【实战】二、Jest难点进阶(三) —— 前端要学的测试课 从Jest入门到TDD BDD双实战(七)
文章目录
- 一、Jest 前端自动化测试框架基础入门
- 二、Jest难点进阶
- 3.mock timers
学习内容来源:Jest入门到TDD/BDD双实战_前端要学的测试课
相对原教程,我在学习开始时(2023.08)采用的是当前最新版本:
| 项 | 版本 |
|---|---|
| @babel/core | ^7.16.0 |
| @pmmmwh/react-refresh-webpack-plugin | ^0.5.3 |
| @svgr/webpack | ^5.5.0 |
| @testing-library/jest-dom | ^5.17.0 |
| @testing-library/react | ^13.4.0 |
| @testing-library/user-event | ^13.5.0 |
| babel-jest | ^27.4.2 |
| babel-loader | ^8.2.3 |
| babel-plugin-named-asset-import | ^0.3.8 |
| babel-preset-react-app | ^10.0.1 |
| bfj | ^7.0.2 |
| browserslist | ^4.18.1 |
| camelcase | ^6.2.1 |
| case-sensitive-paths-webpack-plugin | ^2.4.0 |
| css-loader | ^6.5.1 |
| css-minimizer-webpack-plugin | ^3.2.0 |
| dotenv | ^10.0.0 |
| dotenv-expand | ^5.1.0 |
| eslint | ^8.3.0 |
| eslint-config-react-app | ^7.0.1 |
| eslint-webpack-plugin | ^3.1.1 |
| file-loader | ^6.2.0 |
| fs-extra | ^10.0.0 |
| html-webpack-plugin | ^5.5.0 |
| identity-obj-proxy | ^3.0.0 |
| jest | ^27.4.3 |
| jest-enzyme | ^7.1.2 |
| jest-resolve | ^27.4.2 |
| jest-watch-typeahead | ^1.0.0 |
| mini-css-extract-plugin | ^2.4.5 |
| postcss | ^8.4.4 |
| postcss-flexbugs-fixes | ^5.0.2 |
| postcss-loader | ^6.2.1 |
| postcss-normalize | ^10.0.1 |
| postcss-preset-env | ^7.0.1 |
| prompts | ^2.4.2 |
| react | ^18.2.0 |
| react-app-polyfill | ^3.0.0 |
| react-dev-utils | ^12.0.1 |
| react-dom | ^18.2.0 |
| react-refresh | ^0.11.0 |
| resolve | ^1.20.0 |
| resolve-url-loader | ^4.0.0 |
| sass-loader | ^12.3.0 |
| semver | ^7.3.5 |
| source-map-loader | ^3.0.0 |
| style-loader | ^3.3.1 |
| tailwindcss | ^3.0.2 |
| terser-webpack-plugin | ^5.2.5 |
| web-vitals | ^2.1.4 |
| webpack | ^5.64.4 |
| webpack-dev-server | ^4.6.0 |
| webpack-manifest-plugin | ^4.0.2 |
| workbox-webpack-plugin | ^6.4.1" |
具体配置、操作和内容会有差异,“坑”也会有所不同。。。
一、Jest 前端自动化测试框架基础入门
- 一、Jest 前端自动化测试框架基础入门(一)
- 一、Jest 前端自动化测试框架基础入门(二)
- 一、Jest 前端自动化测试框架基础入门(三)
- 一、Jest 前端自动化测试框架基础入门(四)
二、Jest难点进阶
- 二、Jest难点进阶(一)
- 二、Jest难点进阶(二)
3.mock timers
接下来学习一下对定时器的模拟
新建 Jest\src\lesson11\index.js
export default (cbk) => {setTimeout(() => {cbk()}, 3000)
}
新建 Jest\src\lesson11_tests_\index.test.js
import timer from "../index";test('测试 timer', () => {timer(() => {expect(2).toEqual(1)})
})
执行测试用例,竟然成功了。。由于timer是一个异步函数,jest不会等cbk函数执行完毕,在cbk挂起期间没有明显问题直接就会返回成功
给它加点料,编辑 Jest\src\lesson11_tests_\index.test.js
import timer from "../index";test('测试 timer', (done) => {timer(() => {expect(2).toEqual(1)done()})
})
执行测试用例报错,这才对嘛(改为 expect(2).toEqual(1) 后会成功)
使用了
done(),这时候测试用例就会等done()执行完毕出结果,但是若时间设置较长,这样的等待显然是不合理的
接下来进入正题,模拟 timer
编辑 Jest\src\lesson11_tests_\index.test.js(模拟 timer 后换一种测试方式)
import timer from "../index";jest.useFakeTimers()test('测试 timer', () => {const fn = jest.fn();timer(fn);expect(fn).toHaveBeenCalledTimes(1)
})
使用
jest.useFakeTimers()模拟 timer
执行测试用例报错,信息如下(确实模拟了timer,但是没有执行)
Expected number of calls: 1
Received number of calls: 0
编辑 Jest\src\lesson11_tests_\index.test.js(执行模拟的 timer)
import timer from "../index";jest.useFakeTimers()test('测试 timer', () => {const fn = jest.fn();timer(fn);jest.runAllTimers()expect(fn).toHaveBeenCalledTimes(1)
})
执行测试用例成功!
接下来看看其他相关用法
编辑 Jest\src\lesson11\index.js(定时器里面再放入一层,并执行 cbk 函数)
export default (cbk) => {setTimeout(() => {cbk()setTimeout(() => {cbk()}, 3000)}, 3000)
}
这时再运行之前的测试用例就通不过了,因为 runAllTimers 后,cbk 执行了两次
如何测试时只运行当前已触发的定时器呢?(运行代码时,只有最外层定时器加入队列,即触发)
编辑 Jest\src\lesson11_tests_\index.test.js(runAllTimers 改为 runOnlyPendingTimers)
import timer from "../index";jest.useFakeTimers()test('测试 timer', () => {const fn = jest.fn();timer(fn);jest.runOnlyPendingTimers()expect(fn).toHaveBeenCalledTimes(1)
})
执行测试用例成功!
很显然只有这两个在日常测试是不够用的,接下来尝试另一个函数
编辑 Jest\src\lesson11_tests_\index.test.js(runOnlyPendingTimers 改为 advanceTimersByTime)
import timer from "../index";jest.useFakeTimers()test('测试 timer', () => {const fn = jest.fn();timer(fn);jest.advanceTimersByTime(3000)expect(fn).toHaveBeenCalledTimes(1)
})
执行测试用例成功!
advanceTimersByTime相当于是时间快进器,测试用例中在 3000 这个节点 fn 执行第一次,在 6000 这个节点 fn 执行第二次,因此在另外几个时间段的执行结果便呼之欲出了
当然 advanceTimersByTime 可以使用多次,不过需要注意的是,下一次使用是在上一次”快进“的基础上再次”快进“的
编辑 Jest\src\lesson11_tests_\index.test.js(多次使用advanceTimersByTime)
import timer from "../index";jest.useFakeTimers()test('测试 timer', () => {const fn = jest.fn();timer(fn);jest.advanceTimersByTime(3000)expect(fn).toHaveBeenCalledTimes(1)jest.advanceTimersByTime(3000)expect(fn).toHaveBeenCalledTimes(2)
})
执行测试用例成功!
但是多个测试用例之间 advanceTimersByTime 会有相互影响
编辑 Jest\src\lesson11\index.js(在之前定时器里面再放入一层的基础上,再放入一层,并再执行 cbk 函数,一共三层,最终执行三次)
export default (cbk) => {setTimeout(() => {cbk()setTimeout(() => {cbk()setTimeout(() => {cbk()}, 3000)}, 3000)}, 3000)
}
编辑 Jest\src\lesson11_tests_\index.test.js(在多个测试用例中使用advanceTimersByTime)
import timer from "../index";jest.useFakeTimers()describe('测试 timer', () => {const fn = jest.fn();timer(fn);test('第一次测试 timer', () => {jest.advanceTimersByTime(3000)expect(fn).toHaveBeenCalledTimes(1)})test('第二次测试 timer', () => {jest.advanceTimersByTime(3000)expect(fn).toHaveBeenCalledTimes(1)})test('第三次测试 timer', () => {jest.advanceTimersByTime(3000)expect(fn).toHaveBeenCalledTimes(1)})
})
执行测试用例成功!(0~3 3~6 6~9 各执行一次)
调整参数:
import timer from "../index";jest.useFakeTimers()describe('测试 timer', () => {const fn = jest.fn();timer(fn);test('第一次测试 timer', () => {jest.advanceTimersByTime(2000)expect(fn).toHaveBeenCalledTimes(0)})test('第二次测试 timer', () => {jest.advanceTimersByTime(4000)expect(fn).toHaveBeenCalledTimes(2)})test('第三次测试 timer', () => {jest.advanceTimersByTime(3000)expect(fn).toHaveBeenCalledTimes(1)})
})
执行测试用例成功!(0~2 没有执行 2~6 执行两次 6~9 执行一次)
调整参数:
import timer from "../index";jest.useFakeTimers()describe('测试 timer', () => {const fn = jest.fn();timer(fn);test('第一次测试 timer', () => {jest.advanceTimersByTime(2000)expect(fn).toHaveBeenCalledTimes(0)})test('第二次测试 timer', () => {jest.advanceTimersByTime(2000)expect(fn).toHaveBeenCalledTimes(1)})test('第三次测试 timer', () => {jest.advanceTimersByTime(5000)expect(fn).toHaveBeenCalledTimes(2)})
})
执行测试用例成功!(0~1 没有执行 1~2 没有执行 2~9 执行三次)
从这三次测试调整中可以发现,toHaveBeenCalledTimes 统计的是每个测试用例里的 fn 调用次数,而 advanceTimersByTime 之间从前往后是相互叠加的
若是想要隔离这种影响,可以使用钩子函数
编辑 Jest\src\lesson11_tests_\index.test.js
import timer from "../index";beforeEach(() => {jest.useFakeTimers();
})
describe('测试 timer', () => {test('第一次测试 timer', () => {const fn = jest.fn();timer(fn);jest.advanceTimersByTime(2000)expect(fn).toHaveBeenCalledTimes(0)})test('第二次测试 timer', () => {const fn = jest.fn();timer(fn);jest.advanceTimersByTime(2000)expect(fn).toHaveBeenCalledTimes(1)})test('第三次测试 timer', () => {const fn = jest.fn();timer(fn);jest.advanceTimersByTime(5000)expect(fn).toHaveBeenCalledTimes(2)})
})
执行测试用例,只有第一个成功!成功隔离(这里虚晃一枪,请看到最后)
注意使用了钩子函数之后,只有在测试用例中调用的定时器才是经过mock的!
来个烧脑的,编辑 Jest\src\lesson11_tests_\index.test.js(将 fn 的定义放在外边)
import timer from "../index";beforeEach(() => {jest.useFakeTimers();
})
describe('测试 timer', () => {const fn = jest.fn();test('第一次测试 timer', () => {timer(fn);jest.advanceTimersByTime(2000)expect(fn).toHaveBeenCalledTimes(0)})test('第二次测试 timer', () => {timer(fn);jest.advanceTimersByTime(2000)expect(fn).toHaveBeenCalledTimes(1)})test('第三次测试 timer', () => {timer(fn);jest.advanceTimersByTime(5000)expect(fn).toHaveBeenCalledTimes(2)})
})
执行测试用例,前两个成功!最后一个:
Expected number of calls: 2
Received number of calls: 5
执行过程:
0~2
第一个函数执行,第一个定时器触发但没有执行完 02~4
第一个函数执行,第一个定时器执行完,第二个定时器触发但没有执行完 1
第二个函数执行,,第一个定时器触发但没有执行完 04~9
第一个函数执行,第二个和第三个定时器执行完 2
第二个函数执行,第一个和第二个定时器执行完 2
第三个函数执行,第一个定时器执行完 1
并没有视频课程中所说的隔离。。。但是功能理解了,over
本文仅作记录, 实战要点待后续专文总结,敬请期待。。。
相关文章:
 —— 前端要学的测试课 从Jest入门到TDD BDD双实战(七))
【实战】二、Jest难点进阶(三) —— 前端要学的测试课 从Jest入门到TDD BDD双实战(七)
文章目录 一、Jest 前端自动化测试框架基础入门二、Jest难点进阶3.mock timers 学习内容来源:Jest入门到TDD/BDD双实战_前端要学的测试课 相对原教程,我在学习开始时(2023.08)采用的是当前最新版本: 项版本babel/core…...

Python编程中的异常处理
什么是异常? 程序错误(errors)有时也被称为程序异常(exceptions),这是每个编程人员都会经常遇到的问题。在过去,当遇到这类情况时,程序会终止执行并显示错误信息,通常是…...

mysql3.7之触发器
1.触发器的定义 触发器是由事件来触发某个操作,这些事件包括INSERT、UPDATE、DELETE事件。所谓事件就是指用户的动作或者触发某项行为。如果定义了触发程序,当数据库执行这些语句时候,就相当于事件发生了,就会自动激发触发器执行…...

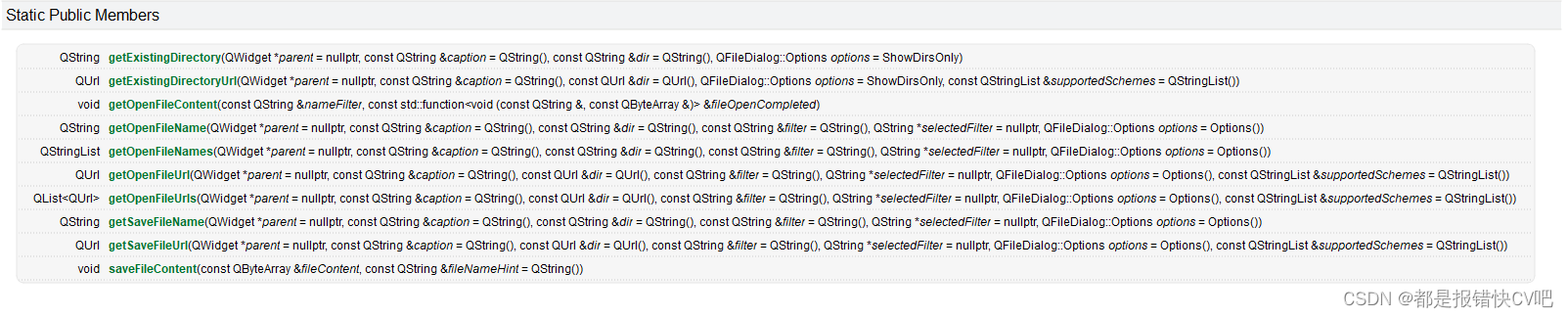
12.QT文件对话框 文件的弹窗选择-QFileDialog
目录 前言: 技能: 内容: 1. 界面 2.信号槽 3.其他函数 参考: 前言: 通过按钮实现文件弹窗选择以及关联的操作 效果图就和平时用电脑弹出的选文件对话框一样 技能: QString filename QFileDialog::ge…...

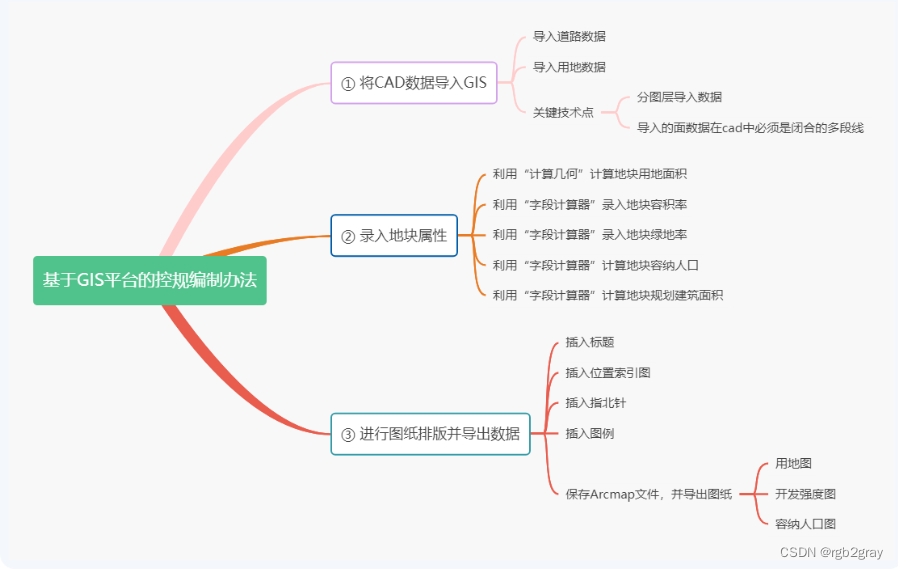
ArcGIS学习(八)基于GIS平台的控规编制办法
ArcGIS学习(八)基于GIS平台的控规编制办法 上一任务我们学习了”如何进行图片数据的矢量化?" 这一关我们来学习一个比较简单的案例一一”如何在ArcGIS中录入控规指标,绘制控规图纸?" 首先,先来看看这个案例的分析思路以及导入CAD格式的控规图纸。 接着,来看…...

软件测试-自动化测试-面试题研究,知识要点,高频、重点知识点,自动化测试知识要点、知识梳理-PYTHON+自动化,评估试题
自动化项目实战能力评估 介绍一下你的自动化测试框架? 我的框架主要根据分层思想设计了几个独立模块: 模块一:主要存放通用业务代码,比如接口访问,数据库操作,excel 操作,等等 模块二…...

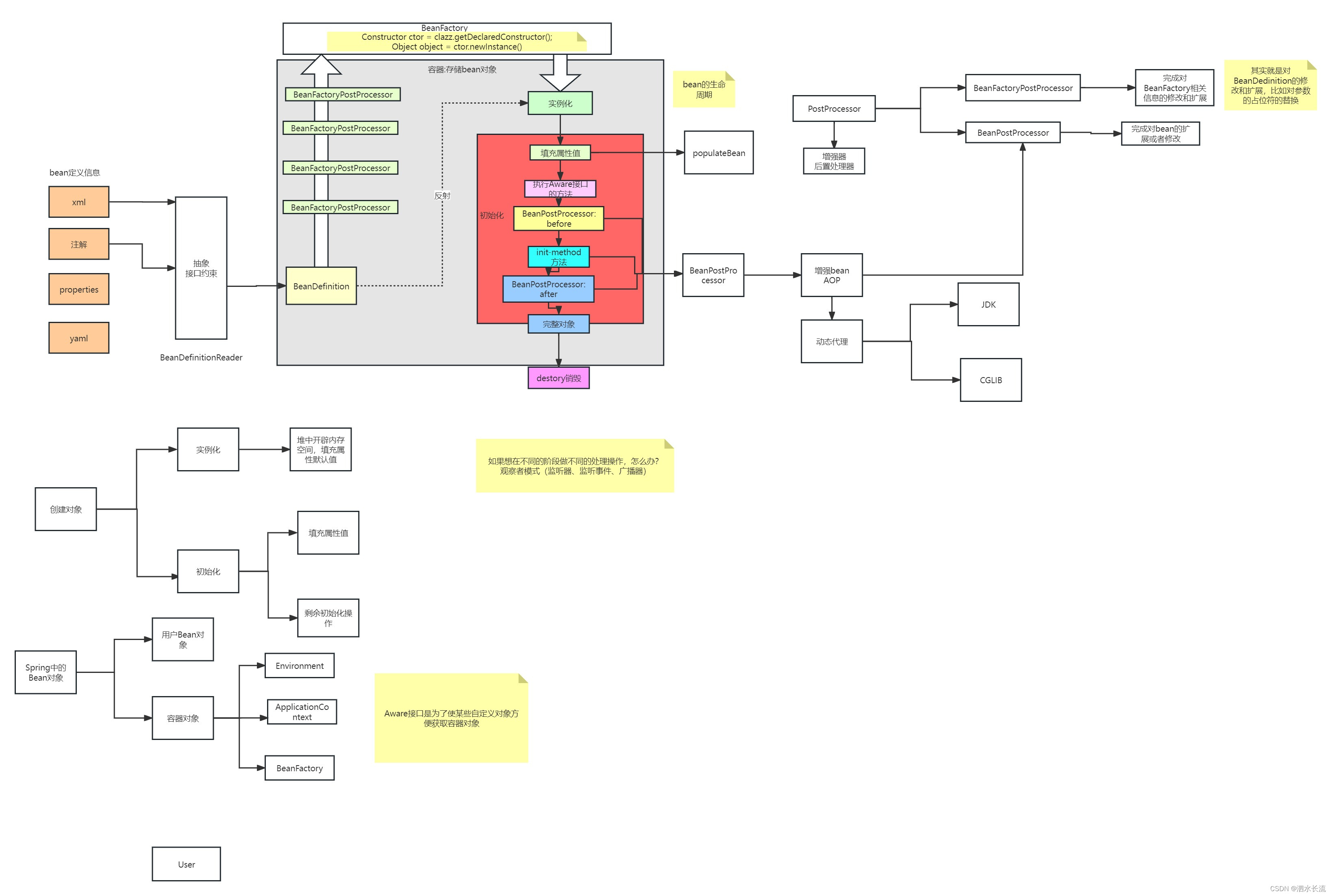
一.重新回炉Spring Framework: 理解Spring IoC
1. 写在前面的话 说实话,从事java开发工作时间也不短了,对于Spring Framework,也是天天用,这期间也碰到了很多问题,也解决了很多问题。可是,总感觉对Spring Framework还是一知半解,不能有个更加…...
)
目标检测算法之YOLOv5的应用实例(零售业库存管理、无人机航拍分析、工业自动化领域应用的详解)
1.YOLOv5在"零售业库存管理"领域的应用 在零售业库存管理中,YOLOv5可以帮助自动化商品识别和库存盘点过程。通过使用深度学习模型来实时识别货架上的商品,零售商可以更高效地管理库存,减少人工盘点的时间和成本。以下是一个使用YOLOv5进行商品识别的Python脚本示…...

[蓝桥 2017]九宫幻方
九宫幻方 题目描述 小明最近在教邻居家的小朋友小学奥数,而最近正好讲述到了三阶幻方这个部分,三阶幻方指的是将 1~9 不重复的填入一个 3*3 的矩阵当中,使得每一行、每一列和每一条对角线的和都是相同的。 三阶幻方又被称作九宫格…...
”的解决方法)
Qt - 编译报错:“invalid use of incomplete type ‘class Ui::xxx‘ui(new Ui::xxx)”的解决方法
问题起因 今天在创建Qt设计器界面类时,类名的英文拼写错误,然后就重命名了文件,而Qt Creator也帮我自动修改了一部分内容,之后我手动将cpp文件中的#include " *** "里的内容给修改了,构造函数和析构函数处也…...

基于Doris构建亿级数据实时数据分析系统
背景 随着公司业务快速发展,对业务数据进行增长分析的需求越来越迫切,与此同时我们的业务数据量也在快速激增、每天的数据新增量大概在30w 左右,一年就会产生1 个亿的数据,显然基于传统MySQL数据库已经无法支撑满足以上需求 基于上…...

javascript中的prototype;javascript中的原型链
文章目录 深入理解JavaScript原型链1. 什么是原型链?2. 原型链的结构3. 如何访问原型链?4. 示例演示原型链5. 原型链与继承6. 实际应用场景 深入理解JavaScript原型链 1. 什么是原型链? 在JavaScript中,每个对象都有一个原型&am…...

CI/CD部署
什么是CI,什么是CD CI和CD是软件开发中持续集成和持续交付的缩写。 CI代表持续集成(Continuous Integration),是一种实践,旨在通过自动化构建、测试和代码静态分析等过程,频繁地将代码变更合并到共享存储…...

定点数,定点数二维向量,定点数三维向量,定点数数学类
定点数,定点数二维向量,定点数三维向量,定点数数学类 介绍浮点数定点数封装的定点数FixedNumber定点数二维向量定点数三维向量定点数数学类总结 介绍 众所周知定点数是用于做帧同步时保持不同cpu不同设备保持一致稳定的代替浮点数的变量&…...

安装ts-node有感
起因:想要在vsCode上运行ts脚本 解决方案: 1.安装vsCode插件 code runner 2.全局安装ts-node 这一步遇到三个问题: ①.node版本问题:需安装版本18以上node,可使用nvm去控制不同的node版本 ②.certificate has exp…...

飞天使-k8s知识点18-kubernetes实操3-pod的生命周期
文章目录 探针的生命周期流程图prestop 探针的生命周期 docker 创建:在创建阶段,你需要选择一个镜像来运行你的应用。这个镜像可以是公开的,如 Docker Hub 上的镜像,也可以是你自己创建的自定义镜像。创建自己的镜像通常需要编写一…...

顺子日期 蓝桥杯
调用API 思路: 设置Calendar的属性,获取Calendar的毫秒数,转换成指定格式的字符串(yyyyMMdd),判断字符串中是否包含符合条件的,若有就1, 迭代: 每次循环给Calendar加上一天即可 import java.text.SimpleDateFormat; im…...

基于 Python 的景区票务人脸识别系统,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

OpenAI全新发布的Sora,到底意味着什么?
16日凌晨,OpenAI发布了文本视频的工具(text-do-video)Sora,整个世界再次被震撼。 Sora的出现,到底意味着什么? 目录 Sora的背景与概述Sora是什么?能为我们做些什么?存在的一些问题 文…...

预防.locked.locked1勒索病毒攻击:保护数据安全
导言: 随着科技的发展,网络安全问题日益严重,其中勒索病毒是一种令人头痛的威胁。.locked和.locked1是两种常见的勒索病毒,它们会将用户的数据文件加密,并要求支付赎金以获取解密密钥。本文将介绍这两种勒索病毒的特点…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
