Bootstrap5 图片轮播
Bootstrap5 轮播样式表使用的是CDN资源
<title>亚丁号</title><!-- 自定义样式表 --><link href="static/front/css/front.css" rel="stylesheet" /><!-- 新 Bootstrap5 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css"><!-- 图标样式表 --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css" integrity="sha512-HK5fgLBL+xu6dm/Ii3z4xhlSUyZgTT9tuc/hSrtw6uzJOvgRr2a9jyxxT1ely+B+xFAmJKVSTbpM/CuL7qxO8w==" crossorigin="anonymous" referrerpolicy="no-referrer" /><!-- popper.min.js 用于弹窗、提示、下拉菜单 --><script src="https://cdn.staticfile.org/popper.js/2.9.3/umd/popper.min.js"></script><!-- 最新的 Bootstrap5 核心 JavaScript 文件 --><script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.min.js"></script>

轮播的图片上得浮动文字这个是关键
不废话看代码
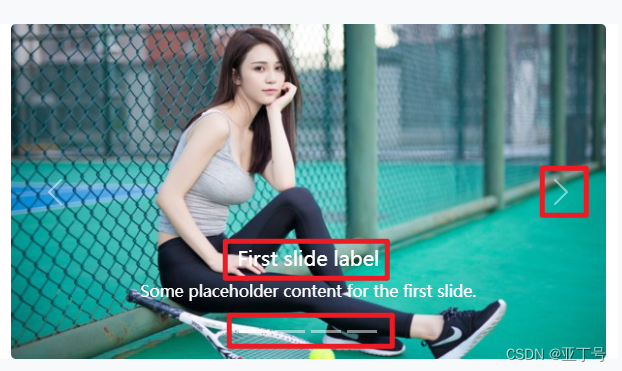
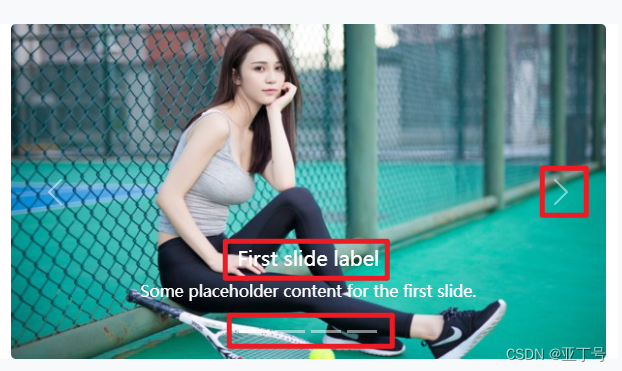
<div class="row"><div class="col-sm-6 bg-white text-start"><div id="myCarousel" class="carousel slide" data-bs-ride="carousel"><!-- Carousel indicators --><ol class="carousel-indicators"><li data-bs-target="#myCarousel" data-bs-slide-to="0" class="active"></li><li data-bs-target="#myCarousel" data-bs-slide-to="1"></li><li data-bs-target="#myCarousel" data-bs-slide-to="2"></li><li data-bs-target="#myCarousel" data-bs-slide-to="3"></li></ol><!-- Wrapper for carousel items --><div class="carousel-inner"><div class="carousel-item active"><img src="static/front/image/Carousel/swiper1.jpg" class="d-block w-100 img-fluid br-5" alt="Slide 1"><div class="carousel-caption d-none d-md-block"><h5>First slide label</h5><p>Some placeholder content for the first slide.</p></div></div><div class="carousel-item"><img src="static/front/image/Carousel/swiper2.jpg" class="d-block w-100 img-fluid br-5" alt="Slide 2"><div class="carousel-caption d-none d-md-block"><h5>Second slide label</h5><p>Some placeholder content for the second slide.</p></div></div><div class="carousel-item"><img src="static/front/image/Carousel/swiper3.jpg" class="d-block w-100 img-fluid br-5" alt="Slide 3"><div class="carousel-caption d-none d-md-block"><h5>Third slide label</h5><p>Some placeholder content for the third slide.</p></div></div><div class="carousel-item"><img src="static/front/image/Carousel/swiper4.jpg" class="d-block w-100 img-fluid br-5" alt="Slide 4"><div class="carousel-caption d-none d-md-block"><h5>Four slide label</h5><p>Some placeholder content for the four slide.</p></div></div></div><!-- Carousel controls --><a class="carousel-control-prev" href="#myCarousel" data-bs-slide="prev"><span class="carousel-control-prev-icon"></span></a><a class="carousel-control-next" href="#myCarousel" data-bs-slide="next"><span class="carousel-control-next-icon"></span></a></div></div><div class="col-sm-6"></div>
</div>效果图

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
相关文章:

Bootstrap5 图片轮播
Bootstrap5 轮播样式表使用的是CDN资源 <title>亚丁号</title><!-- 自定义样式表 --><link href"static/front/css/front.css" rel"stylesheet" /><!-- 新 Bootstrap5 核心 CSS 文件 --><link rel"stylesheet"…...

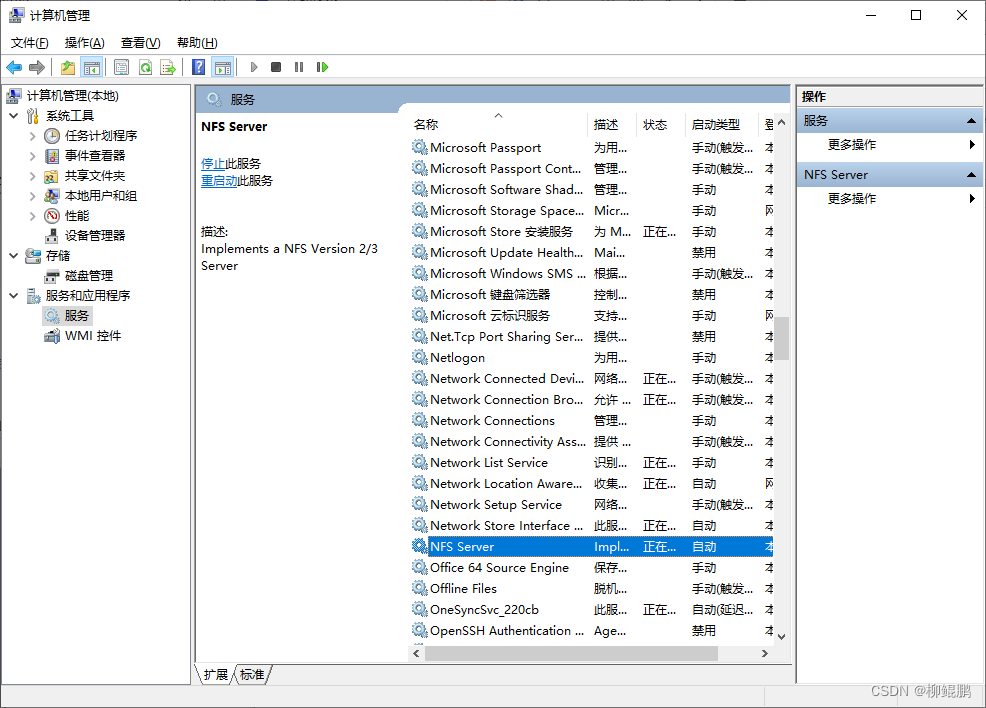
WINDOWS搭建NFS服务器
下载并安装 Networking Software for Windows 启动配置 找到安装目录(如C:\Program Files\nfsd),双击nfsctl.exe,菜单Edit->Preferences 启动后: 配置Export Exports->Edit exports file 其他的几句我都删除…...

LeetCode、216. 组合总和 III【中等,组合型枚举】
文章目录 前言LeetCode、216. 组合总和 III【中等,组合型枚举】题目类型与分类思路 资料获取 前言 博主介绍:✌目前全网粉丝2W,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。 涵盖…...

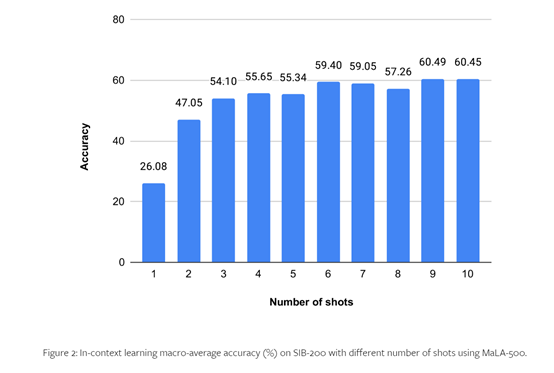
支持534种语言,开源大语言模型MaLA-500
无论是开源的LLaMA 2还是闭源的GPT系列模型,功能虽然很强大,但对语言的支持和扩展比较差,例如,二者都是以英语为主的大模型。 为了提升大模型语言的多元化,慕尼黑大学、赫尔辛基大学等研究人员联合开源了,…...

面试 JavaScript 框架八股文十问十答第一期
面试 JavaScript 框架八股文十问十答第一期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)JavaScript有哪些…...

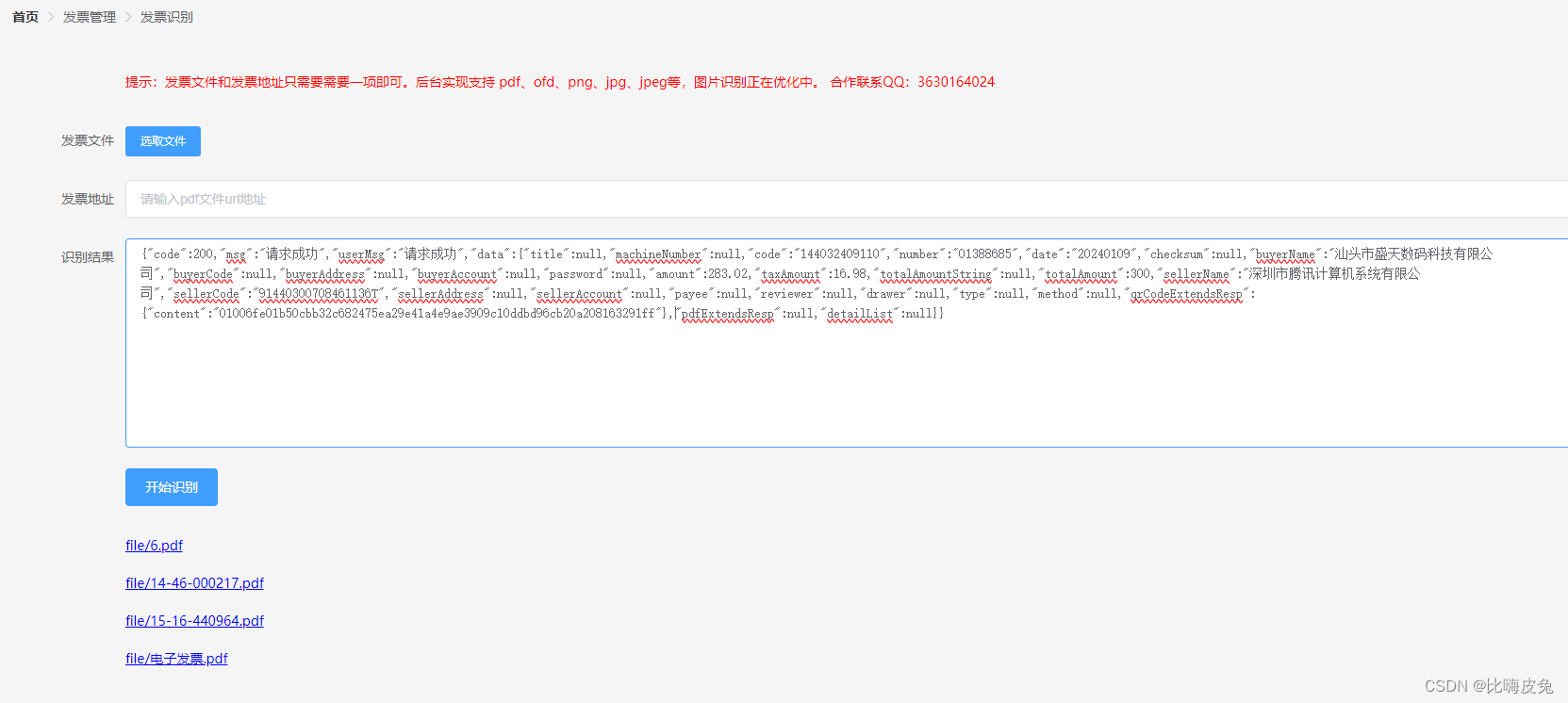
【发票识别】新增针对图片发票的识别(升级中)
说明 为了完善发票识别的功能,目前发票识别支持发票图片格式的识别,增加可用性。 体验 体验地址:https://invoice.behappyto.cn/invoice-service/ 体验地址上面有示例的发票,可以下载上传识别或者复制url地址进行识别。 技术栈…...

面试数据结构与算法总结分类+leetcode目录【基础版】
🧡🧡🧡算法题目总结: 这里为大家总结数据结构与算法的题库目录,如果已经解释过的题目会标注链接更新,方便查看。 数据结构概览 Array & String 大家对这两类肯定比较清楚的,同时这也是面试…...

音频二维码怎么制作出来的?支持多种格式音频生码的方法
怎么把一个音频的文件做成二维码图片呢?在日常工作和生活中,有很多的场景会需要使用音频类型的文件来展示内容,比如常见的英语听力、课程、听书等类型的内容,现在都可以用二维码展示。而且现在生成音频二维码的方法也很简单&#…...

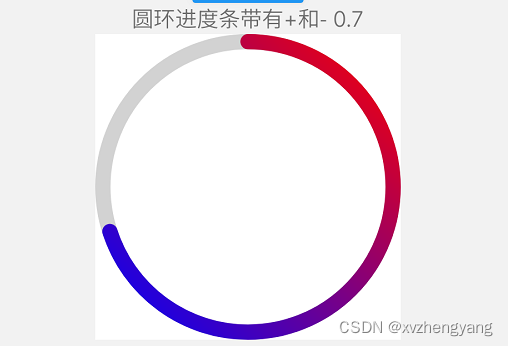
ReactNative实现一个圆环进度条
我们直接看效果,如下图 我们在直接上代码 /*** 圆形进度条*/ import React, {useState, useEffect} from react; import Svg, {Circle,G,LinearGradient,Stop,Defs,Text, } from react-native-svg; import {View, StyleSheet} from react-native;// 渐变色 const C…...

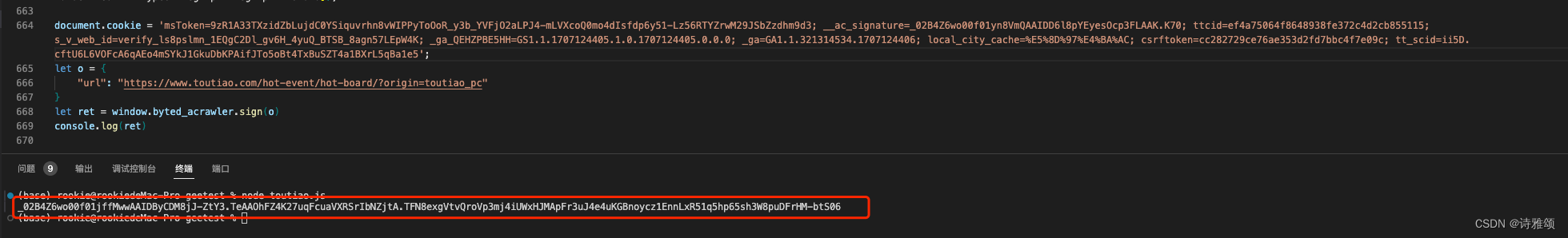
【JS逆向学习】今日头条
逆向目标 目标网页:https://www.toutiao.com/?wid1707099375036目标接口:https://www.toutiao.com/api/pc/list/feed目标参数:_signature 逆向过程 老规矩先观察网络请求,过滤XHR请求观察加密参数,发现Payload的_s…...

Tailwind CSS
目录 引入原因: css增长,样式错乱 调试 规范:在class上原子化css 特点:把class当行内style动态属性用 优点 不用命名样式 不用想并不重要的CSS变量名 缺少命名逻辑 不用撰写维护和模板【对应的独立css块】 不用不停滚…...

Go语言每日一练——链表篇(五)
传送门 牛客面试笔试必刷101题 ----------------合并k个已排序的链表 题目以及解析 题目 解题代码及解析 解析 这一道题与昨天的合并链表题目类似,但是由于有K个且时间复杂度要求控制在O(nlogn),这里主要有两种解法:一种是依旧使用归并来…...

5-4、S加减单片机程序【51单片机+L298N步进电机系列教程】
↑↑↑点击上方【目录】,查看本系列全部文章 摘要:本节介绍实现步进电机S曲线运动的代码 一、目标功能 实现步进电机转动总角度720,其中加减速各90 加速段:加速类型:S曲线 加速角度:角度为90 起步速度…...

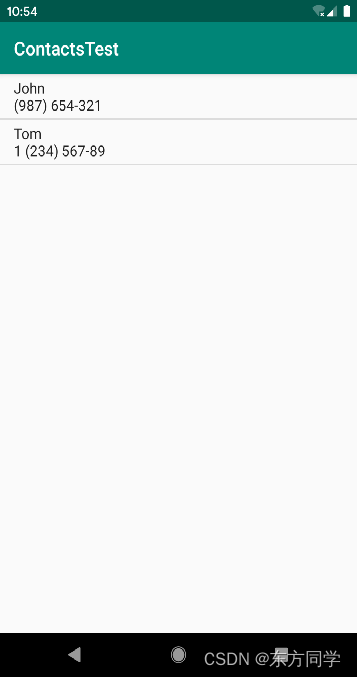
【安卓跨程序共享数据,探究ContentProvider】
ContentProvider主要用于在不同的应用程序之间实现数据共享的功能,它提供了一套完整的机制,允许一个程序访问另一个程序中的数据,同时还能保证被访问数据的安全性。 目前,使用ContentProvider是Android实现跨程序共享数据的标准方…...

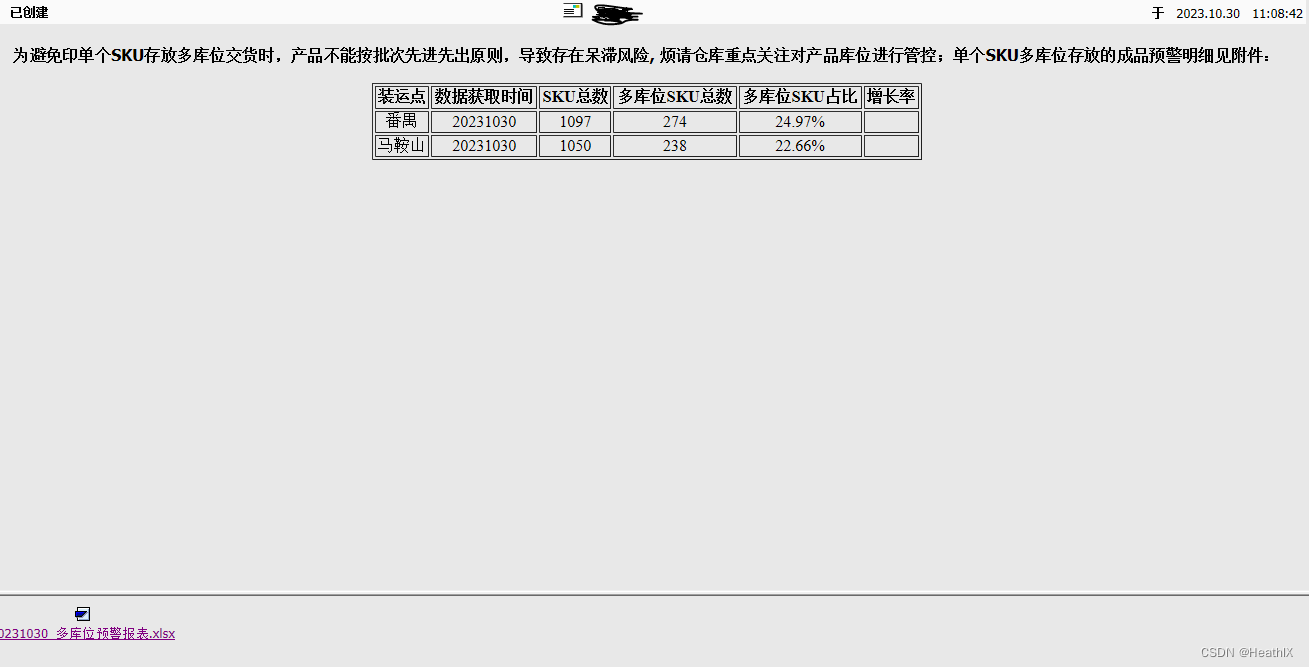
abap - 发送邮件,邮件正文带表格和excel附件
发送内容 的数据获取: 正文部分使用cl_document_bcs>create_document静态方法实现 传入参数为html内表结构 CLEAR lo_document .lo_document cl_document_bcs>create_document(i_type HTMi_text lt_htmli_length conlengthsi_subject lv_subje…...

Ubuntu编译和测试ITK4.13.1
安装不麻烦,环境配置挺麻烦,主要是gcc、cmake和ccmake的版本不匹配问题。 环境: gcc -- 7.5.0 cmake -- 3.15.2 ccmake -- 3.15.2 参考以下两篇博客安装: 1、 ITK的安装与测试(Ubuntu系统)_ubuntu20…...
)
【C语言】简易计算器转移表(函数指针简化)
什么是转移表? 转移表是一种根据输入条件进行分支选择的技术。它通常用于根据不同的条件执行不同的操作。在 C 语言中,我们可以使用 switch 语句来创建转移表,根据表达式的值选择不同的分支执行。 计算器转移表的普通实现 #include<stdi…...

JavaBase持续更新
仅作笔记📒, 尚不完善, 持续更新中… 一、Java概述 1.1 Java语言发展史 语言: 人与人交流沟通的表达方式 计算机语言: 人与计算机之间进行信息交流沟通的一种特殊语言 Java语言是美国Sun公司(Stanford University Network)在1995年推出的…...

AI专题:海外科技巨头指引,AI主线逻辑依旧坚挺
今天分享的是AI 系列深度研究报告:《AI专题:海外科技巨头指引,AI主线逻辑依旧坚挺》。 (报告出品方:华西证券) 报告共计:54页 本周热点:海外科技巨头指引,AI主线逻辑依旧坚挺 硬件…...

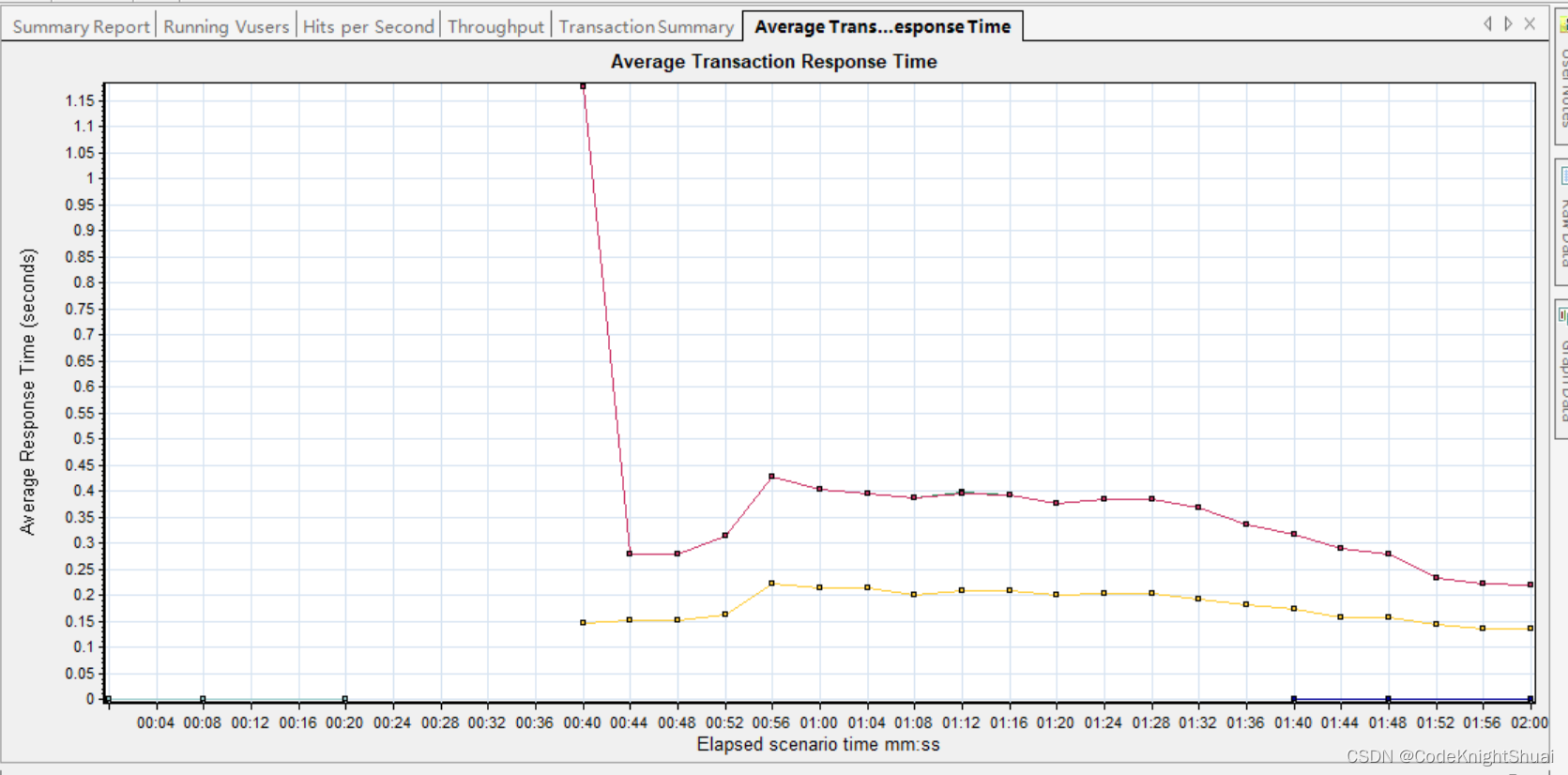
性能测试工具LoadRunner与登录性能测试分析
1. LoadRunner与Jmeter Jmeter是开源免费的,LoadRunner是商业收费的。 但是LoadRunner具有非常强大的录制功能,具有丰富且灵活的场景,具备丰富的报告性能。 1)Jmeter没有录制功能 2)LoadRunner可以设计非常丰富的测试…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

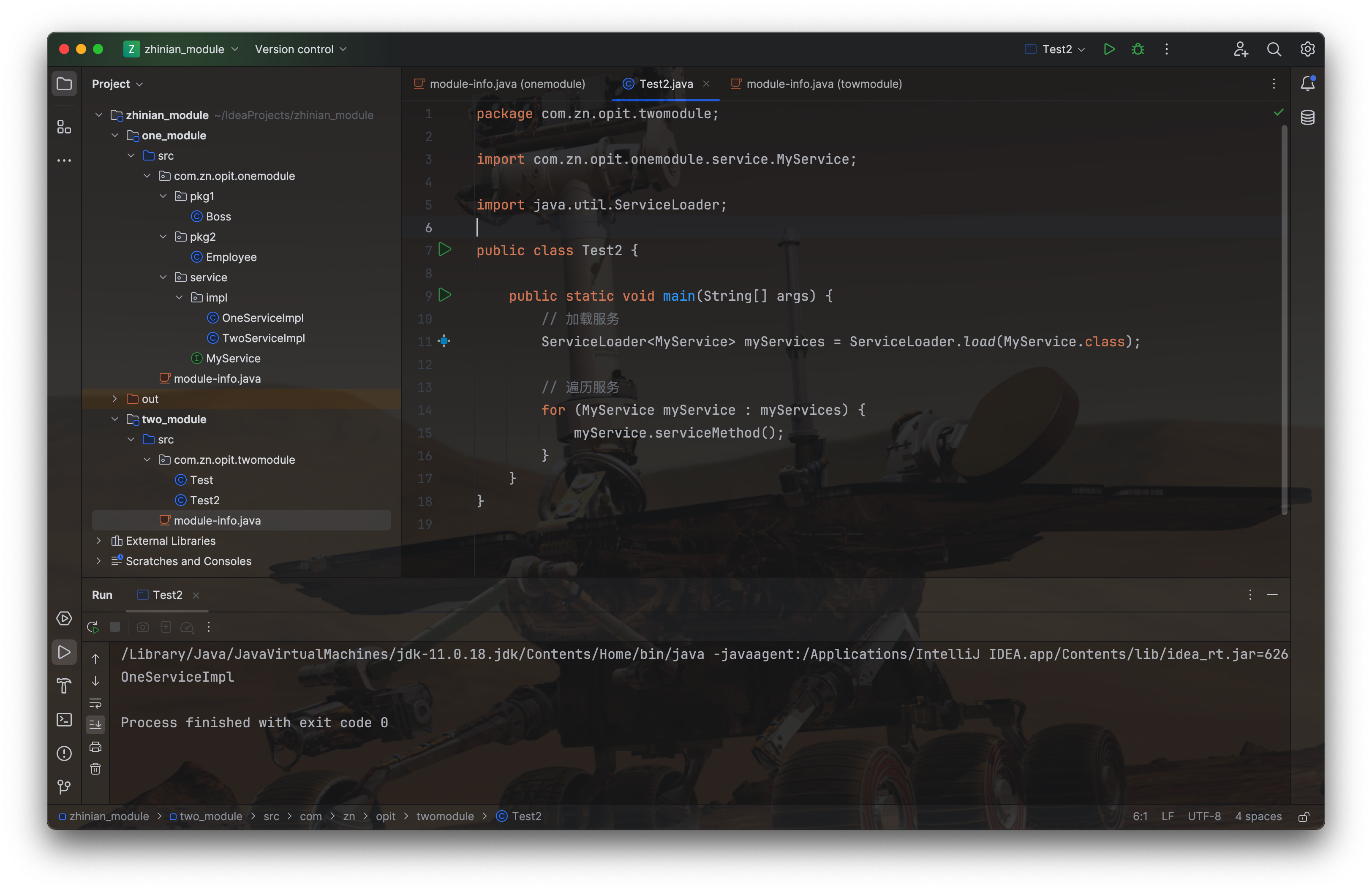
java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...

C# WPF 左右布局实现学习笔记(1)
开发流程视频: https://www.youtube.com/watch?vCkHyDYeImjY&ab_channelC%23DesignPro Git源码: GitHub - CSharpDesignPro/Page-Navigation-using-MVVM: WPF - Page Navigation using MVVM 1. 新建工程 新建WPF应用(.NET Framework) 2.…...
