WebGL+Three.js入门与实战——绘制水平移动的点、通过鼠标控制绘制(点击绘制、移动绘制、模拟画笔)
个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展
📃个人状态: 研发工程师,现效力于中国工业软件事业
🚀人生格言: 积跬步至千里,积小流成江海
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js🍖数据结构与算法体系教程🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
文章目录
- 前言
- 一、绘制一个水平移动的点(attribute)
- 二、通过鼠标控制绘制
- 1、鼠标点击绘制点
- 2、鼠标移动绘制点
- 3、模拟画笔
- 总结
前言
大家好,这里是前端杂货铺。
上一篇文章,我们学习了如何给画布换颜色、如何绘制一个点并且了解了三维坐标系…
接下来,继续我们 WebGL 内容的学习!
鼠标绘制的三种效果
一、绘制一个水平移动的点(attribute)
我们在着色器源程序中声明 attribute 变量,js 可以给这个变量传值,再绘制出来,从而就可以实现动态修改点的位置。
以下是 声明 attribute 变量,需要注意的是,attribute 只能在顶点着色器中使用,不能在片元着色器中使用。
// attribute: 存储限定符; vec4: 类型; aPosition: 变量名;
attribute vec4 aPosition;
以下是 获取 attribute 变量,需要注意的是 获取 attribute 变量需要在 initShader 函数之后,因为会用到 program 这个程序对象。获取之后返回变量的存储地址。
// program: 程序对象; 'aPosition': 指定想要获取存储地址的 attribute 变量的名称
const aPositon = gl.getAttribLocation(program, 'aPosition');
以下是 给 attribute 变量赋值,可以传递 1/2/3 个分量的值,没有传递的值为 0.0。
// location: 指定 attribute 变量的存储位置; v0, v1, v2, v3: 传入的分量值;
gl.vertexAttrib1f(location, v0);
gl.vertexAttrib2f(location, v0, v1);
gl.vertexAttrib3f(location, v0, v1, v2);
gl.vertexAttrib4f(location, v0, v1, v2, v3);
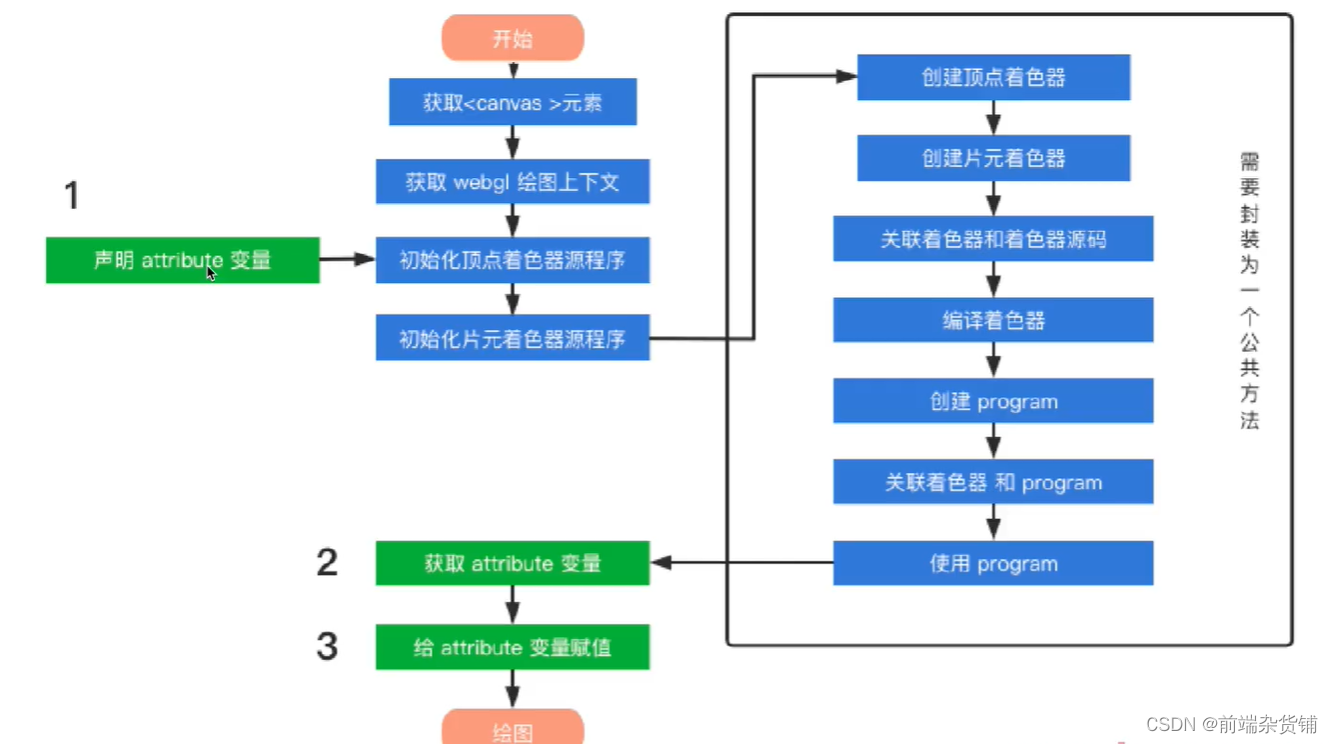
绘制流程如下:

基于以上知识点,我们使用 attribute 变量绘制一个水平移动的点
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./index.js"></script>
</head><body><canvas id="canvas" width="400" height="400" style="background: gray;">此浏览器不支持canvas</canvas><script>const ctx = document.getElementById('canvas');const gl = ctx.getContext('webgl');// 着色器// 创建着色器源码// 顶点着色器const VERTEX_SHADER_SOURCE = `// 存储限定符 类型 变量名 分号 (注: attribute 只传递顶点数据)attribute vec4 aPosition;void main() {gl_Position = aPosition; // vec4(0.0,0.0,0.0,1.0)gl_PointSize = 30.0;}`;// 片元着色器const FRAGMENT_SHADER_SOURCE = `void main() {// r g b agl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);}`const program = initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE);// 获取 attribute 变量,返回变量的存储地址const aPosition = gl.getAttribLocation(program, 'aPosition');let x = 0;setInterval(() => {x += 0.1;if (x > 1.0) {x = 0;}// 给 attribute 变量赋值gl.vertexAttrib1f(aPosition, x);// 执行绘制gl.drawArrays(gl.POINTS, 0, 1);}, 200)</script>
</body></html>
attribute绘制一个水平移动的点
二、通过鼠标控制绘制
1、鼠标点击绘制点
接下来,我们通过鼠标来控制在画布上绘制点。
- 屏幕坐标通过
event.clickX和event.clickY来获取 - 画布边距通过
event.target.getBoundingClientRect()来获取,其 .left 和 .right 等同于 ctx.offsetWidth 和 ctx.offsetHeight - 画布的坐标通过
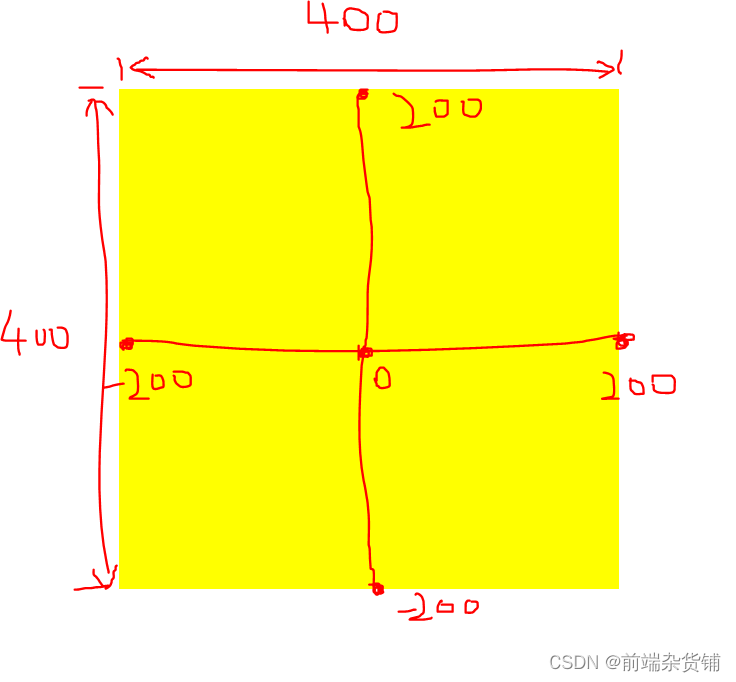
屏幕坐标 - 画布边距获取 - 转为 ndc 坐标:设画布的长和宽均为 400px,那么原点为 0,最左为 -200px,最右为 200px。想要转为原点为 0,最左为 -1,最右为 1,就可以均除以 200。最上和最下同理。

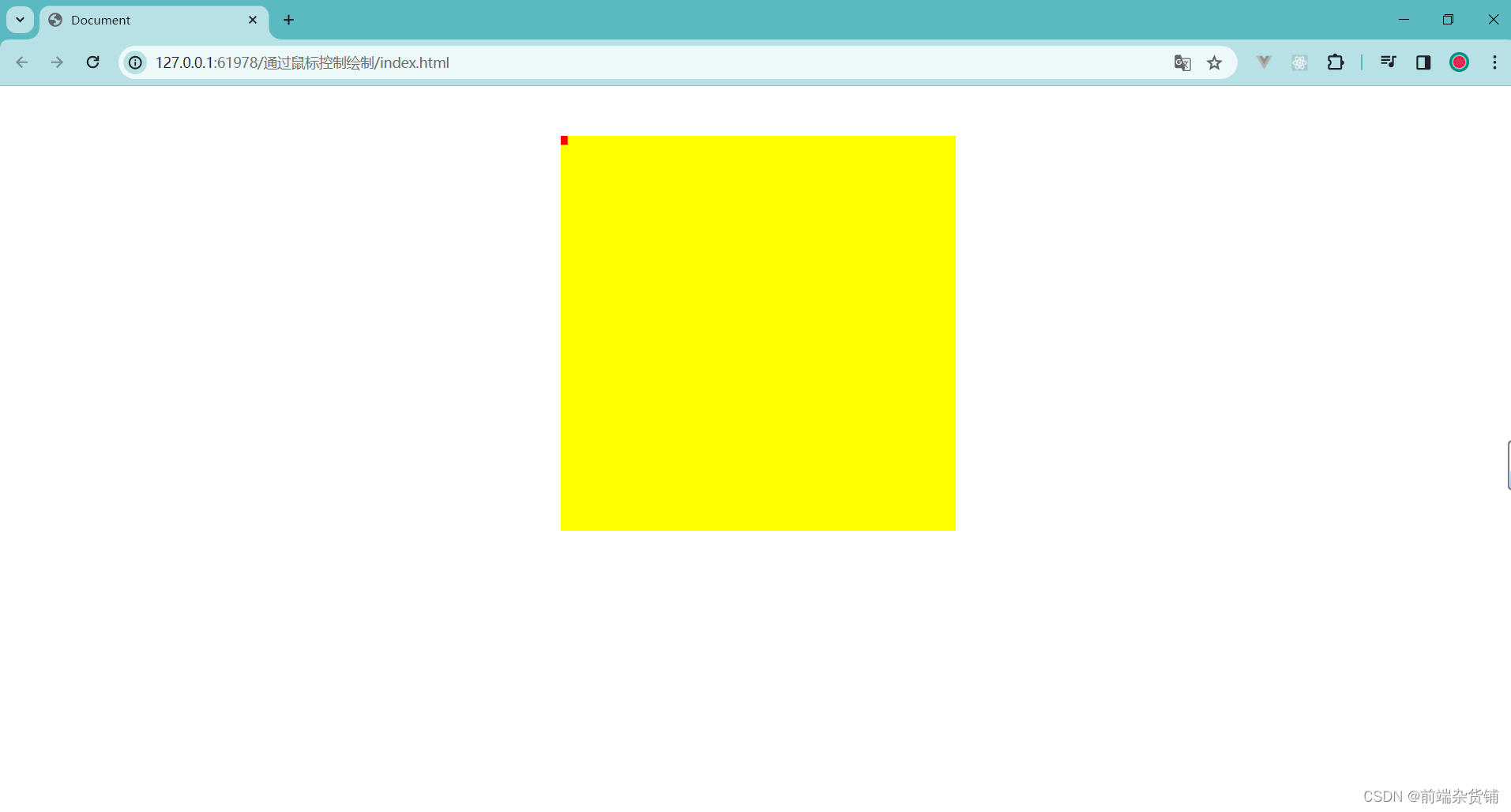
示例:我们点击画布的左上角的位置,查看控制台输出的坐标,如下


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./index.js"></script><style>* {margin: 0;padding: 0;}canvas {margin: 50px auto 0;display: block;background: yellow;}</style>
</head><body><canvas id="canvas" width="400" height="400">此浏览器不支持canvas</canvas><script>const ctx = document.getElementById('canvas');const gl = ctx.getContext('webgl');// 着色器// 创建着色器源码// 顶点着色器const VERTEX_SHADER_SOURCE = `// 存储限定符 类型 变量名 分号 (注: attribute 只传递顶点数据)attribute vec4 aPosition;void main() {gl_Position = aPosition; // vec4(0.0,0.0,0.0,1.0)gl_PointSize = 10.0; // 点的大小}`;// 片元着色器const FRAGMENT_SHADER_SOURCE = `void main() {// r g b a 绘制颜色gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);}`const program = initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE);// 获取 attribute 变量,返回变量的存储地址const aPosition = gl.getAttribLocation(program, 'aPosition');ctx.onclick = function (event) {// 坐标const x = event.clientX;const y = event.clientY;console.log("鼠标点击的屏幕坐标:", x, y);// 获取边距 (上边距和左边距) domPosition.left 等同于 ctx.offsetLeft 的值const domPosition = event.target.getBoundingClientRect();console.log("画布边距:", domPosition.left, domPosition.top);// 点击的点位于画布上方 、 左侧的距离 (domPosition.left: 568(基于我显示屏的长度), domPosition.top: 50)const domx = x - domPosition.left;const domy = y - domPosition.top;console.log("画布的坐标:", domx, domy);// 固定值,画布长和宽的一半,均为200const halfWidth = ctx.offsetWidth / 2;const halfHeight = ctx.offsetHeight / 2;console.log("画布长和宽的一半:", halfWidth, halfHeight);// 转为 ndc坐标 (-1, 1)const clickX = (domx - halfWidth) / halfWidth;const clickY = (halfHeight - domy) / halfHeight;console.log("转为ndc的坐标:", clickX, clickY);// 给 attribute 变量赋值gl.vertexAttrib2f(aPosition, clickX, clickY);// 执行绘制gl.drawArrays(gl.POINTS, 0, 1);}</script>
</body>
</html>
通过鼠标点击绘制点
2、鼠标移动绘制点
改为 ctx.onmousemove 实现鼠标移动:
绘制点跟随鼠标
3、模拟画笔
改为 ctx.onmousemove 的基础上,在 ctx.onmousemove 之前定义一个存储点的数组 points
const points = [];
把以下内容替换掉,从而实现画笔效果:
// 给 attribute 变量赋值// gl.vertexAttrib2f(aPosition, clickX, clickY);// 执行绘制// gl.drawArrays(gl.POINTS, 0, 1);for (let i = 0; i < points.length; i++) {gl.vertexAttrib2f(aPosition, points[i].clickX, points[i].clickY);gl.drawArrays(gl.POINTS, 0, 1);}
画笔
总结
本文,我们首先实现了绘制水平移动的点,之后通过坐标的转移,认识了 ndc 坐标的求解,从而实现了鼠标控制绘制,(包括点击绘制、移动绘制和模拟画布)的效果。
更多 WebGL 和 Three.js 内容正在更新中…
好啦,本篇文章到这里就要和大家说再见啦,祝你这篇文章阅读愉快,你下篇文章的阅读愉快留着我下篇文章再祝!
参考资料:
- 百度百科 · WebGL
- WebGL + Three.js入门与实战【作者:yancy_慕课网】

相关文章:

WebGL+Three.js入门与实战——绘制水平移动的点、通过鼠标控制绘制(点击绘制、移动绘制、模拟画笔)
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

大数据环境搭建(一)-Hive
1 hive介绍 由Facebook开源的,用于解决海量结构化日志的数据统计的项目 本质上是将HQL转化为MapReduce、Tez、Spark等程序 Hive表的数据是HDFS上的目录和文件 Hive元数据 metastore,包含Hive表的数据库、表名、列、分区、表类型、表所在目录等。 根据Hive部署模…...

mac电脑上使用android studio创建flutter项目
mac电脑环境配置可以看这篇文章:https://xiaoshen.blog.csdn.net/article/details/136068650 配置玩环境之后,开始创建第一个flutter项目:点击new flutter project或者new project都可以 然后选择flutter: 并将sdk配置为解压后的…...

Excel——分类汇总
1.一级分类汇总 Q:请根据各销售地区统计销售额总数。 第一步:排序,我们需要根据销售地区汇总数据,我们就要对【销售地区】的内容进行排序。点击【销售地区】列中任意一个单元格,选择【数据】——【排序】,…...

Backtrader 文档学习- Observers - Reference
Backtrader 文档学习- Observers - Reference 1.Benchmark class backtrader.observers.Benchmark() 观察器存储策略的回报和参考资产的回报,参考资产是传递给系统的数据之一。 参数: timeframe (default: None) ,如果None,则将…...

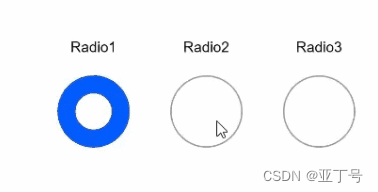
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Radio组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Radio组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、Radio组件 单选框,提供相应的用户交互选择项。 子组件 无。 接口 …...

【go】结构体切片去重
场景 自定义结构体切片,去除切片中的重复元素(所有值完全相同) 代码 // 自定义struct去重 type AssetAppIntranets struct {ID string json:"id,omitempty"AppID string json:"app_id,omitempty"IP …...

百面嵌入式专栏(面试题)C语言面试题22道
沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇我们将介绍C语言相关面试题 。 宏定义是在编译的哪个阶段被处理的?答案:宏定义是在编译预处理阶段被处理的。 解读:编译预处理:头文件包含、宏替换、条件编译、去除注释、添加行号。 写一个“标准”宏MIN,这个…...

Docker方式创建keepalived连接MGR集群
记录一下简单的搭建步骤以便后期查验 目录 前言步骤1. 安装环境2. 重新制作镜像3. 导入新镜像4. 创建容器 前言 假设已经搭建了MySQL8的MGR集群方式(一主两从)。 MGR本身有故障转移重新选举新的主节点功能,但是上游的应用程序需要自己手动修…...

Oracle PL/SQL Programming 第5章:Iterative Processing with Loops 读书笔记
总的目录和进度,请参见开始读 Oracle PL/SQL Programming 第6版 本章探讨 PL/SQL 的迭代控制结构(也称为循环),它允许您重复执行相同的代码。 PL/SQL 提供了三种不同类型的循环结构: 简单或无限循环FOR 循环&#x…...

C入门番外篇——C, Are you OK?
今日路上看到一个车牌,52U0K,感觉很有意思,如果做一下简单的翻译就是,“我爱你,好么?” 这样让我脑子中闪现了这样的一个画面:“一个男生追一个女生,看到女生不怎么搭理自己的样子&a…...

python-产品篇-游戏-象棋
文章目录 代码效果 代码 import pygame import time import constants from button import Button import pieces import computerclass MainGame():window NoneStart_X constants.Start_XStart_Y constants.Start_YLine_Span constants.Line_SpanMax_X Start_X 8 * Lin…...

用linux文件系统的链接功能实现文件缓存LRU
概述: 目前,随着家庭宽带网络、无线宽带技术,以及终端设备性能的不断发展,基于多媒体的应用越来越广泛,特别是互联网视频的应用更是成为推动这些技术发展的源动力。作为互联网视频VOD的应用,提高视频播放的流畅度是一个非常重要的指标之一。除了编解码技术,视频C…...

AI大模型开发架构设计(10)——AI大模型架构体系与典型应用场景
文章目录 AI大模型架构体系与典型应用场景1 AI大模型架构体系你了解多少?GPT 助手训练流程GPT 助手训练数据预处理2个训练案例分析 2 AI 大模型的典型应用场景以及应用架构剖析AI 大模型的典型应用场景AI 大模型应用架构 AI大模型架构体系与典型应用场景 1 AI大模型架构体系你…...

C# async/await的使用
C# 中的 async 和 await 关键字是用于实现异步编程的重要工具,它们简化了编写和维护非阻塞代码的过程。以下是对这两个关键字用法的简要说明: async 关键字 定义异步方法:在方法声明前使用 async 关键字,表示该方法是一个异步方…...

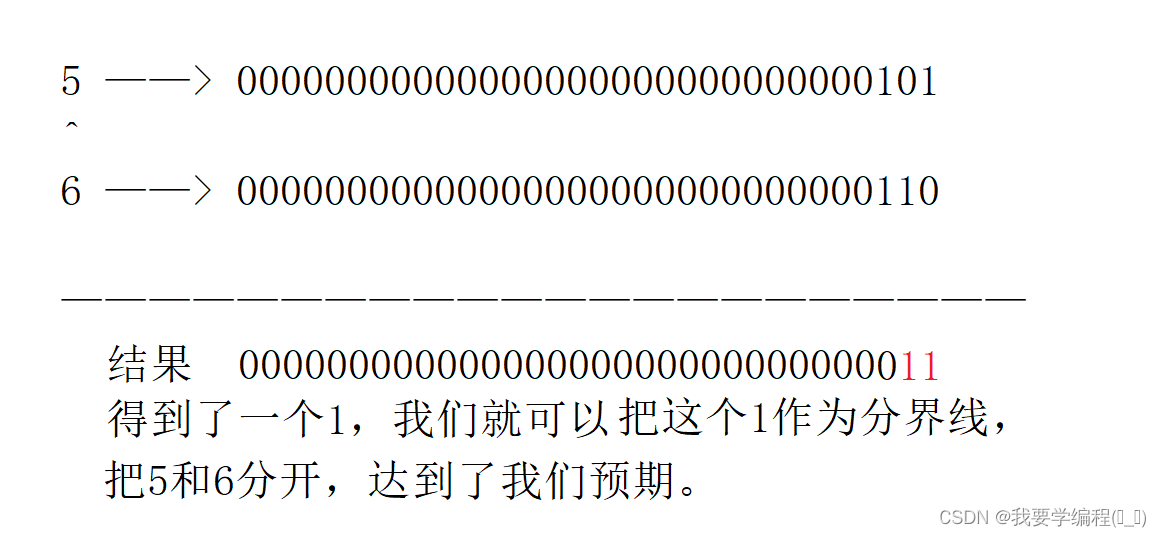
C语言之找单身狗
个人主页(找往期文章包括但不限于本期文章中不懂的知识点): 我要学编程(ಥ_ಥ)-CSDN博客 题目: 在一个整型数组中,只有一个数字出现一次,其他数组都是成对出现的,请找出那个只出现一次的数字。…...

读懂 FastChat 大模型部署源码所需的异步编程基础
原文:读懂 FastChat 大模型部署源码所需的异步编程基础 - 知乎 目录 0. 前言 1. 同步与异步的区别 2. 协程 3. 事件循环 4. await 5. 组合协程 6. 使用 Semaphore 限制并发数 7. 运行阻塞任务 8. 异步迭代器 async for 9. 异步上下文管理器 async with …...

【华为】GRE VPN 实验配置
【华为】GRE VPN 实验配置 前言报文格式 实验需求配置思路配置拓扑GRE配置步骤R1基础配置GRE 配置 ISP_R2基础配置 R3基础配置GRE 配置 PCPC1PC2 抓包检查OSPF建立GRE隧道建立 配置文档 前言 VPN :(Virtual Private Network),即“…...

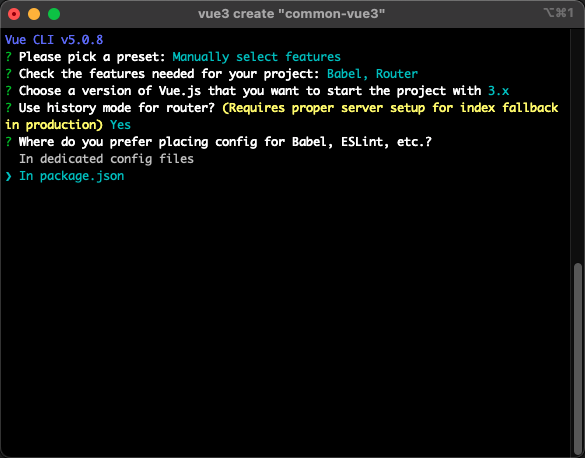
创建一个VUE项目(vue2和vue3)
背景:电脑已经安装完vue2和vue3环境 一台Mac同时安装vue2和vue3 https://blog.csdn.net/c103363/article/details/136059783 创建vue2项目 vue init webpack "项目名称"创建vue3项目 vue create "项目名称"...

Android 10.0 动态壁纸 LiveWallpaper
前言 在 Android 中,壁纸分为动态与静态两种,但其实两者得本质都是一样。都以一个 Service 得形式在后台运行,在一个类型为 TYPE_WALLPAPER 的窗口上绘制内容。也可以这么去理解:静态壁纸是一种特殊的动态壁纸,它仅在…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
