[uniapp的页面传参]详细讲解uniapp中页面传参的传递方式和接受方式 使用案例 代码注释
目录
- 一、传递方式
- 1. URL传参
- 2. Storage传参
- 3. Vuex传参
- 4.api传参eventChannel
- 二、接受方式
- 1. URL传参
- 2. Storage传参
- 3. Vuex传参
- 4.api传参eventChannel
- 三、使用案例
- 四.提醒
在uniapp中,页面传参是非常常见的需求。本文将详细讲解uniapp中页面传参的传递方式和接受方式,以及使用案例,同时附上代码注释。
一、传递方式
1. URL传参
URL传参是一种比较简单的传递方式,它是通过URL地址来传递参数的。我们可以在URL地址后面加上参数,例如:
<uni-button @click="goToDetail">跳转到详情页</uni-button>//编程式传参 比较常用
<navigator url="/pages/detail/detail?id=123">跳转到详情页</navigator>//标签传参
// 跳转到详情页,并传递id参数
goToDetail() {uni.navigateTo({url: '/pages/detail/detail?id=123'})
}
在接收页面中,我们可以通过this.$route.query来获取传递的参数:
export default {onLoad() {console.log(this.$route.query.id) // 输出:123}
}
对于微信小程序 this.$ route.query.id 可能不能使用 因为微信小程序不识别 this.$ route
而替代方案
不使用this.$ route 使用 onload传参
onLoad(getData) {//getData就是参数对象 兼用微信小程序console.log(getData.id);
}
2. Storage传参
Storage传参是通过uni-app提供的Storage API来传递参数的。我们可以在跳转之前将参数存储到Storage中,然后在接收页面中获取:
<uni-button @click="goToDetail">跳转到详情页</uni-button>// 跳转到详情页,并将id参数存储到Storage中
goToDetail() {uni.setStorageSync('id', 123)uni.navigateTo({url: '/pages/detail/detail'})
}
在接收页面中,我们可以通过uni.getStorageSync来获取存储的参数:
export default {onLoad() {console.log(uni.getStorageSync('id')) // 输出:123}
}
3. Vuex传参
Vuex传参是通过uni-app提供的Vuex API来传递参数的。我们可以在跳转之前将参数存储到Vuex中,然后在接收页面中获取:
<uni-button @click="goToDetail">跳转到详情页</uni-button>// 跳转到详情页,并将id参数存储到Vuex中
goToDetail() {uni.$emit('setId', 123)uni.navigateTo({url: '/pages/detail/detail'})
}
在Vuex中,我们可以定义一个state来存储参数:
const store = new Vuex.Store({state: {id: ''},mutations: {setId(state, id) {state.id = id}}
})
在接收页面中,我们可以通过mapState来获取存储的参数:
import { mapState } from 'vuex'export default {computed: {...mapState(['id'])},onLoad() {console.log(this.id) // 输出:123}
}
4.api传参eventChannel
api传参是通过uni-app提供的API来传递参数的。我们可以在跳转之前将参数存储到options中,例如:
<uni-button @click="goToDetail">跳转到详情页</uni-button>// 跳转到详情页,并传递id参数
goToDetail() {uni.navigateTo({url: '/pages/detail/detail',success: (res) => {res.eventChannel.emit('acceptDataFromOpenerPage', { id: 123 })}})
}
在这个例子中,我们使用了eventChannel来传递参数。我们在跳转之前,通过success回调函数来获取eventChannel,然后通过emit方法来传递参数。
在api传参的方式中,我们可以通过uni.on来监听传递的参数:
export default {onLoad() {const eventChannel = this.getOpenerEventChannel()eventChannel.on('acceptDataFromOpenerPage', (data) => {console.log(data.id) // 输出:123})}
}
在这个例子中,我们通过getOpenerEventChannel方法来获取eventChannel,然后通过on方法来监听传递的参数。
二、接受方式
1. URL传参
在URL传参的方式中,我们可以通过this.$route.query来获取传递的参数:
export default {onLoad() {console.log(this.$route.query.id) // 输出:123}
}
2. Storage传参
在Storage传参的方式中,我们可以通过uni.getStorageSync来获取存储的参数:
export default {onLoad() {console.log(uni.getStorageSync('id')) // 输出:123}
}
3. Vuex传参
在Vuex传参的方式中,我们可以通过mapState来获取存储的参数:
import { mapState } from 'vuex'export default {computed: {...mapState(['id'])},onLoad() {console.log(this.id) // 输出:123}
}
4.api传参eventChannel
在api传参的方式中,我们可以通过uni.on来监听传递的参数:
export default {onLoad() {const eventChannel = this.getOpenerEventChannel()eventChannel.on('acceptDataFromOpenerPage', (data) => {console.log(data.id) // 输出:123})}
}
在这个例子中,我们通过getOpenerEventChannel方法来获取eventChannel,然后通过on方法来监听传递的参数。
三、使用案例
下面是一个完整的使用案例,包括传递和接收参数的方式:
// pages/index/index.vue
<template><view><uni-button @click="goToDetail">跳转到详情页</uni-button></view>
</template><script>
export default {methods: {goToDetail() {// URL传参// uni.navigateTo({// url: '/pages/detail/detail?id=123'// })// Storage传参// uni.setStorageSync('id', 123)// uni.navigateTo({// url: '/pages/detail/detail'// })// Vuex传参uni.$emit('setId', 123)uni.navigateTo({url: '/pages/detail/detail'})}}
}
</script>// pages/detail/detail.vue
<template><view><text>{{ id }}</text></view>
</template><script>
import { mapState } from 'vuex'export default {computed: {...mapState(['id'])},onLoad() {// URL传参// console.log(this.$route.query.id)// Storage传参// console.log(uni.getStorageSync('id'))// Vuex传参// console.log(this.id)}
}
</script>// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)const store = new Vuex.Store({state: {id: ''},mutations: {setId(state, id) {state.id = id}}
})uni.$on('setId', id => {store.commit('setId', id)
})export default store
以上就是uniapp中页面传参的传递方式和接受方式的详细讲解,以及使用案例和代码注释。希望对大家有所帮助!
四.提醒
以上的页面传参方式中
- URL传参
- Storage传参
比较常用 可以满足大家的开发需求
另外的传参方式 看场景和需求在做处理
希望对你有所帮助
相关文章:

[uniapp的页面传参]详细讲解uniapp中页面传参的传递方式和接受方式 使用案例 代码注释
目录 一、传递方式1. URL传参2. Storage传参3. Vuex传参4.api传参eventChannel 二、接受方式1. URL传参2. Storage传参3. Vuex传参4.api传参eventChannel 三、使用案例四.提醒 在uniapp中,页面传参是非常常见的需求。本文将详细讲解uniapp中页面传参的传递方式和接受…...

Python实现时间序列分析霍尔特季节性平滑模型(Holt算法)项目实战
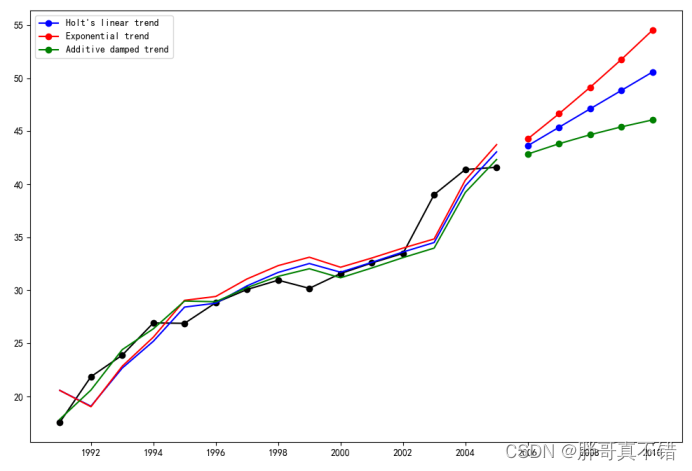
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 霍尔特季节性平滑模型是指数平滑技术的一种扩展形式,由E. S. Holt和P. R. Winters分别独立…...

Rokid Station 进fastboot
前一阵子手里的station开不开机了,反复重启,摸索出进fastboot的方法: 关机状态下同时按电源键下面的确认键(○键),指示灯会进入白色常亮状态,插入电脑会在设备管理器内显示DNL设备(…...

Java支持的默认访问修饰符是什么?
Java支持的默认访问修饰符是没有指定任何访问修饰符,通常被称为“包访问级别”或“默认访问级别”。当一个类成员(包括类、接口、变量以及方法)没有显式地指定任何访问修饰符时,它就会拥有默认访问级别。 在默认访问级别下&#…...

Java使用Documents4j实现Word转PDF(知识点+案例)
文章目录 前言源码获取一、认识Documents4j二、快速集成2.1、pom.xml依赖2.2、word转PDF实现项目目录WordUtils.javaDemo6.java测试效果 参考文章资料获取 前言 博主介绍:✌目前全网粉丝2W,csdn博客专家、Java领域优质创作者,博客之星、阿里…...

CSimplemathproblem ---- 牛客网
题目描述 这一节课,Priest给大家做了一个小测试。 老师给了你两个正整数X, Y。并按照一下规则做运算,求出答案Z。 如果X是Y的因数,则Z等于X Y。否则Z Y - X。 输入描述: 输入两个正整数X, Y。 (1 < X < Y < 100000000000000)。 输…...

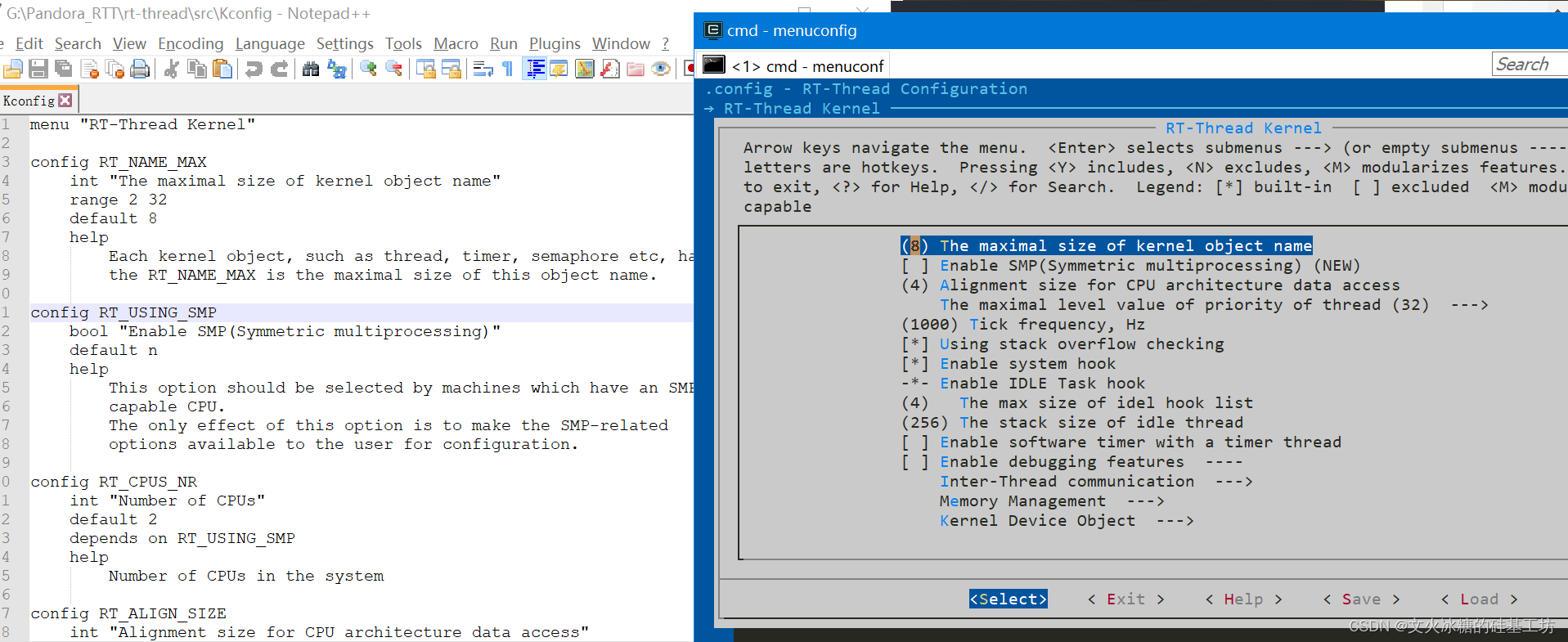
[嵌入式系统-27]:RT-Thread -14- 操作系统配置:rtconfig.h文件与menuconfig命令
目录 一、rtconfig.h 1.1 概述 1.2 软硬件资源配置 1.3 功能模块选择 1.4 内核配置详解 1.5 调度器配置 1.6 硬件设备驱动配置 1.7 网络配置 1.8 调试配置 二、menuconfig 2.1 概述 2.2 主要功能 三、RT Thread配置 VS Linux配置 一、rtconfig.h 1.1 概述 rtco…...
】)
C++面向对象程序设计-北京大学-郭炜【课程笔记(一)】
C面向对象程序设计-北京大学-郭炜【课程笔记(一)】 1、引用的概念1.1、引用应用的简单示例1.2、常引用 2、"const"关键字的用法(常量指针/指针常量)3、动态内存分配4、内联函数5、函数重载5.1、什么是函数重载5.2、函数…...

C语言:国家名称按字母表排序
题目描述 输入一个整数n(n<20),表示待输入国家的数量。随后输入n个国家或地区的名称 (名称长度为1~30),要求按字母顺序升序输出。 注意:名称中可能包含空格符。 提示 字符串比较请使用函数: int strcmp(const char* str1&a…...

2/18作业
1. #!/bin/bash function fun() { uidgrep ^ubuntu /etc/passwd | cut -d : -f 3 gidgrep ^ubuntu /etc/passwd | cut -d : -f 4 echo "uid为$uid,gid为$gid" } resultfun echo $result...

书生浦语笔记与作业汇总
第一节笔记 第二节笔记与作业 第三节笔记 第三节作业 第四节笔记 第四节作业 第五节笔记 第五节作业 第六节笔记 第六节作业...
-Linux ARM驱动编程第五天-ARM Linux编程之自动创建节点 (物联技术666))
嵌入式培训机构四个月实训课程笔记(完整版)-Linux ARM驱动编程第五天-ARM Linux编程之自动创建节点 (物联技术666)
链接:https://pan.baidu.com/s/1V0E9IHSoLbpiWJsncmFgdA?pwd1688 提取码:1688 驱动程序编写好后,还需要创建设备节点,有两种方式,一是通过mknod命令去手动创建,例如:mknod /dev/hello c 250 0&…...

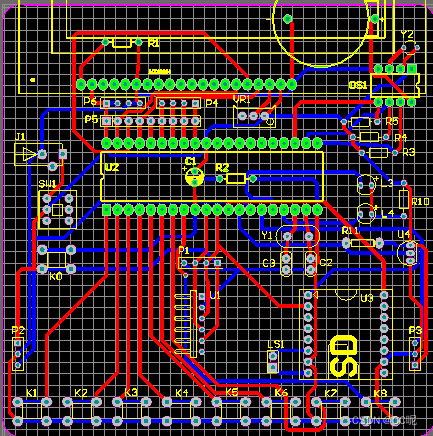
基于51/STM32单片机的智能药盒 物联网定时吃药 药品分类
功能介绍 以51/STM32单片机作为主控系统; LCD1602液晶显示当前时间、温湿度、药品重量 3次吃药时间、药品类目和药品数量 HX711压力采集当前药品重量 红外感应当前药盒是否打开 DS1302时钟芯片显示当前年月日、时分秒、星期 DHT11采集当前环境温度和湿度 …...

【学网攻】 第(27)节 -- HSRP(热备份路由器协议)
系列文章目录 目录 系列文章目录 文章目录 前言 一、HSRP(热备份路由器协议)是什么? 二、实验 1.引入 实验目标 实验背景 技术原理 实验步骤 实验设备 实验拓扑图 实验配置 实验验证 文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交…...
 —— 前端要学的测试课 从Jest入门到TDD BDD双实战(七))
【实战】二、Jest难点进阶(三) —— 前端要学的测试课 从Jest入门到TDD BDD双实战(七)
文章目录 一、Jest 前端自动化测试框架基础入门二、Jest难点进阶3.mock timers 学习内容来源:Jest入门到TDD/BDD双实战_前端要学的测试课 相对原教程,我在学习开始时(2023.08)采用的是当前最新版本: 项版本babel/core…...

Python编程中的异常处理
什么是异常? 程序错误(errors)有时也被称为程序异常(exceptions),这是每个编程人员都会经常遇到的问题。在过去,当遇到这类情况时,程序会终止执行并显示错误信息,通常是…...

mysql3.7之触发器
1.触发器的定义 触发器是由事件来触发某个操作,这些事件包括INSERT、UPDATE、DELETE事件。所谓事件就是指用户的动作或者触发某项行为。如果定义了触发程序,当数据库执行这些语句时候,就相当于事件发生了,就会自动激发触发器执行…...

12.QT文件对话框 文件的弹窗选择-QFileDialog
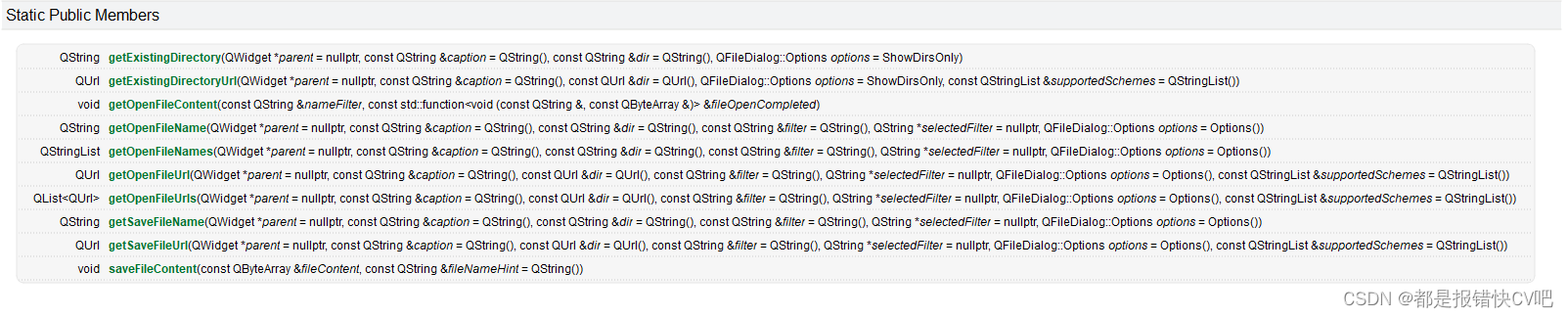
目录 前言: 技能: 内容: 1. 界面 2.信号槽 3.其他函数 参考: 前言: 通过按钮实现文件弹窗选择以及关联的操作 效果图就和平时用电脑弹出的选文件对话框一样 技能: QString filename QFileDialog::ge…...

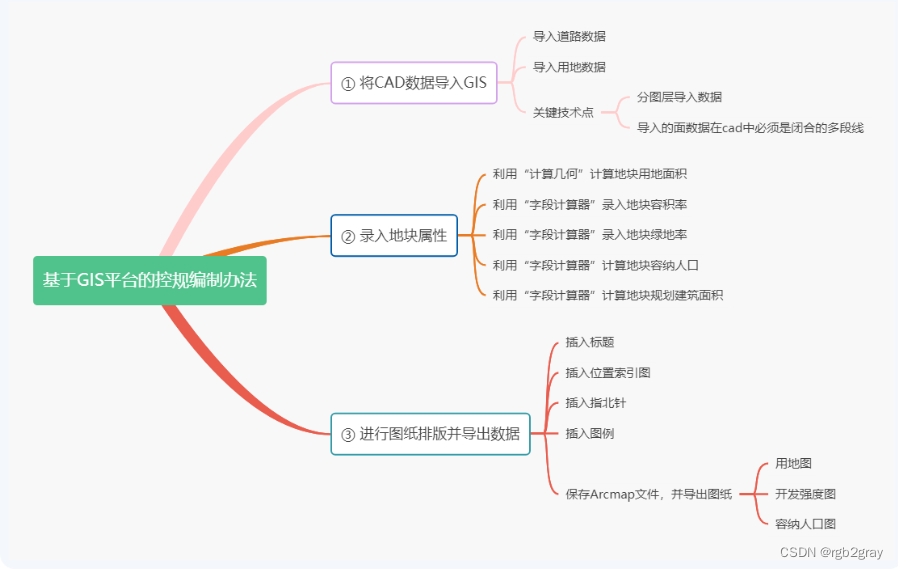
ArcGIS学习(八)基于GIS平台的控规编制办法
ArcGIS学习(八)基于GIS平台的控规编制办法 上一任务我们学习了”如何进行图片数据的矢量化?" 这一关我们来学习一个比较简单的案例一一”如何在ArcGIS中录入控规指标,绘制控规图纸?" 首先,先来看看这个案例的分析思路以及导入CAD格式的控规图纸。 接着,来看…...

软件测试-自动化测试-面试题研究,知识要点,高频、重点知识点,自动化测试知识要点、知识梳理-PYTHON+自动化,评估试题
自动化项目实战能力评估 介绍一下你的自动化测试框架? 我的框架主要根据分层思想设计了几个独立模块: 模块一:主要存放通用业务代码,比如接口访问,数据库操作,excel 操作,等等 模块二…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
