Vue源码系列讲解——模板编译篇【一】(综述)
目录
1. 前言
2. 什么是模板编译
3. 整体渲染流程
4. 模板编译内部流程
4.1 抽象语法树AST
4.2 具体流程
5. 总结
1. 前言
在前几篇文章中,我们介绍了Vue中的虚拟DOM以及虚拟DOM的patch(DOM-Diff)过程,而虚拟DOM存在的必要条件是得先有VNode,那么VNode又是从哪儿来的呢?这就是接下来几篇文章要说的模板编译。你可以这么理解:把用户写的模板进行编译,就会产生VNode。
2. 什么是模板编译
我们知道,在日常开发中,我们把写在<template></template>标签中的类似于原生HTML的内容称之为模板。这时你可能会问了,为什么说是“类似于原生HTML的内容”而不是“就是HTML的内容”?因为我们在开发中,在<template></template>标签中除了写一些原生HTML的标签,我们还会写一些变量插值,如,或者写一些Vue指令,如v-on、v-if等。而这些东西都是在原生HTML语法中不存在的,不被接受的。但是事实上我们确实这么写了,也被正确识别了,页面也正常显示了,这又是为什么呢?
这就归功于Vue的模板编译了,Vue会把用户在<template></template>标签中写的类似于原生HTML的内容进行编译,把原生HTML的内容找出来,再把非原生HTML找出来,经过一系列的逻辑处理生成渲染函数,也就是render函数,而render函数会将模板内容生成对应的VNode,而VNode再经过前几篇文章介绍的patch过程从而得到将要渲染的视图中的VNode,最后根据VNode创建真实的DOM节点并插入到视图中, 最终完成视图的渲染更新。
而把用户在<template></template>标签中写的类似于原生HTML的内容进行编译,把原生HTML的内容找出来,再把非原生HTML找出来,经过一系列的逻辑处理生成渲染函数,也就是render函数的这一段过程称之为模板编译过程。
3. 整体渲染流程
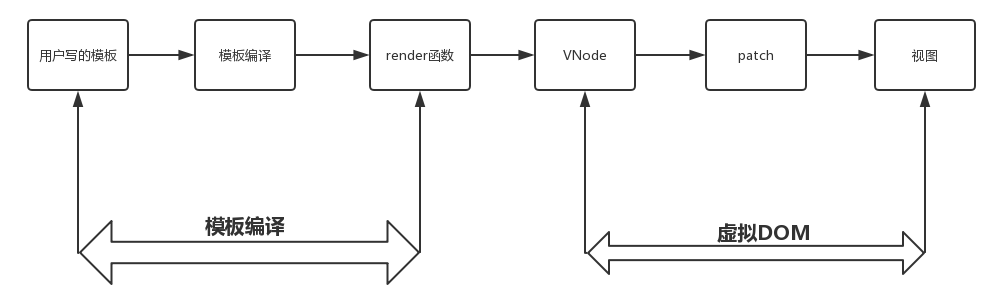
所谓渲染流程,就是把用户写的类似于原生HTML的模板经过一系列处理最终反应到视图中称之为整个渲染流程。这个流程在上文中其实已经说到了,下面我们以流程图的形式宏观的了解一下,流程图如下:

从图中我们也可以看到,模板编译过程就是把用户写的模板经过一系列处理最终生成render函数的过程。
4. 模板编译内部流程
那么模板编译内部是怎么把用户写的模板经过处理最终生成render函数的呢?这内部的过程是怎样的呢?
4.1 抽象语法树AST
我们知道,用户在<template></template>标签中写的模板对Vue来说就是一堆字符串,那么如何解析这一堆字符串并且从中提取出元素的标签、属性、变量插值等有效信息呢?这就需要借助一个叫做抽象语法树的东西。
所谓抽象语法树,在计算机科学中,抽象语法树(AbstractSyntaxTree,AST),或简称语法树(Syntax tree),是源代码语法结构的一种抽象表示。它以树状的形式表现编程语言的语法结构,树上的每个节点都表示源代码中的一种结构。之所以说语法是“抽象”的,是因为这里的语法并不会表示出真实语法中出现的每个细节。比如,嵌套括号被隐含在树的结构中,并没有以节点的形式呈现;而类似于if-condition-then这样的条件跳转语句,可以使用带有两个分支的节点来表示。——来自百度百科
我就知道,这段话贴出来也是白贴,因为看了也看不懂,哈哈。那么我们就以最直观的例子来理解什么是抽象语法树。请看下图:

从图中我们可以看到,一个简单的HTML标签的代码被转换成了一个JS对象,而这个对象中的属性代表了这个标签中一些关键有效信息。如图中标识。 有兴趣的同学可以在这个网站在线转换试试:https://astexplorer.net/
4.2 具体流程
将一堆字符串模板解析成抽象语法树AST后,我们就可以对其进行各种操作处理了,处理完后用处理后的AST来生成render函数。其具体流程可大致分为三个阶段:
- 模板解析阶段:将一堆模板字符串用正则等方式解析成抽象语法树
AST; - 优化阶段:遍历
AST,找出其中的静态节点,并打上标记; - 代码生成阶段:将
AST转换成渲染函数;
这三个阶段在源码中分别对应三个模块,下面给出三个模块的源代码在源码中的路径:
- 模板解析阶段——解析器——源码路径:
src/compiler/parser/index.js; - 优化阶段——优化器——源码路径:
src/compiler/optimizer.js; - 代码生成阶段——代码生成器——源码路径:
src/compiler/codegen/index.js; 其对应的源码如下:
// 源码位置: /src/complier/index.jsexport const createCompiler = createCompilerCreator(function baseCompile (template: string,options: CompilerOptions
): CompiledResult {// 模板解析阶段:用正则等方式解析 template 模板中的指令、class、style等数据,形成ASTconst ast = parse(template.trim(), options)if (options.optimize !== false) {// 优化阶段:遍历AST,找出其中的静态节点,并打上标记;optimize(ast, options)}// 代码生成阶段:将AST转换成渲染函数;const code = generate(ast, options)return {ast,render: code.render,staticRenderFns: code.staticRenderFns}
})可以看到 baseCompile 的代码非常的简短主要核心代码。
- const ast =parse(template.trim(), options):
parse会用正则等方式解析template模板中的指令、class、style等数据,形成AST。 - optimize(ast, options):
optimize的主要作用是标记静态节点,这是Vue在编译过程中的一处优化,挡在进行patch的过程中,DOM-Diff算法会直接跳过静态节点,从而减少了比较的过程,优化了patch的性能。 - const code =generate(ast, options): 将
AST转化成render函数字符串的过程,得到结果是render函数 的字符串以及staticRenderFns字符串。
最终 baseCompile 的返回值
{ast: ast,render: code.render,staticRenderFns: code.staticRenderFns}
最终返回了抽象语法树( ast ),渲染函数( render ),静态渲染函数( staticRenderFns ),且render 的值为code.render,staticRenderFns 的值为code.staticRenderFns,也就是说通过 generate处理 ast之后得到的返回值 code 是一个对象。
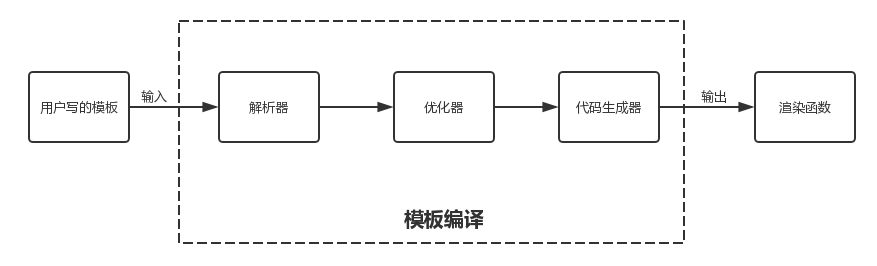
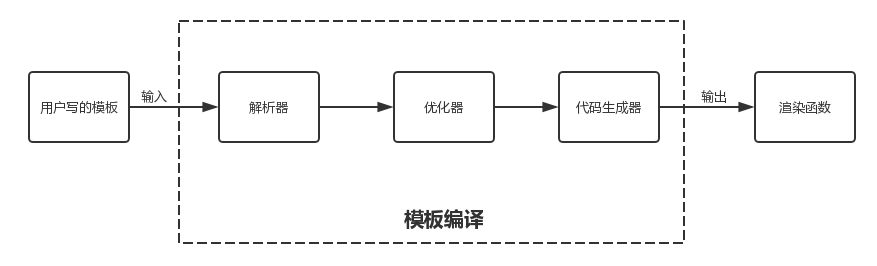
下面再给出模板编译内部具体流程图,便于理解。流程图如下:

5. 总结
本篇文章首先引出了为什么会有模板编译,因为有了模板编译,才有了虚拟DOM,才有了后续的视图更新。接着介绍了什么是模板编译,以及介绍了把用户所写的模板经过层层处理直到最终渲染的视图中这个整体的渲染流程;最后介绍了模板编译过程中所需要使用的抽象语法树的概念以及分析了模板编译的具体实施流程,其流程大致分为三个阶段,分别是模板解析阶段、优化阶段和代码生成阶段。那么接下来的几篇文章将会把这三个阶段逐一进行分析介绍。
相关文章:

Vue源码系列讲解——模板编译篇【一】(综述)
目录 1. 前言 2. 什么是模板编译 3. 整体渲染流程 4. 模板编译内部流程 4.1 抽象语法树AST 4.2 具体流程 5. 总结 1. 前言 在前几篇文章中,我们介绍了Vue中的虚拟DOM以及虚拟DOM的patch(DOM-Diff)过程,而虚拟DOM存在的必要条件是得先有VNode&…...

【机器学习】数据清洗之识别异常点
🎈个人主页:甜美的江 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步…...

MacOS 制作 TF 卡/ U 盘镜像
最近有张老的 TF 卡没办法直接拷贝里面的数据,于是打算利用 dd 工具直接全卡拷贝为镜像再分析里面的数据 在终端中,输入以下命令来列出所有磁盘设备: diskutil list这将显示Mac上所有的磁盘设备。你需要找到TF卡对应的设备,它通…...

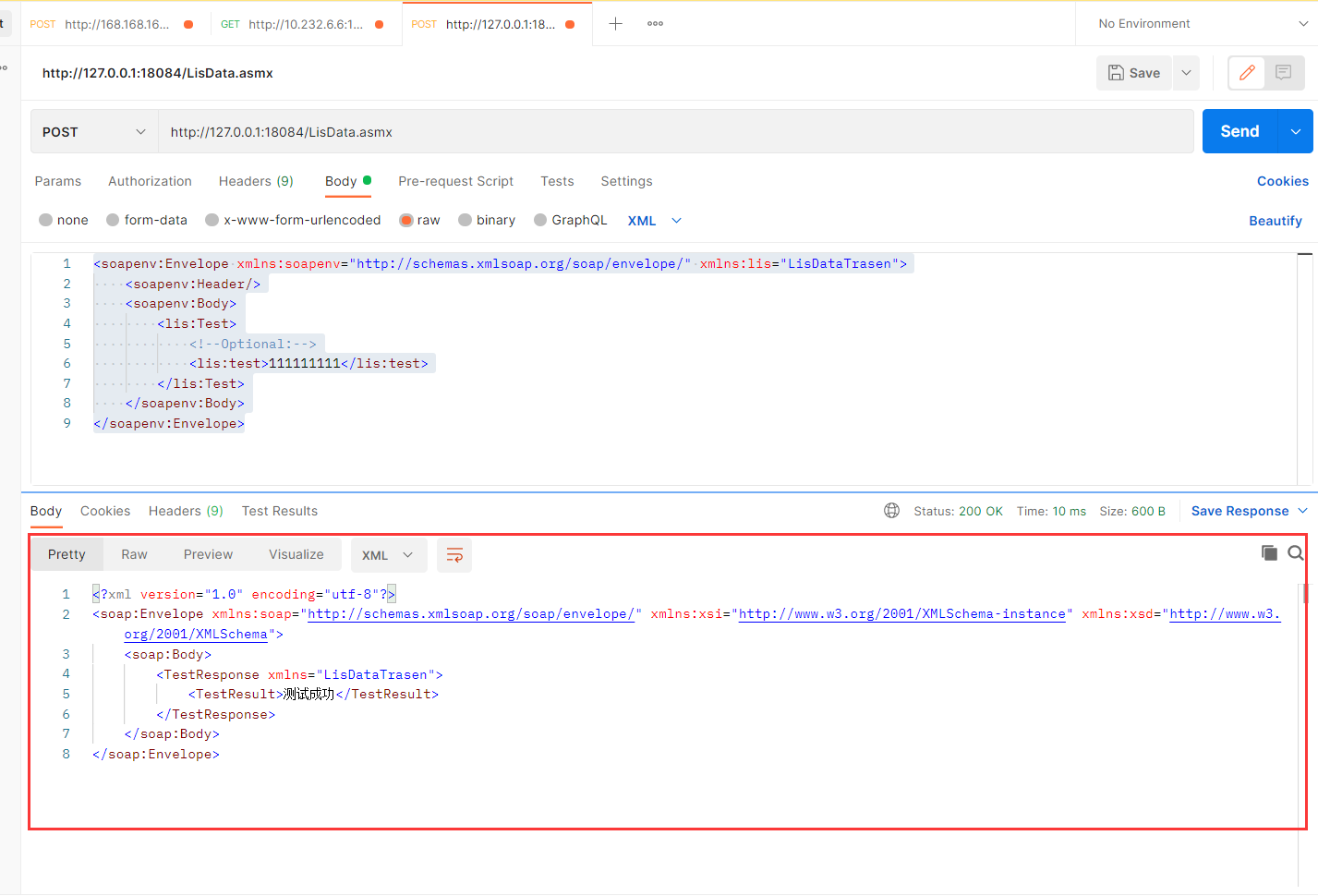
怎么用postman调用webservice(反推SoapUI)
<soapenv:Envelope xmlns:soapenv“http://schemas.xmlsoap.org/soap/envelope/” xmlns:lis“LisDataTrasen”> soapenv:Header/ soapenv:Body lis:Test lis:test111111111</lis:test> </lis:Test> </soapenv:Body> </soapenv:Envelope> Conten…...

【开源】JAVA+Vue.js实现衣物搭配系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、研究内容2.1 衣物档案模块2.2 衣物搭配模块2.3 衣物收藏模块 三、系统设计3.1 用例设计3.2 E-R图设计3.3 数据库设计3.3.1 衣物档案表3.3.2 衣物搭配表3.3.3 衣物收藏表 四、系统实现4.1 登录页4.2 衣物档案模块4.3 衣物搭配模块4.4…...

【Flask + AI】接入CHATGLM API 实现翻译接口
【Flask AI】接入CHATGLM API 实现翻译接口 最近的项目中,需要加一个翻译功能,正好chatglm4发布了,于是决定着手用它实现。 https://chatglm.cn 准备 首先,在chatglm开发者中心申请api key,这里不再赘述 其次&…...

并发事务带来的问题及解决方法
引言 在数据库系统中,事务是指一组操作被视为一个逻辑单元,要么全部执行成功,要么全部不执行,保证数据库的一致性和完整性。而并发事务则是指多个事务同时执行的情况。虽然并发事务能够提高系统的性能和吞吐量,但也会…...

CRNN介绍:用于识别图中文本的深度学习模型
CRNN:用于识别图中文本的深度学习模型 CRNN介绍:用于识别图中文本的深度学习模型CRNN的结构组成部分工作原理 CRNN结构分析卷积层(Convolutional Layers)递归层(Recurrent Layers)转录层(Transc…...

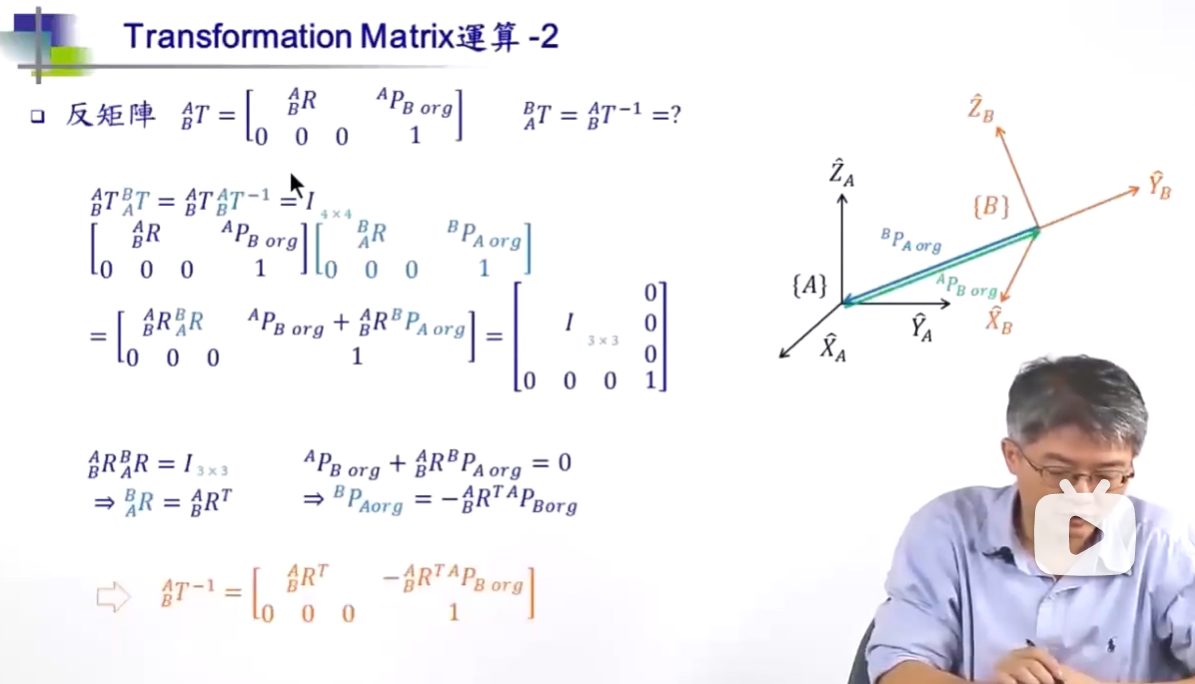
机器人运动学林沛群——变换矩阵
对于仅有移动,由上图可知: A P B P A P B o r g ^AP^BP^AP_{B org} APBPAPBorg 对于仅有转动,可得: A P B A R B P ^AP^A_BR^BP APBARBP 将转动与移动混合后,可得: 一个例子 在向量中ÿ…...

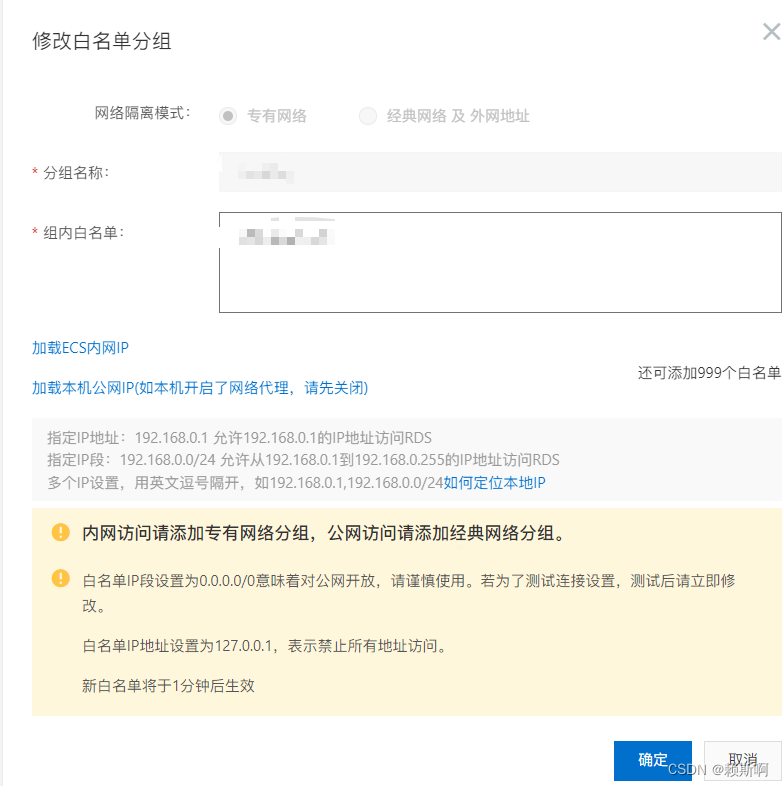
阿里云增加数据库访问白名单
阿里云增加数据库访问白名单 概况 我们希望在外网访问数据库时,可能会遇到无法连接的问题,这有可能是被拦截了。这时就需要去查看自己的ip有没有在白名单里面,没有的话就把ip加入到白名单。 路径 阿里云控制台-搜索RDS-进入RDS管理控制台…...

Rust基础拾遗--辅助功能
Rust基础拾遗 前言1.错误处理1.1 panic为什么是 Result 2. create与模块3. 宏4. 不安全代码5. 外部函数 前言 通过Rust程序设计-第二版笔记的形式对Rust相关重点知识进行汇总,读者通读此系列文章就可以轻松的把该语言基础捡起来。 1.错误处理 Rust 中的两类错误处理…...

【数据结构】双向链表(链表实现+测试+原码)
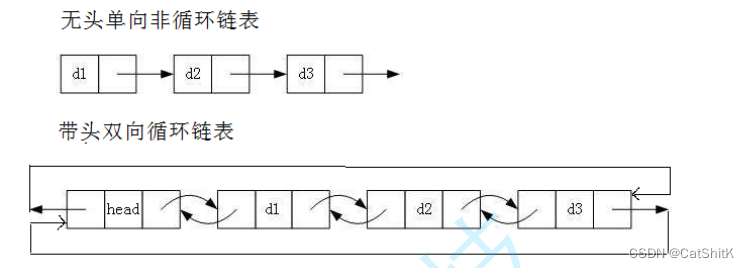
前言 在双向链表之前,如果需要查看单链表来复习一下,链接在这里: http://t.csdnimg.cn/Ib5qS 1.双向链表 1.1 链表的分类 实际中链表的结构非常多样,以下情况组合起来就有8种链表结构: 1.1.1 单向或者双向 1.1.2 …...

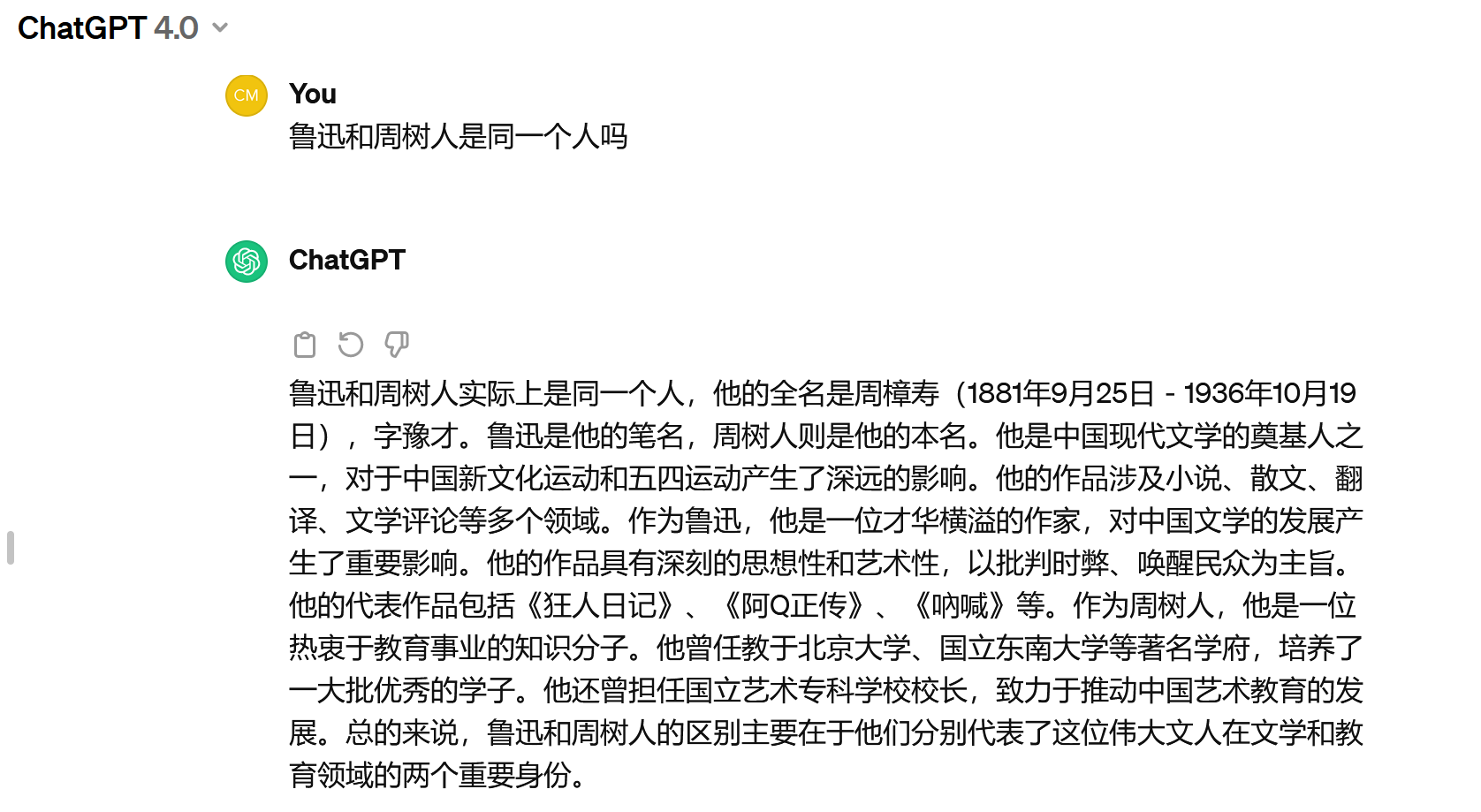
ChatGPT 3.5与4.0:深入解析技术进步与性能提升的关键数据
大家好,欢迎来到我的博客!今天我们将详细比较两个引人注目的ChatGPT版本——3.5和4.0,通过一些关键数据来深入解析它们之间的差异以及4.0版本的技术进步。 1. 模型规模与参数 ChatGPT 3.5: 参数数量:约1.7亿个模型层数…...

前端JavaScript篇之ajax、axios、fetch的区别
目录 ajax、axios、fetch的区别AjaxAxiosFetch总结注意 ajax、axios、fetch的区别 在Web开发中,ajax、axios和fetch都是用于与服务器进行异步通信的技术,但它们在实现方式和功能上有所不同。 Ajax 定义与特点:Ajax是一种在无需重新加载整个…...

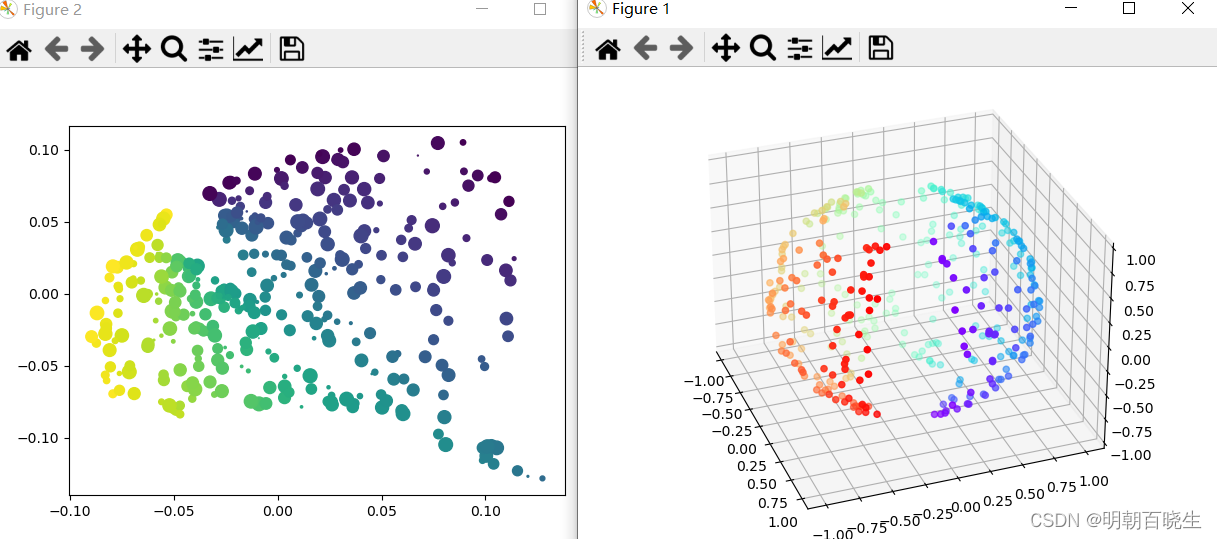
【PyTorch][chapter 15][李宏毅深度学习][Neighbor Embedding-LLE]
前言: 前面讲的都是线性降维,本篇主要讨论一下非线性降维. 流形学习(mainfold learning)是一类借鉴了拓扑流行概念的降维方法. 如上图,欧式距离上面 A 点跟C点更近,距离B 点较远 但是从图形拓扑结构来看, …...

在JSP中实现JAVABEAN
在JSP中实现JAVABEAN 问题陈述 创建Web应用程序以连接数据库并检索作者名、地址、城市、州及邮政编码等与作者的详细信息。JavaBean组件应接受作者ID、驱动程序名及URL作为参数。信息要从authors表中检索。 解决方案 要解决上述问题,需要执行以下任务: 创建Web应用程序。创…...

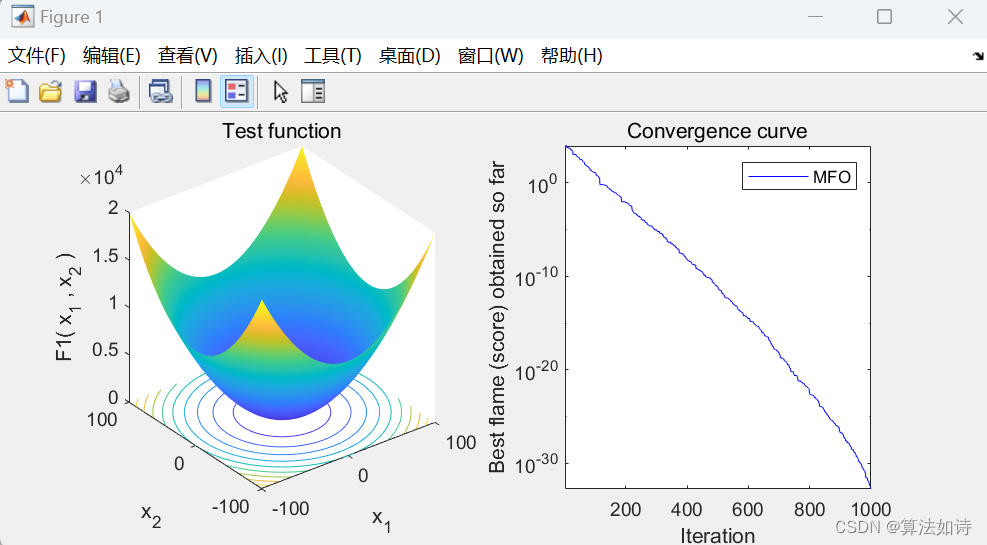
智能优化算法 | Matlab实现飞蛾扑火(MFO)(内含完整源码)
文章目录 效果一览文章概述源码设计参考资料效果一览 文章概述 智能优化算法 | Matlab实现飞蛾扑火(MFO)(内含完整源码) 源码设计 %%%% clear all clc SearchAgents_no=100; % Number of search ag...

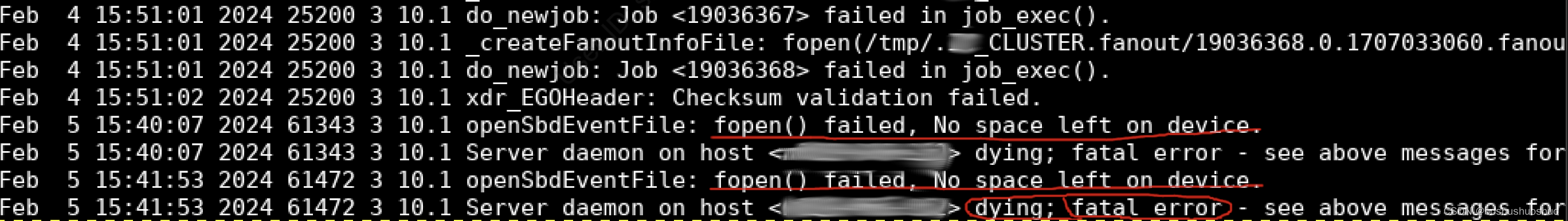
LSF 主机状态 unreach 分析
在LSF集群运行过程中,有主机状态变为 unreach。熟悉LSF的朋友都知道主机状态为 unreach 表示主机上的 SBD 服务中断服务了,但其它服务 LIM 和 RES 还在正常运行。 影响分析 那么主机上的 SBD 服务中断的影响是什么呢? 我们需要先明白 SBD …...

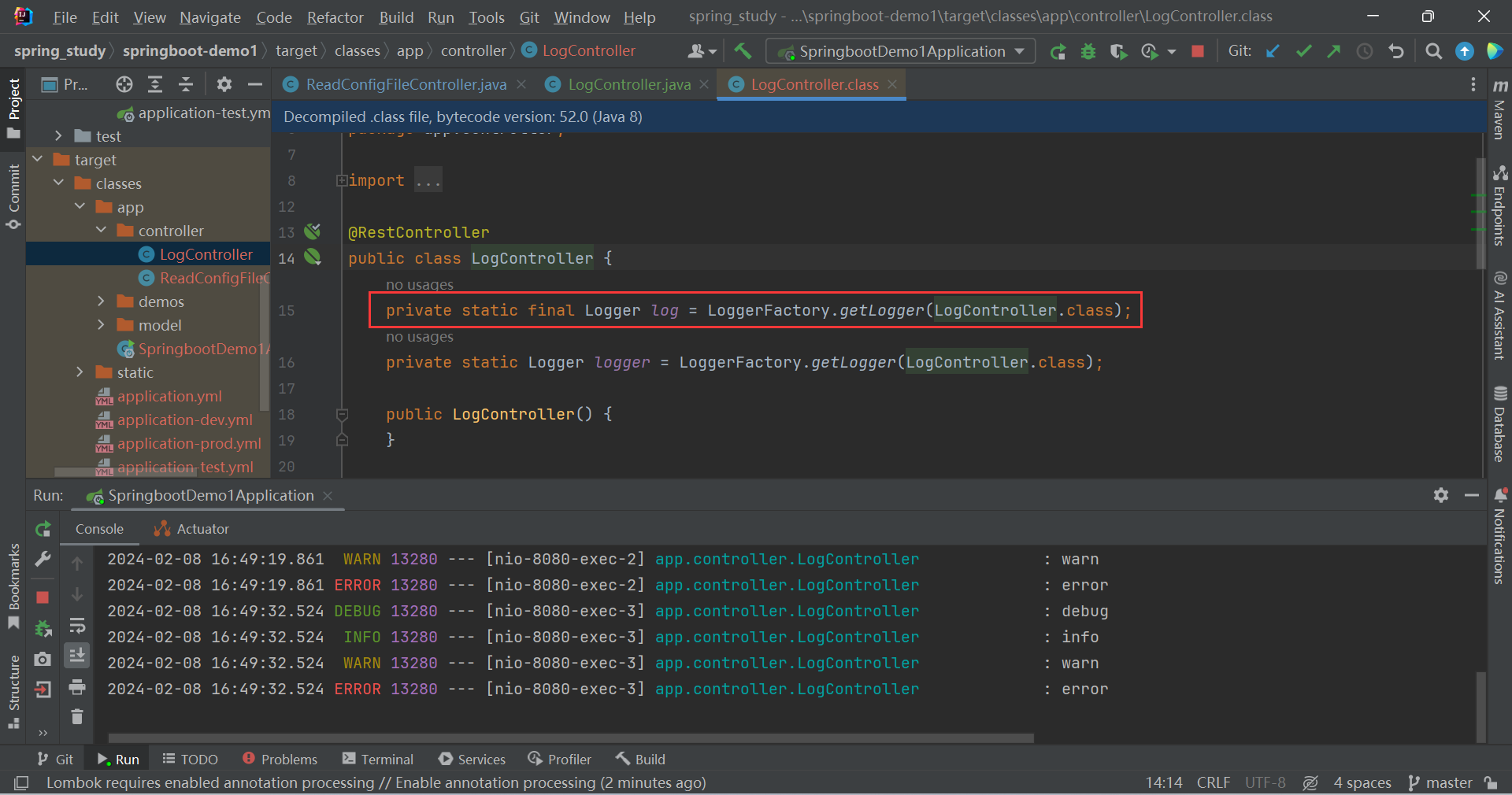
SpringBoot日志
自定义日志 导入的是slf4j的Logger类 package app.controller;import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.bind.annotation.GetMapping;RestController pu…...

006集——where语句进行属性筛选——arcgis
在arcgis中, dBASE 文件除了 WHERE 语句以外,不支持 其它 SQL 命令。选择窗口如下: 首先,我们了解下什么是where语句。 WHERE语句是SQL语言中使用频率很高的一种语句。它的作用是从数据库表中选择一些特定的记录行来进行操作。WHE…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
