Android实现底部导航栏方法(Navigation篇)
Navigation实现底部导航栏
- 前言
- 导入和基本使用
- 导入
- 基础使用
- 创建nav文件
- 编辑Nav文件
- 添加页面(代码版)
- 添加页面(图解版)
- 创建导航动作 action
- 创建action(代码版)
- 创建action(图解版)
- 编辑action参数
- launchSingleTop
- popUpTo
- popUpToInclusive
- popUpToSaveState
- restoreState
- 注
- 使用nav文件
- 跳转Fragment
- 底部导航栏实现方法
- 创建nav文件
- 点击导航
- 注
- 结语
前言
底部导航栏一直是大部分App不可缺失的一部分
最近注意到Jetpack中的Navigation支持Fragment的切换操作
特此浅研究一下
导入和基本使用
选择性跳过
导入
此处使用Google开发者文档中介绍
dependencies {def nav_version = "2.5.3"// Java使用这两行导入implementation "androidx.navigation:navigation-fragment:$nav_version"implementation "androidx.navigation:navigation-ui:$nav_version"// Kotlin使用这两行导入implementation "androidx.navigation:navigation-fragment-ktx:$nav_version"implementation "androidx.navigation:navigation-ui-ktx:$nav_version"// 多模块使用implementation "androidx.navigation:navigation-dynamic-features-fragment:$nav_version"// 测试使用androidTestImplementation "androidx.navigation:navigation-testing:$nav_version"// Jetpack Compose使用implementation "androidx.navigation:navigation-compose:$nav_version"
}
基础使用
使用nav文件配合 FragmentContainerView组件 实现Fragment的切换操作
创建nav文件
导入后,在项目的res文件夹下,右键选择Android Resource File,弹出弹窗 Resource type下拉选择Navigation即可,剩下的就是填写文件名
Resource type下拉选择Navigation即可,剩下的就是填写文件名
完成后会在res文件下创建一个navigation文件夹 ,里面就存放着nav文件
编辑Nav文件
打开Nav文件,可以看到顶部有一排按钮

分别是
- 添加页面 (Fragment、Activiry、include)
- 创建分组 (选择一个或多个页面进行分组)
- 设置初始页 (选择一个页面,设置为初始页,即默认页,设置为默认页的页面左上角会出现一个房子图标)
- 创建depplink (选择一个页面创建深层链接)
- 添加 action (选择一个页面 添加跳转动作)
- 整理布局 (全部页面重排,优化布局)
首先使用添加页面 添加三个已经写好的Fragment
当然使用写代码的方式也是可以的
添加页面(代码版)
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"app:startDestination="默认页id"><!--例--><fragmentandroid:id="@+id/标识此fragment的id"android:name="fragment类文件路径"android:label="fragment名称"tools:layout="fragment对应的layout" /></navigation>
添加页面(图解版)

可以通过搜索框搜索,点击需要添加的页面即可
此时在代码处会生成一个fragment标签

如图所示 成功添加了一个页面
如果需要添加页面预览 则在fragment处添加标签 layout 值为 fragment对应的layout

创建导航动作 action
action是跳转到fragment的关键要素
创建action(代码版)
最基本的写法
<actionandroid:id="@+id/标识此action的id"app:destination="@id/目的地的fragment Id" />
创建action(图解版)
 点击起始的fragment,右边有一个可以拖动的箭头,将箭头拖至目的地fragment即可
点击起始的fragment,右边有一个可以拖动的箭头,将箭头拖至目的地fragment即可
上述操作完成后会在 testFragment 中生成一段action标签
当然action的内容不止这些
编辑action参数
通过查看NavAction的源码参数 可以看到action有数个标签可以定义
(按住Ctrl+鼠标点击action中的destination属性即可)
<declare-styleable name="NavAction"><attr name="android:id"/><!-- destination 目的地的id --><attr format="reference" name="destination"/><attr format="boolean" name="launchSingleTop"/><attr format="boolean" name="restoreState"/><attr format="reference" name="popUpTo"/><attr format="boolean" name="popUpToInclusive"/><attr format="boolean" name="popUpToSaveState"/><attr format="reference" name="enterAnim"/><attr format="reference" name="exitAnim"/><attr format="reference" name="popEnterAnim"/><attr format="reference" name="popExitAnim"/></declare-styleable>
同时可以通过右侧Attributes 页进行参数查看
launchSingleTop
默认false,类似Activity的singleTop
设为true后 activity的singleTop会判断顶部的activity是否为当前activity,是则复用,否则新建
navigation的singleTop会判断顶部的fragment是的为目的地fragment ,是则销毁顶部,重新创建放置在顶部
可见图 唯一的区别就是 执行了action动作后有无删除旧fragment

此处使用了以下action
<actionandroid:id="@+id/action_testFragment_self_singleTop"app:launchSingleTop="true"app:destination="@id/testFragment" /><actionandroid:id="@+id/action_testFragment_self"app:destination="@id/testFragment" />
popUpTo
默认为空
设为某个fragment的id后 执行此action 会挨个出栈 直到出栈的fragment为popUpTo指定的fragment (此fragment不出)然后再创建 目的地fragment
以下为图解 主要看右下角处 2->1 popUpTo = 1
主要看右下角处 2->1 popUpTo = 1
当popUpTo指定1后 会把所有不是 1 的fragment出栈,再在旧的1上面入栈新的1
如下图,即使多个1存在,只会弹出最上层的1之上的fragment

popUpToInclusive
默认false
结合popUpTo使用,当popUpToInclusive为true的时候,会把旧的1也出栈
如下图,区别与上图 本次连黄色的1都出栈了

popUpToSaveState
默认false
结合popUpTo使用
设为true后 popUpTo操作弹出的fragment 都会保存状态
以便restoreState 恢复操作
restoreState
默认false
结合popUpToSaveState使用
设为true后 还原目的地fragment的状态
如果之前没有保存状态 此参数不起效

如图 当popUpToSaveState为true后 弹出的fragment会保存到一个Map内
之后再调用action
action中restoreState为true
action的目的地为2
此时就会取出map中ID为2的fragment 重新放进栈中
取出顺序为 先popup的后入栈 也就先显示 顺序和popup前一样
需要注意的是 这样子的状态保存实际上需要view model配合使用 ,当fragment销毁(onDestroy)后,fragment绑定的viewmodel没有跟着销毁
此时恢复状态,fragment依旧会onCreate,就需要从view model中获取数据,所以数据需要保存在viewmodel才是最优选
注
- 当 popUpTo和起始idfragment不同时,会发生不同情况
- popUpToInclusive 会影响状态恢复

如图,当fragment3跳转至fragment4时 弹出2以上的所有fragment,此时两个fragment3都会保存状态,直到fragment4跳至fragment2,并使用restoreState=true属性后,会把两个fragment3恢复,这时就与之前冲突了。
这时再把popUpToInclusive改为true,就会发生以下情况

可以看到,把popUpToInclusive设为true后,弹出了fragment2以上所有页面,包括fragment2自己,在随后的恢复中,原先的fragment3被置顶,明明是4->2却显示3!
原因未知,如果上面描述有错误,或者有更好的见解,欢迎评论区讨论。
使用nav文件
这里需要使用官方的组件进行fragment的显示,具体步骤如下 在activity的layout中添加
<androidx.fragment.app.FragmentContainerViewandroid:id="@+id/main_fragment_container"android:name="androidx.navigation.fragment.NavHostFragment"android:layout_width="match_parent"android:layout_height="match_parent"app:defaultNavHost="true"app:navGraph="@navigation/nav文件名" />
这里有两个属性需要说明
app:defaultNavHost:设为false时,返回就退出Activity 设为true时,返回就是fragment出栈
app:navGraph:设置nav文件
跳转Fragment
引用官方文档中的话
使用 FragmentContainerView 创建 NavHostFragment,或通过 FragmentTransaction 手动将 NavHostFragment 添加到您的 Activity 时,尝试通过 Navigation.findNavController(Activity, @IdRes int) 检索 Activity 的 onCreate() 中的 NavController 将失败。您应改为直接从 NavHostFragment 检索 NavController。
简单来说就是,先尝试下列方法获取控制器
Kotlin:
Fragment.findNavController()
View.findNavController()
Activity.findNavController(viewId: Int)
Java:
NavHostFragment.findNavController(Fragment)
Navigation.findNavController(Activity, @IdRes int viewId)
Navigation.findNavController(View)
如果报错,获取不了,应该改为
val navHostFragment =supportFragmentManager.findFragmentById(R.id.main_fragment_container) asNavHostFragmentval controller = navHostFragment.navController
NavHostFragment f = (NavHostFragment) getSupportFragmentManager().findFragmentById(R.id.main_fragment_container);NavController controller;if (f != null) {controller = f.getNavController();}
Activity所继承的必须为 AppCompatActivity
拿到控制器后,只需要
controller.navigate( action的ID )
即可完成页面跳转,例:
<fragmentandroid:id="@+id/testFragment"android:name="com.a.demo.ui.nav.TestFragment"android:label="TestFragment"tools:layout="@layout/fragment_test"><actionandroid:id="@+id/action_testFragment_to_test2Fragment"app:destination="@id/test2Fragment" /></fragment><fragmentandroid:id="@+id/test2Fragment"android:name="com.a.demo.ui.nav.Test2Fragment"android:label="Test2Fragment"tools:layout="@layout/fragment_test2"></fragment>
controller.navigate(R.id.action_testFragment_to_test2Fragment)
这样就完成了从testFragment跳转至test2Fragment的操作
底部导航栏实现方法
假如现在底部导航栏有五个按钮和五个fragment
创建nav文件
<fragmentandroid:id="@+id/mainFragment1"android:name="com.a.demo.ui.activity.main.MainFragment1"android:label="MainFragment1"tools:layout="@layout/fragment_1" /><fragmentandroid:id="@+id/mainFragment2"android:name="com.a.demo.ui.activity.main.MainFragment2"android:label="MainFragment2" /><fragmentandroid:id="@+id/mainFragment3"android:name="com.a.demo.ui.activity.main.MainFragment3"android:label="MainFragment3" /><fragmentandroid:id="@+id/mainFragment4"android:name="com.a.demo.ui.activity.main.MainFragment4"android:label="MainFragment4" /><fragmentandroid:id="@+id/mainFragment5"android:name="com.a.demo.ui.activity.main.MainFragment5"android:label="MainFragment5" />
点击导航
在activity处,设置五个点击事件 分别对应五个按钮(此处不展示详细代码)
//获取控制器val navHostFragment = supportFragmentManager.findFragmentById(R.id.main_fragment_container) as NavHostFragmentval controller = navHostFragment.navController//设置导航配置val builder = NavOptions.Builder().setLaunchSingleTop(true).setRestoreState(true)builder.setPopUpTo(controller.graph.findStartDestination().id,inclusive = false,saveState = true)//设置点击事件vb.but1.setOnClickListener {controller.navigate(R.id.mainFragment1,null,builder.build())}vb.but2.setOnClickListener {controller.navigate(R.id.mainFragment2,null,builder.build())}vb.but3.setOnClickListener {controller.navigate(R.id.mainFragment3,null,builder.build())}vb.but4.setOnClickListener {controller.navigate(R.id.mainFragment4,null,builder.build())}vb.but5.setOnClickListener {controller.navigate(R.id.mainFragment5,null,builder.build())}
解释一下上面代码
navigate方法可以传fragment的id直接跳转,而不使用action ID,这时等同于 当前fragment->传递的fragment
NavOptions.Builder是导航配置,等同于action中其他参数 ,但有更高的自定义程度,相当于动态控制
controller.graph.findStartDestination().id 可以拿到当前当前fragment ID
注
此时的activity的布局需要修改
app:defaultNavHost=“false”
这种导航栏方式,fragment1始终被压在栈底,如果将返回键交予fragment分发,就会出现先退到fragment1再退出activity的情况
<androidx.fragment.app.FragmentContainerViewandroid:id="@+id/main_fragment_container"android:name="androidx.navigation.fragment.NavHostFragment"android:layout_width="match_parent"android:layout_height="match_parent"app:defaultNavHost="false"app:navGraph="@navigation/nav_main" />
结语
到此,Nav自定义导航栏已经实现,基本使用的模块来源日常使用经验。
至于底部导航栏,网上大部分人都推荐使用 BottomNavigationView 配合使用
<com.google.android.material.bottomnavigation.BottomNavigationViewandroid:id="@+id/main_bottomNavigationView"android:layout_width="match_parent"android:layout_height="@dimen/dp_50"app:menu="@menu/menu_main" />
好用,但自定义样式比较难,然后就只能翻BottomNavigationView的源码,看它是怎么实现切换页面而不销毁fragment

相关文章:

Android实现底部导航栏方法(Navigation篇)
Navigation实现底部导航栏 前言导入和基本使用导入基础使用创建nav文件编辑Nav文件添加页面(代码版)添加页面(图解版) 创建导航动作 action创建action(代码版)创建action(图解版) 编…...
---->re正则的详细讲解(附带演示代码))
python 爬虫篇(1)---->re正则的详细讲解(附带演示代码)
re正则的详细讲解 文章目录 re正则的详细讲解前言4.re正则表达式(1)e正则的匹配模式(2) re.search 的使用(3)re.findall()的使用(4)re.sub()的使用结语前言 大家好,今天我将开始更新python爬虫篇,陆续更新几种解析数据的方法,例如 re正则表达式beautifulsoup xpath lxml 等等,…...

(超详细)10-YOLOV5改进-替换CIou为Wise-IoU
yolov5中box_iou其默认用的是CIoU,其中代码还带有GIoU,DIoU,文件路径:utils/metrics.py,函数名为:bbox_iou 将下面代码放到metrics.py文件里面,原来的bbox_iou函数删掉 class WIoU_Scale: mon…...

Java-并发高频面试题-2
接着之前的Java-并发高频面试题 7. synchronized的实现原理是怎么样的? 首先我们要知道synchronized它是解决线程安全问题的一种方式,而具体是怎么解决的呢?主要是通过加锁的方式来解决 在底层实现上来看 是通过 monitorenter、monitorexit…...

Windows安装Redis
安装Redis是一个比较简单的过程,以下是在Windows上安装Redis的基本步骤: 下载Redis:首先,你需要从Redis官方网站(https://redis.io/download)下载适合Windows的Redis安装包。你可以选择稳定版本或者开发版本…...

Nicn的刷题日常之 有序序列判断
目录 1.题目描述 描述 输入描述: 输出描述: 示例1 示例2 示例3 2.解题 1.题目描述 描述 输入一个整数序列,判断是否是有序序列,有序,指序列中的整数从小到大排序或者从大到小排序(相同元素也视为有序)。 数据…...

1、将 ChatGPT 集成到数据科学工作流程中:提示和最佳实践
将 ChatGPT 集成到数据科学工作流程中:提示和最佳实践 希望将 ChatGPT 集成到您的数据科学工作流程中吗?这是一个利用 ChatGPT 进行数据科学的提示的实践。 ChatGPT、其继任者 GPT-4 及其开源替代品非常成功。开发人员和数据科学家都希望提高工作效率,并使用 ChatGPT 来简…...

vite+vue3发布自己的npm组件+工具函数
记录一下个人最近一次发布npm组件的过程: 一、创建组件和工具函数 执行命令创建一个空项目: npm create vite 创建过程稍微有些慢,不知何故?其中选择vue , 个人暂时使用的JS 。在 src 目录下面创建一个文件 package 存放组件和公…...

嵌入式软件bug分析基本要求
摘要:软件从来不是一次就能完美的,需要以包容的眼光看待它的残缺。那问题究竟为何产生,如何去除呢? 1、软件问题从哪来 软件缺陷问题千千万万,主要是需求、实现、和运行环境三方面。 1.1 需求描述偏差 客户角度的描…...

【C/C++ 17】继承
目录 一、继承的概念 二、基类和派生类对象赋值转换 三、继承的作用域 四、派生类的默认成员函数 五、继承与友元 六、继承与静态成员变量 七、菱形继承与虚拟继承 一、继承的概念 继承是指一个类可以通过继承获得另一个类的属性和方法,扩展自己的功能&…...

解决Linux Shell脚本错误:“/bin/bash^M: bad interpreter: No such file or directory”
在Linux系统中运行Shell脚本时,你可能会遇到一个常见的错误,错误信息如下: -bash: ./xxx.sh: /bin/bash^M: bad interpreter: No such file or directory这个错误通常是由于Shell脚本文件中存在不兼容的换行符引起的。在Windows系统中&#…...

idea创建spring项目
一、环境 window10 IDEA 2022.2.3 maven-3.8.6 二、创建spring项目 1、新建Maven项目 File -> New -> Project 然后如下图选中Maven Archetype,在Archetype,选中maven-archetype-webapp,点击Create 2、配置maven 默认是使用IDEA内…...

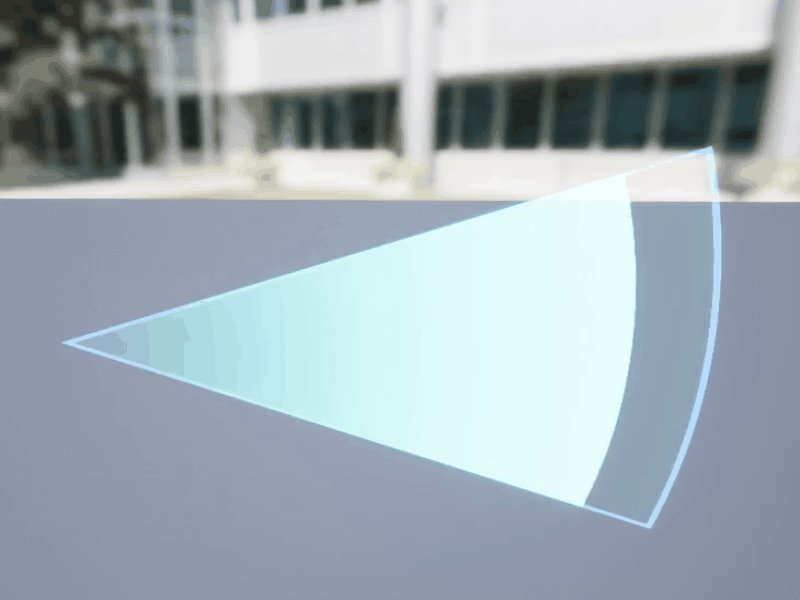
【UE 材质】扇形材质
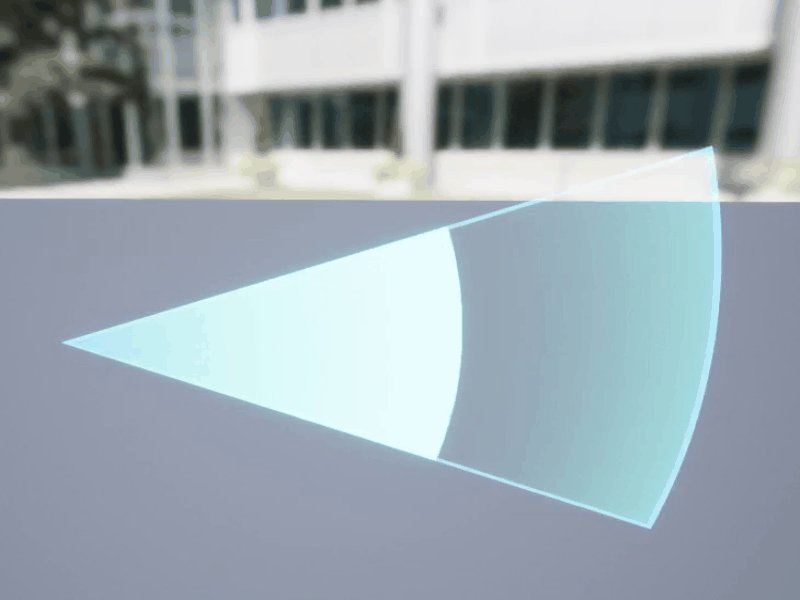
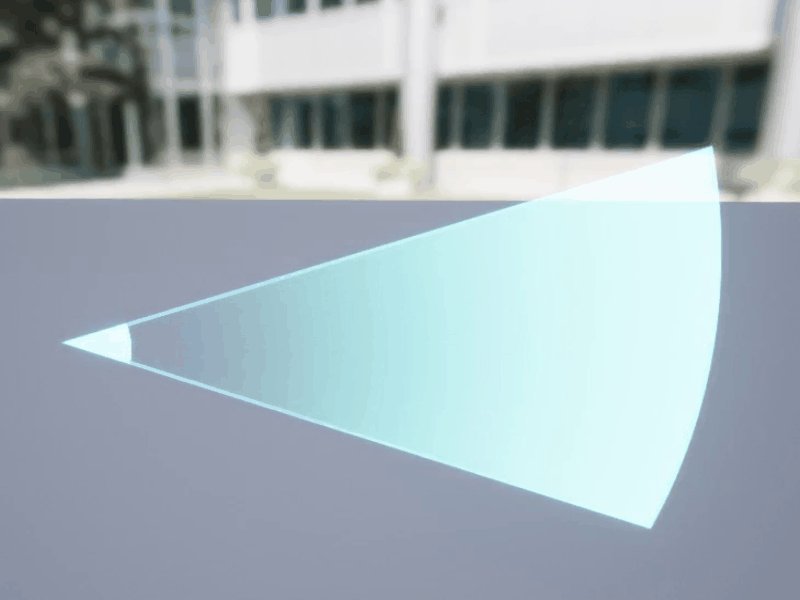
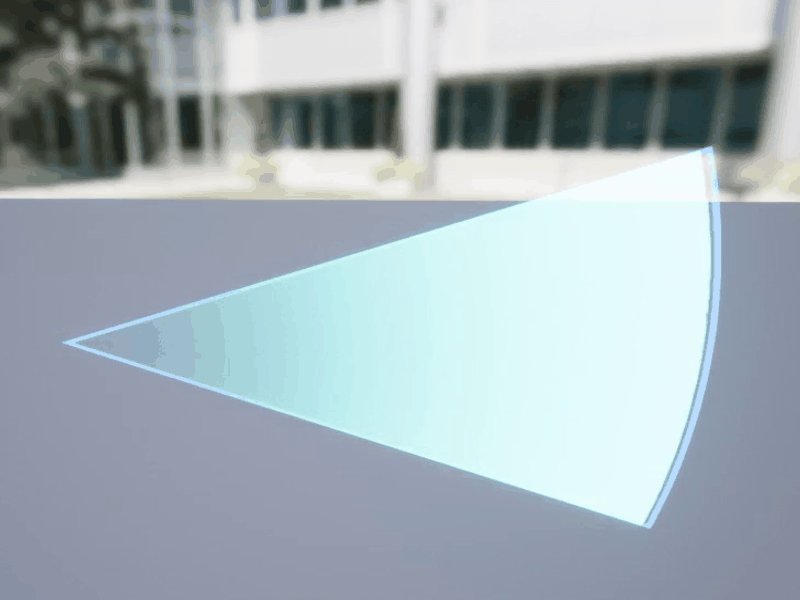
目录 效果 步骤 (1)控制扇形的弧宽度 (2)控制扇形的角度 (3)完整节点 效果 步骤 (1)控制扇形的弧宽度 创建一个材质,混合模式设置为“Additive”,着色…...

【react native】ScrollView的触摸事件与TouchableWithoutFeedback的点击事件冲突
需求背景 使用 ScrollView 组件实现轮播图效果,该轮播图可以自动向右滑动。有下面两个需求: (1)希望用户左右点击的时候,视图可以向左/向右滚动; (2)希望用户触摸在屏幕的时候&am…...

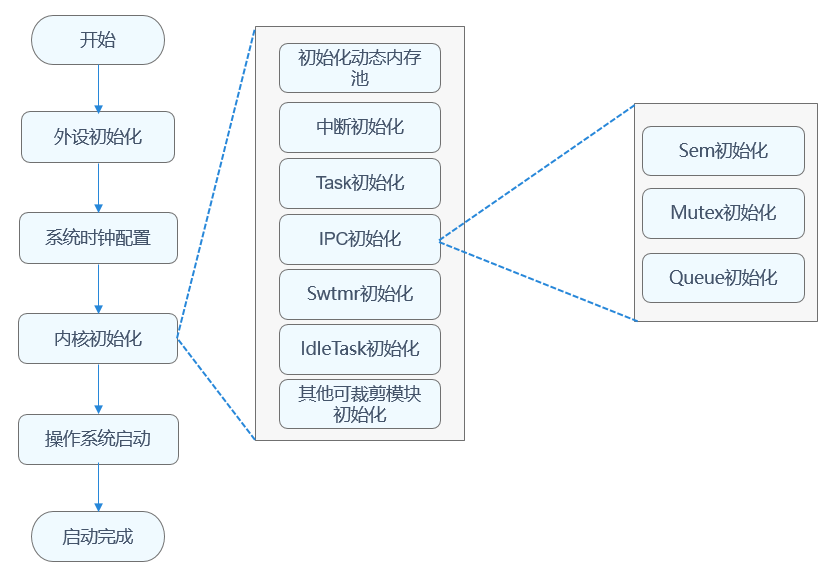
鸿蒙内核框架
1 内核概述 内核简介 用户最常见到并与之交互的操作系统界面,其实只是操作系统最外面的一层。操作系统最重要的任务,包括管理硬件设备,分配系统资源等,我们称之为操作系统内在最重要的核心功能。而实现这些核心功能的操作系统模…...

幻兽帕鲁专用服务器,多人游戏(专用服务器)搭建
玩转幻兽帕鲁服务器,阿里云推出新手0基础一键部署幻兽帕鲁服务器教程,傻瓜式一键部署,3分钟即可成功创建一台Palworld专属服务器,成本仅需26元,阿里云服务器网aliyunfuwuqi.com分享2024年新版基于阿里云搭建幻兽帕鲁服…...

7000字详解Spring Boot项目集成RabbitMQ实战以及坑点分析
本文给大家介绍一下在 Spring Boot 项目中如何集成消息队列 RabbitMQ,包含对 RibbitMQ 的架构介绍、应用场景、坑点解析以及代码实战。 我将使用 waynboot-mall 项目作为代码讲解,项目地址:https://github.com/wayn111/waynboot-mall。本文大…...

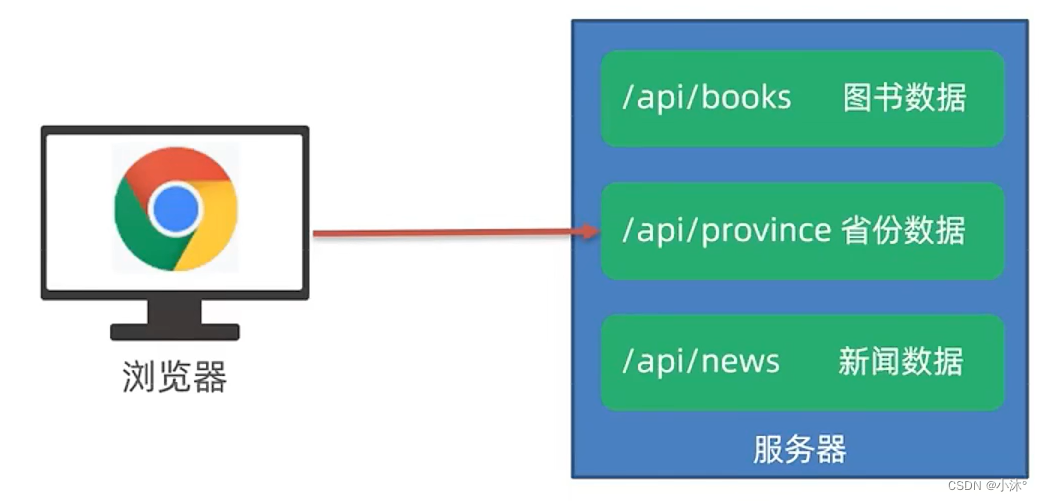
AJAX-认识URL
定义 概念:URL就是统一资源定位符,简称网址,用于访问网络上的资源 组成 协议 http协议:超文本传输协议,规定浏览器和服务器之间传输数据的格式;规定了浏览器发送及服务器返回内容的格式 协议范围…...

国图公考:公务员面试资格复审需要准备什么?
参加国考面试的考生在资格审核阶段需要准备以下材料: 1、本人身份证、学生证或工作证复印件。 2、公共科目笔试准考证复印件。 3、考试报名登记表。 4、本(专)科、研究生各阶段学历、学位证书(应届毕业生没有可以暂时不提供)。 5、报名资料上填写的各类证书材料…...

爬虫实战--人民网
文章目录 前言发现宝藏 前言 为了巩固所学的知识,作者尝试着开始发布一些学习笔记类的博客,方便日后回顾。当然,如果能帮到一些萌新进行新技术的学习那也是极好的。作者菜菜一枚,文章中如果有记录错误,欢迎读者朋友们…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

