【C#】.net core 6.0 创建默认Web应用,以及默认结构讲解,适合初学者
欢迎来到《小5讲堂》
大家好,我是全栈小5。
这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解,
特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。
温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!

目录
- 前言
- 创建Web应用
- 创建新项目
- 选择应用模板
- 项目命名
- 选择框架
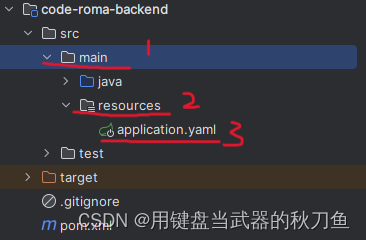
- 项目结构
- 结构说明
- 特性文件夹
- 资源文件夹
- 静态资源存放:
- 页面模型
- 配置参数
- 启动文件
- 总结
前言
技术更新换代非常的快,转眼间.net core 6.0也是长期支持版本,.net 8都已经出来了。
但是不同框架或者框架不同版本,创建的默认应用项目结构都会有所不同,可能写法都不一样了,毕竟在不断优化。
本篇文章就是通过创建默认web应用项目,以及讲解TA默认的结构。
创建Web应用
core更加专注的是配置化,默认是没有MVC结构示例,这个也是需要配置化实现MVC控制器模型。
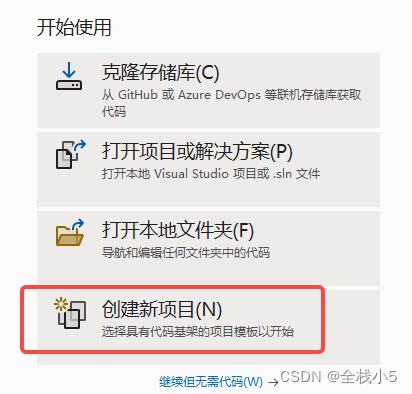
创建新项目
打开Visual Studio 2022

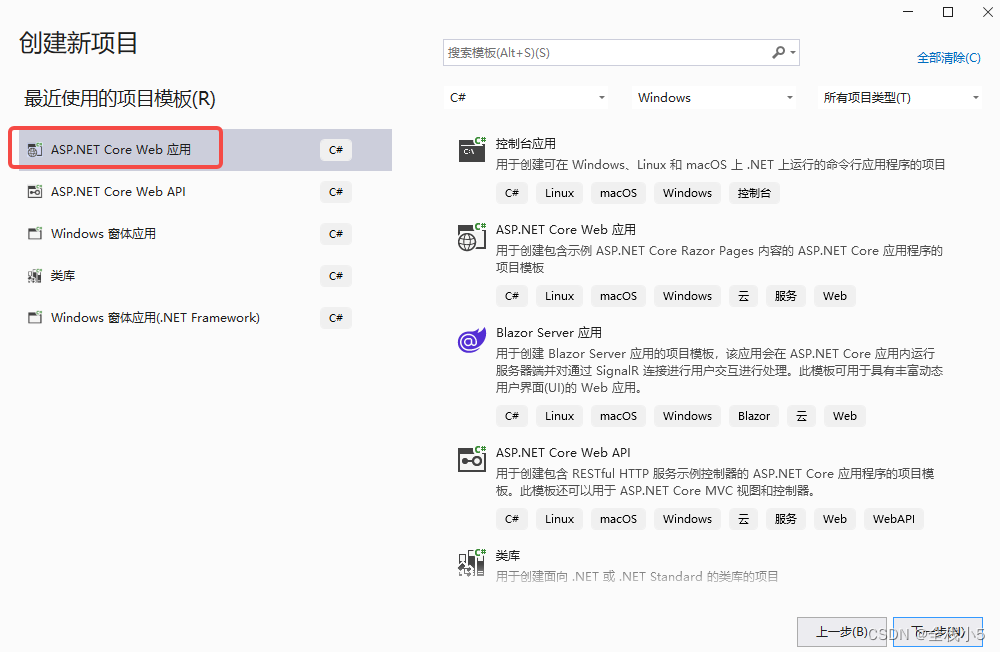
选择应用模板
这里选择的是ASP,NET Core Web 应用
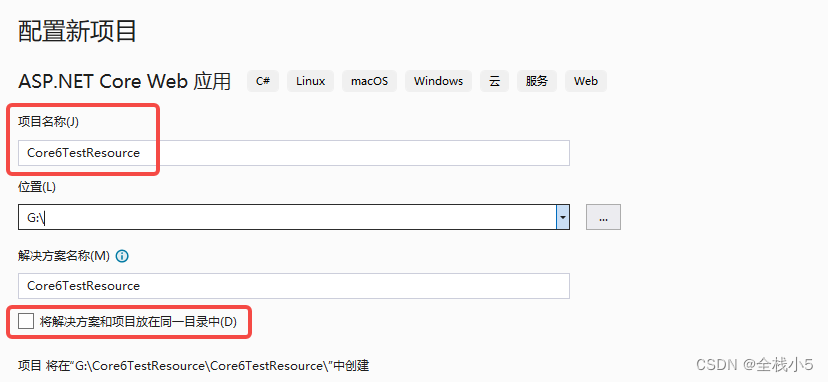
项目命名
填写项目名称、解决方案名称会自动和项目名称一致,也可以修改。
并且可勾选,是否将解决方案和项目放在同一目录中,就是xxx.sln文件
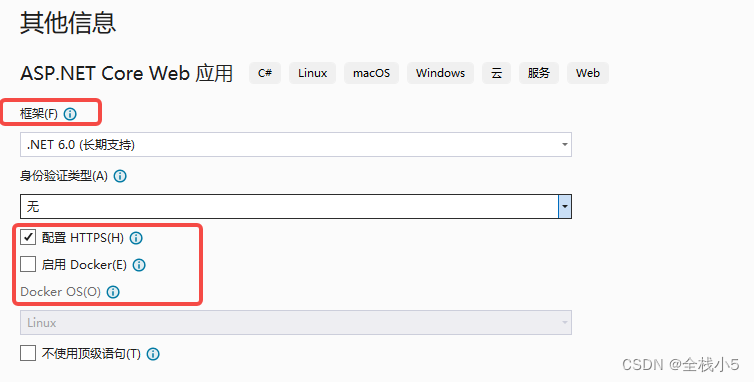
选择框架
可以选择框架版本,这里选择的是.NET 6.0(长期支持版本),默认不勾选Docker启动
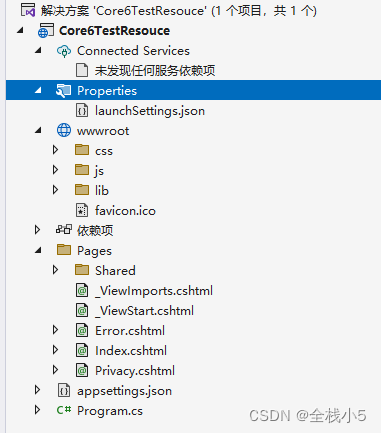
项目结构
下面就是解决方案和项目不同在同一个目录


结构说明
特性文件夹
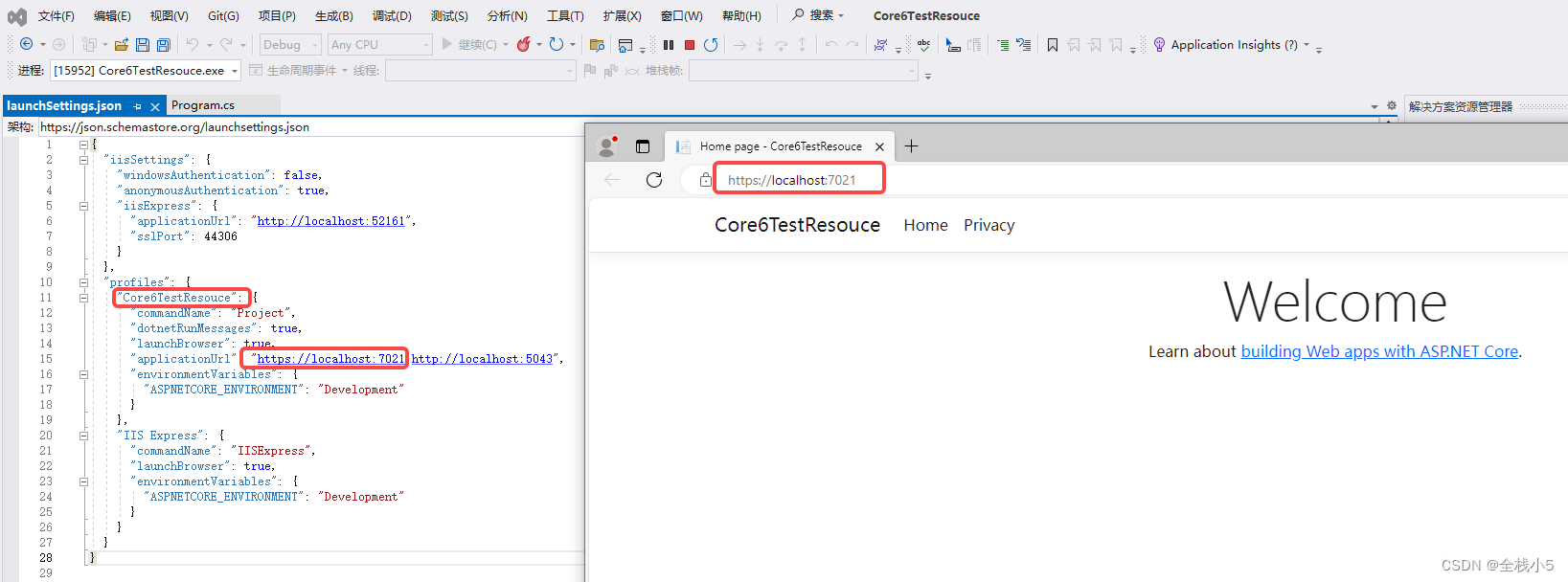
在特性文件夹下有一个启动设置文件,launchSettings.json
一般情况下就使用默认值,除非需要调整端口等信息
-
运行效果

从上图可以知道,默认情况下是以本身项目自托管方式启动,上图对应端口就是7021 -
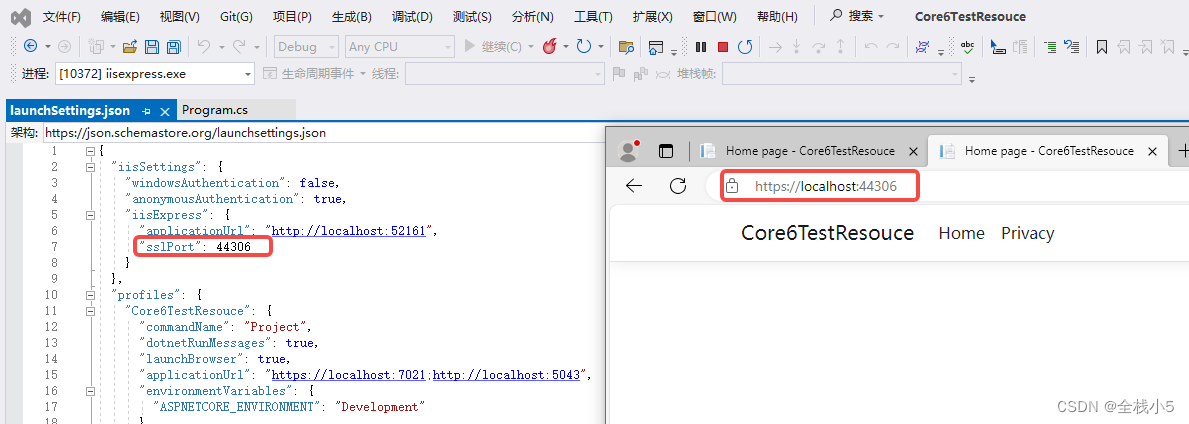
IIS Express


-
默认文件内容
{"iisSettings": {"windowsAuthentication": false,"anonymousAuthentication": true,"iisExpress": {"applicationUrl": "http://localhost:52161","sslPort": 44306}},"profiles": {"Core6TestResouce": {"commandName": "Project","dotnetRunMessages": true,"launchBrowser": true,"applicationUrl": "https://localhost:7021;http://localhost:5043","environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"}},"IIS Express": {"commandName": "IISExpress","launchBrowser": true,"environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"}}}
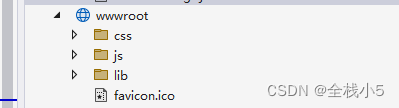
}资源文件夹
接触core的小伙伴就会发现,默认会有一个wwwroot文件夹,TA用于存放静态资源文件(如 HTML、CSS、JavaScript、图像等)和客户端脚本。
类似于以前.net framework框架下的Content文件夹,原定俗称的意思吧,仅仅是建议,自己也可以不使用和自定义。
静态资源存放:
wwwroot 文件夹是存放 web 应用的静态资源文件的默认目录。在开发 web 应用时,你可以将 HTML、CSS、JavaScript 等文件放置在该文件夹中,这些文件会被作为静态资源直接发送给客户端浏览器。客户端浏览器可以通过访问 URL 来获取并呈现这些静态资源。
1.静态资源存放
wwwroot 文件夹是存放 web 应用的静态资源文件的默认目录。在开发 web 应用时,你可以将 HTML、CSS、JavaScript 等文件放置在该文件夹中,这些文件会被作为静态资源直接发送给客户端浏览器。客户端浏览器可以通过访问 URL 来获取并呈现这些静态资源。
2.静态文件中间件
wwwroot 文件夹与静态文件中间件密切相关。静态文件中间件是 .NET Core 提供的一个组件,用于处理来自客户端浏览器的静态文件请求。当使用这个中间件时,静态文件中间件会自动查找并返回存放在 wwwroot 文件夹中的静态资源文件。
3.默认文件
wwwroot 文件夹中存放的是 web 应用的静态资源文件,其中可以包含一个或多个默认文件。默认文件是客户端浏览器在访问网站根目录时自动请求的文件。例如,如果在 wwwroot 文件夹中有一个名为 index.html 的文件,那么当访问网站根目录时,将自动请求并返回该文件。
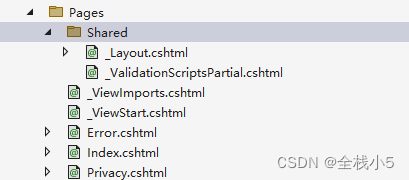
页面模型
默认情况下,有以下这些示例视图文件
AddRazorPages 方法可以配置 Razor Pages(也称为页面模型)。
这意味着可以在项目中创建 *.cshtml 视图文件,并通过 *.cshtml.cs 文件来处理页面相关的逻辑。
当使用 AddRazorPages 方法后,默认的路由配置会将 *.cshtml 视图文件与其对应的 *.cshtml.cs 文件进行关联。
这意味着可以在项目中直接访问 index.cshtml 视图文件,而不需要创建控制器。
在 .NET Core 6.0 中,Razor Pages 已成为默认的 Web 应用模板,而控制器和视图的结构是面向 MVC 模型的应用程序。
这样做是为了简化开发流程,并且更加注重于页面的编写和处理逻辑。
配置参数
从core开始,全局参数配置文件已经改名为,appsettings.json,以前.net framework框架是叫web.config。
当然也是可以自己自定义,只不过这个命名是可以直接和core自带封装的方法直接使用。
在 .NET Core 6.0 中,appsettings.json 是一个通用的配置文件,用于存储应用程序的配置参数,可以在应用程序中读取和使用这些配置参数。
- 创建 appsettings.json 文件:
在项目的根目录中,创建一个名为 appsettings.json 的文件,并在其中定义需要的配置参数。
{"Logging": {"LogLevel": {"Default": "Information","Microsoft.AspNetCore": "Warning"}},"AllowedHosts": "*","AppSettings": {"ApiKey": "your-api-key","SomeSetting": 123,"IsEnabled": true}
}
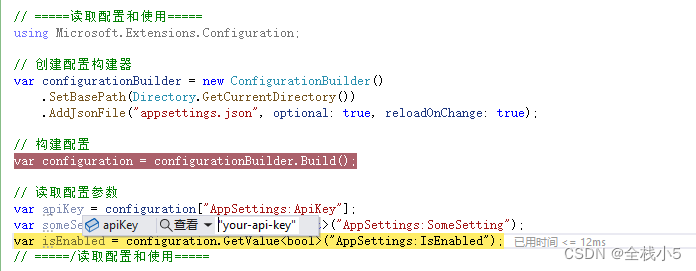
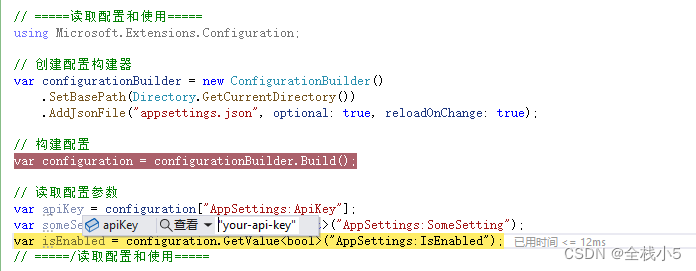
- 在应用程序中读取配置参数
在这里插入代码片在应用程序的代码中,可以通过配置提供程序(Configuration Provider)来读取配置参数。
using Microsoft.Extensions.Configuration;// 创建配置构建器
var configurationBuilder = new ConfigurationBuilder().SetBasePath(Directory.GetCurrentDirectory()).AddJsonFile("appsettings.json", optional: true, reloadOnChange: true);// 构建配置
var configuration = configurationBuilder.Build();// 读取配置参数
var apiKey = configuration["AppSettings:ApiKey"];
var someSetting = configuration.GetValue<int>("AppSettings:SomeSetting");
var isEnabled = configuration.GetValue<bool>("AppSettings:IsEnabled");- 运行效果

启动文件
在 .NET Core 6.0 中,确实对项目模板的结构进行了一些改变,将一部分配置移动到
Program.cs 文件中。这样做的目的是为了简化项目的结构和减少冗余代码。
- 默认文件内容’
var builder = WebApplication.CreateBuilder(args);// Add services to the container.
builder.Services.AddRazorPages();var app = builder.Build();// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{app.UseExceptionHandler("/Error");// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.app.UseHsts();
}app.UseHttpsRedirection();
app.UseStaticFiles();app.UseRouting();app.UseAuthorization();app.MapRazorPages();app.Run();
总结
整体上来说,.net core 6.0已经在文件和代码都做了精简
去掉了命名空间,去掉了入口方法等,非常精简
温故而知新,不同阶段重温知识点,会有不一样的认识和理解,博主将巩固一遍知识点,并以实践方式和大家分享,若能有所帮助和收获,这将是博主最大的创作动力和荣幸。也期待认识更多优秀新老博主。
相关文章:

【C#】.net core 6.0 创建默认Web应用,以及默认结构讲解,适合初学者
欢迎来到《小5讲堂》 大家好,我是全栈小5。 这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。…...

Linux中的numactl命令指南
假设我们想控制线程如何被分配到处理器核心,或者选择我们想分配数据的位置,那么numactl命令就适合此类任务。在这篇文章中,我们讨论了如何使用numactl命令执行此类操作。 目录: 介绍语法命令总结参考文献 简介 现代处理器采用…...

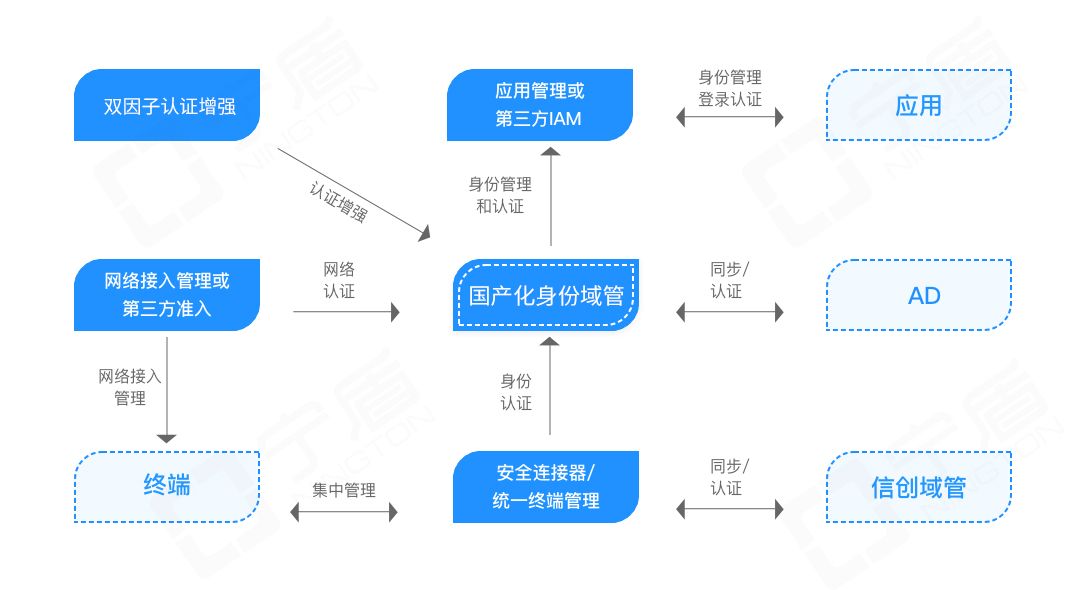
AD域国产替代方案,助力某金融企业麒麟信创电脑实现“真替真用”
近期收到不少企业客户反馈采购的信创PC电脑用不起来,影响信创改造的进度。例如,某金融企业积极响应国产化信创替代战略,购置了一批麒麟操作系统电脑。分发使用中发现了如下问题: • 当前麒麟操作系统电脑无法做到统一身份认证&…...

抽象springBoot报错
Failed to configure a DataSource: url attribute is not specified and no embedded datasource could be configured. 中文翻译:无法配置DataSource:未指定“url”属性,并且无法配置嵌入数据源。 DataSource 翻译:数据源 得…...

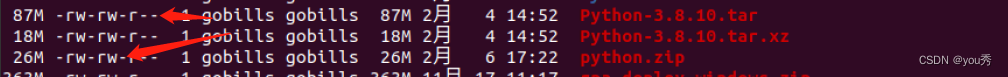
Linux的打包压缩与解压缩---tar、xz、zip、unzip
最近突然用到了许久不用的压缩解压缩命令,真的陌生, 哈哈,记录一下,后续就不用搜索了。 tar的打包 tar -cvf 压缩有的文件名称 需要压缩的文件或文件夹tar -cvf virtualbox.tar virtualbox/ tar -zcvf virtualbox.tar virtualbo…...

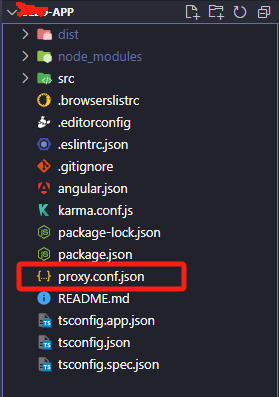
在angular12中proxy.conf.json中配置详解
一、proxy.conf.json文件的目录 二、proxy.conf.json文件中的配置 "/xxx/api": {"target": "地址/api","secure": false,"logLevel": "debug","changeOrigin": true,"pathRewrite": {"…...

PyTorch 中音频信号处理库torchaudio的详细介绍
torchaudio 是 PyTorch 深度学习框架的一部分,是 PyTorch 中处理音频信号的库,专门用于处理和分析音频数据。它提供了丰富的音频信号处理工具、特征提取功能以及与深度学习模型结合的接口,使得在 PyTorch 中进行音频相关的机器学习和深度学习…...

OpenAI研究揭示:ChatGPT对生物武器制造影响有限
### OpenAI研究揭示:ChatGPT对生物武器制造影响有限 在最近的一项引人注目的研究中,OpenAI探索了其旗舰人工智能产品GPT-4在辅助制造生物武器方面的潜力。尽管公众对人工智能可能带来的潜在风险表示担忧,但OpenAI的发现却意味着这种担忧可能…...

IntelliJ IDEA 2023.3发布,AI 助手出世,新特性杀麻了!!
目录 关键亮点 对 Java 21 功能的完全支持 调试器中的 Run to Cursor(运行到光标)嵌入选项 带有编辑操作的浮动工具栏 用户体验优化 Default(默认)工具窗口布局选项 默认颜色编码编辑器标签页 适用于 macOS 的新产品图标 Speed Sear…...

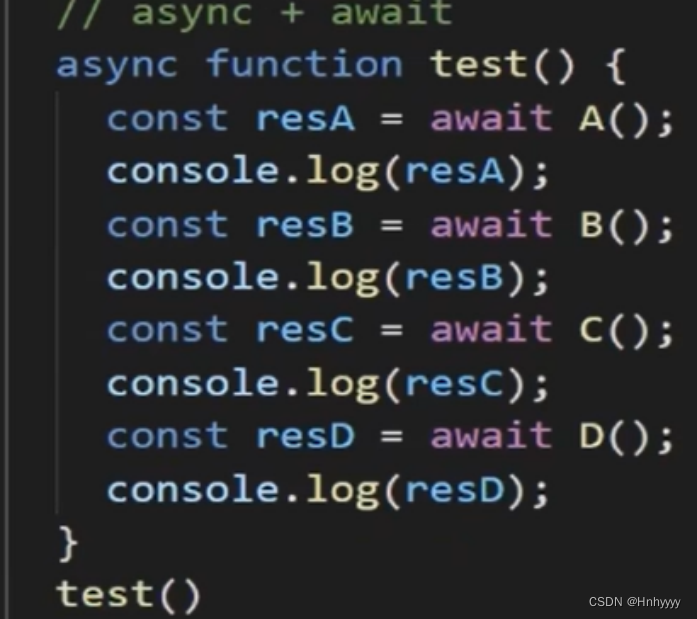
async 与 await(JavaScript)
目录捏 前言一、async二、await三、使用方法总结 前言 async / await 是 ES2017(ES8) 提出的基于 Promise 解决异步的最终方案。上一篇文章介绍了 回调地狱 与 Promise(JavaScript),因为 Promise 的编程模型依然充斥着大量的 then 方法&#…...

GPT-1, GPT-2, GPT-3, GPT-3.5, GPT-4论文内容解读
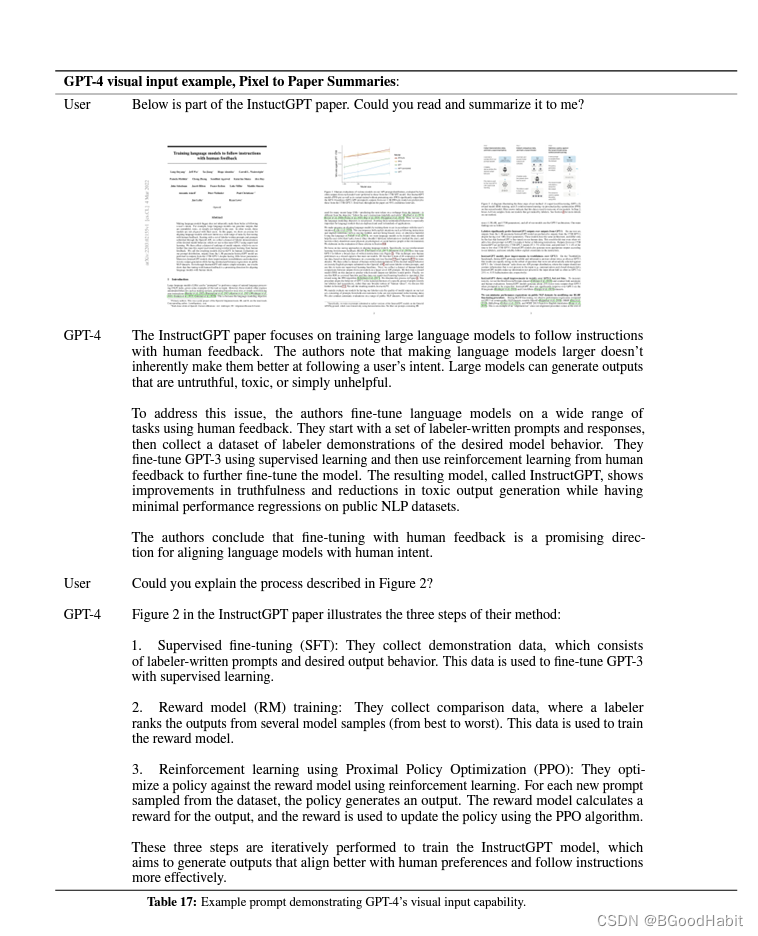
目录 1 ChatGPT概述1.1 what is chatGPT1.2 How does ChatGPT work1.3 The applications of ChatGPT1.3 The limitations of ChatGPT 2 算法原理2.1 GPT-12.1.1 Unsupervised pre-training2.1.2 Supervised fine-tuning2.1.3 语料2.1.4 分析 2.2 GPT-22.3 GPT-32.4 InstructGPT…...

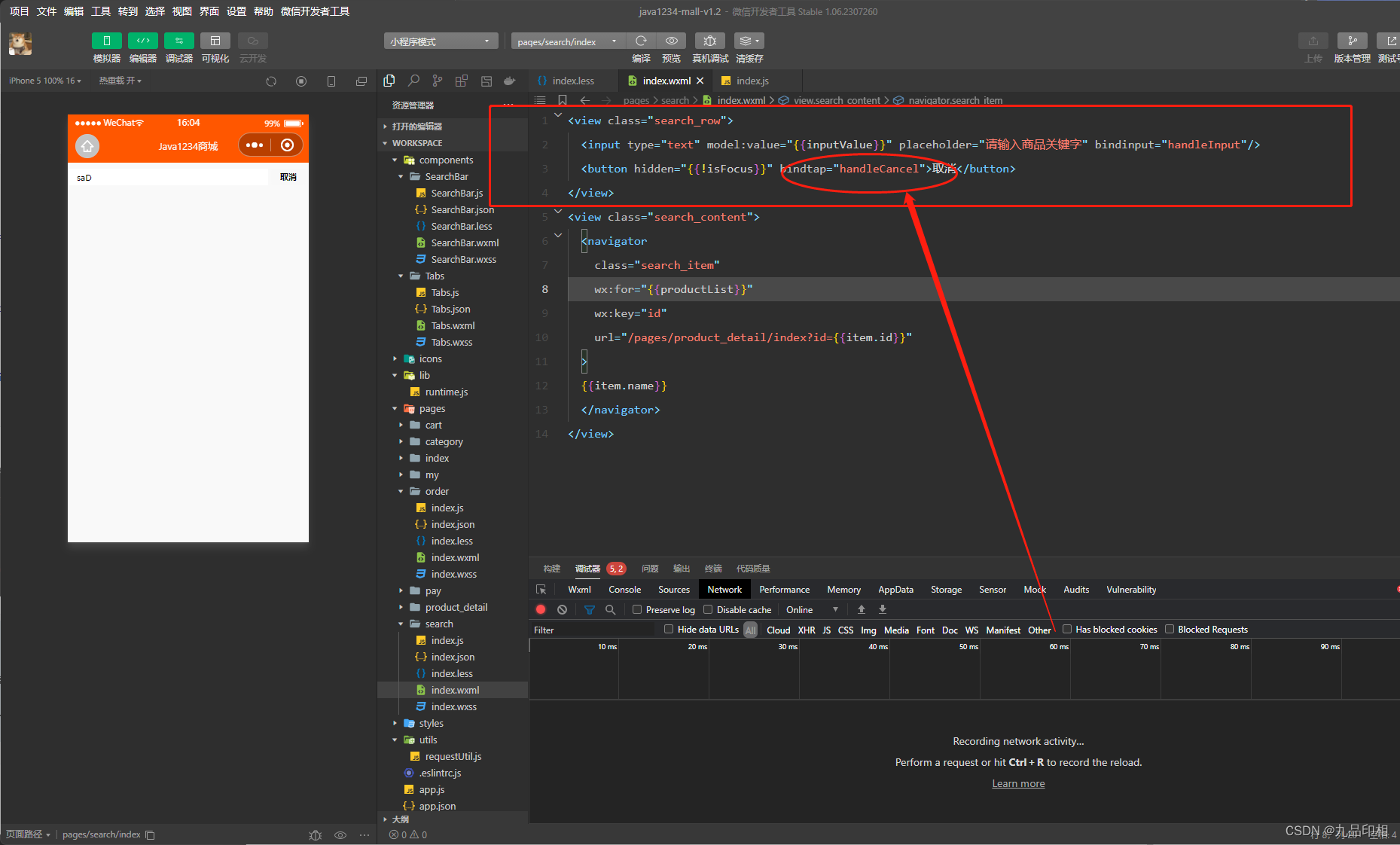
第62讲商品搜索动态实现以及性能优化
商品搜索后端动态获取数据 后端动态获取数据: /*** 商品搜索* param q* return*/GetMapping("/search")public R search(String q){List<Product> productList productService.list(new QueryWrapper<Product>().like("name", q)…...

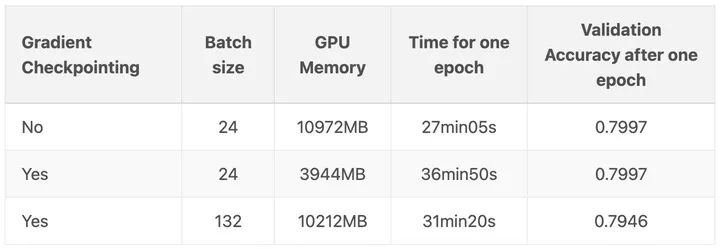
我的PyTorch模型比内存还大,怎么训练呀?
原文:我的PyTorch模型比内存还大,怎么训练呀? - 知乎 看了一篇比较老(21年4月文章)的不大可能训练优化方案,保存起来以后研究一下。 随着深度学习的飞速发展,模型越来越臃肿,哦不&a…...

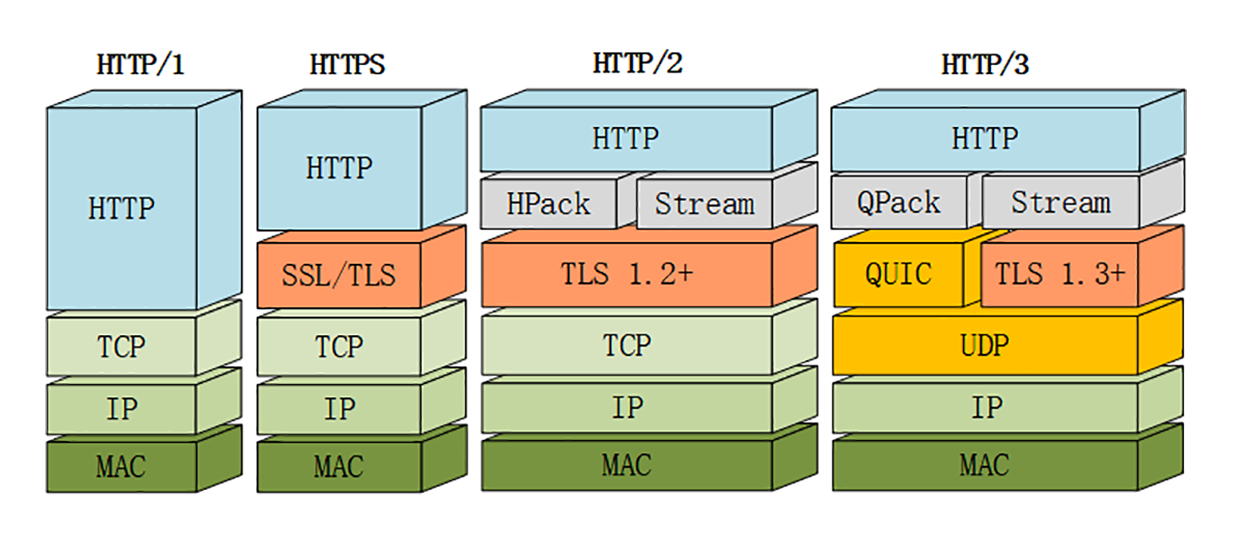
HTTP协议笔记
HTTP协议笔记 参考: (建议精读)HTTP灵魂之问,巩固你的 HTTP 知识体系 《透视 HTTP 协议》——chrono 目录: 1、说说你对HTTP的了解吧。 1. HTTP状态码。 2. HTTP请求头和响应头,其中包括cookie、跨域响…...

零基础学Python之网络编程
1.什么是socket 官方定义: 套接字(socket)是一个抽象层,应用程序可以通过它发送或接收数据,可对其进行像对文件一样的打开、读写和关闭等操作。套接字允许应用程序将I/O插入到网络中,并与网络中的其他应用…...

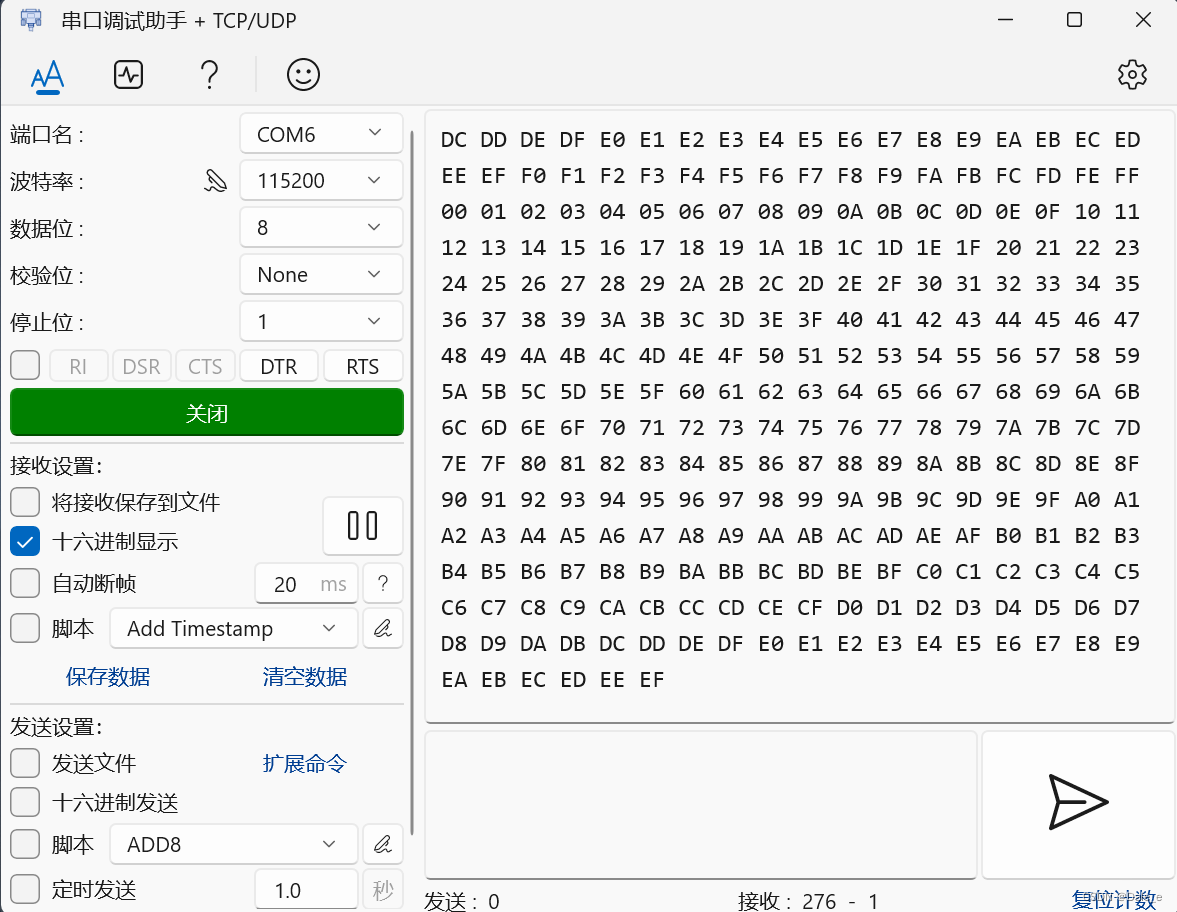
09 AB 10串口通信发送原理
通用异步收发传输器( Universal Asynchronous Receiver/Transmitter, UART)是一种异步收发传输器,其在数据发送时将并行数据转换成串行数据来传输, 在数据接收时将接收到的串行数据转换成并行数据, 可以实现…...

[145] 二叉树的后序遍历 js
题目描述:给你一棵二叉树的根节点 root ,返回其节点值的 后序遍历 解题思路: 迭代法: 后序(左右根) 先序是根左右 后序是左右根 后序翻转一下就是 根右左 所以后序的结果实际就是 先序的方法࿰…...
)
开源模型应用落地-业务优化篇(四)
一、前言 经过线程池优化、请求排队和服务实例水平扩容等措施,整个AI服务链路的性能得到了显著地提升。但是,作为追求卓越的大家,绝不会止步于此。我们的目标是在降低成本和提高效率方面不断努力,追求最佳结果。如果你们在实施AI项目方面有经验,那一定会对GPU服务器的高昂…...

MySQL的MVCC机制
MVCC机制 使用MVCC(Multi-Version Concurrency Control,多版本的并发控制协议)机制来实现可重复读(REPEATABLE READ)的隔离级别 MVCC最大的优点是读不加锁,因此读写不冲突,并发性能好。InnoDB实现MVCC,是通过保存数据在某个时间点…...

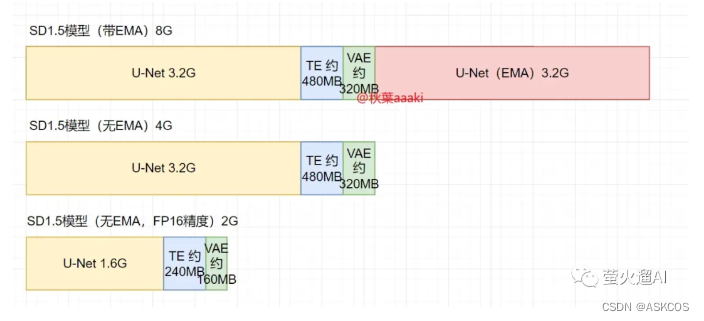
stable-diffusion | v1-5-pruned.ckpt和v1-5-pruned-emaonly.ckpt的区别
https://github.com/runwayml/stable-diffusion?tabreadme-ov-file#reference-sampling-script 对于 1.5 模型,其中可能包括四部分:标准模型、文本编码器、VAE模型、EMA模型。 标准模型:生成图片的核心模块,潜空间中的前向扩散和…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...
