电商小程序03登录页面开发
目录
- 1 创建应用
- 2 创建页面
- 3 首页功能搭建
- 4 登录页搭建
- 5 设置叠加效果
- 总结
小程序开发在经过需求分析和数据源设计之后,就可以进入到页面开发的阶段了。首先我们需要开发登录的功能。
登录功能要求用户输入用户名和密码,勾选同意用户协议和隐私协议,这样就可以登录小程序了。创建登录功能需要我们先创建应用。
1 创建应用
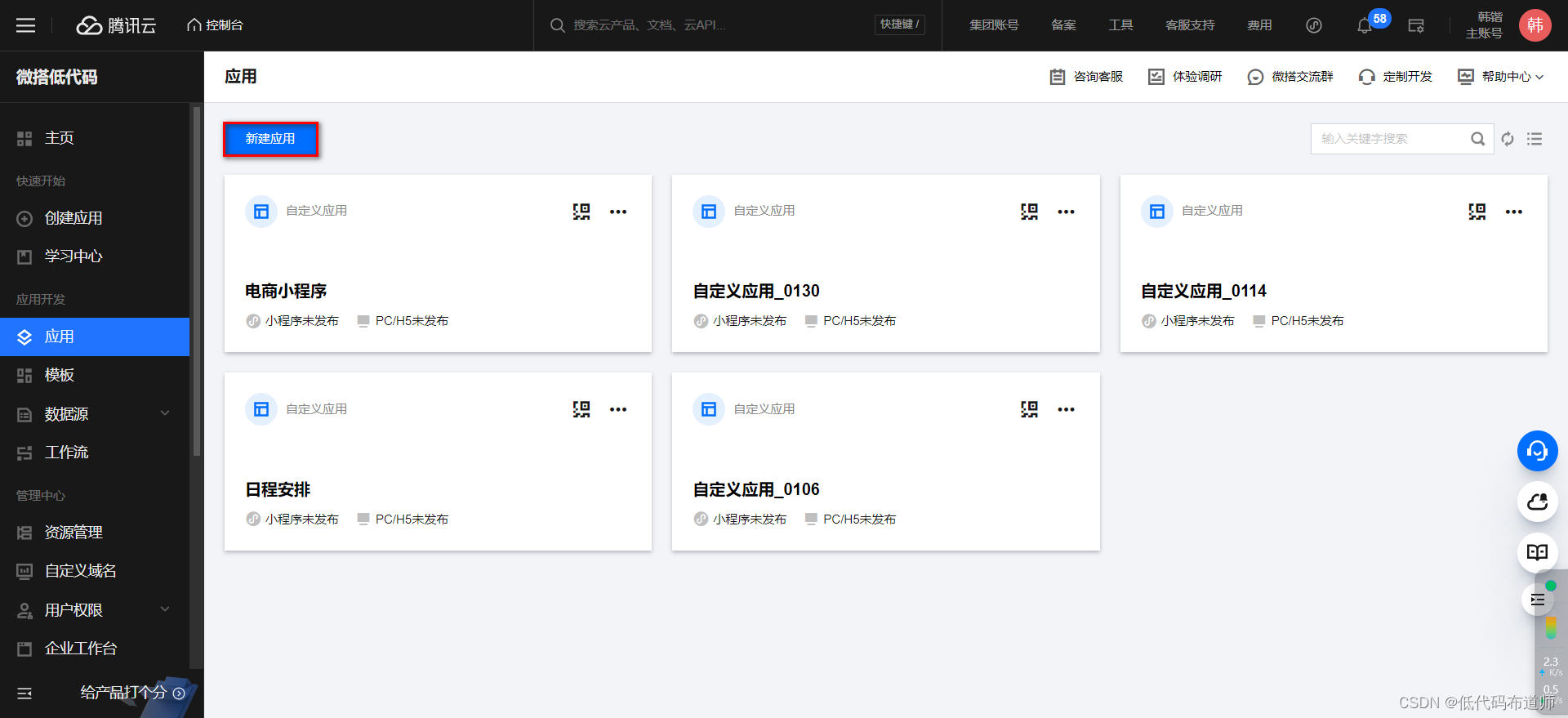
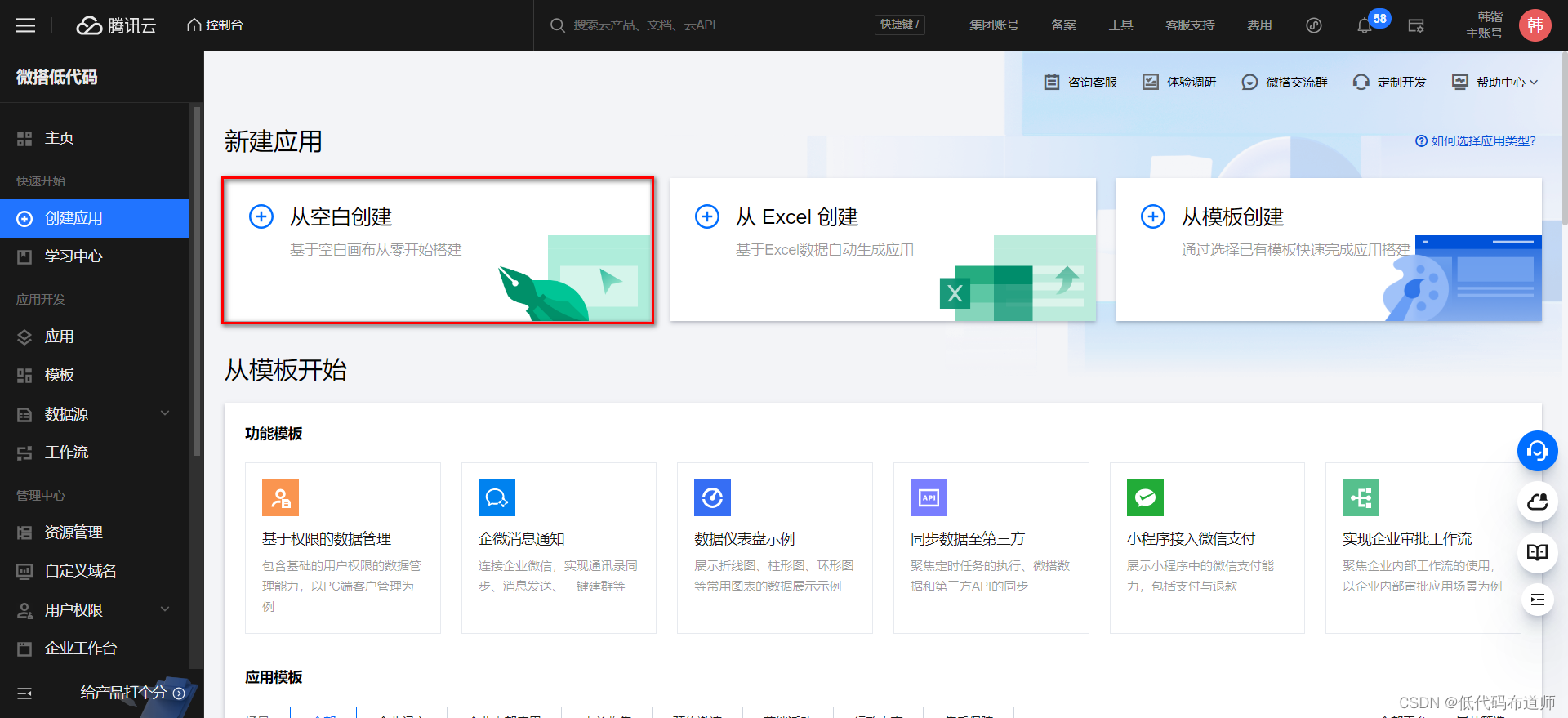
打开微搭低代码的控制台,点击创建应用,从空白创建


2 创建页面
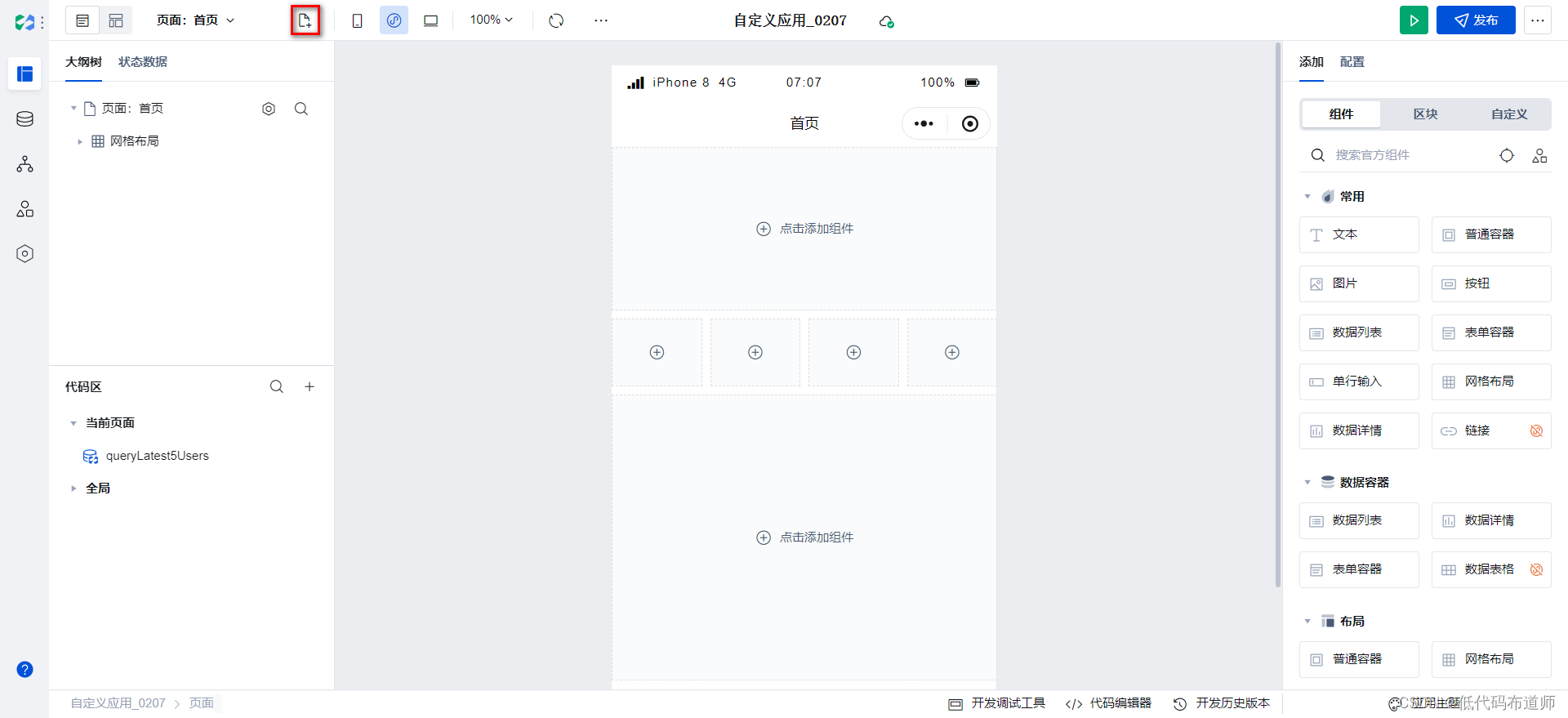
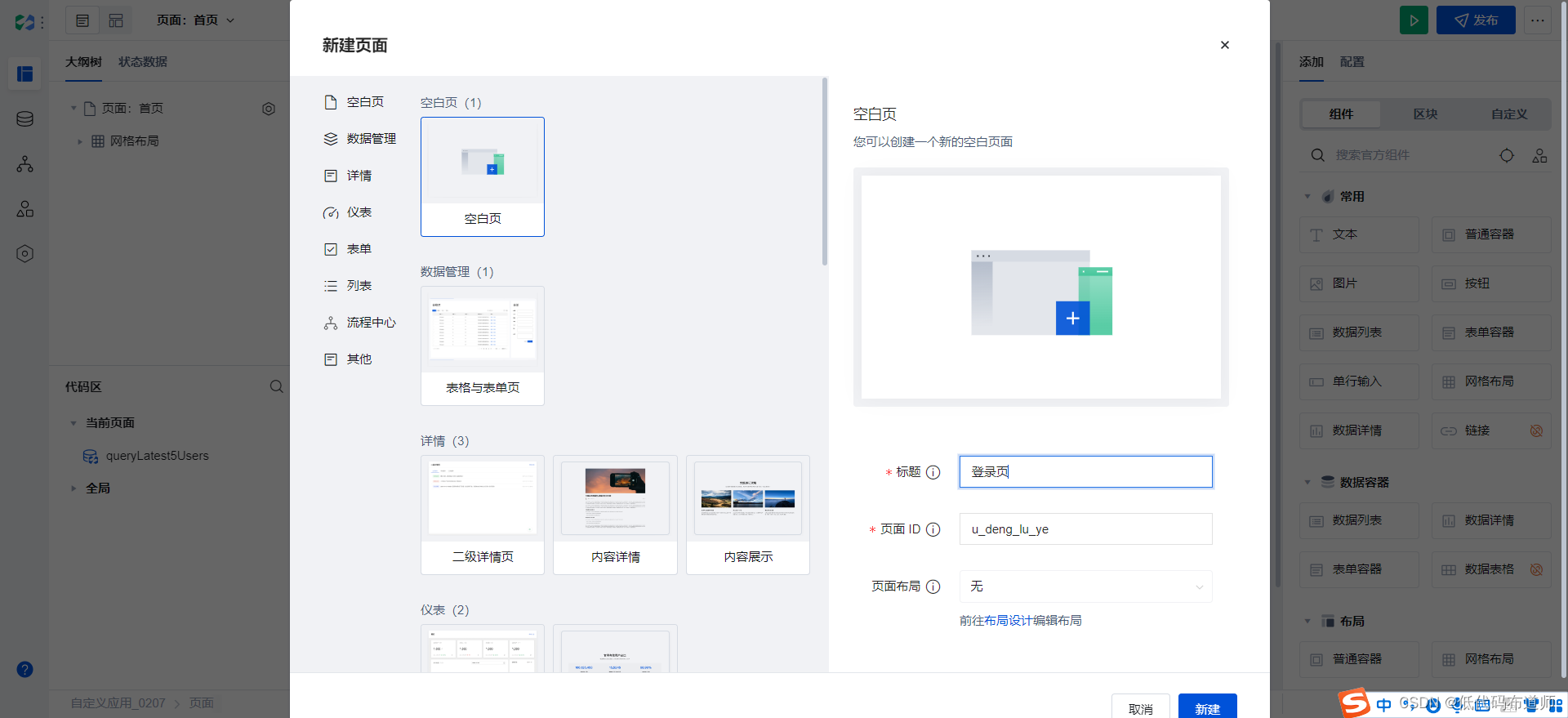
应用创建好了之后我们需要创建一个登录页实现登录的功能,点击创建页面的图标

输入页面的名称

3 首页功能搭建
我们在原型里讲了首页顶部会有一个搜索框,搜索框旁边有一个登录按钮,点击的时候就跳转到登录页面。
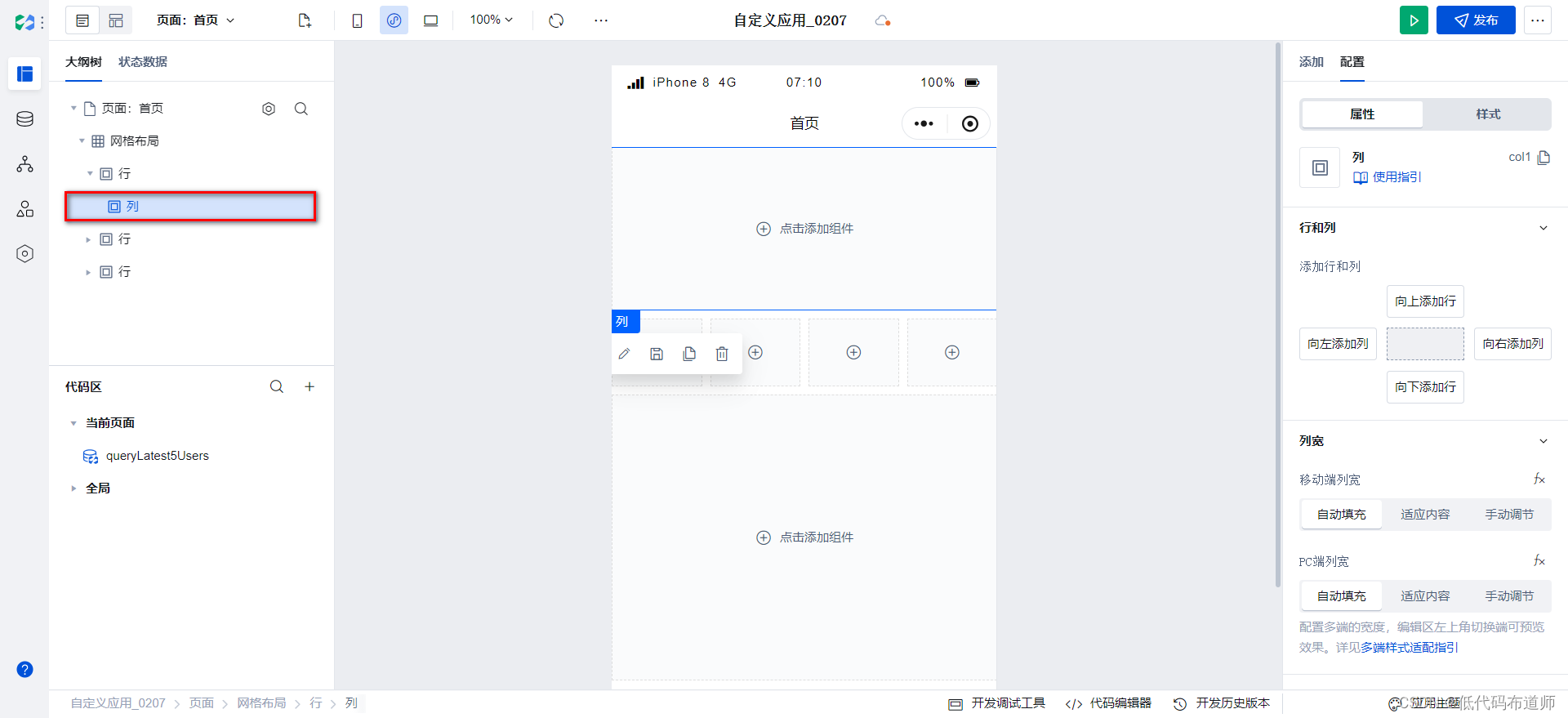
先切换到首页,展开网格布局,选中第一列

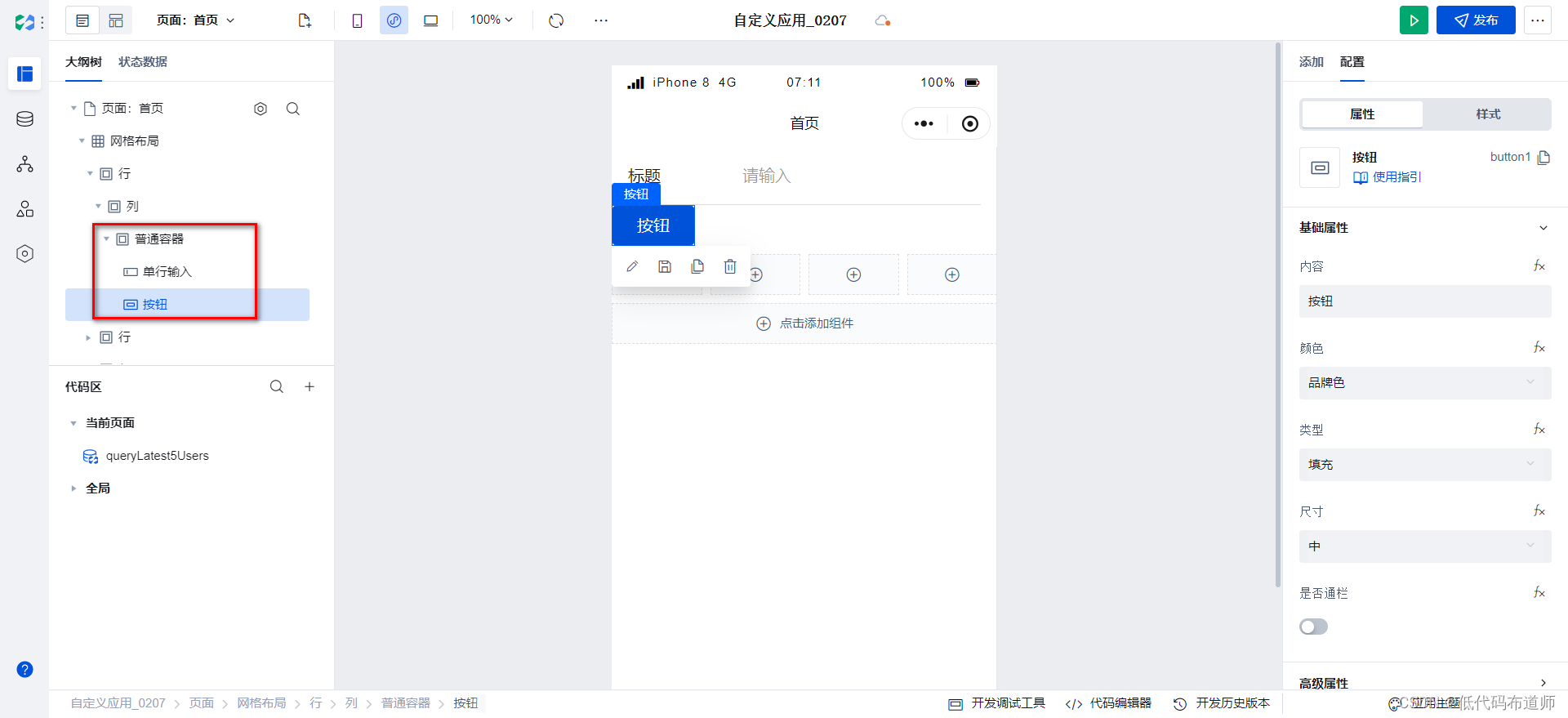
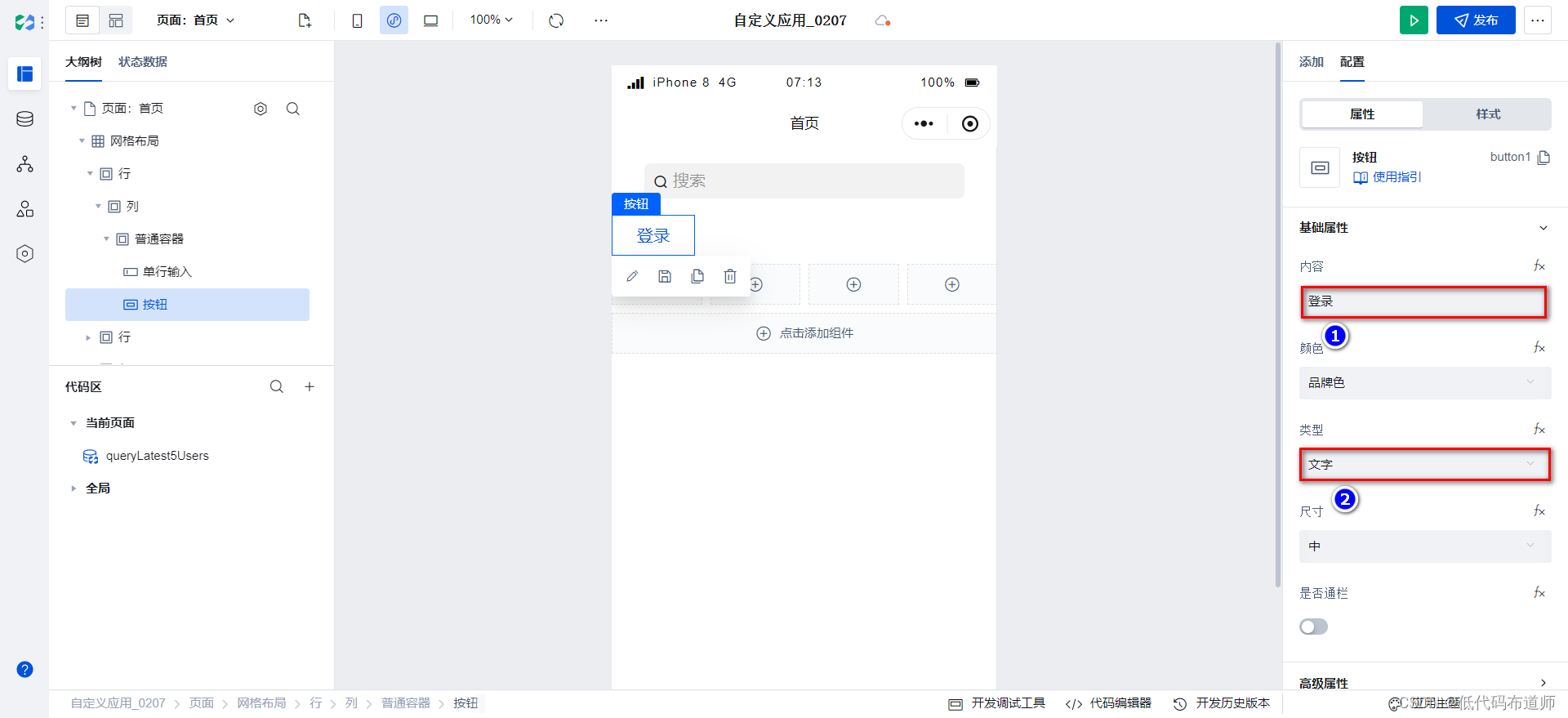
然后添加一个普通容器,里边放一个单行输入组件和一个按钮组件

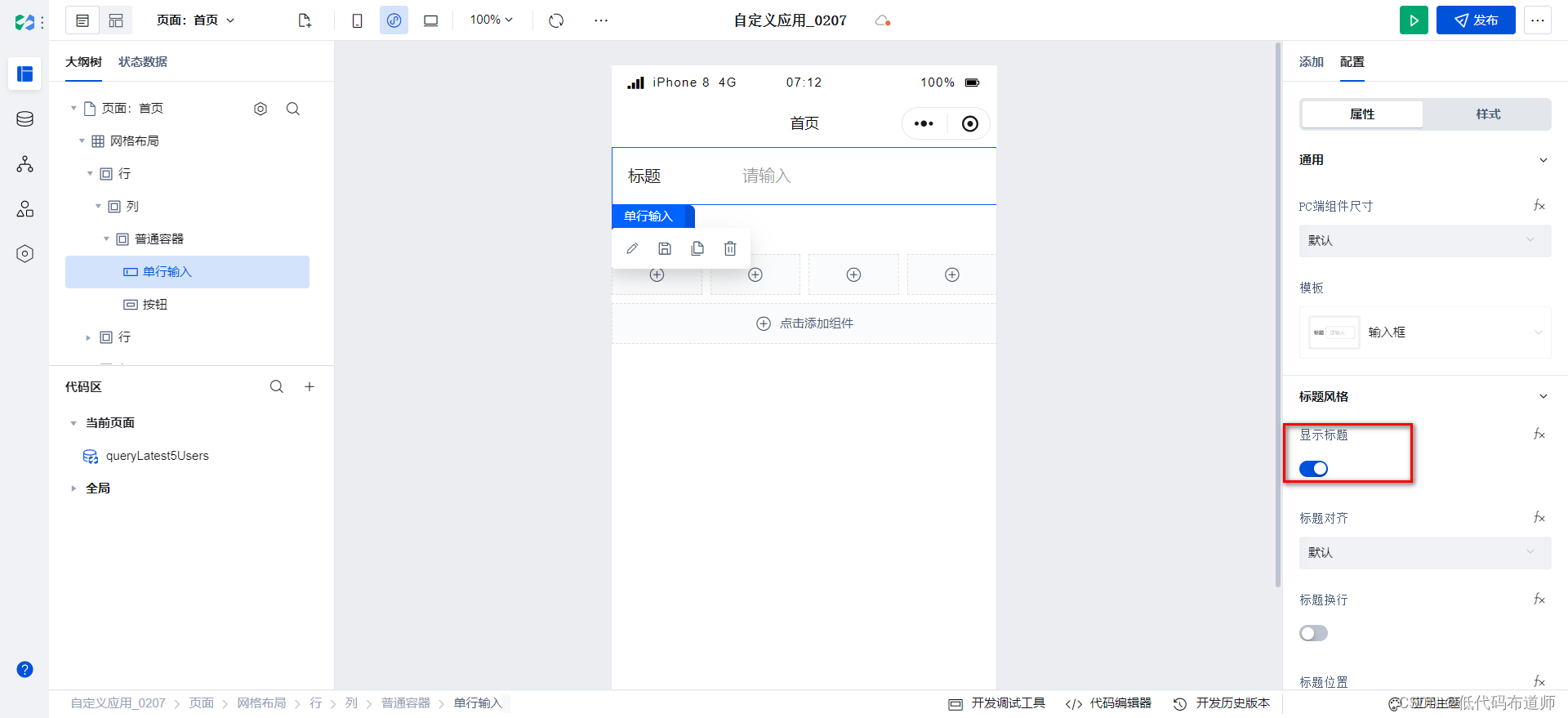
选中单行输入组件,关闭显示标题配置

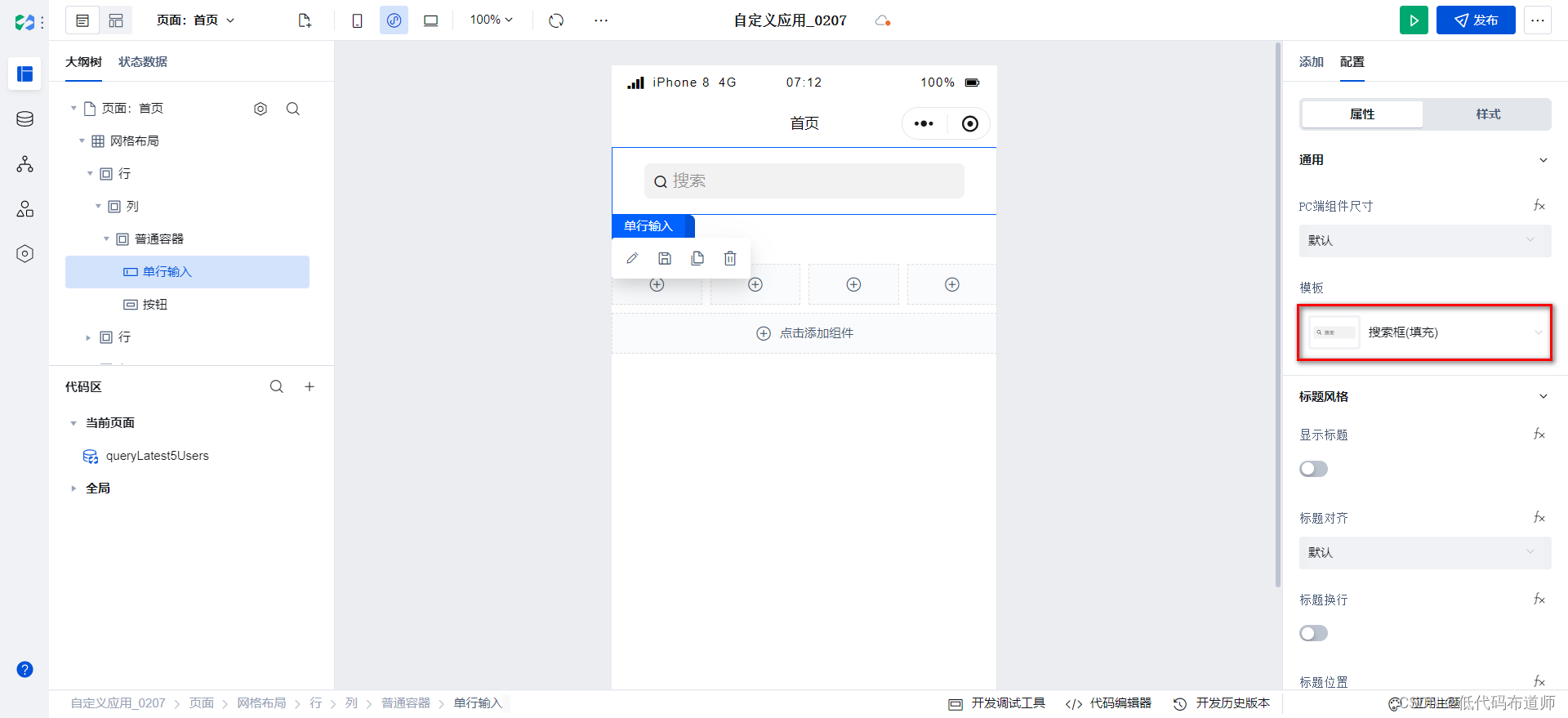
模板选择搜索框(填充)

按钮的内容改为登录,类型改为文字

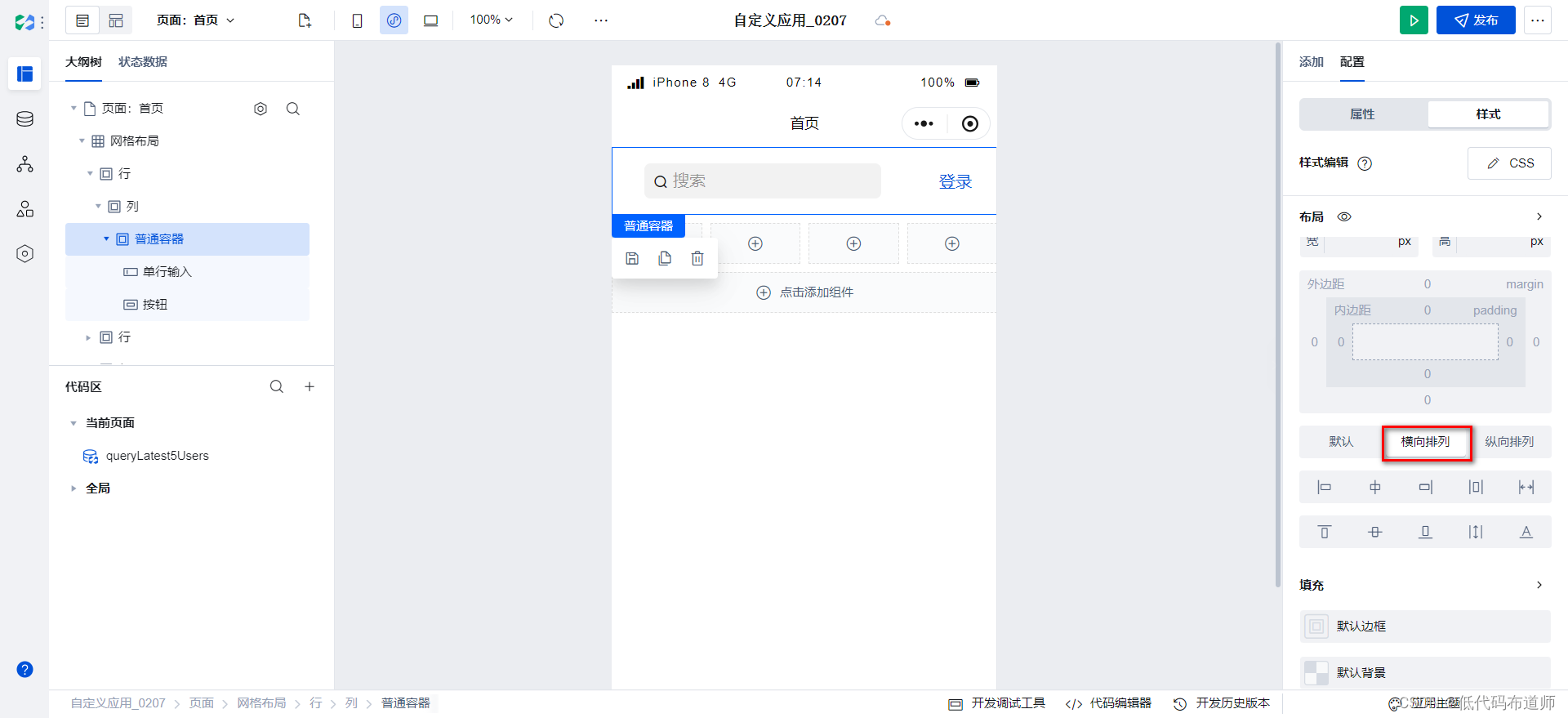
选中普通容器,修改布局为横向排列

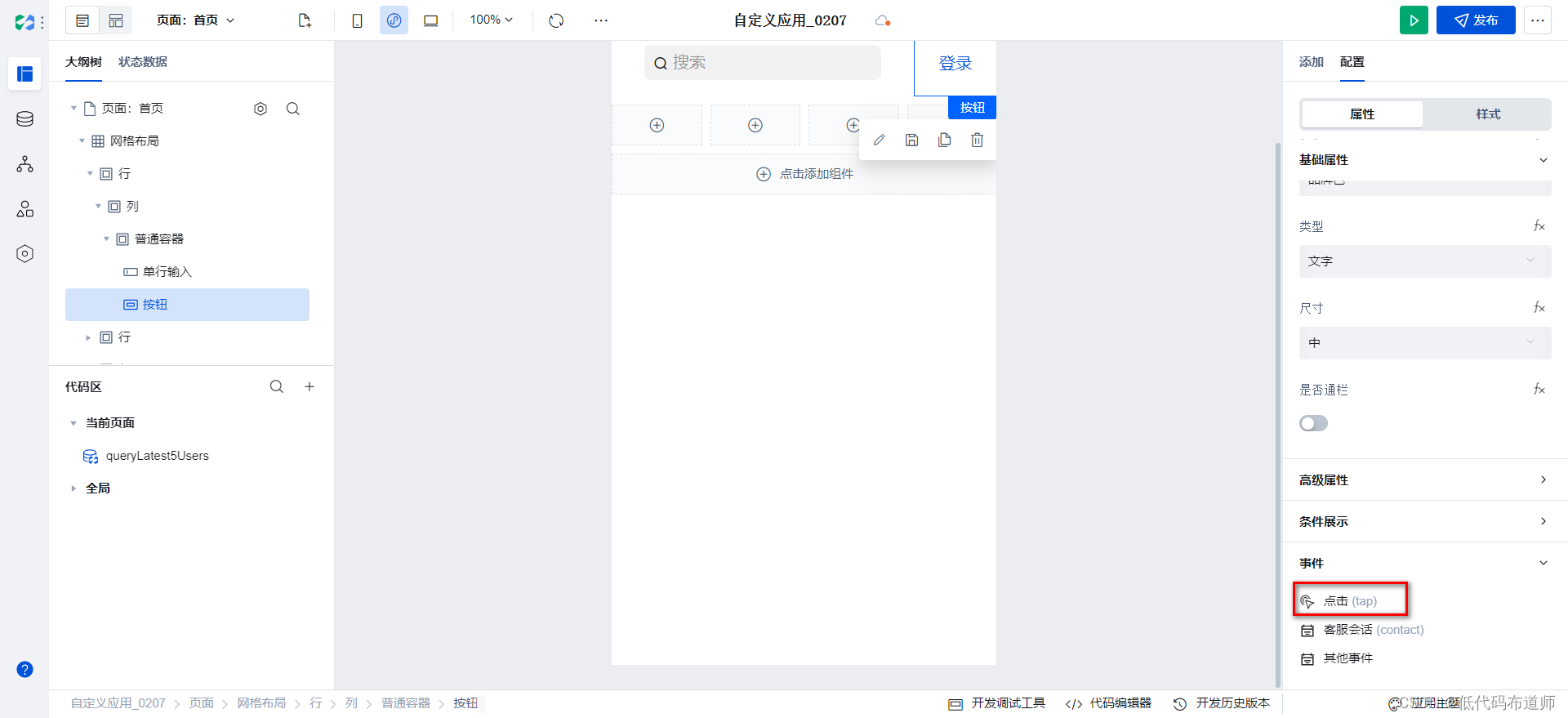
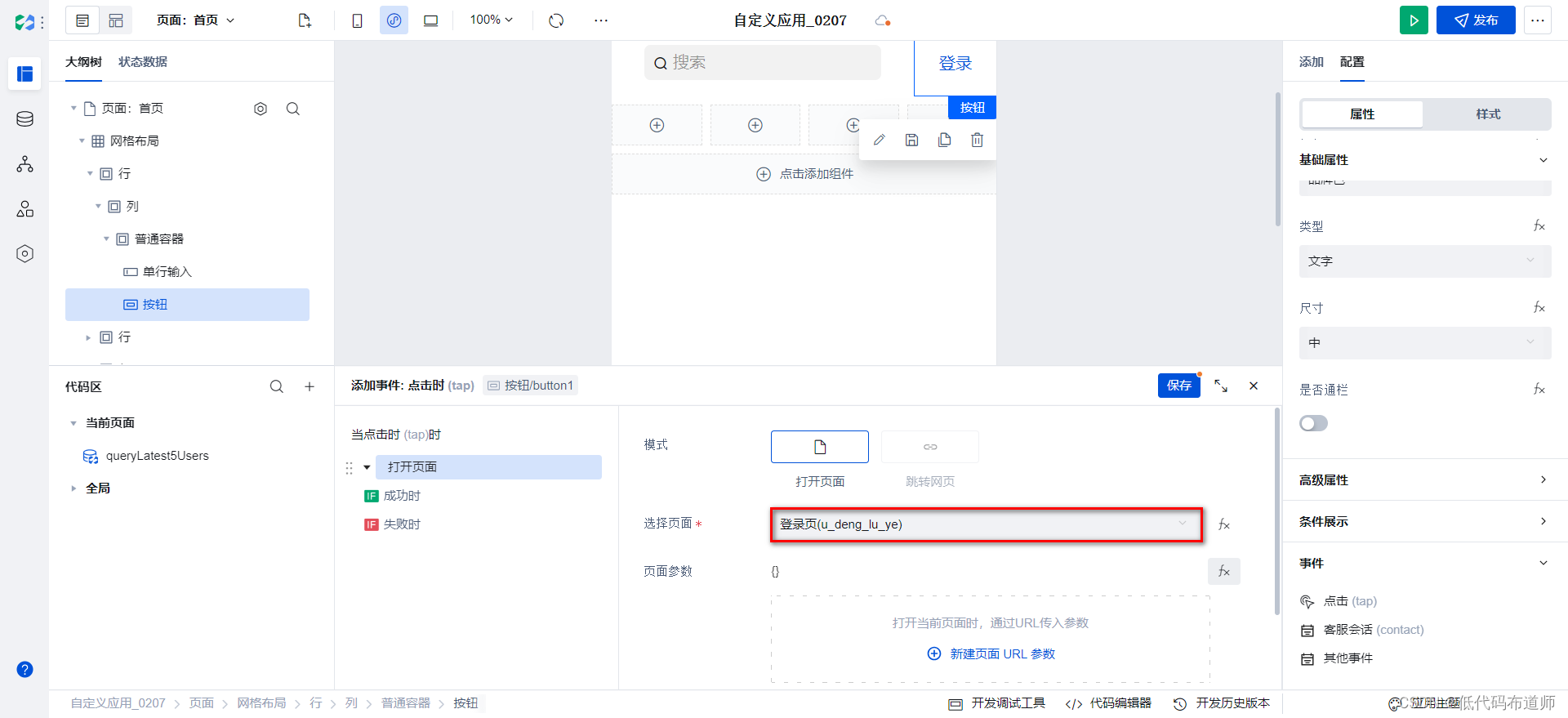
选择按钮,设置点击事件

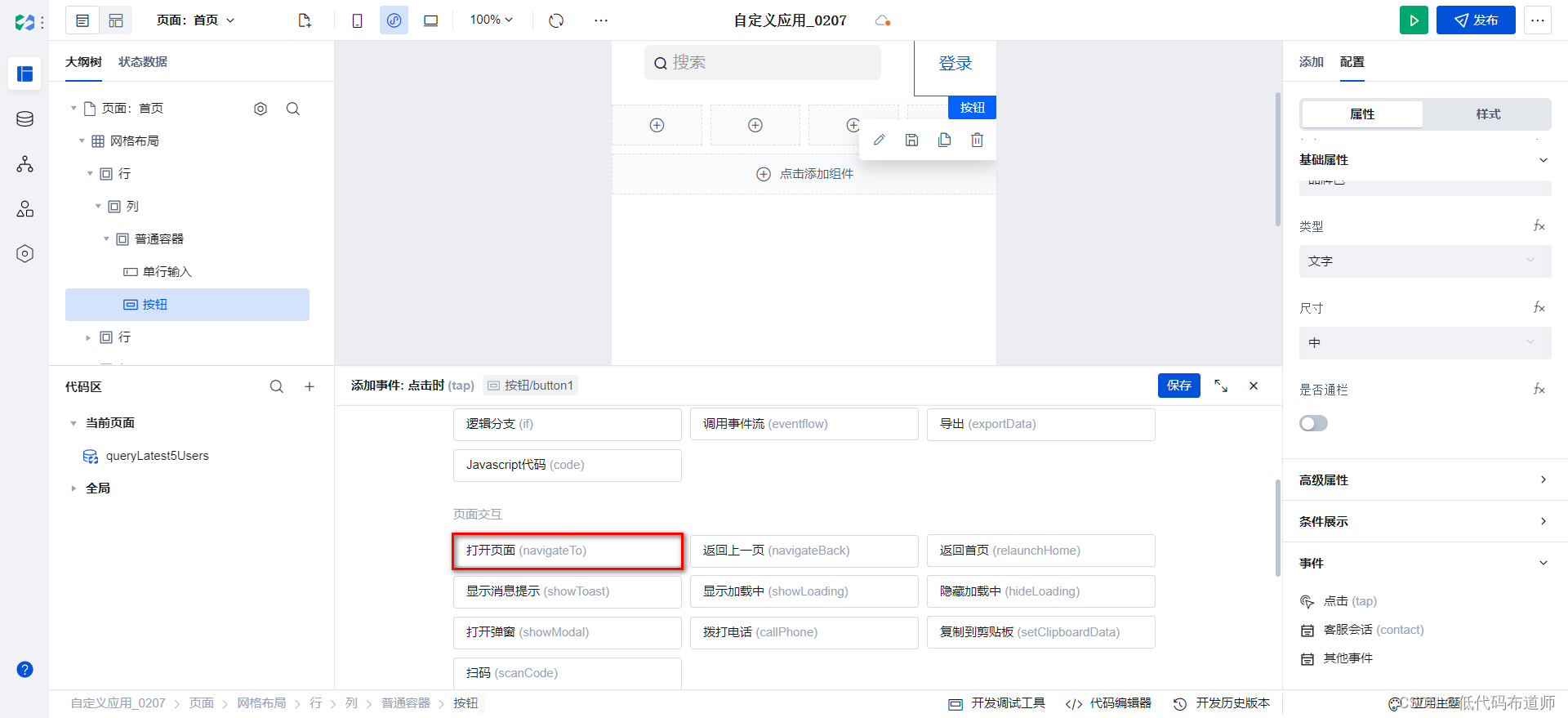
选择打开页面

选择登录页

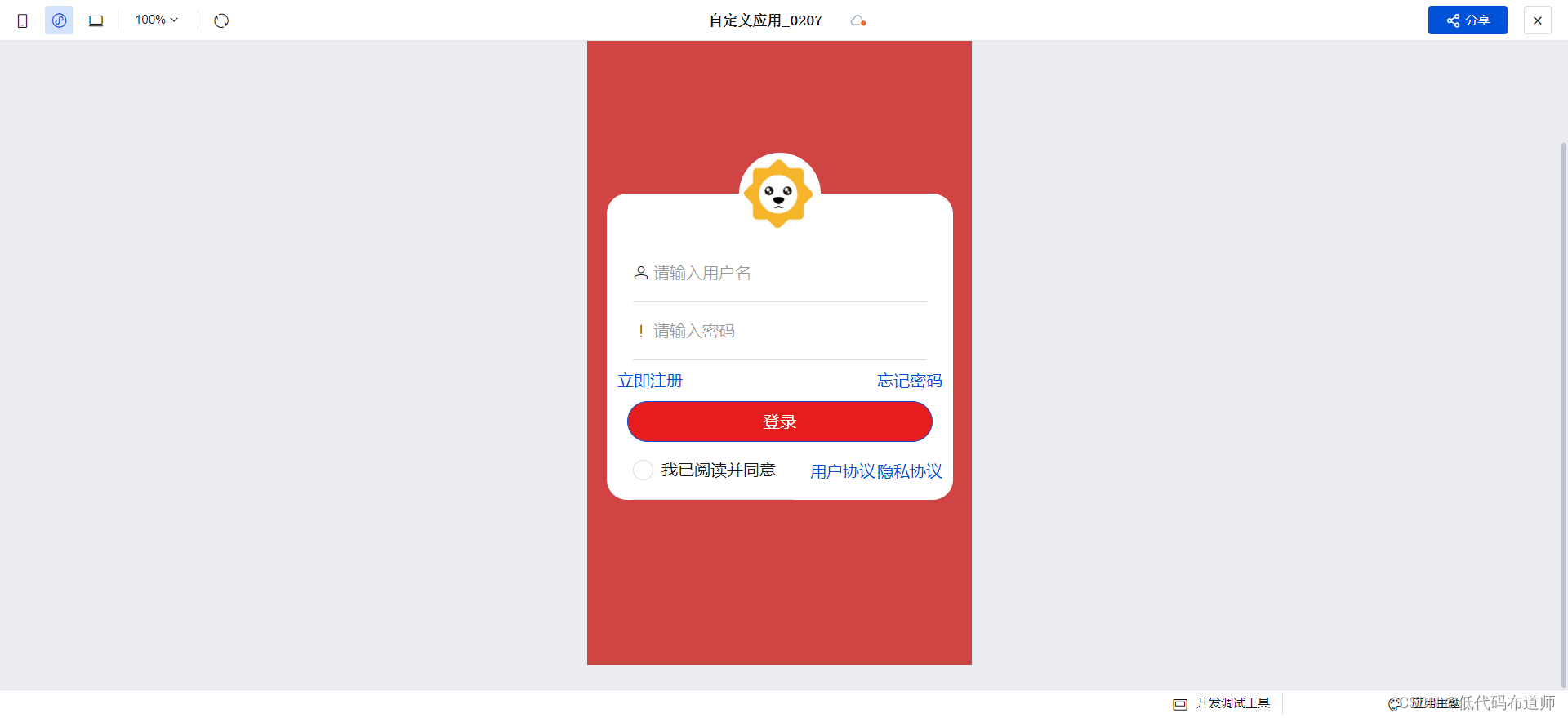
4 登录页搭建
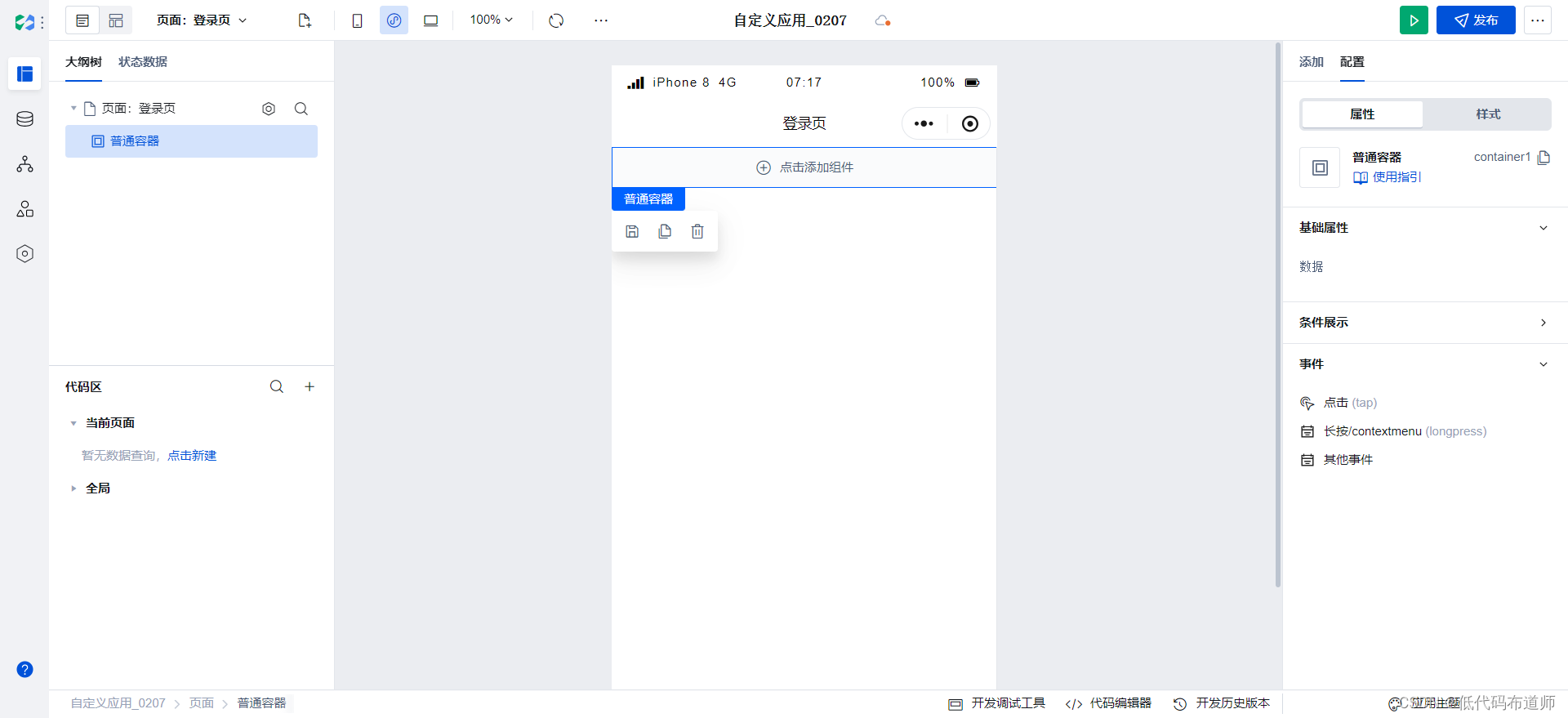
切换到登录页,先删掉网格布局,添加一个普通容器

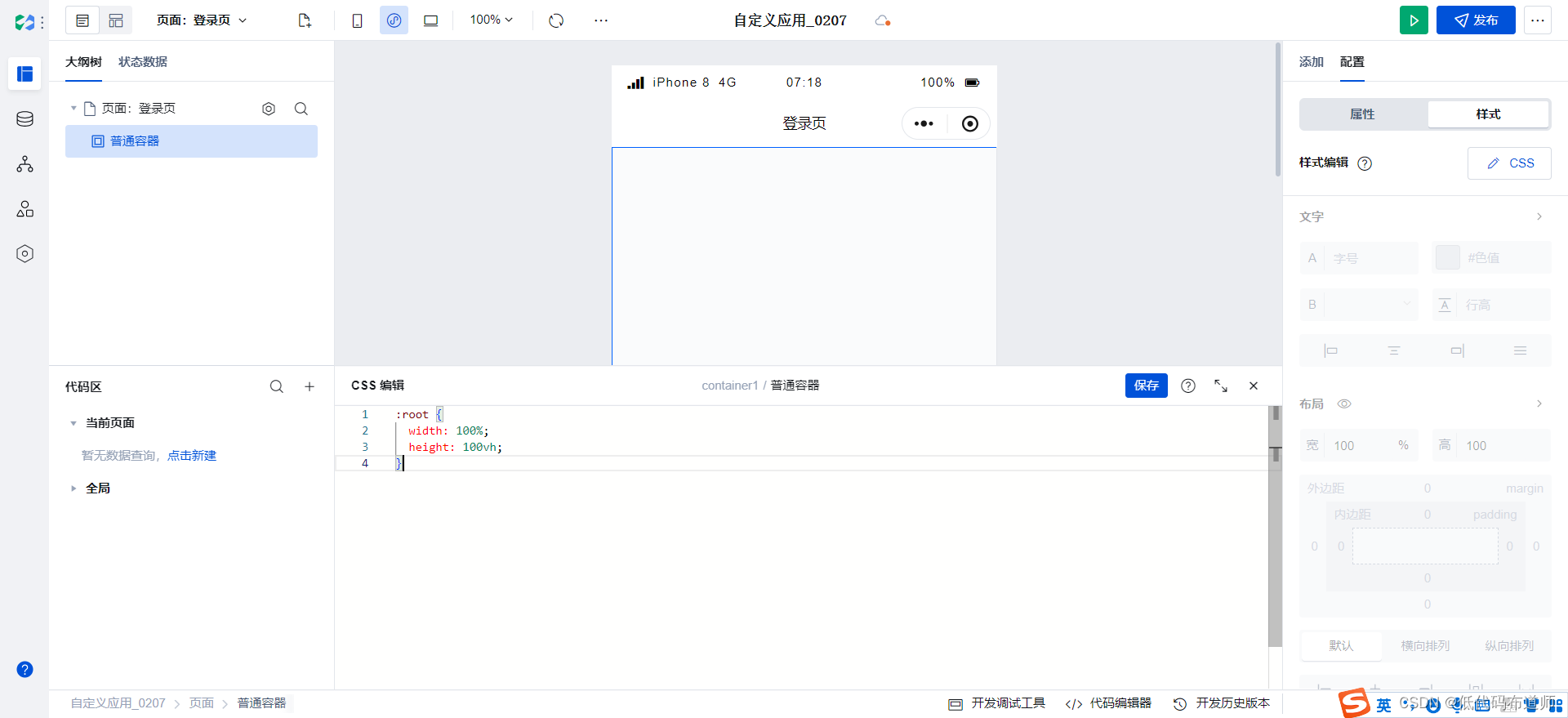
修改页面的宽度为100%,高度为100vh

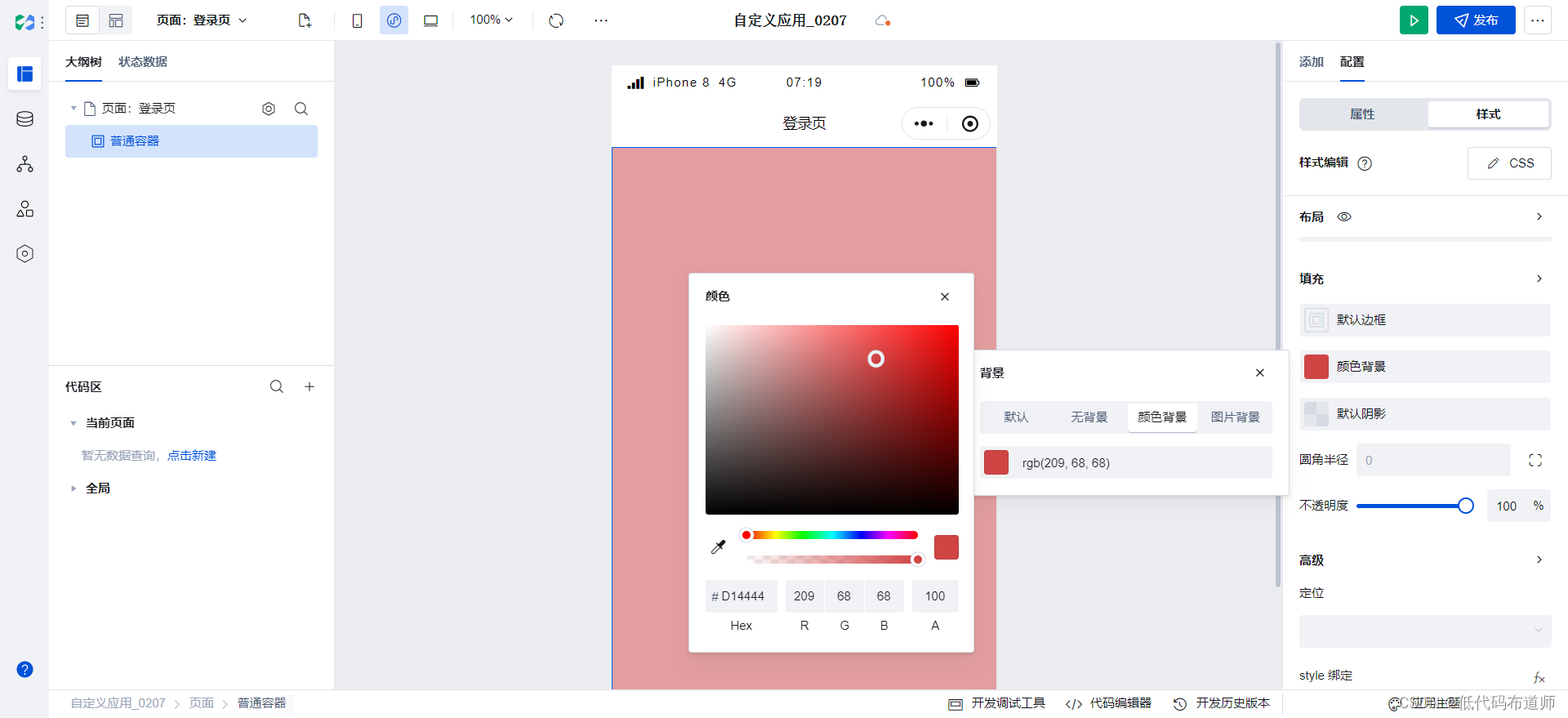
设置一个红色的背景色

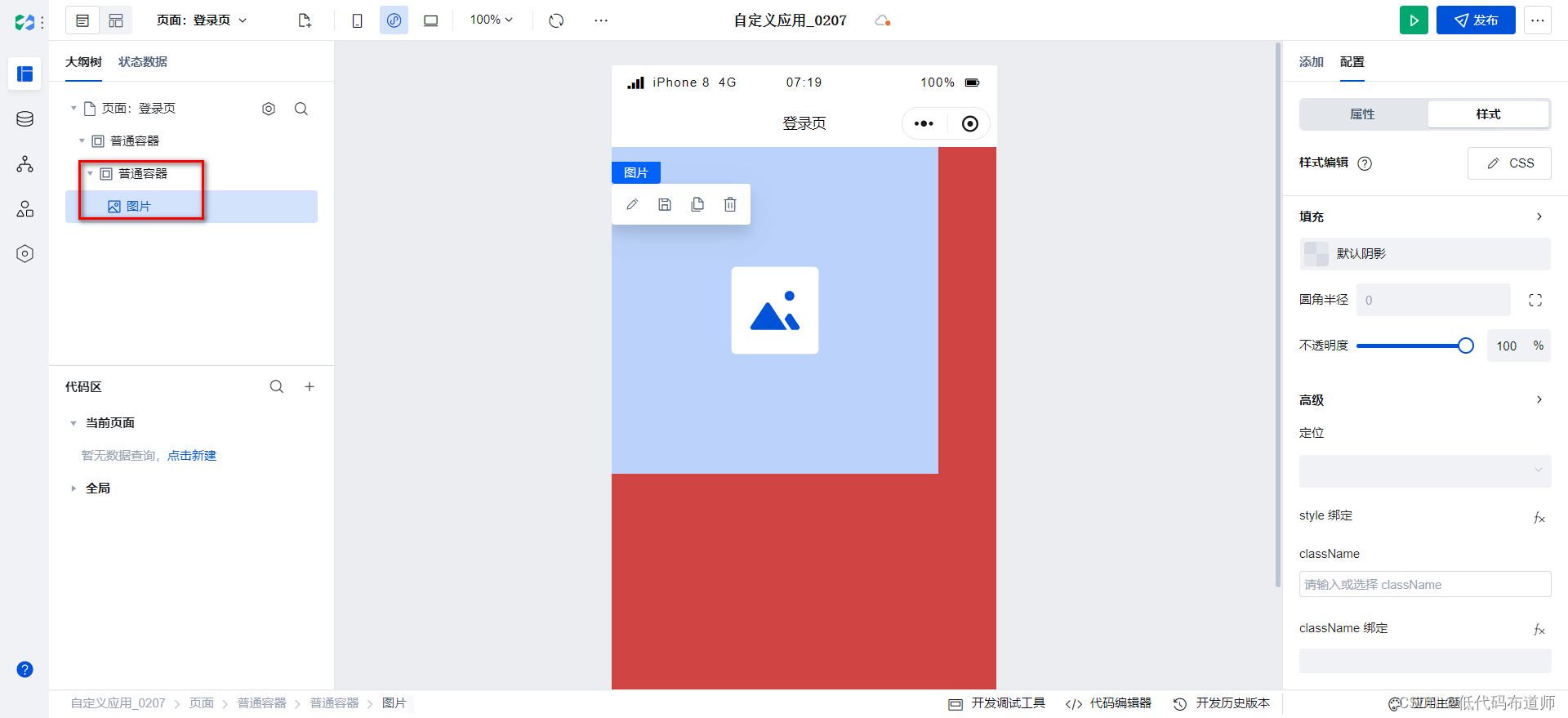
在里边添加一个普通容器,继续添加一个图片组件

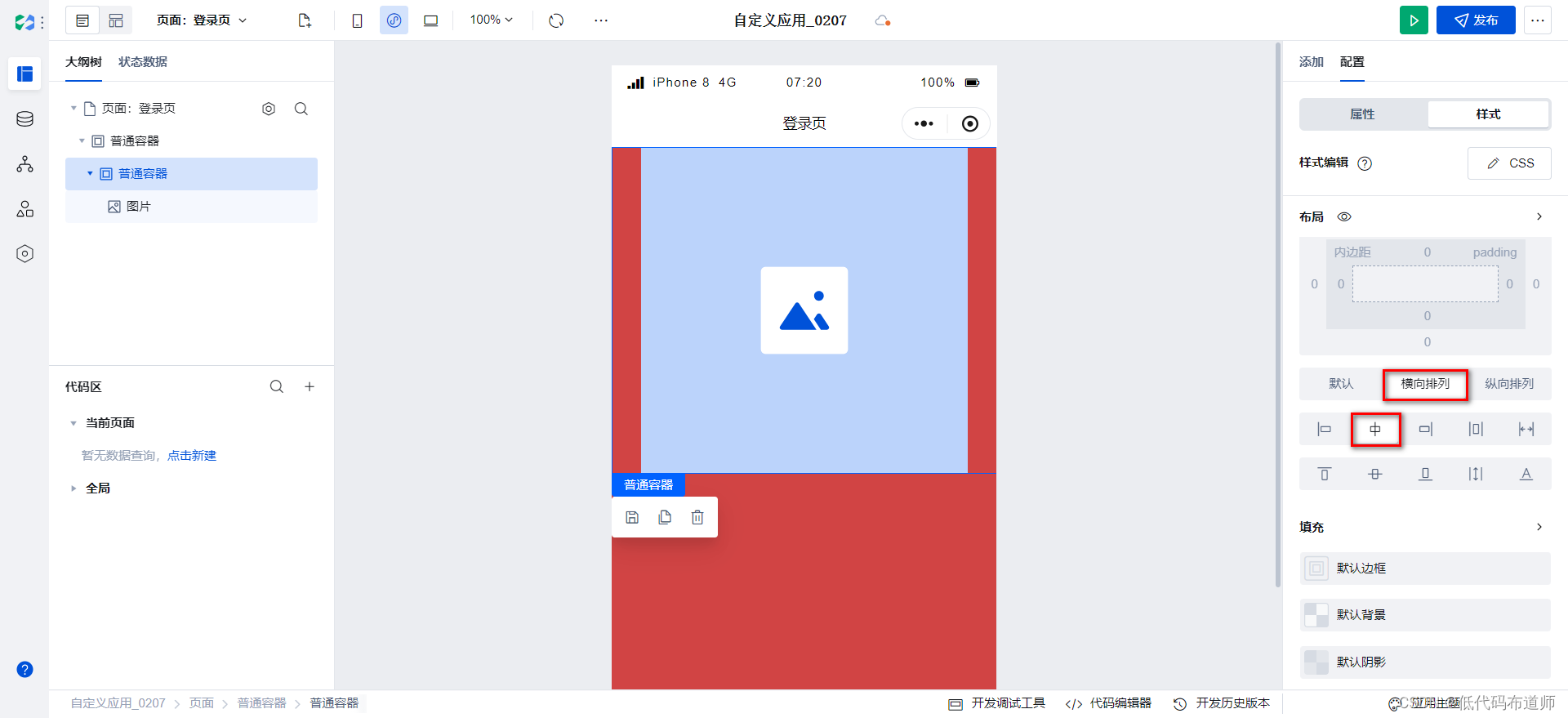
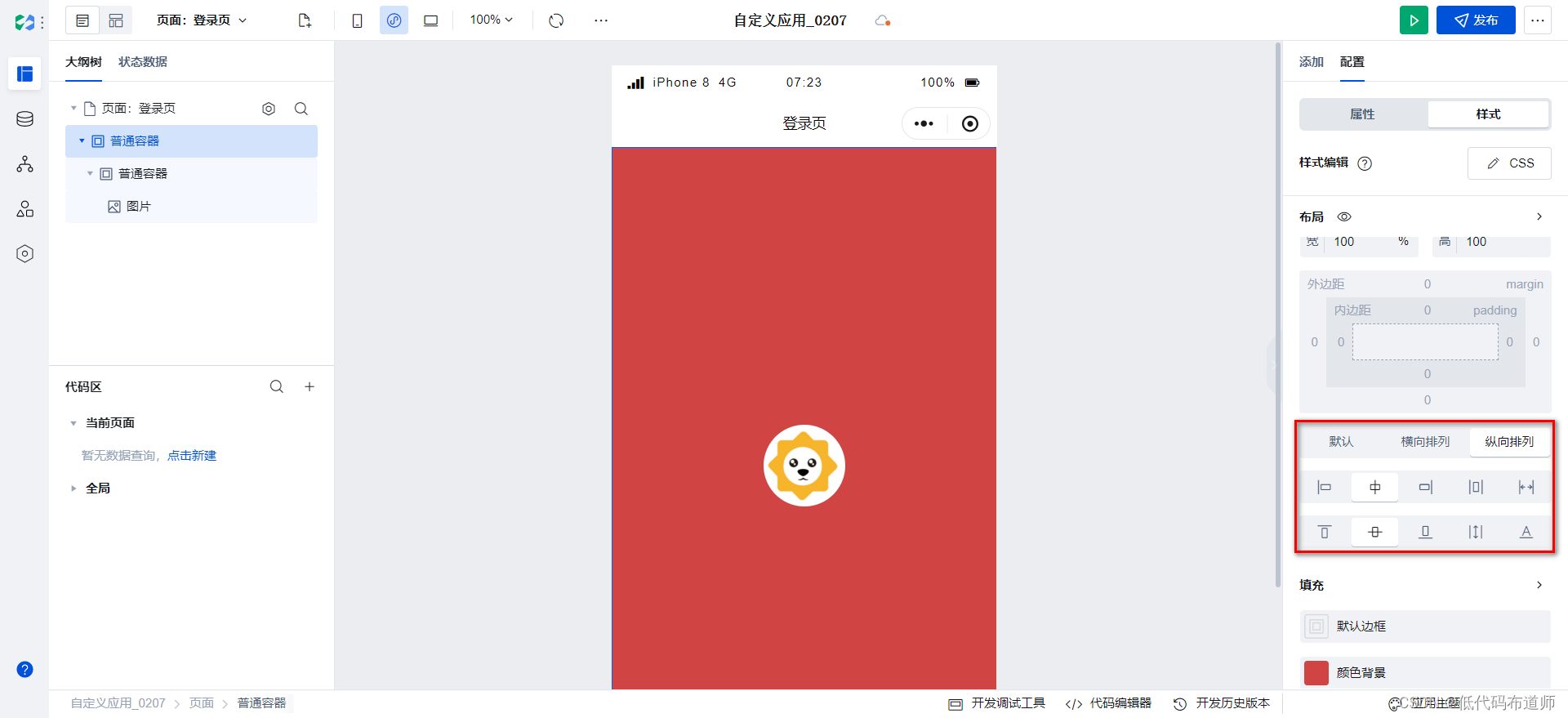
设置普通容器的布局为横向排列,居中对齐

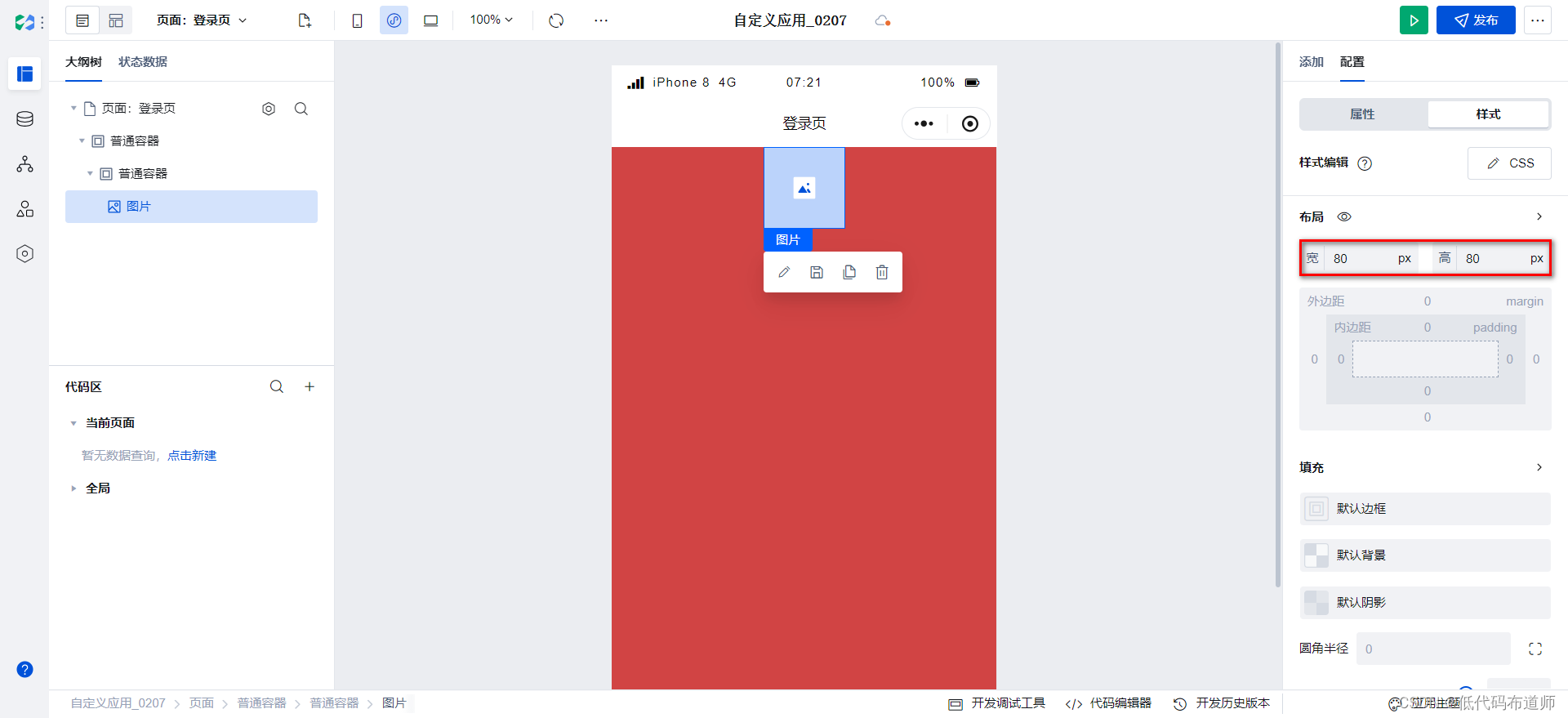
设置图片的宽高是80

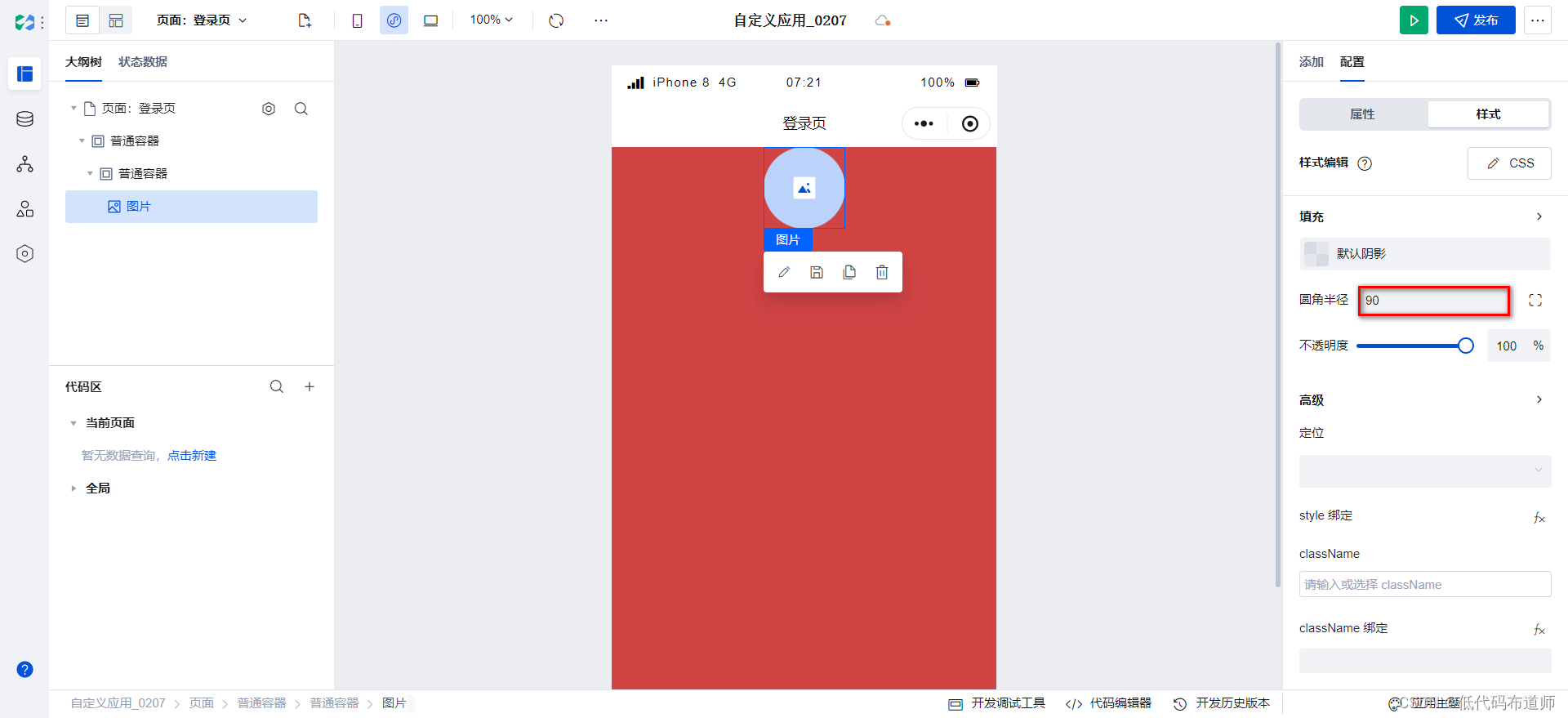
圆角为90

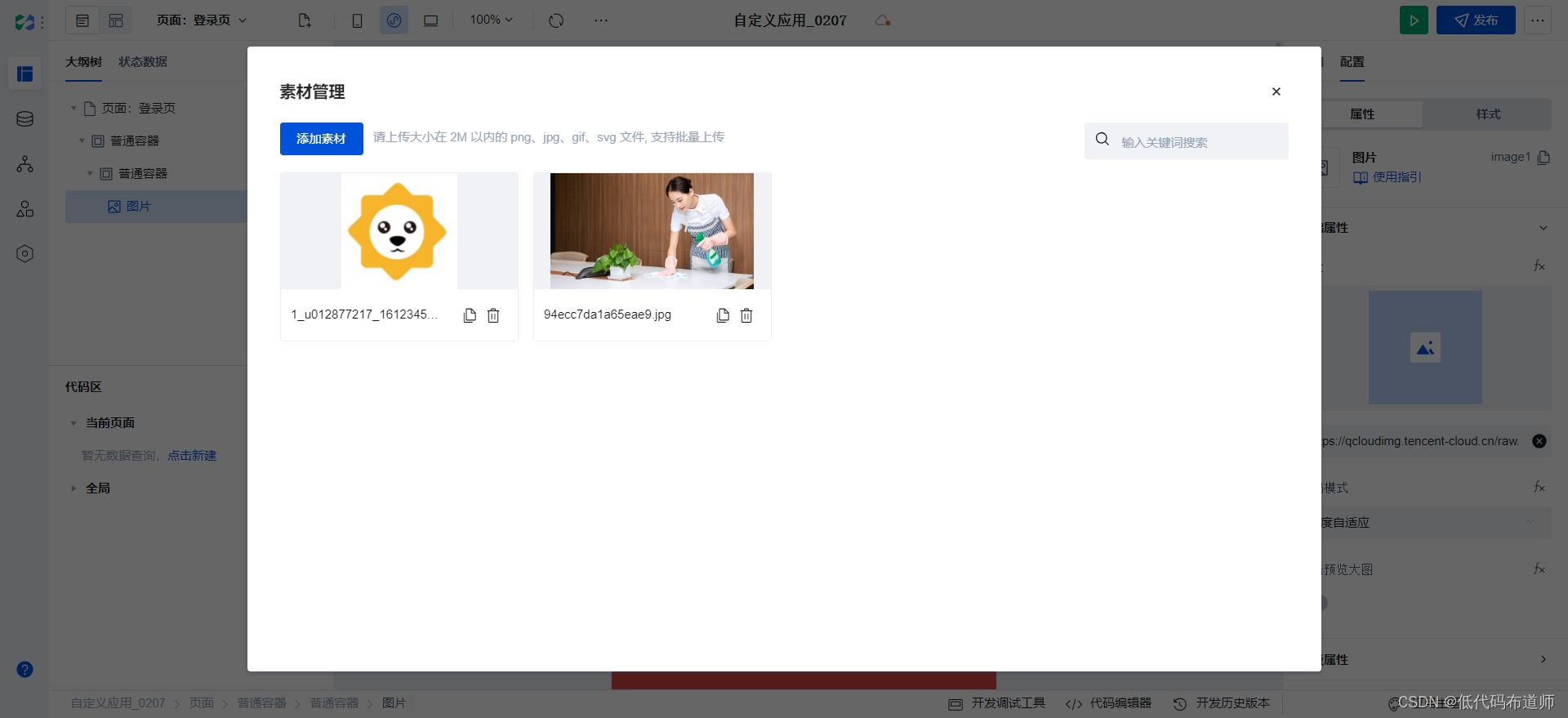
图片的内容我们从素材里选择即可,一般需要上传企业的LOGO

然后设置最外层的普通容器,纵向排列,水平垂直居中

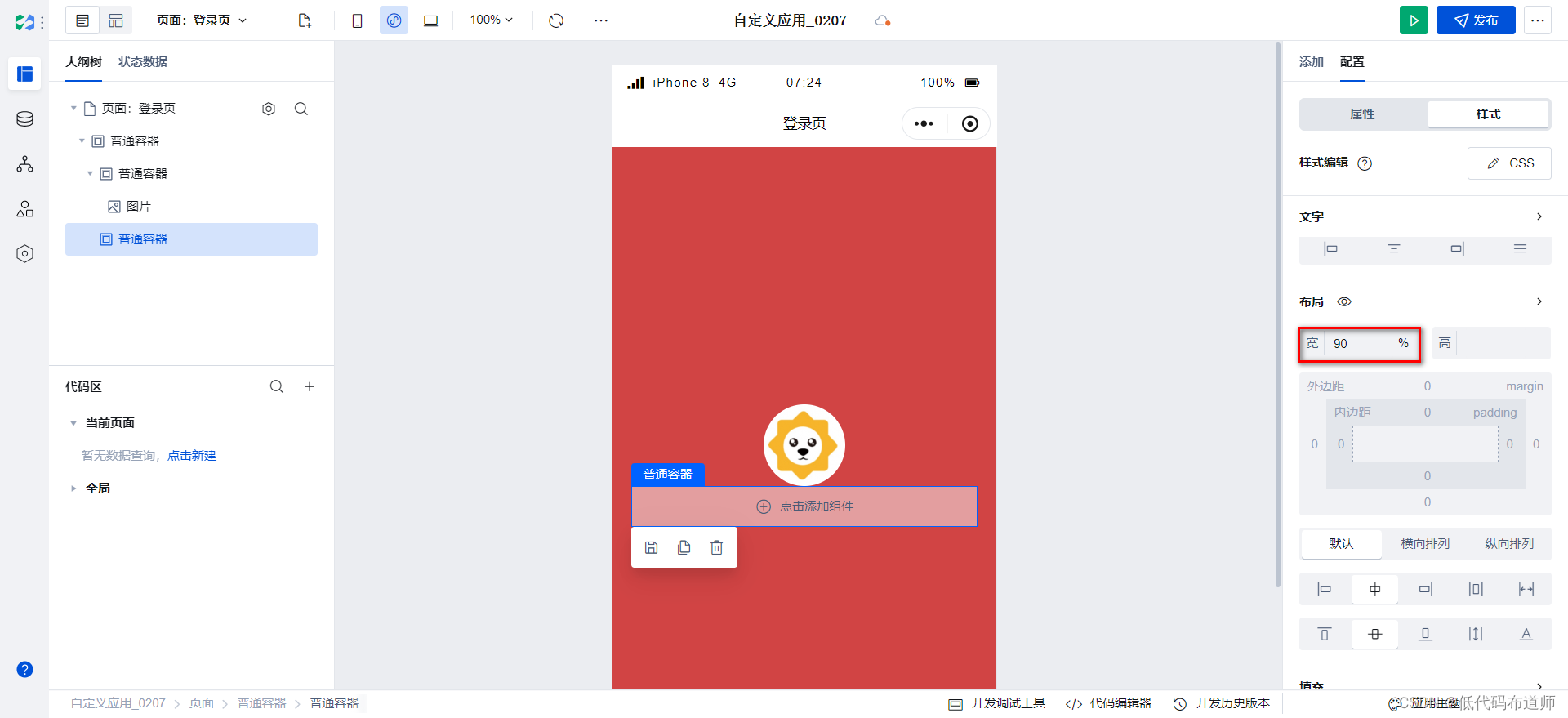
继续往里添加一个普通容器,宽度设置为90%

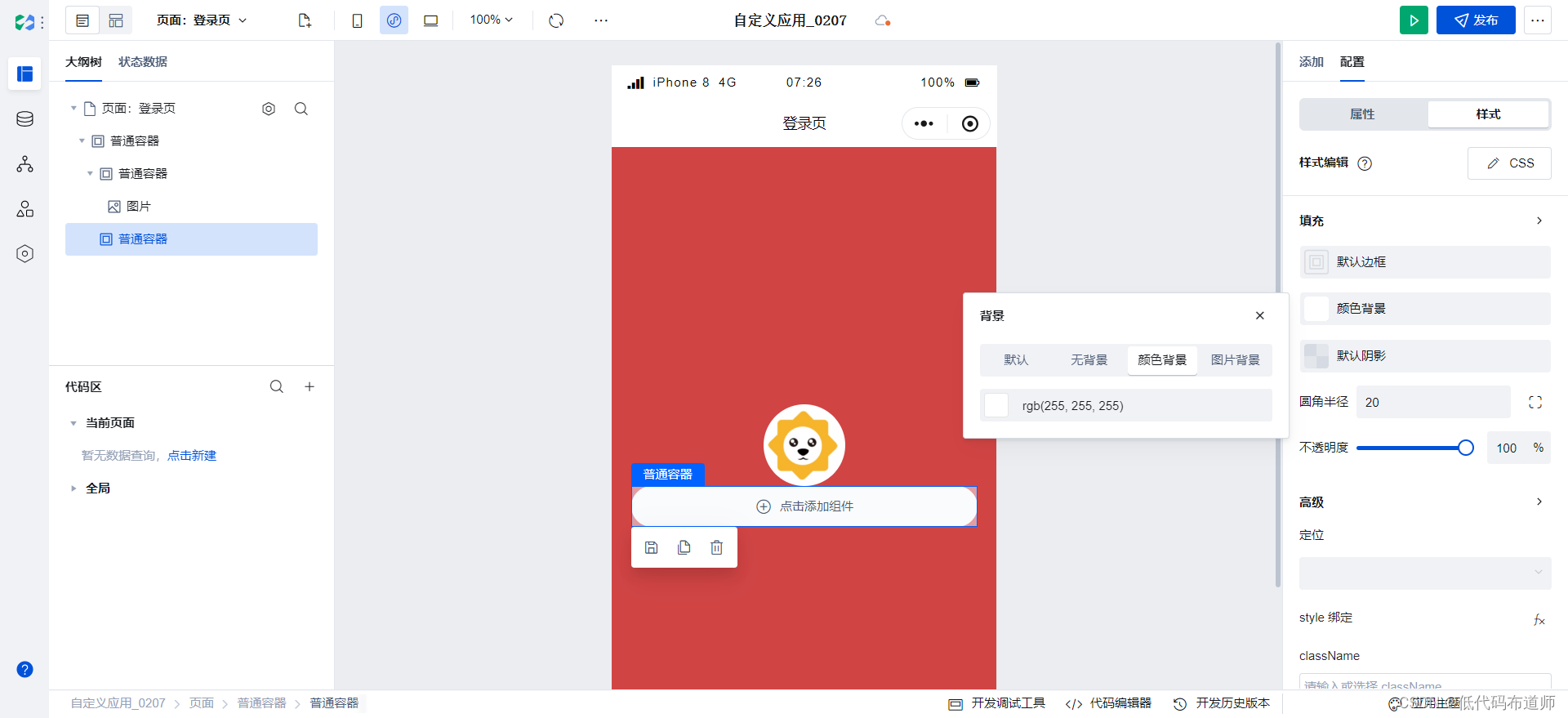
圆角设置为20,白色背景

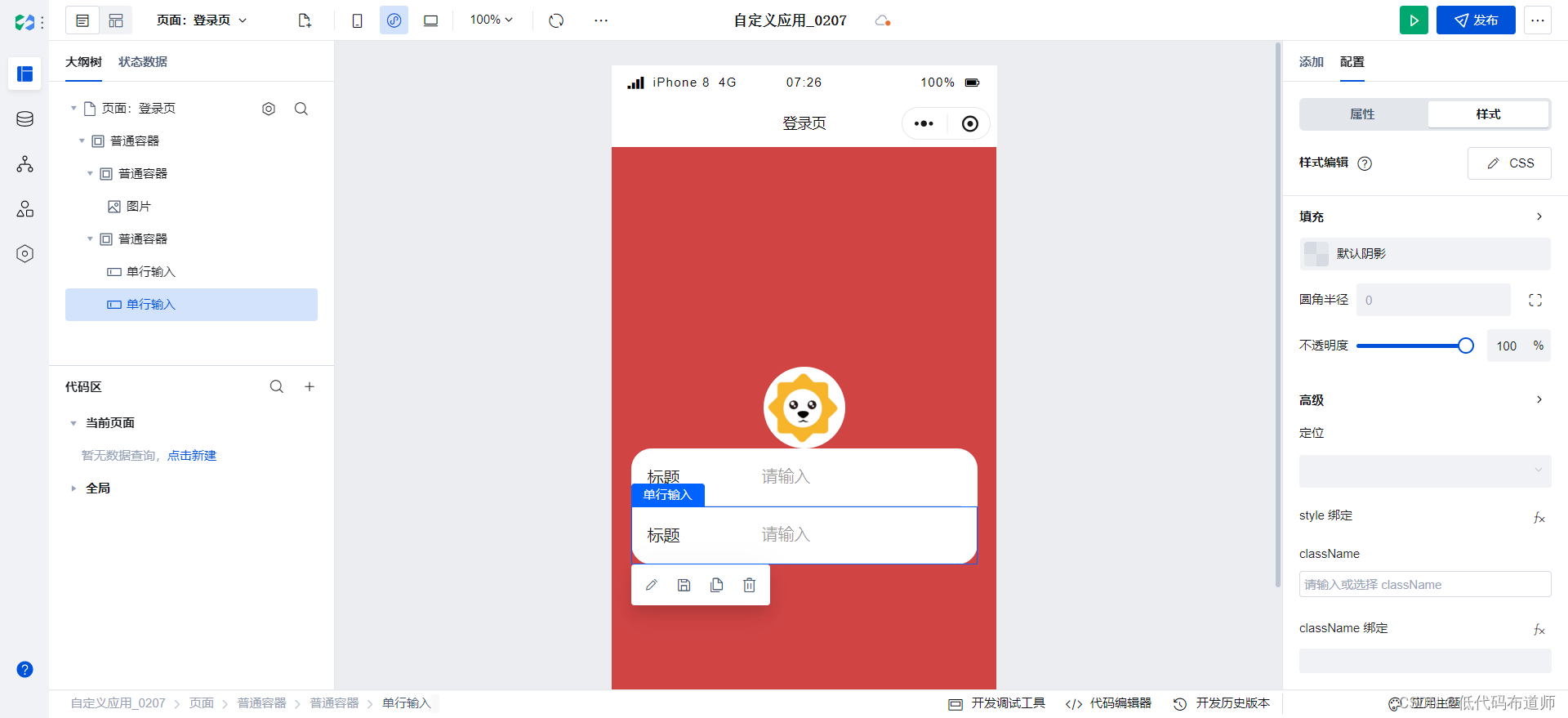
里边添加两个单行输入组件

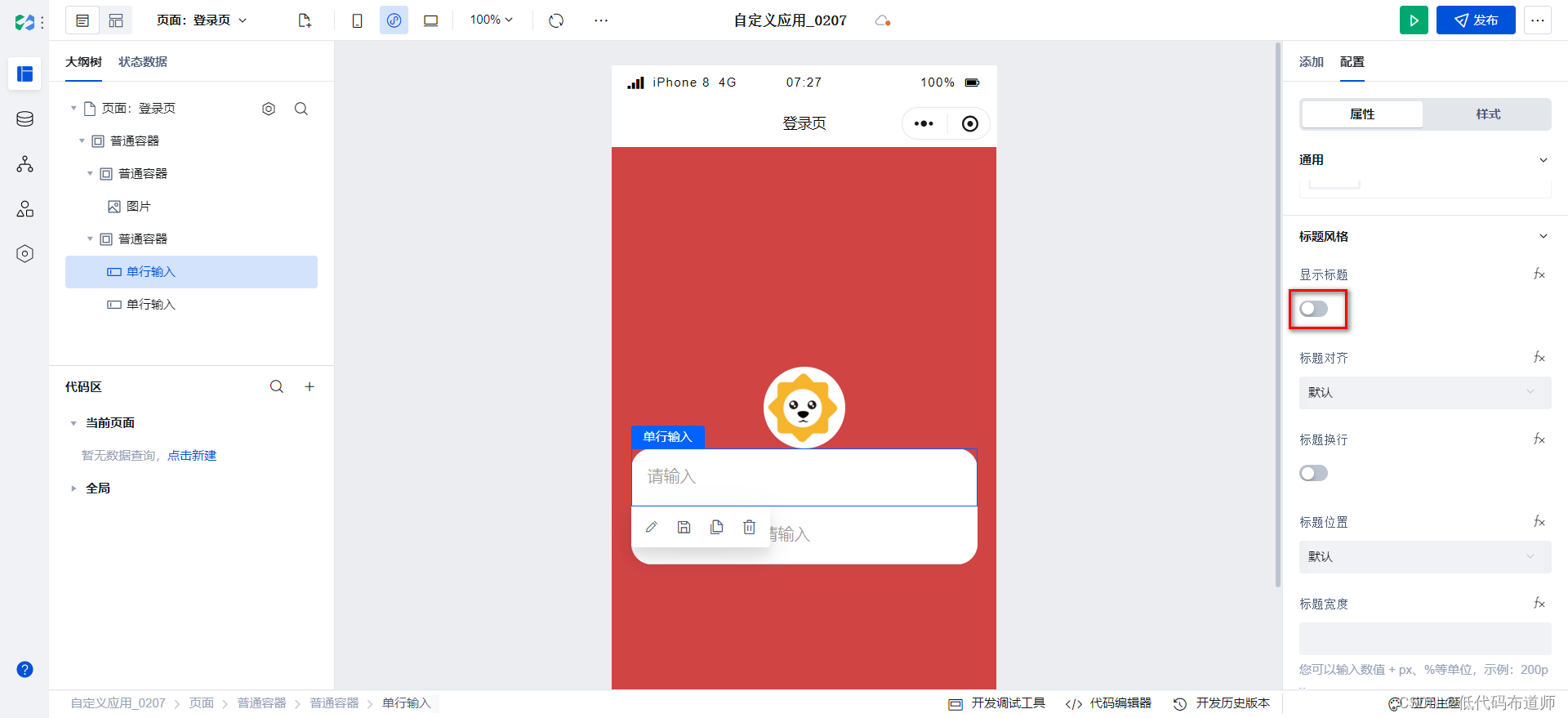
修改单行输入组件,关闭显示标题配置

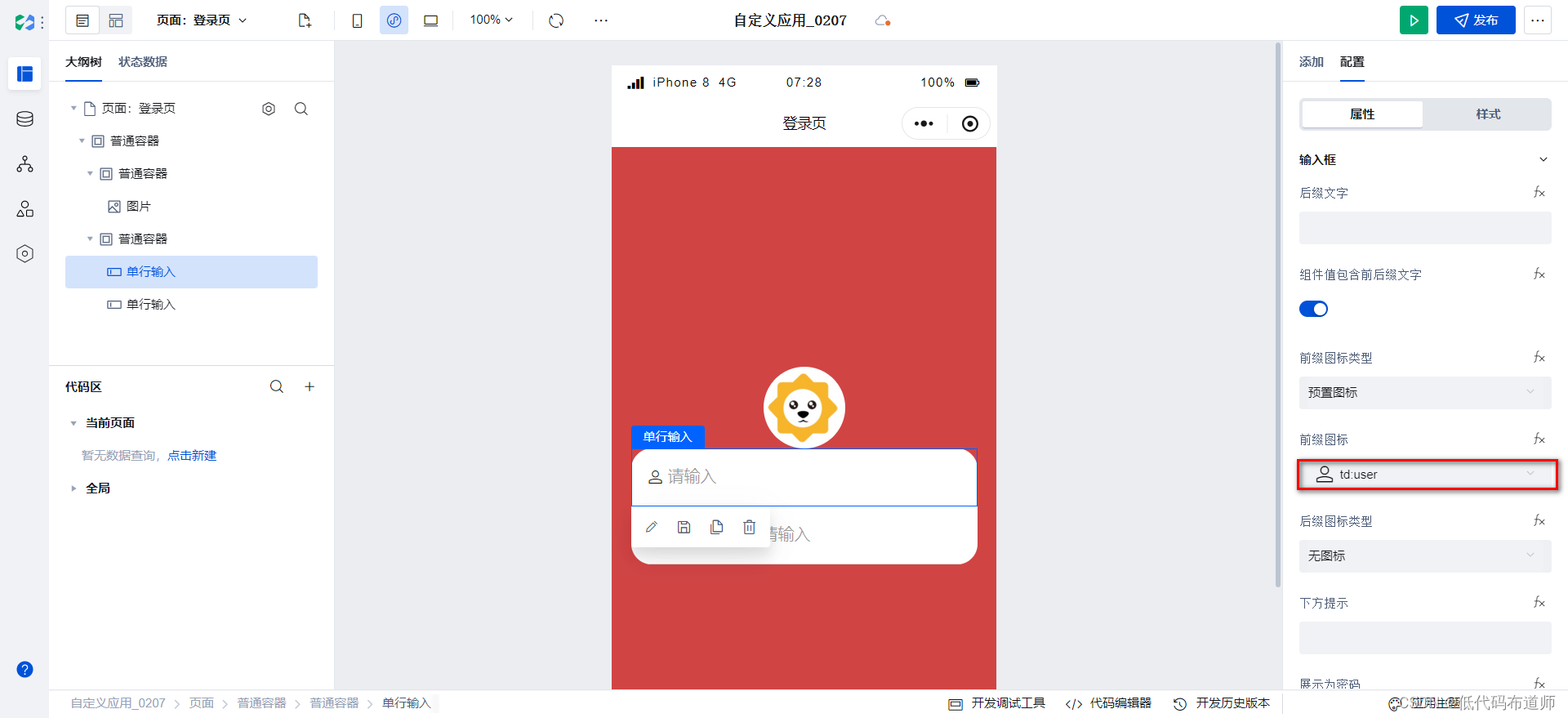
设置一下前缀图标

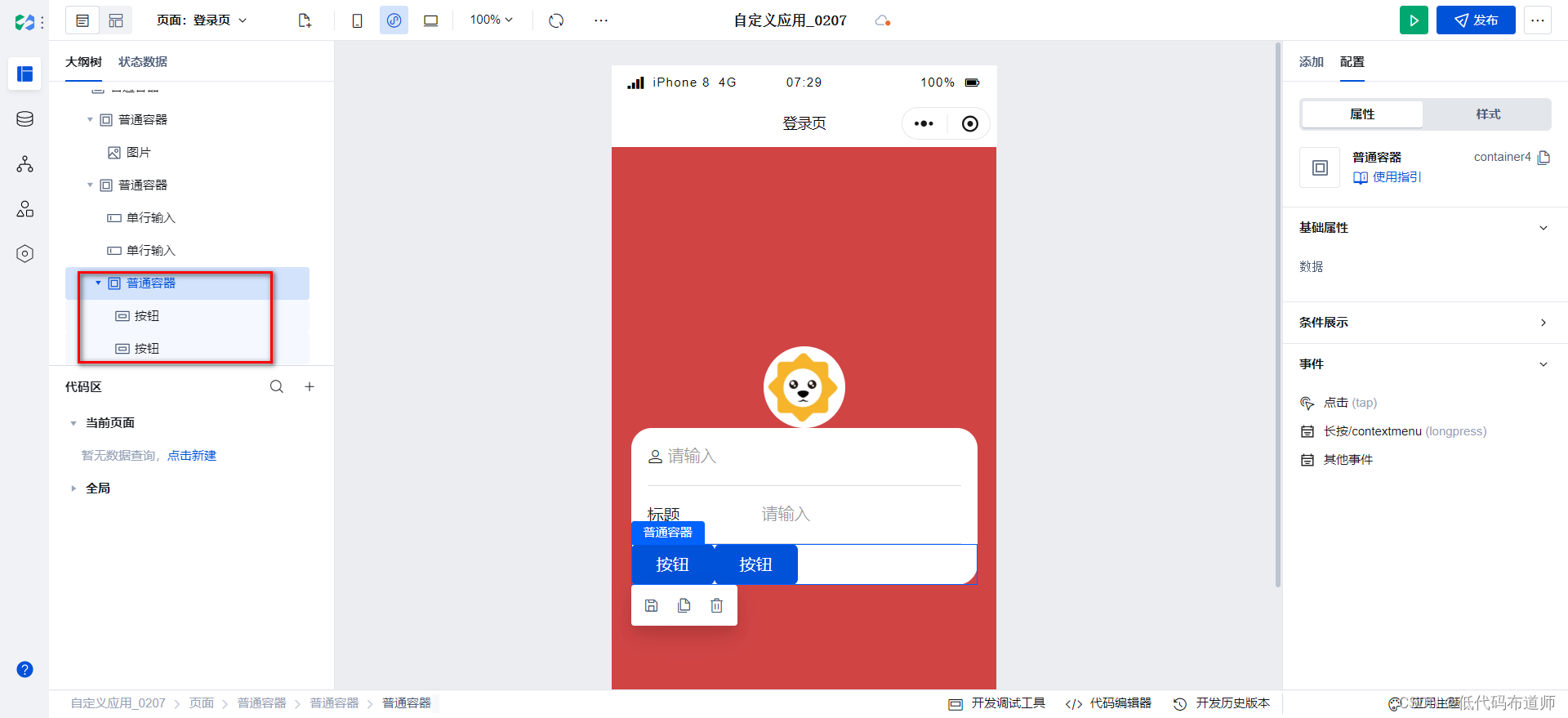
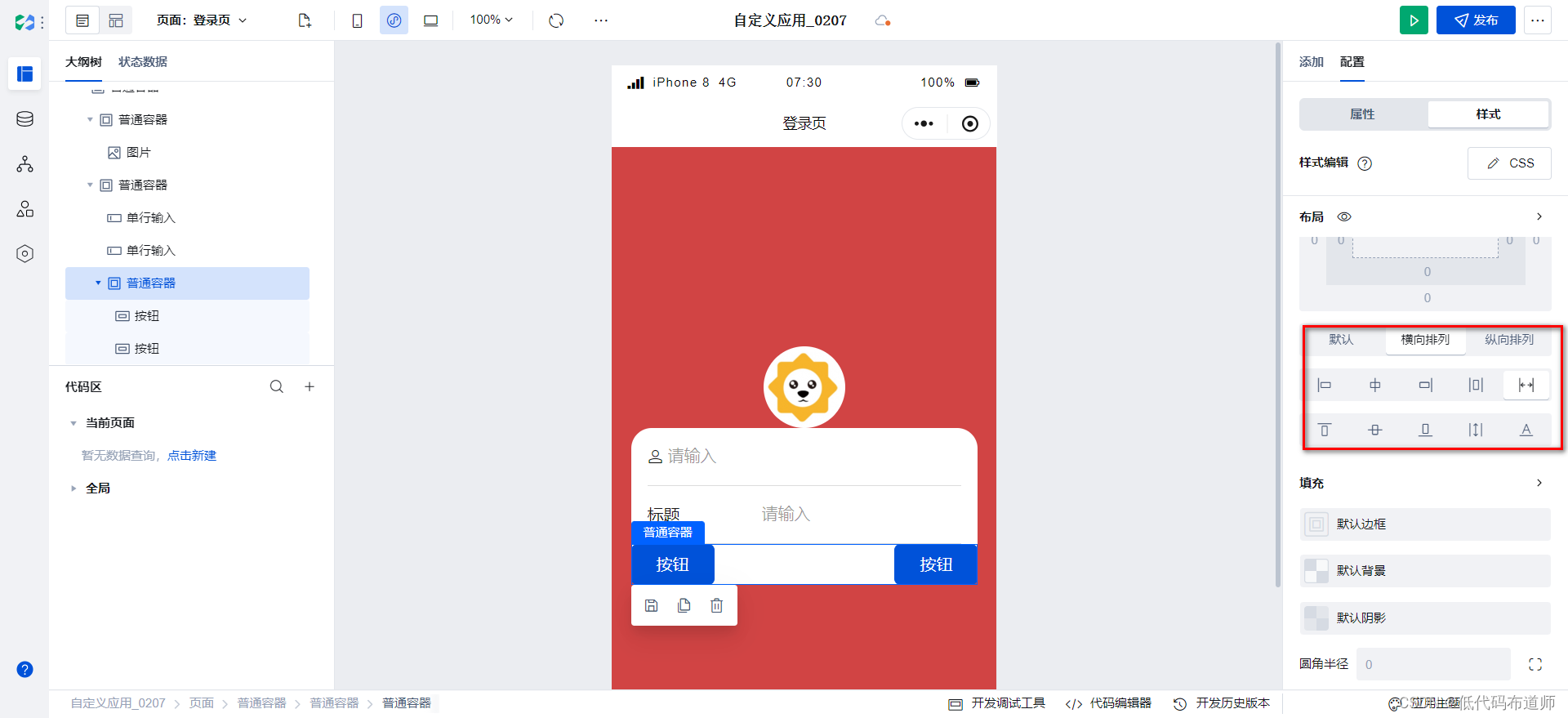
里边继续添加普通容器,添加两个按钮

设置普通容器的布局为横向排列,端对齐

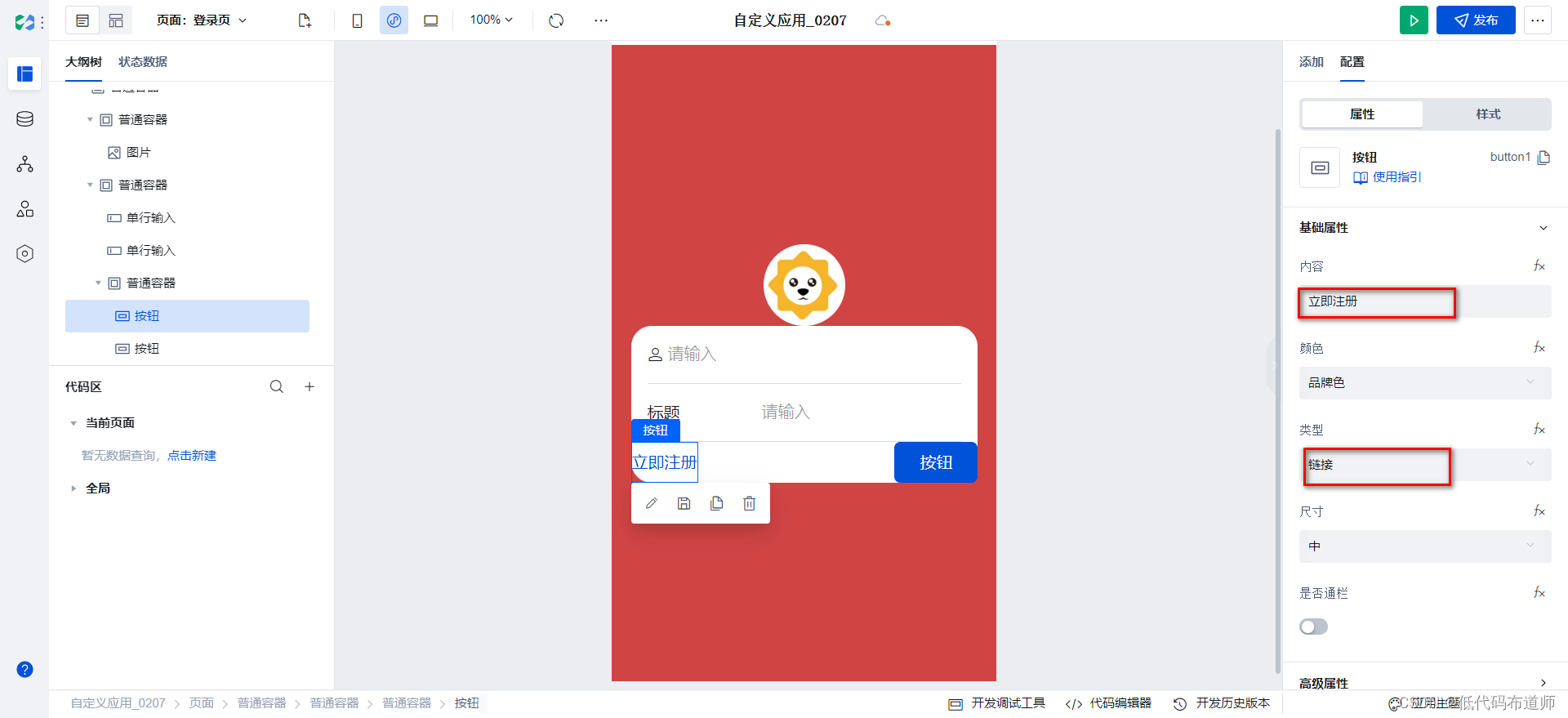
修改内容为立即注册,类型为链接

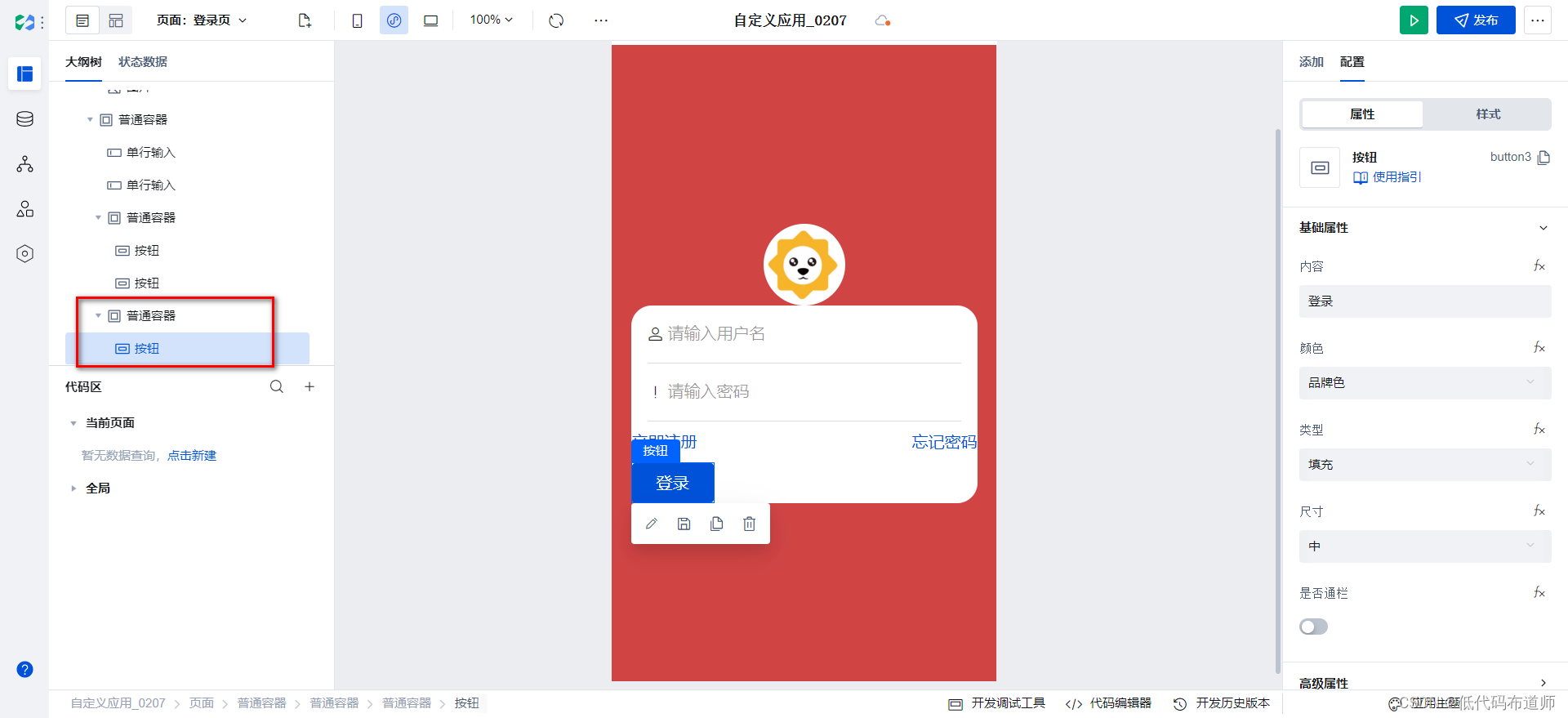
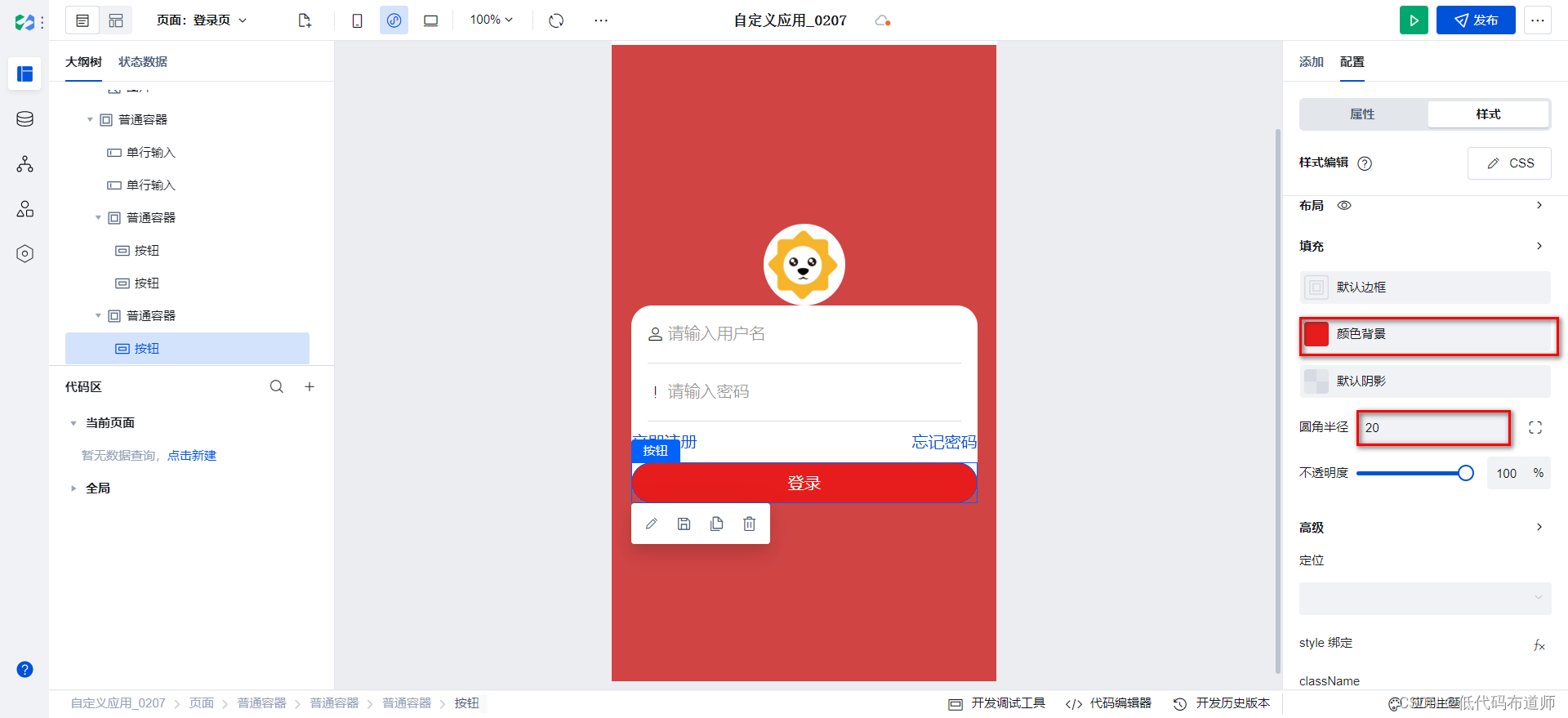
继续添加普通容器,里边添加一个按钮

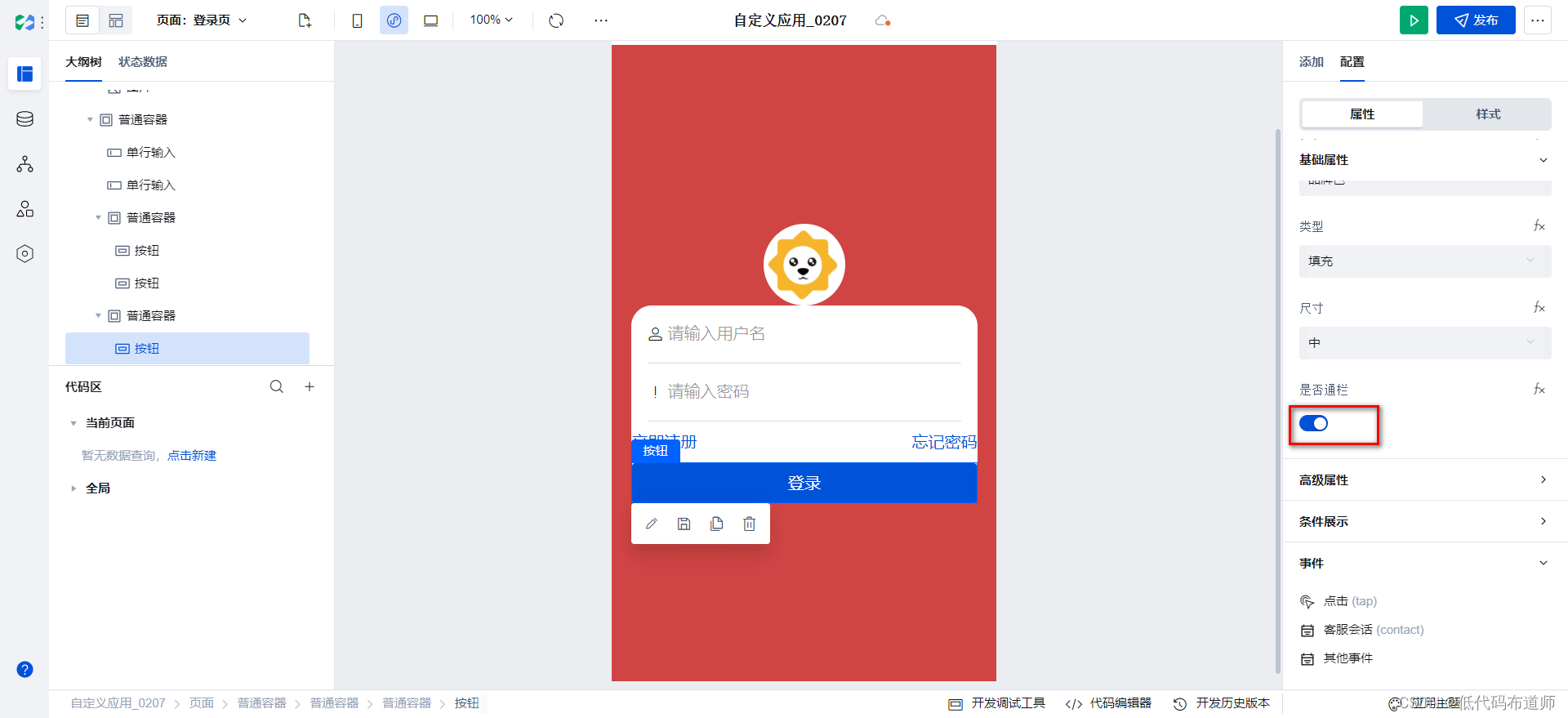
设置按钮为通栏,然后设置圆角及背景色


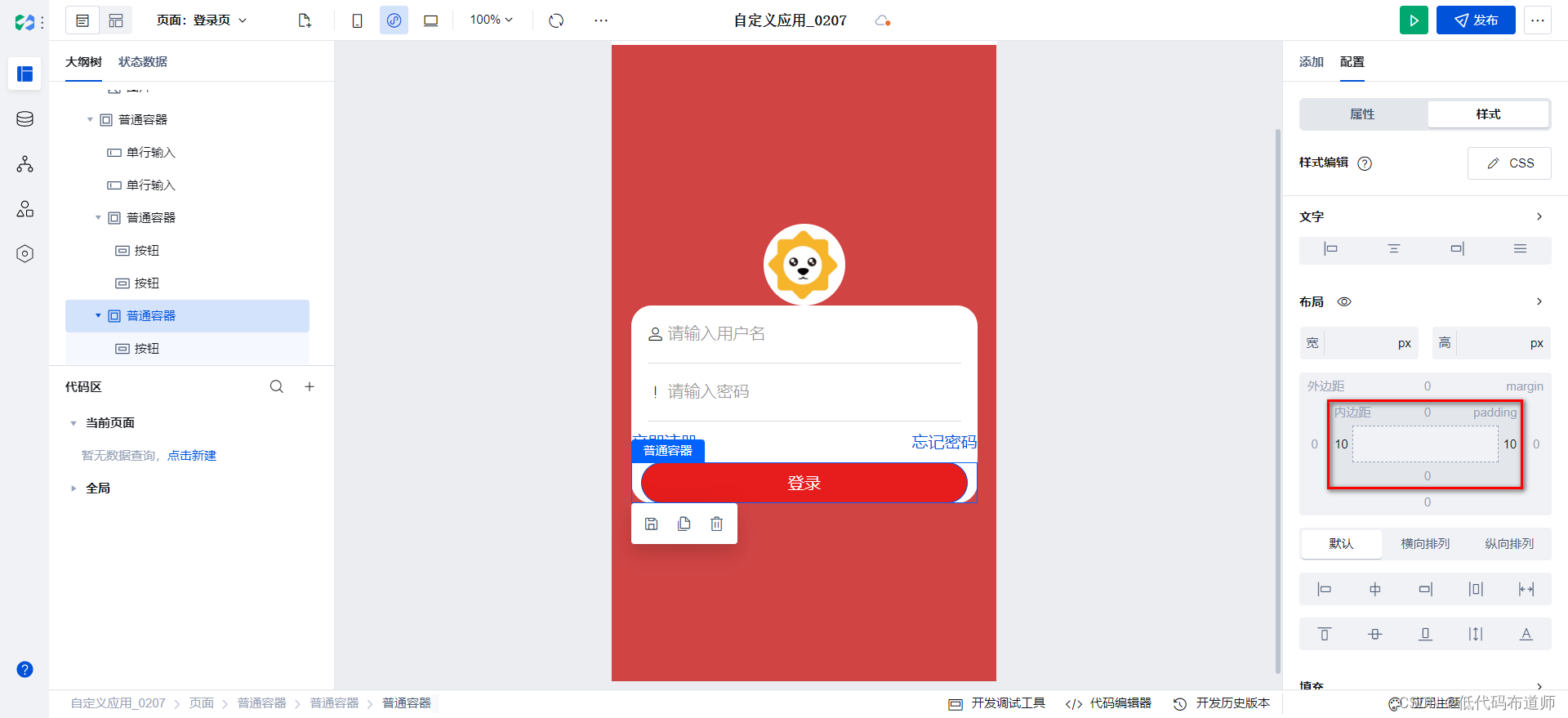
给普通容器设置一定的内边距,让按钮有一定的间隔

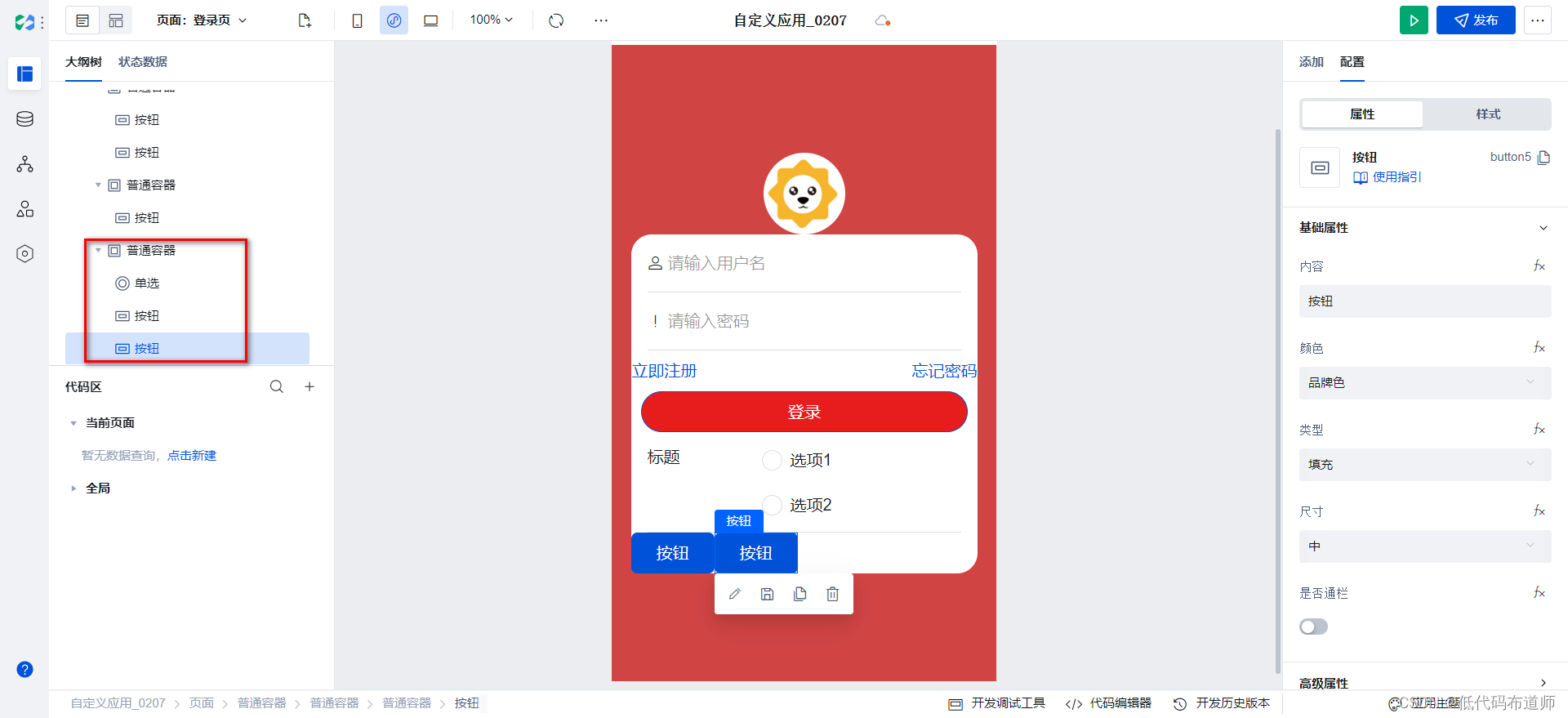
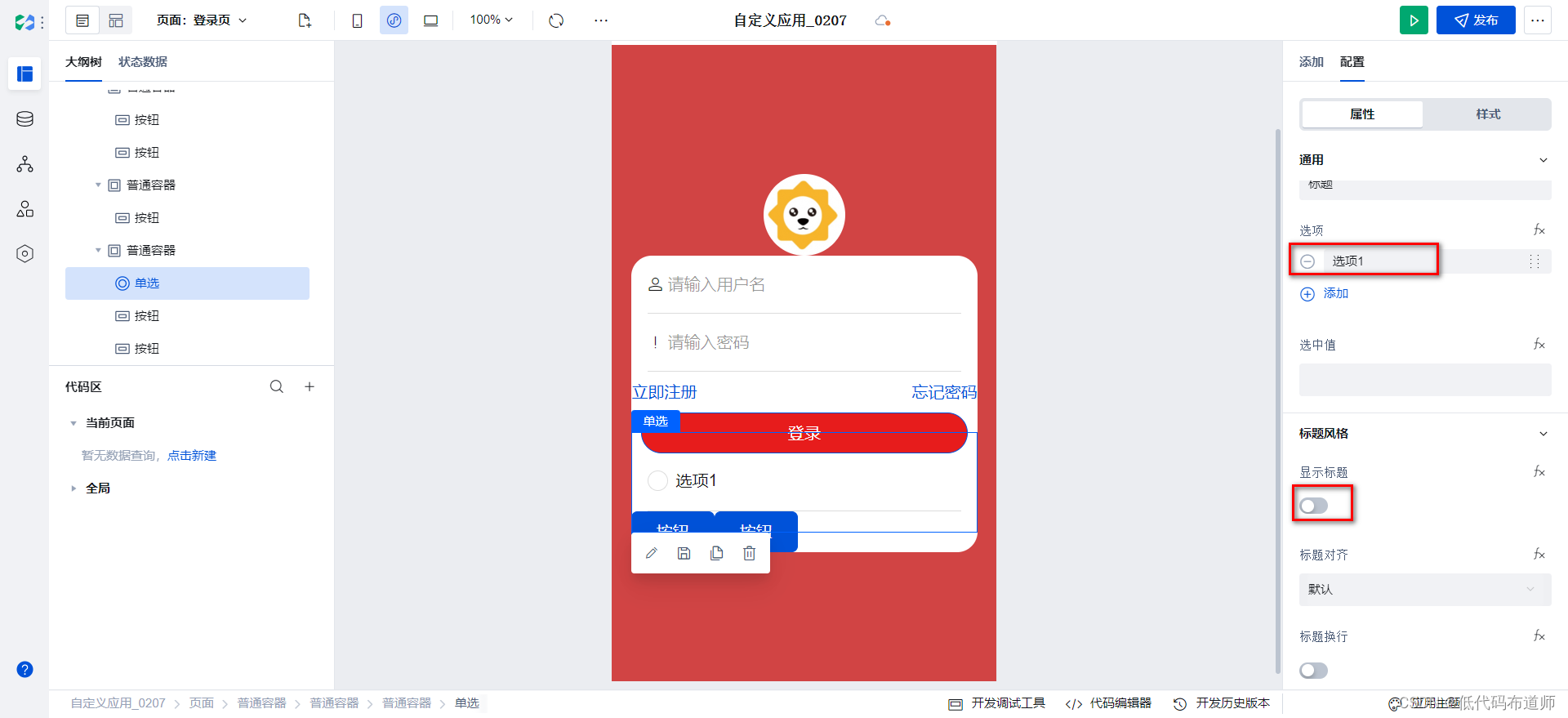
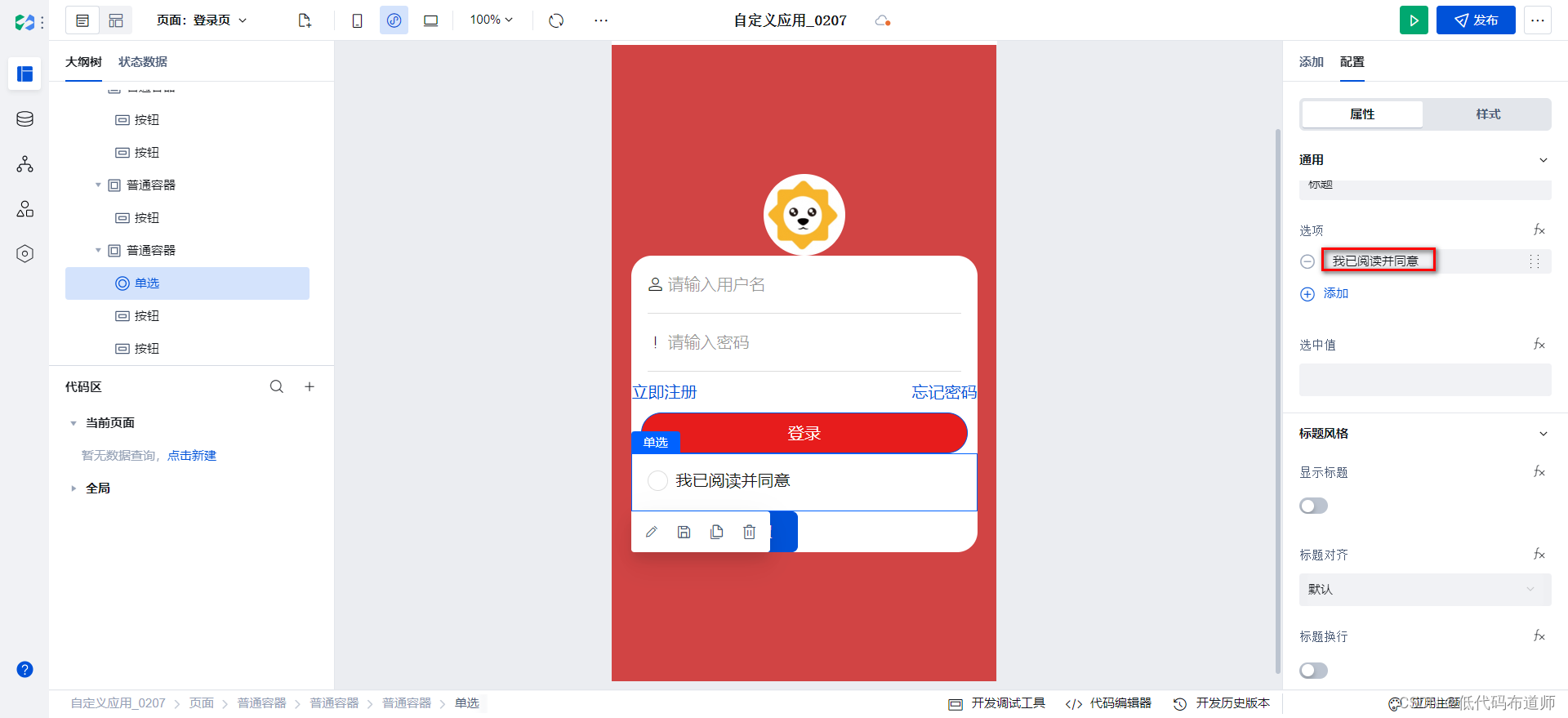
继续添加普通容器,里边添加单选,两个按钮

关闭显示标题选项,只保留一个选项

修改选项值为我已阅读并同意

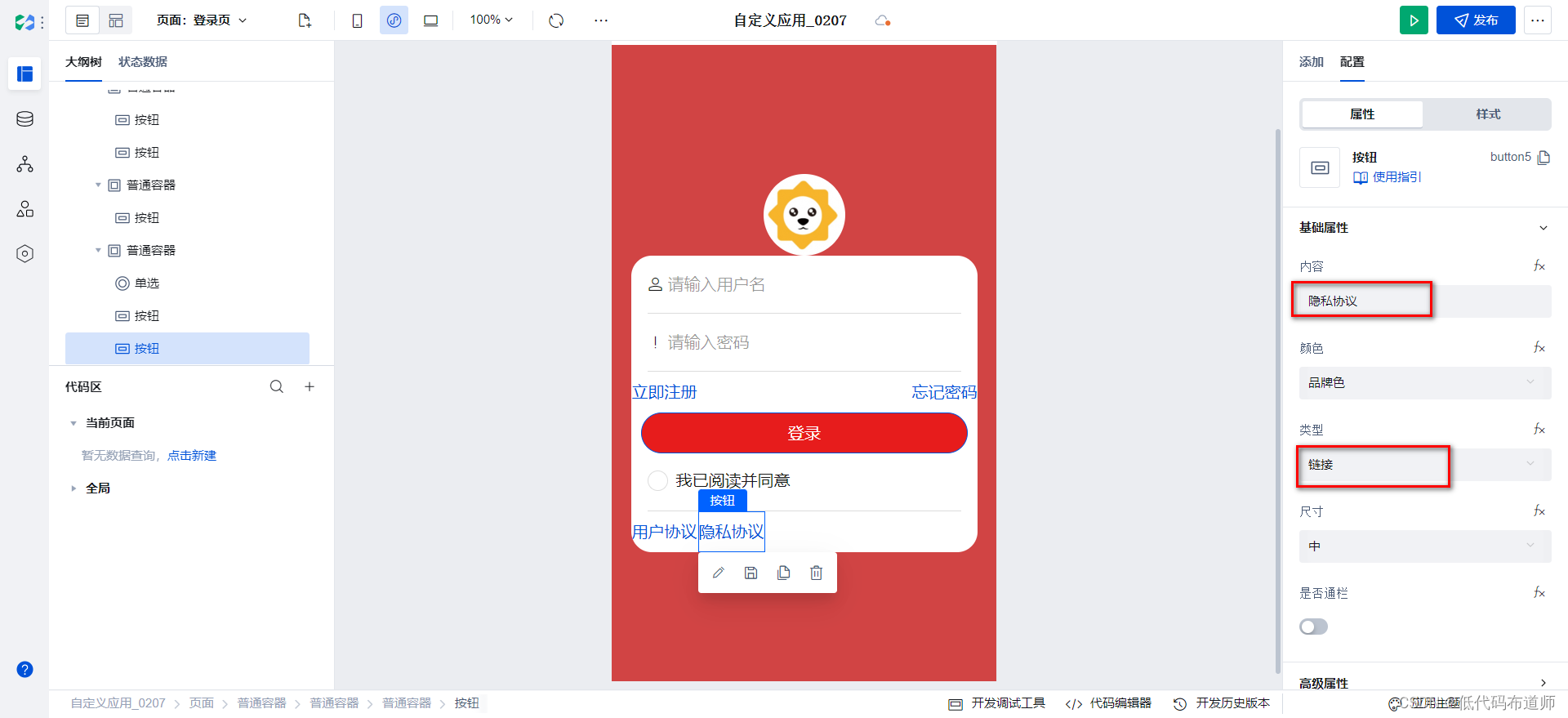
将两个按钮的内容分别改为用户协议和隐私协议,类型改为链接

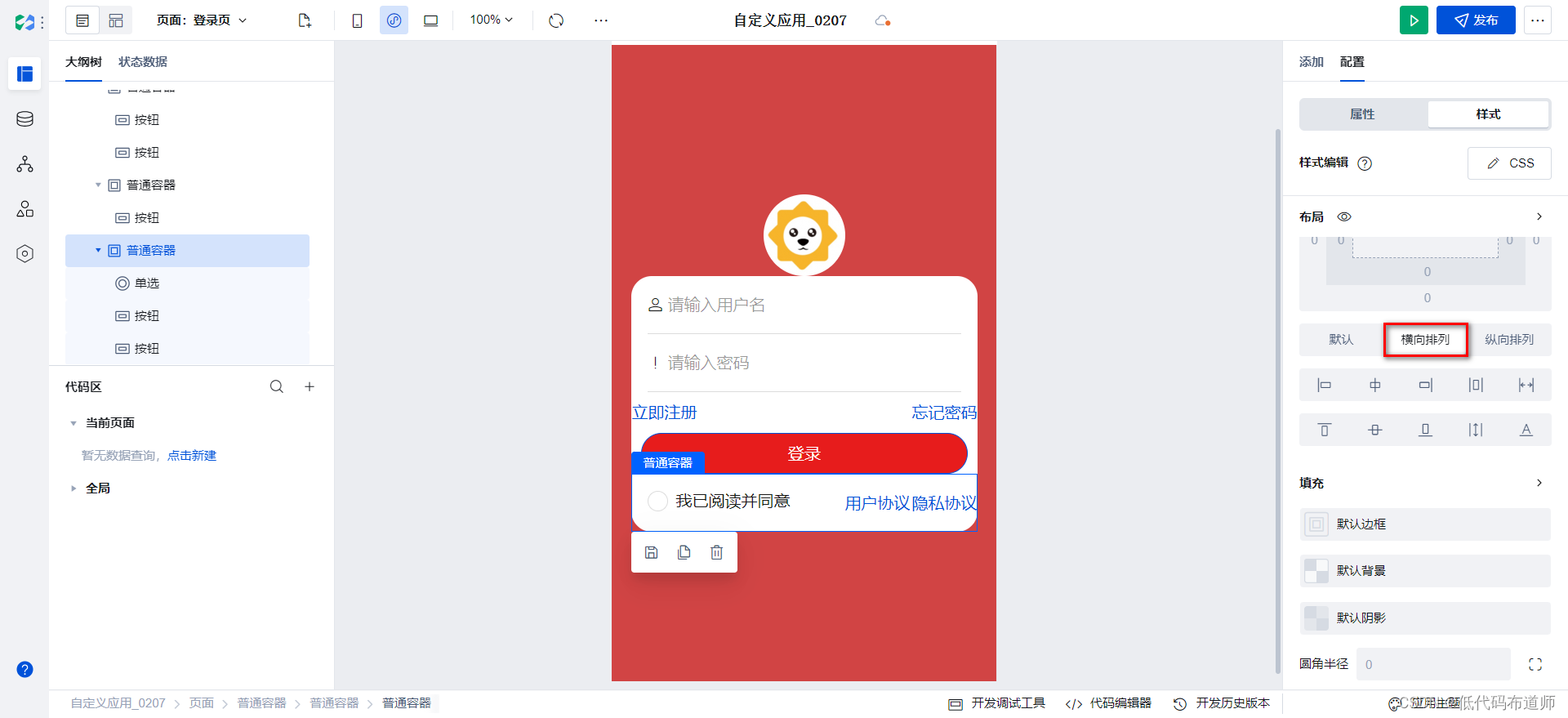
选中普通容器,布局改为横向排列

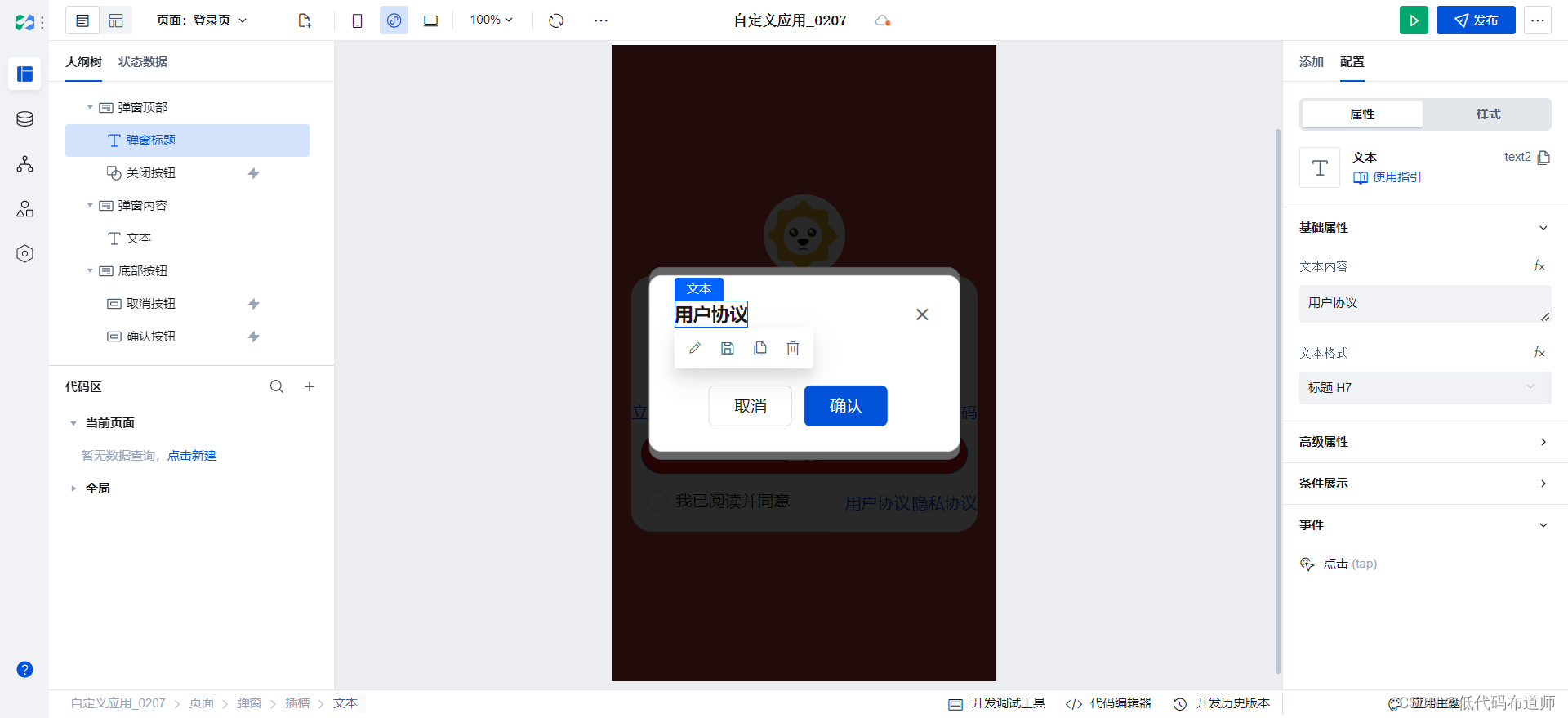
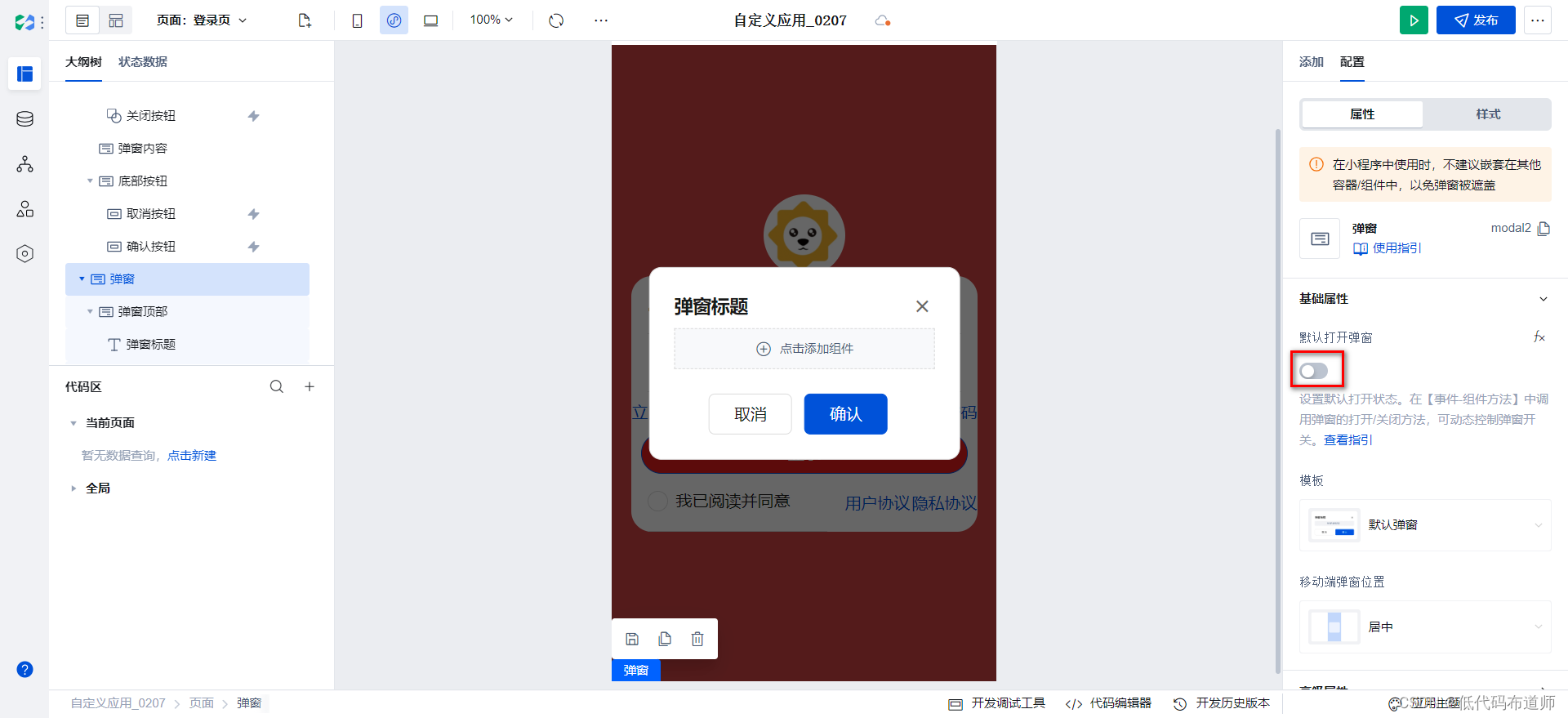
添加两个弹窗组件,添加你的协议内容即可

关闭默认打开弹窗配置

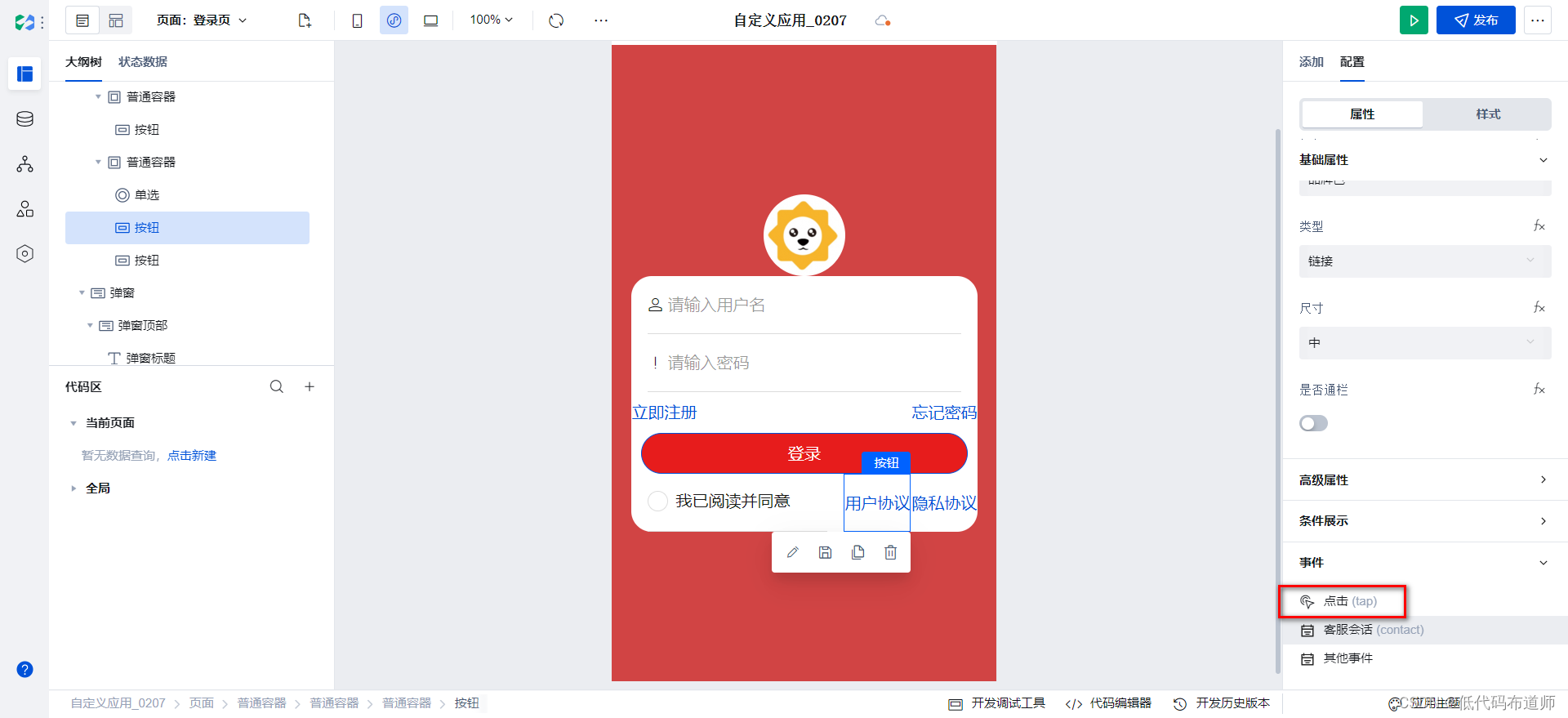
在按钮点击的时候,我们设置点击事件,让弹窗显示

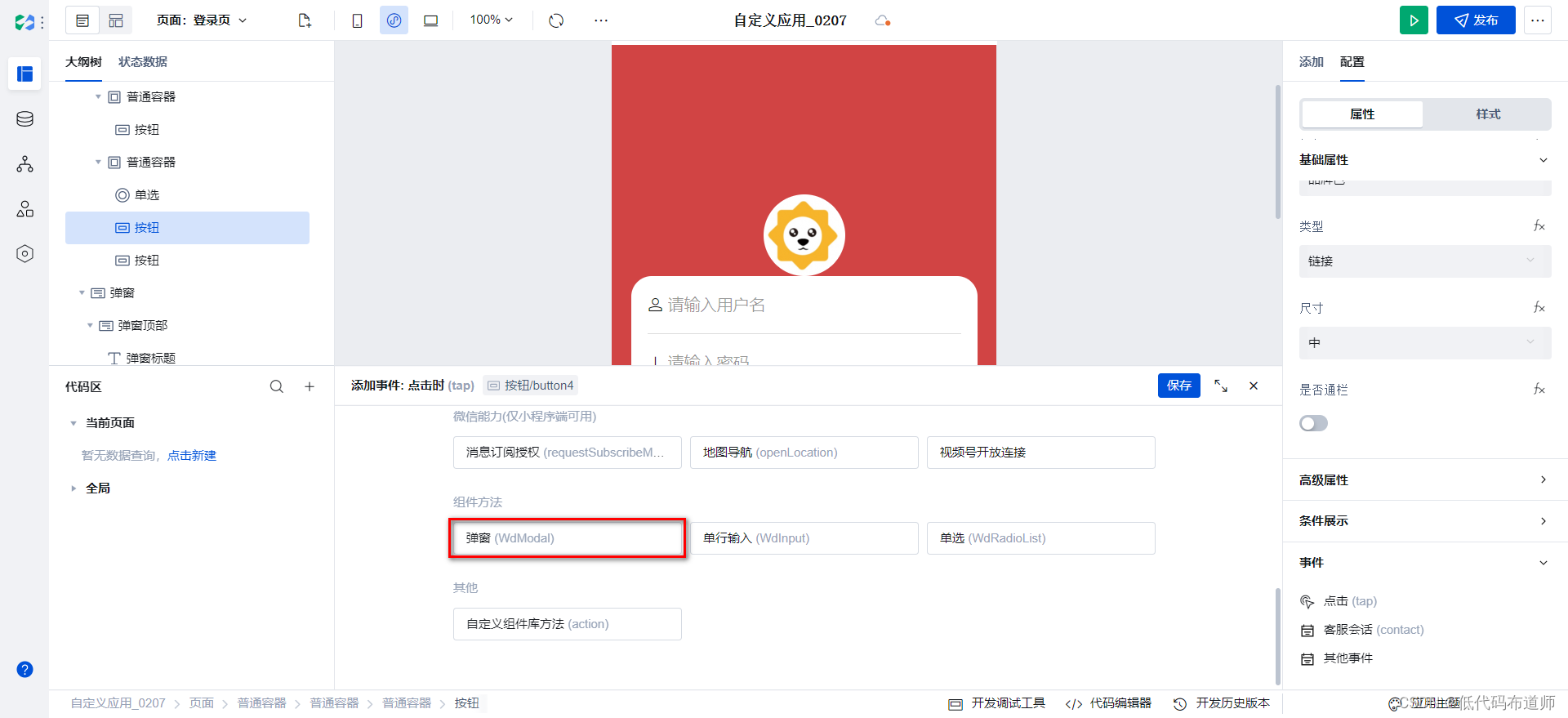
这里我们设置的是组件方法,弹窗

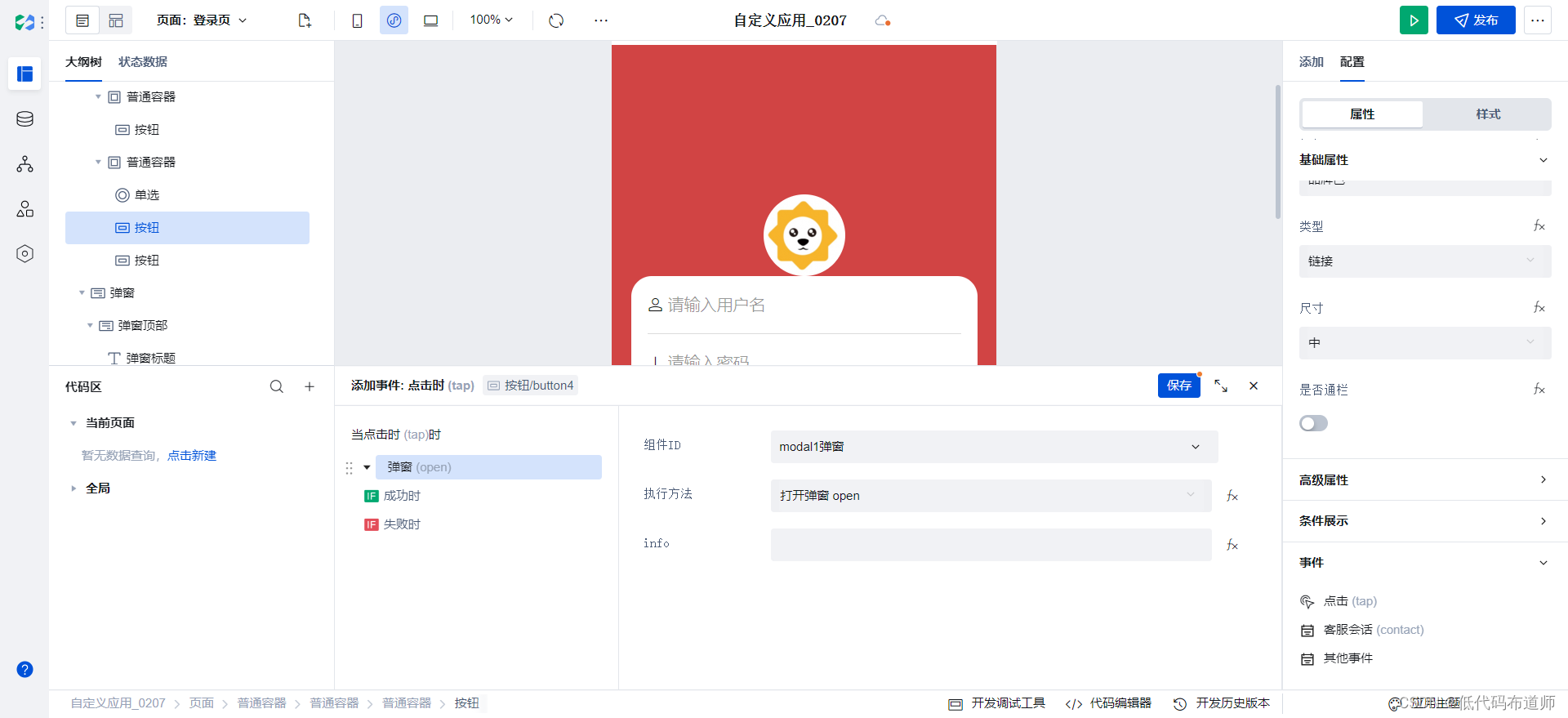
选择具体的弹窗,选择打开方法

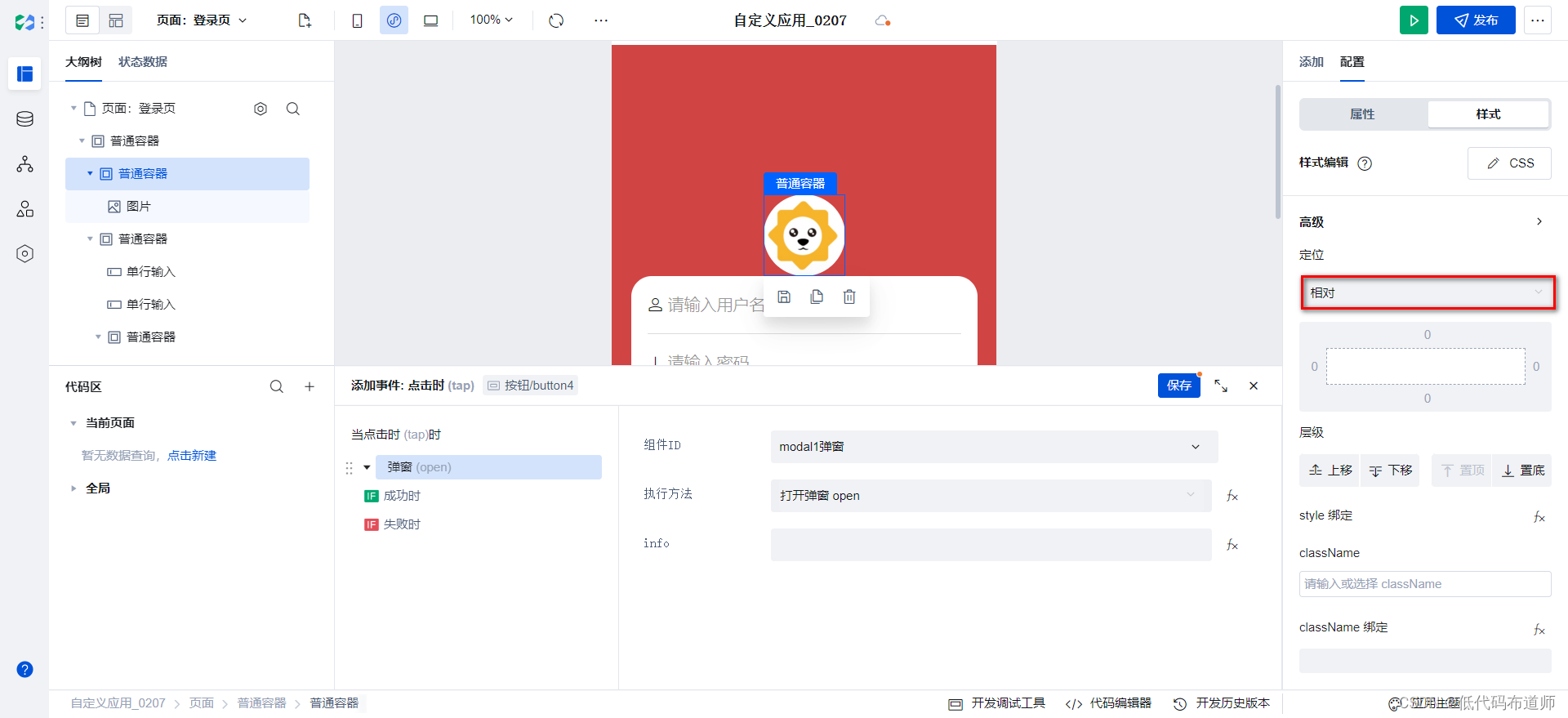
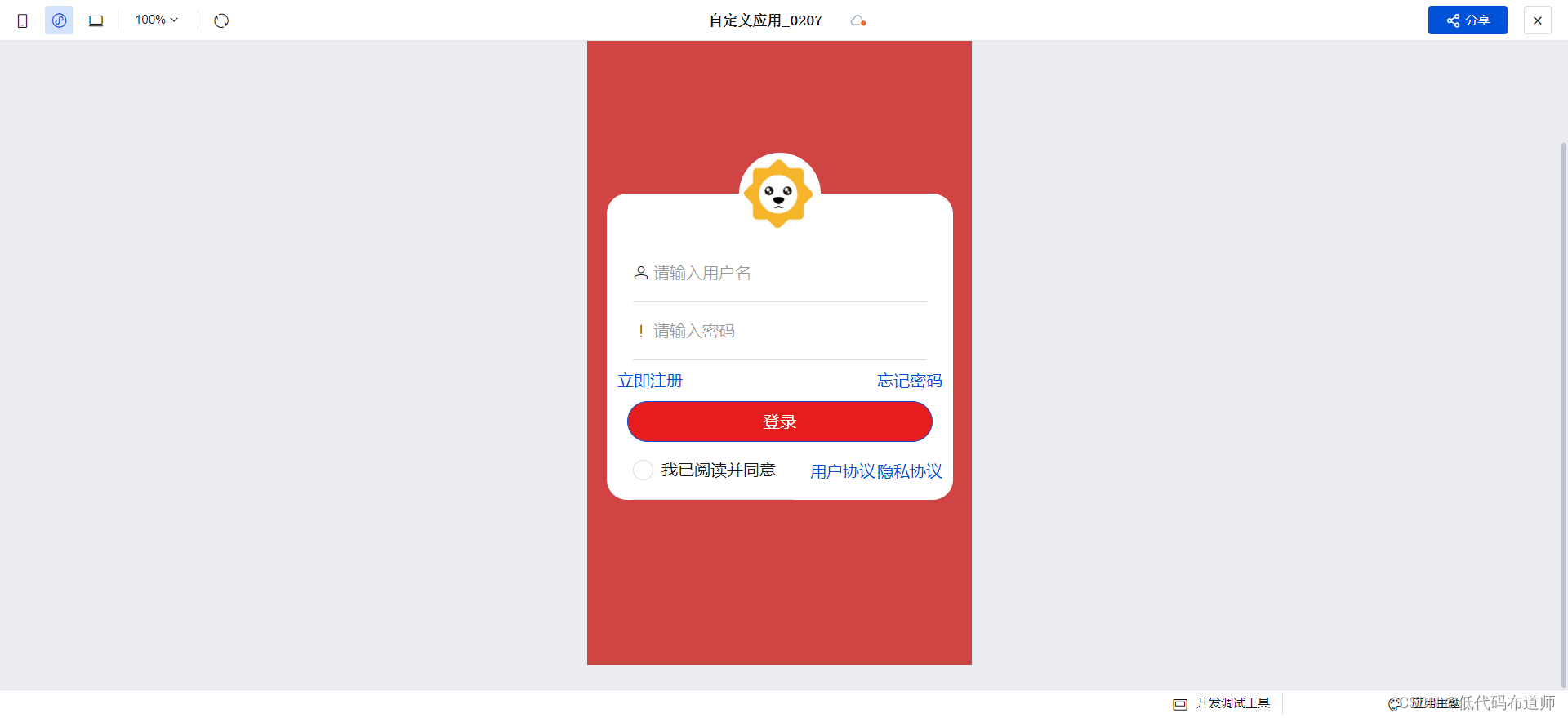
5 设置叠加效果
我们希望LOGO和我的表单有一个叠加的效果这种就需要设置定位来实现。先选中图片的父容器,设置定位为相对定位

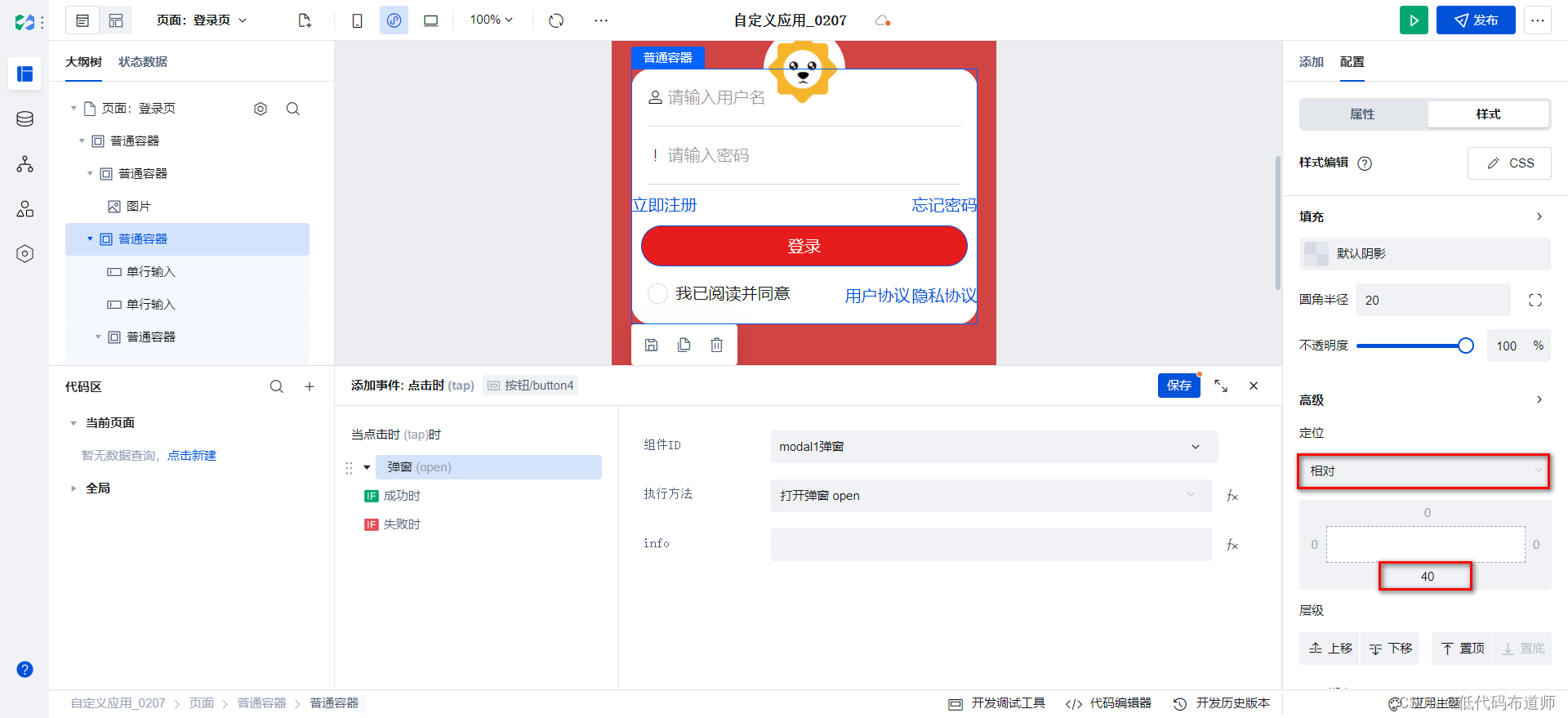
表单的父容器也设置为相对定位,距底部40

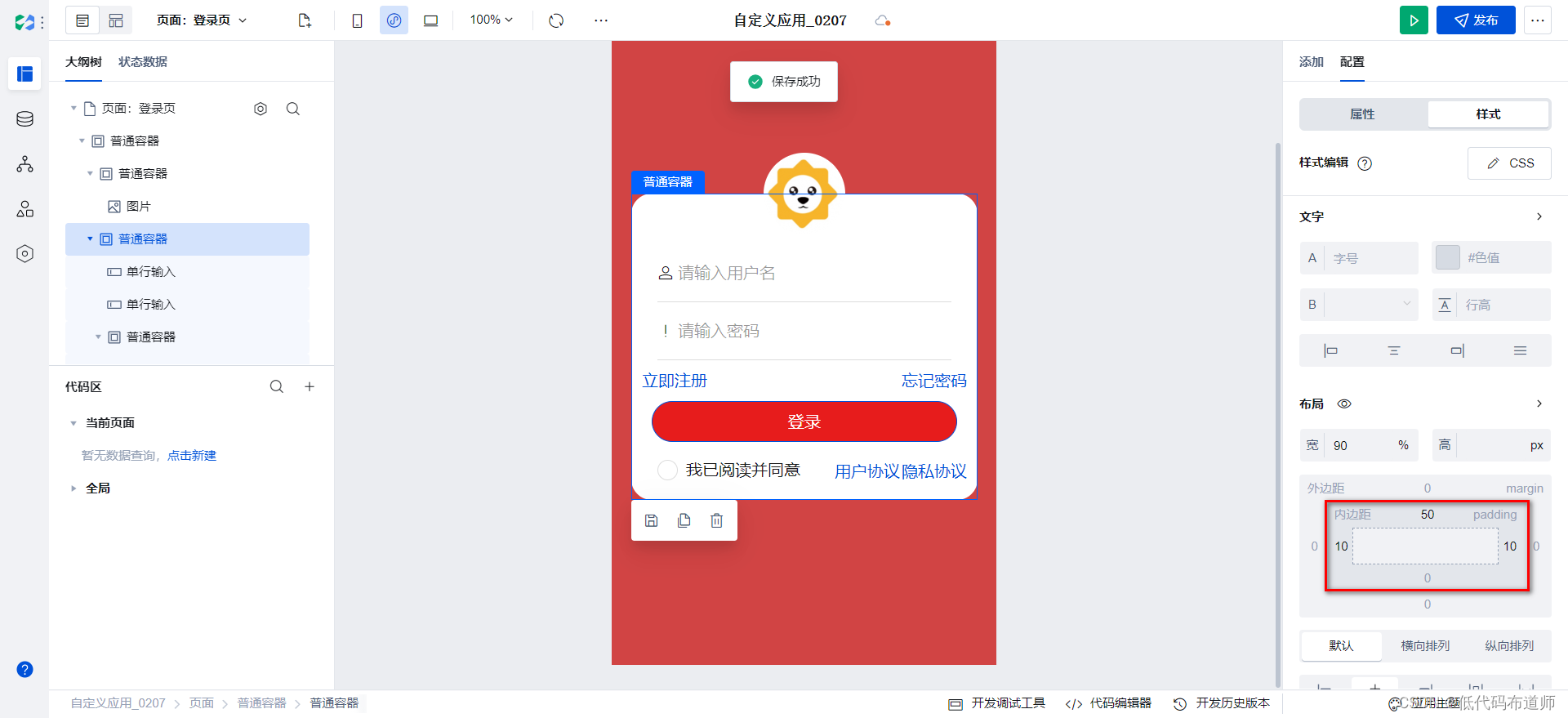
然后再设置一定的内边距让内容更好看一点

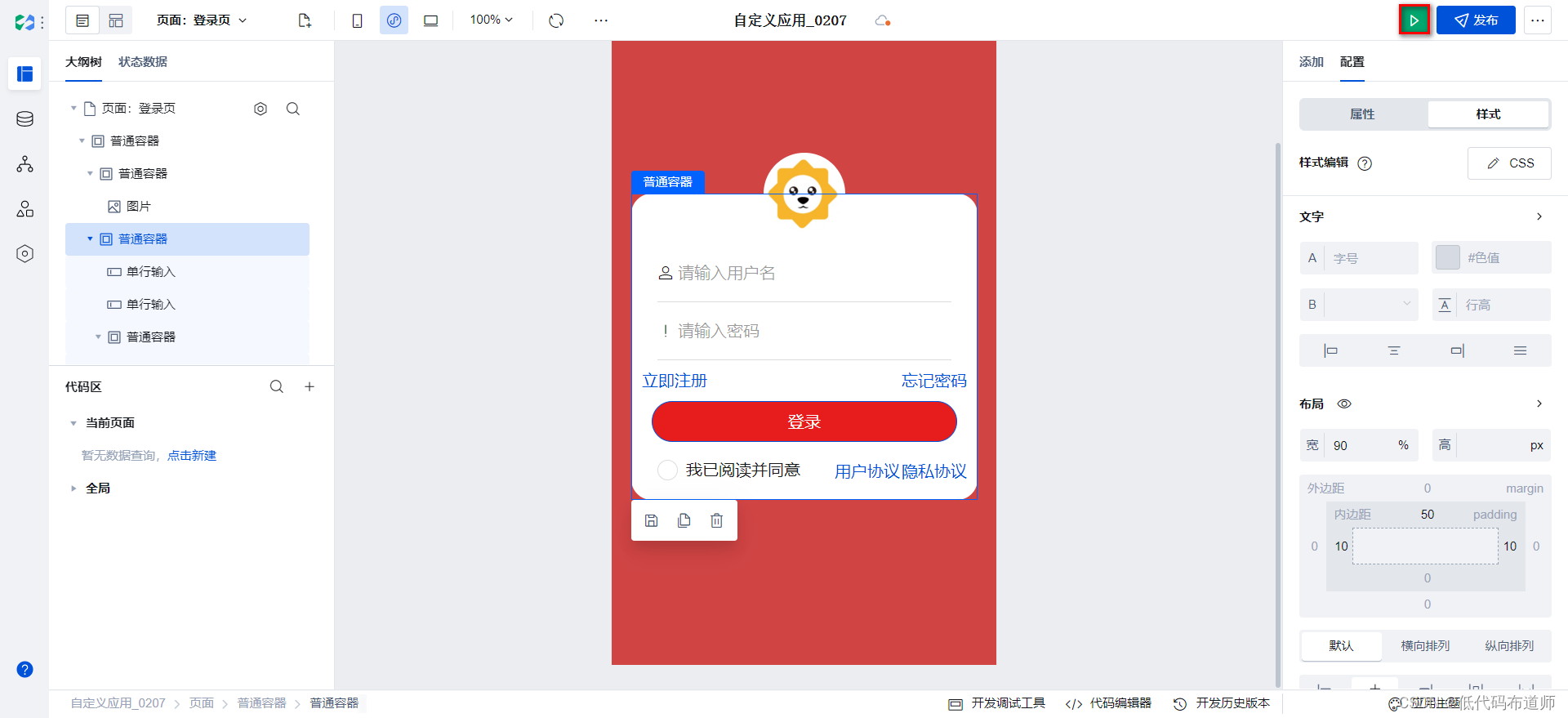
设置好之后点击实时预览图标就可以看到我们最终的效果


总结
本篇我们主要讲解了微搭低代码的布局知识,带着大家实现了一个登录页的功能,总体上用低代码设置布局还是非常简洁明了的,不需要去掌握太多的CSS知识,只需要设置属性具体的配置就可以,赶紧照着教程练习一下吧。
相关文章:

电商小程序03登录页面开发
目录 1 创建应用2 创建页面3 首页功能搭建4 登录页搭建5 设置叠加效果总结 小程序开发在经过需求分析和数据源设计之后,就可以进入到页面开发的阶段了。首先我们需要开发登录的功能。 登录功能要求用户输入用户名和密码,勾选同意用户协议和隐私协议&…...

聊聊PowerJob的CleanService
序 本文主要研究一下PowerJob的CleanService CleanService Slf4j Service public class CleanService {private final DFsService dFsService;private final InstanceInfoRepository instanceInfoRepository;private final WorkflowInstanceInfoRepository workflowInstance…...

Qt QML学习(一):Qt Quick 与 QML 简介
参考引用 QML和Qt Quick快速入门全面认识 Qt Widgets、QML、Qt Quick 1. Qt Widgets、QML、Qt Quick 区别 1.1 QML 和 Qt Quick 是什么关系? 1.1.1 从概念上区分 QML 是一种用户界面规范和标记语言,它允许开发人员创建高性能、流畅的动画和具有视觉吸引…...

Kylin系统下Qt的各种中文问题解决思路
一、编译生成的程序运行,中文乱码 这个比较简单。 Windows下基本就是编码格式设置。ini中文问题,见QSettings读取ini中文key方法。 其他Linux版本没玩过,不清楚。Kylin系统下基本就是缺中文的字库。找个好的中文字库,放到目录下即可,系统目录/usr/lib/fonts,qt的安装目…...

C 练习实例69-约瑟夫环
题目:有n个人围成一圈,顺序排号。从第一个人开始报数(从1到3报数),凡报到3的人退出圈子,问最后留下的是原来第几号的那位。 代码: #include <stdio.h> int main() {int n8;int table[n]…...

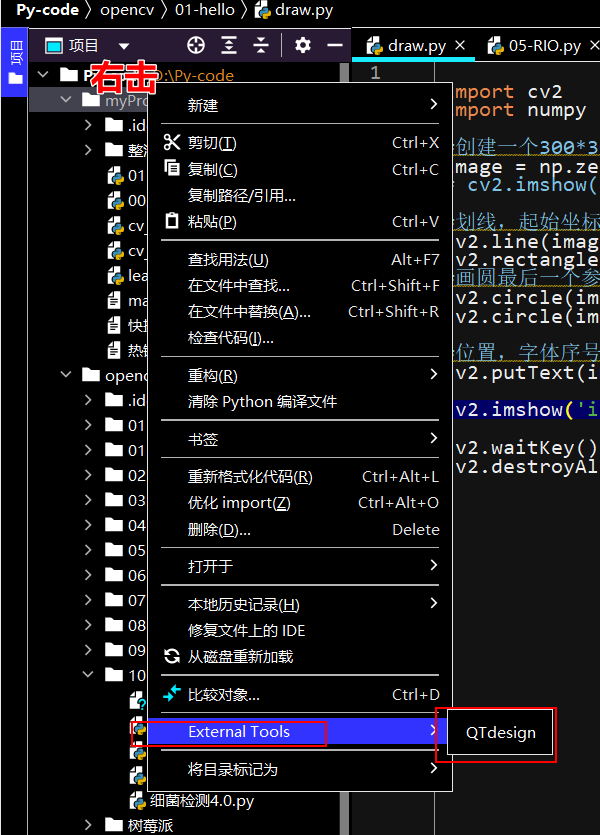
【Qt Design】界面介绍
文章目录 前言Widget Box(工具箱)对象查看器Qt Design属性编译器sizePolicy内容 信号/槽编辑器资源浏览器ui文件编辑完窗口后查看代码在Pycharm中添加QtDesign 前言 Widget Box(工具箱) 提供很多控件 对象查看器 对象查看区域…...

Makefile编译原理 make 中的路径搜索_1
一.make中的路径搜索 问题:在实际的工程项目中,所有的源文件和头文件都放在同一个文件夹中吗? 实验1 : VPATH 引子 mhrubuntu:~/work/makefile1/17$ ll total 28 drwxrwxr-x 4 mhr mhr 4096 Apr 22 00:46 ./ drwxrwxr-x 7 mhr m…...

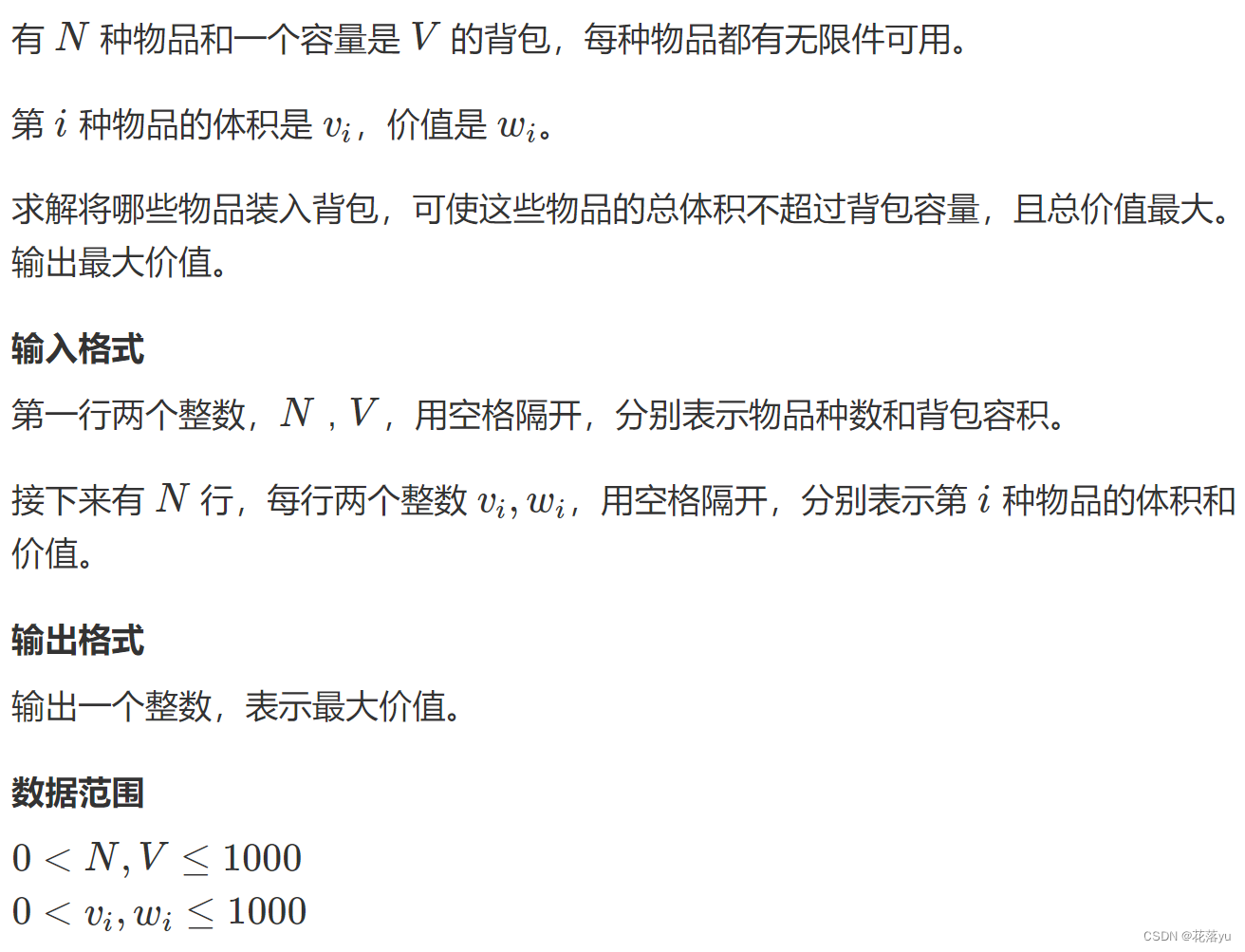
蓝桥杯每日一题------背包问题(一)
点击可观看配套视频讲解 背包问题 阅读小提示:这篇文章稍微有点长,希望可以对背包问题进行系统详细的讲解,在看的过程中如果有任何疑问请在评论区里指出。因为篇幅过长也可以进行选择性阅读,读取自己想要的那一部分即可。 前言…...

面试 JavaScript 框架八股文十问十答第八期
面试 JavaScript 框架八股文十问十答第八期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)实现call、apply…...

【机器学习】单变量线性回归
文章目录 线性回归模型(linear regression model)损失/代价函数(cost function)——均方误差(mean squared error)梯度下降算法(gradient descent algorithm)参数(parame…...

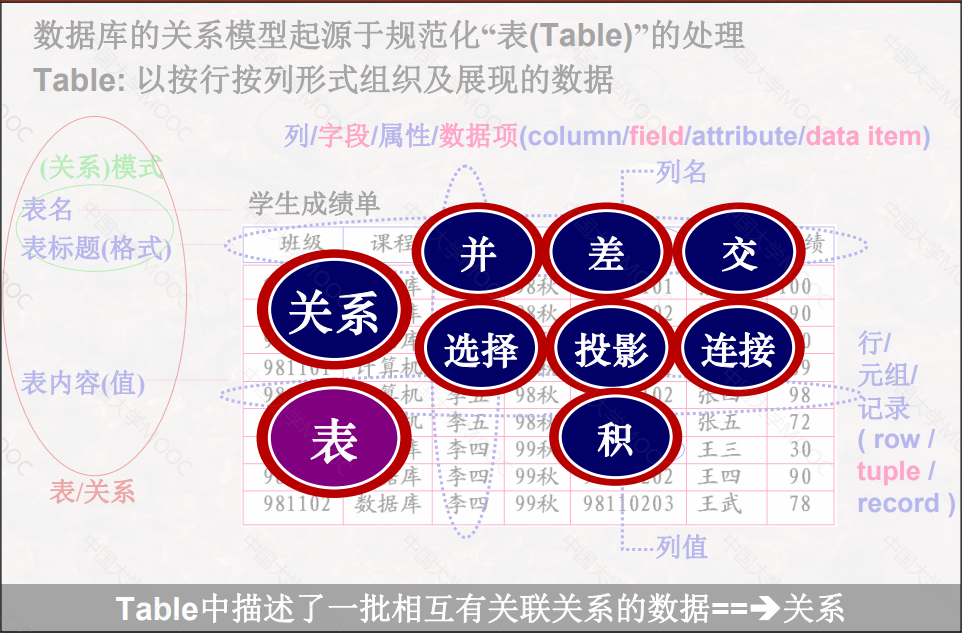
《计算思维导论》笔记:10.4 关系模型-关系运算
《大学计算机—计算思维导论》(战德臣 哈尔滨工业大学) 《10.4 关系模型-关系运算》 一、引言 本章介绍数据库的基本数据模型:关系模型-关系运算。 二、什么是关系运算 在数据库理论中,关系运算(Relational Operatio…...
)
QT+OSG/osgEarth编译之八十四:osgdb_osg+Qt编译(一套代码、一套框架,跨平台编译,版本:OSG-3.6.5插件库osgdb_osg)
文章目录 一、osgdb_osg介绍二、文件分析三、pro文件四、编译实践一、osgdb_osg介绍 osgDB是OpenSceneGraph(OSG)库中的一个模块,用于加载和保存3D场景数据。osgDB_osg是osgDB模块中的一个插件,它提供了对OSG格式的支持。 OSG格式是OpenSceneGraph库使用的一种二进制文件…...

【Redis快速入门】初识Redis、Redis安装、图形化界面
个人名片: 🐼作者简介:一名大三在校生,喜欢AI编程🎋 🐻❄️个人主页🥇:落798. 🐼个人WeChat:hmmwx53 🕊️系列专栏:🖼️…...

Linux(Ubuntu) 环境搭建:Nginx
注:服务器默认以root用户登录 NGINX 官方网站地址:https://nginx.org/en/NGINX 官方安装文档地址:https://nginx.org/en/docs/install.html服务器的终端中输入以下指令: # 安装 Nginx apt-get install nginx # 查看版本信息 ngi…...

快速手动完成 VS 编写脚本自动化:如何选取最高效的工作方式?
那些不懂技术的朋友们可能会觉得,写代码写脚本不就是敲敲键盘嘛,搞那么高科技做什么,直接手工点点鼠标不就完事了。 这种看法很常见,但实际情况要复杂得多。 首先,手工操作虽然对于短期和小规模的任务来说似乎更快&am…...

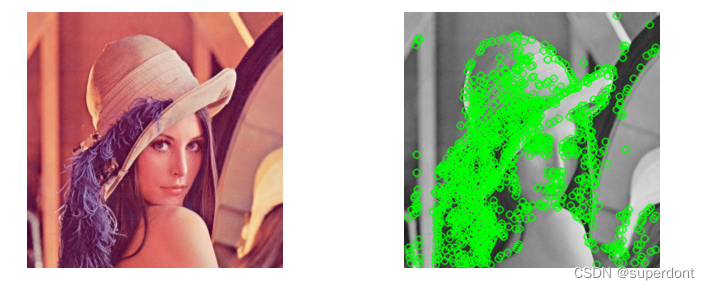
FAST角点检测算法
FAST(Features from Accelerated Segment Test)角点检测算法是一种快速且高效的角点检测方法。它通过检测每个像素周围的连续像素集合,确定是否为角点。以下是 FAST 角点检测算法的基本流程: FAST 角点检测算法的基本过程主要包括…...

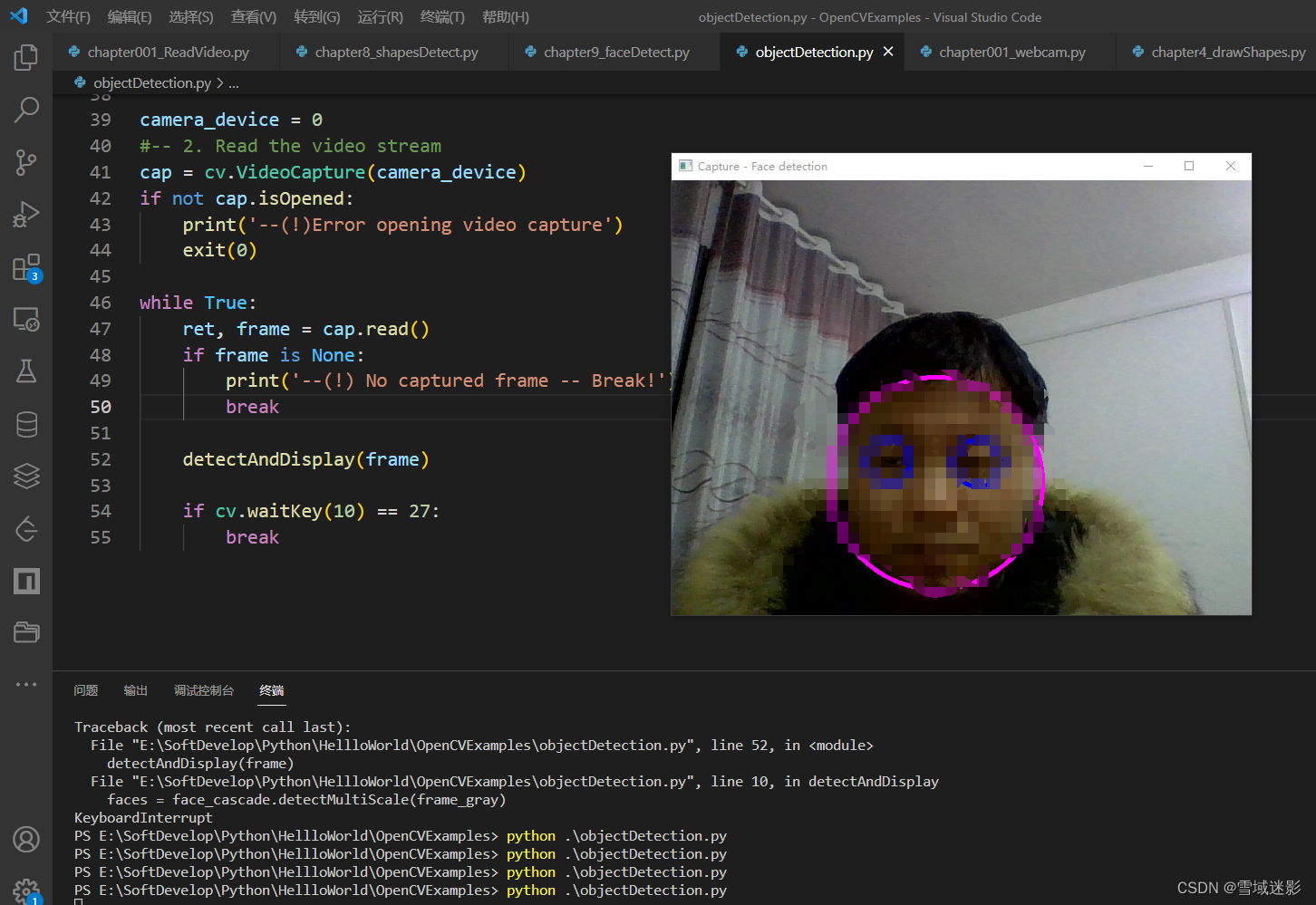
Python中使用opencv-python进行人脸检测
Python中使用opencv-python进行人脸检测 之前写过一篇VC中使用OpenCV进行人脸检测的博客。以数字图像处理中经常使用的lena图像为例,如下图所示: 使用OpenCV进行人脸检测十分简单,OpenCV官网给了一个Python人脸检测的示例程序,…...

牛客网 DP3跳台阶扩展问题
在原始跳台阶问题上,我们知道只走1,2阶台阶的话,可以推出来斐波那契数列的形式进行计算操作。但是,在这里就是1,2,3,...n阶台阶了。其实思路是一样的。 在原始台阶问题,我们的状态方…...

ARM汇编[1] 打印格式化字符串(printf
文章目录 写在前面关键知识简单加减乘除函数调用和循环系统调用栈的使用 GDB调试示例代码 写在前面 如果您对ARM汇编还一无所知的话请先参考ARM汇编hello world 本篇不会广泛详细的列举各种指令,仍然只讲解最关键的部分,然后使用他们来完成一个汇编程序…...

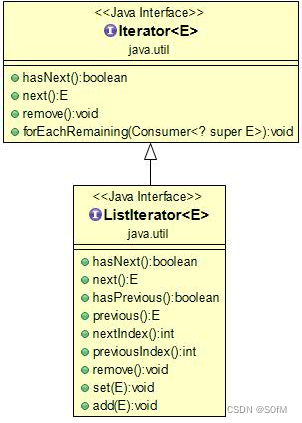
Java 集合、迭代器
Java 集合框架主要包括两种类型的容器,一种是集合(Collection),存储一个元素集合,另一种是图(Map),存储键/值对映射。Collection 接口又有 3 种子类型,List、Set 和 Queu…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...
