Tailwind CSS
目录
引入原因:
css增长,样式错乱
调试
规范:在class上原子化css
特点:把class当行内style动态属性用
优点
不用命名样式
不用想并不重要的CSS变量名
缺少命名逻辑
不用撰写维护和模板【对应的独立css块】
不用不停滚动屏幕切换鼠标光标位置【vue】
打包后的css文件占用空间变小:因为在class上原子化css
CSS文件占比小(几kb),不用优化
插件:自带各种类名提示
类型长且重复多次: @layer @apply指令扩展
编辑
类名的命名规则
参考链接
安装 - TailwindCSS中文文档 | TailwindCSS中文网
中文更友好:
Tailwind CSS 中文网
扫描所有 HTML 文件、JavaScript 组件以及任何 模板中的 CSS 类(class)名,然后生成相应的样式代码并写入到一个静态 CSS 文件

引入原因:
css增长,样式错乱

多个 class 里都包含了类似的样式,但你需要写多次,css 会一直增长
css 没有模块作用域,所以可能你在这里加了一个样式,结果别的地方样式错乱了。
调试
在 chrome devtools 里可以直接看到有啥样式,而且样式之间基本没有交叉,很容易调试:

之前写法容易多个 class 的样式相互覆盖,还要确定优先级和顺序

规范:在class上原子化css
「Atomic/Utility-First CSS」是和「Semantic CSS 」(语义化 CSS ) 相对的一种 CSS 规范。
原子 class 样式是只是作用在某个 html 标签的
特点:把class当行内style动态属性用
优点
不用命名样式
不用想并不重要的CSS变量名
缺少命名逻辑
不用撰写维护和模板【对应的独立css块】
不用不停滚动屏幕切换鼠标光标位置【vue】
打包后的css文件占用空间变小:因为在class上原子化css
CSS文件占比小(几kb),不用优化
插件:自带各种类名提示
插件名:Tailwind CSS IntelliSense

类型长且重复多次: @layer @apply指令扩展


类名的命名规则
1.布局类:
2.flex: 相当于 display: flex;
3.grid: 相当于 display: grid;
4.justify-between: 相当于 justify-content: space-between;
5.items-center: 相当于 align-items: center;
6.间距和尺寸类:
7.m-4: 相当于 margin: 1rem;
8.p-2: 相当于 padding: 0.5rem;
9.w-1/2: 相当于 width: 50%;
10.h-8: 相当于 height: 2rem;
11.文本和颜色类:
12.text-lg: 相当于 font-size: 1.125rem;
13.text-blue-500: 相当于 color: #4299e1;
常见的文本大小类:
text-xs: 额外小text-sm: 小text-base: 基础(默认大小)text-lg: 大text-xl: 额外大text-2xl: 双倍额外大text-3xl: 三倍额外大text-4xl: 四倍额外大text-5xl: 五倍额外大text-6xl: 六倍额外大
rounded-sm: 小圆角,比较小的圆角样式。rounded: 中等圆角,是默认的圆角样式。rounded-md: 中等圆角,稍大于默认圆角。rounded-lg: 大圆角,相对较大的圆角样式。rounded-xl: 非常大的圆角,比rounded-lg更大。rounded-full: 完全圆角,将元素变成圆形。
14.响应式类:
15.lg:flex: 在大屏幕上应用 flex 样式。
16.sm:w-full: 在小屏幕上应用 width: 100%; 样式。
Tailwind CSS 的类名遵循一种基于功能和直观的命名规律。以下是一些常见的规律:
1.基础形式: 类名通常由一个或多个单词组成,描述了一个具体的样式或功能。
<!-- 示例:字体大小 -->
<p class="text-lg">This is a paragraph.</p>
2.缩写: 为了简化和提高可读性,Tailwind 使用缩写形式的类名。
<!-- 示例:边距和内边距 -->
<div class="m-4 p-2">Content</div>
3.组合类名: 你可以组合多个类名以应用多个样式。
<!-- 示例:组合类名 -->
<div class="flex items-center space-x-4">
<!-- ... -->
</div>
4.变体类名: 使用响应式前缀和状态类名可以根据屏幕大小或状态应用样式。
<!-- 示例:响应式和状态类名 -->
<div class="lg:flex hover:bg-gray-200">
<!-- ... -->
</div>
5.颜色和尺寸: 颜色和尺寸类名通常包含有关样式的信息。
<!-- 示例:颜色和尺寸类名 -->
<button class="bg-blue-500 text-white p-2">Click me</button>
总体而言,Tailwind CSS 的命名规律强调清晰、简洁和功能导向。这种直观的命名风格使得在 HTML 文件中阅读和理解样式更加容易。
参考链接
TailwindCSS的使用,看这一篇就够了! - 掘金
一次就能看懂的Tailwind CSS介绍 - 掘金
UnoCSS给了我一个不用tailwindcss的理由 - 掘金
为什么真的有人讨厌 TailWindCSS ? - 掘金
快速掌握 Tailwind:最流行的原子化 CSS 框架 - 掘金
相关文章:

Tailwind CSS
目录 引入原因: css增长,样式错乱 调试 规范:在class上原子化css 特点:把class当行内style动态属性用 优点 不用命名样式 不用想并不重要的CSS变量名 缺少命名逻辑 不用撰写维护和模板【对应的独立css块】 不用不停滚…...

Go语言每日一练——链表篇(五)
传送门 牛客面试笔试必刷101题 ----------------合并k个已排序的链表 题目以及解析 题目 解题代码及解析 解析 这一道题与昨天的合并链表题目类似,但是由于有K个且时间复杂度要求控制在O(nlogn),这里主要有两种解法:一种是依旧使用归并来…...

5-4、S加减单片机程序【51单片机+L298N步进电机系列教程】
↑↑↑点击上方【目录】,查看本系列全部文章 摘要:本节介绍实现步进电机S曲线运动的代码 一、目标功能 实现步进电机转动总角度720,其中加减速各90 加速段:加速类型:S曲线 加速角度:角度为90 起步速度…...

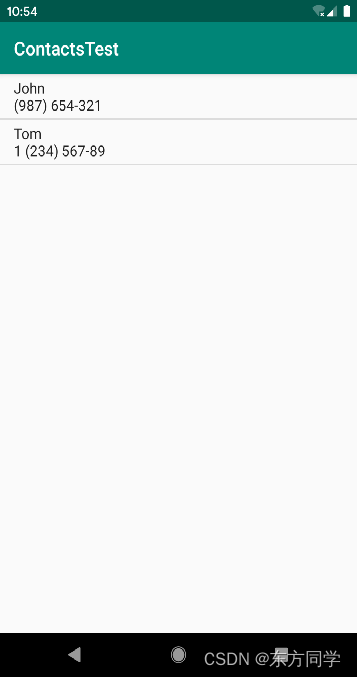
【安卓跨程序共享数据,探究ContentProvider】
ContentProvider主要用于在不同的应用程序之间实现数据共享的功能,它提供了一套完整的机制,允许一个程序访问另一个程序中的数据,同时还能保证被访问数据的安全性。 目前,使用ContentProvider是Android实现跨程序共享数据的标准方…...

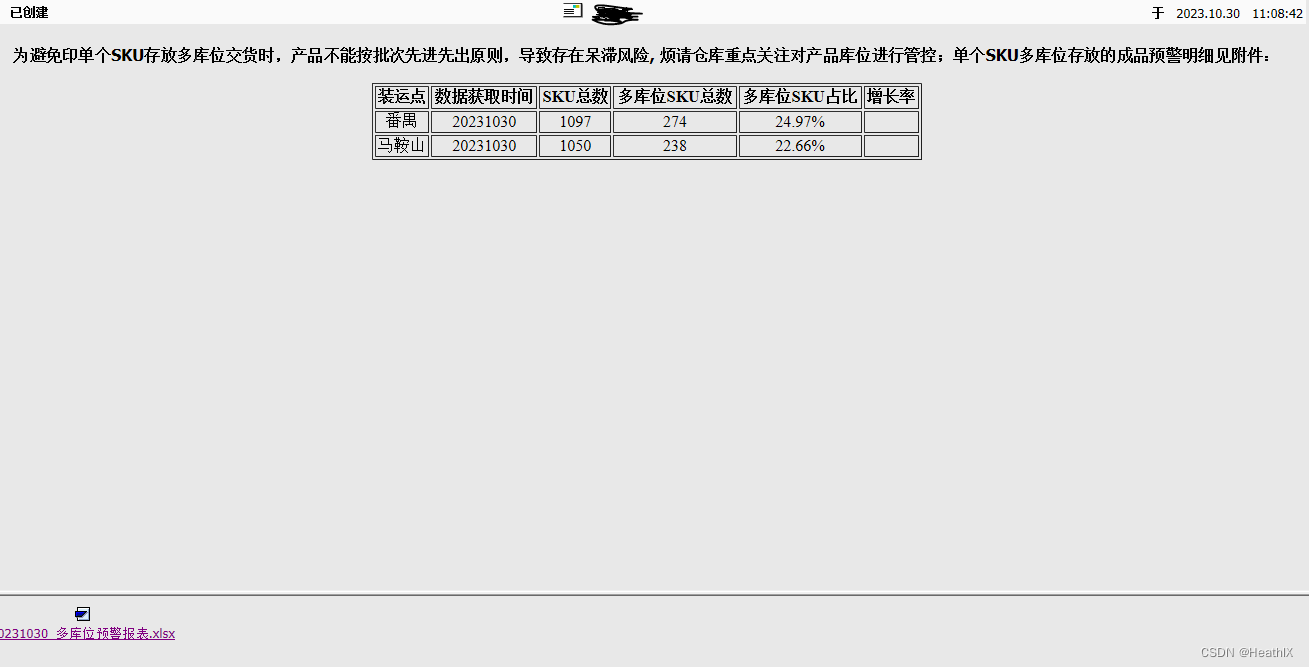
abap - 发送邮件,邮件正文带表格和excel附件
发送内容 的数据获取: 正文部分使用cl_document_bcs>create_document静态方法实现 传入参数为html内表结构 CLEAR lo_document .lo_document cl_document_bcs>create_document(i_type HTMi_text lt_htmli_length conlengthsi_subject lv_subje…...

Ubuntu编译和测试ITK4.13.1
安装不麻烦,环境配置挺麻烦,主要是gcc、cmake和ccmake的版本不匹配问题。 环境: gcc -- 7.5.0 cmake -- 3.15.2 ccmake -- 3.15.2 参考以下两篇博客安装: 1、 ITK的安装与测试(Ubuntu系统)_ubuntu20…...
)
【C语言】简易计算器转移表(函数指针简化)
什么是转移表? 转移表是一种根据输入条件进行分支选择的技术。它通常用于根据不同的条件执行不同的操作。在 C 语言中,我们可以使用 switch 语句来创建转移表,根据表达式的值选择不同的分支执行。 计算器转移表的普通实现 #include<stdi…...

JavaBase持续更新
仅作笔记📒, 尚不完善, 持续更新中… 一、Java概述 1.1 Java语言发展史 语言: 人与人交流沟通的表达方式 计算机语言: 人与计算机之间进行信息交流沟通的一种特殊语言 Java语言是美国Sun公司(Stanford University Network)在1995年推出的…...

AI专题:海外科技巨头指引,AI主线逻辑依旧坚挺
今天分享的是AI 系列深度研究报告:《AI专题:海外科技巨头指引,AI主线逻辑依旧坚挺》。 (报告出品方:华西证券) 报告共计:54页 本周热点:海外科技巨头指引,AI主线逻辑依旧坚挺 硬件…...

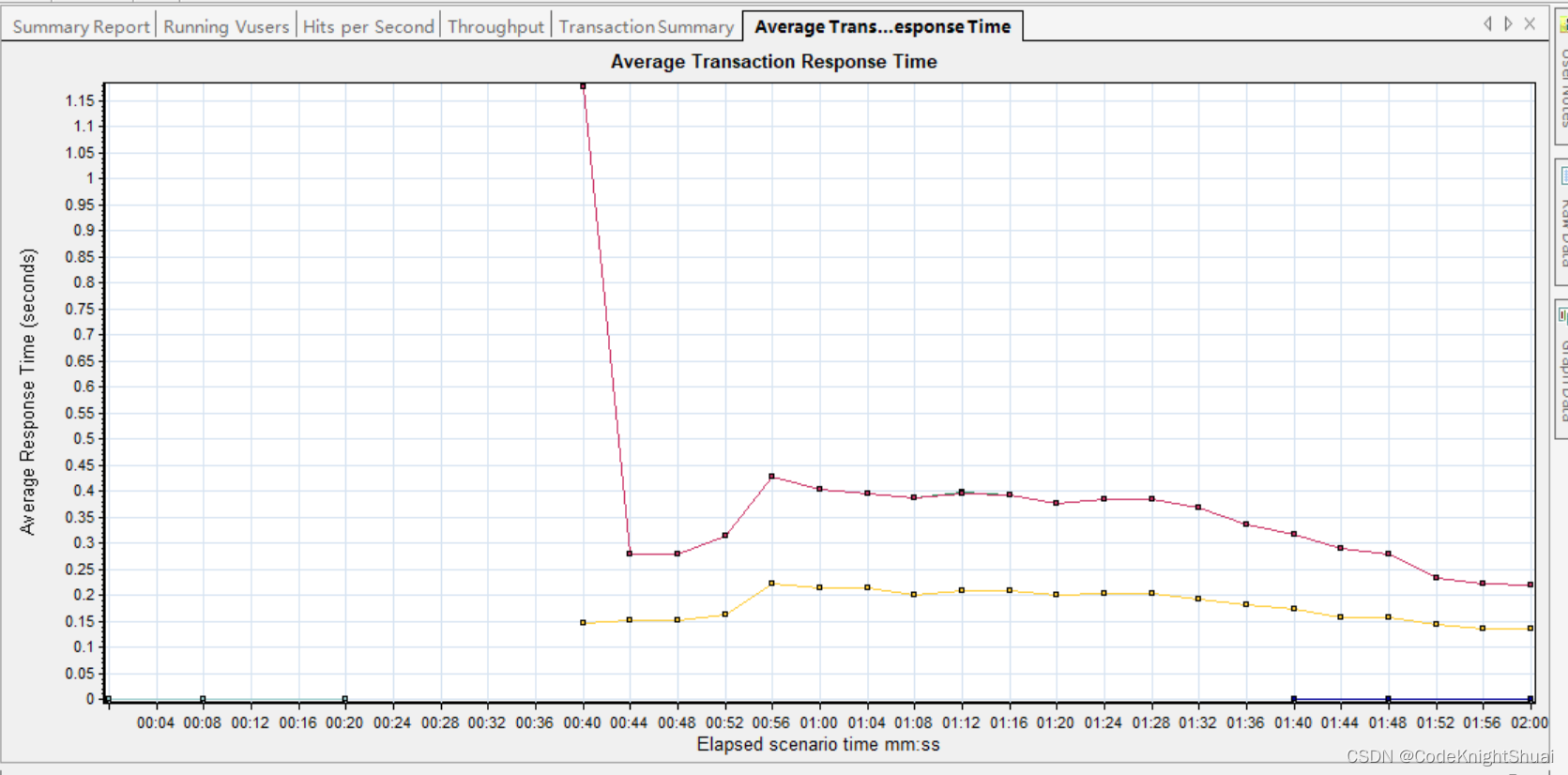
性能测试工具LoadRunner与登录性能测试分析
1. LoadRunner与Jmeter Jmeter是开源免费的,LoadRunner是商业收费的。 但是LoadRunner具有非常强大的录制功能,具有丰富且灵活的场景,具备丰富的报告性能。 1)Jmeter没有录制功能 2)LoadRunner可以设计非常丰富的测试…...

作业2024/2/5
第四章 堆与拷贝构造函数 一 、程序阅读题 1、给出下面程序输出结果。 #include <iostream.h> class example {int a; public: example(int b5){ab;} void print(){aa1;cout <<a<<"";} void print()const {cout<<a<<endl;} …...

聊聊并发编程,另送5本Golang并发编程新书
大家好,我是飞哥! 并发编程并不是一个新话题,但是我觉得在近几年以及未来的时间里,并发编程将显得越来越重要。 为什么这样讲,让我们先回到一个基本的问题上来,为什么我们要采用并发编程?关于这…...

Jgit Packfile is truncated解决方案
配置方式解决 这两个配置选项是用于提高 SSH 连接稳定性的 SSH 客户端配置参数,它们被添加到 SSH 配置文件(通常是 ~/.ssh/config)中。这些参数有助于在网络不稳定或者长时间无数据交换时保持 SSH 连接不被断开。下面是每个参数的具体作用&am…...

为后端做准备
这里写目录标题 flask 文件上传与接收flask应答(接收请求(文件、数据)flask请求(上传文件)传递参数和文件 argparse 不从命令行调用参数1、设置default值2、"从命令行传入的参数".split()3、[--input,内容] …...

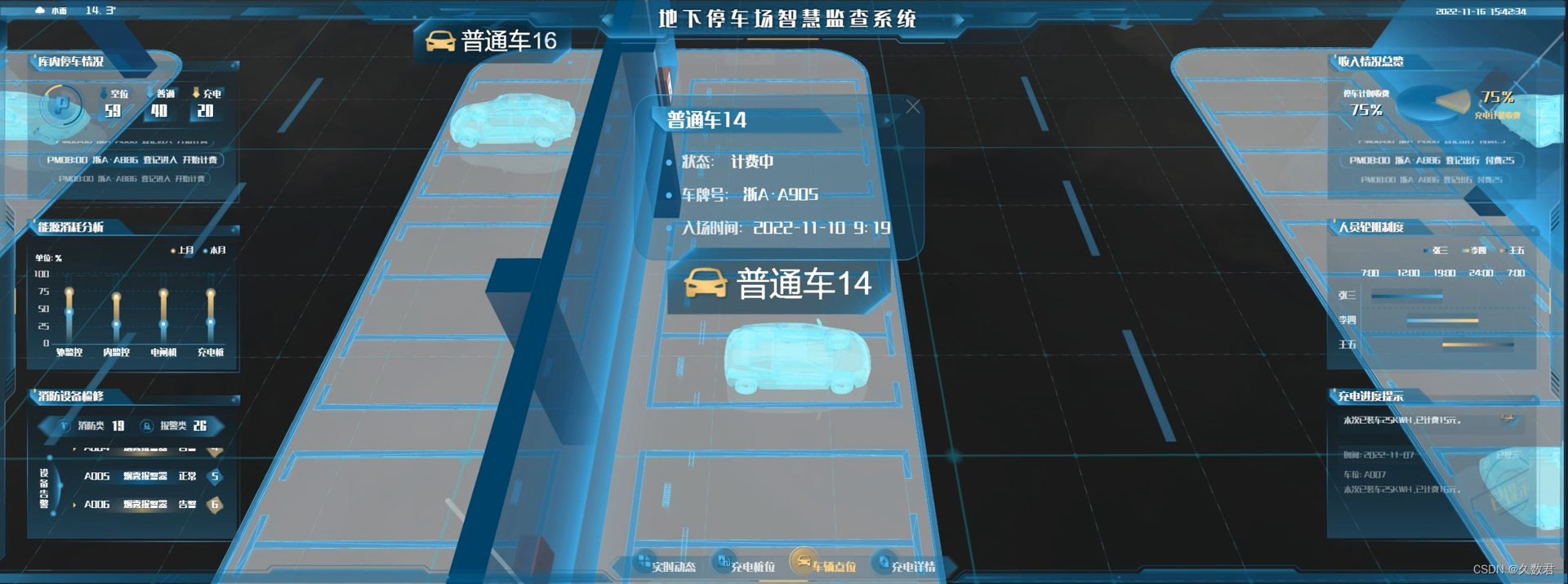
地下停车场智慧监查系统:科技让停车更智能
随着城市化进程的加速,停车难成为了许多城市居民的痛点。而地下停车场作为解决停车难问题的重要手段,其安全性和便捷性也成为了人们关注的焦点。为了解决这一问题,山海鲸可视化搭建的地下停车场智慧监查系统应运而生,为车主们提供…...

LeetCode每日一题 | 1696. 跳跃游戏 VI
文章目录 题目描述问题分析程序代码 题目描述 给你一个下标从 0 开始的整数数组 nums 和一个整数 k 。 一开始你在下标 0 处。每一步,你最多可以往前跳 k 步,但你不能跳出数组的边界。也就是说,你可以从下标 i 跳到 [i 1, min(…...

大型装备制造企业案例分享——通过CRM系统管理全球业务
本期,小Z为大家带来的CRM管理系统客户案例是某大型装备制造企业运用Zoho CRM管理全球业务的过程分享。该企业是创业板上市公司,业务遍及100多个国家和地区,合作伙伴超百位,拥有覆盖全球的销售和服务网络。截止目前,相继…...

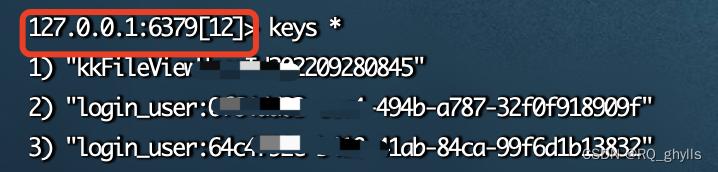
16.docker删除redis缓存数据、redis常用基本命令
1.进入redis容器内部 (1)筛选过滤出redis容器 docker ps | grep "redis"(2)进入redis容器 #说明:d24为redis容器iddocker exec -it d24 /bin/bash2.登陆redis (1) 进入redis命令行界面 redis-cli说明&a…...

【开源】基于JAVA+Vue+SpringBoot的教学资源共享平台
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 课程档案模块2.3 课程资源模块2.4 课程作业模块2.5 课程评价模块 三、系统设计3.1 用例设计3.2 类图设计3.3 数据库设计3.3.1 课程档案表3.3.2 课程资源表3.3.3 课程作业表3.3.4 课程评价表 四、系统展…...

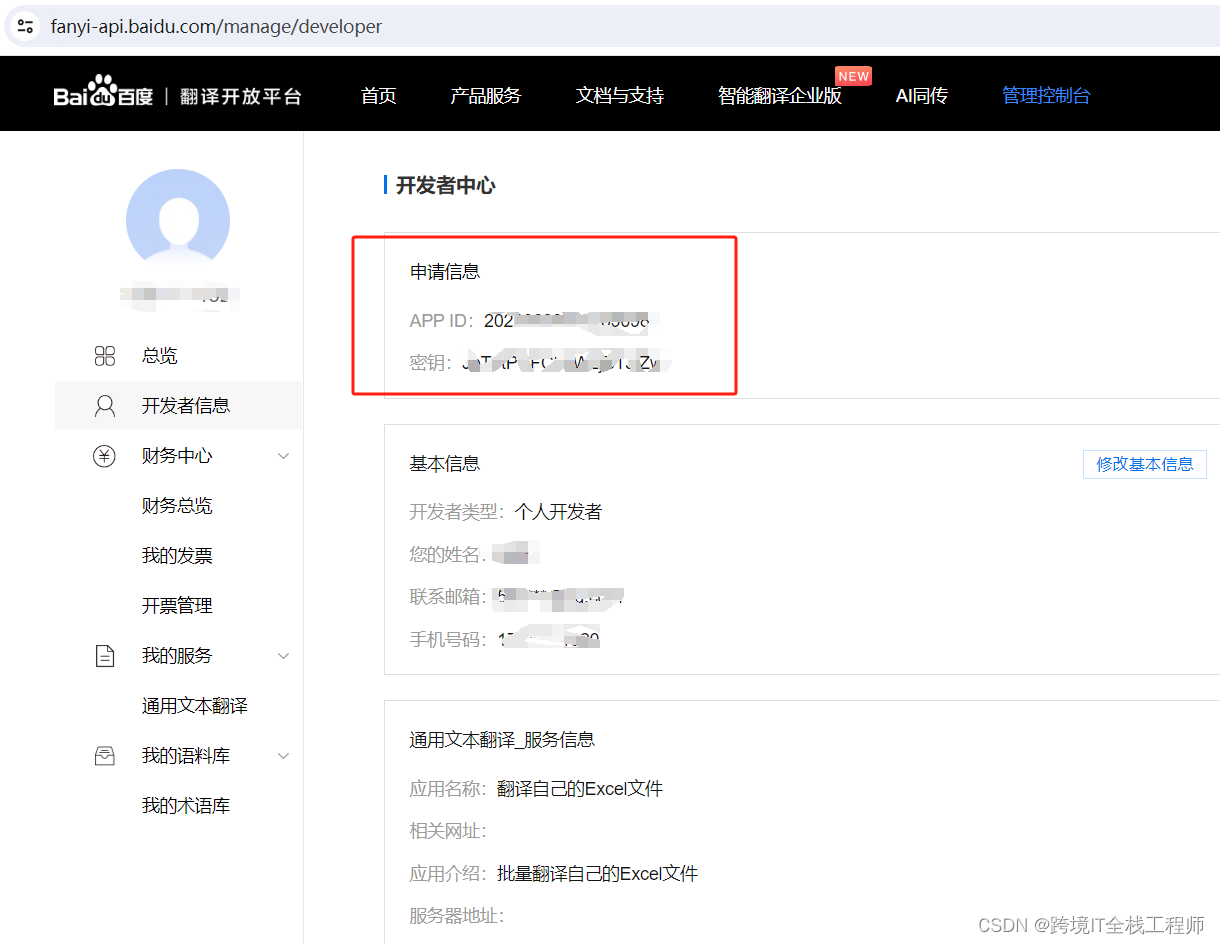
如何使用Python + 百度翻译API 自动大批量免费翻译Excel文件中的外语内容
手里有一个Excel文件,包括了大量的亚马逊德语搜索词(关键词),每个单元格1个,需要翻译为中文。但是文件大小超过了10M,不能使用百度或Google免费的文档功能,如果手工一个个的翻译然后粘贴又太麻烦,于是想到用Python加免费翻译API完成。 一、openpyxl库 用Python编辑处…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
