react+ts【项目实战一】配置项目/路由/redux
文章目录
- 1、项目搭建
- 1、创建项目
- 1.2 配置项目
- 1.2.1 更换icon
- 1.2.2 更换项目名称
- 1.2.1 配置项目别名
- 1.3 代码规范
- 1.3.1 集成editorconfig配置
- 1.3.2 使用prettier工具
- 1.4 项目结构
- 1.5 对css进行重置
- 1.6 注入router
- 1.7 定义TS组件的规范
- 1.8 创建代码片段
- 1.9 二级路由和懒加载
- 1.10 redux-reduxtk
- 1.10 axios的封装
- 1.11 类组件和TS的结合
- 1.12 redux和ts的结合
1、项目搭建
1、创建项目
- 1、该项目使用的是ts创建的 所以需要加上
--template typescript -
create-react-app kiki_ts_react_music --template typescript
- 2、整理项目结构 删除一些自己用不到的文件


1.2 配置项目
1.2.1 更换icon

1.2.2 更换项目名称
在index.html文件里面

1.2.1 配置项目别名
- 1、
npm i -D @craco/craco - 2、在根文件创建
craco.config.ts
const path = require("path");
const CracoLessPlugin = require("craco-less");// path.resolve返回当前文件的绝对路径 拼接+dir
const resolve = (dir) => path.resolve(__dirname, dir);
module.exports = {plugins: [{ plugin: CracoLessPlugin }],webpack: {alias: {"@": resolve("src"),},},
};
- 3、修改
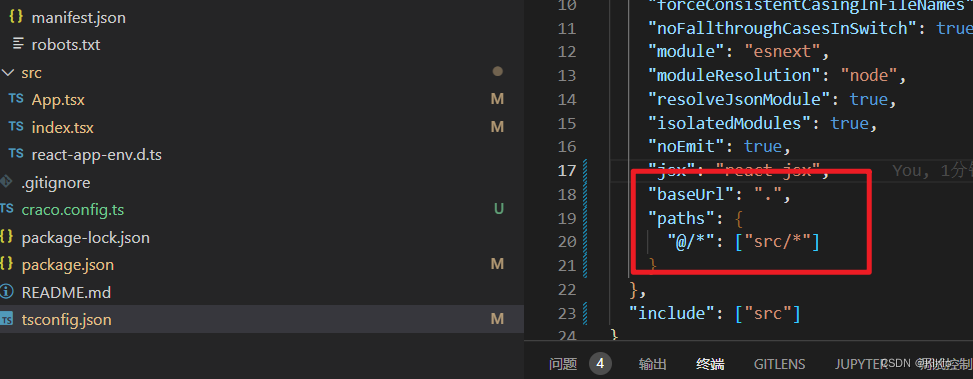
tsconfig.json

"baseUrl": ".","paths": {"@/*": ["src/*"]}
- 4、修改
package.json
"scripts": {"start": "craco start","build": "craco build","test": "craco test","eject": "react-scripts eject"},
1.3 代码规范
1.3.1 集成editorconfig配置
EditorConfig 有助于为不同 IDE 编辑器上处理同一项目的多个开发人员维护一致的编码风格。
- 1、在根目录下创建
.editorconfig文件
# http://editorconfig.orgroot = true[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行尾的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false**同时需要安装插件 **EditorConfig for VS Code

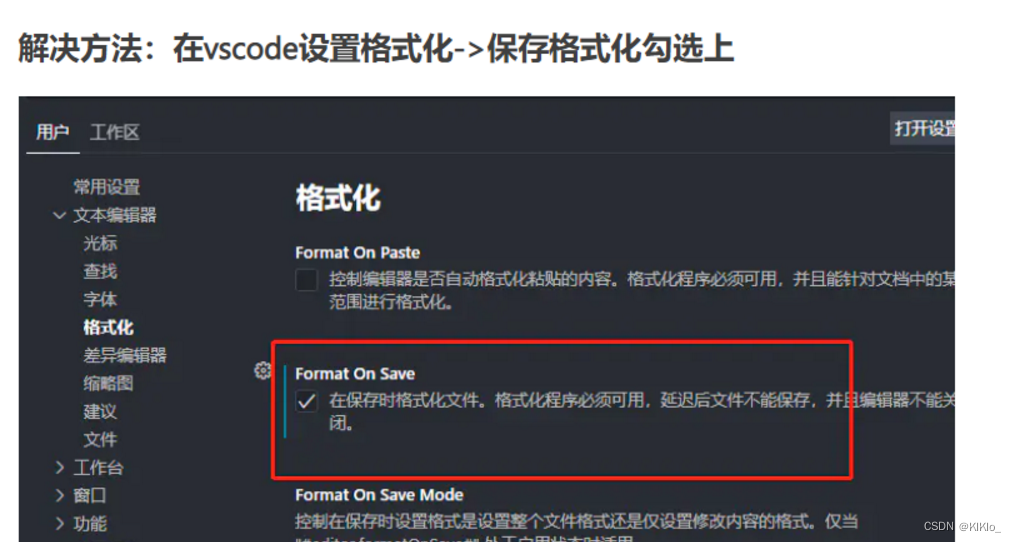
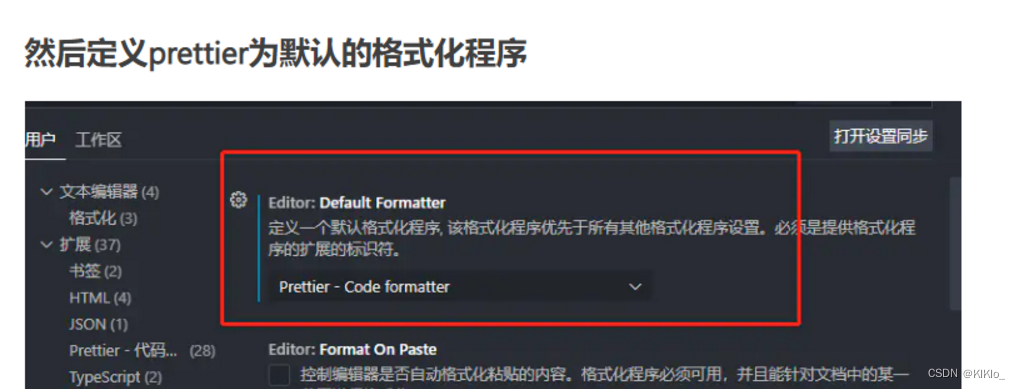
1.3.2 使用prettier工具
Prettier 是一款强大的代码格式化工具,支持 JavaScript、TypeScript、CSS、SCSS、Less、JSX、Angular、Vue、GraphQL、JSON、Markdown 等语言,基本上前端能用到的文件格式它都可以搞定,是当下最流行的代码格式化工具。



-
1.安装prettier
npm install prettier -D -
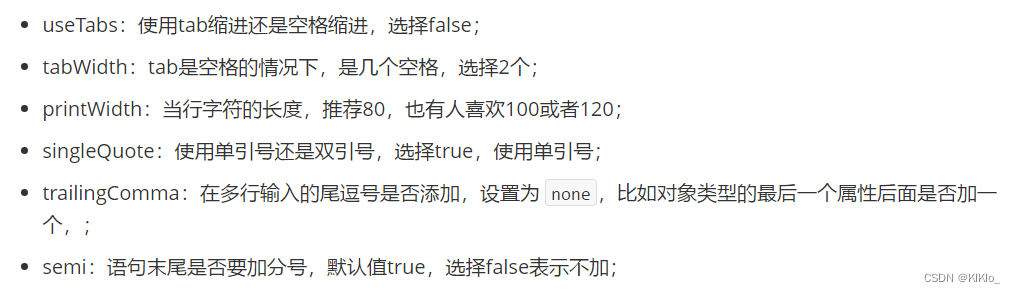
2、配置.prettierrc文件:
在根目录下创建该文件

{"useTabs": false,"tabWidth": 2,"printWidth": 80,"singleQuote": true,"trailingComma": "none","semi": false
}- 3、创建.prettierignore忽略文件
在根目录下
/dist/*
.local
.output.js
/node_modules/****/*.svg
**/*.sh/public/*- 4、在package.json中配置一个scripts:
"prettier": "prettier --write ."
执行 npm run prettier就会将项目全部按照prettier的配置进行格式化
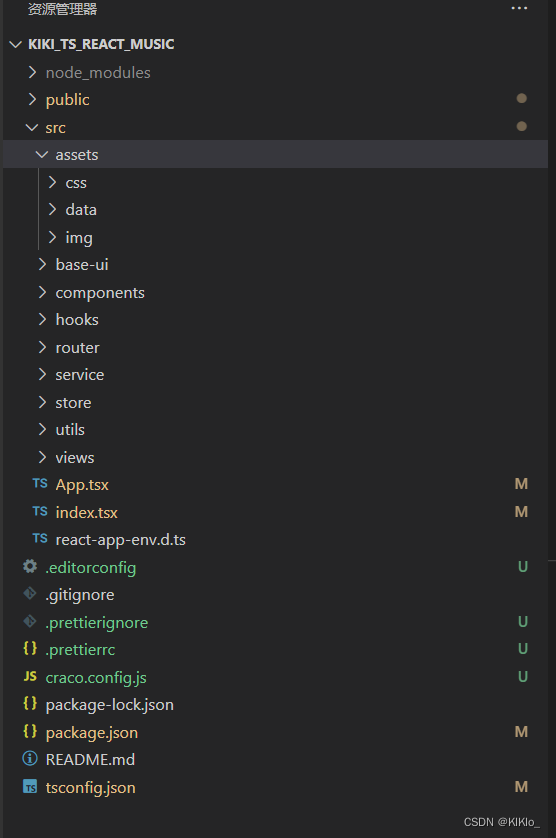
1.4 项目结构

1.5 对css进行重置
-
1、下载normalize.css
cnpm install normalize.css
在index.tsx里面引入import 'normalize.css' -
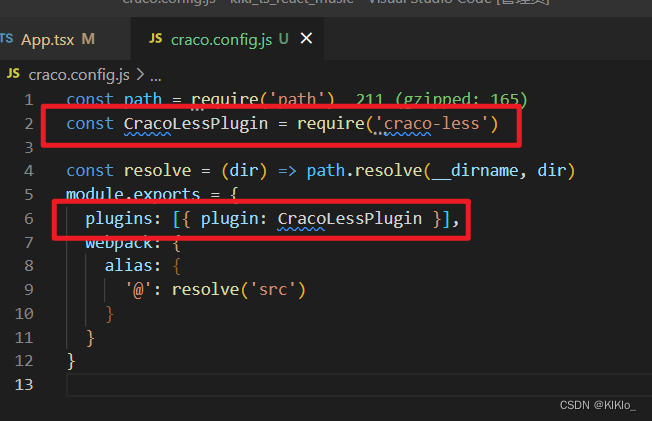
2、使用less
cnpm install craco-less
const path = require('path')
const CracoLessPlugin = require('craco-less')const resolve = (dir) => path.resolve(__dirname, dir)
module.exports = {plugins: [{ plugin: CracoLessPlugin }],webpack: {alias: {'@': resolve('src')}}
}
- 3、配置自定义的css

最后都在index.jsx中引入
import 'normalize.css'
import '@/assets/css/index.less'1.6 注入router
npm install react-router-dom
-
在tsx中 使用到dom的页面都需要引入
import React from 'react' -
router/index.tsx
import React from 'react'
import type { RouteObject } from 'react-router-dom'
import Discover from '@/views/discover'
import Mime from '@/views/mime'const routes: RouteObject[] = [{ path: '/', element: <Mime /> },{ path: '/discover', element: <Discover /> }
]export default routes- index.tsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from '@/App'
import { BrowserRouter } from 'react-router-dom'
import 'normalize.css'
import '@/assets/css/index.less'const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement)
root.render(<BrowserRouter><App /></BrowserRouter>
)- index.tsx
import React, { Suspense } from 'react'
import { Link, useRoutes } from 'react-router-dom'
import routes from './router'function App() {return (<div className="App"><header className="App-header"><h1>hahah</h1><Link to="/discover">发现音乐</Link><Suspense fallback="正在加载">{useRoutes(routes)}</Suspense></header></div>)
}export default App1.7 定义TS组件的规范
import React, { memo } from 'react'
import type { ReactNode } from 'react'// 定义传进来的props类型
interface IProps {// 在之前的版本props默认会有children是插槽 在后来取消了得自己写children?: ReactNodename?: stringage?: number
}const Download: React.FC<IProps> = (props) => {return (<div>{props.children}<h1>{props.age}</h1><h1>{props.name}</h1></div>)
}export default memo(Download)import React, { Suspense } from 'react'
import { Link, useRoutes } from 'react-router-dom'
import routes from './router'
import Download from './views/download'function App() {return (<div className="App"><header className="App-header"><h1>hahah</h1><Link to="/discover">发现音乐</Link><Download name="kiki"><h1>我是downLoad的插槽</h1></Download><Suspense fallback="正在加载">{useRoutes(routes)}</Suspense></header></div>)
}export default App1.8 创建代码片段
首选项=>设置代码片段=>react-ts

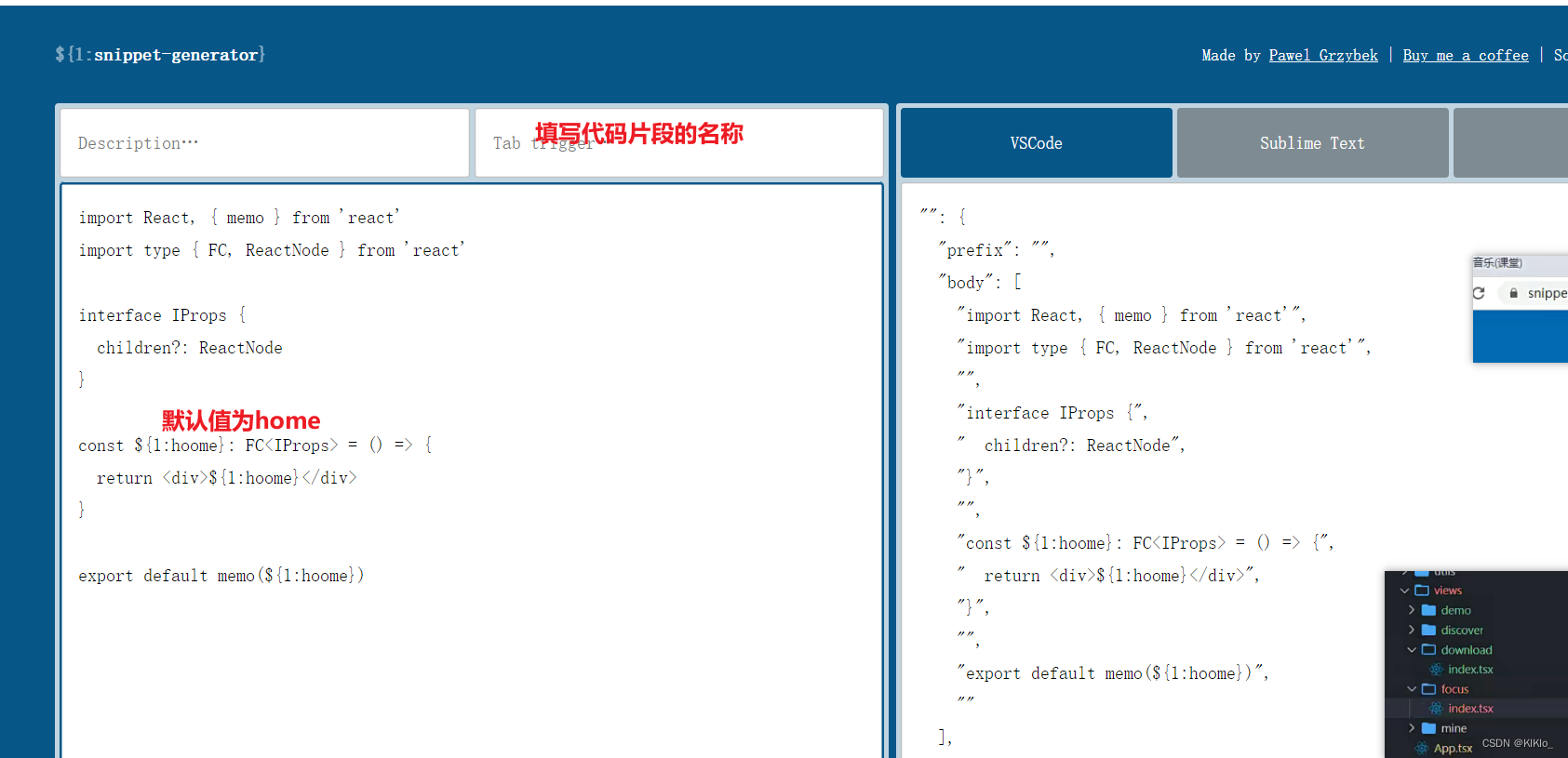
生成代码片段的网站
https://snippet-generator.app/?description=&tabtrigger=&snippet=&mode=vscode

import React, { memo } from 'react'
import type { FC, ReactNode } from 'react'interface IProps {children?: ReactNode
}const Template: FC<IProps> = () => {return <div>Template</div>
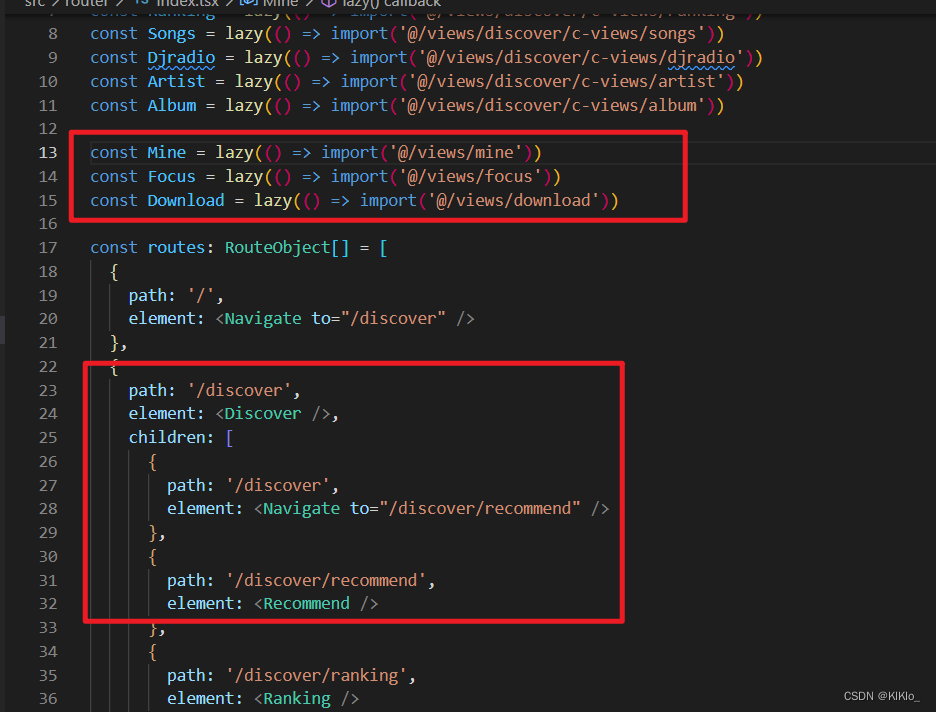
}export default memo(Template)1.9 二级路由和懒加载
- discover页面
import React, { memo, Suspense } from 'react'
import type { FC, ReactNode } from 'react'
import { Outlet, Link } from 'react-router-dom'interface IProps {children?: ReactNode
}const Discover: FC<IProps> = () => {return (<div><div><Link to="/discover/recommend">推荐</Link><Link to="/discover/ranking">排行榜</Link><Link to="/discover/songs">歌单</Link><Link to="/discover/djradio">主播电台</Link><Link to="/discover/artist">歌手</Link><Link to="/discover/album">新碟上架</Link></div>{/* 二级路由也可以用suspense */}<Suspense fallback="正在加载"><Outlet /></Suspense></div>)
}export default memo(Discover)- App.jsx
import React, { Suspense } from 'react'
import { Link, useRoutes } from 'react-router-dom'
import routes from './router'
import Download from './views/download'function App() {return (<div className="App"><div className="nav"><Link to="/discover">发现音乐</Link><Link to="/mine">我的音乐</Link><Link to="/focus">关注</Link><Link to="/download">下载客户端</Link></div><Suspense fallback="正在加载">{useRoutes(routes)}</Suspense><div className="main"></div></div>)
}export default App
1.10 redux-reduxtk
cnpm install @reduxjs/toolkit react-redux
- index.tsx 提供Provide
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from '@/App'
import { BrowserRouter } from 'react-router-dom'
import { Provider } from 'react-redux'
import 'normalize.css'
import '@/assets/css/index.less'
import store from './store'const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement)
root.render(<Provider store={store}><BrowserRouter><App /></BrowserRouter></Provider>
)- store/index.ts
import { configureStore } from '@reduxjs/toolkit'
import { useSelector, useDispatch, TypedUseSelectorHook } from 'react-redux'
import counterReducer from './modules/counter'const store = configureStore({reducer: {counter: counterReducer}
})// 获取函数的返回类型
type GetStateFnType = typeof store.getState
// 获取函数返回类型的类型
type IRootState = ReturnType<GetStateFnType>
type DispatchType = typeof store.dispatchexport const useAppSelector: TypedUseSelectorHook<IRootState> = useSelector
export const useAppDisPatch: () => DispatchType = useDispatchexport default store- store/count.ts
import { createSlice } from '@reduxjs/toolkit'const counterSlice = createSlice({name: 'counter',initialState: {count: 1,message: 'hello'},reducers: {changeMessageAction(state, { payload }) {state.message = payload}}
})export const { changeMessageAction } = counterSlice.actions
export default counterSlice.reducer- 使用的页面
import React, { memo, Suspense } from 'react'
import type { FC, ReactNode } from 'react'
import { Outlet, Link } from 'react-router-dom'
import { useAppDisPatch, useAppSelector } from '@/store'
import { shallowEqual } from 'react-redux'
import { changeMessageAction } from '@/store/modules/counter'interface IProps {children?: ReactNode
}const Discover: FC<IProps> = () => {const { count, message } = useAppSelector((state) => ({count: state.counter.count,message: state.counter.message}),shallowEqual)const dispatch = useAppDisPatch()const changeMessage = (message: string) => {dispatch(changeMessageAction(message))}return (<div><div>{count}=={message}<button onClick={() => changeMessage('修改message')}>修改message</button><Link to="/discover/recommend">推荐</Link><Link to="/discover/ranking">排行榜</Link><Link to="/discover/songs">歌单</Link><Link to="/discover/djradio">主播电台</Link><Link to="/discover/artist">歌手</Link><Link to="/discover/album">新碟上架</Link></div>{/* 二级路由也可以用suspense */}<Suspense fallback="正在加载"><Outlet /></Suspense></div>)
}export default memo(Discover)1.10 axios的封装

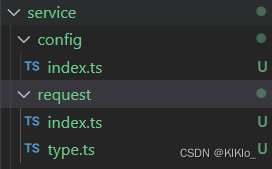
- request/index.ts
import axios from 'axios'
import type { AxiosInstance } from 'axios'
import type { HYRequestConfig } from './type'// 拦截器: 蒙版Loading/token/修改配置/*** 两个难点:* 1.拦截器进行精细控制* > 全局拦截器* > 实例拦截器* > 单次请求拦截器** 2.响应结果的类型处理(泛型)*/class HYRequest {instance: AxiosInstance// request实例 => axios的实例constructor(config: any) {this.instance = axios.create(config)// 每个instance实例都添加拦截器this.instance.interceptors.request.use((config) => {// loading/tokenreturn config},(err) => {return err})this.instance.interceptors.response.use((res) => {return res.data},(err) => {return err})// 针对特定的hyRequest实例添加拦截器this.instance.interceptors.request.use(config.interceptors?.requestSuccessFn,config.interceptors?.requestFailureFn)this.instance.interceptors.response.use(config.interceptors?.responseSuccessFn,config.interceptors?.responseFailureFn)}// 封装网络请求的方法// T => IHomeDatarequest<T = any>(config: HYRequestConfig<T>) {// 单次请求的成功拦截处理if (config.interceptors?.requestSuccessFn) {config = config.interceptors.requestSuccessFn(config)}// 返回Promisereturn new Promise<T>((resolve, reject) => {this.instance.request<any, T>(config).then((res) => {// 单词响应的成功拦截处理if (config.interceptors?.responseSuccessFn) {res = config.interceptors.responseSuccessFn(res)}resolve(res)}).catch((err) => {reject(err)})})}get<T = any>(config: HYRequestConfig<T>) {return this.request({ ...config, method: 'GET' })}post<T = any>(config: HYRequestConfig<T>) {return this.request({ ...config, method: 'POST' })}delete<T = any>(config: HYRequestConfig<T>) {return this.request({ ...config, method: 'DELETE' })}patch<T = any>(config: HYRequestConfig<T>) {return this.request({ ...config, method: 'PATCH' })}
}export default HYRequest- request/type.ts
import type { AxiosRequestConfig, AxiosResponse } from 'axios'// 针对AxiosRequestConfig配置进行扩展
export interface HYInterceptors<T = AxiosResponse> {requestSuccessFn?: (config: AxiosRequestConfig) => AxiosRequestConfigrequestFailureFn?: (err: any) => anyresponseSuccessFn?: (res: T) => TresponseFailureFn?: (err: any) => any
}export interface HYRequestConfig<T = AxiosResponse> extends AxiosRequestConfig {interceptors?: HYInterceptors<T>
}- config/index.ts
import type { AxiosRequestConfig, AxiosResponse } from 'axios'// 针对AxiosRequestConfig配置进行扩展
export interface HYInterceptors<T = AxiosResponse> {requestSuccessFn?: (config: AxiosRequestConfig) => AxiosRequestConfigrequestFailureFn?: (err: any) => anyresponseSuccessFn?: (res: T) => TresponseFailureFn?: (err: any) => any
}export interface HYRequestConfig<T = AxiosResponse> extends AxiosRequestConfig {interceptors?: HYInterceptors<T>
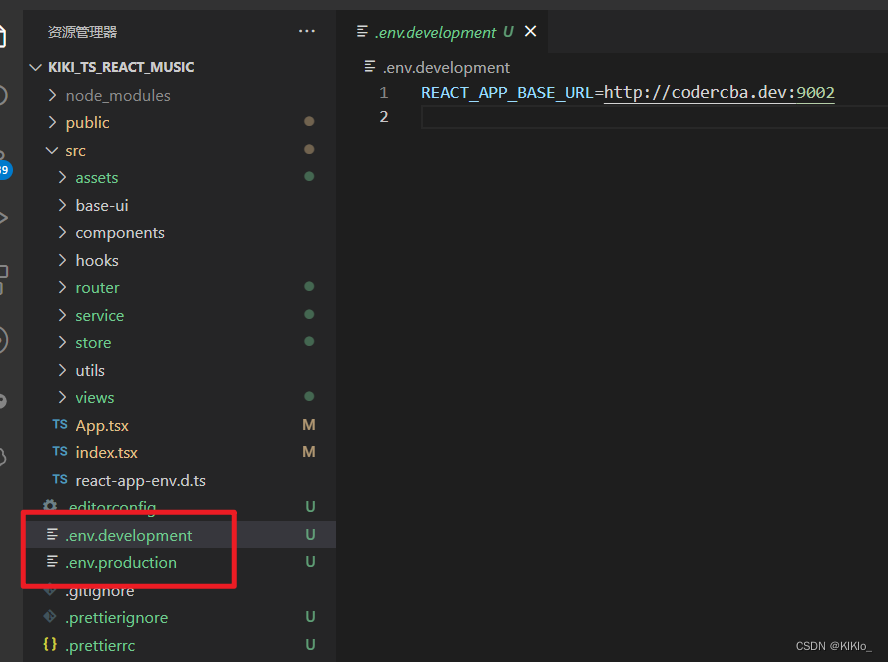
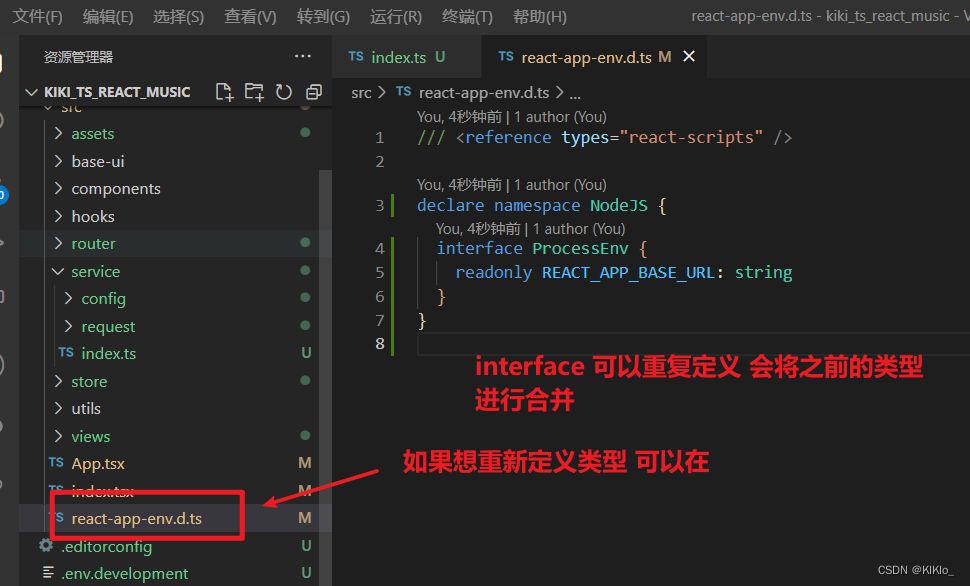
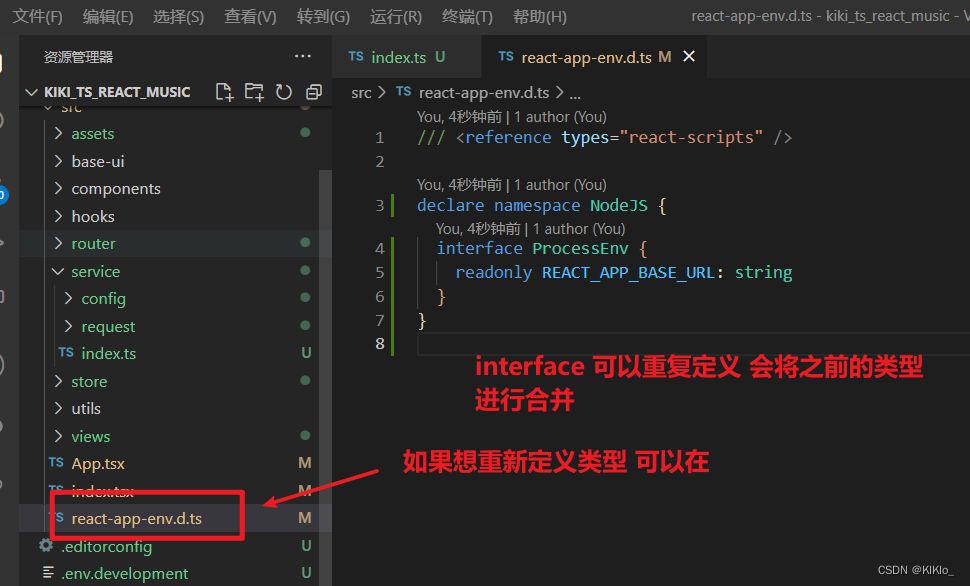
}环境变量也可以通过配置文件 但是前面需要加上REACT_APP_…

- service/index.ts
import { BASE_URL, TIME_OUT } from './config'
import HYRequest from './request'const hyRequest = new HYRequest({baseURL: BASE_URL,timeout: TIME_OUT,interceptors: {requestSuccessFn: (config: any) => {return config}}
})export default hyRequest
- 使用的页面
import React, { memo, useEffect, useState } from 'react'
import type { FC, ReactNode } from 'react'
import hyRequest from '@/service'interface IProps {children?: ReactNode
}export interface IBannerData {imageUrl: stringtargetId: numbertargetType: numbertitleColor: stringtypeTitle: stringurl: stringexclusive: booleanscm: stringbannerBizType: string
}const Recommend: FC<IProps> = () => {const [banners, setBanners] = useState<IBannerData[]>([])// 测试网络请求useEffect(() => {hyRequest.get({url: '/banner'}).then((res) => {setBanners(res.banners)})}, [])return (<div>{banners.map((item, index) => {return <div key={index}>{item.imageUrl}</div>})}</div>)
}export default memo(Recommend)- 可以在这个页面自动生成类型定义
https://transform.tools/json-to-typescript
1.11 类组件和TS的结合
import React, { PureComponent } from 'react'
/*** state:* props:*/interface IProps {name: stringage?: number
}interface IState {message: stringcounter: number
}class Demo02 extends PureComponent<IProps, IState> {name = 'aaaa'state = {message: 'Hello World',counter: 99}// getSnapshotBeforeUpdate() {// return { address: '庐山' }// }// componentDidUpdate(// prevProps: Readonly<IProps>,// prevState: Readonly<IState>,// snapshot?: ISnapshot | undefined// ): void {}// constructor(props: IProps) {// super(props)// // this.state = {// // message: 'Hello World',// // counter: 100// // }// }render(): React.ReactNode {return (<div>name: {this.props.name}age: {this.props.age}message: {this.state.message}counter: {this.state.counter}</div>)}
}export default Demo021.12 redux和ts的结合
import { createSlice, PayloadAction } from '@reduxjs/toolkit'interface IState {count: numbermessage: stringaddress: stringheight: numberdirection: 'left' | 'right' | 'up' | 'down'names: string[]
}const initialState: IState = {count: 100,message: 'Hello Redux',address: '广州市',height: 1.88,direction: 'left',names: []
}const counterSlice = createSlice({name: 'counter',initialState,reducers: {changeMessageAction(state, { payload }: PayloadAction<string>) {state.message = payload}}
})export const { changeMessageAction } = counterSlice.actions
export default counterSlice.reducer相关文章:

react+ts【项目实战一】配置项目/路由/redux
文章目录 1、项目搭建1、创建项目1.2 配置项目1.2.1 更换icon1.2.2 更换项目名称1.2.1 配置项目别名 1.3 代码规范1.3.1 集成editorconfig配置1.3.2 使用prettier工具 1.4 项目结构1.5 对css进行重置1.6 注入router1.7 定义TS组件的规范1.8 创建代码片段1.9 二级路由和懒加载1.…...

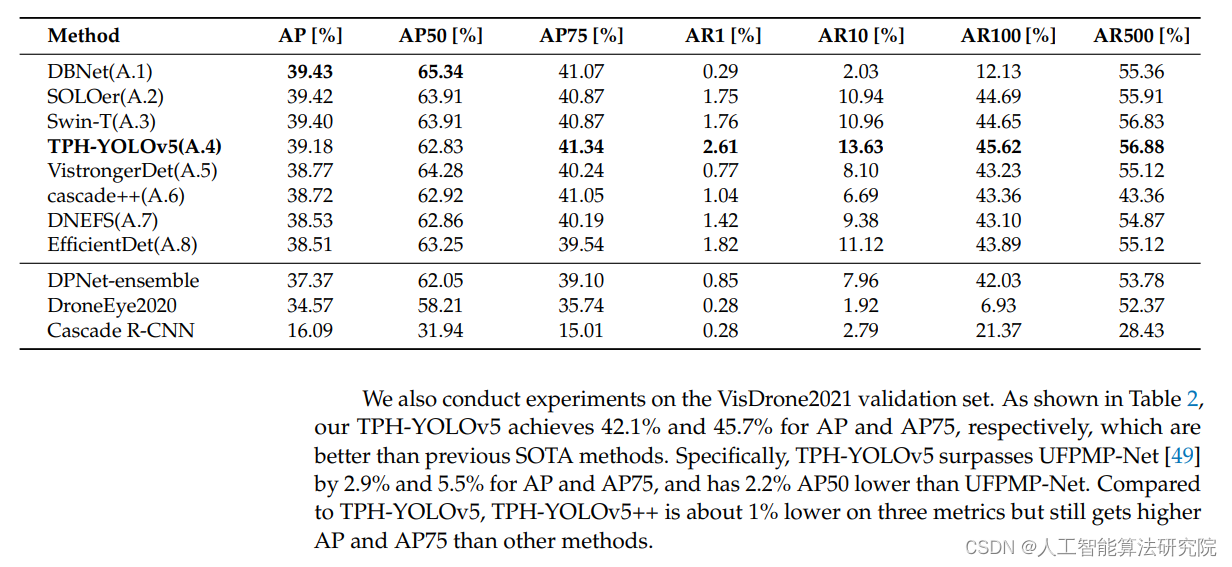
英文论文(sci)解读复现【NO.20】TPH-YOLOv5++:增强捕获无人机的目标检测跨层不对称变压器的场景
此前出了目标检测算法改进专栏,但是对于应用于什么场景,需要什么改进方法对应与自己的应用场景有效果,并且多少改进点能发什么水平的文章,为解决大家的困惑,此系列文章旨在给大家解读发表高水平学术期刊中的 SCI论文&a…...

第十五章 以编程方式使用 SQL 网关 - %SQLGatewayConnection 方法和属性
文章目录 第十五章 以编程方式使用 SQL 网关 - %SQLGatewayConnection 方法和属性FetchRows()GatewayStatus propertyGatewayStatusGet()GetConnection()GetGTWVersion()GetLastSQLCode() 第十五章 以编程方式使用 SQL 网关 - %SQLGatewayConnection 方法和属性 FetchRows() …...

【QTableView】
QTableView是Qt框架中用于显示表格形式数据的部件,通常用于显示数据库查询结果、数据集以及其他类似的结构化数据。 以下是一个使用QTableView的简单示例,假设我们有一个数据库表存储了学生的信息,我们可以使用QSqlTableModel将数据库表关联到QTableView上,并显示出来: …...

VS-Code-C#配置
C#开发环境配置 查看更多学习笔记:GitHub:LoveEmiliaForever 1. 安装 .NET SDK 官方下载网址按照安装程序指引安装即可 2. VS Code 安装插件 插件名:C#发布者是Microsoft 该插件是基础语法插件 插件名:C# Dev Kit发布者是Mic…...

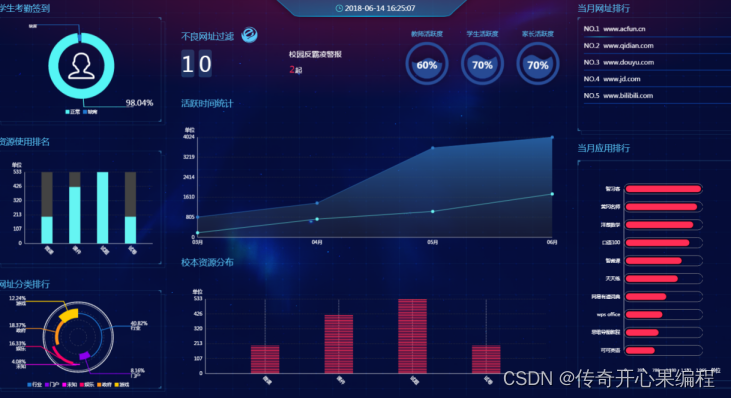
第七篇【传奇开心果系列】Python微项目技术点案例示例:数据可视化界面图形化经典案例
传奇开心果微博系列 系列微博目录Python微项目技术点案例示例系列 微博目录一、微项目开发背景和项目目标:二、雏形示例代码三、扩展思路介绍四、数据输入示例代码五、数据分析示例代码六、排名统计示例代码七、数据导入导出示例代码八、主题定制示例代码九、数据过…...

LeetCode 第33天 | 1005. K 次取反后最大化的数组和 135. 分发糖果 134. 加油站
1005. K 次取反后最大化的数组和 按照绝对值大小降序排序,然后将负值变正,如果所有负值都正了,但是还有k余量且为奇数,那就将绝对值最小值(最后一个元素)取反,否则直接结束。 class Solution {…...

PointMixer论文阅读笔记
MLP-mixer是最近很流行的一种网络结构,比起Transformer和CNN的节构笨重,MLP-mixer不仅节构简单,而且在图像识别方面表现优异。但是MLP-mixer在点云识别方面表现欠佳,PointMixer就是在保留了MLP-mixer优点的同时,还可以…...

[word] word分割线在哪里设置 #其他#经验分享
word分割线在哪里设置 在工作中有些技巧,可以快速提高工作效率,解决大部分工作,今天给大家分享word分割线在哪里设置的小技能,希望可以帮助到你。 1、快速输入分割线 输入三个【_】按下回车就是一条长直线,同样分别…...

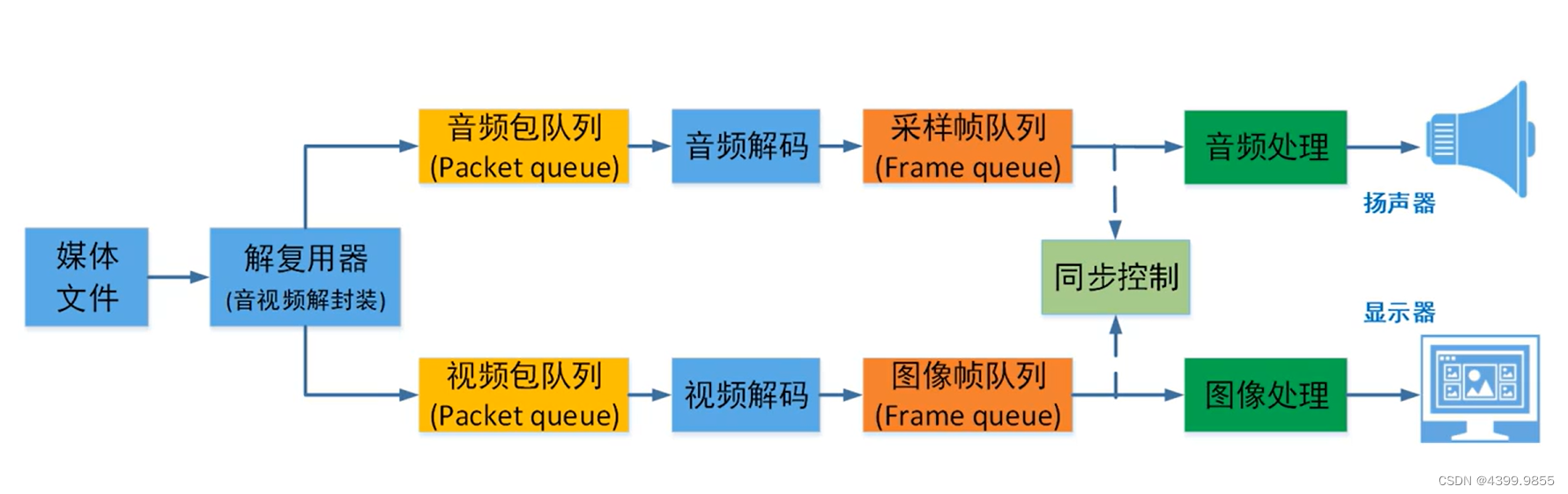
C++ 音视频原理
本篇文章我们来描述一下音视频原理 音视频录制原理: 下面是对这张思维导图的介绍 摄像头部分: 麦克风采集声音 摄像头采集画面 摄像头采集回来的数据可以用RGB也可以用YUV来表示 图像帧帧率 一秒能处理多少张图像 图像处理 :调亮度 图像帧队列 :意思是将数据取…...

C# 只允许开启一个exe程序
C# 只允许开启一个exe程序 第一种方法 电脑只能启动一次再次点击显示当前exe程序 using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using System.Runtime.InteropServices; using System.Threading.Tasks; using System.Win…...

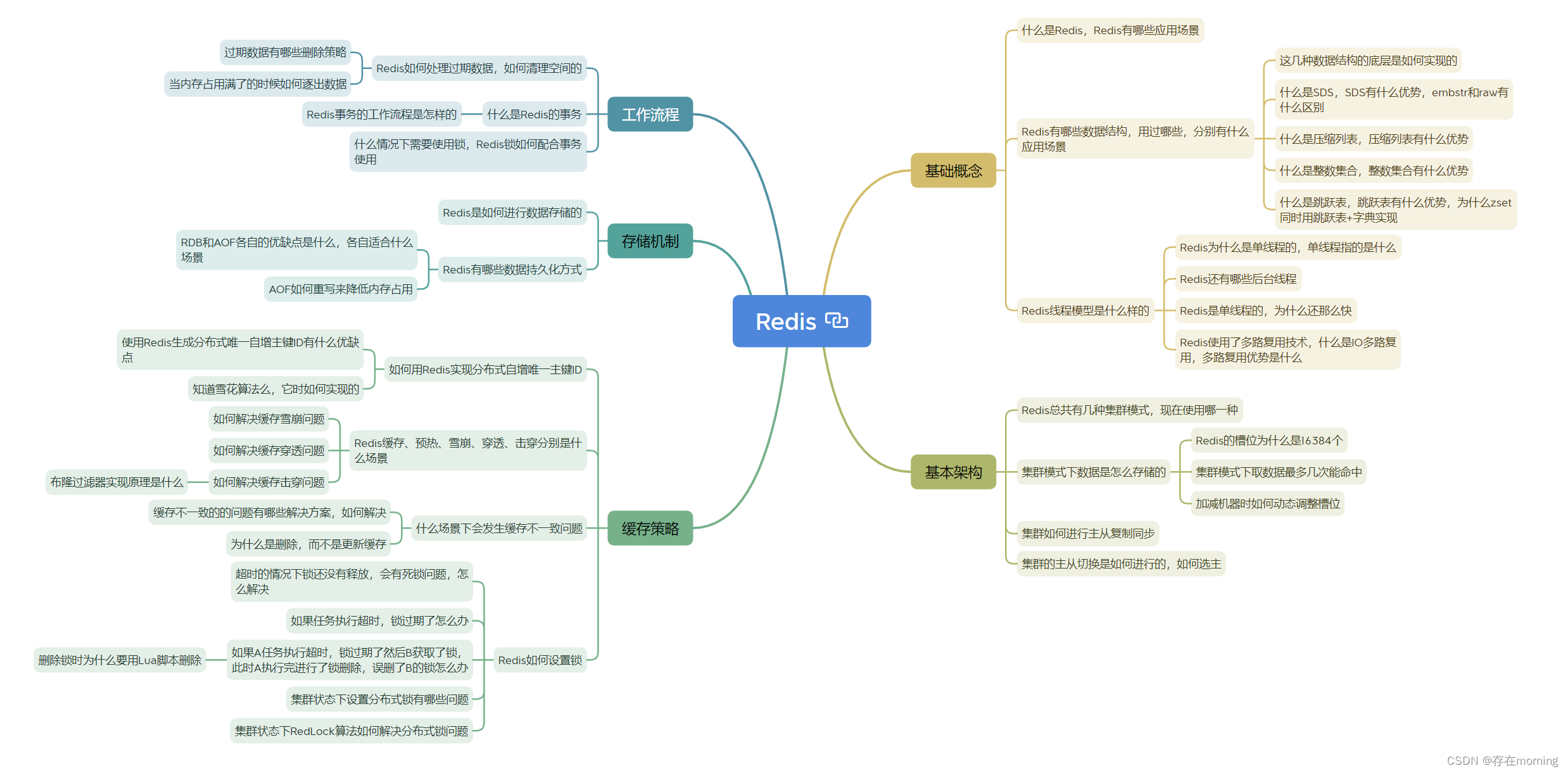
【Java程序员面试专栏 分布式中间件】Redis 核心面试指引
关于Redis部分的核心知识进行一网打尽,包括Redis的基本概念,基本架构,工作流程,存储机制等,通过一篇文章串联面试重点,并且帮助加强日常基础知识的理解,全局思维导图如下所示 基础概念 明确redis的特性、应用场景和数据结构 什么是Redis,Redis有哪些应用场景 Redi…...

2024年【高处安装、维护、拆除】模拟考试题库及高处安装、维护、拆除实操考试视频
题库来源:安全生产模拟考试一点通公众号小程序 高处安装、维护、拆除模拟考试题库是安全生产模拟考试一点通生成的,高处安装、维护、拆除证模拟考试题库是根据高处安装、维护、拆除最新版教材汇编出高处安装、维护、拆除仿真模拟考试。2024年【高处安装…...
)
【QT+QGIS跨平台编译】之三十七:【Shapelib+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
文章目录 一、Shapelib介绍二、Shapelib下载三、文件分析四、pro文件五、编译实践一、Shapelib介绍 Shapelib是一个开源的C库,用于读取、写入和操作ESRI Shapefile格式的地理矢量数据。 ESRI Shapefile是一种常见的地理信息系统(GIS)文件格式,用于存储地理矢量数据,包括…...

【机器学习基础】决策树(Decision Tree)
🚀个人主页:为梦而生~ 关注我一起学习吧! 💡专栏:机器学习 欢迎订阅!后面的内容会越来越有意思~ ⭐特别提醒:针对机器学习,特别开始专栏:机器学习python实战 欢迎订阅&am…...

图神经网络DGL框架,graph classification,多个且不同维度的node feature 训练
node feature 维度不同 我现在有许多不同的图要加入训练,每个图的节点特征维度不同,第一张图n_weight特征有10条数据,第二张图n_weight特征有15条数据,但是训练的时候,需要维度都对其,所以直接做0 padding…...
2022国赛真题:用什么来做计算 A)
蓝桥杯(Web大学组)2022国赛真题:用什么来做计算 A
判分标准 实现重置(AC)功能,得 1 分。 实现计算式子和结果显示功能,得 3 分。 实现计算功能,得 6 分。 应该按要求来就行吧,,一开始还在想是否要考虑小数点个数的问题还有式子是否有效…… 笔记…...

Linux POSIX信号量 线程池
Linux POSIX信号量 线程池 一. 什么是POSIX信号量?二. POSIX信号量实现原理三. POSIX信号量接口函数四. 基于环形队列的生产消费模型五. 线程池 一. 什么是POSIX信号量? POSIX信号量是一种用于同步和互斥操作的机制,属于POSIX(Po…...

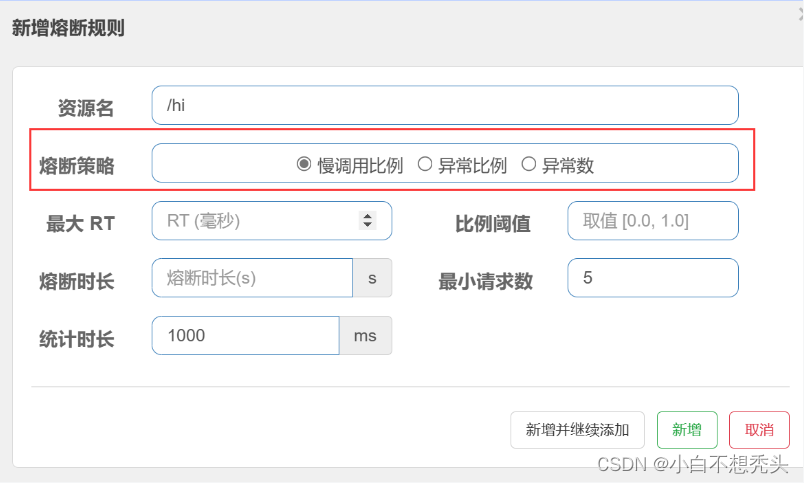
Sentinel(理论版)
Sentinel 1.什么是Sentinel Sentinel 是一个开源的流量控制组件,它主要用于在分布式系统中实现稳定性与可靠性,如流量控制、熔断降级、系统负载保护等功能。简单来说,Sentinel 就像是一个交通警察,它可以根据系统的实时流量&…...

python3 获取某个文件夹所有的pdf文件表格提取表格并一起合并到excel文件
下面是一个完整的示例,其中包括了merge_tables_to_excel函数的定义,并且假设该函数的功能是从每个PDF文件中提取第一个表格并将其合并到一个Excel文件中: import os from pathlib import Path import pandas as pd import pdfplumber …...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
