d80eae229…...

【八大排序】选择排序 | 堆排序 + 图文详解!!
📷 江池俊: 个人主页 🔥个人专栏: ✅数据结构冒险记 ✅C语言进阶之路 🌅 有航道的人,再渺小也不会迷途。 文章目录 一、选择排序1.1 基本思想1.2 算法步骤 动图演示1.3 代码实现1.4 选择排序特性总结 二…...

C语言贪吃蛇详解
个人简介:双非大二学生 个人博客:Monodye 今日鸡汤:人生就像一盒巧克力,你永远不知道下一块是什么味的 C语言基础刷题:牛客网在线编程_语法篇_基础语法 (nowcoder.com) 一.贪吃蛇游戏背景 贪吃蛇是久负盛名的游戏&…...

go使用gopprof分析内存泄露
假设我们使用的是比如beego这样的网络框架,我们可以这样加代码来使用gopprof来进行内存泄露分析: beego框架加gopprof分析代码: 1.先在router.go里添加路由信息: beego.Router("/debug/pprof", &controllers.ProfController{}) beego.Router("/debug…...

uniapp中组件库Mask 遮罩层 的使用方法
目录 #平台差异说明 #基本使用 #嵌入内容 #遮罩样式 #API #Props #Events #Slot 创建一个遮罩层,用于强调特定的页面元素,并阻止用户对遮罩下层的内容进行操作,一般用于弹窗场景 #平台差异说明 AppH5微信小程序支付宝小程序百度小程…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
