ES6中的数组解构赋值【详解】
文章目录
- 1.数组的解构赋值
- 1.1 基本用法
- 1.2 默认值
- 1.3更多对象解构赋值
1.数组的解构赋值
1.1 基本用法
ES6允许按照一定的模式,从数组和对象中提取值,对变量进行赋值,这被称为结构。
let [a, b, c] = [1, 2, 3];
如果解构不成功,变量的值就等于undefined。
let [foo] = [];
let [bar, foo] = [1];
以上两种情况都属于解构不成功,foo的值都会等于undefined。
另一种情况是不完全解构,即等号左边的模式,只匹配一部分的等号右边的数组。这种情况下,解构依然可以成功。
let [x, y] = [1, 2, 3];
x // 1
y // 2let [a, [b], d] = [1, [2, 3], 4];
a // 1
b // 2
d // 4
如果等号的右边不是数组(或者严格地说,不是可遍历的结构,参见《Iterator》一章),那么将会报错。
// 报错
let [foo] = 1;
let [foo] = false;
let [foo] = NaN;
let [foo] = undefined;
let [foo] = null;
let [foo] = {};
1.2 默认值
结构赋值允许指定默认值。
let [foo = true] = [];
foo // truelet [x, y = 'b'] = ['a']; // x='a', y='b'
let [x, y = 'b'] = ['a', undefined]; // x='a', y='b'
注意,ES6 内部使用严格相等运算符(===),判断一个位置是否有值。所以,只有当一个数组成员严格等于undefined,默认值才会生效。
let [x = 1] = [undefined];
x // 1let [x = 1] = [null];
x // null
上面代码中,如果一个数组成员是null,默认值就不会生效,因为null不严格等于undefined。
如果默认值是一个表达式,那么这个表达式是惰性求值的,即只有在用到的时候,才会求值。
function f() {console.log('aaa');
}let [x = f()] = [1];
上面代码中,因为x能取到值,所以函数f根本不会执行。上面的代码其实等价于下面的代码。
let x;
if ([1][0] === undefined) {x = f();
} else {x = [1][0];
}
//[1][0]指的是数组[1]中的一个元素
默认值可以引用解构赋值的其他变量,但该变量必须已经声明。
let [x = 1, y = x] = []; // x=1; y=1
let [x = 1, y = x] = [2]; // x=2; y=2
let [x = 1, y = x] = [1, 2]; // x=1; y=2
let [x = y, y = 1] = []; // ReferenceError: y is not defined
上面最后一个表达式之所以会报错,是因为x用y做默认值时,y还没有声明。
1.3更多对象解构赋值
数组的解构赋值
对象的解构赋值
字符串的解构赋值
数值与布尔值的解构赋值
函数参数的解构赋值
解构赋值实战用途
相关文章:

ES6中的数组解构赋值【详解】
文章目录 1.数组的解构赋值1.1 基本用法1.2 默认值1.3更多对象解构赋值 1.数组的解构赋值 1.1 基本用法 ES6允许按照一定的模式,从数组和对象中提取值,对变量进行赋值,这被称为结构。 let [a, b, c] [1, 2, 3];如果解构不成功,…...

error An unexpected error occurred: “https://registry.npm.taobao.org
背景: 想使用yarn命令结果报错 问题原因: 原来证书到期了 http://registry.npm.taobao.org/ 把这个放到浏览器搜索的时候自动换成https://registry.npmmirror.com/ 方案: npm cache clean --forcenpm config set registry https://registry…...

react中commit工作流程
整个React工作流程可以分为两大阶段: Render阶段 Schecule Reconcile Commit阶段 注意,Render阶段是在内存中运行的,这意味者可以被打断,而commit阶段一旦开始同步执行直到完成。 Renderer工作的阶段被称为commit阶段。commit阶…...

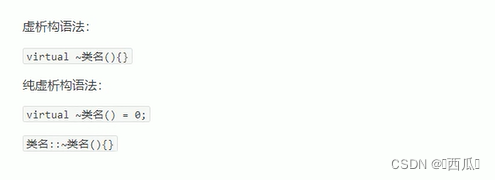
C++类和对象-多态->多态的基本语法、多态的原理剖析、纯虚函数和抽象类、虚析构和纯虚析构
#include<iostream> using namespace std; //多态 //动物类 class Animal { public: //Speak函数就是虚函数 //函数前面加上virtual关键字,变成虚函数,那么编译器在编译的时候就不能确定函数调用了。 virtual void speak() { …...

QShortcut
一、QShortcut简介 QShortcut是Qt框架中提供的一个类,用于创建和管理键盘快捷键。它允许开发者为应用程序定义一组快捷键组合,当用户按下这些组合键时,可以触发相应的动作或事件。QShortcut的使用使得用户能够更加方便、快捷地操作应用程序&…...

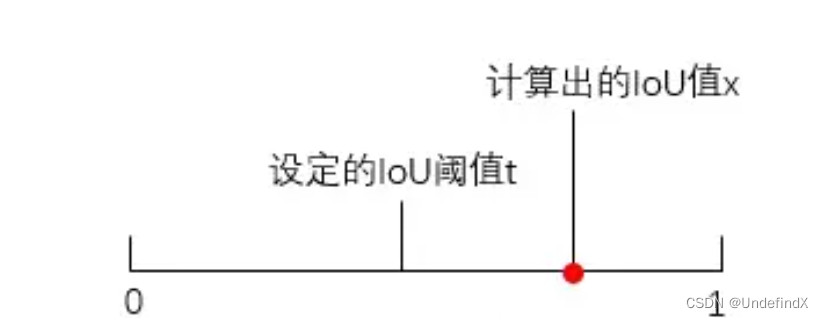
浅谈语义分割、图像分类与目标检测中的TP、TN、FP、FN
语义分割 TP:正确地预测出了正类,即原本是正类,识别的也是正类 TN:正确地预测出了负类,即原本是负类,识别的也是负类 FP:错误地预测为了正类,即原本是负类,识别的是正类…...

Python基础教程:解构
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 我们提到了字典的.items()方法会返回键值对元组的键值对元组列表: dic {key: 1, dsb: alex} print(dic.items())输出的内容为: dict_it…...

Java 学习和实践笔记(12)
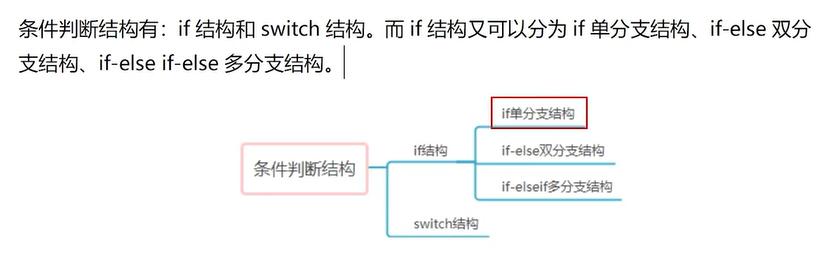
这个就比较有意思了!所有的事情,拆分完之后,都有且只有这三种状态流程! //TIP To <b>Run</b> code, press <shortcut actionId"Run"/> or // click the <icon src"AllIcons.Actions.Execute&…...

学习数据结构和算法的第9天
题目讲解 移除元素 给你一个数组nums和一个值 val,你需要 原地 移除所有数值等于 val的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用0(1)额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要…...

大龙谈智能内容 - 开工大吉
今天是2024年2月18日,开工第一天。 祝关注“大龙谈智能内容”的朋友龙年如龙飞天,事业步步高升!...

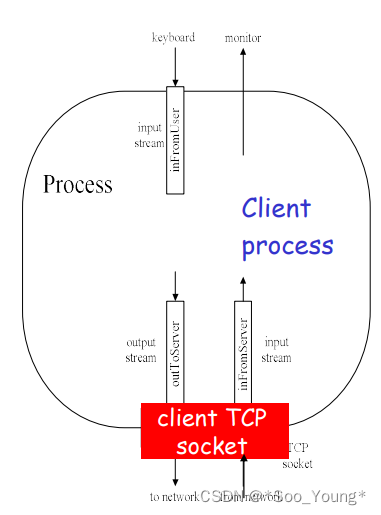
中科大计网学习记录笔记(十二):TCP 套接字编程
前前言:大家看到这一章节的时候一定不要跳过,虽然标题是编程,但实际上是对 socket 的运行机制做了详细的讨论,对理解 TCP 有很大的帮助;但是由于本节涉及到了大量的编程知识,对于一些朋友来说不是很好理解&…...

落实三大阶段目标,TRON全方位打通与BTC生态互联
2月15日,波场TRON创始人、火币HTX全球顾问委员会委员孙宇晨在X平台发布公告表示,波场TRON已正式公布比特币第二层解决方案及路线图,围绕打通比特币与波场TRON网络的跨链连接、投资开发用户友好的钱包和工具,同时与多个比特币第二层协议进行合作等重点,全方位拥抱比特币发展机遇…...

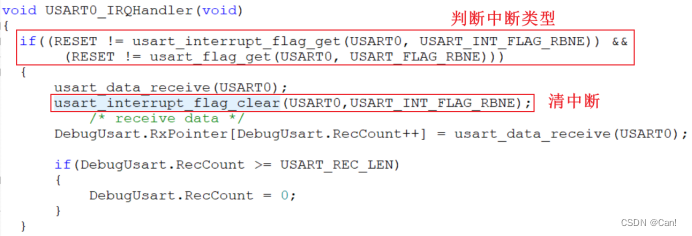
MCU中断控制
目录 一、中断相关基础知识 1、NVIC:嵌套向量中断控制器 2、可屏蔽中断和不可屏蔽中断的区别 3、中断优先级 4、常见特殊中断 二、中断相关寄存器 三、中断使用步骤: 一、中断相关基础知识 1、NVIC:嵌套向量中断控制器 (1) 它是内核的…...

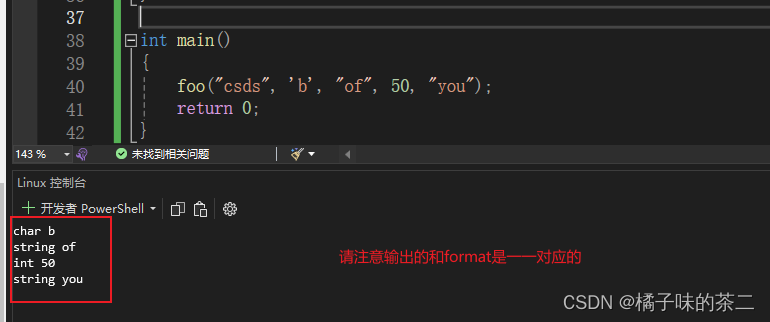
C语言中的可变参数
目录 可变参数函数原理与分析总结 实现方案1、 va_start 宏2、 va_arg 宏3、 va_end 宏 应用举例举例1:提前已知所有参数类型的简单情况举例2:通过固定参数,来动态确定可变参数类型的复杂情况 可变参数函数 在C语言中,有这样的一…...

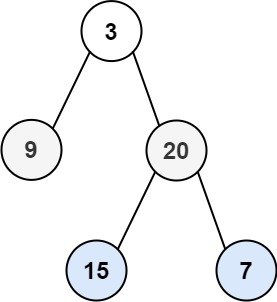
Leetcode-103. 二叉树的锯齿形层序遍历
这个年和树过不去啦啦啦! 题目: 给你二叉树的根节点 root ,返回其节点值的 锯齿形层序遍历 。(即先从左往右,再从右往左进行下一层遍历,以此类推,层与层之间交替进行)。 示例 1&…...

vs code“无法与远程服务器建立连接:XHR failed.”解决办法
获取到 commit id 的方式参考: vscode通过ssh链接服务器卡在downloading with wget - 知乎 关于下载 vscode-server-linux-x64.tar.gz,浏览器打开: https://vscode.download.prss.microsoft.com/dbazure/download/stable/你的commit id/vs…...

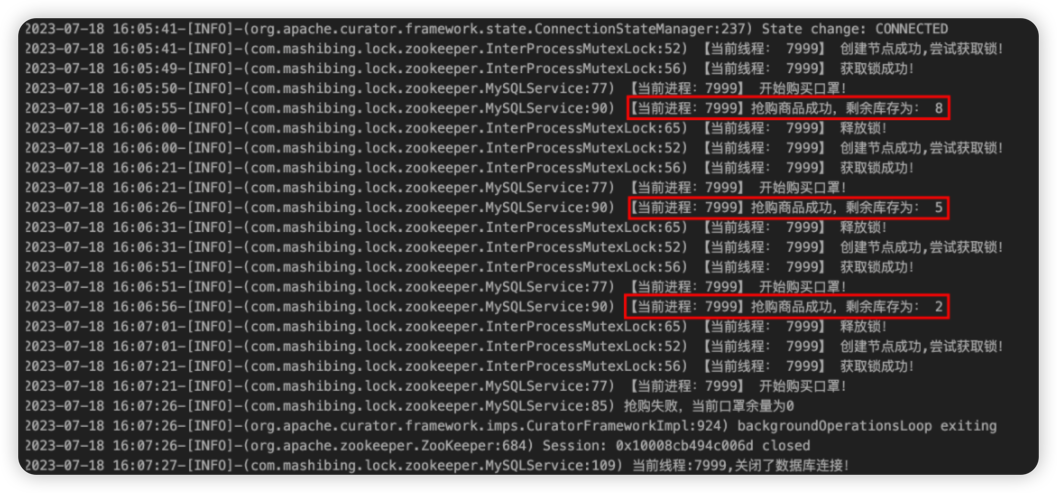
第五节 zookeeper集群与分布式锁_2
1.分布式锁概述 1.1 什么是分布式锁 1)要介绍分布式锁,首先要提到与分布式锁相对应的是线程锁。 线程锁:主要用来给方法、代码块加锁。当某个方法或代码使用锁,在同一时刻仅有一个线程执行该方法或该代码段。 线程锁只在同一J…...

Shell脚本——提取目录名和文件名
目录 一、${} 1.${var##*/} 2.${var##*.} 3.${var#*.} 4.${var%/*} 5.${var%%.*} 6.总结 二、basename和dirname 1.basename 2.dirname 在许多场景下,我们都需要对文件名称或者文件所在的目录进行操作,已达到我们业务目的。通常的操作是由路径…...

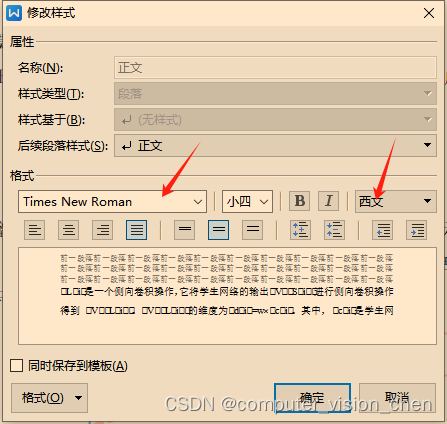
wps使用方法(包括:插入倒三角符号,字母上面加横线,将word中的所有英文设置为time new roman)
倒三角符号 字母上面加横线 将word中的所有英文设置为time new roman ctrla选中全文...

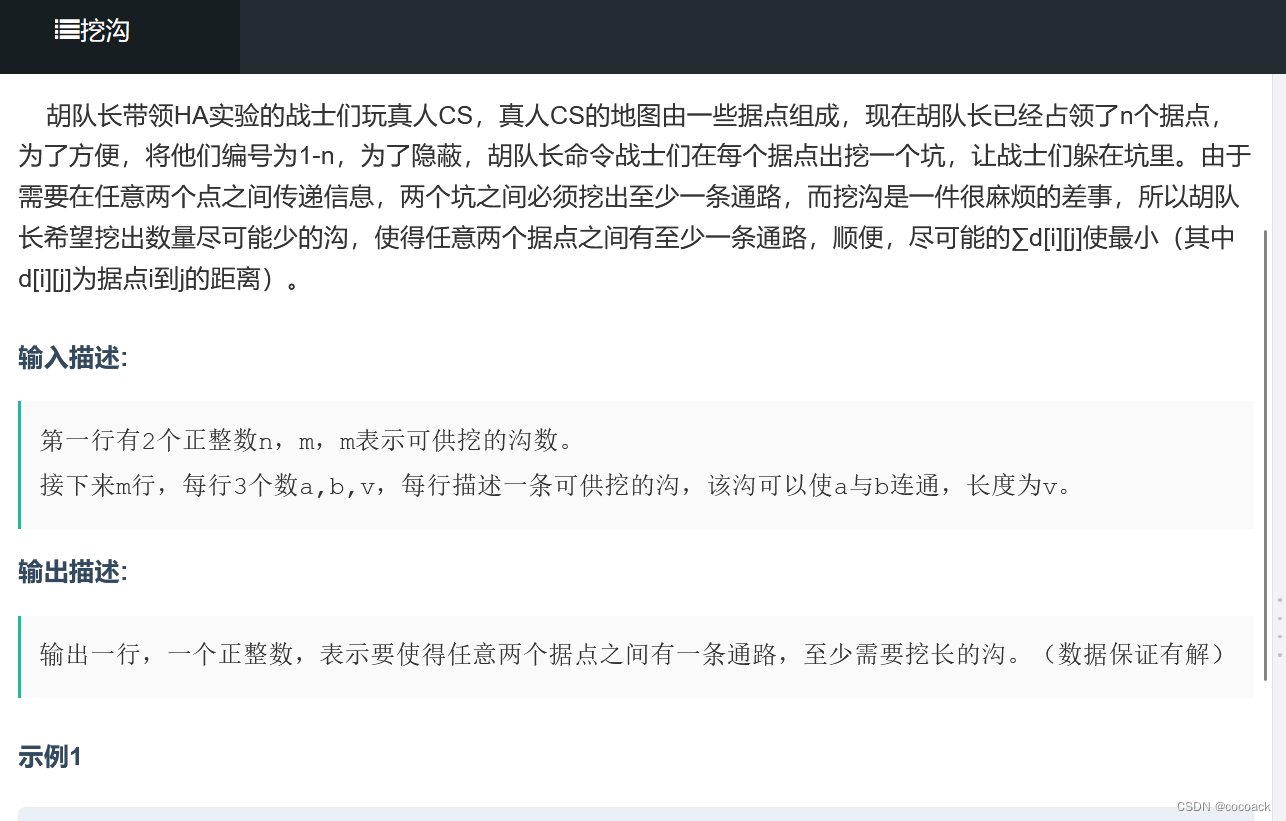
备战蓝桥杯---图论之最小生成树
首先,什么是最小生成树? 他就是无向图G中的所有生成树中树枝权值总和最小的。 如何求? 我们不妨采用以下的贪心策略: Prim算法(复杂度:(nm)logm): 我们对于把上述的点看成两个集…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
