ant-design-vue表格嵌套子表格,实现子表格有数据才显示左侧加号图标
ant-design-vue表格嵌套子表格,实现子表格有数据才显示左侧加号图标

通过使用插槽的方式,以下为全部项目的代码,关键的代码就两块,看注释
<template><a-card><a-form class="kit_form" ref="formRef" name="custom-validation" :model="searchParams"><a-row><!-- <a-col :md="8" :lg="6"><a-form-item label="规则名称" name="ruleName" :label-col="{ span: 6 }" :wrapper-col="{ span: 18 }"><a-input v-model:value="searchParams.ruleName" placeholder="请输入规则名称" allowClear /></a-form-item></a-col> --><a-col :md="8" :lg="6"><a-form-item label="下单时间" name="dataArr" :label-col="{ span: 6 }" :wrapper-col="{ span: 18 }"><a-range-picker v-model:value="searchParams.dataArr" @change="fn.changeDate" allowClear format="YYYY-MM-DD" valueFormat="YYYY-MM-DD"/></a-form-item></a-col><a-col :md="8" :lg="6"><a-button type="primary" @click="fn.search" style="margin: 0 10px"><search-outlined />查询</a-button><a-button @click="fn.reset"><reload-outlined />重置</a-button></a-col></a-row><a-button type="primary" preIcon="ant-design:export-outlined" @click="handleExportXls('财务对账单', exportXls, searchParams)"> 导出</a-button></a-form><a-table :columns="ob.columns" :loading="loading" :data-source="ob.list" class="components-table-demo-nested" :pagination="ob.pagination" :expandedRowKeys="expandedRowKeys" @change="fn.paginationChange"><!-- 方法1插槽-加号控制 --><template #expandIcon="{ record }"><template v-if="record.lisOrderDetailList && record.lisOrderDetailList.length > 0"><button :class="['ant-table-row-expand-icon',!isExpand[record.key]? 'ant-table-row-expand-icon-collapsed': 'ant-table-row-expand-icon-expanded']"@click="fn.expandRow(record,record.key)"></button></template><template v-else><span></span></template></template><template #operation><a>Publish</a></template><template #expandedRowRender><a-table :columns="ob.innerColumns" :data-source="ob.innerlist" :pagination="false"><template #status><span><a-badge status="success" />Finished</span></template><template #operation><span class="table-operation"><a>Pause</a><a>Stop</a><a-dropdown><template #overlay><a-menu><a-menu-item>Action 1</a-menu-item><a-menu-item>Action 2</a-menu-item></a-menu></template><a>More</a></a-dropdown></span></template></a-table></template></a-table>
</a-card></template><script lang="ts" setup>import { defineComponent,ref, unref, reactive, toRaw, watch, computed,onMounted} from 'vue';import { distributionOrdersList,exportXls,queryLisOrder } from './financialStatement.api';//引入列表接口import { filterObj } from '/@/utils/common/compUtils';import { useMethods } from '/@/hooks/system/useMethods';import { formatDate } from '/@/utils_k/date';const { handleExportXls, handleImportXls } = useMethods();let expandedRowKeys = ref([])let isExpand = reactive({})let loading = ref(false)let formRef = ref();let searchParams: any = reactive({dataArr: null,beginDate: '',endDate: '',});let ob = reactive({pagination: {pageSize: 10,current: 1,total: 0,pageSizeOptions: ['10', '20', '50'],showSizeChanger: true,showTotal: () => {return `共${ob.pagination.total}条`},},list: [],innerlist: [],columns: [//主表头{ title: '小程序订单号', dataIndex: 'orderId', key: 'orderId' },{ title: '订单支付金额', dataIndex: 'price', key: 'price' },{ title: '商品名称', dataIndex: 'productName', key: 'productName' },{ title: '订单状态', dataIndex: 'orderStatus', key: 'orderStatus',// customRender:({text})=>{// if(text == '1'){// return '已采样'// }else if(text == '0'){// return '待采样'// }else if(text == '2'){// return '已完成'// }else if(text == '3'){// return '已取消'// }else if(text == '4'){// return '待付款'// }else{// return '支付失败'// }// }},{ title: '下单时间', dataIndex: 'orderTime', key: 'orderTime' },{ title: '微信支付单号', dataIndex: 'payOrderId', key: 'payOrderId' },{ title: '支付时间', dataIndex: 'payTime', key: 'payTime' },{ title: '电子发票单号', dataIndex: 'electronicInvoiceOrderNumber', key: 'electronicInvoiceOrderNumber' },{ title: '开票时间', dataIndex: 'invoicingTime', key: 'invoicingTime' },{ title: '微信退款单号', dataIndex: 'returnOrderId', key: 'returnOrderId' },// { title: 'Action', key: 'operation', slots: { customRender: 'operation' } },],innerColumns:[//副表头{ title: '关联LIS订单号', dataIndex: 'orderNo', key: 'orderNo' },{ title: '受托机构', dataIndex: 'orgName', key: 'orgName' },{ title: '条码号', dataIndex: 'barCode', key: 'barCode' },{ title: '姓名', dataIndex: 'patientName', key: 'patientName' }, { title: '性别', dataIndex: 'genderName', key: 'genderName' }, { title: '申请项目', dataIndex: 'inspectGroupName', key: 'inspectGroupName' }, { title: '申请时间', dataIndex: 'applyTime', key: 'applyTime' }, { title: '专业组', dataIndex: 'disciplineName', key: 'disciplineName' }, { title: '报告状态', dataIndex: 'reportStatusName', key: 'reportStatusName' }, { title: '报告时间', dataIndex: 'reportTime', key: 'reportTime' }, { title: '业务类型', dataIndex: 'applicationTypeName', key: 'applicationTypeName' }, // { title: 'Status', key: 'state', slots: { customRender: 'status' } },// {// title: 'Action',// dataIndex: 'operation',// key: 'operation',// slots: { customRender: 'operation' },// },]});let fn = {getList() {loading.value = trueexpandedRowKeys.value = []//复位Object.keys(isExpand).forEach((k) => { //复位isExpand[k] = false; }); delete searchParams.dataArr;let params = {...searchParams,pageNo: ob.pagination.current,pageSize: ob.pagination.pageSize,};distributionOrdersList(params).then((res) => {console.log('res', res);loading.value = falseob.list = res.records;ob.pagination.total = res.total;});},paginationChange(e) {console.log('1', e);ob.pagination.current = e.current;ob.pagination.pageSize = e.pageSize;fn.getList()},handleResizeColumn(w,col){col.width = w;},//原生监听收展// getInnerData(expanded, record:any) {// expandedRowKeys.value = []// if (expanded) { // console.log(record,8888)// expandedRowKeys.value.push(Number(record.key))// console.log(expandedRowKeys.value,66666)// ob.innerlist = []// ob.innerlist = record.lisOrderDetailList// }// },// 方法1插槽-加号控制expandRow(record:any,key:any){// 将所有isExpand的值设为false Object.keys(isExpand).forEach((k) => { isExpand[k] = false; }); console.log(key,111)console.log(isExpand,222)if (!expandedRowKeys.value.includes(key)) {expandedRowKeys.value = []expandedRowKeys.value.push(Number(key))ob.innerlist = record.lisOrderDetailListconsole.log('展开')isExpand[key] = true} else {const closedIndex = expandedRowKeys.value.indexOf(key);expandedRowKeys.value.splice(closedIndex, 1);//清除当前的,也就是清空了console.log('收起')isExpand[key] = false}},search() {ob.pagination.current = 1;fn.getList();},reset() {formRef.value.resetFields();searchParams.dataArr = null;searchParams.beginDate ='';searchParams.endDate = '';fn.search();},changeDate(e) {if (e) {searchParams.beginDate = formatDate(e[0], 'Y-M-D') + ' 00:00:00';searchParams.endDate = formatDate(e[1], 'Y-M-D') + ' 23:59:59';}console.log('e', e);},};onMounted(() => {fn.getList()})</script>相关文章:

ant-design-vue表格嵌套子表格,实现子表格有数据才显示左侧加号图标
ant-design-vue表格嵌套子表格,实现子表格有数据才显示左侧加号图标 通过使用插槽的方式,以下为全部项目的代码,关键的代码就两块,看注释 <template><a-card><a-form class"kit_form" ref"formRef…...

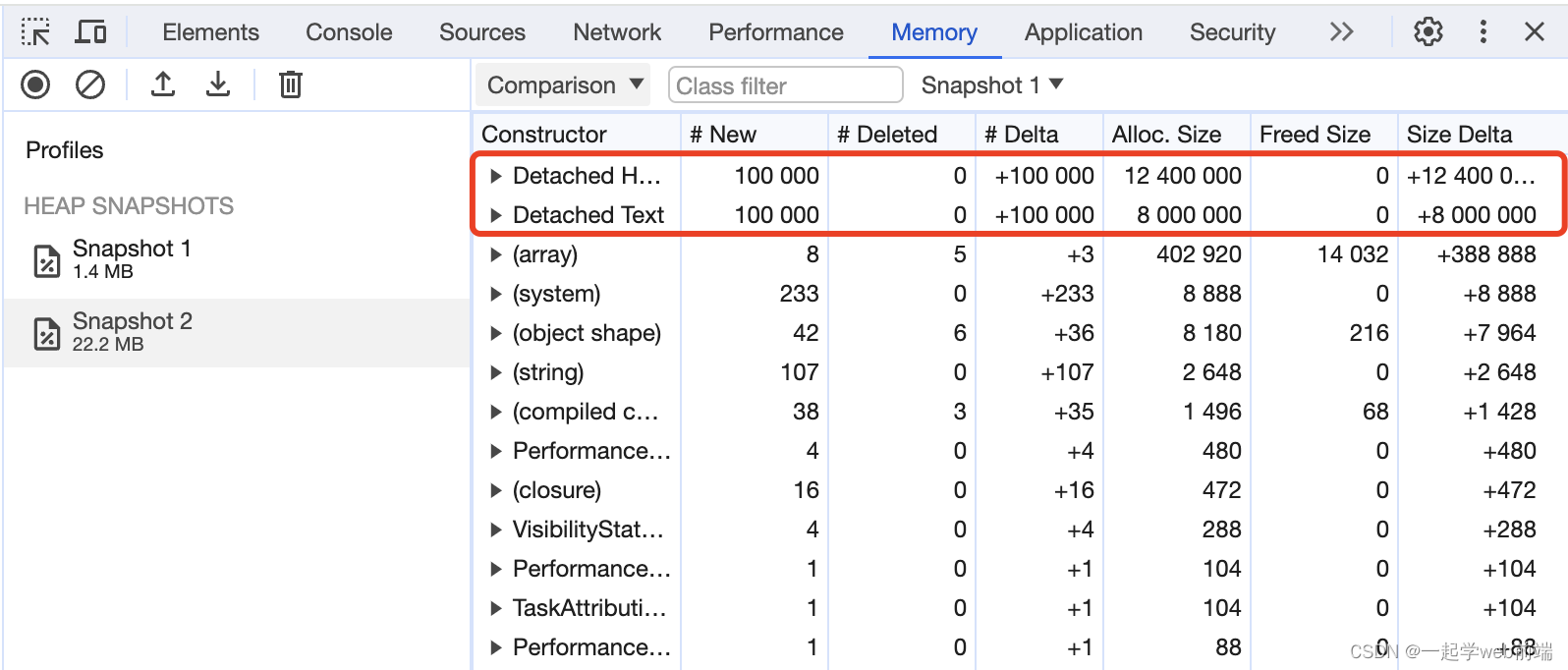
浅谈垃圾回收、内存泄漏与闭包
什么是垃圾? 在js中,垃圾通常指的是不再被程序使用的内存或对象。也就是说,垃圾是指程序中分配的内存空间或对象,但不再被程序使用或无法被访问到的内容 function createIncrease() {const doms new Array(100000).fill(0).map((…...

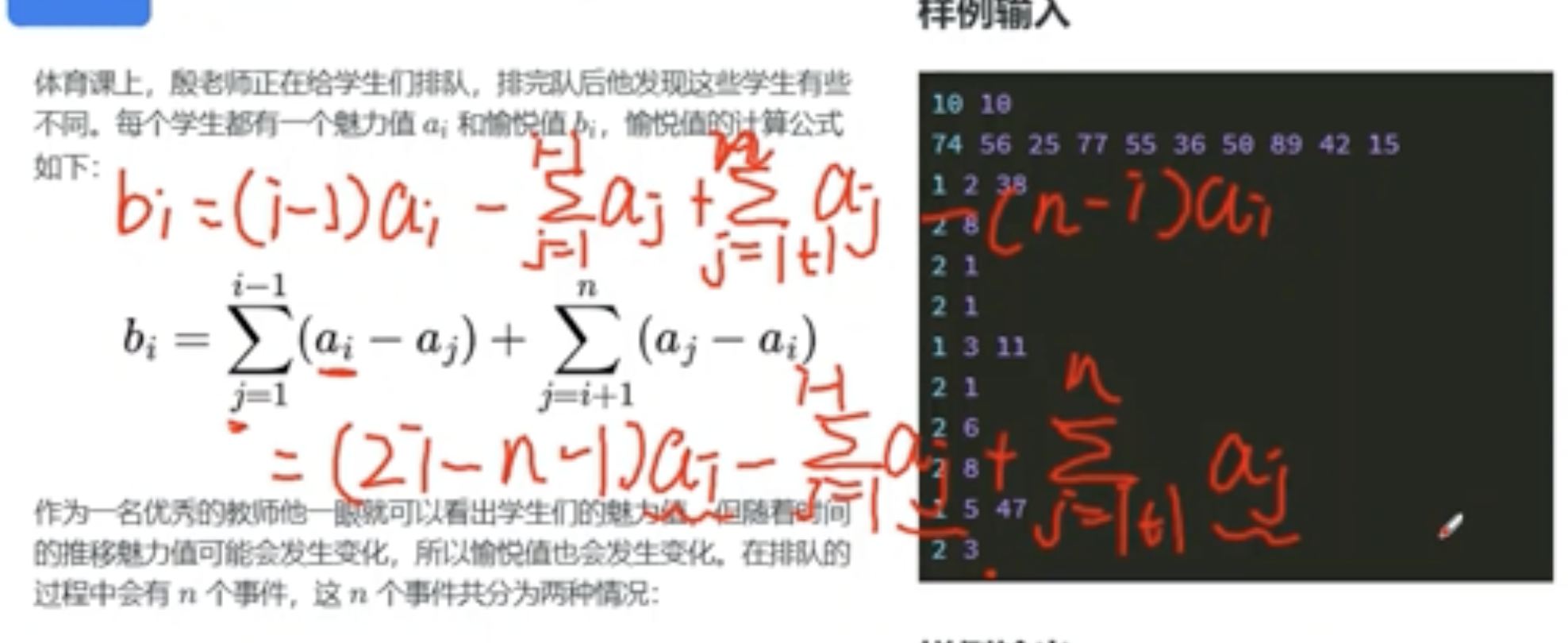
2 月 7 日算法练习- 数据结构-树状数组
树状数组 lowbit 在学习树状数组之前,我们需要了解lowbit操作,这是一种位运算操作,用于计算出数字的二进制表达中的最低位的1以及后面所有的0。 写法很简单: int lowbit(int x){return x &am…...

[AIGC] 开源流程引擎哪个好,如何选型?
开源流程引擎是指一种自动化的工作流解决方案,它可以帮助你管理和协调你的业务流程和决策。但是,在开源世界里,有许多不同的流程引擎可以选择。因此,如何选择适合你的开源流程引擎,是一个具有挑战性和价值的话题。 文章…...

服务器使用过程中遇到常见故障及解决方案(包括蓝屏死机、无法删除的文件如何清理、网络卡、服务器连接不上等)
互联网时代,服务器的安全性和稳定性尤为重要,支撑着整个互联网行业的信息和数据安全。最近经常有客户咨询服务器的日常故障排除方法。由于服务器复杂的硬件结构和繁琐的运行原理,经常会出现这样那样的问题,有时即使是最小的问题也…...

【推荐算法】userid是否需要建模
看到一个din的源码,将userid也构建了emb table。 于是调研了一下。即推荐算法需要建模userid吗? 深度学习推荐算法中user-id和item-id是否需要放入模型中作为特征进行训练呢? 深度学习推荐算法中user-id和item-id是否需要放入模型中作为特…...

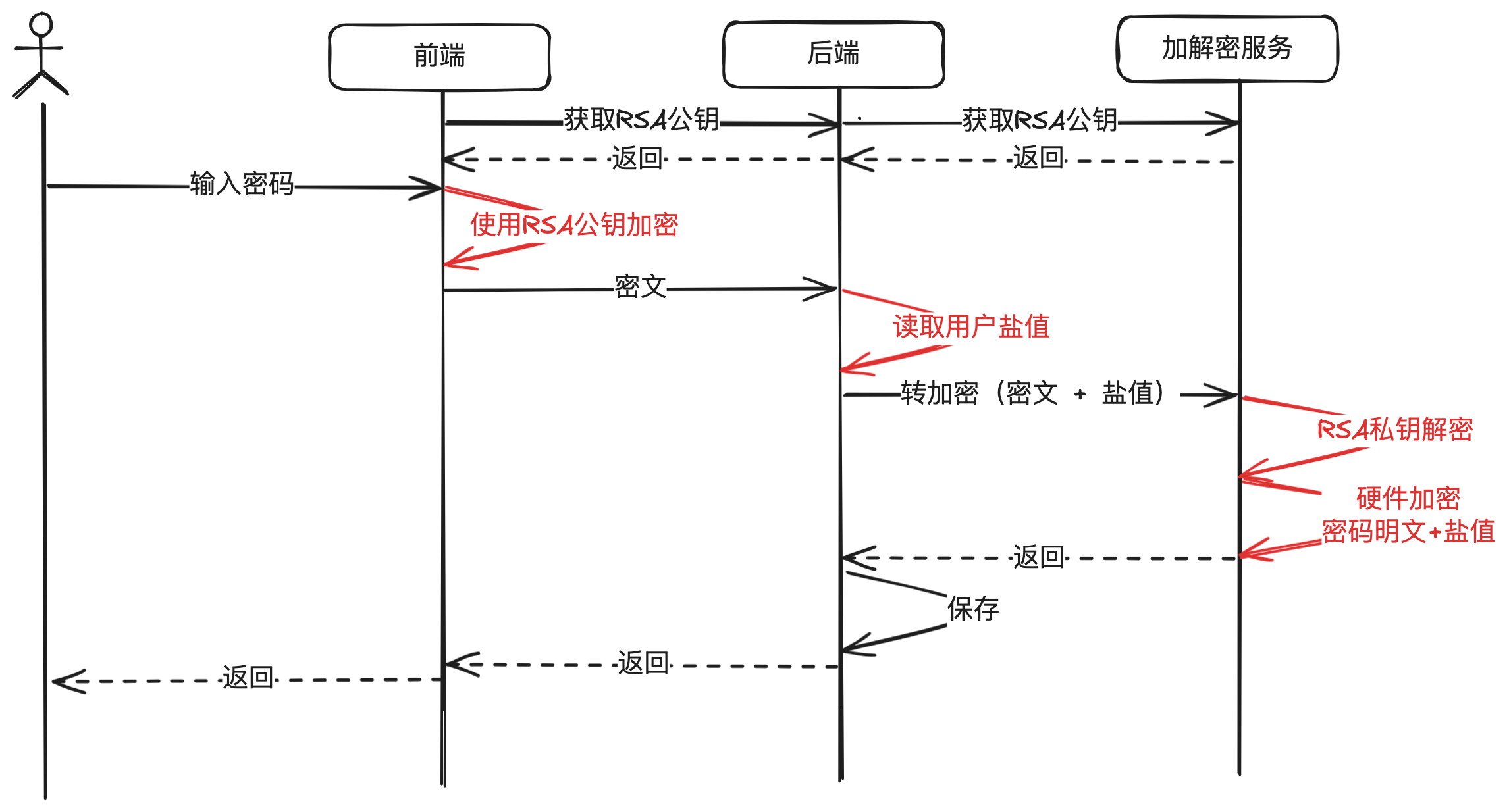
图解支付-金融级密钥管理系统:构建支付系统的安全基石
经常在网上看到某某公司几千万的个人敏感信息被泄露,这要是放在持牌的支付公司,可能就是一个非常大的麻烦,不但会失去用户的信任,而且可能会被吊销牌照。而现实情况是很多公司的技术研发人员并没有足够深的安全架构经验来设计一套…...
)
新概念英语第二册(58)
【New words and expressions】生词和短语(16) blessing n. 福分,福气 disguise n. 伪装 tiny adj. 极小的 possess v. 拥有 cursed …...

java和javascript的区别和联系
Java和JavaScript是两种非常流行的编程语言,尽管它们的名称相似,但实际上它们在设计、用途和运行环境等方面有很大的不同。以下是Java和JavaScript之间的主要区别和联系: 区别 设计目的和用途: Java 是一种通用的、面向对象的编程…...

uniapp中配置开发环境和生产环境
uniapp在开发的时候,可以配置多种环境,用于自动切换IP地址,用HBuilder X直接运行的就是开发环境,用HBuilder X发布出来的,就是生产环境。 1.使用HBuilder X创建原生的uniapp程序 选择vue3 2.什么都不改,就…...

prometheus之mysqld_exporter部署
mysql_exporter部署 下载解压压缩包 mkdir /opt/mysqld_exporter/ cd /opt/mysqld_exporter/ # 修改为自己的软件下载地址 wget http://soft.download/soft/linux/prometheus/mysqld_exporter/mysqld_exporter-0.14.0.linux-amd64.tar.gz tar -zxvf mysqld_exporter-0.14.0.…...

<网络安全>《19 安全态势感知与管理平台》
1 概念 安全态势感知与管理平台融合大数据和机器学习技术,提供可落地的安全保障能力,集安全可视化、监测、预警和响应处置于一体。它集中收集并存储客户I环境的资产、运行状态、漏洞、安全配置、日志、流量等安全相关数据,内置大数据存储和多…...

sqli靶场完结篇!!!!
靶场,靶场,一个靶场打一天,又是和waf斗智斗勇的一天,waf我和你拼啦!! 31.多个)号 先是一套基本的判断 ,发现是字符型,然后发现好像他什么都不过滤?于是开始poc 3213131…...

堆结构的解读
对于数据结构堆来说,堆事一种特定的数据结构,其与二叉树非常类似,但是又与二叉树有所不同,其不同点在于堆不需要左右指针指向孩子节点,而给定一个数组,将数组中的元素进行特定排序之后,就可以得…...
)
7、Qt5开发及实列(笔记)
文章目录 第二章 Qt5模板库、工具类及控件2.2 容器类2.2.1 QList类 # 2.3 QVariant类 #2.4 算法及正则表达式2.5控件 第二章 Qt5模板库、工具类及控件 2.2 容器类 2.2.1 QList类 //2.2容器类 - QList类QList<QString> list;//声明了一个QList<QString>栈对象{QSt…...

FPGA_ip_Rom
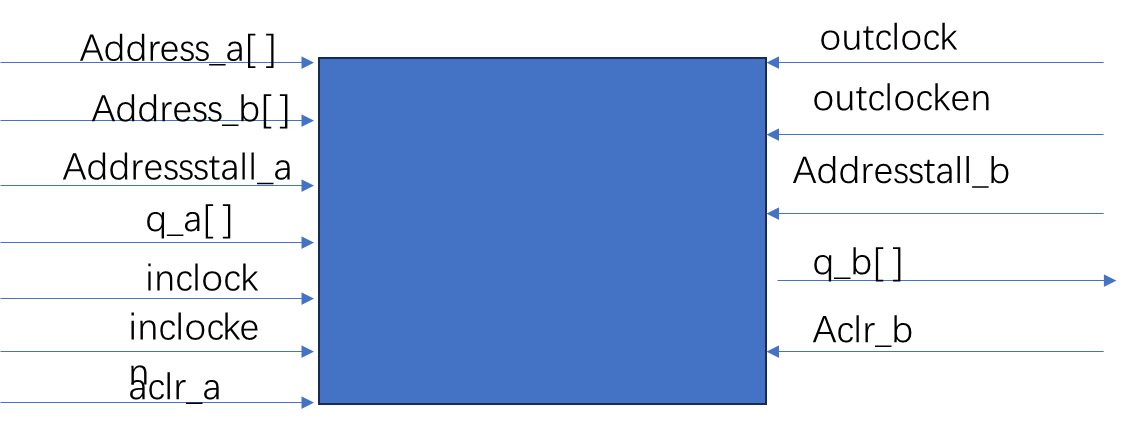
一 理论 Rom存储类ip核,Rom是只读存储器的简称,是一种只能读出事先存储数据的固态半导体存储器。 特性: 一旦储存资料,就无法再将之改变或者删除,且资料不会因为电源关闭而消失。 单端口Rom: 双端口rom: 二 Rom ip核…...

5-3、S曲线生成器【51单片机+L298N步进电机系列教程】
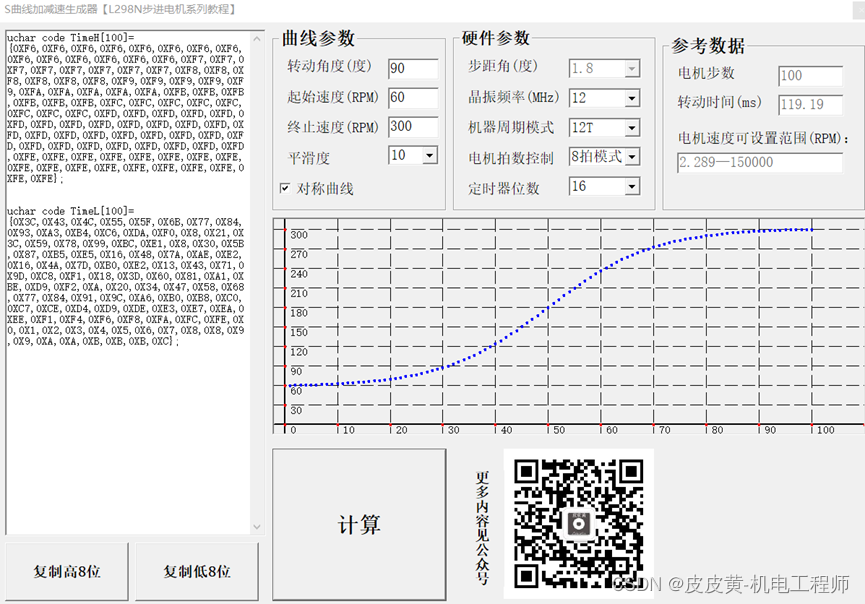
↑↑↑点击上方【目录】,查看本系列全部文章 摘要:本节介绍步进电机S曲线生成器的计算以及使用 一.计算原理 根据上一节内容,已经计算了一条任意S曲线的函数。在步进电机S曲线加减速的控制中,需要的S曲线如图1所示,横…...

Google开源项目风格指南——Java
Google Java Style Guide 谷歌 Java 风格指南 谷歌 Java 风格指南1 简介1.1 术语说明1.2 指导说明 2 源文件基础知识2.1 文件名2.2 文件编码:UTF-82.3 特殊字符2.3.1 空白字符2.3.2 特殊转义序列2.3.3 非ASCII字符 3 源文件结构3.1 许可或版权信息(如果存…...
)
数字图像处理与Python语言实现-常见图像特效(二)
文章目录 9、Splash滤镜10、双色调(Duo-Tone)滤镜11、日光(Daylight)滤镜12、60sTVs效果13、高对比度14、棕褐色/复古滤镜15、晕影效果16、模糊滤镜17、浮雕边缘9、Splash滤镜 在Splash滤镜中,仅某些颜色保持原样,其余颜色转换为灰度。 为了执行此操作,我们将在 HSV 颜…...

学习方法分享
工作上的代码实现,不要过度设计,不要想着炫技,要简单务实,“大道至简”。 学习一个方向(模块化)的知识,不经意间就会涉及到另一个领域,比如从消息队列存储的顺序读/写,延…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
