ReactNative实现一个圆环进度条
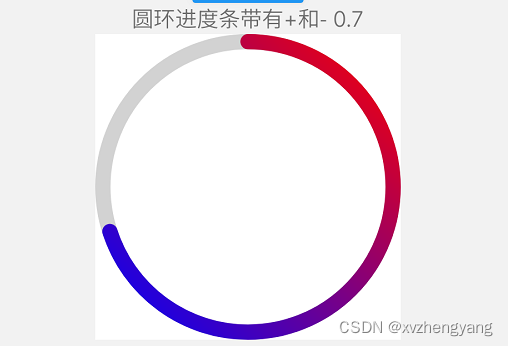
我们直接看效果,如下图

我们在直接上代码
/*** 圆形进度条*/
import React, {useState, useEffect} from 'react';
import Svg, {Circle,G,LinearGradient,Stop,Defs,Text,
} from 'react-native-svg';
import {View, StyleSheet} from 'react-native';// 渐变色
const CircleProgress = props => {const {progress, durationTime, children, customeSvgSize, customeStrokeWidth} =props;let svgSize = customeSvgSize ? customeSvgSize : 200; // 画布的宽高const halfOfSvgSize = svgSize / 2;const strokeWidth = customeStrokeWidth ? customeStrokeWidth : 10; // 圆形进度条宽度const radius = (svgSize - strokeWidth) / 2; // 外层半径const innerRadius = radius - 6; // 内层半径const circumference = 2 * radius * Math.PI; // 总周长// 背景色,圆环const linearGradientColors = [{stop: '0%', color: '#36B5AA'},{stop: '50%', color: '#317AF7'},{stop: '100%', color: '#3396D2'},];const circumferenceWithProgress = circumference * (1 - progress);const outerCircleCommonConfig = {fill: 'none',cx: halfOfSvgSize,cy: halfOfSvgSize,r: radius,strokeLinecap: 'round',strokeWidth: strokeWidth,strokeDasharray: `${circumference} ${circumference}`,};const [count, setCount] = useState(durationTime);return (<View><Svg width={svgSize} height={svgSize}><Defs><LinearGradient x1="100%" y1="100%" x2="0%" y2="0%" id="gradient">{linearGradientColors.map((item, index) => (<Stop key={index} offset={item.stop} stopColor={item.color} />))}</LinearGradient></Defs><G rotation={-90} origin={`${halfOfSvgSize}, ${halfOfSvgSize}`}><Circle stroke="#D2D2D2" {...outerCircleCommonConfig} /><Circlestroke="url(#gradient)"fill="none"{...outerCircleCommonConfig}strokeDashoffset={circumferenceWithProgress}/></G></Svg><Viewstyle={[{width: svgSize, height: svgSize}, styles.pa, styles.center]}>{children}</View></View>);
};
const styles = StyleSheet.create({main: {flexDirection: 'row',},pa: {position: 'absolute',top: 0,left: 0,},center: {justifyContent: 'center',alignItems: 'center',},
});
export default CircleProgress;
注意:1.需要引入react-native-svg库,因为我们用到的是SVG
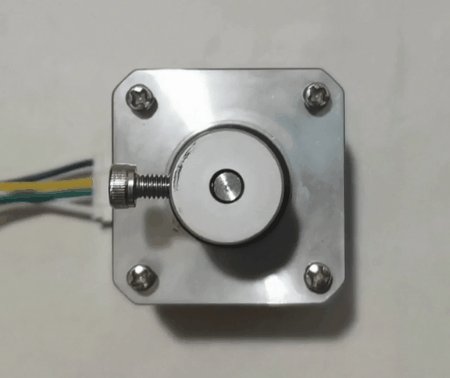
2.另外圆环是使用Circle实现,另外使用到了G,用来旋转,不旋转的话,看下图

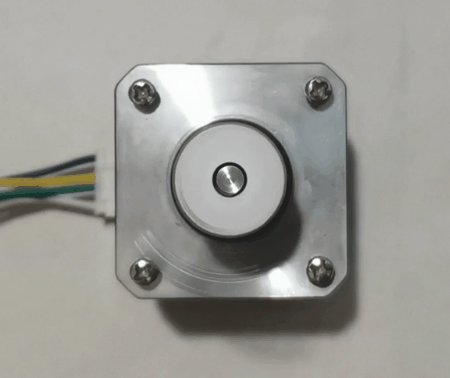
旋转-45°之后,在看下图

可以看出来哪里不一样了吧
进度是70%,是下面的样子(记得旋转-90°额)

相关文章:

ReactNative实现一个圆环进度条
我们直接看效果,如下图 我们在直接上代码 /*** 圆形进度条*/ import React, {useState, useEffect} from react; import Svg, {Circle,G,LinearGradient,Stop,Defs,Text, } from react-native-svg; import {View, StyleSheet} from react-native;// 渐变色 const C…...

【JS逆向学习】今日头条
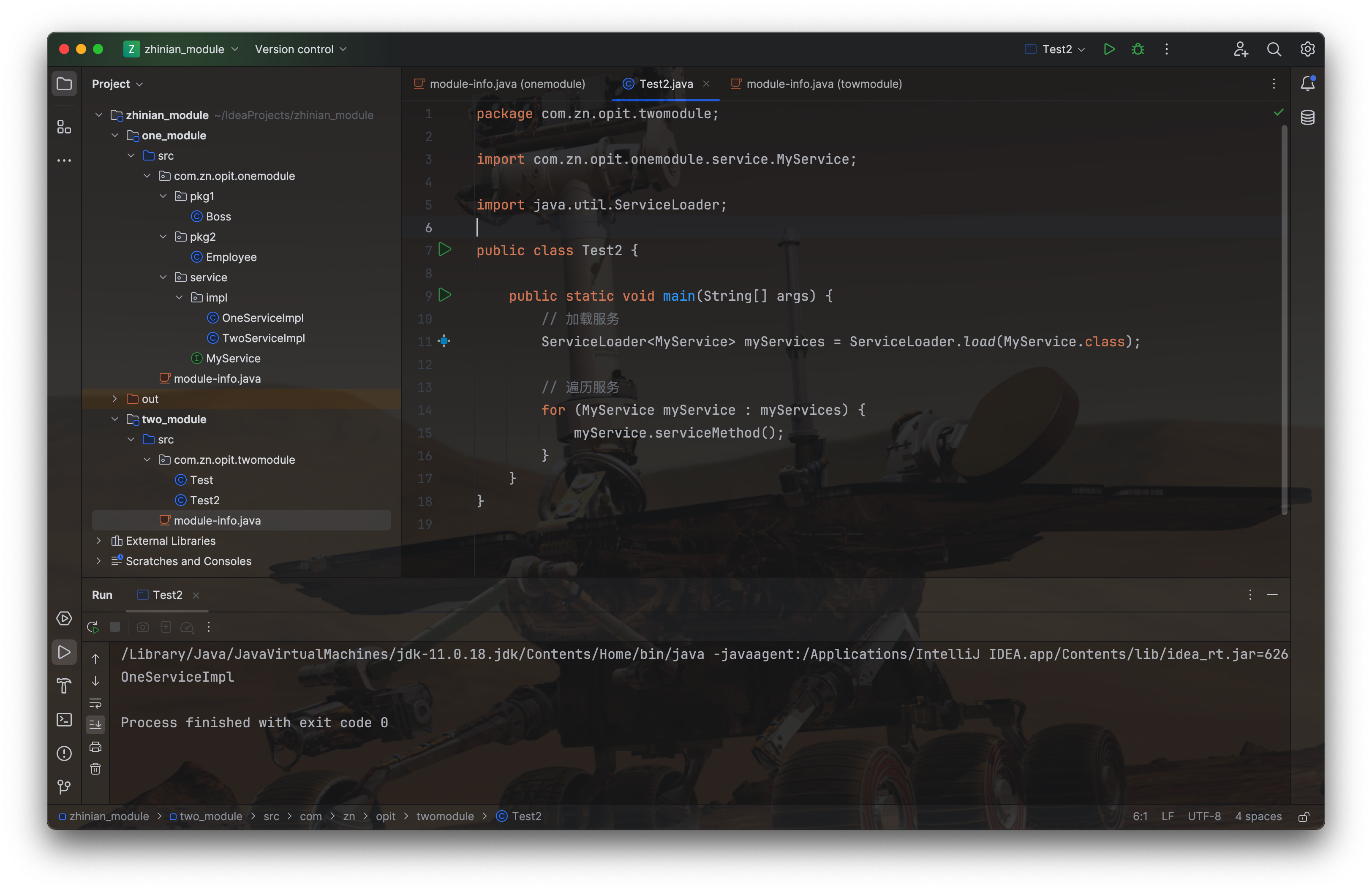
逆向目标 目标网页:https://www.toutiao.com/?wid1707099375036目标接口:https://www.toutiao.com/api/pc/list/feed目标参数:_signature 逆向过程 老规矩先观察网络请求,过滤XHR请求观察加密参数,发现Payload的_s…...

Tailwind CSS
目录 引入原因: css增长,样式错乱 调试 规范:在class上原子化css 特点:把class当行内style动态属性用 优点 不用命名样式 不用想并不重要的CSS变量名 缺少命名逻辑 不用撰写维护和模板【对应的独立css块】 不用不停滚…...

Go语言每日一练——链表篇(五)
传送门 牛客面试笔试必刷101题 ----------------合并k个已排序的链表 题目以及解析 题目 解题代码及解析 解析 这一道题与昨天的合并链表题目类似,但是由于有K个且时间复杂度要求控制在O(nlogn),这里主要有两种解法:一种是依旧使用归并来…...

5-4、S加减单片机程序【51单片机+L298N步进电机系列教程】
↑↑↑点击上方【目录】,查看本系列全部文章 摘要:本节介绍实现步进电机S曲线运动的代码 一、目标功能 实现步进电机转动总角度720,其中加减速各90 加速段:加速类型:S曲线 加速角度:角度为90 起步速度…...

【安卓跨程序共享数据,探究ContentProvider】
ContentProvider主要用于在不同的应用程序之间实现数据共享的功能,它提供了一套完整的机制,允许一个程序访问另一个程序中的数据,同时还能保证被访问数据的安全性。 目前,使用ContentProvider是Android实现跨程序共享数据的标准方…...

abap - 发送邮件,邮件正文带表格和excel附件
发送内容 的数据获取: 正文部分使用cl_document_bcs>create_document静态方法实现 传入参数为html内表结构 CLEAR lo_document .lo_document cl_document_bcs>create_document(i_type HTMi_text lt_htmli_length conlengthsi_subject lv_subje…...

Ubuntu编译和测试ITK4.13.1
安装不麻烦,环境配置挺麻烦,主要是gcc、cmake和ccmake的版本不匹配问题。 环境: gcc -- 7.5.0 cmake -- 3.15.2 ccmake -- 3.15.2 参考以下两篇博客安装: 1、 ITK的安装与测试(Ubuntu系统)_ubuntu20…...
)
【C语言】简易计算器转移表(函数指针简化)
什么是转移表? 转移表是一种根据输入条件进行分支选择的技术。它通常用于根据不同的条件执行不同的操作。在 C 语言中,我们可以使用 switch 语句来创建转移表,根据表达式的值选择不同的分支执行。 计算器转移表的普通实现 #include<stdi…...

JavaBase持续更新
仅作笔记📒, 尚不完善, 持续更新中… 一、Java概述 1.1 Java语言发展史 语言: 人与人交流沟通的表达方式 计算机语言: 人与计算机之间进行信息交流沟通的一种特殊语言 Java语言是美国Sun公司(Stanford University Network)在1995年推出的…...

AI专题:海外科技巨头指引,AI主线逻辑依旧坚挺
今天分享的是AI 系列深度研究报告:《AI专题:海外科技巨头指引,AI主线逻辑依旧坚挺》。 (报告出品方:华西证券) 报告共计:54页 本周热点:海外科技巨头指引,AI主线逻辑依旧坚挺 硬件…...

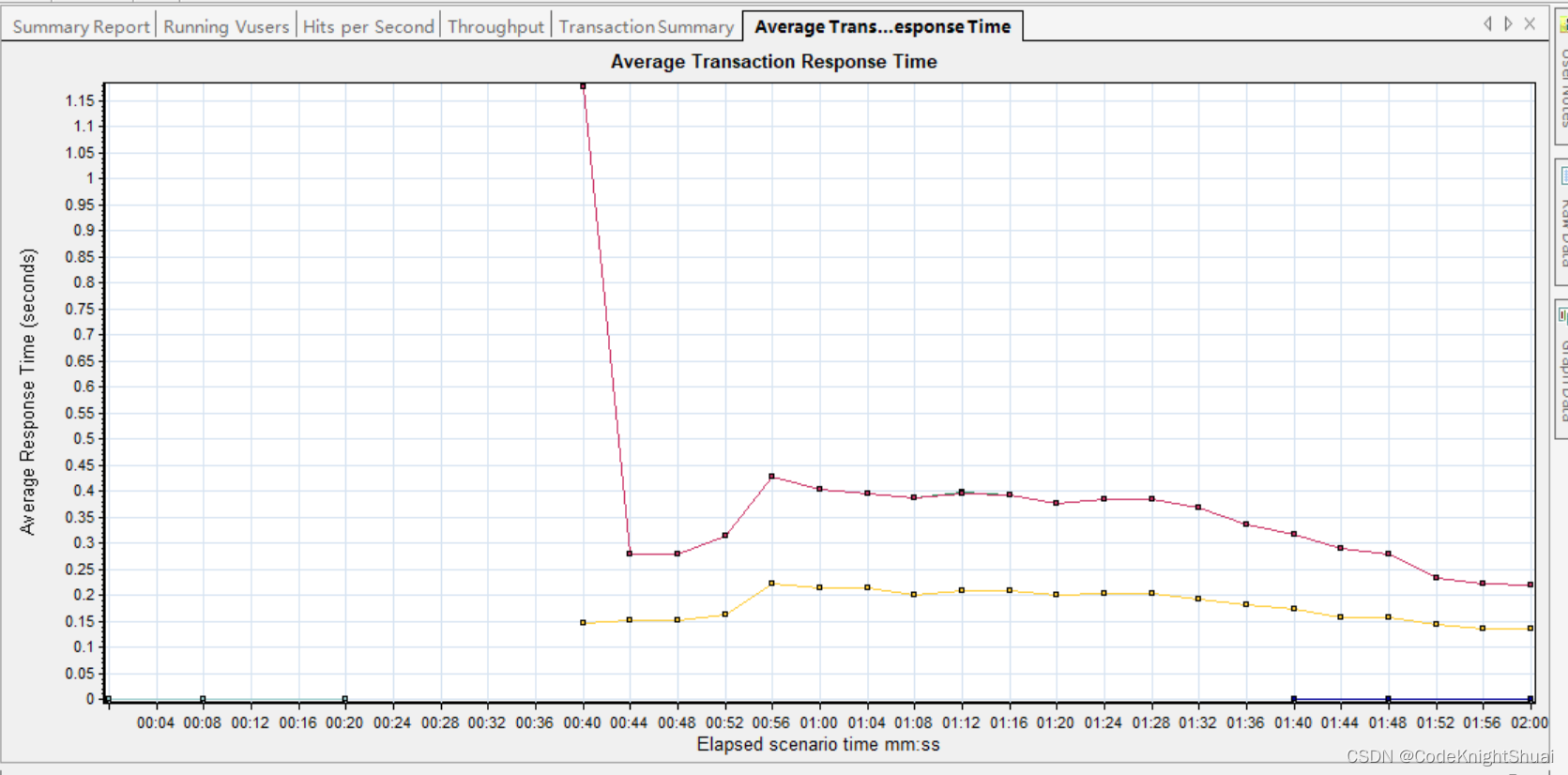
性能测试工具LoadRunner与登录性能测试分析
1. LoadRunner与Jmeter Jmeter是开源免费的,LoadRunner是商业收费的。 但是LoadRunner具有非常强大的录制功能,具有丰富且灵活的场景,具备丰富的报告性能。 1)Jmeter没有录制功能 2)LoadRunner可以设计非常丰富的测试…...

作业2024/2/5
第四章 堆与拷贝构造函数 一 、程序阅读题 1、给出下面程序输出结果。 #include <iostream.h> class example {int a; public: example(int b5){ab;} void print(){aa1;cout <<a<<"";} void print()const {cout<<a<<endl;} …...

聊聊并发编程,另送5本Golang并发编程新书
大家好,我是飞哥! 并发编程并不是一个新话题,但是我觉得在近几年以及未来的时间里,并发编程将显得越来越重要。 为什么这样讲,让我们先回到一个基本的问题上来,为什么我们要采用并发编程?关于这…...

Jgit Packfile is truncated解决方案
配置方式解决 这两个配置选项是用于提高 SSH 连接稳定性的 SSH 客户端配置参数,它们被添加到 SSH 配置文件(通常是 ~/.ssh/config)中。这些参数有助于在网络不稳定或者长时间无数据交换时保持 SSH 连接不被断开。下面是每个参数的具体作用&am…...

为后端做准备
这里写目录标题 flask 文件上传与接收flask应答(接收请求(文件、数据)flask请求(上传文件)传递参数和文件 argparse 不从命令行调用参数1、设置default值2、"从命令行传入的参数".split()3、[--input,内容] …...

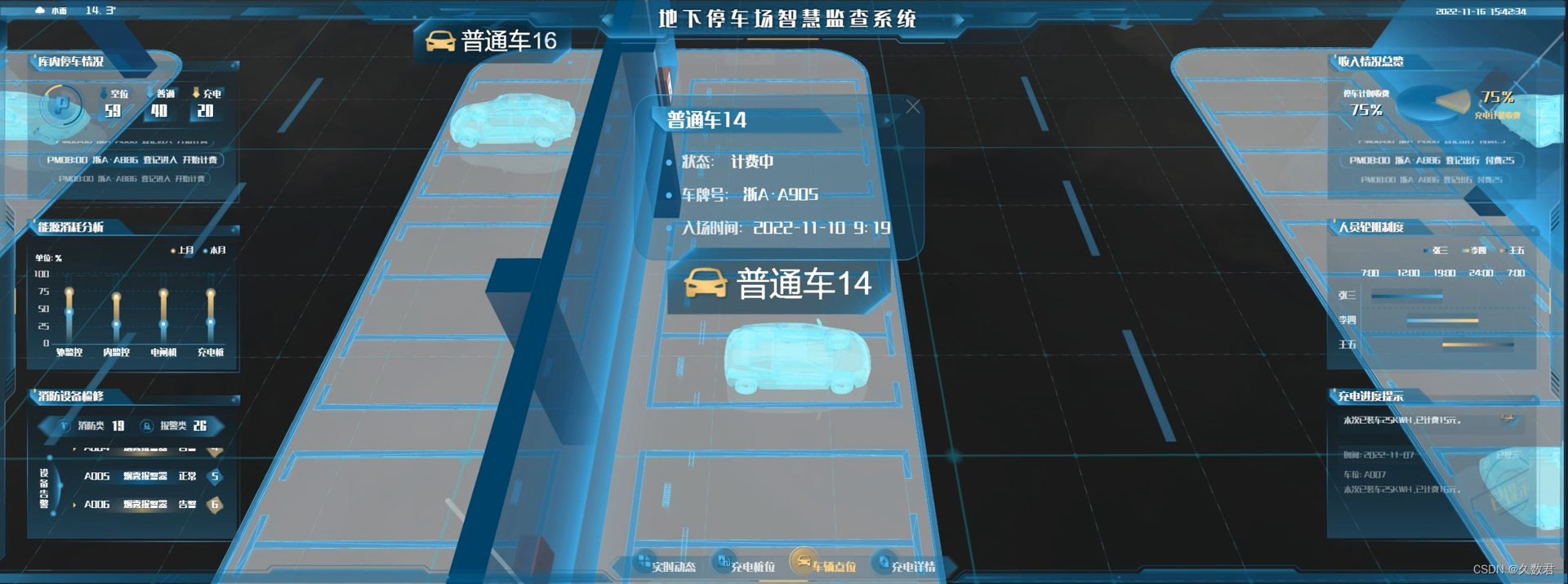
地下停车场智慧监查系统:科技让停车更智能
随着城市化进程的加速,停车难成为了许多城市居民的痛点。而地下停车场作为解决停车难问题的重要手段,其安全性和便捷性也成为了人们关注的焦点。为了解决这一问题,山海鲸可视化搭建的地下停车场智慧监查系统应运而生,为车主们提供…...

LeetCode每日一题 | 1696. 跳跃游戏 VI
文章目录 题目描述问题分析程序代码 题目描述 给你一个下标从 0 开始的整数数组 nums 和一个整数 k 。 一开始你在下标 0 处。每一步,你最多可以往前跳 k 步,但你不能跳出数组的边界。也就是说,你可以从下标 i 跳到 [i 1, min(…...

大型装备制造企业案例分享——通过CRM系统管理全球业务
本期,小Z为大家带来的CRM管理系统客户案例是某大型装备制造企业运用Zoho CRM管理全球业务的过程分享。该企业是创业板上市公司,业务遍及100多个国家和地区,合作伙伴超百位,拥有覆盖全球的销售和服务网络。截止目前,相继…...

16.docker删除redis缓存数据、redis常用基本命令
1.进入redis容器内部 (1)筛选过滤出redis容器 docker ps | grep "redis"(2)进入redis容器 #说明:d24为redis容器iddocker exec -it d24 /bin/bash2.登陆redis (1) 进入redis命令行界面 redis-cli说明&a…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
