C语言中的可变参数
目录
- 可变参数函数
- 原理与分析
- 总结
- 实现方案
- 1、 va_start 宏
- 2、 va_arg 宏
- 3、 va_end 宏
- 应用举例
- 举例1:提前已知所有参数类型的简单情况
- 举例2:通过固定参数,来动态确定可变参数类型的复杂情况
可变参数函数
在C语言中,有这样的一类函数:函数的参数个数是不确定的,动态变化的。比如我们经常用到的 prinf, sprinf 等等,这与我们平时定义的函数有些不同,它们便是可变参数函数,我们也可以自定义这类函数,这篇文章讲解C语言中的可变参数函数相关的内容。
原理与分析
C语言的参数列表是从右往左被压入堆栈的,假设现在堆栈中有关参数的情况如下:
栈顶-不可变参数1-不可变参数2-…-不可变参数n-可变参数1-可变参数2-…可变参数n-栈低
现在假设我们知道了"可变参数n"的类型,我们还需要知道什么就能得到这个参数?这个参数的地址!那如何得到这个地址?你必须知道前一个的地址和类型!那怎么知道前一个的类型和地址?……一直到最前面那个已经知道了类型和地址的不可变参数n是不是就搞定了?!
总结
总结:读取可变参数的过程其实就是在堆栈中,使用指针,遍历堆栈段中的参数列表,从低地址到高地址一个一个地把参数内容读出来的过程·(因为入栈是从高地址向低地址入栈,出栈就从低地址向高地址出栈,先入后出)
实现方案
下面看一下ANSI标准的实现。只讲相关的三个宏,用这三个宏就实现了上面的过程。
这三个宏是:
va_start( va_list arg_ptr, prev_param )
va_arg( va_list arg_ptr, type )
va_end( va_list arg_ptr )
既然明白了前面所述过程,就容易理解库里面那些宏或者函数的用途了。
1、 va_start 宏
这个函数用于确定第一个不可变参数的位置。它是如何做到的?就是通过最后一个不可变参数 n 实现的,因此它里面有两个参数,一个是不可变参数 n ,一个是可变参数 1 的地址。因为不可变参数 n 的地址和类型都能够得到,因此只要将这个指针(将它的地址赋给一个相同类型的指针)加 1 就能得到可变参数 1 的指针,通过这个宏, va_list 的指针就指向第一个可变参数。
2、 va_arg 宏
这个函数的作用就是获得当前指向的参数的值。但当前我们只是得到了可变参数 1 的地址,它的类型怎么确定?只能通过前面的不可变参数来传达这个信息,像 printf 里面的格式化字符串,或者你可以认为可变参数列表的参数类型和第几个不可变参数的相同。这种信息的传递是由程序员来设计的。
//得到第一个可变参数的值,执行后ap指向下一个可变参数地址即将ap指针上移(int)大小地址
3、 va_end 宏
因为在 va_start 的实现中可能会有对参数列表的动态内存分配,需要调用 va_end 宏来释放。如果忘记了,很可能会“内存泄露”。
应用举例
举例1:提前已知所有参数类型的简单情况
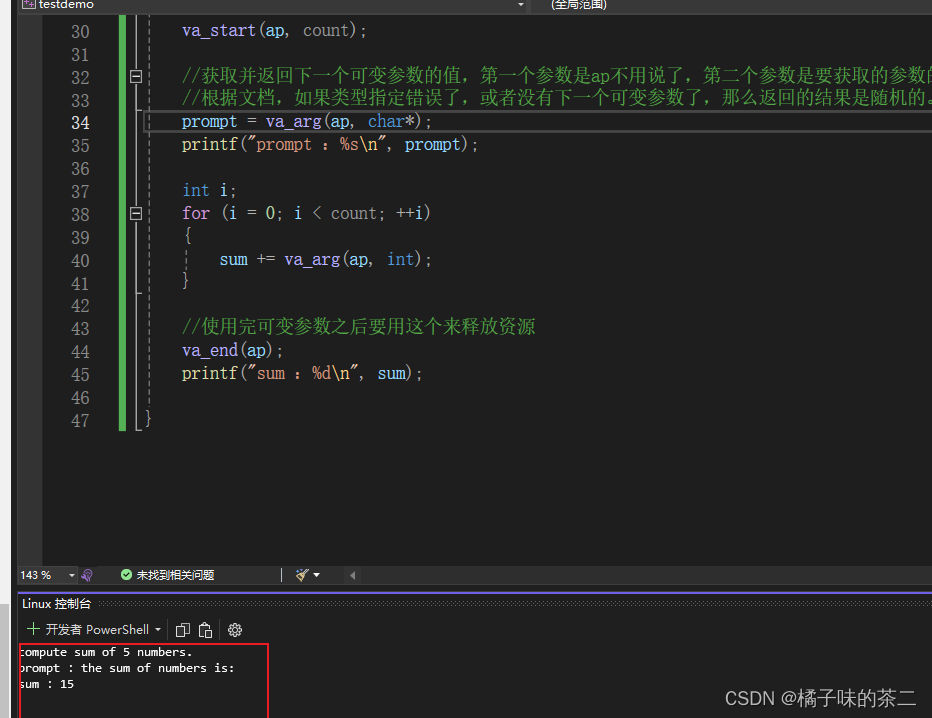
/*程序功能:这里实验可变参数的函数,以及可变参数的宏的特性.
*可变参数函数void my_sum(int count, ...);
*这个函数的功能是计算多个整数的和。
*其中count是将要求和的整数的数目。
*其它的参数是可变的,其中第一个参数是char*的参数,用于提示。
*后面的参数分别是待求和的整数,一共count个。
*/#include <stdarg.h>
#include <stdio.h>void my_sum(int count, ...);int main(int argc, char *argv[])
{int count = 5;printf("compute sum of %d numbers.\n",count);my_sum(count,"the sum of numbers is:", 1, 2, 3, 4, 5);return 0;
}void my_sum(int count, ...)
{//将要用来存放需要的某个可变参数的指针的信息va_list ap;char *prompt;int sum = 0;//开始的初始化,其中ap含有指向可变参数的指针的信息,count是当前函数中最后一个非可变的参数(这样才能定位).va_start(ap, count);//获取并返回下一个可变参数的值,第一个参数是ap不用说了,第二个参数是要获取的参数的类型。//根据文档,如果类型指定错误了,或者没有下一个可变参数了,那么返回的结果是随机的。prompt = va_arg(ap, char*);printf("%s\n", prompt);int i;for(i = 0; i < count; ++i){sum += va_arg(ap, int);}//使用完可变参数之后要用这个来释放资源va_end(ap);printf("%d\n",sum);}
执行结果:

举例2:通过固定参数,来动态确定可变参数类型的复杂情况
#include <stdarg.h>
#include <stdio.h>
void foo(char *fmt, ...)
{va_list ap;int d;char c;char *s;va_start(ap, fmt);while(*fmt){switch(*fmt++){case 's':{s = va_arg(ap, char *);printf("string %s\n", s);break;}case 'd':{d = va_arg(ap, int);printf("int %d\n", d);break;}case 'c':{c = (char)va_arg(ap, int);printf("char %c\n", c);break;}}}va_end(ap);
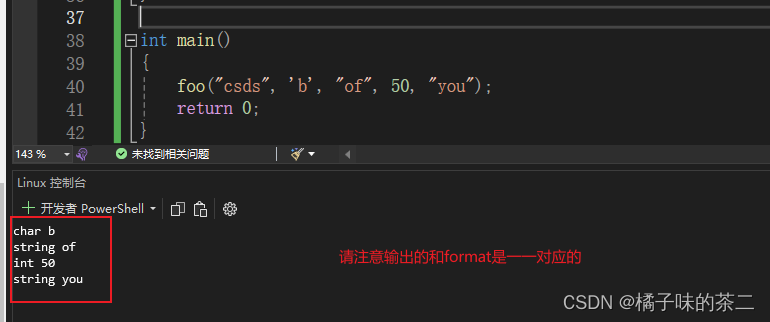
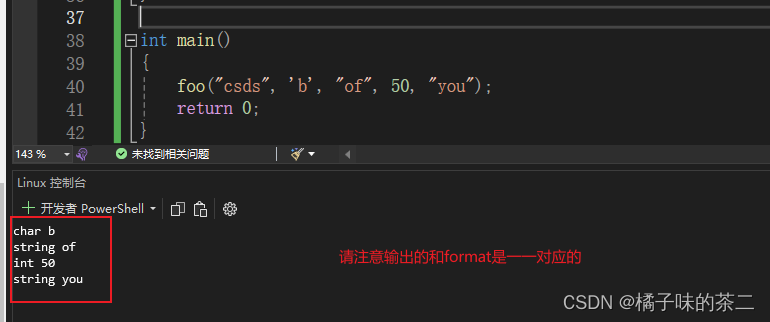
}int main()
{foo("csds", 'b', "of", 50, "you");return 0;
}

相关文章:

C语言中的可变参数
目录 可变参数函数原理与分析总结 实现方案1、 va_start 宏2、 va_arg 宏3、 va_end 宏 应用举例举例1:提前已知所有参数类型的简单情况举例2:通过固定参数,来动态确定可变参数类型的复杂情况 可变参数函数 在C语言中,有这样的一…...

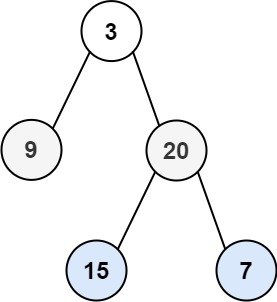
Leetcode-103. 二叉树的锯齿形层序遍历
这个年和树过不去啦啦啦! 题目: 给你二叉树的根节点 root ,返回其节点值的 锯齿形层序遍历 。(即先从左往右,再从右往左进行下一层遍历,以此类推,层与层之间交替进行)。 示例 1&…...

vs code“无法与远程服务器建立连接:XHR failed.”解决办法
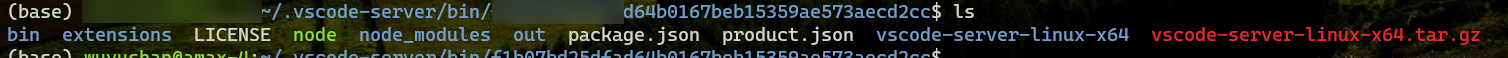
获取到 commit id 的方式参考: vscode通过ssh链接服务器卡在downloading with wget - 知乎 关于下载 vscode-server-linux-x64.tar.gz,浏览器打开: https://vscode.download.prss.microsoft.com/dbazure/download/stable/你的commit id/vs…...

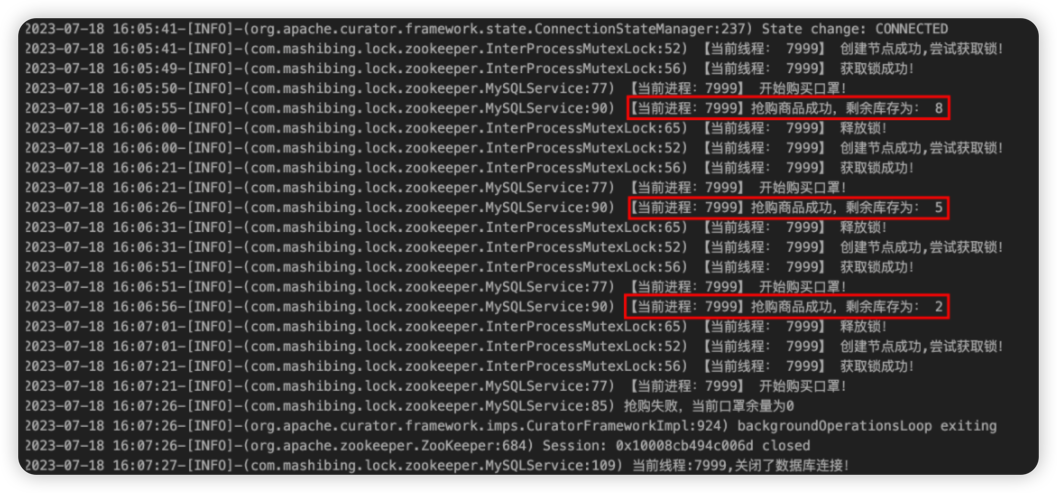
第五节 zookeeper集群与分布式锁_2
1.分布式锁概述 1.1 什么是分布式锁 1)要介绍分布式锁,首先要提到与分布式锁相对应的是线程锁。 线程锁:主要用来给方法、代码块加锁。当某个方法或代码使用锁,在同一时刻仅有一个线程执行该方法或该代码段。 线程锁只在同一J…...

Shell脚本——提取目录名和文件名
目录 一、${} 1.${var##*/} 2.${var##*.} 3.${var#*.} 4.${var%/*} 5.${var%%.*} 6.总结 二、basename和dirname 1.basename 2.dirname 在许多场景下,我们都需要对文件名称或者文件所在的目录进行操作,已达到我们业务目的。通常的操作是由路径…...

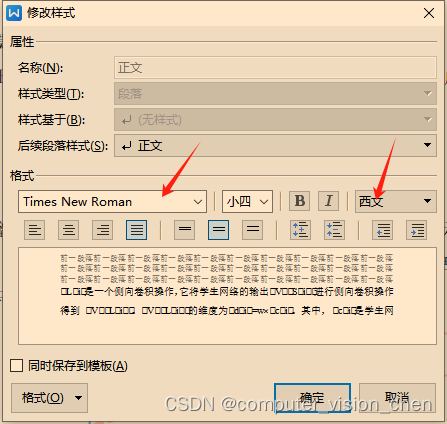
wps使用方法(包括:插入倒三角符号,字母上面加横线,将word中的所有英文设置为time new roman)
倒三角符号 字母上面加横线 将word中的所有英文设置为time new roman ctrla选中全文...

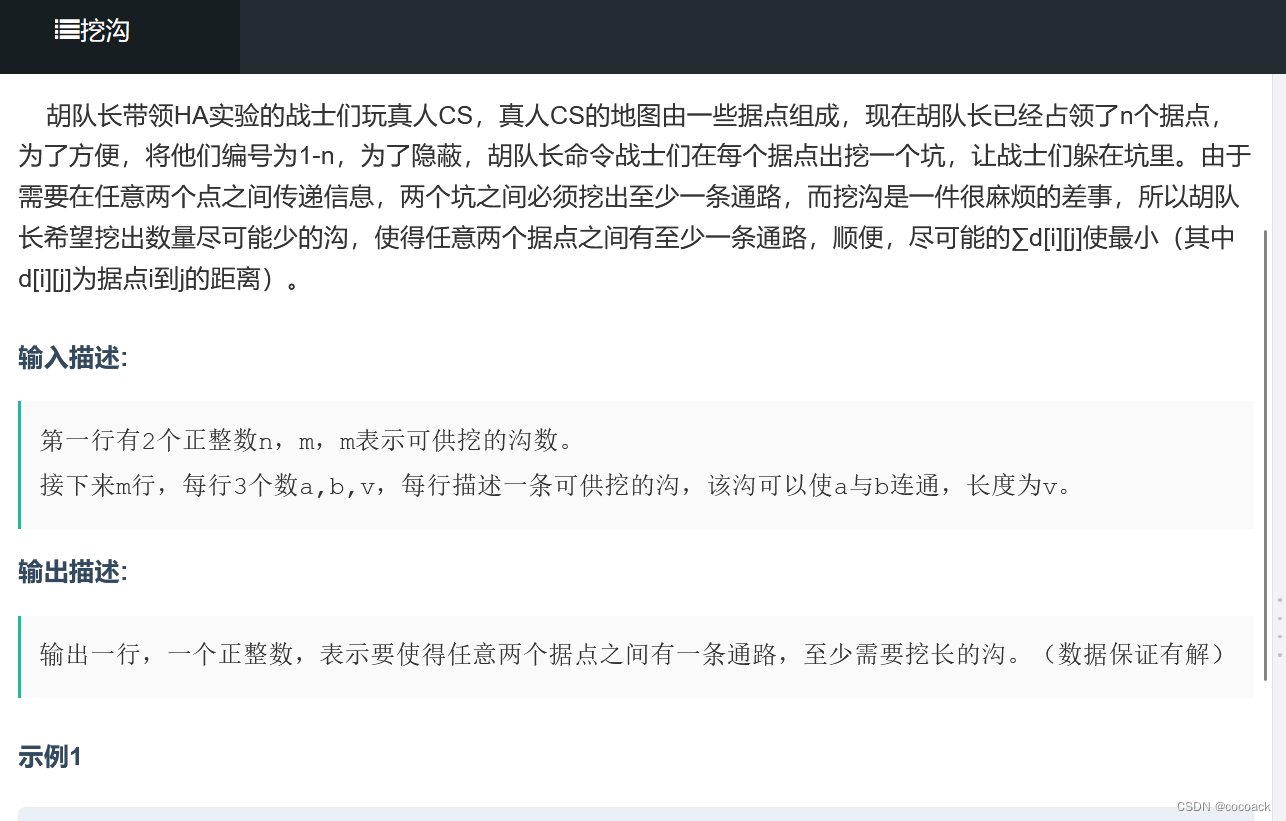
备战蓝桥杯---图论之最小生成树
首先,什么是最小生成树? 他就是无向图G中的所有生成树中树枝权值总和最小的。 如何求? 我们不妨采用以下的贪心策略: Prim算法(复杂度:(nm)logm): 我们对于把上述的点看成两个集…...

爬虫-华为云空间备忘录导出到docx-selenium控制浏览器行为-python数据处理
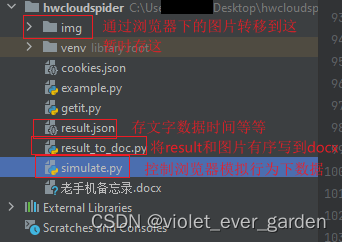
背景适用情况介绍 老的荣耀手机属于华为云系统,家里人换了新荣耀手机属于荣耀云系统无法通过云空间将备忘录转移到新手机,不想让他们一个一个搞,于是整了一晚上想办法爬取下来。从网页抓取下来,然后存到docx文档中(包…...

网络安全的新防线:主动进攻,预防为先
进攻性安全(Offensive security)是指一系列主动安全策略,这些策略与恶意行为者在现实世界的攻击中使用的策略相同,区别在于其目的是加强而非损害网络安全。常见的进攻性安全方法包括红队、渗透测试和漏洞评估。 进攻性安全行动通常…...

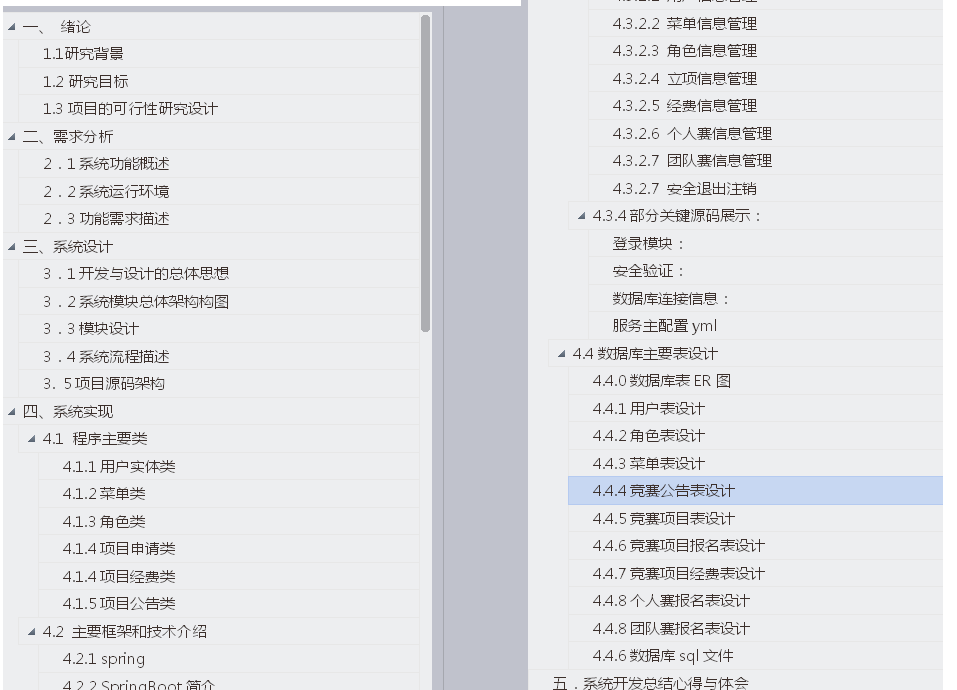
基于java springboot+mybatis学生学科竞赛管理管理系统设计和实现
基于java springbootmybatis学生学科竞赛管理管理系统设计和实现 🍅 作者主页 央顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 🍅 查看下方微信号获取联系方式 承接各…...

秒懂百科,C++如此简单丨第二十一天:栈和队列
目录 前言 Everyday English 栈(Stack) 图文解释 实现添加删除元素 实现查看清空栈 完整代码 运行示例 栈的选择题 队列(Queue) 图文解释 队列的基本用法 完整代码 运行结果 队列的好处 结尾 前言 今天我们将…...

STM32-开发环境之STM32CubeMX
目录 STM32CubeMX介绍 STM32CubeMX特性 应用场景 其他事项 STM32CubeMX介绍 STM32CubeMX是ST公司(意法半导体)推出的一款图形化工具,也是配置和初始化C代码生成器。它主要服务于STM32微控制器的配置和开发。 STM32CubeMX特性 1.直观选…...

[晓理紫]CCF系列会议截稿时间订阅
CCF系列会议截稿时间订阅 VX 关注{晓理紫},每日更新最新CCF系列会议信息,如感兴趣,请转发给有需要的同学,谢谢支持!! 如果你感觉对你有所帮助,请关注我,每日准时为你推送最新CCF会议…...

重复导航到当前位置引起的。Vue Router 提供了一种机制,阻止重复导航到相同的路由路径。
代码: <!-- 侧边栏 --><el-col :span"12" :style"{ width: 200px }"><el-menu default-active"first" class"el-menu-vertical-demo" select"handleMenuSelect"><el-menu-item index"…...

如何在 Angular 中使用 Flex 布局
介绍 Flex Layout 是一个组件引擎,允许您使用 CSS Flexbox 创建页面布局,并提供一组指令供您在模板中使用。 该库是用纯 TypeScript 编写的,因此不需要外部样式表。它还提供了一种在不同断点上指定不同指令以创建响应式布局的方法。 在本教…...

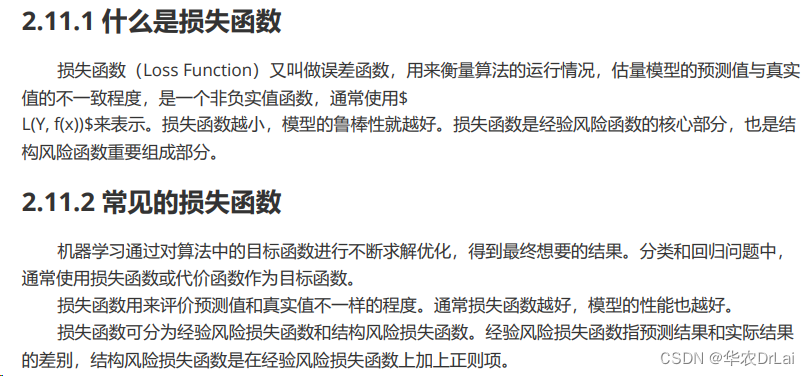
通俗的讲解什么是机器学习之损失函数
想象一下,你在玩一个靶心射击的游戏,你的目标是尽可能让箭簇命中靶心。在这个游戏中,损失函数可以看作是测量你的箭簇与靶心距离的规则。损失函数的值越小,意味着你的箭簇离靶心越近,你的射击技能越好。 在机器学习中…...

快速搭建PyTorch环境:Miniconda一步到位
快速搭建PyTorch环境:Miniconda一步到位 🌵文章目录🌵 🌳一、为何选择Miniconda搭建PyTorch环境?🌳🌳二、Miniconda安装指南:轻松上手🌳🌳三、PyTorch与Minic…...

图灵日记之java奇妙历险记--抽象类和接口
目录 抽象类概念抽象类语法 接口概念规则使用特性实现多个接口接口的继承接口使用实例Clonable接口和深拷贝抽象类和接口的区别 Object类 抽象类 概念 在面向对象的概念中,所有对象都是通过类来描述的,但是反过来,并不是所有的类都是用来描绘对象的,如果一个类中没有包含足够…...

批量给元素添加进场动画;获取文本光标位置;项目国际化
批量给元素添加进场动画 api及参数参考:https://juejin.cn/post/7310977323484971071 简单实现: addAnimationClass(){//交叉观察器if (window?.IntersectionObserver) {//获取所有需要添加进场动画的元素,放到一个数组let items [...do…...

解决:docker创建Redis容器成功,但无法启动Redis容器、也无报错提示
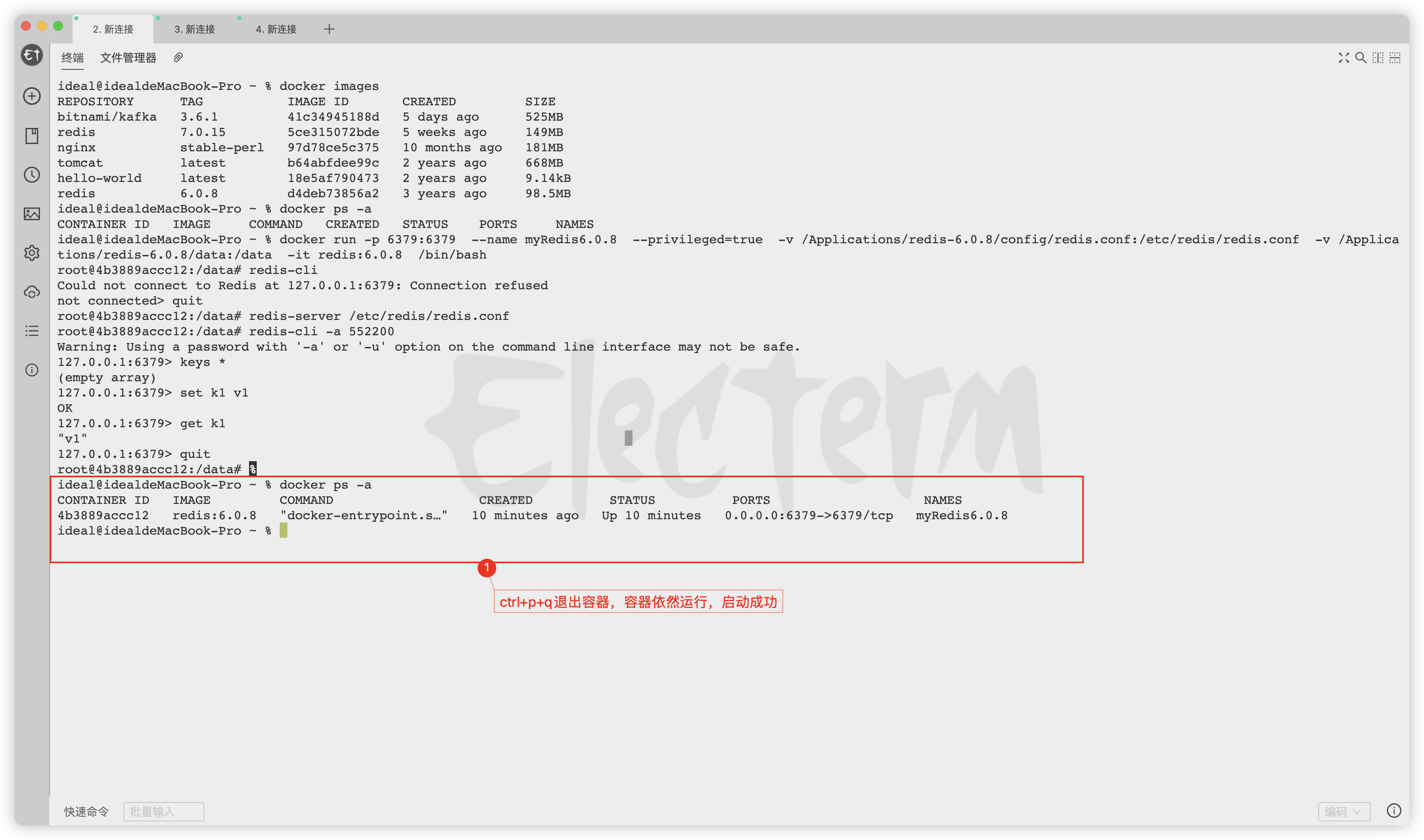
解决:docker创建Redis容器成功,但无法启动Redis容器、也无报错提示 一问题描述:1.docker若是直接简单使用run命令,但不挂载容器数据卷等参数,则可以启动Redis容器2.docker复杂使用run命令,使用指定redis.co…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...
