VUE 全局设置防重复点击
请求后端防止重复点击,用户点击加入遮罩层,请求完毕关闭遮罩层
我们利用请求拦截器,在用户点击的时候,弹出遮罩层
本文采用i18n国际化 + element plus UI,提取你想要的,这里不做简化
完整代码如下:
// src/service/httpService.jsimport axios from 'axios';
import { ElMessage, ElLoading } from 'element-plus';
import i18n from '../i18n';const apiEndpoint = process.env.VUE_APP_API_ENDPOINT;const httpClient = axios.create({baseURL: apiEndpoint + '/api',
});let loadingInstance;// 请求拦截器
httpClient.interceptors.request.use(config => {loadingInstance = ElLoading.service({ fullscreen: true, text: 'Loading...' });const token = localStorage.getItem('token') || sessionStorage.getItem('token');if (token) {config.headers['Authorization'] = `Bearer ${token}`;}return config;
}, error => {if (loadingInstance) loadingInstance.close();return Promise.reject(error);
});httpClient.interceptors.response.use(response => {if (loadingInstance) loadingInstance.close();return response;}, error => {if (loadingInstance) loadingInstance.close();let message = '';let messageType = 'error'; // 默认消息类型if (error.response) {const status = error.response.status;message = error.response.data.message || i18n.global.t('defaultErrorMessage');if (status < 200) {messageType = 'info';} else if (status >= 300 && status < 400) {messageType = 'warning';} else if (status >= 400 && status < 500) {messageType = 'warning';} else if (status >= 500) {messageType = 'error';}} else if (error.request) {message = i18n.global.t('noResponse');messageType = 'error';} else {message = i18n.global.t('requestError');messageType = 'error';}ElMessage({showClose: true, message: message, type: messageType, duration: 5000,});return Promise.reject(error);}
);export const get = async (url, params = {}) => {const response = await httpClient.get(url, { params });return response.data;
};export const post = async (url, data) => {const response = await httpClient.post(url, data);return response.data;
};export default {get,post,
};相关文章:

VUE 全局设置防重复点击
请求后端防止重复点击,用户点击加入遮罩层,请求完毕关闭遮罩层 我们利用请求拦截器,在用户点击的时候,弹出遮罩层 本文采用i18n国际化 element plus UI,提取你想要的,这里不做简化 完整代码如下…...

备战蓝桥杯---动态规划(基础1)
先看几道比较简单的题: 直接f[i][j]f[i-1][j]f[i][j-1]即可(注意有马的地方赋值为0) 下面是递推循环方式实现的AC代码: #include<bits/stdc.h> using namespace std; #define int long long int a[30][30]; int n,m,x,y; …...

CVE-2018-19518 漏洞复现
CVE-2018-19518 漏洞介绍 IMAP协议(因特网消息访问协议)它的主要作用是邮件客户端可以通过这种协议从邮件服务器上获取邮件的信息,下载邮件等。它运行在TCP/IP协议之上,使用的端口是143。在php中调用的是imap_open函数。 PHP 的…...

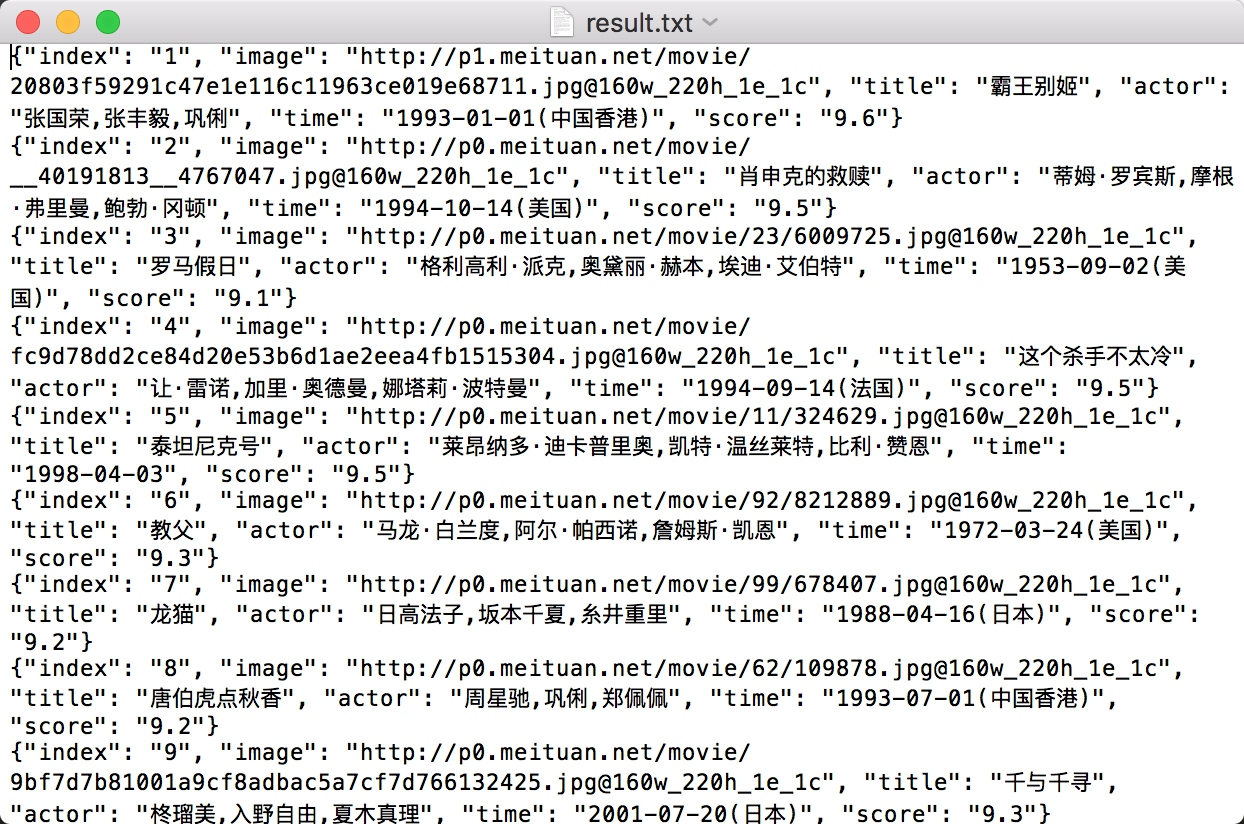
Python爬虫实战:抓取猫眼电影排行榜top100#4
爬虫专栏系列:http://t.csdnimg.cn/Oiun0 抓取猫眼电影排行 本节中,我们利用 requests 库和正则表达式来抓取猫眼电影 TOP100 的相关内容。requests 比 urllib 使用更加方便,而且目前我们还没有系统学习 HTML 解析库,所以这里就…...

Fiddler抓包工具之fiddler界面工具栏介绍
Fiddler界面工具栏介绍 (1)WinConfig:windows 使用了一种叫做“AppContainer”的隔离技术,使得一些流量无法正常捕获,在 fiddler中点击 WinConfig 按钮可以解除这个诅咒,这个与菜单栏 Tools→Win8 Loopback…...

LabVIEW工业监控系统
LabVIEW工业监控系统 介绍了一个基于LabVIEW软件开发的工业监控系统。系统通过虚拟测控技术和先进的数据处理能力,实现对工业过程的高效监控,提升系统的自动化和智能化水平,从而满足现代工业对高效率、高稳定性和低成本的需求。 随着工业自…...

Linux 文件连接:符号链接与硬链接
Linux 文件连接:符号链接与硬链接 介绍 在 Linux 系统中,文件连接是一个强大的概念,它允许我们在文件系统中创建引用,从而使得文件和目录之间产生联系。在本文中,我们将深入探讨两种主要类型的文件连接:符…...

数据分类分级
一段时间没写文章了,最近做政府数据治理方面的项目,数据治理一个重要的内容是数据安全,会涉及数据的分类分级,是数据治理的基础。 随着“十四五”规划推行,数据要素概念与意识全面铺开,国家、政府机构、企业…...

第三十天| 51. N皇后
Leetcode 51. N皇后 题目链接:51 N皇后 题干:按照国际象棋的规则,皇后可以攻击与之处在同一行或同一列或同一斜线上的棋子。 n 皇后问题 研究的是如何将 n 个皇后放置在 nn 的棋盘上,并且使皇后彼此之间不能相互攻击。 给你一个整…...

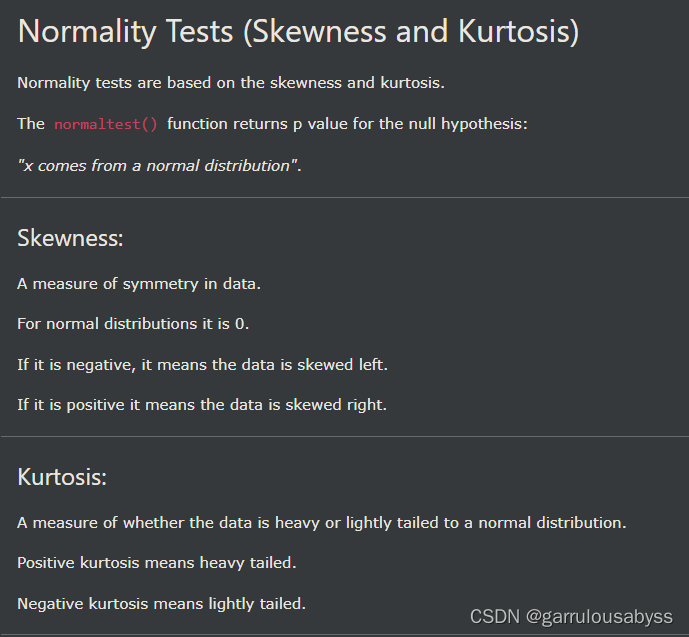
pythn-scipy 查漏补缺
1. 2. 3. 4. 5. 6. 7. 8. 9. 偏度 skewness,峰度 kurtosis...

【JavaScript 漫游】【013】Date 对象知识点摘录
文章简介 本文为【JavaScript 漫游】专栏的第 013 篇文章,记录了 JS 语言中 Date 对象的重要知识点。 普通函数的用法构造函数的用法日期的运算静态方法,包括:Date.now()、Date.parse() 和 Date.UTC()实例方法,包括:…...

vue.config.js和webpack.config.js区别
webpack.config.js和vue.config.js的区别 webpack.config.js是webpack的配置文件,所有使用webpack作为打包工具的项目都可以使用,vue的项目可以使用,react的项目也可以使用。 vue.config.js是vue项目的配置文件,专用于vue项目。…...

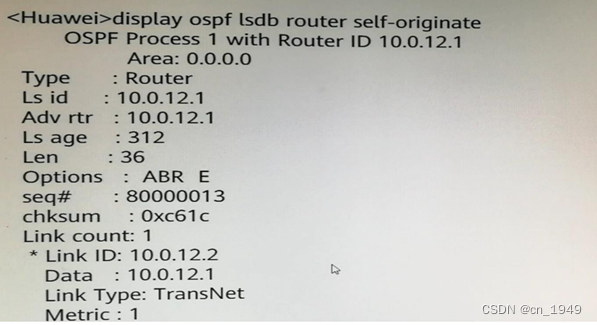
H12-821_73
73.某台路由器Router LSA如图所示,下列说法中错误的是? A.本路由器的Router ID为10.0.12.1 B.本路由器为DR C.本路由器已建立邻接关系 D.本路由器支持外部路由引入 答案:B 注释: LSA中的链路信息Link ID,Data…...

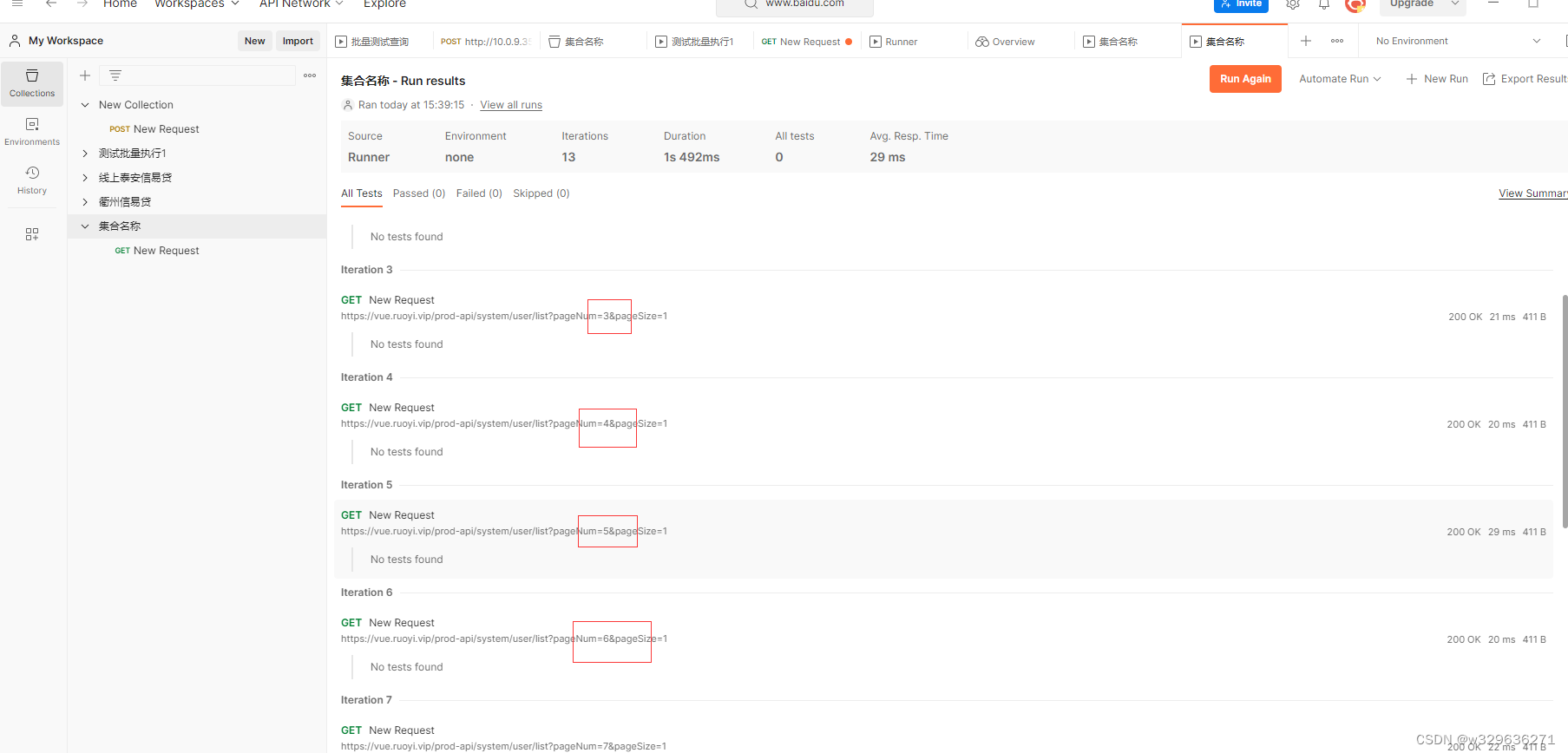
postman执行批量测试
1.背景 有许多的人常常需要使用第三方系统进行重复的数据查询,本文介绍使用PostMan的方式对数据进行批量的查询,减少重复的劳动。 2.工具下载 3.初入门 一、如图示进行点击,创建collection 二、输入对应的名称 三、创建Request并进行查…...

蓝桥杯基础知识8 list
蓝桥杯基础知识8 list 01 list 的定义和结构 lits使用频率较低,是一种双向链表容器,是标准模板库(STL)提供的一种序列容器,lsit容器以节点(node)的形式存储元素,使用指针将这些节点链…...

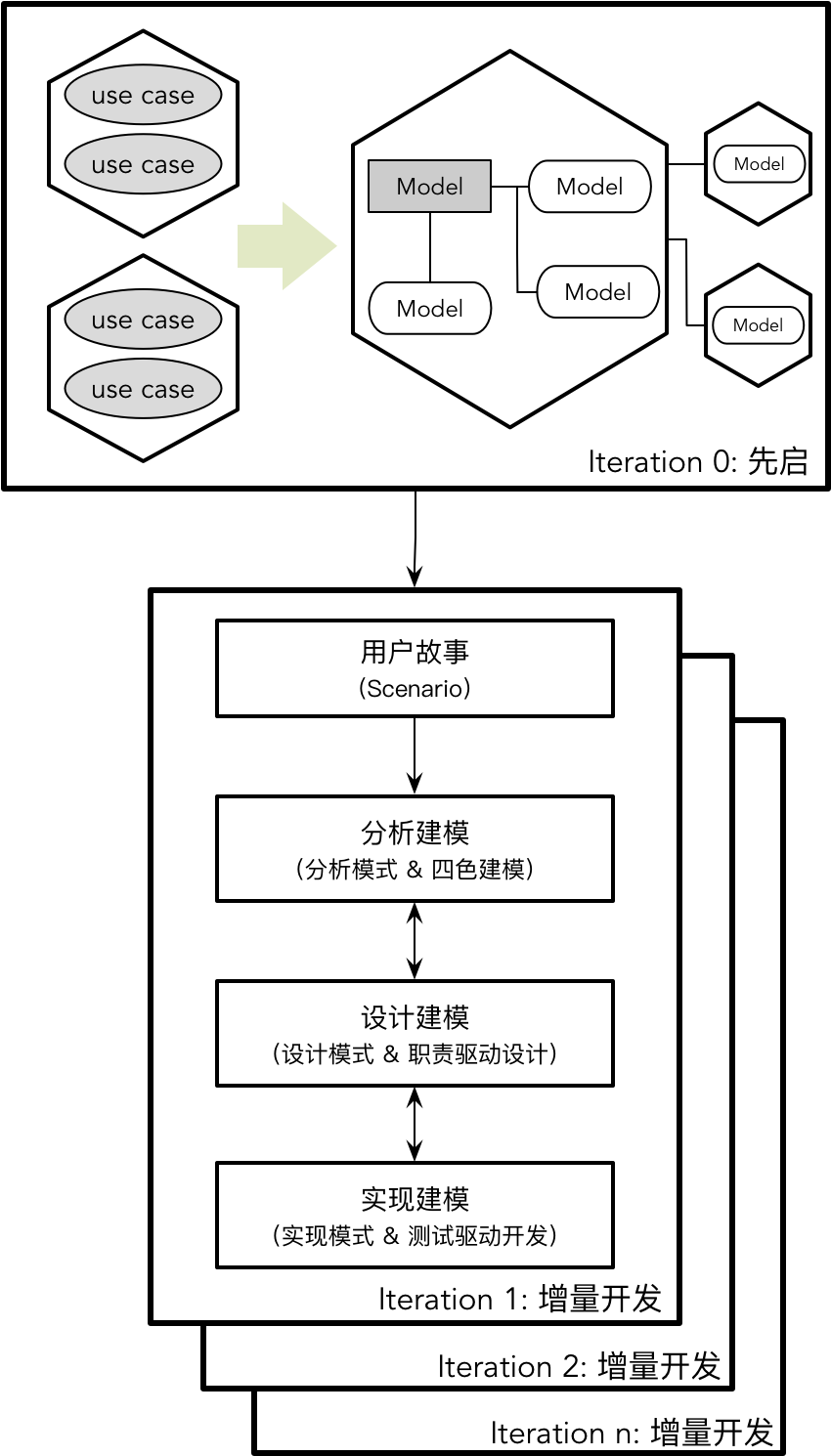
【DDD】学习笔记-理解领域模型
Eric Evans 的领域驱动设计是对软件设计领域的一次重新审视,是在面向对象语言大行其道时对数据建模的“拨乱反正”。Eric 强调了模型的重要性,例如他在书中总结了模型在领域驱动设计中的作用包括: 模型和设计的核心互相影响模型是团队所有成…...

v-if 和v-show 的区别
第074个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 提供vue2的一些基本操作:安装、引用,模板使用,computed&a…...

LabVIEW网络测控系统
LabVIEW网络测控系统 介绍了基于LabVIEW的网络测控系统的开发与应用,通过网络技术实现了远程的数据采集、监控和控制。系统采用LabVIEW软件与网络通信技术相结合,提高了系统的灵活性和扩展性,适用于各种工业和科研领域的远程测控需求。 随着…...

攻防世界 CTF Web方向 引导模式-难度1 —— 11-20题 wp精讲
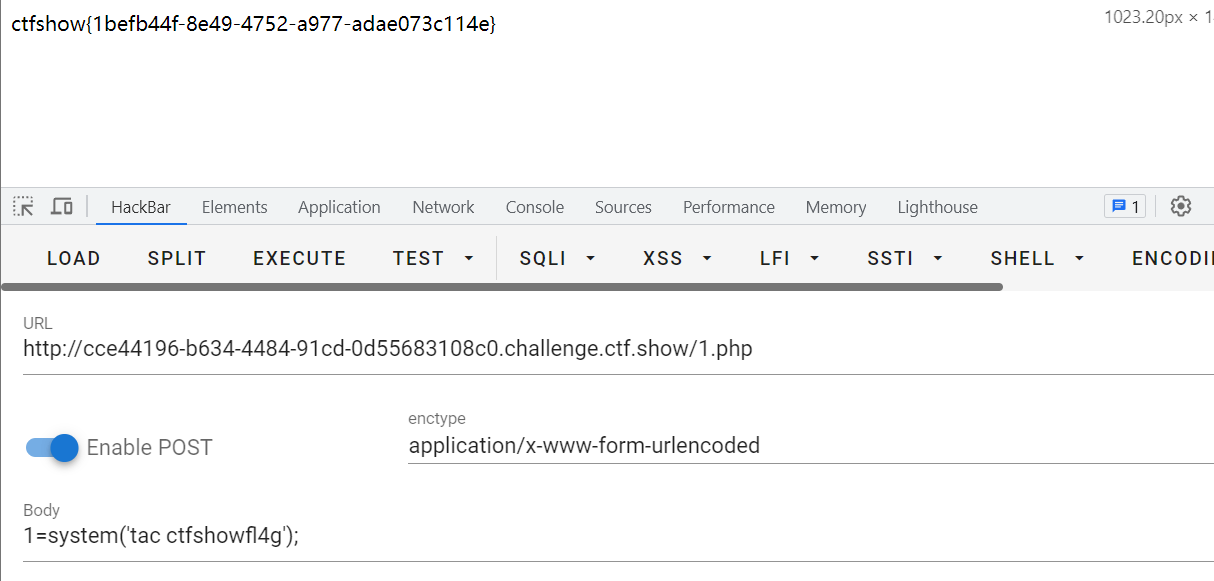
PHP2 题目描述: 暂无 根据dirsearch的结果,只有index.php存在,里面也什么都没有 index.phps存在源码泄露,访问index.phps 由获取的代码可知,需要url解码(urldecode )后验证id为admin则通过 网页工具不能直接对字母进行url编码 …...

华为Eth-Trunk级联堆叠接入IPTV网络部署案例
Eth-Trunk级联堆叠接入IPTV网络部署案例 组网图形 图2 Eth-Trunk级联堆叠IPTV基本组网图 方案简介配置注意事项组网需求数据规划配置思路操作步骤配置文件 方案简介 随着IPTV业务的迅速发展,IPTV平台承载的用户也越来越多,用户对IPTV直播业务的可靠性…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
