Vue3编写简单的App组件(二)
一、Vue3页面渲染基本流程
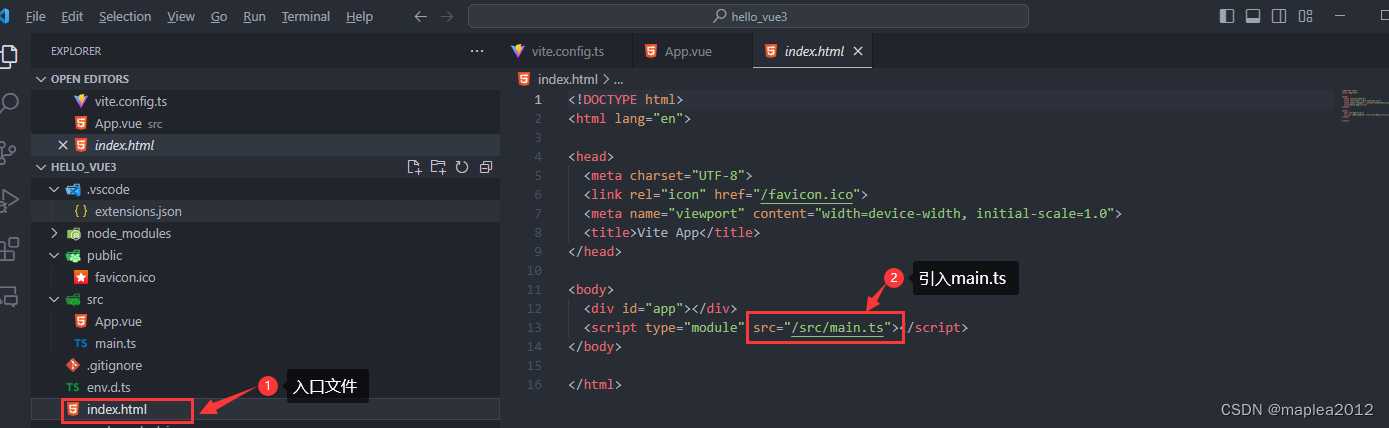
1、入口文件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><link rel="icon" href="/favicon.ico"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vite App</title>
</head><body><div id="app"></div><script type="module" src="/src/main.ts"></script>
</body></html> 2、main.ts
2、main.ts
//引入CreateApp用于创建应用
import { createApp } from "vue";
// 引入App根组件
import App from './App.vue'createApp(App).mount('#app')
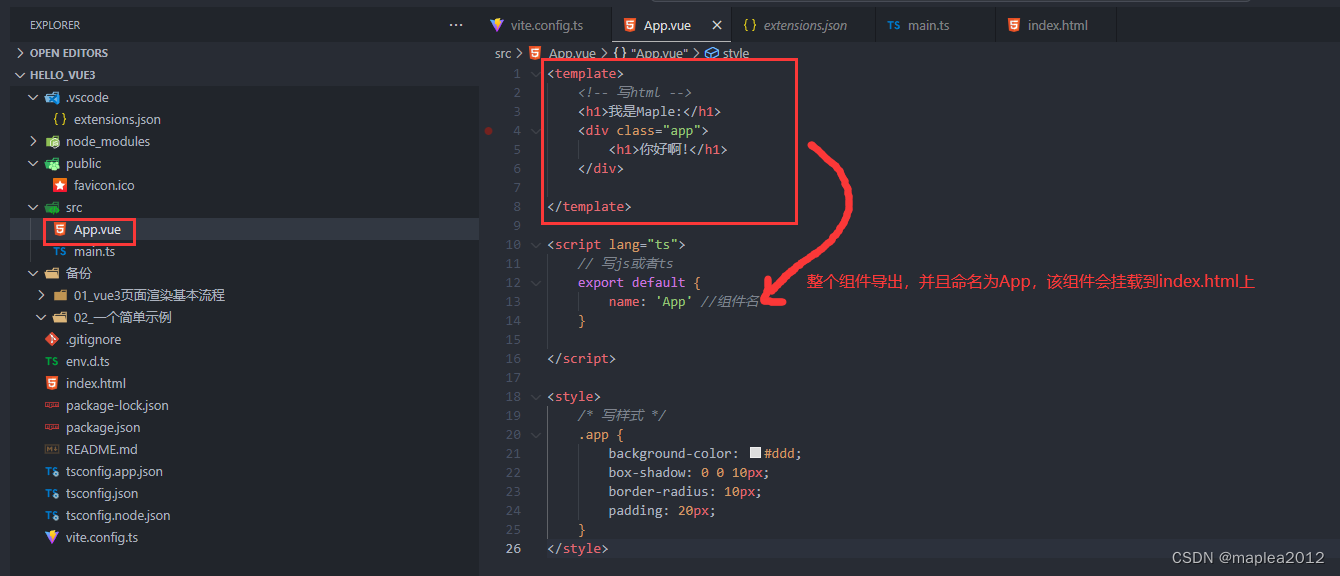
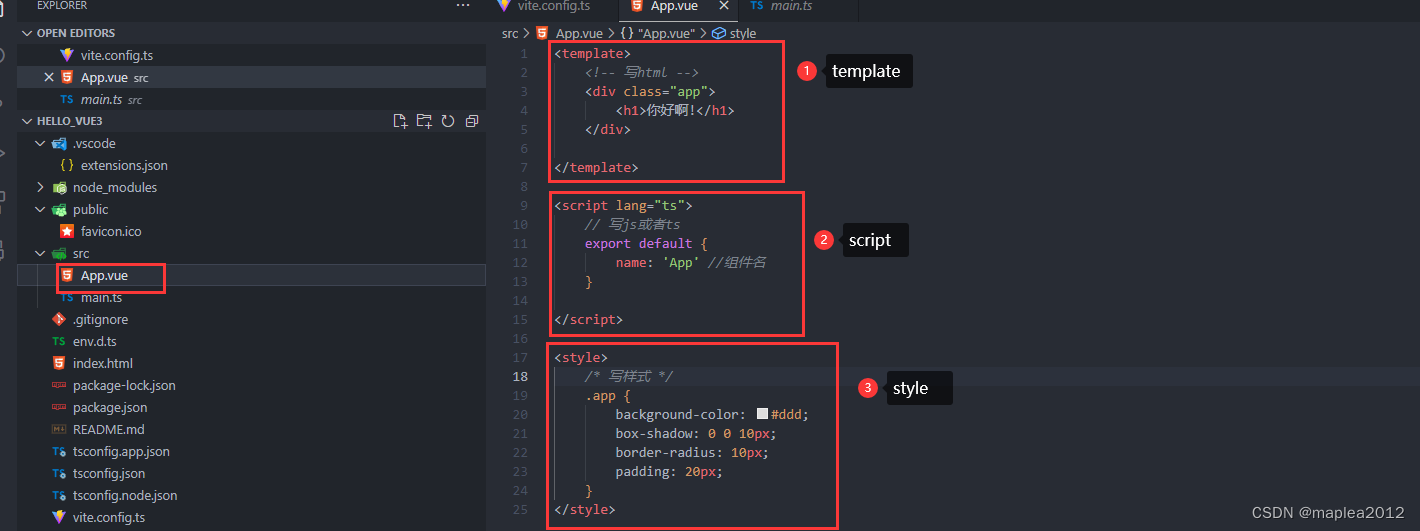
 3、App.vue
3、App.vue
一个Vue文件包含三部分:template(用来写html,搭建网页结构)、script(用来写js或ts,实现动态交互)和style(用来写css,实现网页样式)
<template><!-- 写html --><div class="app"><h1>你好啊!</h1></div></template><script lang="ts">// 写js或者tsexport default {name: 'App' //组件名}</script><style>/* 写样式 */.app {background-color: #ddd;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}
</style>
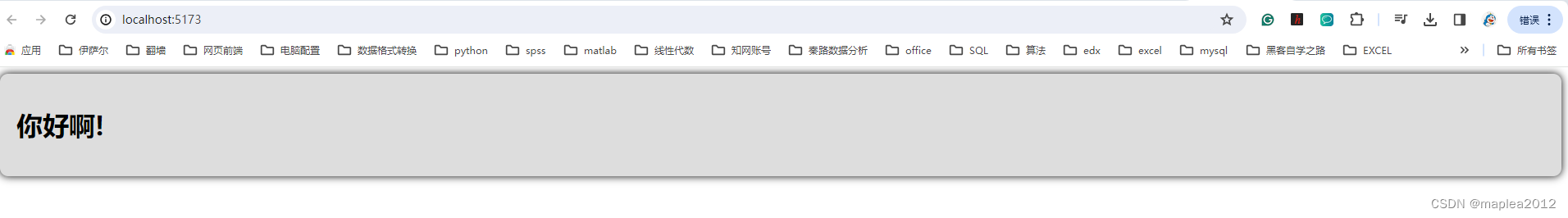
4、启动项目

二、实现一个复杂点的效果
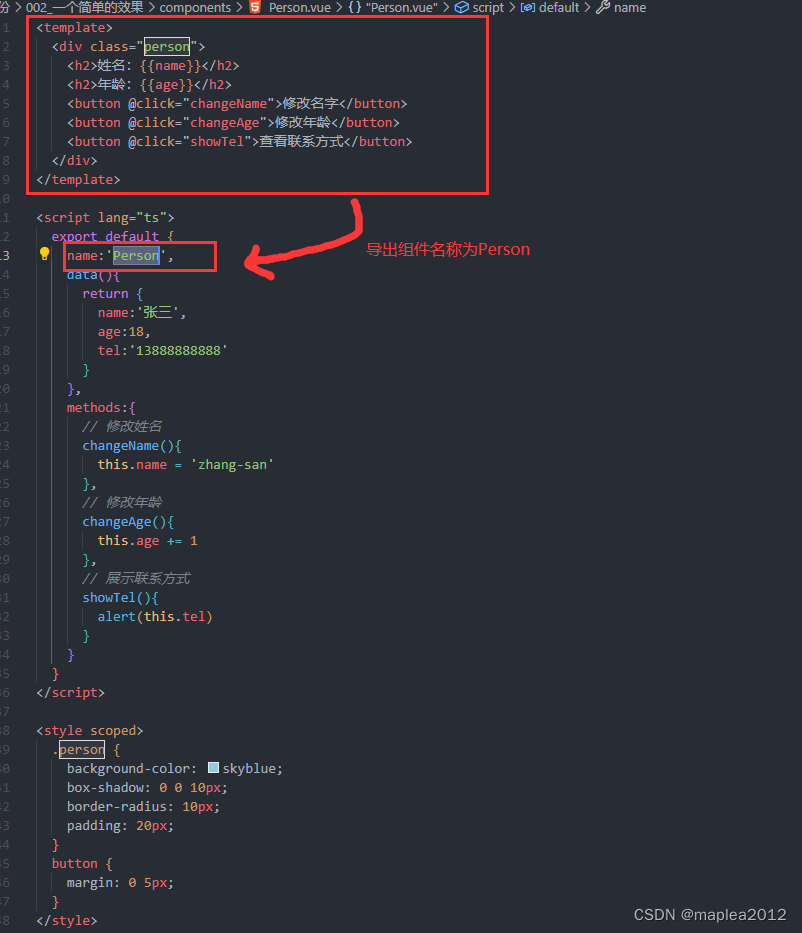
1、Person.vue
<template><div class="person"><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="showTel">查看联系方式</button></div>
</template><script lang="ts">export default {name:'Person',data(){return {name:'张三',age:18,tel:'13888888888'}},methods:{// 修改姓名changeName(){this.name = 'zhang-san'},// 修改年龄changeAge(){this.age += 1},// 展示联系方式showTel(){alert(this.tel)}}}
</script><style scoped>.person {background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button {margin: 0 5px;}
</style>
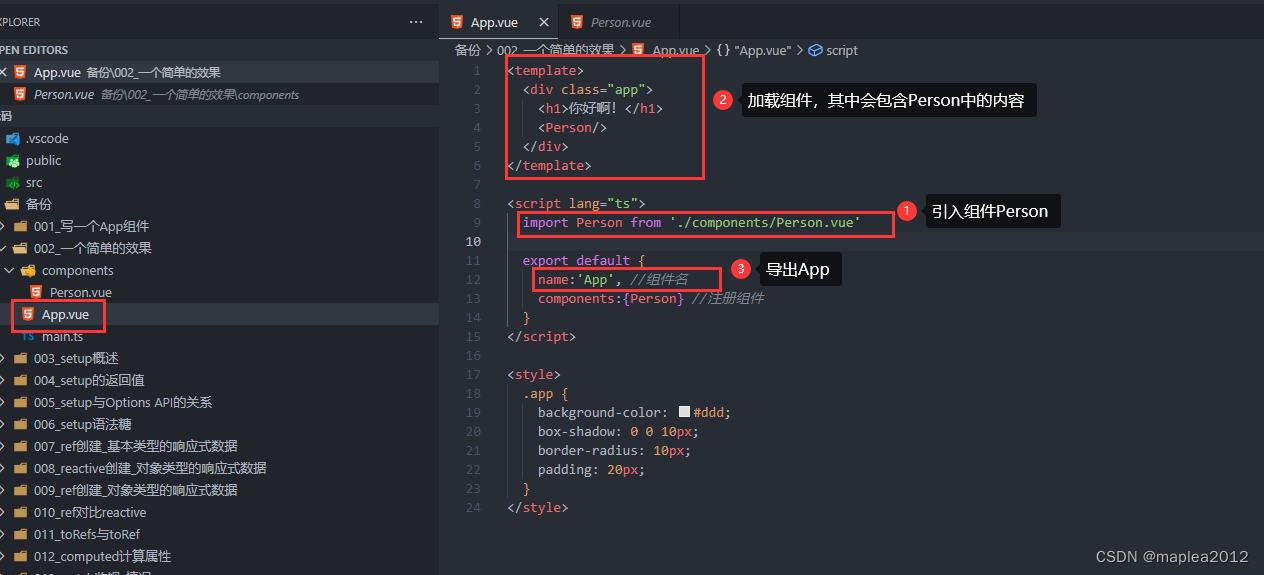
2、App.vue

<template><!-- 写html --><h1>我是Maple:</h1><div class="app"><h1>你好啊!</h1><Person /></div></template><script lang="ts">import Person from './components/Person.vue'// 写js或者tsexport default {name: 'App', //组件名components: { Person }}
</script><style>/* 写样式 */.app {background-color: #ddd;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}
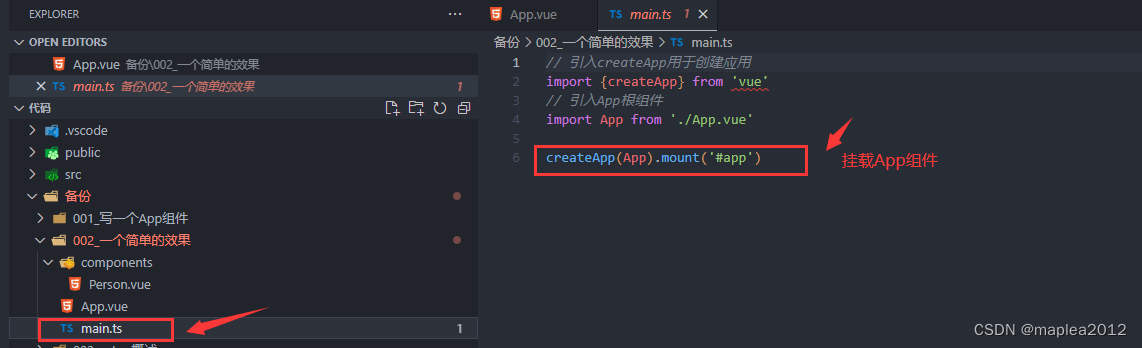
</style>3、main.js

//引入CreateApp用于创建应用
import { createApp } from "vue";
// 引入App根组件
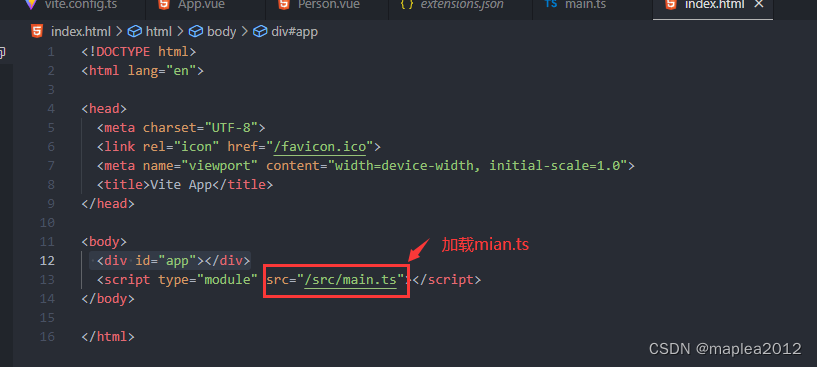
import App from './App.vue'createApp(App).mount('#app')4、index.html

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><link rel="icon" href="/favicon.ico"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vite App</title>
</head><body><div id="app"></div><script type="module" src="/src/main.ts"></script>
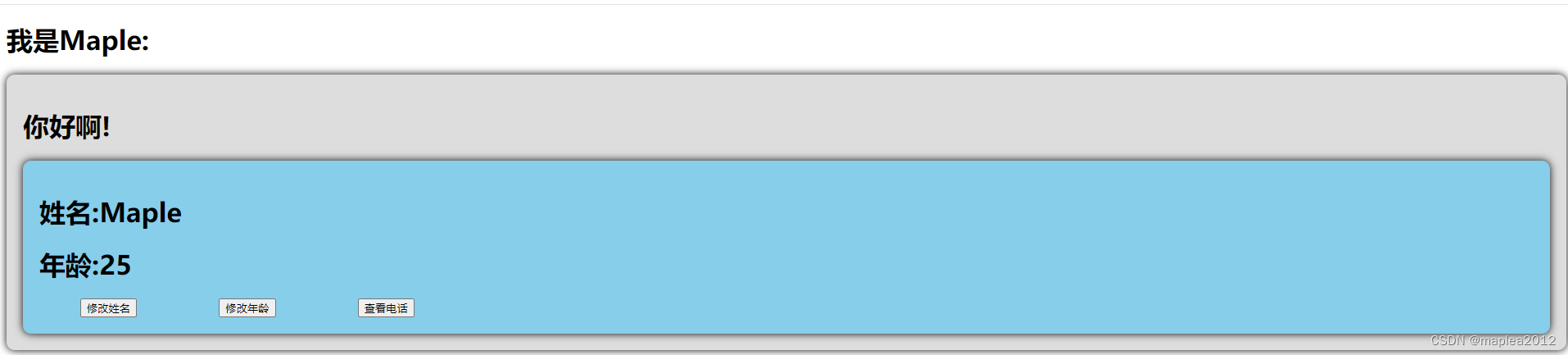
</body></html>5、页面效果
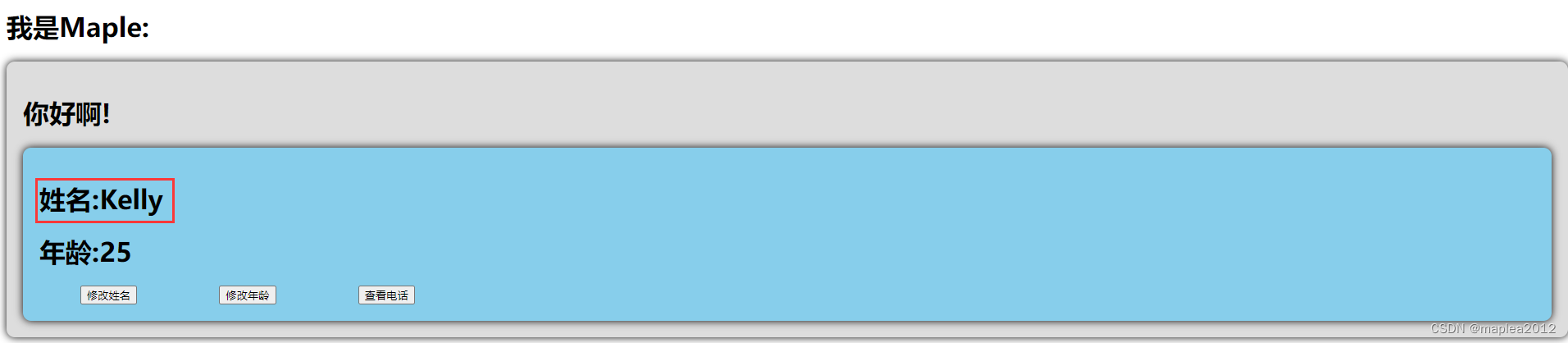
 >>点击修改姓名,姓名由Maple修改为Kelly:
>>点击修改姓名,姓名由Maple修改为Kelly:
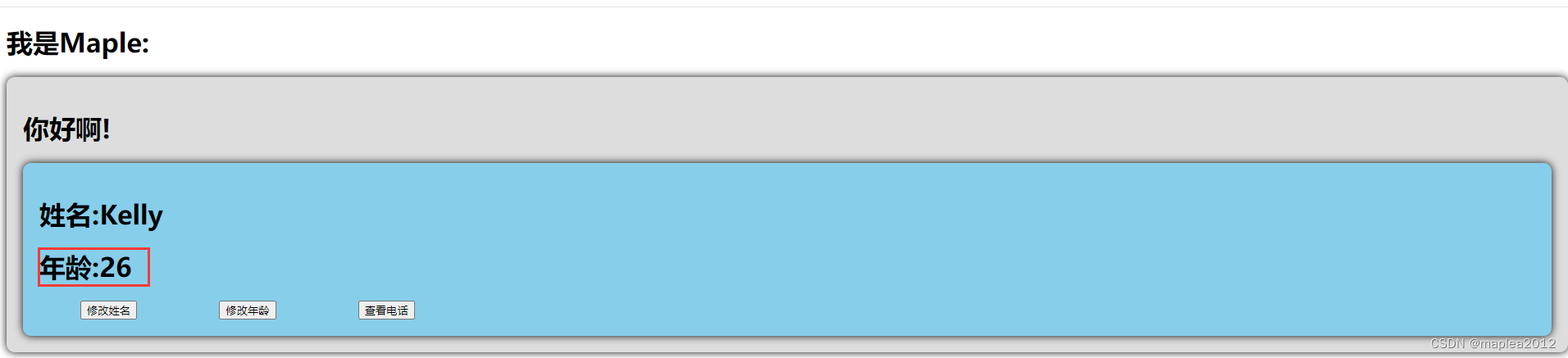
 >>点击修改年龄,年龄会加1:
>>点击修改年龄,年龄会加1:

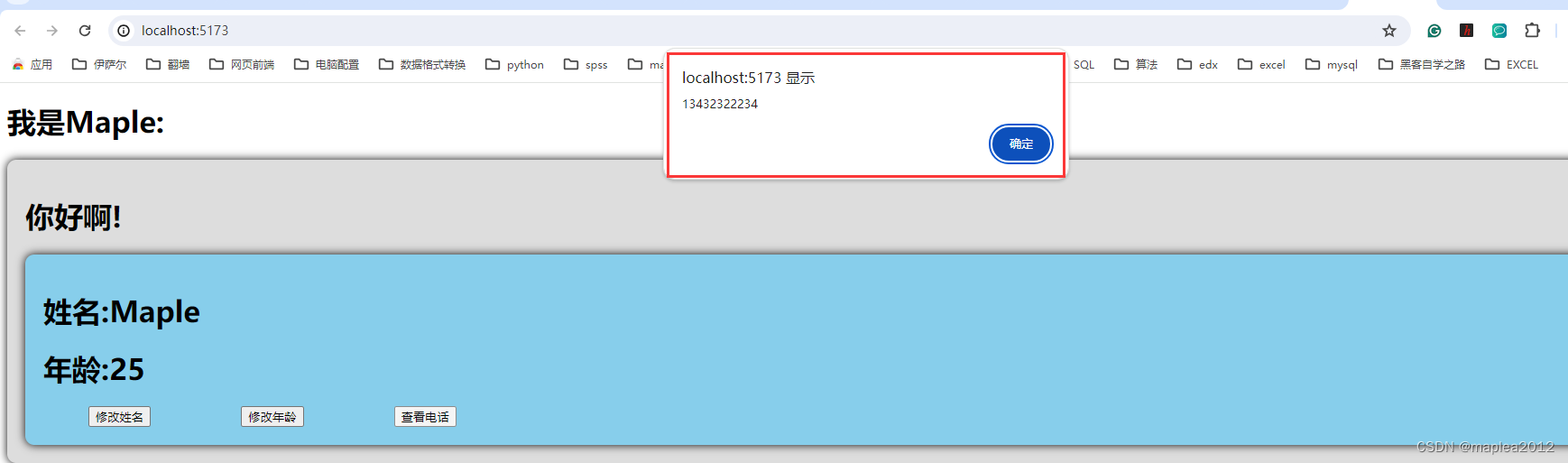
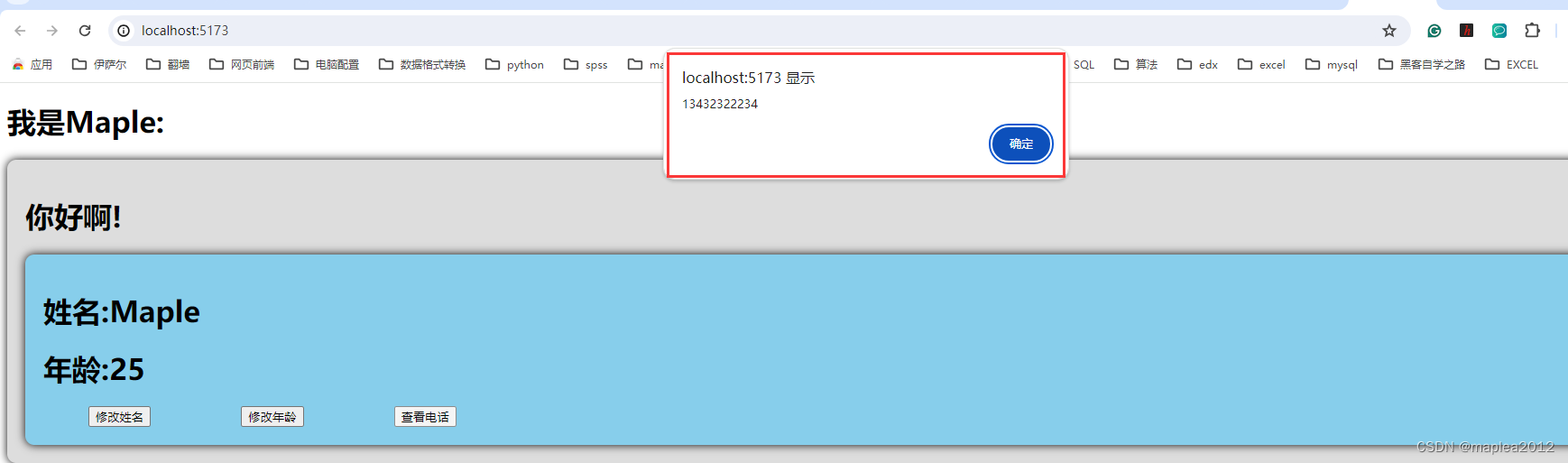
>>点击查看电话,会弹窗显示电话号码:

相关文章:

Vue3编写简单的App组件(二)
一、Vue3页面渲染基本流程 1、入口文件 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><link rel"icon" href"/favicon.ico"><meta name"viewport" content"widthde…...

java Servlet 云平台教学系统myeclipse定制开发SQLServer数据库网页模式java编程jdbc
一、源码特点 JSP 云平台教学系统是一套完善的web设计系统,对理解JSP java编程开发语言有帮助 系统采用serlvet dao bean,系统具有完整的源代码和数据库 ,系统主要采用B/S模式开发。开发 环境为TOMCAT7.0,Myeclipse8.5开发,数据…...

QT初始程序
#include "widget.h"#include <QApplication>int main(int argc, char *argv[]){QApplication a(argc, argv);Widget w;w.show();return a.exec();} 解释: Qt系统提供的类头文件没有.h后缀Qt一个类对应一个头文件,类名和头文件名一致QA…...

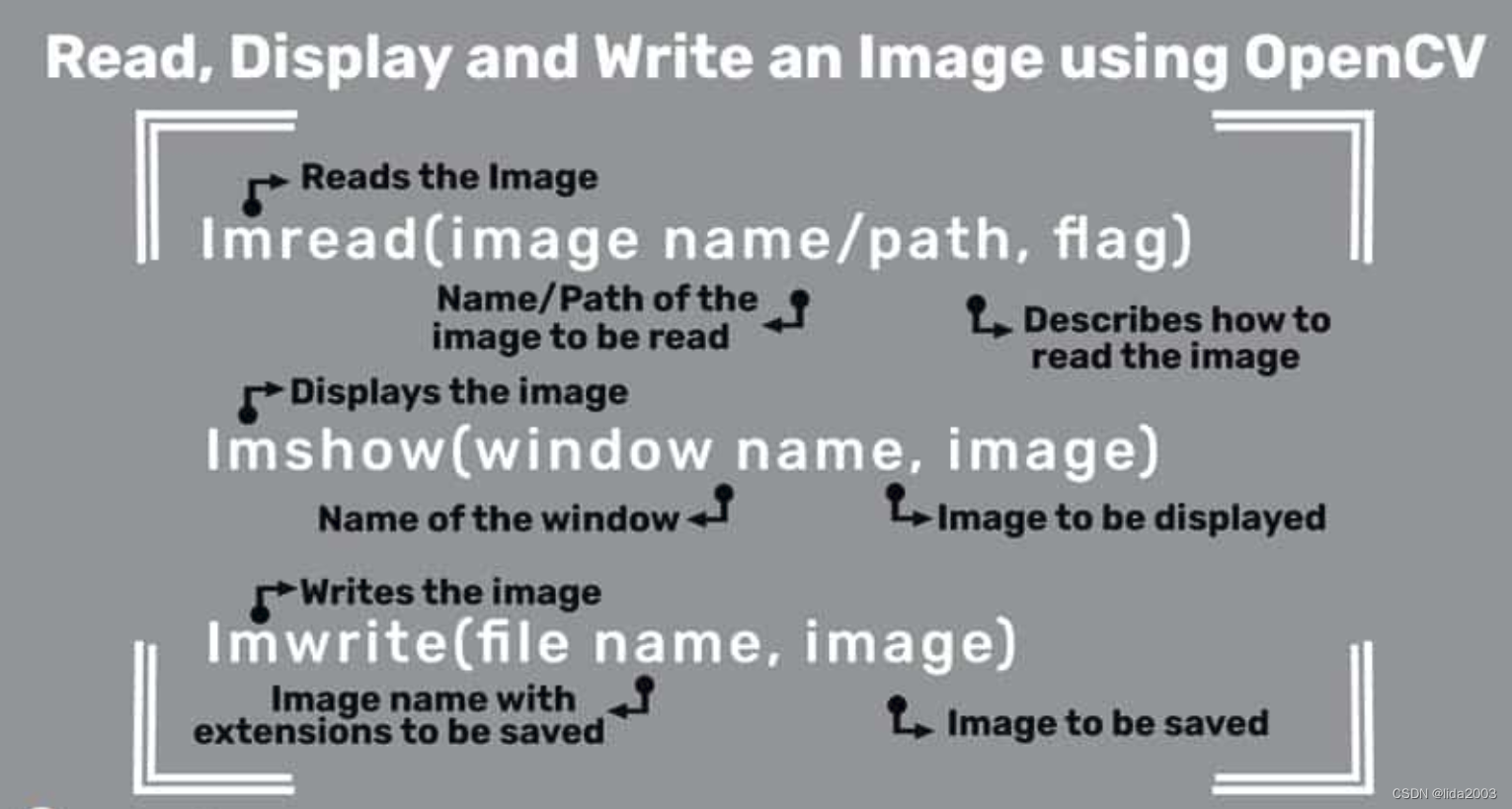
ubuntu22.04@laptop OpenCV Get Started: 001_reading_displaying_write_image
ubuntu22.04laptop OpenCV Get Started: 001_reading_displaying_write_image 1. 源由2. Read/Display/Write应用Demo2.1 C应用Demo2.2 Python应用Demo 3. 过程分析3.1 导入OpenCV库3.2 读取图像文件3.3 显示图像3.4 保存图像文件 4. 总结5. 参考资料 1. 源由 读、写、显示图像…...

51单片机之LED灯模块篇
御风以翔 破浪以飏 🎥个人主页 🔥个人专栏 目录 点亮一盏LED灯 LED的组成原理 LED的硬件模型 点亮一盏LED灯的程序设计 LED灯闪烁 LED流水灯 独立按键控制LED灯亮灭 独立按键的组成原理 独立按键的硬件模型 独立按键控制LED灯状态 按键的抖动 独立按键…...

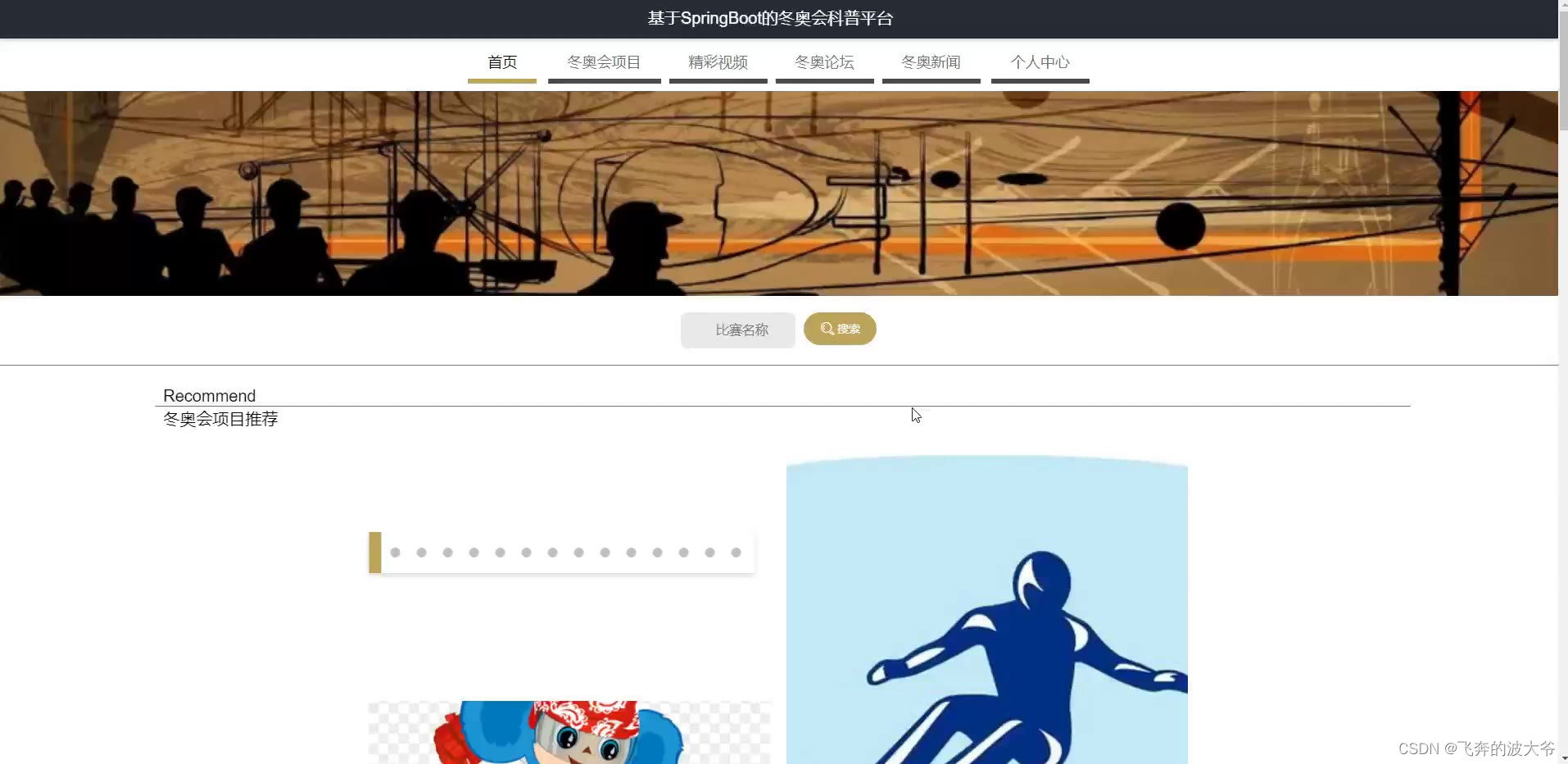
springboo冬奥会科普平台源码和论文
随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理平台应运而生,各行各业相继进入信息管理时代…...

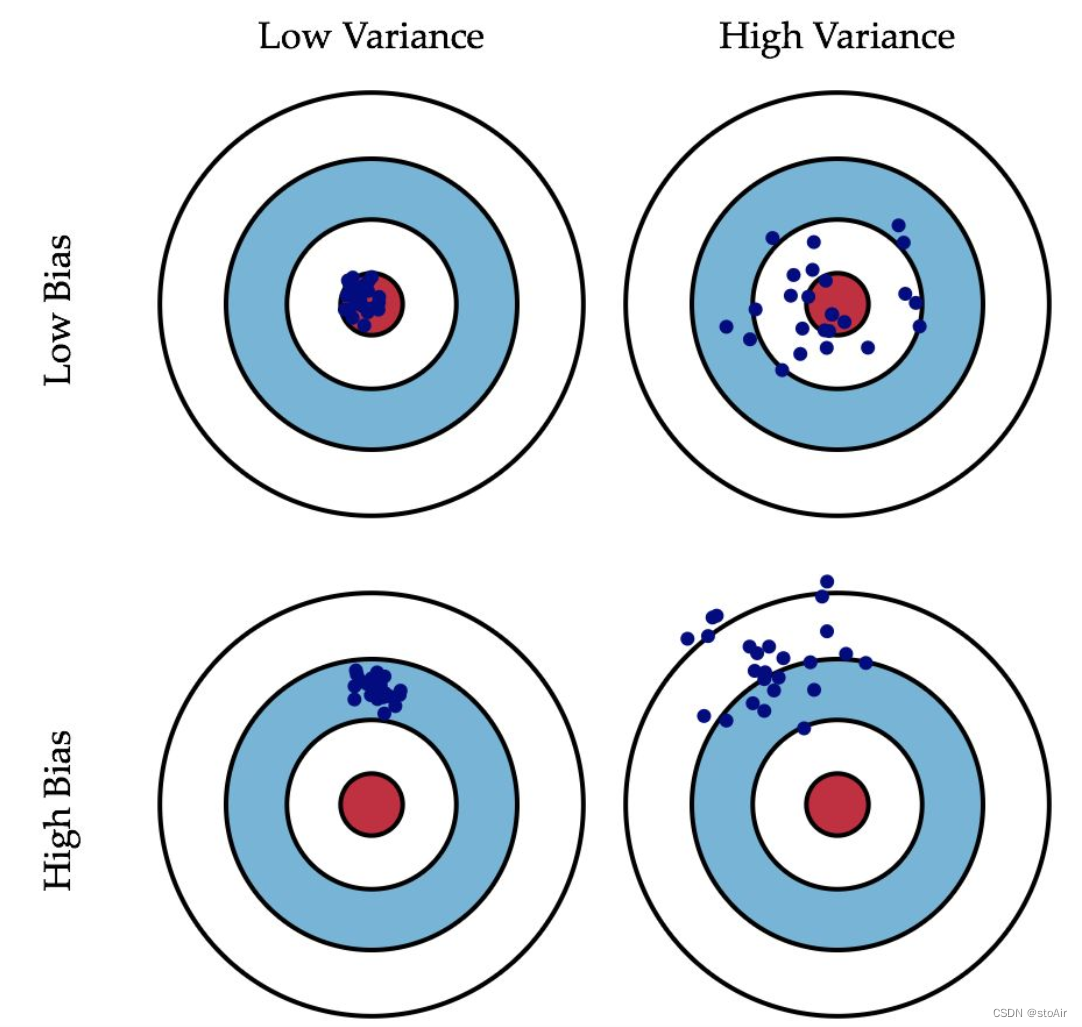
改进神经网络
Improve NN 文章目录 Improve NNtrain/dev/test setBias/Variancebasic recipeRegularizationLogistic RegressionNeural networkother ways optimization problemNormalizing inputsvanishing/exploding gradientsweight initializegradient checkNumerical approximationgrad…...

HarmonyOS 开发学习笔记
HarmonyOS 开发学习笔记 一、开发准备1.1、了解ArkTs语言1.2、TypeScript语法1.2.1、变量声明1.2.2、条件控制1.2.3、函数1.2.4、类和接口1.2.5、模块开发 1.3、快速入门 二、ArkUI组件2.1、Image组件2.2、Text文本显示组件2.3、TextInput文本输入框组件2.4、Button按钮组件2.5…...

maven java 如何打纯源码zip包
一、背景 打纯源码包给第三方进行安全漏洞扫描 二、maven插件 项目中加入下面的maven 插件 <!-- 要将源码放上去,需要加入这个插件 --><plugin><artifactId>maven-source-plugin</artifactId><version>2.4</version><con…...
原理图库添加阵列管脚图文教程及视频演示)
Altium Designer(AD)原理图库添加阵列管脚图文教程及视频演示
🏡《专栏目录》 目录 视频演示1,概述2,添加方法3,总结视频演示 Altium Designer(AD24)原理图库添加阵列管脚 欢迎点击浏览更多高清视频演示 1,概述...

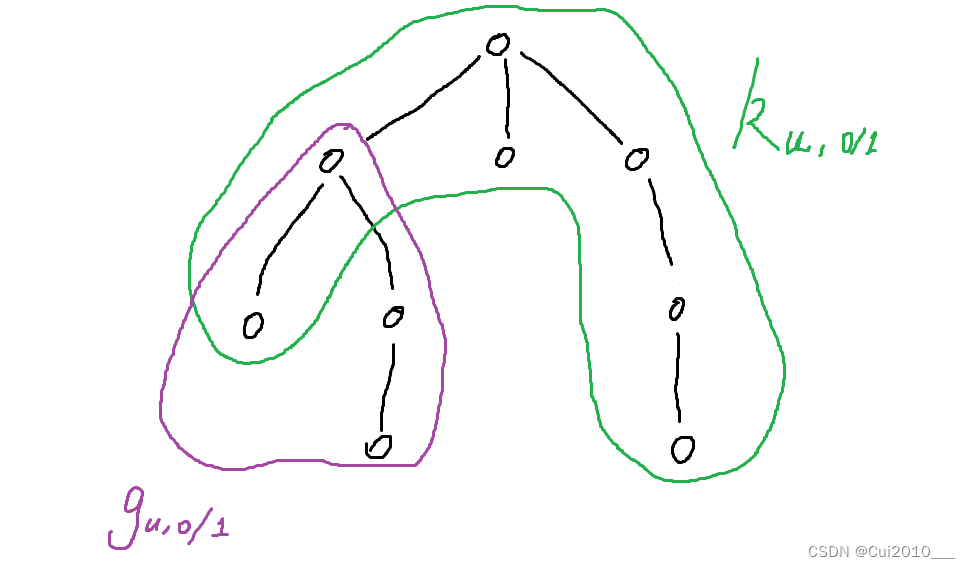
P3647 题解
文章目录 P3647 题解OverviewDescriptionSolutionLemmaProof Main Code P3647 题解 Overview 很好的题,但是难度较大。 模拟小数据!——【数据删除】 Description 给定一颗树,有边权,已知这棵树是由这两个操作得到的࿱…...

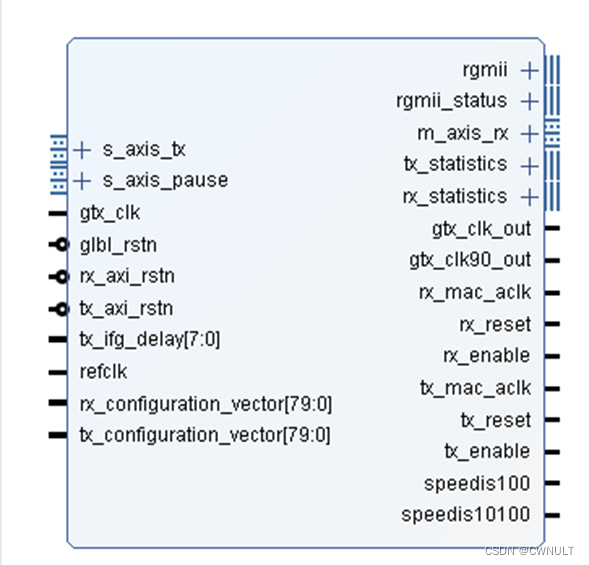
Vivado Tri-MAC IP的例化配置(三速以太网IP)
目录 1 Tri-MAC IP使用RGMII接口的例化配置1.1 Data Rate1.2 interface配置1.3 Shared Logic配置1.4 Features 2 配置完成IP例化视图 1 Tri-MAC IP使用RGMII接口的例化配置 在网络设计中,使用的IP核一般为三速以太网IP核,使用时在大多数场景下为配置为三…...

交友系统---让陌生人变成熟悉人的过程。APP小程序H5三端源码交付,支持二开。
随着社交网络的发展和普及,人们之间的社交模式正在发生着深刻的变革。传统的线下交友方式已经逐渐被线上交友取而代之。而同城交友正是这一趋势的产物,它利用移动互联网的便利性,将同城内的人们连接在一起,打破了时空的限制&#…...

uni-app 经验分享,从入门到离职(三)——关于 uni-app 生命周期快速了解上手
文章目录 📋前言⏬关于专栏 🎯什么是生命周期🧩应用生命周期📌 关于 App.vue/App.uvue 🧩页面生命周期📌关于 onShow 与 onLoad 的区别 🧩组件生命周期 📝最后 📋前言 这…...

PostgreSQL 与 MySQL 相比,优势何在?
我们将通过一张对比表格详细列出 PostgreSQL 与 MySQL 在不同方面的对比: 对比表格 特性/数据库PostgreSQLMySQL数据类型支持支持JSON/JSONB、数组、区间等高级数据类型基本数据类型支持,JSON支持较普通遵循SQL标准更严格遵循,支持复杂查询…...

Linux(三)--文件系统
Linux命令简介 [rootlocalhost ~]# 表示 Linux 系统的命令提示符。 []:这是提示符的分隔符号,没有特殊含义。 root:显示的是当前的登录用户,笔者现在使用的是 root 用户登录。 :分隔符号,没有特殊含义。 l…...

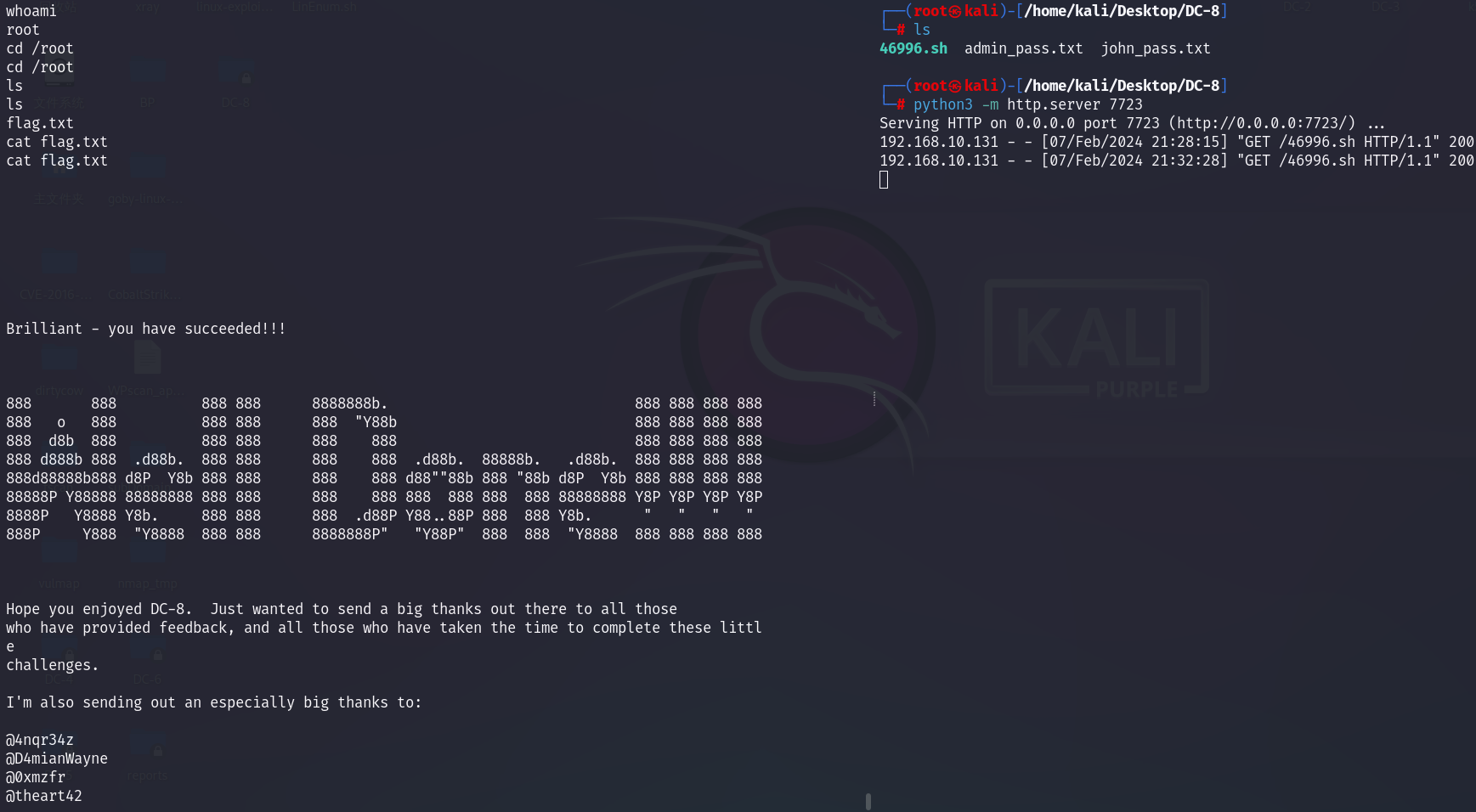
DC-8靶机渗透详细流程
信息收集: 1.存活扫描: arp-scan -I eth0 -l └─# arp-scan -I eth0 -l Interface: eth0, type: EN10MB, MAC: 00:0c:29:dd:ee:6a, IPv4: 192.168.10.129 Starting arp-scan 1.10.0 with 256 hosts (https://github.com/royhills/arp-scan) 192.168.10…...

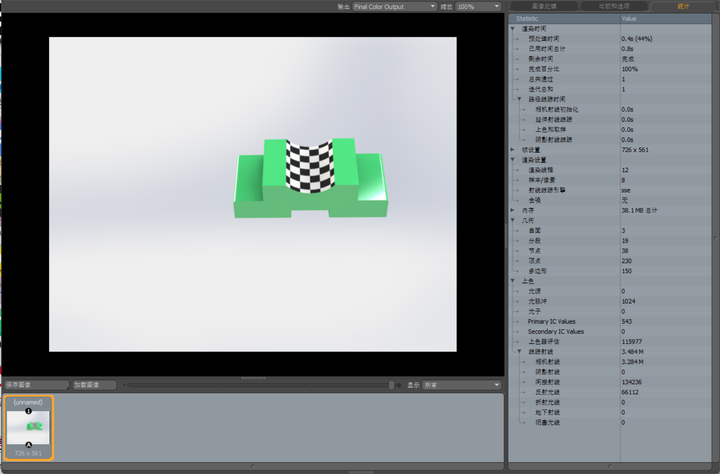
SolidWorks学习笔记——入门知识2
目录 建出第一个模型 1、建立草图 2、选取中心线 3、草图绘制 4、拉伸 特征的显示与隐藏 改变特征名称 5、外观 6、渲染 建出第一个模型 1、建立草图 图1 建立草图 按需要选择基准面。 2、选取中心线 图2 选取中心线 3、草图绘制 以对称图形举例,先画出…...

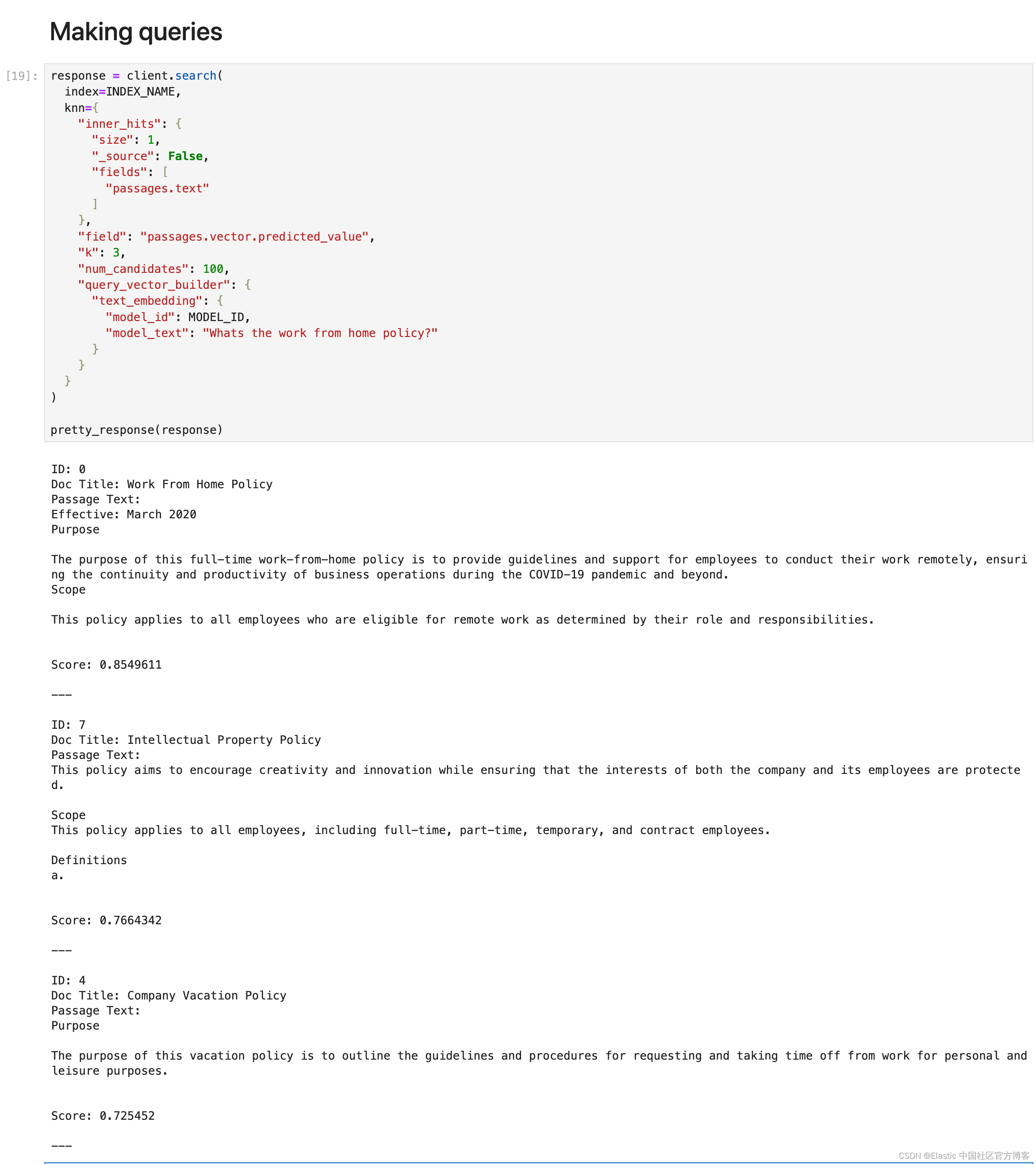
Elasticsearch:通过 ingest pipeline 对大型文档进行分块
在我之前的文章 “Elasticsearch:使用 LangChain 文档拆分器进行文档分块” 中,我详述了如何通过 LangChain 对大的文档进行分块。那个分块的动作是通过 LangChain 在 Python 中进行实现的。对于使用版权的开发者来说,我们实际上是可以通过 i…...

数据库管理-第148期 最强Oracle监控EMCC深入使用-05(20240208)
数据库管理148期 2024-02-08 数据库管理-第148期 最强Oracle监控EMCC深入使用-05(20240208)1 性能主页2 ADDM Spotlight3 实时ADDM4 数据库的其他5 主机总结 数据库管理-第148期 最强Oracle监控EMCC深入使用-05(20240208) 作者&am…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...