C++面向对象 Part 2
文章目录
- 类六个默认存在的成员函数
- 构造函数:
- 析构函数:
- 拷贝构造函数:
- 拷贝构造详解及细节:
- 赋值运算符重载;
- 取地址及const取地址操作符重载
- const修饰的含义:
类六个默认存在的成员函数
-
构造函数
-
析构函数
-
拷贝构造函数
-
赋值运算符重载
-
const成员函数
-
取地址及const取地址操作符重载
**一个类中,不管存不存在成员变量和成员函数,其内部都会默认生成以上六个成员函数 **
构造函数:
在一个类中,如果没有自定义任何构造函数,会自动生成一个默认的无参构造函数,其没有任何功能。如果自己定义过一次构造函数,则不会生成默认构造函数,如果我们定义的不是无参构造方法,以后就不可再使用无参构造了,当然我们可以在定义出来一个无参构造函数。构造函数的格式: 类名(参数列表){操作}…
构造函数还有个点,就是当一个类包含另一个类的时候,默认构造函数会默认调用被包含类的默认构造函数
析构函数:
析构函数的作用和构造函数是相反的,构造函数的作用是初始化类成员变量,析构函数的作用就是当对象使用完了以后,需要销毁的时候对内部的数据结构进行释放操作 格式: ~类名(){成员变量释放操作}
举个例子:数组栈的C++实现方法
//File:Stack.h
#include<iostream>
using namespace std;
class Stack {
private:int* arr;int capcity;int top;bool CheckMemory();
public:Stack();~Stack();Stack(const Stack& s);void PushBack(int n);int TopStack();void PopStack();bool isEmpty();
};//File:Stack.cpp
#include"Stack.h"
Stack::Stack() {capcity = 4;top = -1;int* temp = (int*)malloc(sizeof(int) * capcity);if (temp == nullptr) {perror("malloc fail");exit(-1);}arr = temp;
}
Stack::~Stack(){free(arr);capcity=top = 0;
}
Stack::Stack(const Stack& s) {this->capcity = s.capcity;this->top = s.top;//deepin copyint* temp = (int*)malloc(sizeof(int) * s.capcity);if (temp == nullptr) {perror("copy fail");exit(-1);}this->arr = temp;memcpy(arr, s.arr, sizeof(int) * capcity);
}
void Stack::PushBack(int n) {if (CheckMemory()) {//扩容int* temp=(int*)realloc(arr, sizeof(int) * capcity * 2);if (temp == nullptr) {perror("realloc fail");exit(-1);}arr = temp;capcity *= 2;}arr[++top] = n;
}
int Stack::TopStack() {return arr[top];
}
void Stack::PopStack() {top--;
}
bool Stack::CheckMemory() {return top == capcity - 1;//ture is full,false isn't full
}
bool Stack::isEmpty(){return top == -1;
}
拷贝构造函数:
拷贝构造就有意思了,在开始讲解之前我先用一段代码提问下大家:
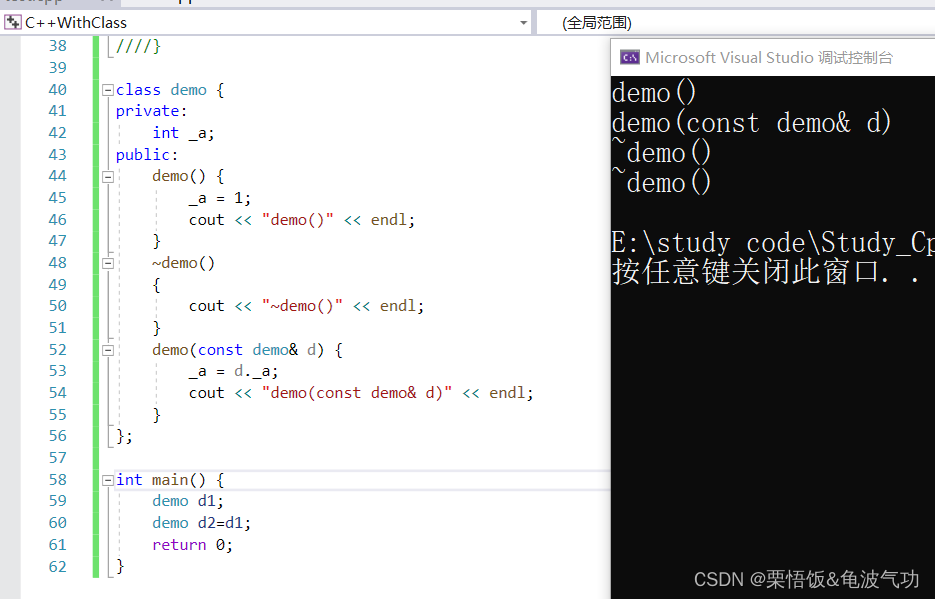
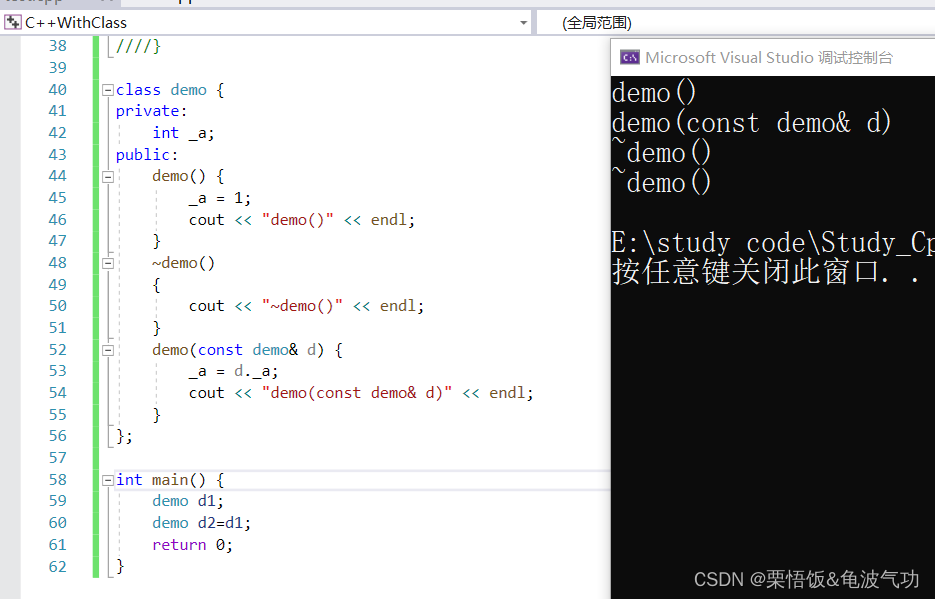
class demo {
private:int _a;
public:demo() {_a = 1;cout << "demo()" << endl;}~demo(){cout << "~demo()" << endl;}demo(const demo& d) {_a = d._a;cout << "demo(const demo& d)" << endl;}
};
int main() {demo d1;demo d2=d1;return 0;
}
我想问下大家:这个main函数里的d2=d1 是进行的赋值操作还是进行的拷贝构造的操作?
答案:

显然这里进行的是拷贝复制,这里我们将讲解下这是怎么回事,以及为什么这里的拷贝构造函数为什么要传引用变量
拷贝构造详解及细节:
1. 首先由C++的规定,我们在对一个并未初始化的类进行值传递的时候,调用的就是拷贝构造函数,而不是赋值函数,这就很简单的解决了这里为什么调用的是拷贝构造函数的问题。
**2.第二个令人感到困惑的点就是,拷贝构造函数我们传递的是引用数据类型,首先也有个硬性规定,这里传递的必须是指针,另外这也是为了和第一点的特性做自洽处理,因为我们如果值传递话,会陷入一种无穷递归的情况,每次传值都会进行一次拷贝调用,每次拷贝调用,也会触发值传递。这里没有任何方法可以控制,因为这个递归他不会进入到函数每部,除非栈空间耗尽,不然他会一直递归 **
3. 拷贝构造在遇到成员变量也是一个类的时候,也会调用被包含类的默认构造函数进行拷贝操作
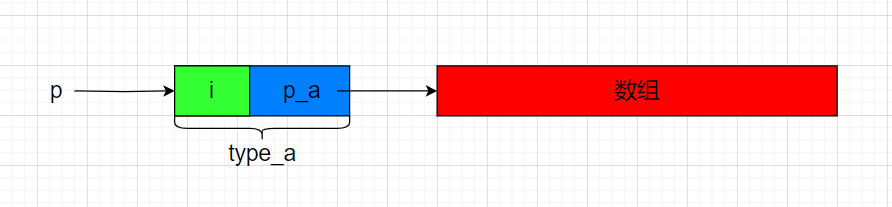
4. 深浅拷贝问题,其实我们大多数时候默认的拷贝构造,只会完成浅拷贝,这就会导致一个问题,两个类的指针成员函数都指向一块堆空间,这样在对象的生命周期结束时候,进行销毁操作在析构函数里会对一片地址重复释放,这样会直接引起程序的崩溃
赋值运算符重载;
其实赋值运算符重载的注意事项和拷贝构造函数的注意点最重要的就是深浅拷贝的问题,不同的情况要灵活运用,还有一个重要的就是赋值操作运算符重载只能在类的内部进行定义,不能定义为全局函数,其实这也很好理解,因为如果我们不在类内定义的话,编译器会自动生成一个默认的赋值函数,这样会与全局的赋值运算符重载冲突。
取地址及const取地址操作符重载
其余两个默认成员函数其实并不怎么重要了,这里我也就不做过多的赘述,下边我需要讲一些重要的概念
demo* operator&(){return this;
}const demo* operator&()const
{
return this ;
}
const修饰的含义:
eg:
const int& a=1;
int& b=1;
const int& c=a+2;
int& d=a+2;
请各位判断上边代码的对错情况:
答案:√×√×
这是为什么呢?
主要是因为上述代码的右值都是临时变量,而临时变量都具有常性,而引用临时变量稍有不慎就会造成权限的放大,大家自己想一下,定义出来的a是存在栈上的还是在常量区。
相关文章:

C++面向对象 Part 2
文章目录 类六个默认存在的成员函数构造函数:析构函数:拷贝构造函数:拷贝构造详解及细节: 赋值运算符重载;取地址及const取地址操作符重载const修饰的含义: 类六个默认存在的成员函数 构造函数 析构函数 拷贝构造函数 赋值运算…...

海外云手机的核心优势
随着5G时代的到来,云计算产业正处于高速发展的时期,为海外云手机的问世创造了一个可信任的背景。在资源有限且需求不断增加的时代,将硬件设备集中在云端,降低个人用户的硬件消耗,同时提升性能,这一点单单就…...

CDN相关和HTTP代理
CDN相关和HTTP代理 参考: 《透视 HTTP 协议》——chrono 把这两个放在一起是因为容易搞混,我一开始总以为CDN就是HTTP代理,但是看了极客时间里透视HTTP协议的讲解,感觉又不仅于此,于是专门写下来。 先说结论…...

STM32的ADC电压采集
时间记录:2024/2/9 一、ADC相关知识点 (1)STM32的ADC时钟不要超过14MHz,不然结果的准确率将下降 (2)ADC分为规则组和注入组,规则组相当于正常运行的程序,注入组相当于中断可以打断…...

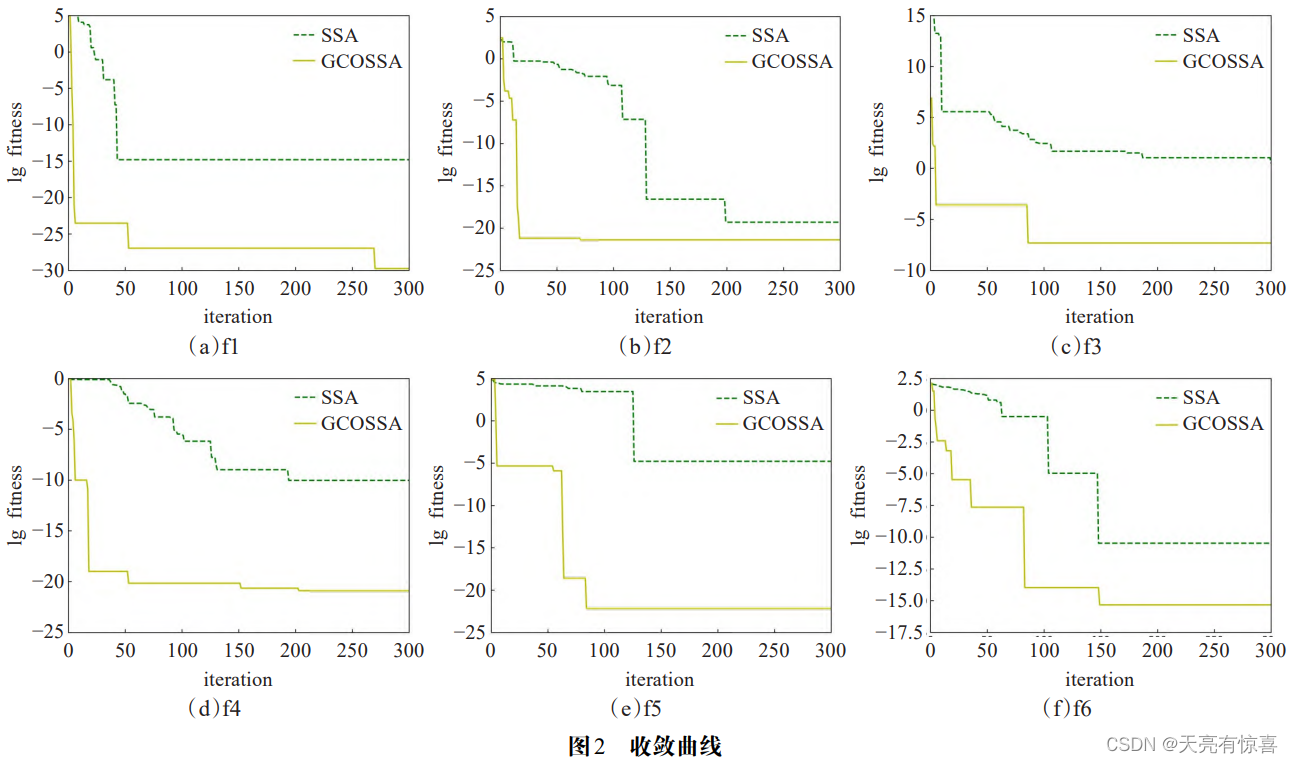
基于麻雀优化算法优化XGBoost参数的优化控制策略
目录 一、背景 二、算法流程图 三、附录 一、背景 为提高极端梯度提升(Extreme Gradient Boosting, XGBoost)集成算法在时间预测、信贷风险预测、工件参数预测、故障诊断预测等方面中的准确性,研究者提出了一种改进的麻雀算法(…...

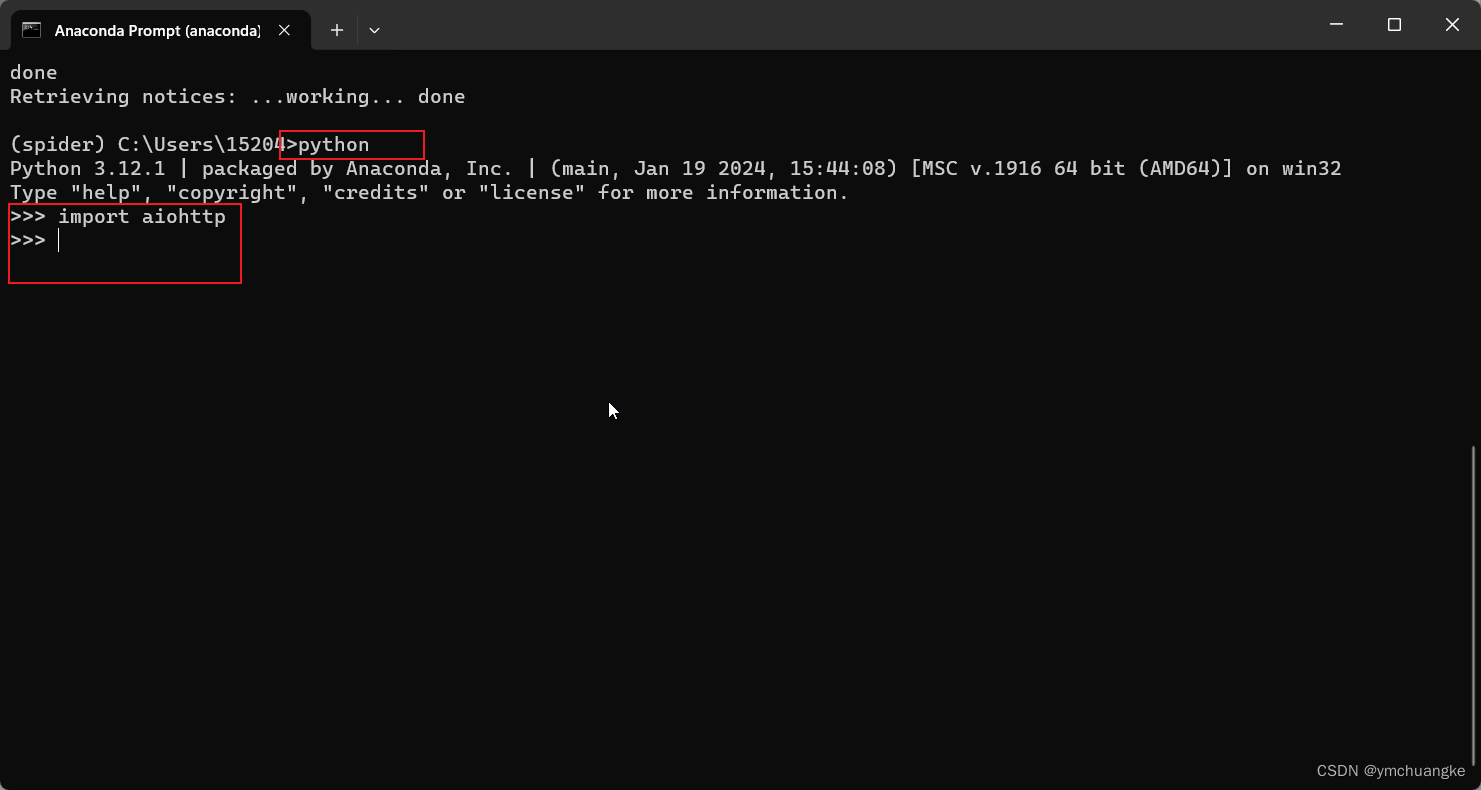
Python爬虫——请求库安装
目录 1.打开Anaconda Prompt 创建环境2.安装resuests3.验证是否安装成功4.安装Selenium5.安装ChromeDriver5.1获取chrom的版本5.1.1点击浏览器右上三个点5.1.2点击设置5.1.3下拉菜单,点击最后关于Chrome,获得其版本 5.2 打开网址 [chromedriver](https:/…...

瑞芯微推理RKNN使用
参考资料 toolkit2 官网资料 野火实践指南 Ubuntu22.04实践 安装toolkit2 安装命令pip3 install -r xxx/packages/requirements_cp310-1.6.0.txt pip3 install xxx/packages/rknn_toolkit2-1.6.081f21f4d-cp310-cp310-linux_x86_64.whl注意加上 -i xxx 可能会造成下载tf-es…...

动漫风博客介绍页面源码
动漫风博客介绍页面源码,HTML源码,图片背景有淡入切换特效 蓝奏云:https://wfr.lanzout.com/iIDZu1nrmjve...

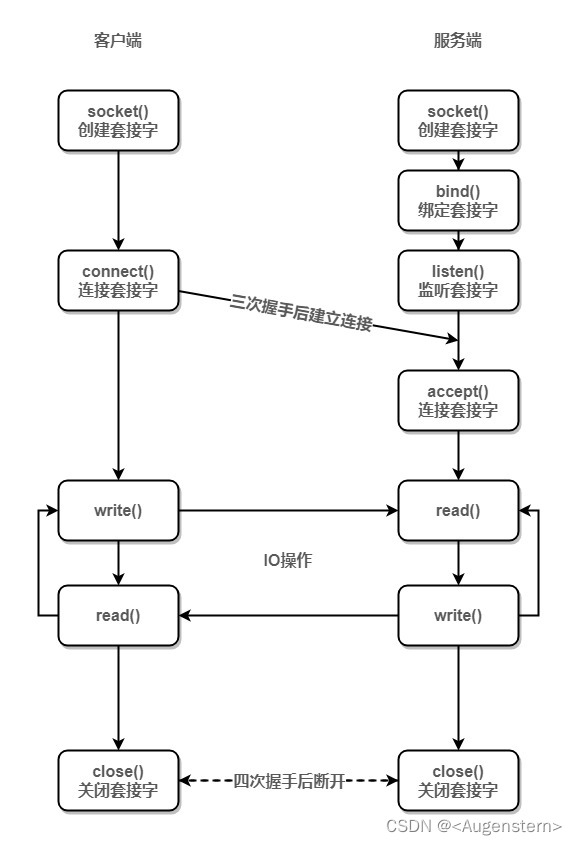
网络的基本概念和socket编程
网络的基本概念 1.协议1.1 协议的基本概念1.2 常见的协议 2.分层模型2.1网络七层OSI 7层模型:物数网传会表应(口诀)2.2TCP/IP模型2.3数据通信的过程2.4网络的设计模式2.5以太网帧的格式 3.SOCKET编程3.1网络字节序3.2 相关结构体和函数3.3 代码实现 1.协议 1.1 协议…...

探索C语言的内存魔法:动态内存管理解析
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C语言学习 贝蒂的主页:Betty‘s blog 1. 静态开辟内存 通过前面的学习,我们已经掌握了两种开辟内存的方…...

2023年全国职业院校技能大赛软件测试赛题第3套
2023年全国职业院校技能大赛 软件测试赛题第3套 赛项名称: 软件测试 英文名称: Software Testing 赛项编号: GZ034 归属产业: 电子与信息大类 …...

【数据分享】1929-2023年全球站点的逐日降水量数据(Shp\Excel\免费获取)
气象数据是在各项研究中都经常使用的数据,气象指标包括气温、风速、降水、湿度等指标,说到常用的降水数据,最详细的降水数据是具体到气象监测站点的降水数据! 有关气象指标的监测站点数据,之前我们分享过1929-2023年全…...

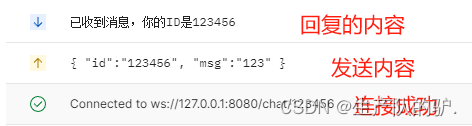
SpringBoot WebSocket客户端与服务端一对一收发信息
依赖 <!--websocket--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency>配置类 Configuration public class WebSocketConfig {Bean //方法返回值交…...

MinGW/MSYS/GCC/GNU/MSVC/Clang/LLVM都是什么
MinGW(Minimalist GNU for Windows): MinGW(Minimalist GNU for Windows)是一个用于Windows平台的开发工具集,它提供了一组用于编译和构建应用程序的工具和库。它的目标是在Windows环境下提供一个类Unix的…...

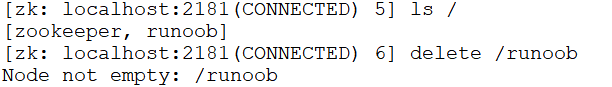
9.0 Zookeeper 节点特性
本章节介绍一下 zookeeper 的节点特性和简单使用场景,正是由于这些节点特性的存在使 zookeeper 开发出不同的场景应用。 1、同一级节点 key 名称是唯一的 实例: $ ls / $ create /runoob 2 已存在 /runoob 节点,再次创建会提示已经存在。 …...

VUEX项目场景
VUEX项目场景 一、登录状态存储 登录页面代码 <template><div><input v-model"username" type"text" placeholder"Username"><input v-model"password" type"password" placeholder"Password&…...

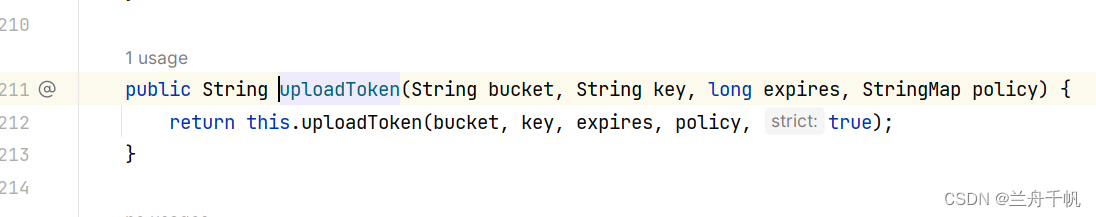
vue+springboot前后端视频文件等的上传与展示(基于七牛云)
前言:在初步说明完成功能之前,我会把重要的部分说明下。后续我会细化。 vue视频文件上传 其实这里和图片这些文件就是一样的。因为上传只是把我们想在云端展示的文件按等传输到云端的bucket。然后方便网站去请求引用。 有人问我我就说明下。这种东西无…...

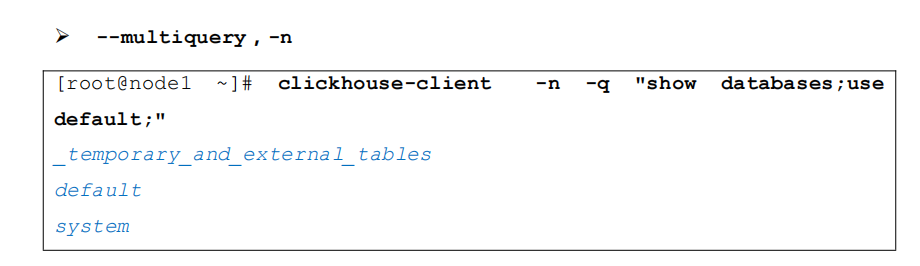
ClickHouse--02--安装
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 安装官网 ;[https://clickhouse.com/docs/zh/getting-started/install](https://clickhouse.com/docs/zh/getting-started/install)
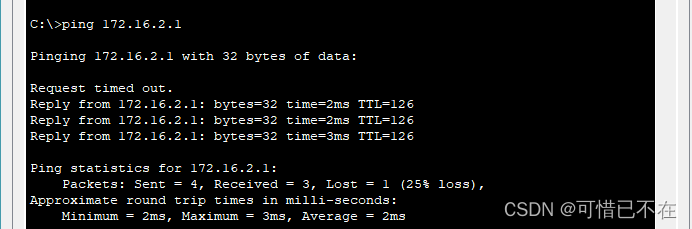
【学网攻】 第(23)节 -- PPP协议
系列文章目录 目录 系列文章目录 文章目录 前言 一、PPP协议是什么? 二、实验 1.引入 实验目的 实验背景你是某公司的网络管理员,现在需要与另一个公司进行通信,需要你配置PPP协议保证双方发送的人是真正的而非黑客 技术原理 实验步骤新建Pack…...

Rust方法自动解引用测试,总结和补充
// 定义一个结构体MyBox,包含一个原始指针 struct MyBox<T>(T);// 方法调用 . 操作,对方法的self 进行加& &mut * 还有 无大小转换 trait MyTrait {fn test0(mut self, x: &i32) where Self: Sized {println!("test0 :{}", …...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
