第6个-滚动动画
Day 6 - Scroll Animation
1. 演示效果

2. 分析思路
-
布局
所有的内容进行水平垂直居中,可以使用**
margin:0 auto;,也可以使用flex**布局:
body {background-color: #efedd6;display: flex;flex-direction: column;justify-content: center;align-items: center;
}
-
绑定滚动事件
- 滚动事件可以用事件监听
addEventListener()绑定到 window 对象上(也可以绑定到document上) - 触发滚动事件后,执行对应的代码函数,判断是否显示卡片
- 滚动事件可以用事件监听
-
判断是否显示卡片
- 用
querySelectorAll()获取卡片元素,得到一个伪元素数组。 - 用
forEach()方法,对每一个卡片元素判断是否显示。 - 显示原则:当卡片的顶部到达视图窗口的顶部的距离小于视图窗口的高度时,说明卡片到达视图窗口了,便可以显示出来。
- 此处用到了
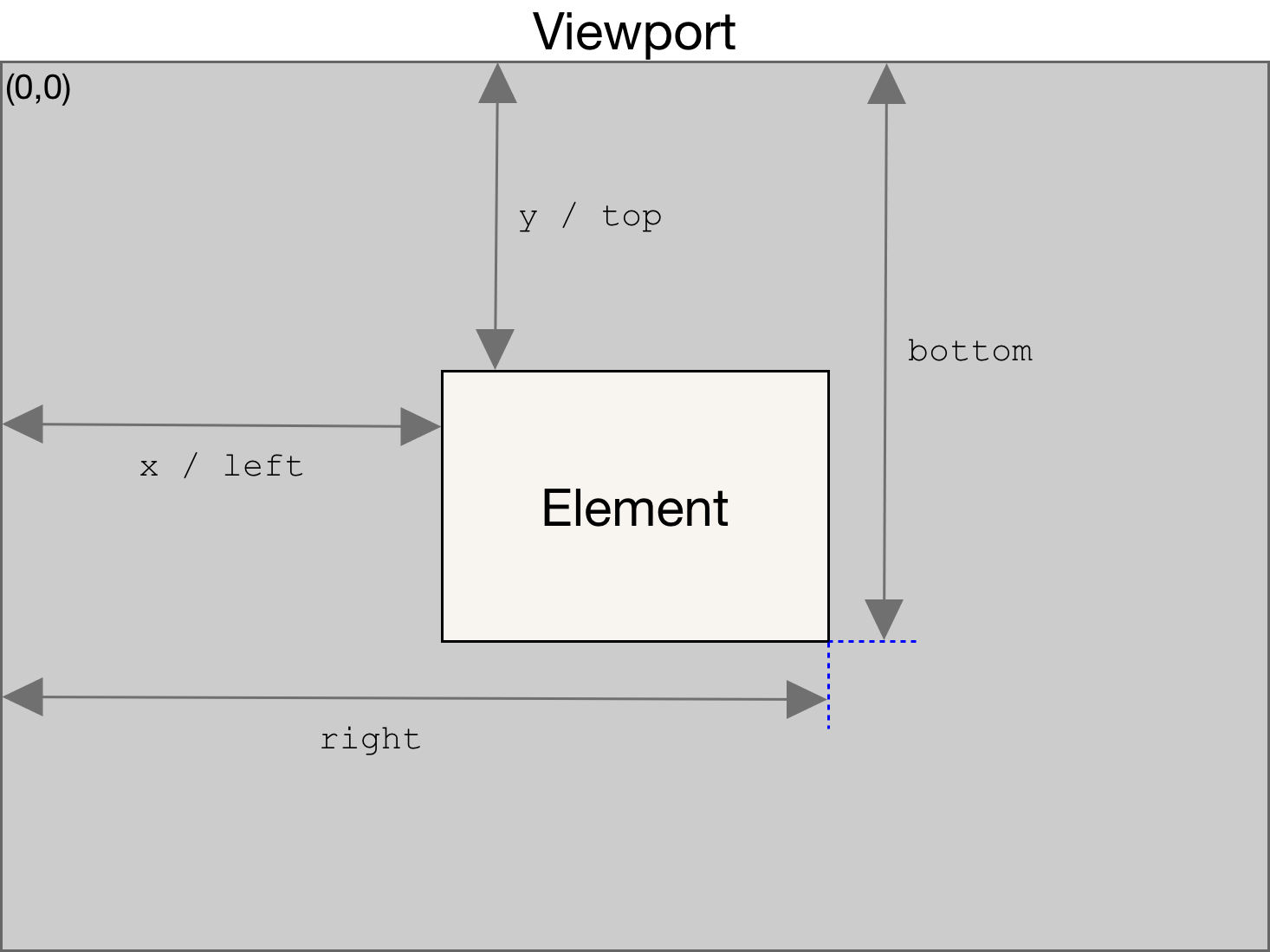
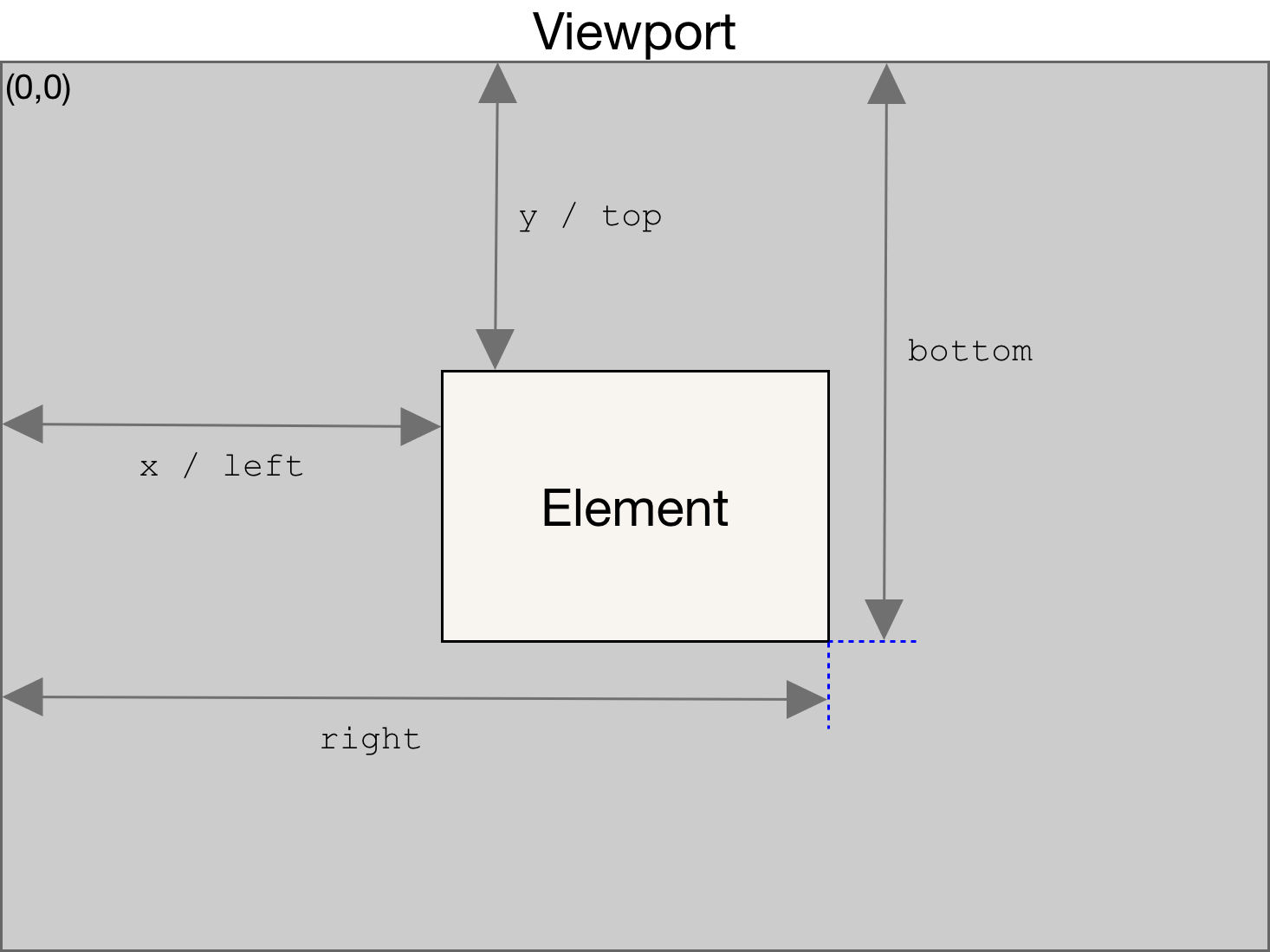
getBoundingClientRect()方法和Window.innerHeight属性,**MDN Web Docs**是这样解释的:
Element.getBoundingClientRect()方法返回一个 DOMRect 对象,其提供了元素的大小及其相对于视口的位置。
语法 >getBoundingClientRect()> 参数
无。
返回值
返回值是一个 DOMRect 对象,是包含整个元素的最小矩形(包括 padding 和 border-width)。该对象使用 left、top、right、bottom、x、y、width 和 height 这几个以像素为单位的只读属性描述整个矩形的位置和大小。除了 width 和 height 以外的属性是相对于视图窗口的左上角来计算的。 - 用

该笔记参考自https://www.cnblogs.com/feixianxing/p/mini-web-project-scroll-animation-50-projects-50-days-GitHub-html-css-javascript-js.html
3. 代码实现
3.1. HTML
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>第6个-滚动页面</title><link rel="stylesheet" href="./style.css" /></head><body><h1>Scroll to see the animation</h1><!-- 盒子的数量不限 --><div class="box"><h2>Content</h2></div><div class="box"><h2>Content</h2></div><div class="box"><h2>Content</h2></div><div class="box"><h2>Content</h2></div><div class="box"><h2>Content</h2></div><div class="box"><h2>Content</h2></div><div class="box"><h2>Content</h2></div><div class="box"><h2>Content</h2></div><div class="box"><h2>Content</h2></div><div class="box"><h2>Content</h2></div><div class="box"><h2>Content</h2></div><div class="box"><h2>Content</h2></div><div class="box"><h2>Content</h2></div><div class="box"><h2>Content</h2></div><script src="./script.js"></script></body>
</html>
3.2. CSS
* {box-sizing: border-box;
}
/* 设置垂直水平居中 */
body {background-color: #efedd6;display: flex;/* 设置主轴方向从上到下 */flex-direction: column;justify-content: center;align-items: center;
}/* 内容 */
.box {background-color: #4682b4;width: 400px;height: 200px;margin: 10px;display: flex;justify-content: center;align-items: center;color: #ffffff;font-size: 30px;border-radius: 10px;box-shadow: 2px 4px 5px rgba(0, 0, 0, 0.3);transform: translateX(400%);transition: transform 0.4s ease;
}
/* 内容为偶的左边出,奇数从右边出 */
.box:nth-of-type(even) {transform: translateX(-400%);/* 测试 *//* background-color: red; */
}
/* 添加show按钮后 content内容回来 */
.box.show {transform: translateX(0);
}
3.3. Javascript
// 获取卡片元素
const boxes = document.querySelectorAll(".box");// 设置事件监听
window.addEventListener("scroll", checkBoxes);// 调用函数
checkBoxes();// 定义函数checkBoxes
function checkBoxes() {const triggerBottom = (window.innerHeight / 5) * 4;// 遍历 判断每一个卡片元素是否显示boxes.forEach((box) => {const boxTop = box.getBoundingClientRect().top;// 判断是否显示卡片// 当卡片的顶部到达视图窗口的顶部的距离小于视图窗口的高度时,// 说明卡片到达视图窗口了,便可以显示出来。if (boxTop < triggerBottom) {// 添加showbox.classList.add("show");} else {// 删除粗showbox.classList.remove("show");}});
}
相关文章:

第6个-滚动动画
Day 6 - Scroll Animation 1. 演示效果 2. 分析思路 布局 所有的内容进行水平垂直居中,可以使用**margin:0 auto;,也可以使用flex**布局: body {background-color: #efedd6;display: flex;flex-direction: column;justify-content: center…...

配置oracle连接管理器(cman)
Oracle Connection Manager是一个软件组件,可以在oracle客户端上指定安装这个组件,Oracle连接管理器代理发送给数据库服务器的请求,在连接管理器中,我们可以通过配置各种规则来控制会话访问。 简而言之,不同于专用连接…...

[N-142]基于springboot,vue停车场管理系统
开发工具:IDEA 服务器:Tomcat9.0, jdk1.8 项目构建:maven 数据库:mysql5.7 项目采用前后端分离 前端技术:vueelementUI 服务端技术:springbootmybatis-plus 本项目分为普通用户和管理员…...
)
DAY53:动态规划(买股票的最佳时机)
Leetcode: 121 买卖股票的最佳时机 代码随想录 1、确定下标和含义 dp[i][0]表示当天持有股票所得的最多现金 do[i][1]表示当天不持有股票的最多现金 2、递推公式 (1)如果第i天持有股票即dp[i][0], 那么可以由两个状态推出来 第i-1天就…...

快速实现用户认证:使用Python和Flask配合PyJWT生成与解密Token的教程及示例代码
生成token 与解密 token 和 拦截器 #学习交流 访问 # https://v.iiar.cnimport jwt import datetime from models import XUser from flask import request, jsonify from functools import wrapsSECRET_KEY XPay# 创建token def generate_token(user_id):try:payload {exp:…...

外汇110:外汇做空是什么意思?如何运作?一文读懂
外汇市场允许卖空,就像众多金融市场一样。但什么是卖空呢?如何外汇做空?在本文中,我们将讨论如何做空货币。什么是外汇做空? 外汇做空(Short Selling)是外汇市场上的一种投资方式。它指的是投资…...

【记录】个人博客或笔记中的数学符号设定
note 这里记录个人博客中常用的数学符号数学格式和对应含义 文章目录 note数与数组索引集合线性代数微积分概率和信息论数据与概率分布函数深度学习中的常用数学表达方式 数与数组 α 标量 α 向量 A 矩阵 A 张量 I n n 行 n 列单位矩阵 v w 单词 w 的分布式向量表示 …...

Redis Sentinel工作原理
Redis Sentinel是Redis的高可用性解决方案。它主要用来监控Redis master和slave服务器的运行状态,并在master宕机时自动进行故障转移,即从slave节点中选举出新的master节点,并让其余的slave节点指向新的master节点。 Redis Sentinel工作原理…...

GEE入门篇|遥感专业术语:理论介绍
本章的目的是介绍遥感图像的一些主要特征,以及如何在Earth Engine中检查它们。我们将讨论空间分辨率、时间分辨率和光谱分辨率,以及如何访问重要的图像元数据。将了解到来自不同卫星平台上的几个传感器的图像数据。在本章的学习完成后,您将能…...

react中如何做到中断diff过程和恢复
workLoop是 实现时间切片 和 可中断渲染的核心,简要说明如下: // 并发任务的入口function workLoopConcurrent() {// Perform work until Scheduler asks us to yield// 有任务 & 是否需要中断while (workInProgress ! null && !shouldYiel…...

python:PyPDF2 从PDF文件中提取目录
我发现 pypdf 和 pypdf2 的作者是同一人:Mathieu Fenniak pip install pypdf2 ; pypdf2-3.0.1-py3-none-any.whl (232 kB) 编写 pdf_read_dir.py 如下 # -*- coding: utf-8 -*- """ pypdf23.0.1 从PDF中提取目录 """ import os…...

Java 2:运算符、表达式和语句
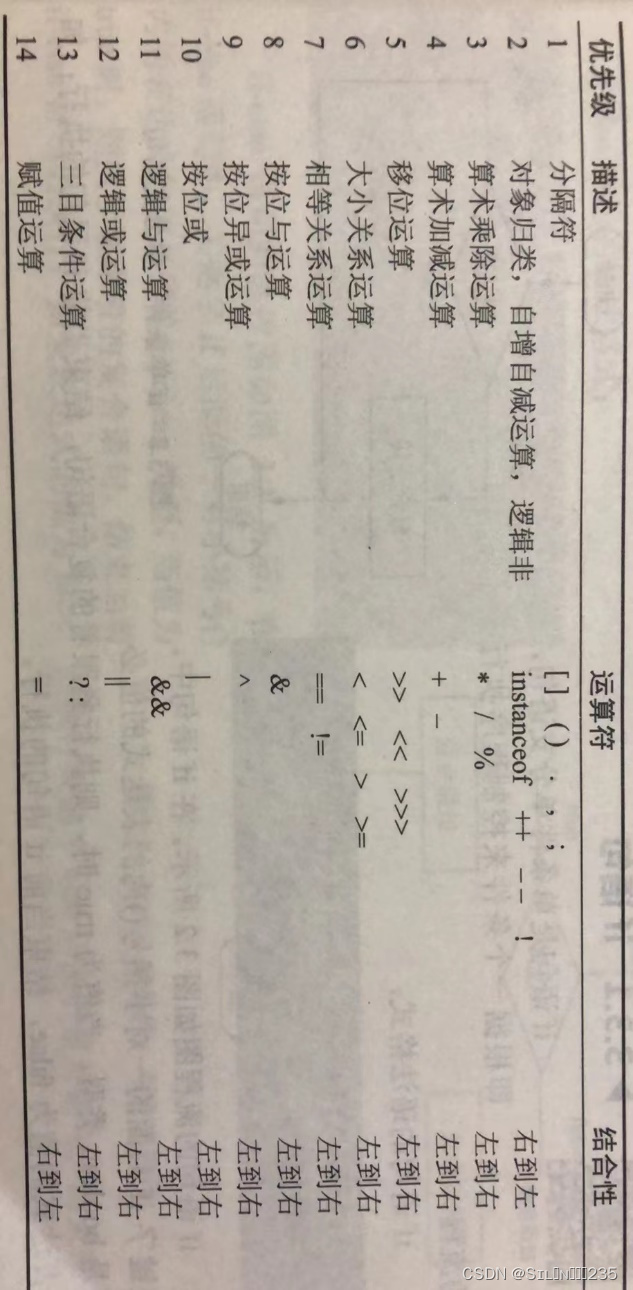
2.1 运算符与表达式 Java提供了丰富的运算符,如算术运算符、关系运算符、逻辑运算符、位运算符等。Java语言中的绝大多数运算符和C语言相同,基本语句如条件分支语句,循环语句等,也和C语言类似。 2.1.1算术运算符与算术表达式 1…...

批量提取word文件中文本框内容的三种方法
一、问题的提出 在日常的办公中,有时需要提取多个word文件中的文字框的内容。有时,文字框的数量比较多,而且处于文档的不同位置,手工提取比较耗时耗力,同时也可能会产生遗漏。 我们也可以通过VBA和Python来解决这个问…...

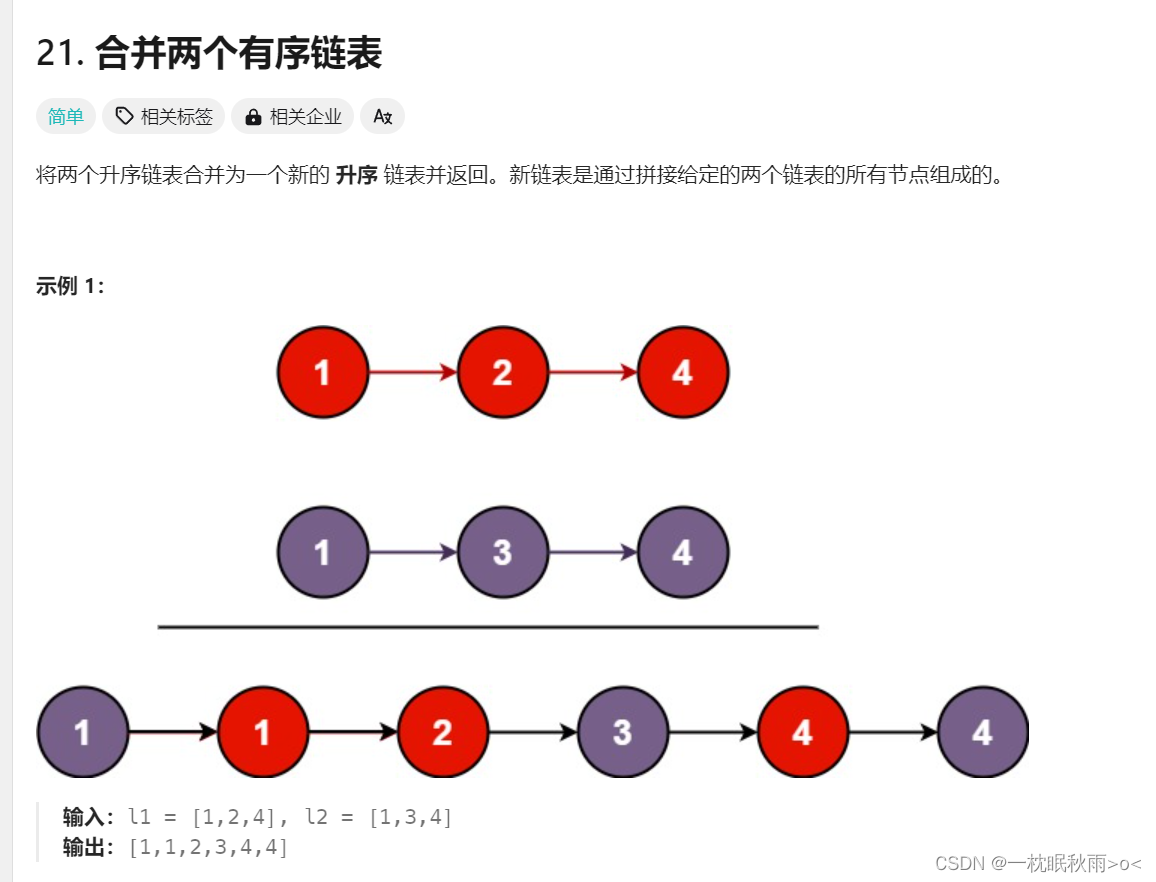
Leecode之合并两个有序链表
一.题目及剖析 https://leetcode.cn/problems/merge-two-sorted-lists/description/ 二.思路引入 用指针遍历两个链表并实时比较,较小的元素进行尾插,然后较小元素的指针接着向后遍历 三.代码引入 /*** Definition for singly-linked list.* struct ListNode {* int va…...

陶建国教授谈中西方文化的差异与交融
龙年到来,这个春节里,“龙”字的英文翻译引发关注,冲上了热搜,网友发现,“龙”不再翻译为“dragon”,而是龙字的谐音“loong”。原来,在西方人的眼里,龙是凶猛的怪兽,具有…...

Ps:画笔选项
画笔选项 Brush Options提供了对画笔(圆形笔刷)基本属性的控制,比如大小、硬度、间距、角度和圆度等。 Photoshop 中的快速选择工具、污点修复画笔工具、修复画笔工具、颜色替换工具、背景橡皮擦工具等的工具选项栏上提供了这种圆形笔刷选项。…...
嵌入式——Flash(W25Q64)
目录 一、初识W25Q64 1. 基本认识 2. 引脚介绍 编辑 二、W25Q64特性 1. SPI模式 2. 双输出SPI方式 三、状态寄存器 1. BUSY位 2. WEL位 3. BP2、BP1、 BP0位 4. TB位 5. 保留位 6. SRP位 四、常用操作指令 1. 写使能指令(06h) 2. 写禁…...

stm32:pwm output模块,记录一下我是用smt32,输出pwm波的记录--(实现--重要)
我是实现了输出pwm波,频率固定,占空比可以不断调整的方法,将PA0接到示波器上,可以看到是一个标准的PWM波,如图下面示波器图。 1,首先是ioc的配置 我刚开始设置的分频的倍数是7199,使得分频的太大了,示波器显示不了,最后修改为71就可以,我之前设置读取pwm也是一样的…...

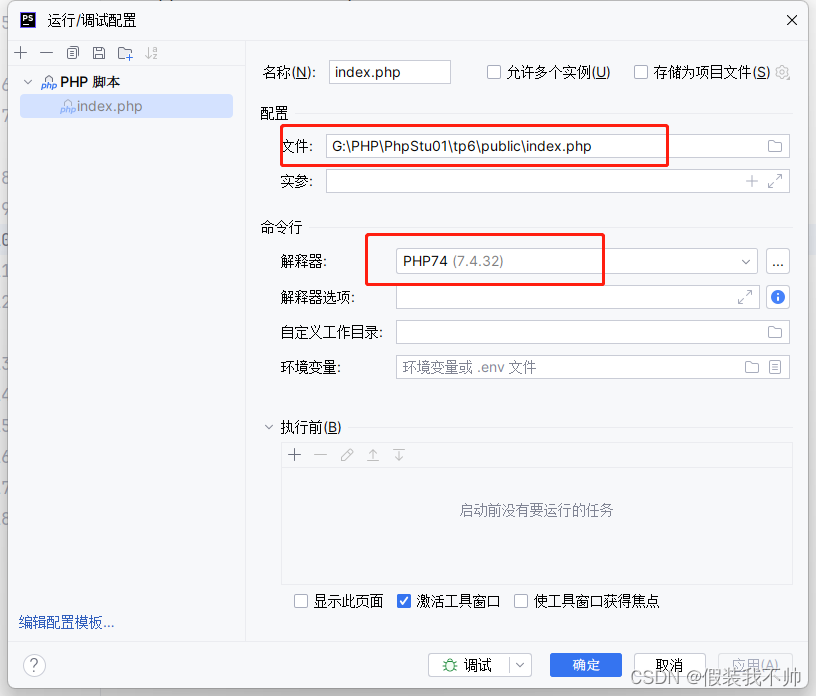
phpstrom创建thinkphp项目
安装php和composer 参考 安装phpstrom 创建项目 查看thinkphp版本 https://packagist.org/packages/topthink/think 打开所在项目编辑配置 即可调试运行...

【Linux】线程同步
线程同步 一、条件变量1. 同步概念2. 条件变量概念3. 条件变量接口(1)pthread_cond_init()(2)pthread_cond_destroy()(3)pthread_cond_wait()(4)pthread_cond_signal()(5…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
