踩坑实录(Second Day)
作为公司的小菜鸟,每天都踩坑应该是一件很正常的事情吧,哈哈哈。今天遇到了比较棘手的问题,以前从来没有遇到过。然后就是在某平台上接的一个 bug 修改的单子,也拿出来和大家分享一下~
此为第二篇(2024 年 02 月 05 日)
问题一(未解决)
问题背景:公司项目解决报错的时候,遇到了一个错误信息:【Injection “XXX(方法名)” not found】,大致看一下可以吧问题定位到子组件中的
inject接受的方法没有找到。问题描述:在解决上面的问题的时候,我采用了在使用方法前判断一下父组件是否提供了这个方法,如果有,就调用。但是在这个过程中,我写了一个工具类,传入两个参数:1. 父组件;2. 方法名,返回一个布尔值,判断这个父组件是否含有那个方法。但是就在我自信满满的使用
this.$parent作为父组件传递的时候,不出意外的话,意外出现了。。。。this.$parent打印出来并不是当前子组件的父组件。。。
下面是一个 demo 演示
<!-- 父组件 -->
<template><subComponent>
</template><script>export default {name: 'parentComponent',provide: {// getData: this.getData,saveData: this.saveData,deleteData: this.deleteData},methods: {getData(){console.log('获取数据的方法')},saveData() {console.log('保存数据的方法')},deleteData() {console.log('删除数据的方法')}}}
</script>
<!-- 子组件 -->
<template><buttton @click="handleTest">
</template><script>import { utils } from './utils.js'export default {name: 'parentComponent',// inject: ['getData'],// 这里所有的生命周期打印出来的 this 都含有我们想要的方法methods: {handleTest() {console.log('this =>', this) // 此处打印的 this 里面含有我们想要的方法if (utils.hasMethod(this.$parent, 'getData') {this.getData}}}}
</script>
export const utils = {hasMethod: function(context, methodName) {console.log('context =》', context) // 此处的 context 并没有这个方法,而且打印的也是更高层级的父组件return typeof context[methodName] === 'function'}
}
这个问题就很棘手,this 指向问题一直是一个大难题。我们发现在代码中并没有对 this 指向进行修改,父子组件层级嵌套也是正常的,那这是什么原因呢?有大佬帮忙解释下吗,我到目前还没有头绪。我觉的如果要搞懂这个问题,可能需要深入去研究 Vue 底层和源码,或许这样会有解题思路。
问题二
问题背景:在帮别人修改 uniapp 代码的时候,我看到了控制台报错,大致内容是说 JSON.parse() 方法里面包裹的数据不是 JSON 格式。
问题描述:在使用
uni.### navigateTo进行页面跳转的时候,传递了一个被JSON. stringify()方法报错的数据,在新页面的onload生命周期中接收了一下,通过JSON.parse()对接收到的数据进行解析。
下面是一个 demo 演示
<!-- 首页 -->
<template><button @click="handleInto">点击跳转页面</button>
</template><script>export default {name: 'home',methods: {handleInto() {uni.navigateTo({url: `/page/newDetail?newData=${JSON.stringify(data)}`})}}}
</script>
<!-- 新闻详情 -->
<template>{{ newData }}
</template><script>export default {name: 'newDetail',data() {return {newData: ''}},onLoad(option) {this.newData = JSON.parse(option.newData)}}
</script>
-
分析过程:
-
看代码首先是没看出问题的,在 url 上传参确实是需要传递字符串。
-
我首先打印了一下需要传递的数据和接收到的数据,发现需要传递的数据远远比接收到的数据多很多。
-
我想到 url 在地址栏中是有长度限制的,应该是超过了这个限制,然后自动截取了。
-
然后去查阅 uniapp 官方文档,发现有关于字符串过长的解决方案:窗体通讯或者全局变量,但是我懒得看了,发现后面还有一个解决参数出现空格等特殊字符时需要使用
encodeURIComponent和decodeURIComponent进行编码,就这样我抱着试了试的心态采用了这个方案,结果成了??!需要传递的参数是一堆 html 代码,或许有一种可能就是里面有了空格或者其他字符串了,然后这种方法才可以使用的。
声明:此次纯属瞎猜运气好,仅供参考。
-
-
解决思路:
<!-- 首页 --> <template><button @click="handleInto">点击跳转页面</button> </template><script>export default {name: 'home',methods: {handleInto() {uni.navigateTo({url: `/page/newDetail?newData=${encodeURIComponent(JSON.stringify(data))}`})}}} </script><!-- 新闻详情 --> <template>{{ newData }} </template><script>export default {name: 'newDetail',data() {return {newData: ''}},onLoad(option) {this.newData = JSON.parse(decodeURIComponent(option.newData))}} </script>
问题三(未解决)
问题背景:在解决了上面那个问题之后,我发现详情页的图片宽高保持的原图片尺寸,这是很不合理的,所以我就看了一下,发现是采用 uniapp 内置的 rich-text 组件对富文本数据进行解析,那这样我们就不能采用直接在图片上添加样式的方式修改图片的宽高。
问题描述:富文本返回的图片如何添加样式,修改图片宽高。
-
分析过程:
-
既然这个详情是以富文本的形式返回的,我们就可以先把数据转成字符串。
-
然后采用字符串的
replace()方法,将<img替换成<img style="【样式】"。
好,接下来看具体操作:
-
-
解决思路:
<!-- 新闻详情 --> <template>{{ newData }} </template><script>export default {name: 'newDetail',data() {return {newData: ''}},onLoad(option) {this.newData = JSON.parse(decodeURIComponent(option.newData).replace(/<img/g, '<img style="width: 200rpx;height: 200rpx;"')}} </script>好的,那走到这里呢,就算是废了,哈哈哈,不清楚为什么,这么处理之后,JSON.parse() 就不能解析里面的内容了。。。。这里我提供了我当时的思路,但是我目前没找到合适的解决方案,希望有厉害的大佬,或者感兴趣的朋友可以尝试一下,大家一起进步!
声明:
作者只记录自己在公司踩过的坑,以及提供自己的解决思路,如果有误请联系作者进行修改,不接受以任何形式的诋毁谩骂。如果有更好的方案也可以联系作者进行讨论,互相学习。
如需转载请注明文章来源。
相关文章:
)
踩坑实录(Second Day)
作为公司的小菜鸟,每天都踩坑应该是一件很正常的事情吧,哈哈哈。今天遇到了比较棘手的问题,以前从来没有遇到过。然后就是在某平台上接的一个 bug 修改的单子,也拿出来和大家分享一下~ 此为第二篇(2024 年 02 月 05 日…...

已解决org.springframework.web.HttpMediaTypeNotAcceptableException异常的正确解决方法,亲测有效!!!
已解决org.springframework.web.HttpMediaTypeNotAcceptableException异常的正确解决方法,亲测有效!!! 文章目录 问题分析 报错原因 解决思路 解决方法 总结 问题分析 在Spring MVC应用中处理HTTP请求时,我们有…...

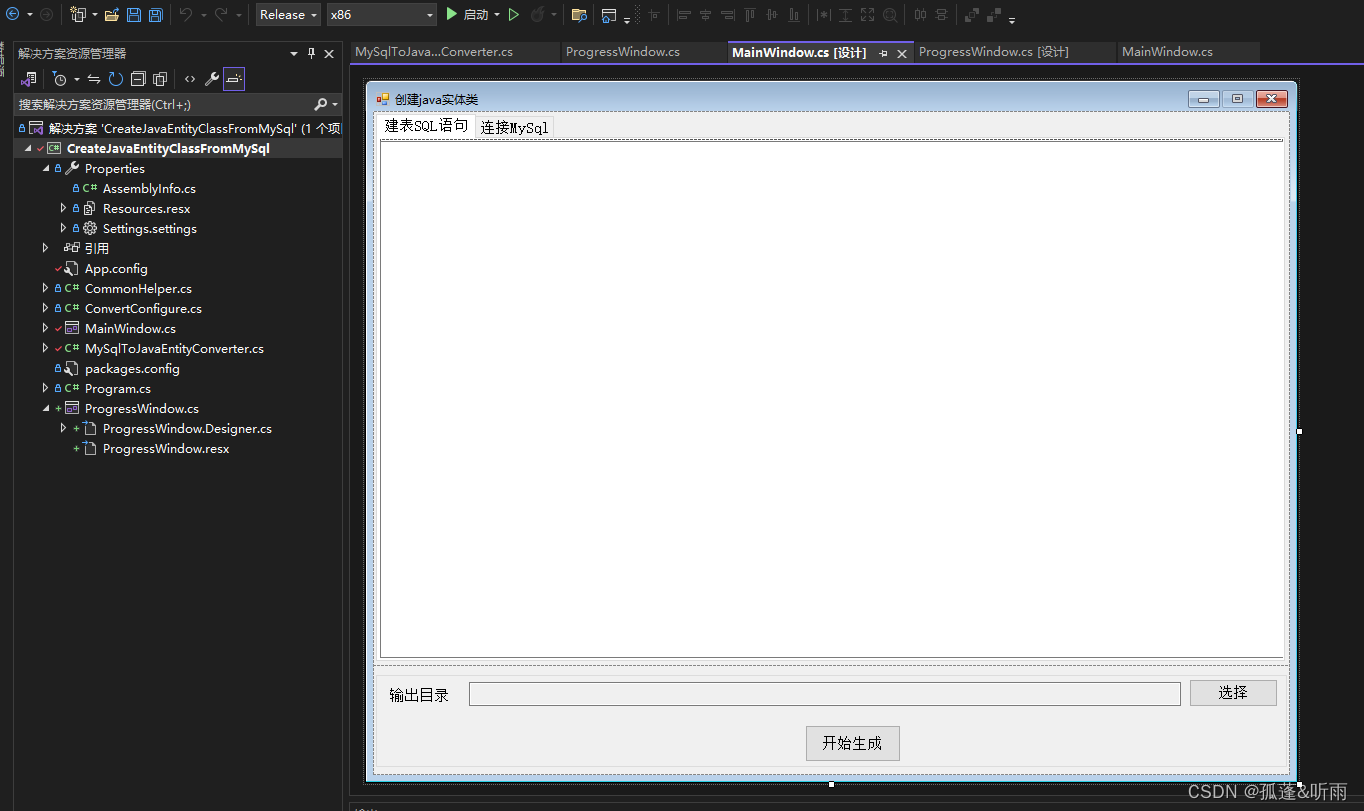
根据MySql建表语句创建Java实体类工具
点击下载《根据MySql建表语句创建Java实体类工具》 1. 前言 在软件开发领域,特别是在构建企业级应用时,数据模型与代码模型之间的映射是至关重要的。该软件是一款基于C#开发的高效工具,它将这一繁琐且容易出错的过程变得简洁且快速。此工具…...

做跨境电商需要使用住宅代理IP吗?
住宅代理IP是近年来跨境电商领域日益受到重视的技术工具,不仅可以保护隐私、优化网络速度,还能助推跨境电商的精细化管理。接下来,我们将深入探讨利用住宅代理IP如何为跨境电商业务带来竞争优势。 一、住宅代理IP与跨境电商 住宅代理IP&…...

vue3 之 组合式API—reactive和ref函数
ref() 作用:接收简单类型或者对象类型的数据传入并返回一个响应式的对象 核心步骤: 1️⃣ 从 vue 包中导入 ref 函数 2️⃣在 <script setup>// 导入import { ref } from vue// 执行函数 传入参数 变量接收const count …...

Python库-PyAutoGUI
pyautogui是一个Python库,可以自动控制键盘和鼠标,非常适合进行自动化任务。它可以用于各种场景,比如自动化测试、数据录入任务,甚至是简单的游戏机器人。下面是一个关于pyautogui的入门教程,包括它的安装、基本使用方…...

越权测试是什么?
一、越权测试是什么? 越权漏洞是web应用程序中常见的一种安全漏洞。它的威胁在于一个账户可控制全站用户数据。越权漏洞产生的原因主要是因为开发人员在对数据进行增删改查时对客户端的请求数据过分相信而遗漏了权限的判定。 二、越权漏洞的分类 越权分为2种&…...

H5 简约四色新科技风引导页源码
H5 简约四色新科技风引导页源码 源码介绍:一款四色切换自适应现代科技风动态背景的引导页源码,源码有主站按钮,分站按钮2个,QQ联系站长按钮一个。 下载地址: https://www.changyouzuhao.cn/11990.html...

使用 VTK 中的单元定位器来查找最近的点
开发环境: Windows 11 家庭中文版Microsoft Visual Studio Community 2019VTK-9.3.0.rc0vtk-example demo解决问题:使用 VTK 中的单元定位器来查找最近的点 关键点: 创建了一个球体数据源,并使用它构建了一个单元定位器&#x…...

时序预测 | MATLAB实现基于CNN-LSTM-AdaBoost卷积长短期记忆网络结合AdaBoost时间序列预测
时序预测 | MATLAB实现基于CNN-LSTM-AdaBoost卷积长短期记忆网络结合AdaBoost时间序列预测 目录 时序预测 | MATLAB实现基于CNN-LSTM-AdaBoost卷积长短期记忆网络结合AdaBoost时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.MATLAB实现基于CNN-LST…...

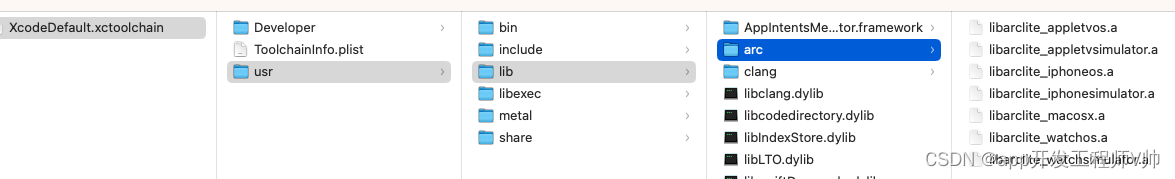
Xcode 15 及以上版本:libarclite 库缺少问题
参考链接:Xcode 15 libarclite 缺失问题_sdk does not contain libarclite at the path /ap-CSDN博客 报错: SDK does not contain libarclite at the path /Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/arc/libarcl…...

Spring设计模式之单例模式
文章目录 一、概述二、单例模式的优点三、Spring中的单例模式四、单例模式的实现方式五、总结 一、概述 单例模式是一种创建型设计模式,确保一个类只有一个实例,并提供一个全局访问点来获取该实例。在Spring框架中,单例模式是默认的Bean定义…...
Fink CDC数据同步(二)MySQL数据同步
1 开启binlog日志 2 数据准备 use bigdata; drop table if exists user;CREATE TABLE user(id INTEGER NOT NULL AUTO_INCREMENT,name VARCHAR(20) NOT NULL DEFAULT ,birth VARCHAR(20) NOT NULL DEFAULT ,gender VARCHAR(10) NOT NULL DEFAULT ,PRIMARY KEY(id) ); ALTER TA…...

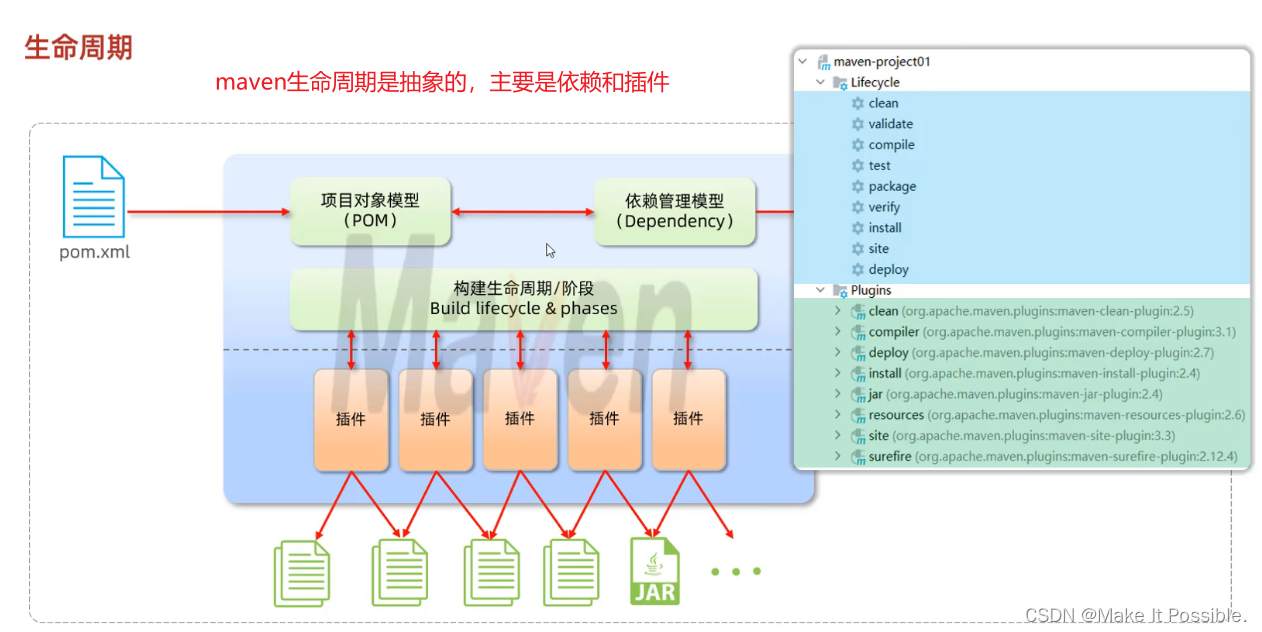
JavaWeb后端开发(第一期):Maven基础、Maven的安装配置、如何创建maven项目模块、maven的生命周期
Java后端开发:2024年2月6日 -> LiuJinTao 文章目录 JavaWeb后端开发(第一期) : maven基础一、 maven介绍1.1 什么maven呢:1.2 maven的作用1.3 maven 模型1.4 maven 仓库 二、maven 安装2.1 配置本地仓库2.2 配置阿里…...
鼠标和键盘消息处理)
Windows SDK(四)鼠标和键盘消息处理
鼠标基础知识 鼠标一般分为三种状态,三个按钮 三种状态:单击,双击,拖动 三个按钮:左键(LBUTTON),右键(RBUTTON),中键(MBUTTON&…...

LabVIEW汽车自燃监测预警系统
LabVIEW汽车自燃监测预警系统 随着汽车行业的飞速发展,汽车安全问题日益受到公众的关注。其中,汽车自燃现象因其突发性和破坏性,成为一个不可忽视的安全隐患。为了有效预防和减少自燃事故的发生,提出了LabVIEW的汽车自燃监测预警…...

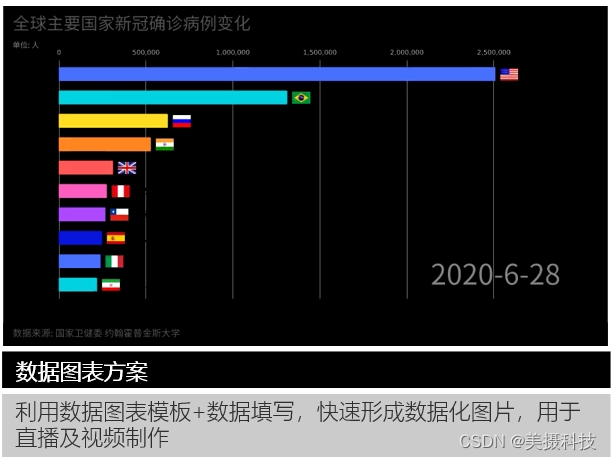
数据图表方案,企业视频生产数据可视化
在信息爆炸的时代,如何将复杂的数据转化为直观、生动的视觉信息,是企业在数字化转型中面临的挑战。美摄科技凭借其独特的数据图表方案,为企业在数据可视化领域打开了一扇全新的大门。 一、数据图表方案的优势 1、高效便捷:利用数…...

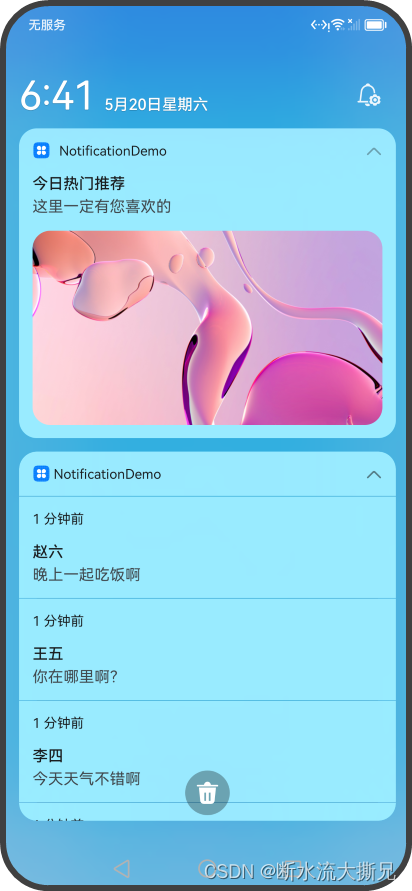
【HarmonyOS应用开发】APP应用的通知(十五)
相关介绍 通知旨在让用户以合适的方式及时获得有用的新消息,帮助用户高效地处理任务。应用可以通过通知接口发送通知消息,用户可以通过通知栏查看通知内容,也可以点击通知来打开应用,通知主要有以下使用场景: 显示接收…...

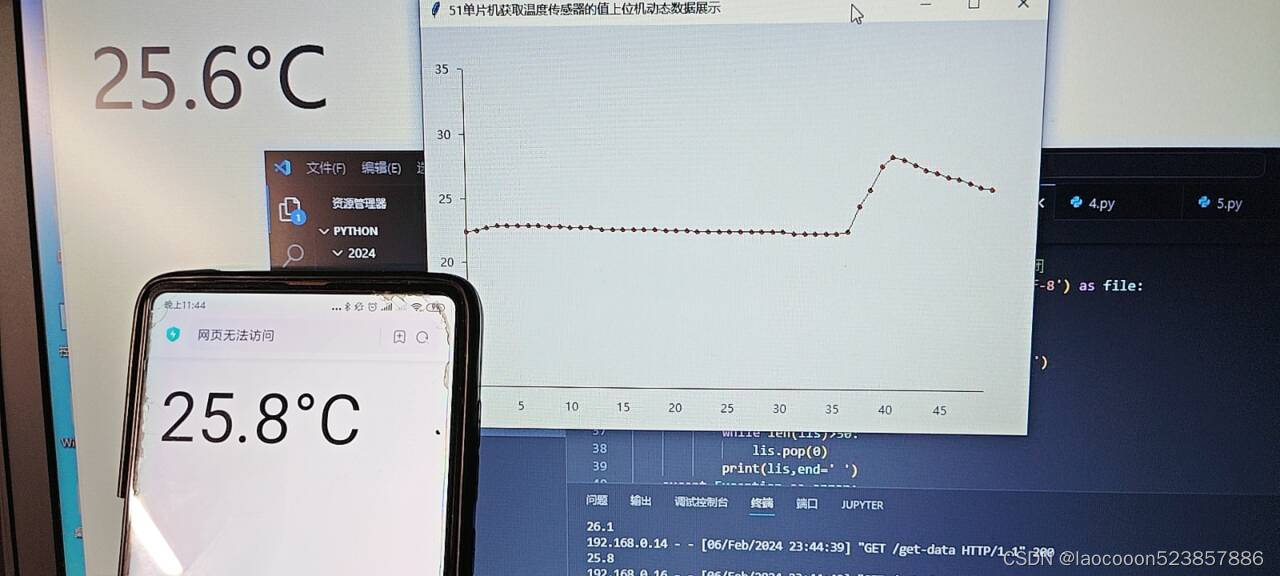
开启一个服务,将服务器指定的文件读取,传播到网上其他终端
from flask import Flask, render_template_string app Flask(__name__)app.route(/get-data) def get_data():# 读取data.txt文件的内容with open(r./2024/2/4/data.txt, r) as file:data file.read()print(data)# 返回数据的HTML表示return render_template_string(<div…...

nii convert to 2D image【python】
可以自己精简,我的label是二分类 import SimpleITK as sitk import cv2 from PIL import Image import numpy as np import nibabel as nib # nii格式一般都会用到这个包 import imageio # 转换成图像 import osimport numpy as np from scipy.ndimage import ro…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
