杨中科 ASP.NETCORE 高级14 SignalR
1、什么是websocket、SignalR
服务器向客户端发送数据
1、需求:Web聊天;站内沟通。
2、传统HTTP:只能客户端主动发送请求
3、传统方案:长轮询(Long Polling)。缺点是?(1.客户端发送请求后,服务端要等到有数据返回,返回数据后,才方法连接。2.或者是每秒向服务器发送消息,询问是否有数据返回)
一台服务器,能处理得并发量是有限的,这种方式就会很消耗资源
WebSocket
1、WebSocket基于TCP 协议,支持二进制通信,双工通信。
2、性能和并发能力更强。
3、WebSocket 服务器独立于HTTP协议,不过我们一般仍然把WebSocket 服务器端部署到Web服务器上,因为可以借助HTTP 协议完成初始的握手(可选),并且共享HTTP服务器得端口(主要)。(好处是:不需要单独开放一个端口)
SignalR
1、ASP.NET Core SignalR(以下简称SignalR)是.NET Core平台中对WebSocket的封装,从而让开发人员可以更简单地进行WebSocket开发。
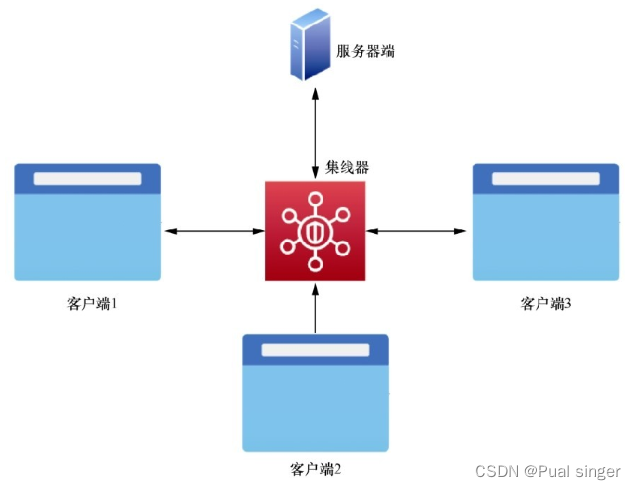
2、Hub(集线器),数据交换中心

SignalR中一个重要的组件是集线器(hub),它用于在WebSocket服务器端和所有客户端之间进行数据交换,所有连接到同一个集线器上的程序都可以互相通信。我们既可以通过集线器来完成服务器端向客户端的消息推送,也可以完成客户端之间的消息推送,当然WebSocket也允许客户端向服务器端发送消息。
SignalR使用场景
按照官方的说法,signal能够方便的为应用提供实时的服务器端和客户端双向通信功能,相当于服务器端能够观察到客户端的实时更新,并且将这个更新广播推送,这是一个很有用的功能。SignalR适用场景如下:
1、需要从服务器进行高频率更新的应用。 示例包括游戏、社交网络、投票、拍卖、地图和 GPS 应用。
2、仪表板和监视应用。 示例包括公司仪表板、即时销售更新或旅行警报。
3、协作应用。 协作应用的示例包括白板应用和团队会议软件。
4、需要通知的应用。 社交网络、电子邮件、聊天、游戏、旅行警报和很多其他应用都需使用通知。
2、基本SignalR项目
需要分别编写服务器端Hub和前端代码
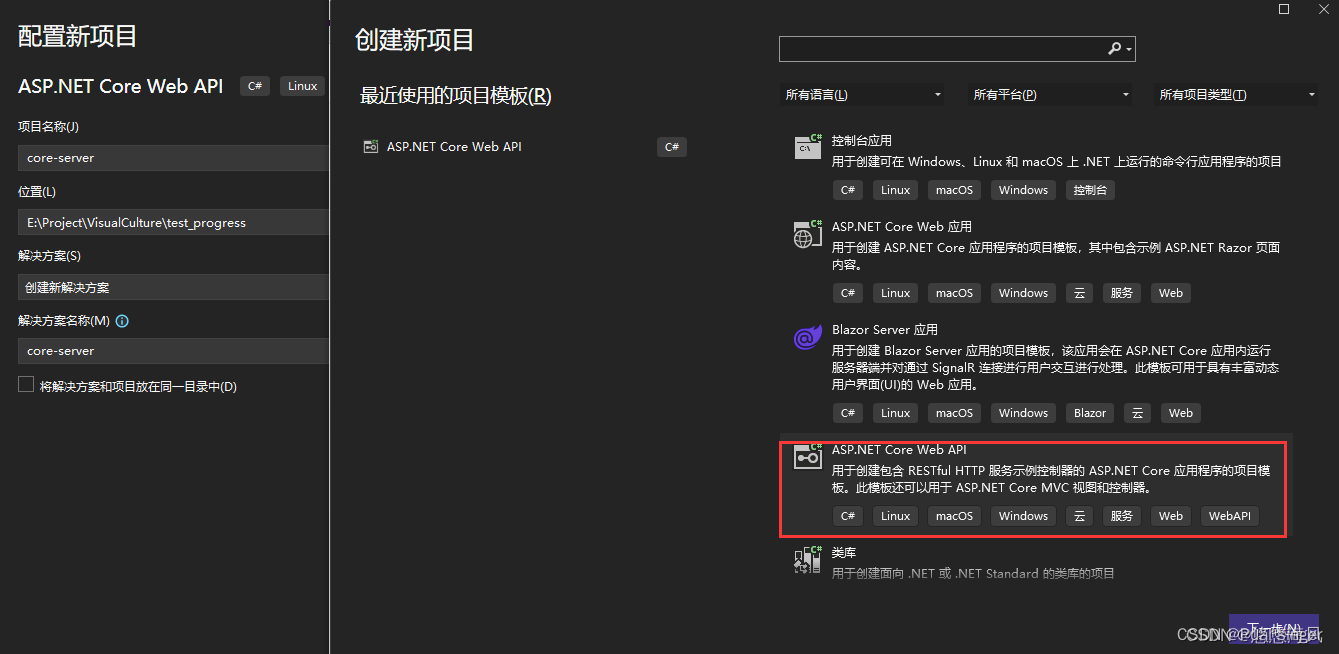
1、创建Web API项目,创建一个继承自Hub类
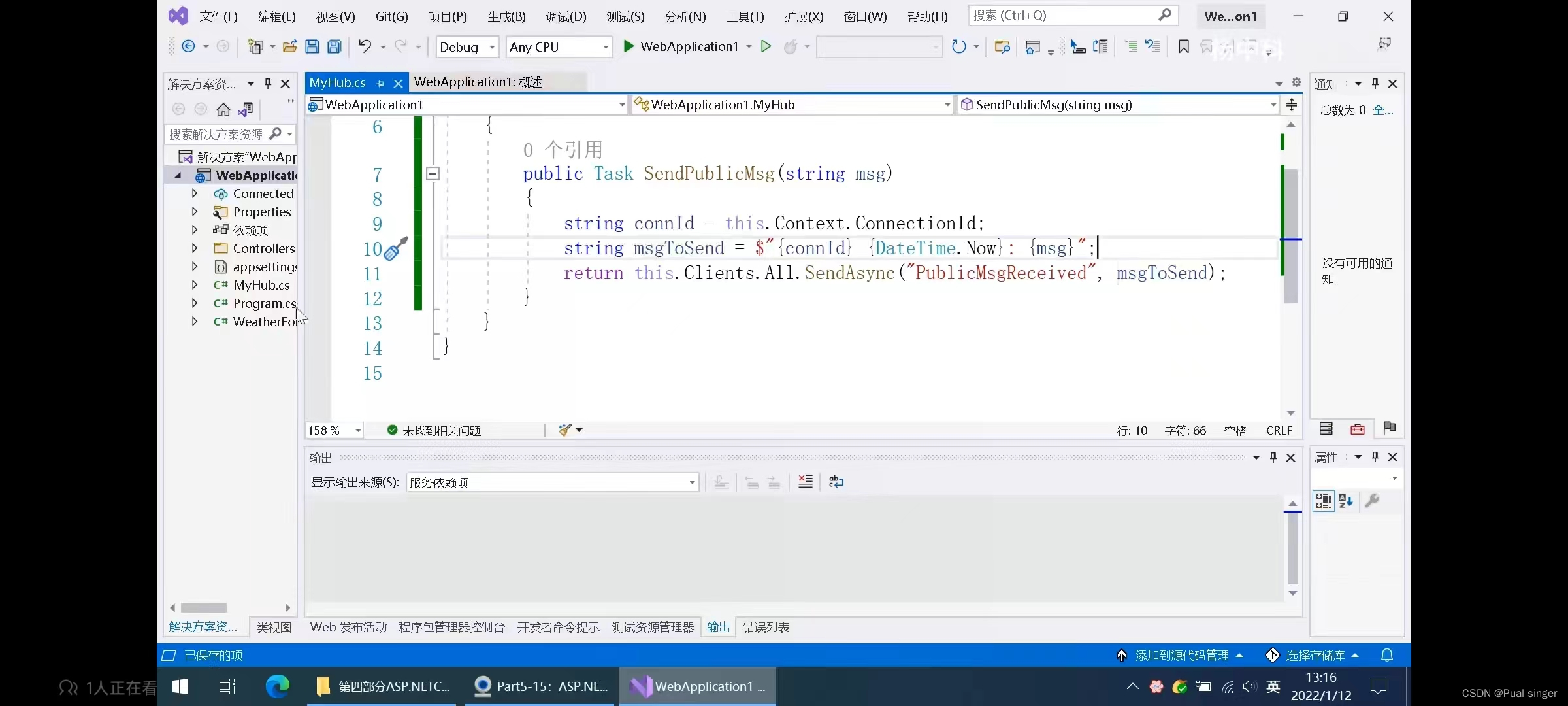
public class ChatRoomHub:Hub
{public Task SendPublicMessage(String message){string connId = this.Context.ConnectionId;string msg = $"{connId}{DateTime.Now}{message}";//某个客户端发送了消息msg 将他广播到其他客户端,广播模式项目中不可取//All 表示连接到的所有客户端return Clients.All.SendAsync("ReceivePublicMessage",msg);}
}
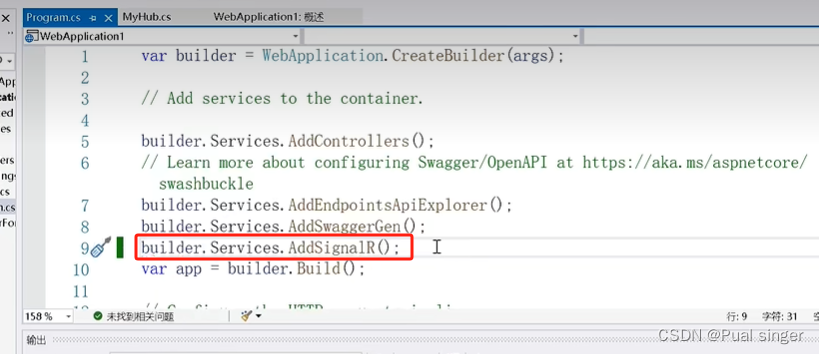
builder.Service.AddSignalR()
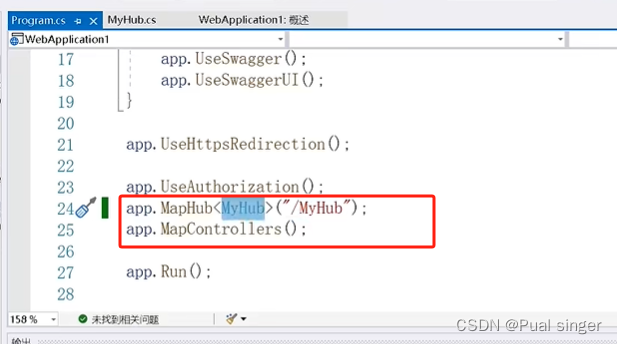
在 app.MapControllers() 之前调用
app.MapHub<ChatRoomHub>("/Hubs/ChatRoomHub") //默认还要启用CORS
新建WebAPI 项目

编写MyHub类

添加配置文件

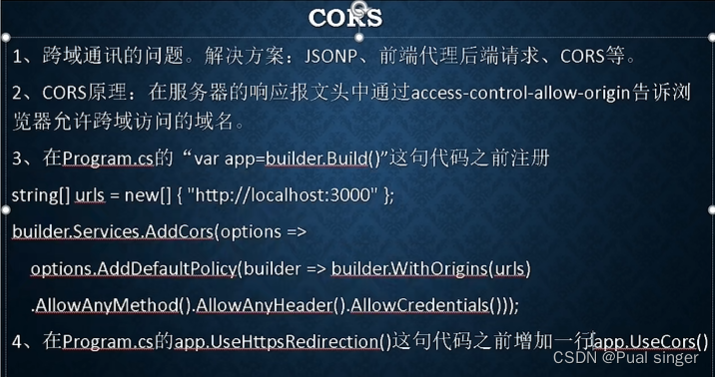
2、跨域
在 app.MapControllers() 之前调用
app.MapHub(“/Hubs/ChatRoomHub”) //默认还要启用CORS


基本SignalR项目2
builder.Services.AddSignalR();stringl] urls = new[] {"http://localhost:3000" };
builder.Services.AddCors(options =>
options.AddDefaultPolicy(builder =>
builder.WithOrigins(urls).AllowAnyMethod().AllowAnyHeader().AllowCredentials())
);
var app = builder.Build();//这里省略其他UsexxX代码app.UseCors();
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapHub<ChatRoomHub>("/Hubs/chatRoomHub");
app.MapControllers();
完整代码
using SignalRHttps.Hubs;var builder = WebApplication.CreateBuilder(args);// Add services to the container.builder.Services.AddControllers(); // 添加控制器
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();//跨域
string[] urls = new[] { "http://localhost:3000", "http://localhost:8080" };
builder.Services.AddCors(opt =>{opt.AddDefaultPolicy(builder => builder.WithOrigins(urls).AllowAnyMethod().AllowAnyHeader().AllowCredentials());
});// 引用SignalR
builder.Services.AddSignalR();var app = builder.Build();// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{app.UseSwagger();app.UseSwaggerUI();
}if (!app.Environment.IsDevelopment())
{app.UseExceptionHandler("/Error");app.UseHsts();
}// 使用跨域
app.UseCors();app.UseHttpsRedirection();app.UseAuthentication();
app.UseAuthorization();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseRouting(); // 路由中间件// 将路径请求传入到SingalR.Hub类型中
// 泛型中的名字对应于Hubs文件夹下的类文件的名字
app.MapHub<ProgressHub>("/progressHub");app.MapControllers(); // 路由配置
app.Run();
3、前端代码
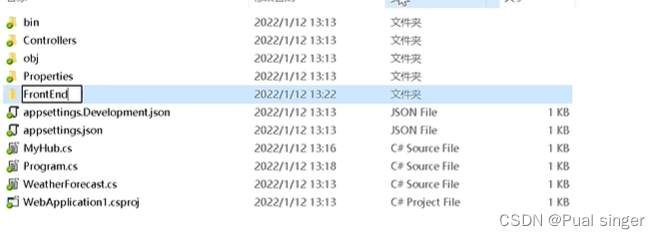
项目目录下新建 FrontEnd
基本SignalR项目3
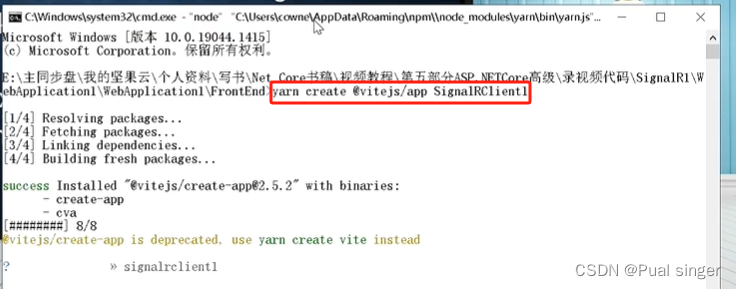
3、编写前端项目。
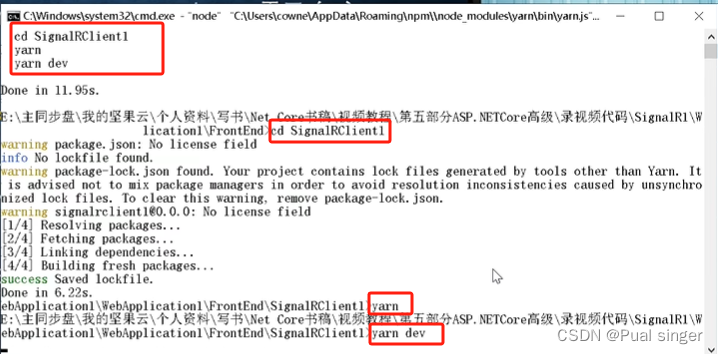
yarn create @vitejs/app
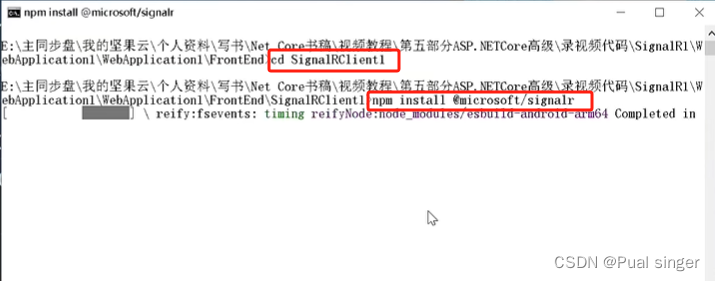
项目名字安装SignalR的JavaScript客户端SDK:npm install@microsoft/signalr
<template>
<input type="text"v-model="state.userMessage" v-on:keypress="txtMsgOnkeypress"/><div><ul>
<li v-for="(msg,index) instate.messages" :key="index">{{msg}}</li>
</ul></div>
</template>
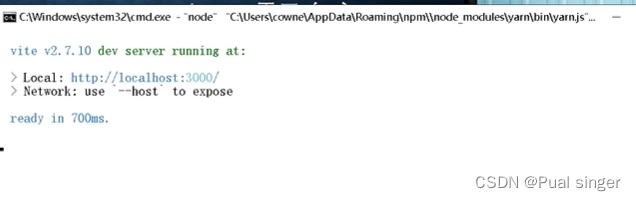
打开cmd 执行命令



成功


编写页面

基本SignalR项目4
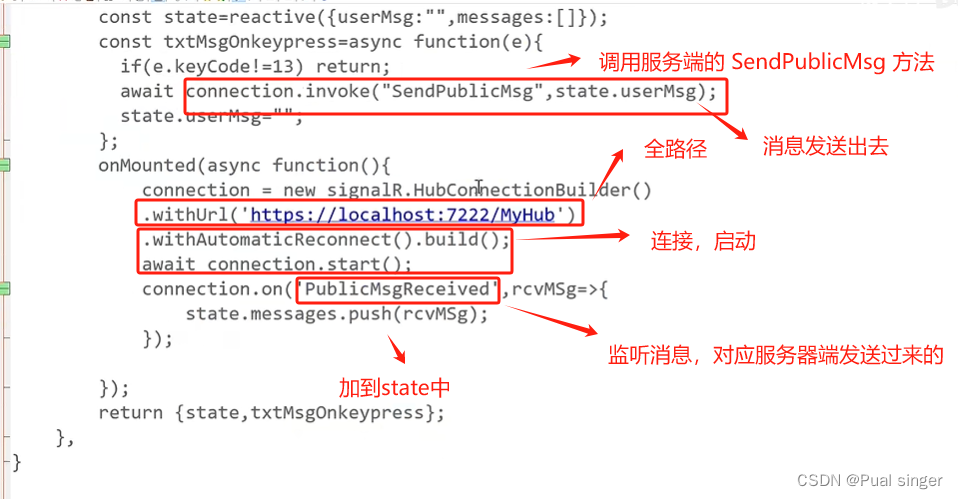
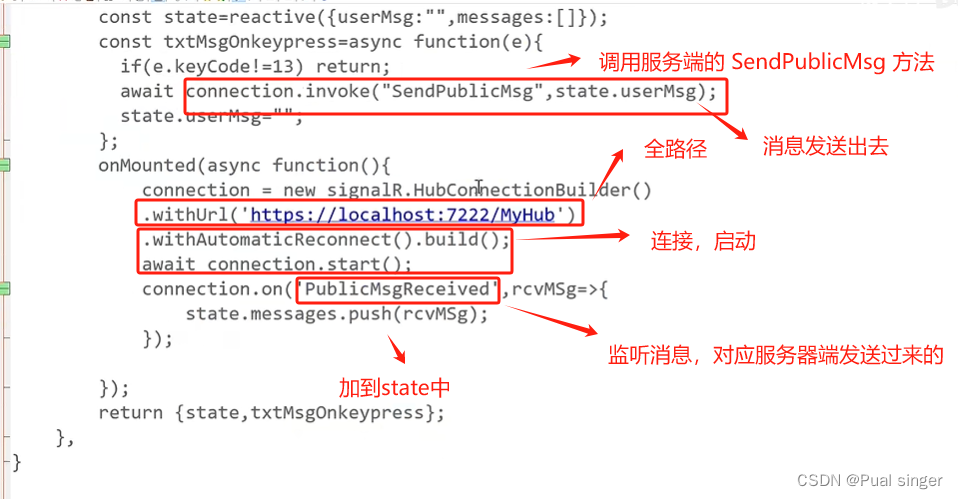
<script>
import { reactive,onMounted } from 'vue';
import * as signalR from '@microsoft/signalr';
let connection;
export default {name: 'Login',
setup() { const state = reactive({ userMessage: "", messages: [] });
const txtMsgOnkeypress = async function (e) {if (e.keyCode != 13) return;await connection.invoke("SendPublicMessage",state.userMessage); state.userMessage = ""; };onMounted(asyncfunction () {connection= newsignalR.HubConnectionBuilder().withUrl('https://localhost:7112/Hubs/ChatRoomHub’).withAutomaticReconnect().build();await connection.start();
connection.on('ReceivePublicMessage',msg =>{
state.messages.push(msg);});});
return { state, txtMsgOnkeypress };},}
</script>
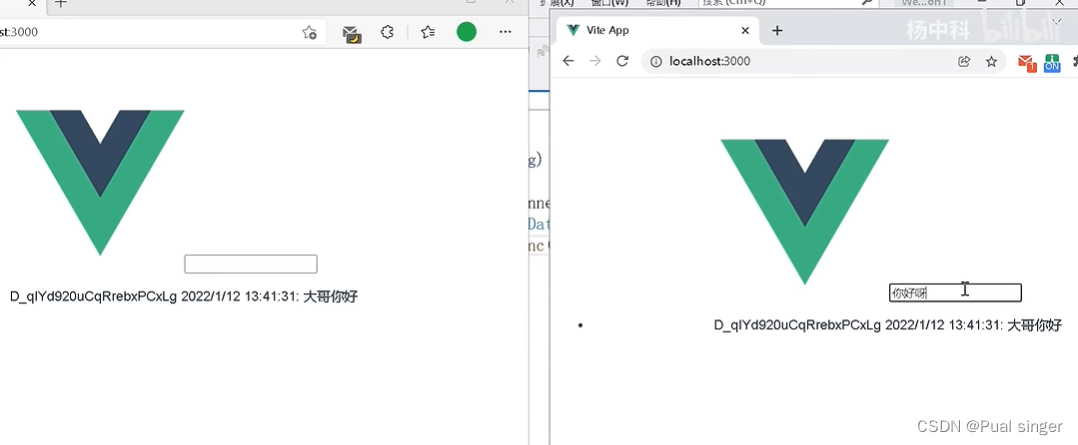
效果图


3、SignalR的协议协商
协议协商
1、SignalR支持多种服务器推送方式:Websocket、Server-Sent Events、长轮询。默认按顺序尝试。
2、F12查看协商过程。
3、websocket和HTTP是不同的协议,为什么能用同一个端口
4、在【开发人员工具】的【网络】页签中看WebSocket通信过程。
相关文章:

杨中科 ASP.NETCORE 高级14 SignalR
1、什么是websocket、SignalR 服务器向客户端发送数据 1、需求:Web聊天;站内沟通。 2、传统HTTP:只能客户端主动发送请求 3、传统方案:长轮询(Long Polling)。缺点是?(1.客户端发送请求后&…...

哪家洗地机比较好用?性能好的洗地机推荐
在众多功能中,我坚信洗地机的核心依旧是卓越的清洁能力以及易于维护的便捷性,其他的附加功能可以看作是锦上添花,那么如何找到性能好的洗地机呢?我们一起看看哪些洗地机既能确保卫生效果还能使用便利。 洗地机工作原理࿱…...

学习与非学习
学习与非学习是人类和动物行为表现中的两种基本形式,它们在认知过程和行为适应上有着根本的区别。理解这两者之间的差异对于把握认知发展、心理学以及教育学等领域的核心概念至关重要。 学习 学习是一个获取新知识、技能、态度或价值观的过程,它导致行为…...
牛客网SQL进阶127: 月总刷题数和日均刷题数
官网链接: 月总刷题数和日均刷题数_牛客题霸_牛客网现有一张题目练习记录表practice_record,示例内容如下:。题目来自【牛客题霸】https://www.nowcoder.com/practice/f6b4770f453d4163acc419e3d19e6746?tpId240 0 问题描述 基于练习记录表…...

19:Web开发模式与MVC设计模式-Java Web
目录 19.1 Java Web开发模式19.2 MVC设计模式详解19.3 MVC与其他Java Web开发模式的区别总结19.4 应用场景总结 在Java Web应用程序开发领域,有效的架构模式和设计模式对提高代码可维护性、模块化以及团队协作至关重要。本文将探讨Java Web开发中的常见模式——模型…...

Z字形变换
问题: 将一个给定字符串 s 根据给定的行数 numRows ,以从上往下、从左到右进行 Z 字形排列。 比如输入字符串为 "PAYPALISHIRING" 行数为 3 时,排列如下: P A H N A P L S I I G Y I R 之后,你…...

飞书上传图片
飞书上传图片 1. 概述1.1 访问凭证2. 上传图片获取image_key1. 概述 飞书开发文档上传图片: https://open.feishu.cn/document/server-docs/im-v1/image/create 上传图片接口,支持上传 JPEG、PNG、WEBP、GIF、TIFF、BMP、ICO格式图片。 在请求头上需要获取token(访问凭证) …...

Java微服务学习Day1
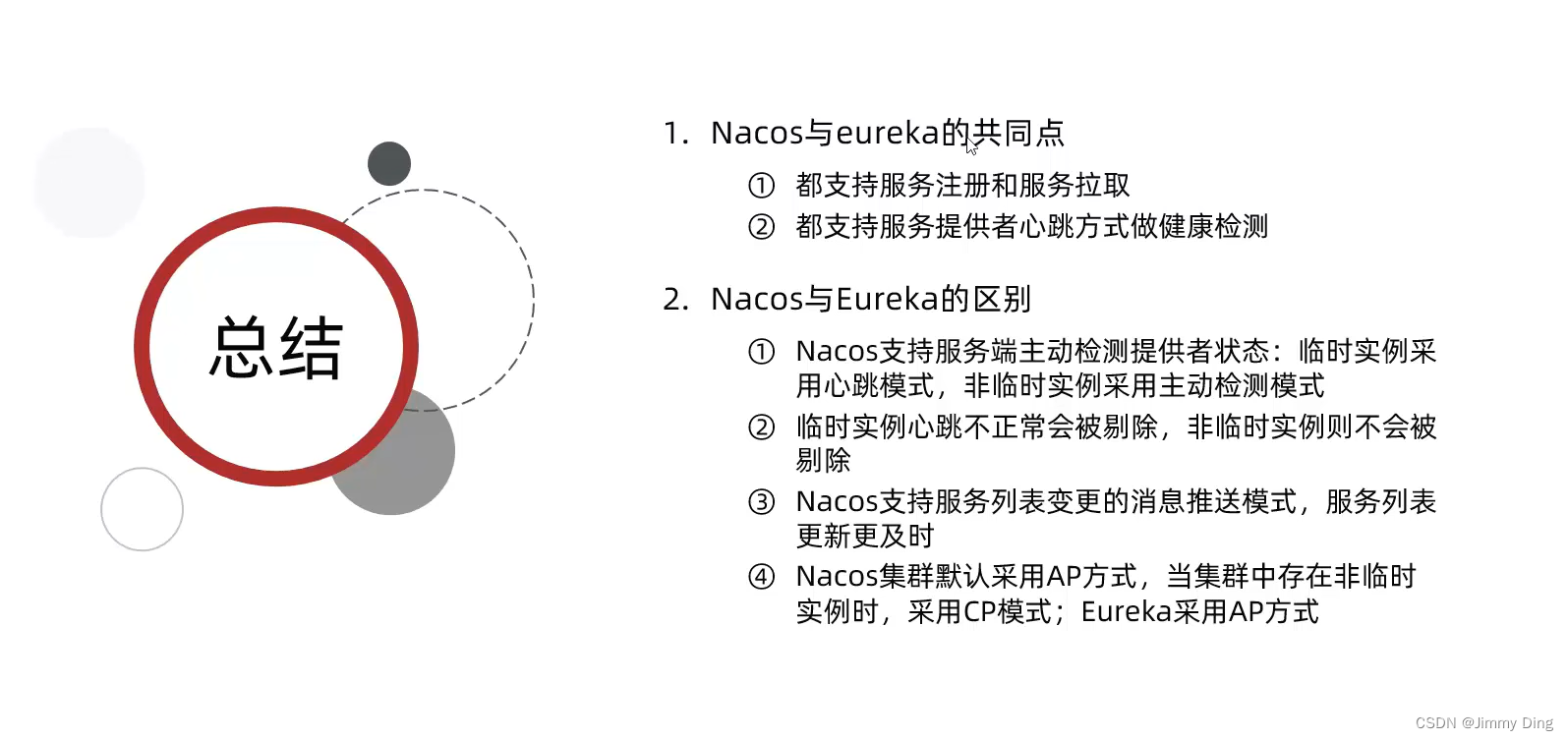
文章目录 认识微服务服务拆分及远程调用服务拆分服务远程调用提供者与消费者 Eureka注册中心介绍构建EurekaServer注册user-serviceorder-service完成服务拉取 Ribbon负载均衡介绍原理策略饥饿加载 Nacos注册中心介绍配置分级存储负载均衡环境隔离nacos注册中心原理 认识微服务…...

STM32标准库驱动W25Q64模块读写字库数据+OLED0.96显示例程
STM32标准库驱动W25Q64 模块读写字库数据OLED0.96显示例程 🎬原创作者对W25Q64保存汉字字库演示: W25Q64保存汉字字库 🎞测试字体显示效果: 📑功能实现说明 利用W25Q64保存汉字字库,OLED显示汉字的时候&…...

【java】简单的Java语言控制台程序
一、用于文本文件处理的Java语言控制台程序示例 以下是一份简单的Java语言控制台程序示例,用于文本文件的处理。本例中我们将会创建一个程序,它会读取一个文本文件,显示其内容,并且对内容进行计数,然后将结果输出到控…...

【服务器数据恢复】HP EVA虚拟化磁盘阵列数据恢复原理方案
EVA存储结构&原理: EVA是虚拟化存储,在工作过程中,EVA存储中的数据会不断地迁移,再加上运行在EVA上的应用都比较繁重,磁盘负载高,很容易出现故障。EVA是通过大量磁盘的冗余空间和故障后rss冗余磁盘动态…...

08-OpenFeign-结合Sentinel,实现熔断降级
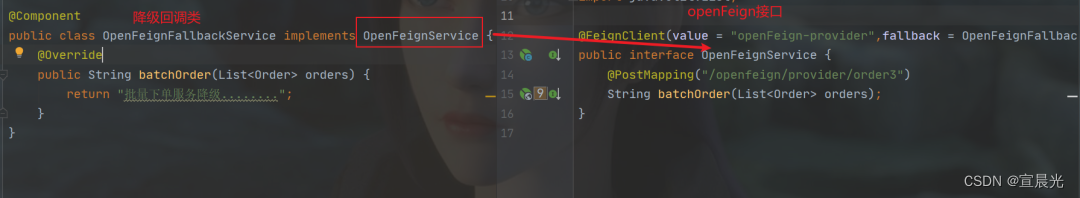
当我们在对服务远程调用时,会因为服务的请求超时、抛出异常等情况,导致调用失败。 如果短时间内,产生大量请求异常。引发上游的调用方请求积压,最终会引起整个调用链雪崩。 为此我们需要对核心的调用过程进行监控,当…...

15.实现数组的扁平化
实现方式1(递归) 普通的递归思路很容易理解,就是通过循环递归的方式,一项一项地去遍历,如果每一项还是一个数组,那么就继续往下遍历,利用递归程序的方法,来实现数组的每一项的连接: let arr […...

对话模型Demo解读(使用代码解读原理)
文章目录 前言一、数据加工二、模型搭建三、模型训练1、构建模型2、优化器与损失函数定义3、模型训练 四、模型推理五、所有Demo源码 前言 对话模型是一种人工智能技术,旨在使计算机能够像人类一样进行对话和交流。这种模型通常基于深度学习和自然语言处理技术&…...

Android 自定义BaseFragment
直接上代码: BaseFragment代码: package com.example.custom.fragment;import android.content.Context; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import androidx…...

[C#] 如何对列表,字典等进行排序?
对列表进行排序 下面是一个基于C#的列表排序的案例: using System; using System.Collections.Generic;class Program {static void Main(string[] args){// 创建一个列表List<int> numbers new List<int>() { 5, 2, 8, 1, 10 };// 使用Sort方法对列…...

Mac 下载安装Java、maven并配置环境变量
下载Java8 下载地址:https://www.oracle.com/java/technologies/downloads/ 根据操作系统选择版本 没有oracle账号需要注册、激活登录 mac直接选择.dmg文件进行下载,下载后安装。 默认安装路径:/Library/Java/JavaVirtualMachines/jdk-1…...

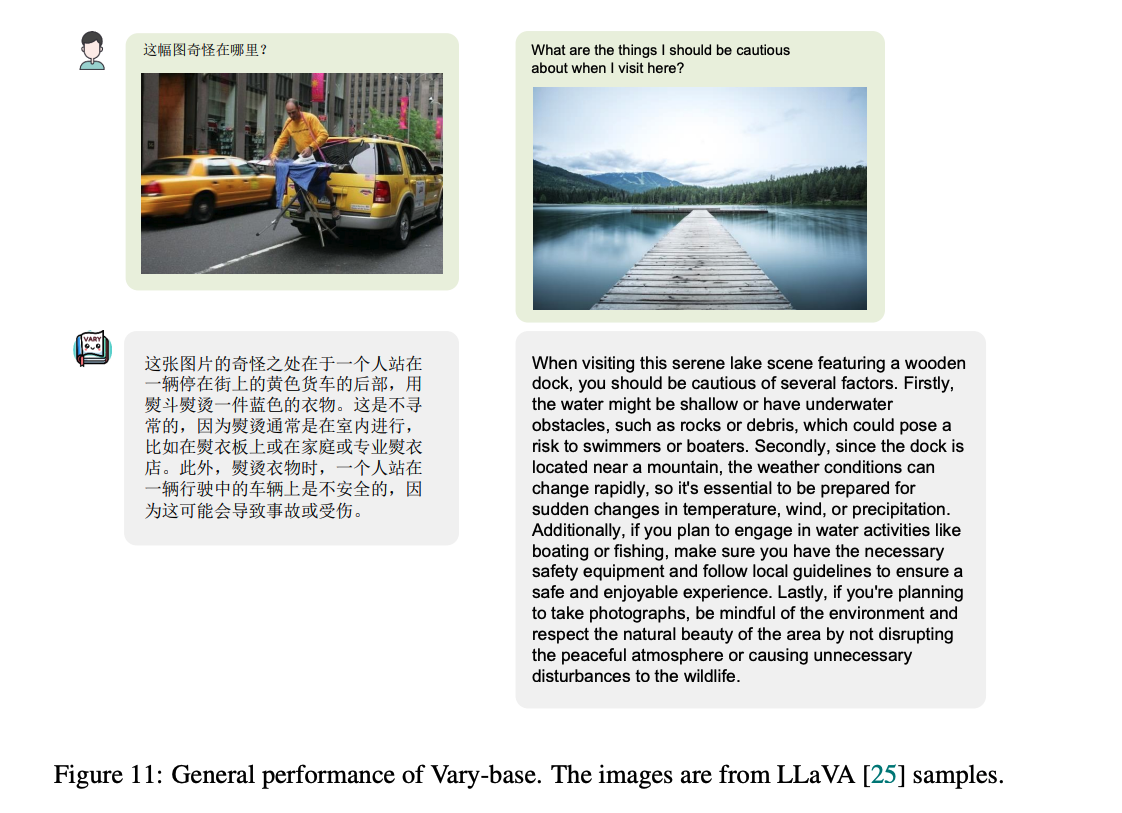
【多模态】27、Vary | 通过扩充图像词汇来提升多模态模型在细粒度感知任务(OCR等)上的效果
文章目录 一、背景二、方法2.1 生成 new vision vocabulary2.1.1 new vocabulary network2.1.2 Data engine in the generating phrase2.1.3 输入的格式 2.2 扩大 vision vocabulary2.2.1 Vary-base 的结构2.2.2 Data engine2.2.3 对话格式 三、效果3.1 数据集3.2 图像细粒度感…...
【包括石头剪刀布判断程序(模拟版)】)
|Python新手小白低级教程|第二十章:函数(2)【包括石头剪刀布判断程序(模拟版)】
文章目录 前言一、复习一、函数实战之——if语句特殊系统1.判断等第分数(函数名为mark(参数num))2.石头剪刀布判断程序 二、练习总结 前言 Hello,大家好,我是你们的BoBo仔,感谢你们来阅读我的文…...

vue3 之 商城项目—home
home—整体结构搭建 根据上面五个模块建目录图如下: home/index.vue <script setup> import HomeCategory from ./components/HomeCategory.vue import HomeBanner from ./components/HomeBanner.vue import HomeNew from ./components/HomeNew.vue import…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...

[QMT量化交易小白入门]-六十二、ETF轮动中简单的评分算法如何获取历史年化收益32.7%
本专栏主要是介绍QMT的基础用法,常见函数,写策略的方法,也会分享一些量化交易的思路,大概会写100篇左右。 QMT的相关资料较少,在使用过程中不断的摸索,遇到了一些问题,记录下来和大家一起沟通,共同进步。 文章目录 相关阅读1. 策略概述2. 趋势评分模块3 代码解析4 木头…...

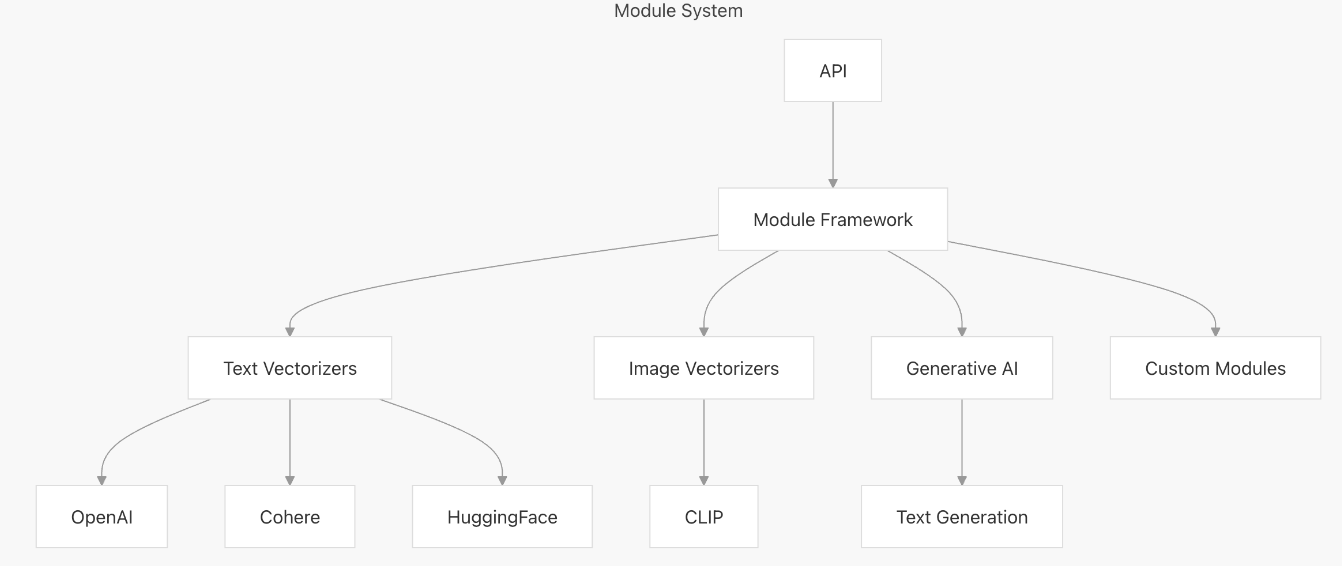
【向量库】Weaviate概述与架构解析
文章目录 一、什么是weaviate二、High-Level Architecture1. Core Components2. Storage Layer3. 组件交互流程 三、核心组件1. API Layer2. Schema Management3. Vector Indexing3.1. 查询原理3.2. 左侧:Search Process(搜索流程)3.3. 右侧&…...
